Microsoft Expression Web - Guia rápido
O Microsoft Expression Web é uma ferramenta profissional com recursos completos para projetar, desenvolver e publicar sites ricos em recursos que estão em conformidade com os padrões da web. Você pode usar o Expression Web para criar páginas da web e sites que permitem a transferência de arquivos entre seu computador e sua conta de hospedagem.
Expression Web pode projetar e desenvolver páginas da web usando HTML5, CSS 3, ASP.NET, PHP, JavaScript, XML + XSLT e XHTML.
O Expression Web 4 requer .NET Framework 4.0 e Silverlight 4.0 para instalar e executar.
Microsoft Expression Web - Histórico
Microsoft Expression Web - História A Microsoft lançou a primeira versão Community Technology Preview (CTP) do Expression Web em 14 de maio de 2006.
Microsoft Expression Web 4 foi lançado em 7 de junho de 2010.
Ele adicionou a opção de suplementos HTML e acesso a uma funcionalidade baseada na web para testar páginas em navegadores que não podem ser instalados no sistema do usuário, como navegadores Mac OS X ou Linux.
Ele também fornece um Verificador de SEO com o qual você pode analisar sites já criados em relação às práticas recomendadas para obter as classificações mais altas possíveis em mecanismos de pesquisa.
Expression Web Service Packs
Expression Web Service Packs O Expression Web 4 Service Pack 1 foi lançado em março de 2011 e adicionou suporte para IntelliSense para HTML5 e CSS.
O Expression Web 4 Service Pack 2 foi lançado em julho de 2011. Ele corrigiu uma série de problemas e introduziu novos recursos, como -
- Suporte jQuery IntelliSense
- um painel para gerenciar trechos
- Painel Interativo de Instantâneos
- funcionalidade comentar / descomentar na visualização de código, e
- personalização da área de trabalho e da barra de ferramentas.
Em dezembro de 2012, a Microsoft anunciou que o Expression Studio não será mais um produto independente. Expression Blend está sendo integrado ao Visual Studio, enquanto Expression Web e Expression Design agora serão produtos gratuitos.
Requisitos de sistema
Para criar um site usando o Microsoft Expression Web, seu computador deve atender aos seguintes requisitos -
- Você deve ter pelo menos o Windows XP com Service Pack 3 ou os sistemas operacionais mais recentes.
- Você deve ter um PC com processador de 1 GHz ou mais rápido.
- Seu PC deve ter 1 GB de RAM ou mais.
- Seu PC deve ter 2 GB ou mais de espaço disponível no disco rígido.
- Você deve ter .NET Framework 4.0 e Silverlight 4.0.
- Seu PC deve ser compatível com gráficos Microsoft DirectX® 9.0.
- Você deve ter uma unidade de DVD compatível.
- Você deve ter um monitor de resolução de 1024 × 768 ou superior com cores de 24 bits.
- Alguns recursos do produto requerem Firefox 3.0 ou posterior, Internet Explorer 8. Portanto, você deve ter a mesma versão.
Os requisitos reais e a funcionalidade do produto podem variar de acordo com a configuração do sistema e o sistema operacional.
A Microsoft fornece uma versão gratuita do Microsoft Expression Web, que pode ser baixada em https://www.microsoft.com/en-pk/download/details.aspx?id=36179
Instalação
Step 1 - Antes de instalar o Expression Web, você precisará ter o .NET Framework 4.0 instalado.
Step 2- Quando o download estiver concluído, execute o instalador. A seguinte caixa de diálogo será exibida.

Step 3 - Clique no botão Aceitar.
Step 4 - Selecione o botão de opção Sim e clique em Avançar.

Step 5- Você também pode escolher outro local para a instalação. Selecione o local e clique no botão Instalar.

O processo de instalação é iniciado.

Assim que a instalação for concluída, você verá a seguinte caixa de diálogo.

Step 6 - Clique em Concluir para continuar.
No capítulo anterior, instalamos o Microsoft Expression Web e agora estamos prontos para começar a trabalhar nele. Neste capítulo, aprenderemos como criar um novo site do zero.
Crie um site
Para criar um novo site, vamos abrir o Microsoft Expression Web.

Em seguida, você precisa seguir as etapas fornecidas abaixo.
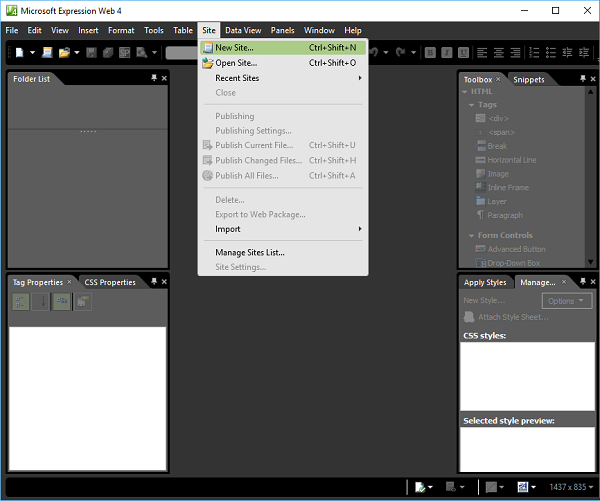
Step 1 - Selecione Site → New Site… opção de menu.

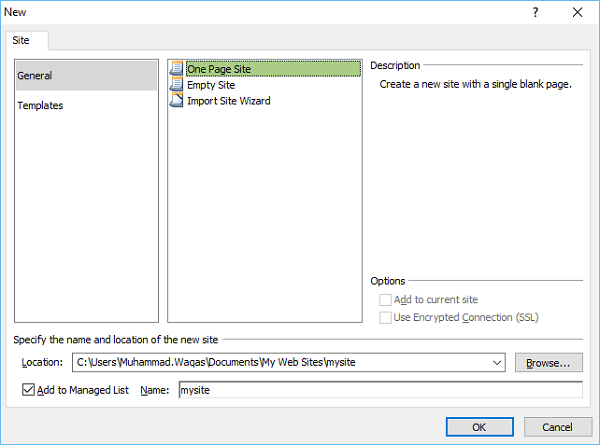
Step 2 - Irá abrir a seguinte caixa de diálogo a partir da qual você pode criar ou importar diferentes tipos de site.

Step 3 - Para simplificar, vamos selecionar General → One Page Site.
Especifique o local ou navegue até o local onde deseja que o novo site seja criado.
Digite o nome da sua web no campo do nome e clique em OK.

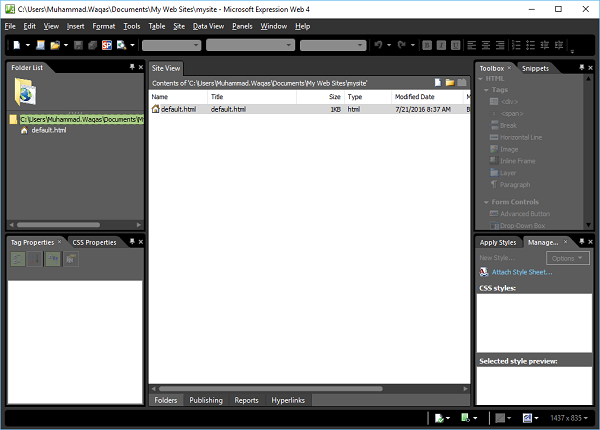
Step 4 - A nova web será criada com uma página chamada default.htm. Vamos renomear paraindex.html clicando com o botão direito do mouse no arquivo e clicando na opção Renomear.

Step 5 - O padrão doctype usado no Expression Web é -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">Você pode ver isso apenas mudando para o code view.

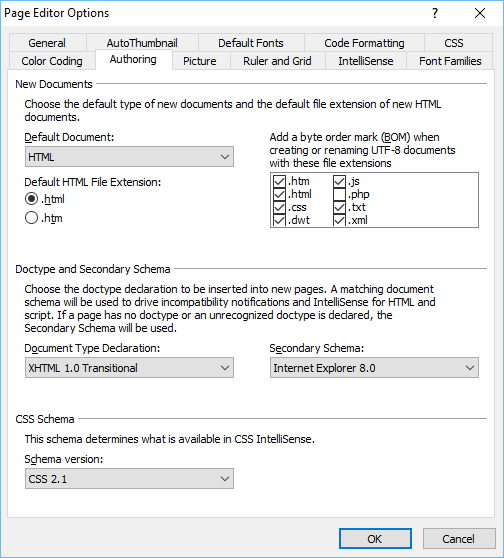
Você pode alterar o doctype de Tools → Page Editor Options → Authoring.

Step 6 - Agora vamos adicionar <h1> etiqueta dentro do body tag e algum texto conforme mostrado no código a seguir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
</html>Step 7 - Para ver nossa web em um navegador, vamos ao menu Arquivo e selecione o Preview in Browser → Any browser, digamos, Internet Explorer.

