Microsoft Expression Web - Imagens
As imagens são muito usadas em páginas da web para torná-las interessantes e fornecer uma melhor experiência do usuário. Neste capítulo, aprenderemos como adicionar imagens ao site. Como de costume, vamos seguir passo a passo e aprender o processo em detalhes.
Step 1 - Para começar a adicionar imagens, vamos criar um novo site de uma página e mudar o nome do arquivo default.html para index.html.

Step 2- Agora precisamos incluir imagens no site para que possamos usar essas imagens na página da web. Vamos criar uma nova pasta. Na lista de pastas, clique com o botão direito no nome do site.

Step 3- Atualmente, não há imagens nesta pasta. Para adicionar imagens nesta pasta, simplesmente selecione e arraste imagens do seu disco rígido e solte-as na pasta de imagens.

Você verá que as imagens são adicionadas ao site images pasta, como mostrado na imagem a seguir.

Step 4- Agora, essas imagens estão incluídas no seu site, mas nenhuma delas é usada em uma página da web. Uma maneira simples de adicionar uma imagem na página da web é arrastar a imagem da pasta de imagens e soltar na visualização de código onde você deseja adicionar a imagem na página da web.
Suponha que desejamos adicionar uma imagem abaixo do título. Quando você solta a imagem e solta o botão do mouse, a seguinte caixa de diálogo é exibida.

Aqui você pode especificar o texto alternativo e a descrição longa. Em seguida, clique em OK e salve a página da web. Agora você pode ver que<img> tag é adicionada com o nome alternativo e a fonte da imagem.

Step 5 - Siga o mesmo processo e adicione a segunda imagem junto com seu nome alternativo e fonte.
Agora o index.html arquivo aparecerá da seguinte forma -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>Step 6 - o Picture PropertiesA caixa de diálogo fornece acesso aos atributos de imagem mais comumente usados. Quando você clica duas vezes em uma imagem, a caixa Propriedades da imagem é exibida.

No Expression Web, a caixa de diálogo Propriedades da imagem tem duas guias, General e Appearance.
A seguir estão as opções disponíveis no General tab.
Picture - Contém o nome da pasta / arquivo da imagem gráfica.
Alternate Text- Digite o texto que deseja exibir nas imagens durante o download do gráfico, quando ele não pode ser encontrado ou quando um visitante do site move o ponteiro sobre ele. Esse texto também será usado por um leitor de tela, se o seu visualizador estiver usando um.
Long Description- Às vezes, algumas palavras podem não ser suficientes para descrever sua imagem. Gráficos e gráficos são exemplos. Clique em Procurar para selecionar um arquivo que contenha uma descrição mais longa da imagem.
Location - Se você deseja vincular sua imagem a uma página da Web ou imagem maior, insira o hiperlink aqui.
Target Frame - Se a página atual for uma página de quadros, esta opção indica em qual quadro o link deve ser exibido OU você pode escolher ter a imagem ou página aberta em uma nova janela.
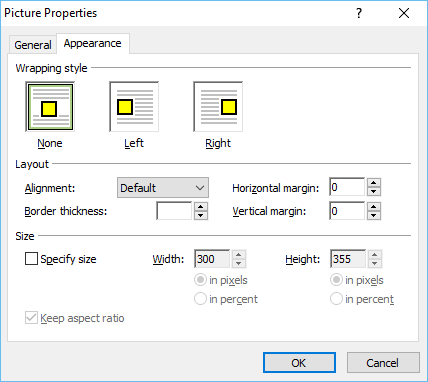
As seguintes opções estão disponíveis no Appearance tab.

Wrapping Style - Especifique como a imagem flutua na página, como Nenhum, Esquerda ou Direita.
Layout - Nesta seção, você pode definir o alinhamento, a espessura da borda e as margens horizontais e verticais.
Size- O Expression Web define automaticamente as propriedades de largura e altura da imagem com base nas dimensões reais da imagem. Em vez de redimensionar sua imagem alterando essas dimensões, redimensione a imagem usando seu editor gráfico.
Step 7- Agora vamos visualizar a página da web no navegador; ele exibirá a seguinte saída.