Microsoft Expression Web - Layout HTML
Neste capítulo, aprenderemos outra maneira de projetar o layout de uma página. No último capítulo, usamos a folha de estilo para aplicar os estilos ao cabeçalho, rodapé, etc., mas você também pode especificar os estilos na própria página HTML sem usar uma folha de estilo adicional.
Esta não é a forma recomendada de projetar um layout, no entanto, apenas para fins de compreensão, abordaremos essa técnica aqui. Tente seguir as etapas fornecidas abaixo.
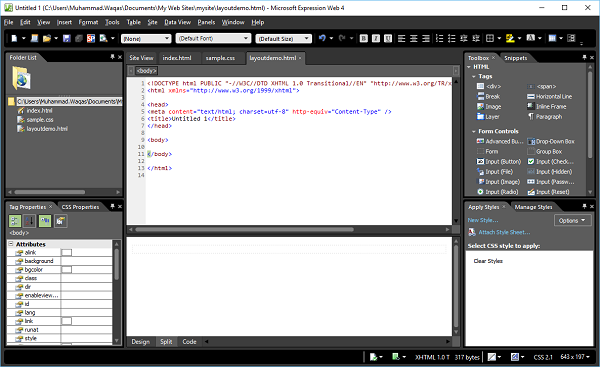
Step 1 - Vamos adicionar uma página HTML e chamá-la layoutdemo.html

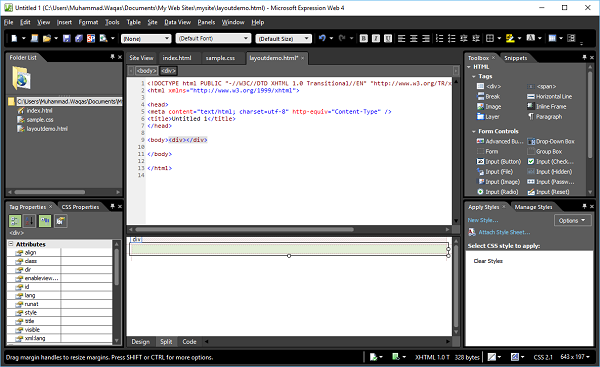
Step 2 - Agora adicione o <div> tag na caixa de ferramentas.

Step 3 - no Apply Styles painel, clique no New Style…

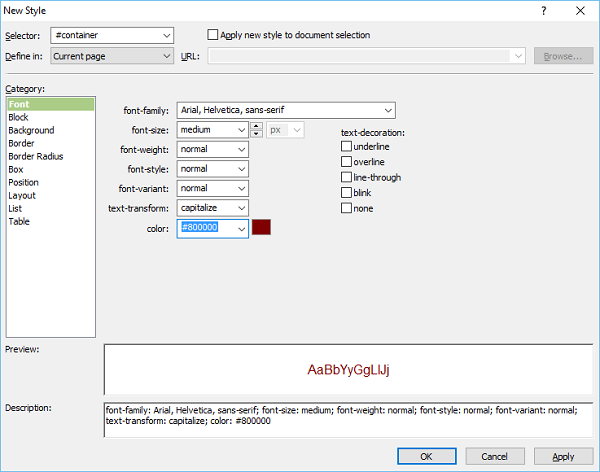
Step 4- Quando você seleciona a opção Página atual no menu suspenso “Definir em”, o estilo é salvo na mesma página HTML. Defina a fonte de sua página e vá para a categoria Plano de fundo.

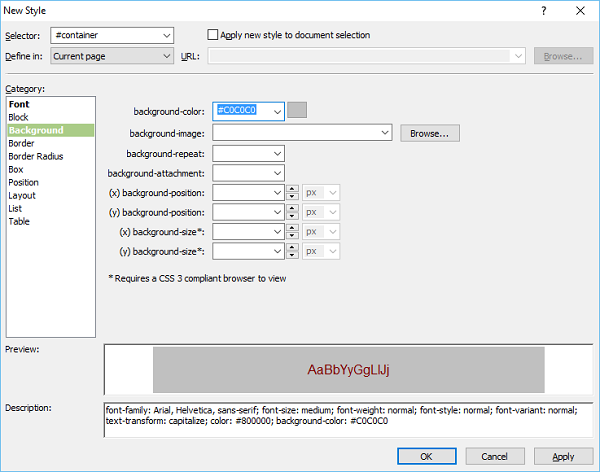
Step 5- Defina a cor do seu plano de fundo. Você também pode definir as categorias Borda, Caixa e Posição e clicar em OK.

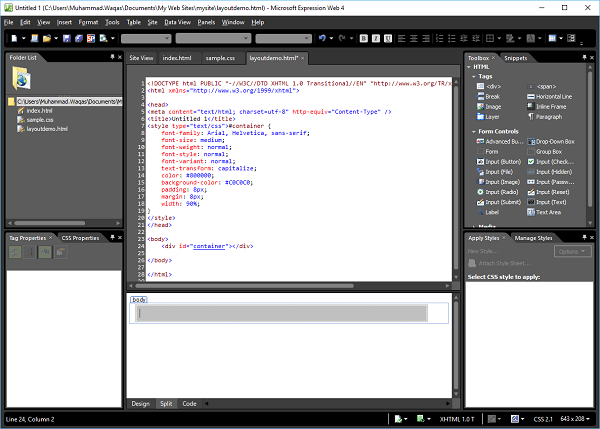
layoutdemo.html
Você pode ver que o estilo é adicionado no mesmo arquivo HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>Da mesma forma, você pode adicionar outros estilos como cabeçalho, rodapé, conteúdo principal, etc., conforme mostrado acima.