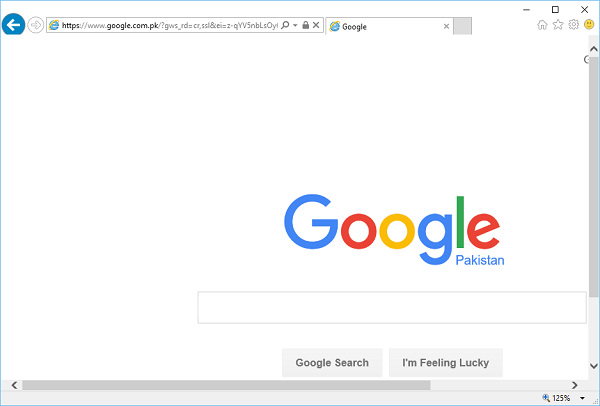
Ele abrirá nossa web no Internet Explorer.

Como já criamos nosso site, agora precisaremos criar nossa Home Page. No capítulo anterior, criamos um site de uma página, e nossa página inicial foi criada naquela época automaticamente pelo Expression Web. Portanto, se você criou um site em branco, precisará criar uma página inicial para seu site.
O Microsoft Expression Web pode criar os seguintes tipos de páginas -
- HTML
- ASPX
- ASP
- PHP
- CSS
- Pagina principal
- Modelo Dinâmico da Web
- JavaScript
- XML
- Arquivo de texto
Neste capítulo, criaremos uma página HTML e sua folha de estilo correspondente.
Crie uma página em branco
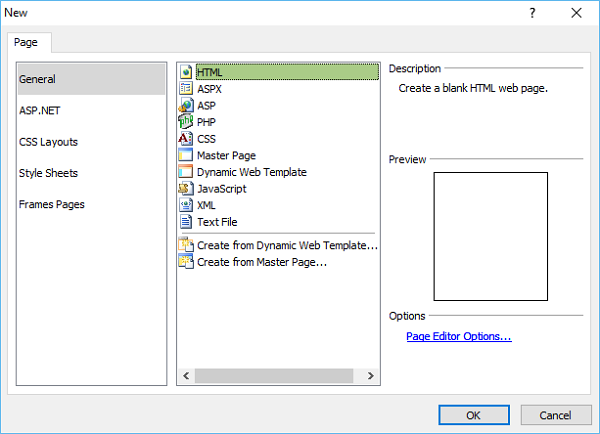
Para criar uma página em branco, você pode simplesmente ir ao menu Arquivo e selecionar New → Page… opção de menu.

Na nova caixa de diálogo, você pode criar diferentes tipos de páginas em branco, como página HTML, página ASPX, página CSS, etc. e clique em OK.

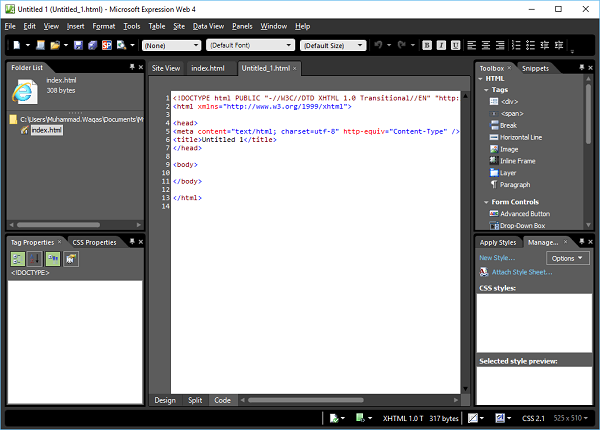
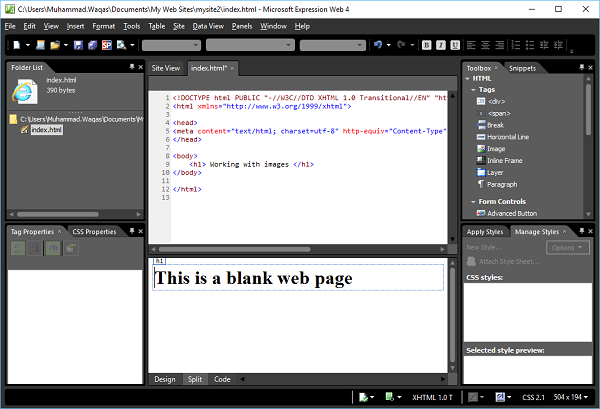
Como você pode ver aqui, o código padrão já foi adicionado pelo Microsoft Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>Como você pode ver, sua página recém-criada tem o nome de arquivo Untitled_1.html ou Untitled_1.htm. Você precisará salvar a página pressionando Ctrl + S e especificar o nome.
Como nosso site já contém um index.htmlpágina, não precisamos de outra. No entanto, se você criou um site vazio, nomeie esta páginaindex.html.
Para ver sua web em um navegador, vamos ao menu Arquivo e selecione o Preview in Browser → Any browser, digamos que o Internet Explorer.

Crie uma página CSS
Vamos guiá-lo pelo processo passo a passo de criação de uma página CSS.
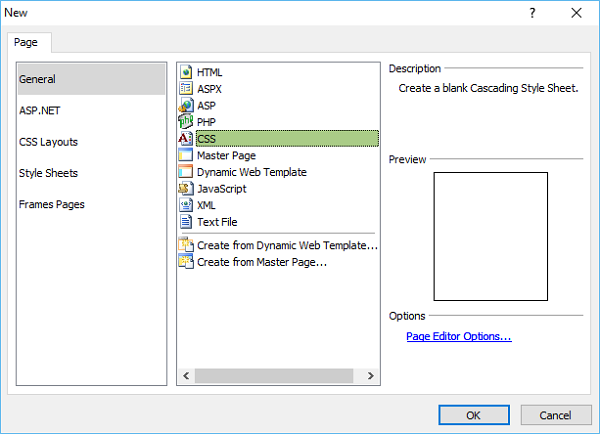
Step 1 - Para criar uma página CSS, vá ao menu Arquivo e selecione New → Page… opção de menu.

Step 2 - Selecione General → CSS e clique em OK.

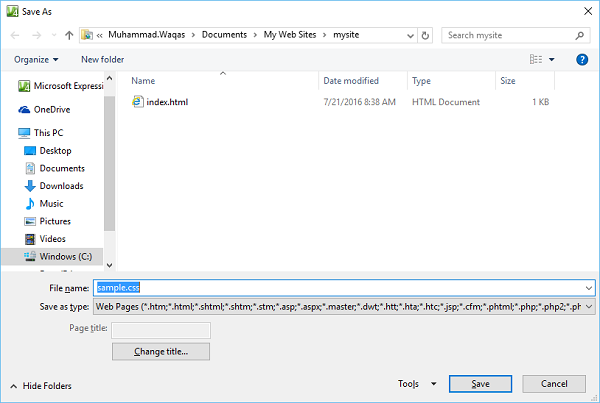
Step 3 - Salve a página e digite um nome para a folha de estilo.

Step 4 - Clique no Save botão.

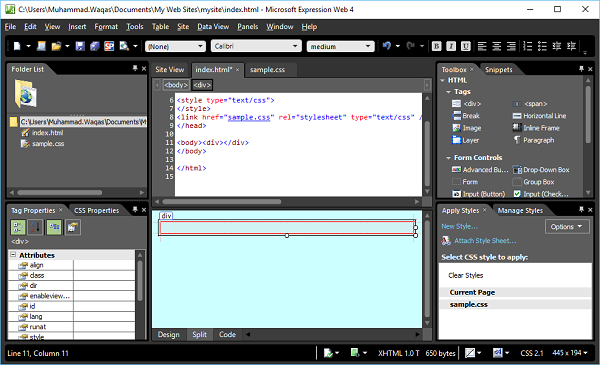
Step 5 - Agora, vamos para a página index.html.

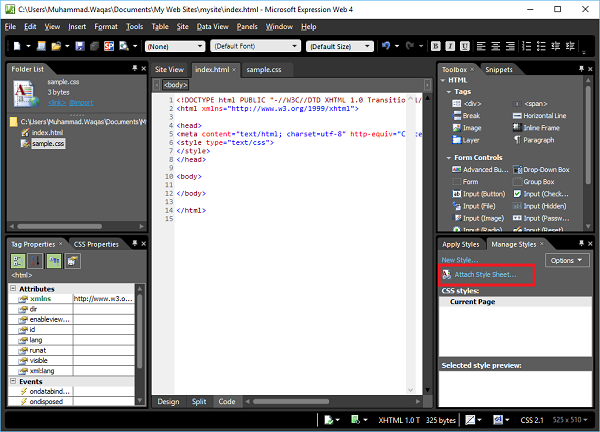
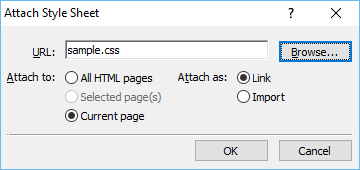
Step 6 - no Manage Styles Panel, clique Attach Style Sheet.

Step 7 - Navegue até sua folha de estilo e selecione a página Atual em “Anexar a” e Link em “Anexar como” e clique em OK.

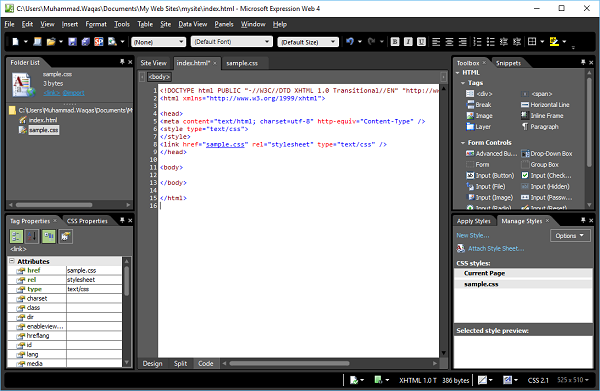
Step 8 - Agora, você verá que uma nova linha é adicionada automaticamente na página index.html.
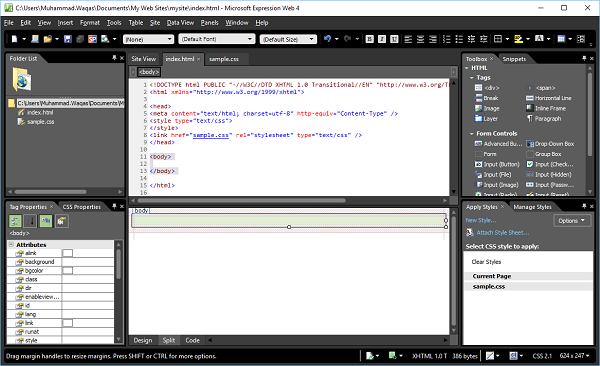
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 - o bodyelemento define o corpo do documento. Para estilizar o<body>tag, precisamos criar um novo estilo. Primeiro, selecione a tag body na Visualização de design e clique em Novo estilo… no painel Aplicar estilos ou no painel Gerenciar estilos, que abrirá a caixa de diálogo Novo estilo.

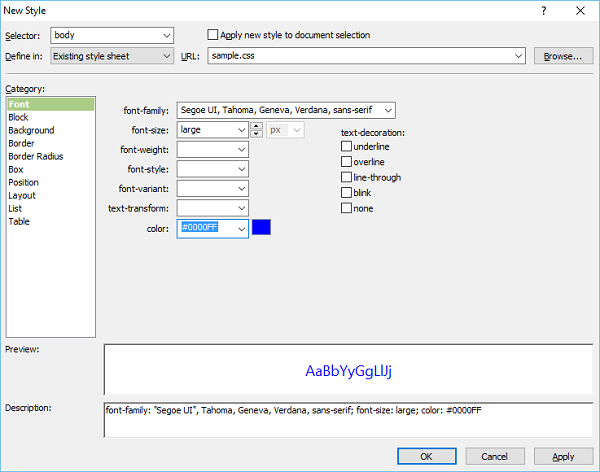
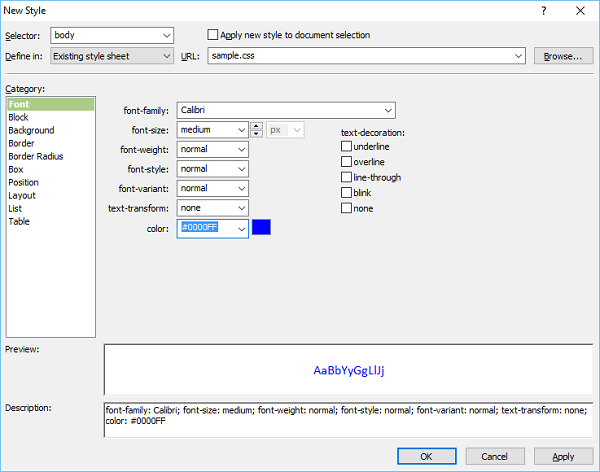
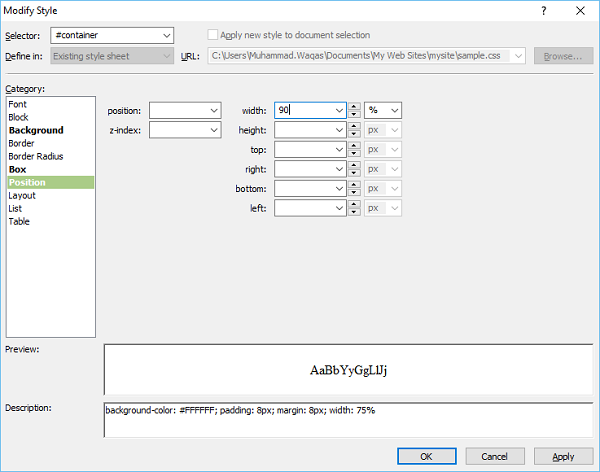
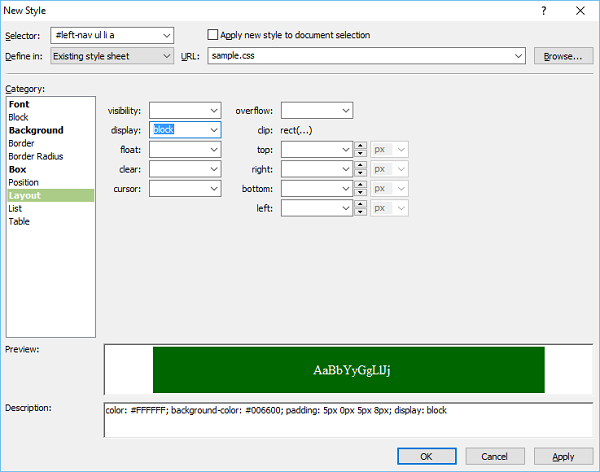
Aqui, você pode definir as diferentes opções para o seu estilo. A primeira etapa é selecionar o corpo na lista suspensa Seletor e, em seguida, selecionar a folha de estilo Existente na lista suspensa “Definir em”.
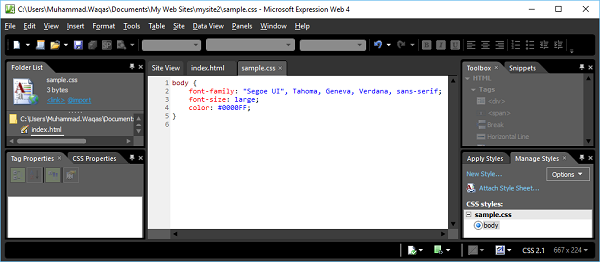
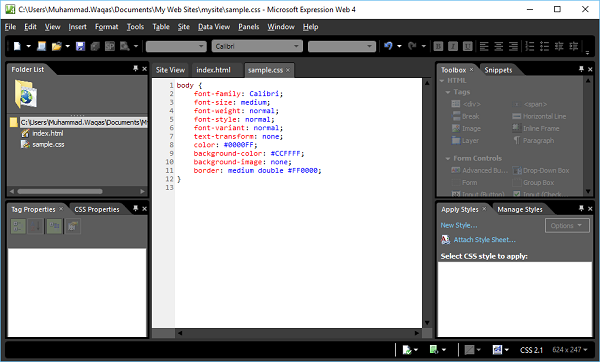
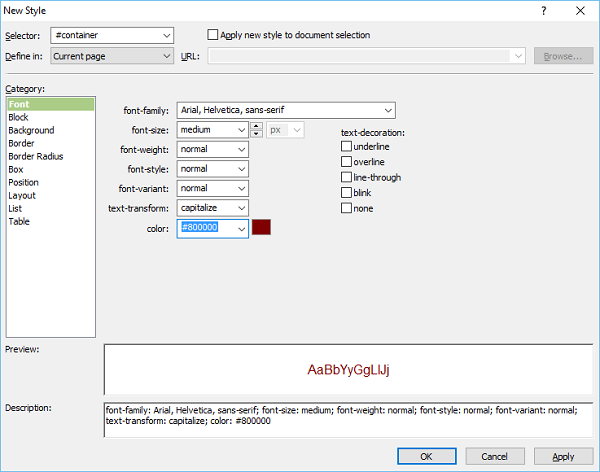
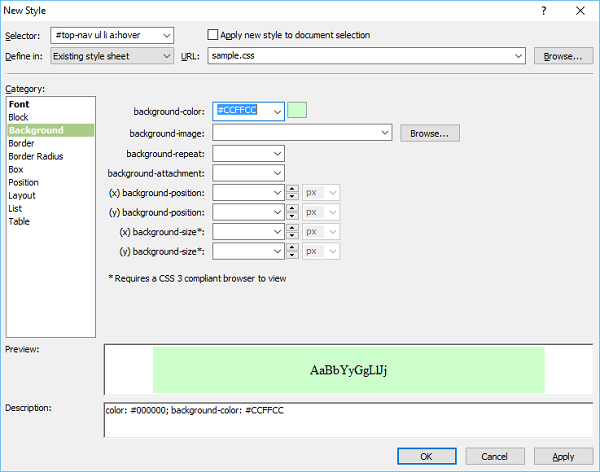
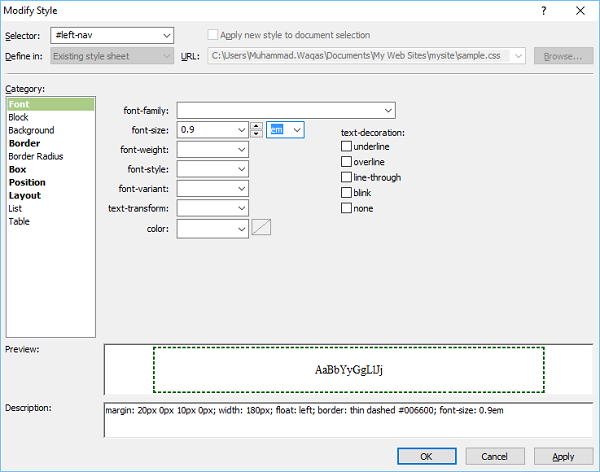
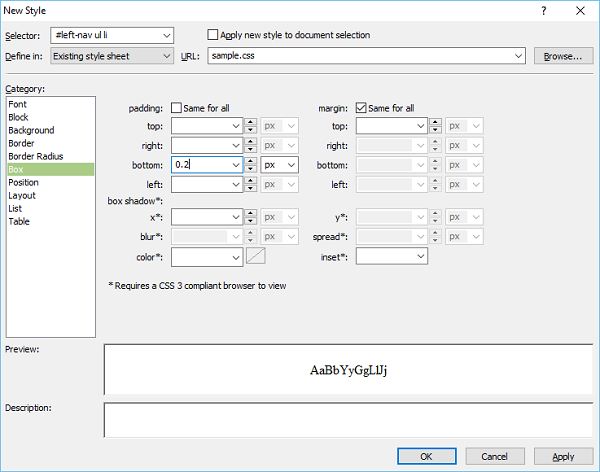
Step 10 - No URL, selecione o sample.cssArquivo. No lado esquerdo, há uma lista de categorias como fonte, plano de fundo, etc. e atualmente a fonte está destacada. Defina as informações relacionadas à fonte de acordo com seus requisitos, conforme mostrado na captura de tela acima e clique em OK.

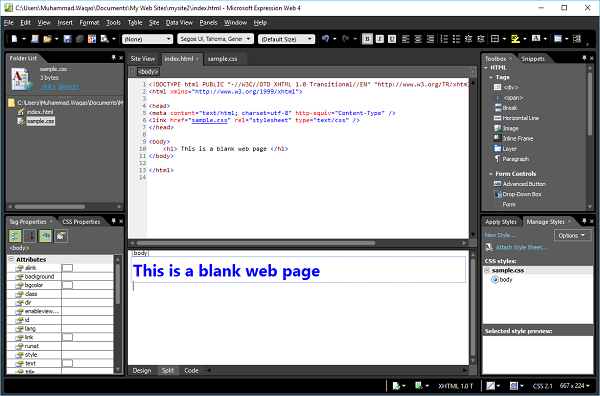
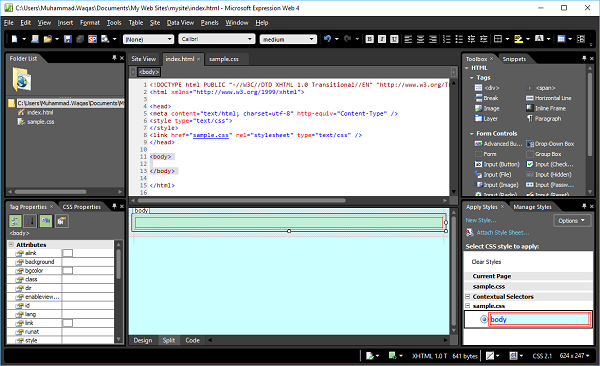
Step 11- Agora você pode ver na visualização do design que a cor de fundo e a fonte foram alteradas para o que selecionamos. Agora, se você abrir o arquivo sample.css, verá que todas as informações são armazenadas automaticamente no arquivo CSS.

Vamos visualizar nossa página da web em um navegador. Você observará que o estilo é aplicado a partir do arquivo CSS.

Neste capítulo, abordaremos o layout básico de suas páginas da web. Antes de criar o layout da nossa página da Web, precisamos pensar sobre o nosso conteúdo e, em seguida, desenhar como queremos apresentar esse conteúdo, pois é o conteúdo que será visível no nosso site.
Cabe a nós como apresentamos nosso conteúdo para que nossos visitantes encontrem nosso site e depois fiquem para conferir. O layout provavelmente incluirá o logotipo ou banner da empresa na parte superior, o menu de navegação, uma área de conteúdo que pode incluir várias colunas e rodapé na parte inferior da página.
Anteriormente, os desenvolvedores usavam tabelas para obter essa aparência. As tabelas criaram um grupo de caixas que foram usadas para criar linhas e colunas. Agora, os web designers usam<div>s para formar as caixas e CSS para colocar essas caixas na página.
tag <div>
A seguir estão alguns dos recursos da tag <div>.
A tag <div> define uma divisão ou seção em um documento HTML e facilita o gerenciamento, o estilo e a manipulação dessas divisões ou seções.
É usado para agrupar elementos de bloco para formatá-los com CSS.
Os navegadores geralmente colocam uma quebra de linha antes e depois do elemento div.
A tag <div> é um elemento de nível de bloco.
A tag <div> pode conter quase qualquer outro elemento.
A tag <div> não pode estar dentro de uma tag <p>.
Exemplo
Vamos dar uma olhada em um exemplo simples no qual usaremos tags <div> </div> para criar as várias caixas e regras de estilo.
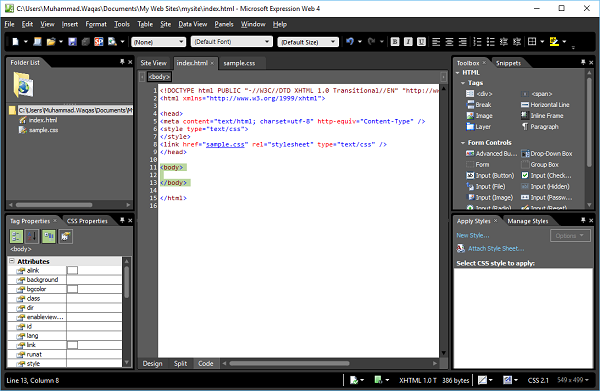
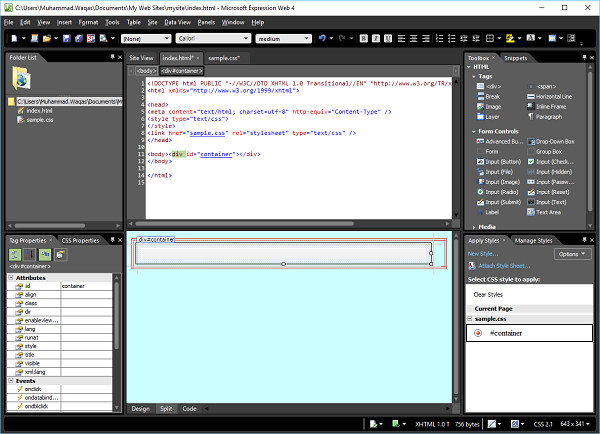
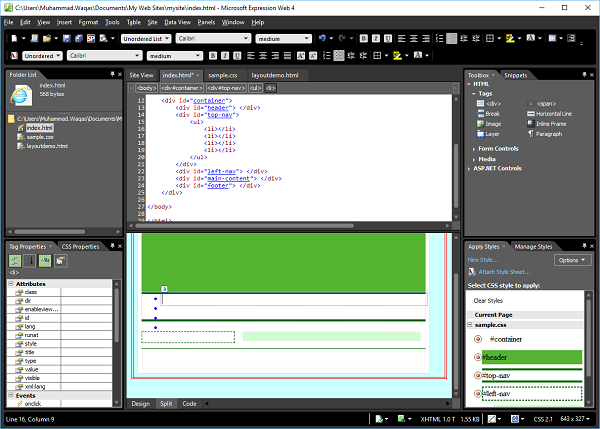
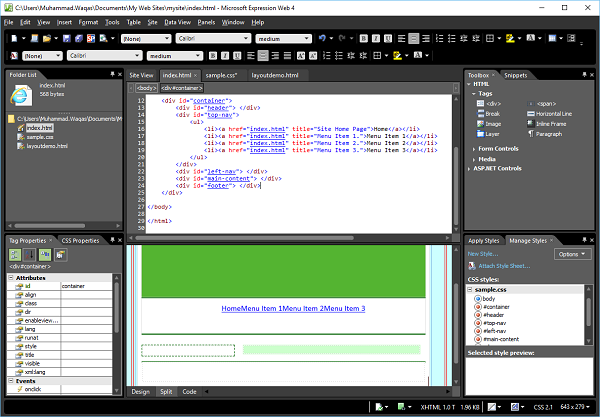
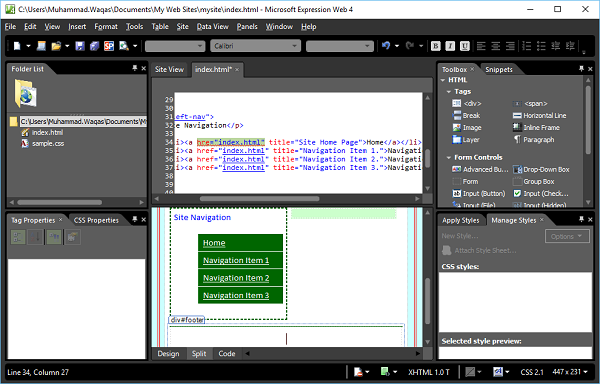
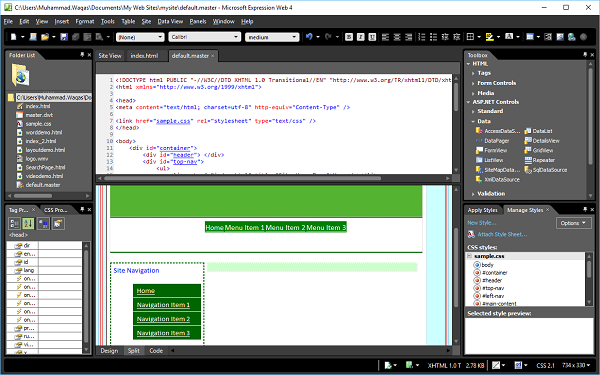
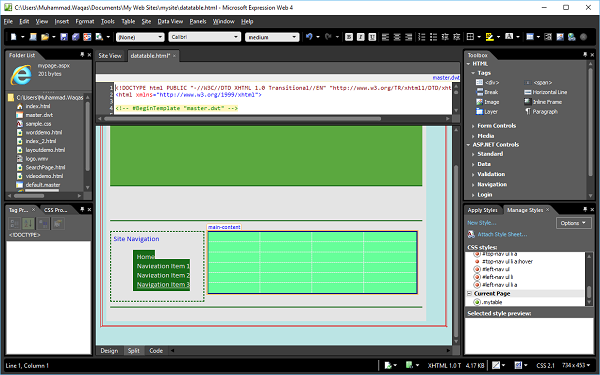
Step 1 - Abra o Expression Web e depois o index.html página que criamos no capítulo anterior.

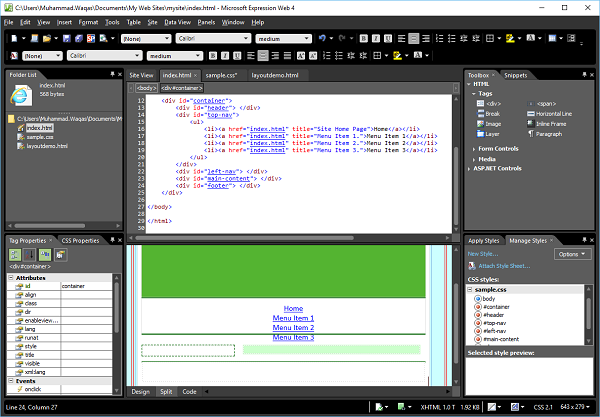
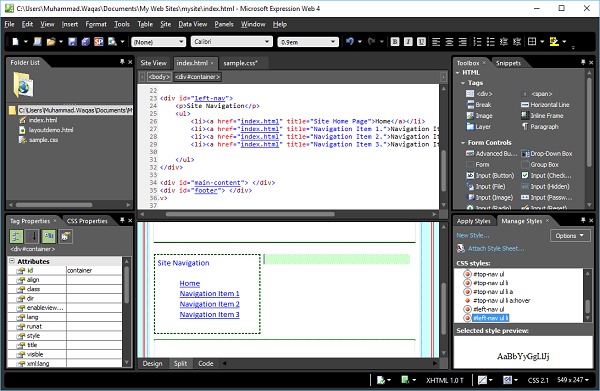
Step 2- Como visto na captura de tela acima, a Visualização de código é destacada por padrão. Você pode trabalhar emCode View ou Design View, mas você também pode ver a Visualização dividida, que abrirá a Visualização de código e a Visualização de design. Então, vamos selecionar oSplit View opção.

Step 3 - o bodyelemento define o corpo do documento. Para definir o estilo da tag <body>, precisamos criar um novo estilo. Primeiro selecione a tag do corpo na Visualização de design e clique no botãoNew Style…no painel Aplicar estilos, que abrirá a caixa de diálogo Novo estilo. Aqui, você pode definir as diferentes opções para o seu estilo.

Step 4 - O primeiro passo é selecionar o body de Selectorlista suspensa e, a seguir, selecione a folha de estilo existente em “Definir em” na lista suspensa. No URL, selecione o arquivo CSS que criamos no capítulo anterior.
No lado esquerdo, há um Categorylista como fonte, plano de fundo, etc. e a fonte atual é destacada. Defina as informações relacionadas à fonte de acordo com seus requisitos, conforme mostrado na captura de tela acima.

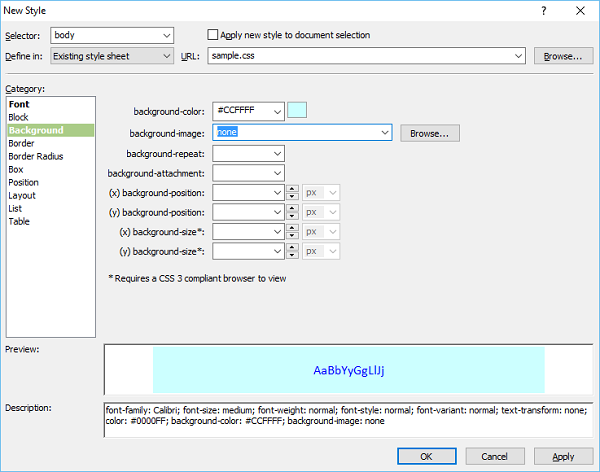
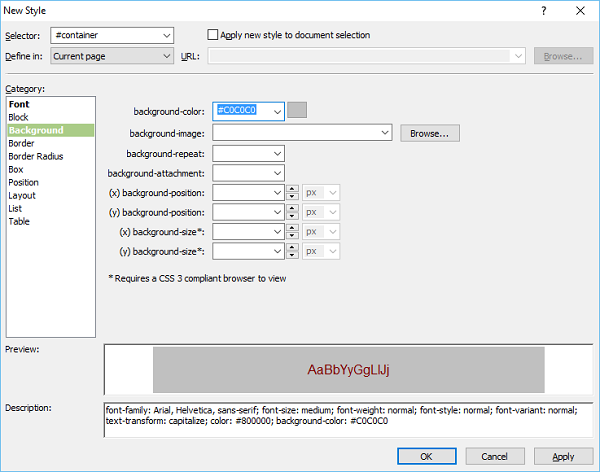
Step 5 - Selecione o Background colorvocê quer. Você também pode selecionar a imagem para o seu plano de fundo usando o botão do navegador. Assim que terminar com o plano de fundo, defina suas bordas se desejar.

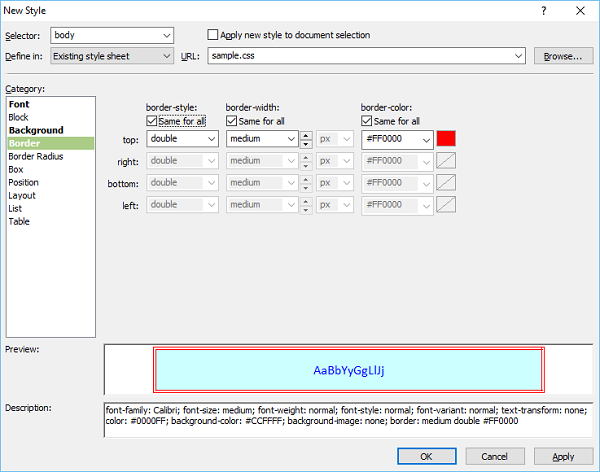
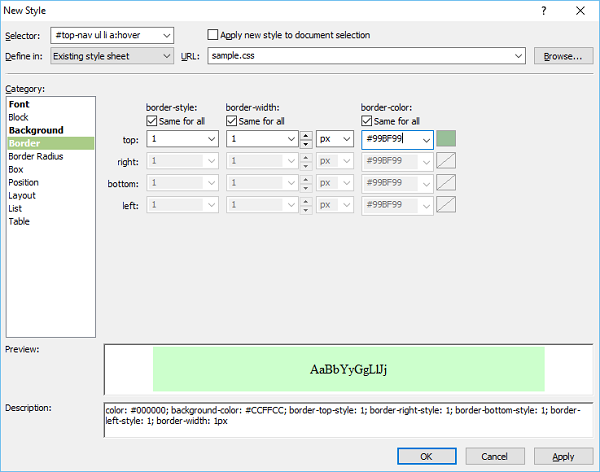
Step 6 - Vamos selecionar o double lineopção para a borda e escolha a largura e cor também nas listas suspensas. Assim que terminar o estilo, clique em OK.

Step 7- Agora você pode ver na visualização do design que a cor de fundo é alterada para o que selecionamos. Se você abrir o arquivo sample.css, verá que todas as informações são armazenadas automaticamente no arquivo CSS.

Step 8 - Vá para o index.html página novamente e arraste o <div> no painel 'Caixa de ferramentas' e solte-o na página aberta.

Step 9 - Acima do code view, você verá <body> e <div> tags, clique no <div>e, no painel Aplicar estilos, clique em Novo estilo…. que abrirá a caixa de diálogo Novo estilo.
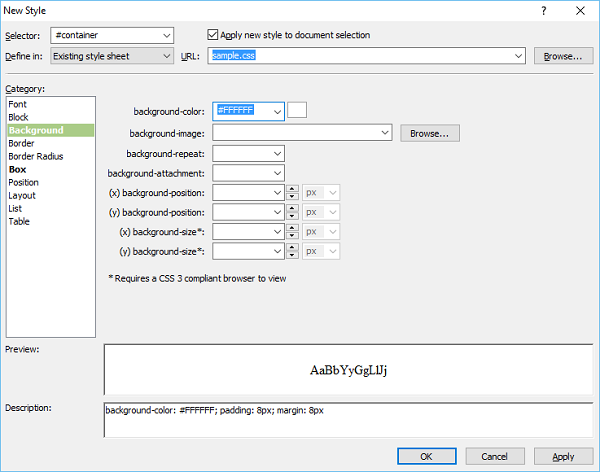
Digite “#container” no campo Seletor. A marca de hash # é um seletor de ID. Na lista suspensa “Definir em”, selecione a folha de estilo Existente e marque a opção “Aplicar novo estilo à seleção de documento”. Vá para a categoria Plano de fundo.

Step 10 - Selecione a cor de fundo, vamos selecionar a cor branca e depois ir para a categoria Caixa.

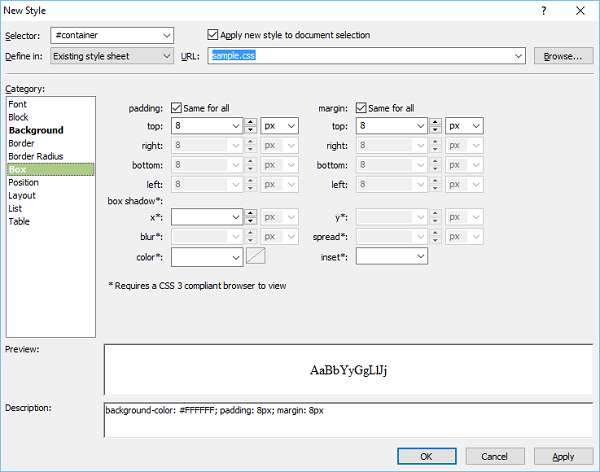
Step 11 - Definir padding e margin e depois vá para o Position categoria

Step 12- Defina a largura para 90%. No entanto, não especifique a altura, pois queremos que o contêiner se expanda quando entrarmos no conteúdo. Clique no botão OK.

Da mesma forma, vamos adicionar estilos para Cabeçalho, navegação superior, navegação esquerda, conteúdo principal e rodapé.
sample.css
A seguir está o código em sample.css folha de estilo depois de adicionar todos os estilos mencionados acima.
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
A seguir está o código no arquivo index.html após adicionar todas as tags <div>.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Resultado
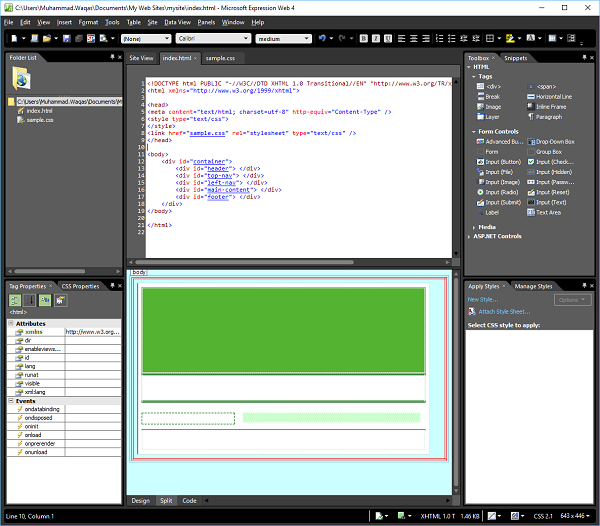
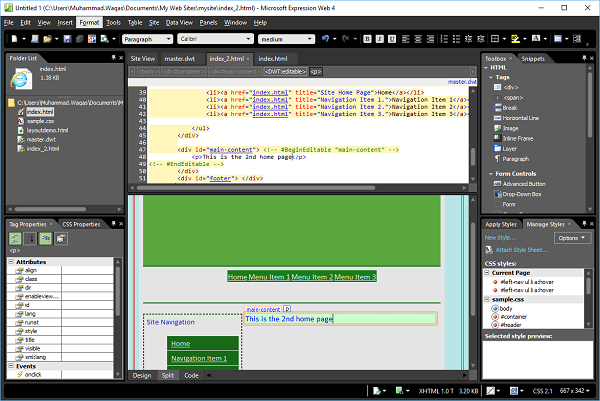
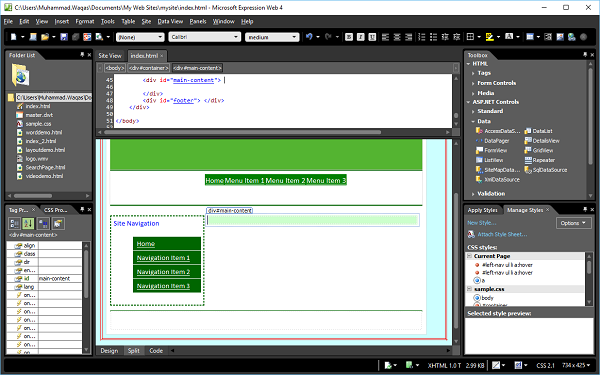
O layout da página na visualização do design terá a aparência mostrada na captura de tela a seguir.

Neste capítulo, aprenderemos outra maneira de projetar o layout de uma página. No último capítulo, usamos a folha de estilo para aplicar os estilos ao cabeçalho, rodapé, etc., mas você também pode especificar os estilos na própria página HTML sem usar uma folha de estilo adicional.
Esta não é a maneira recomendada de projetar um layout, no entanto, apenas para fins de compreensão, iremos cobrir esta técnica aqui. Tente seguir as etapas fornecidas abaixo.
Step 1 - Vamos adicionar uma página HTML e chamá-la layoutdemo.html

Step 2 - Agora adicione o <div> tag na caixa de ferramentas.

Step 3 - no Apply Styles painel, clique no New Style…

Step 4- Quando você seleciona a opção Página atual na lista suspensa "Definir em", o estilo é salvo na mesma página HTML. Defina a fonte de sua página e vá para a categoria Plano de fundo.

Step 5- Defina a cor do seu plano de fundo. Você também pode definir as categorias Borda, Caixa e Posição e clicar em OK.

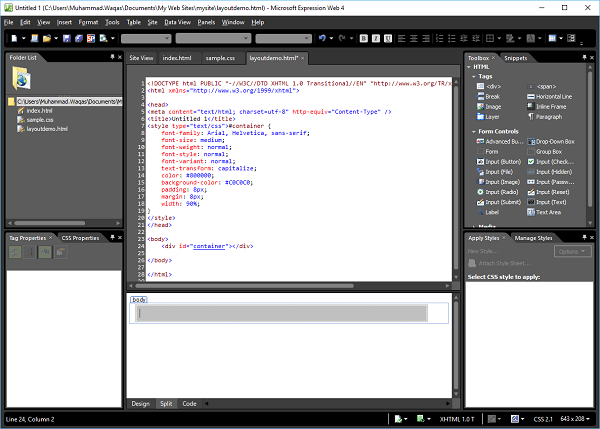
layoutdemo.html
Você pode ver que o estilo é adicionado no mesmo arquivo HTML.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>Da mesma forma, você pode adicionar outros estilos como cabeçalho, rodapé, conteúdo principal, etc., conforme mostrado acima.
Neste capítulo, aprenderemos como adicionar navegação horizontal ou menu items para o site.
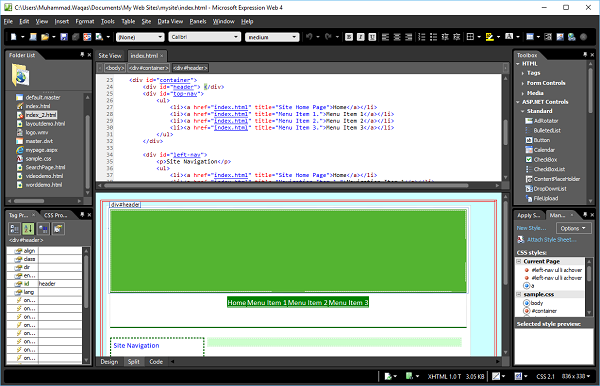
Step 1 - Para criar itens de menu ou navegação horizontal, vamos adicionar o seguinte código em <div id = “top-nav”> no arquivo index.html, que contém a lista de itens de menu.
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
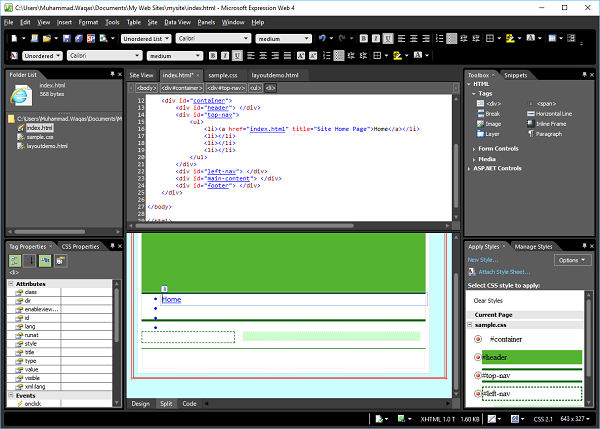
</div>Step 2- É uma lista simples com marcadores para o menu superior. Para criar um hiperlink, vá para odesign view ou code view.

Step 3 - Selecione o item que deseja usar como hiperlink e pressione Ctrl + K.

Step 4 - Clique no botão ScreenTip….

Step 5 - Insira o texto que deseja como dica de tela e clique em OK.

Step 6 - no Text to display campo, digite Home e selecione o arquivo index.html e clique em OK.

Step 7 - Da mesma forma, adicione hiperlinks para outros itens de menu, conforme mostrado no código a seguir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
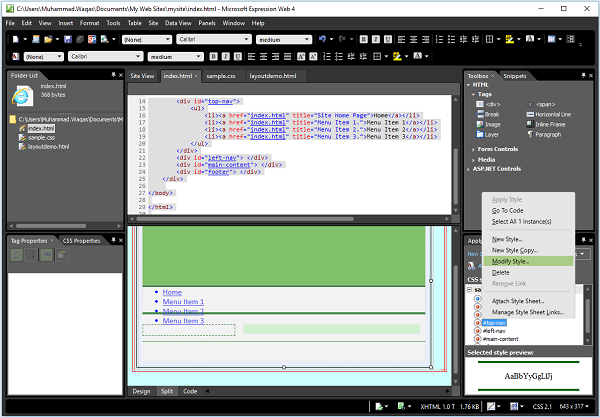
</html>Step 8 - Para definir o estilo da navegação superior, vá para o Manage Styles painel.

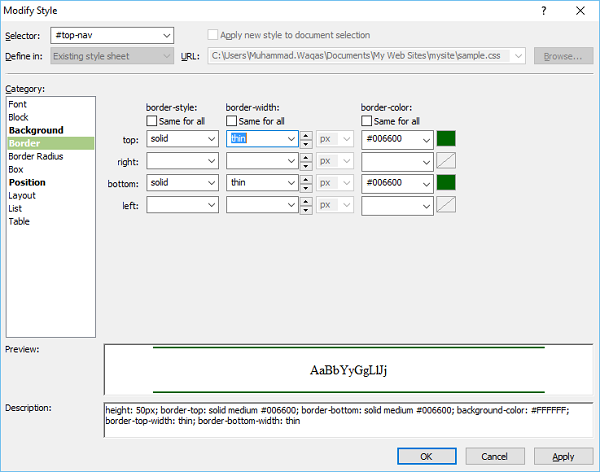
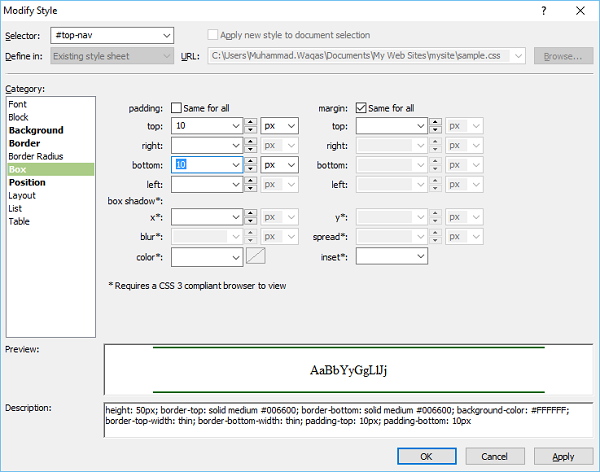
Step 9 - Clique com o botão direito em “#top-nav”e selecione Modificar estilo. Selecione a categoria 'Borda' e altere a largura para fina.

Step 10 - Selecione a categoria Caixa e desmarque o preenchimento 'Mesmo para todos' e insira 10 nos campos superior e inferior.

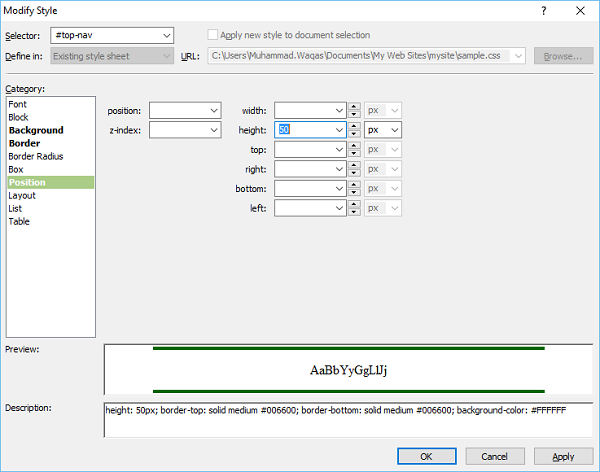
Step 11 - Vá para o Position categoria.

Step 12 - Remova o 50 do heightcampo e clique em OK. No painel Aplicar estilos, clique em Novo estilo ...

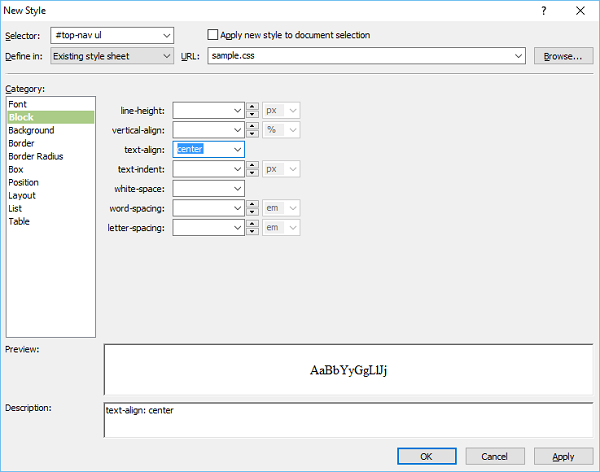
Step 13 - Entre #top-nav ulno campo Seletor e selecione a folha de estilo Existente na lista suspensa "Definir em". Na categoria Bloco, selecione o centro no campo de teste de alinhamento e vá para a categoria Lista.

Step 14 - Selecione none de list-style-type campo e clique em OK.

Step 15 - Novamente, do Apply Styles painel, clique em Novo estilo ... Enter #top-nav ul lino campo Seletor. Em seguida, selecione a folha de estilo existente no menu suspenso "Definir em" e vá para a categoria Layout.

Step 16 - Selecione inline de display campo e clique em OK.

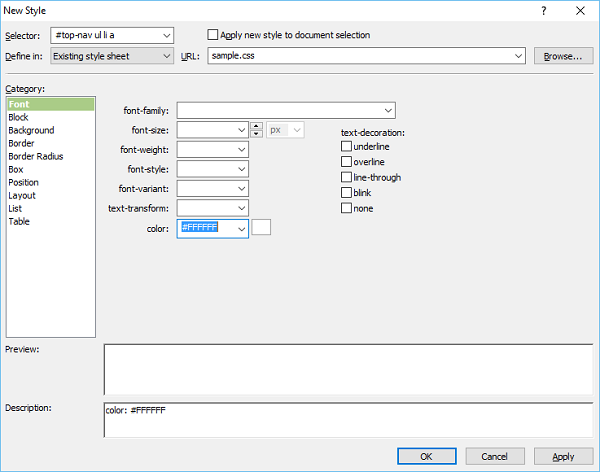
Step 17 - Vá para o painel Aplicar estilos, clique em Novo estilo ... Enter #top-nav ul li a no campo Seletor e selecione a folha de estilo Existente na lista suspensa "Definir em" e selecione branco como a cor da fonte.

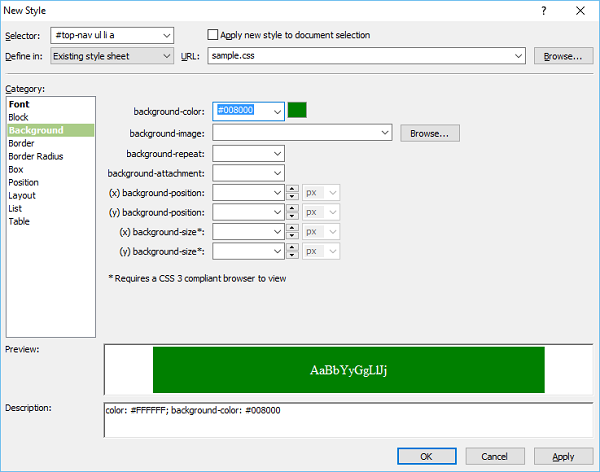
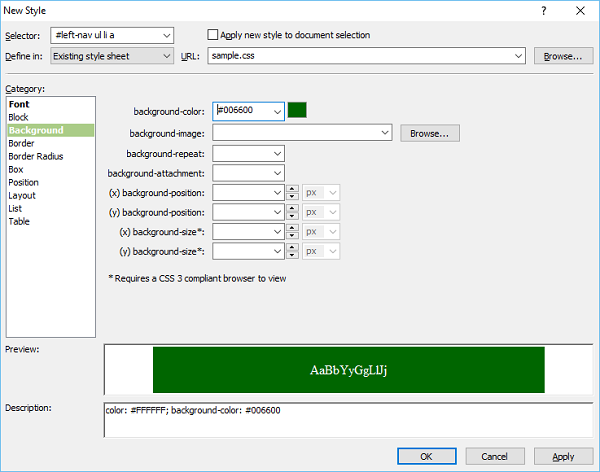
Step 18 - Vá para o Background categoria.

Step 19 - Selecione green como a cor de fundo e vá para o Box category.

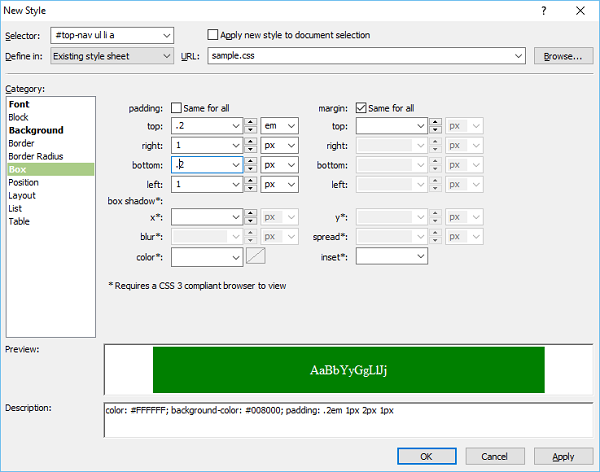
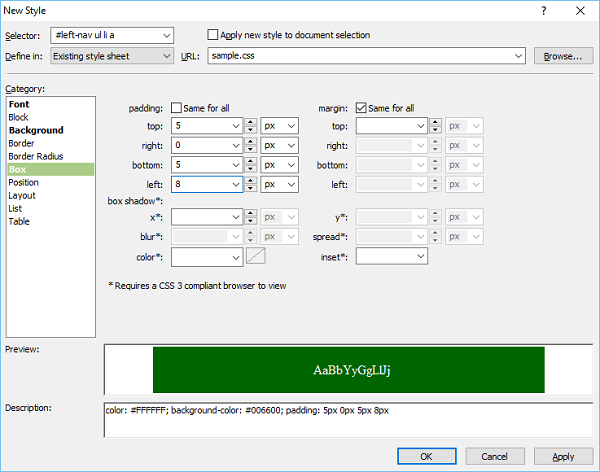
Step 20 - Defina o padding values e clique em OK.
Step 21- Agora, vamos ao painel Aplicar estilos novamente e clique em Novo estilo. Entrar#topnav ul li a:hover no campo Seletor e selecione a folha de estilo existente no menu suspenso "Definir em" e selecione black Enquanto o font color.

Step 22 - Agora vá para o Background category.

Step 23 - Selecione a cor de fundo para sua opção de menu quando o mouse estiver passando sobre o item de menu e vá para a categoria Borda.

Step 24- Selecione o estilo, a largura e a cor da borda e clique em OK. Para verificar sua aparência, vá ao menu Arquivo e selecione Visualizar no navegador.

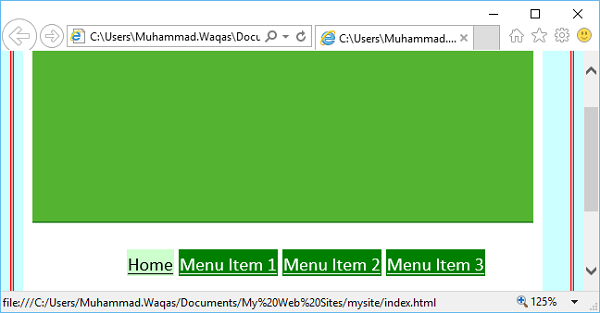
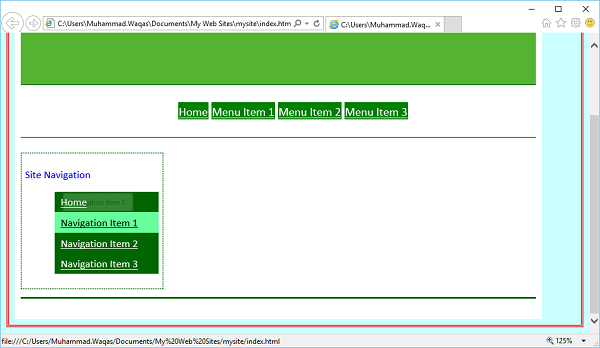
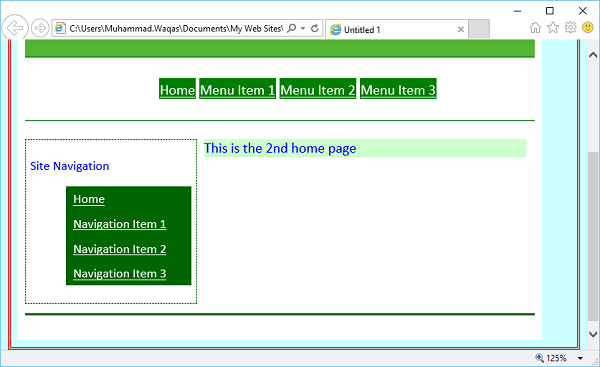
Quando você passa o mouse sobre qualquer item do menu, ele muda o plano de fundo e a cor da fonte.
Neste capítulo, aprenderemos como adicionar navegação vertical ou itens de menu ao site. Vamos passo a passo.
Step 1 - Para criar itens de menu ou navegação vertical, vamos adicionar o seguinte código em <div id = “left-nav”> no arquivo index.html que contém a lista de itens de menu.
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- É uma lista simples com marcadores para seu menu superior. Para criar um hiperlink, vá para odesign view ou code view.

Step 3 - Selecione o item que deseja usar como hiperlink e pressione Ctrl + K.

Step 4- Clique no botão ScreenTip…. Insira o texto que deseja como oscreentip e clique em OK.

Step 5 - no Text to display campo, digite Home e selecione o arquivo index.html e clique em OK.

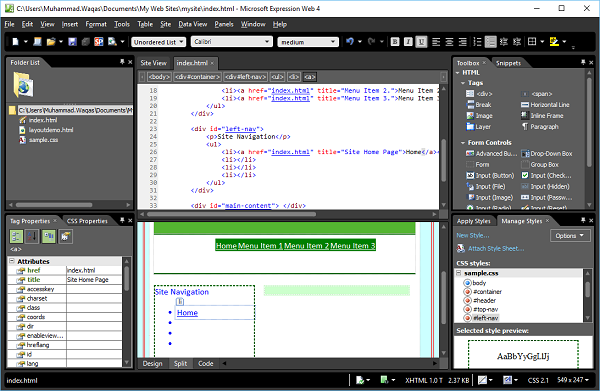
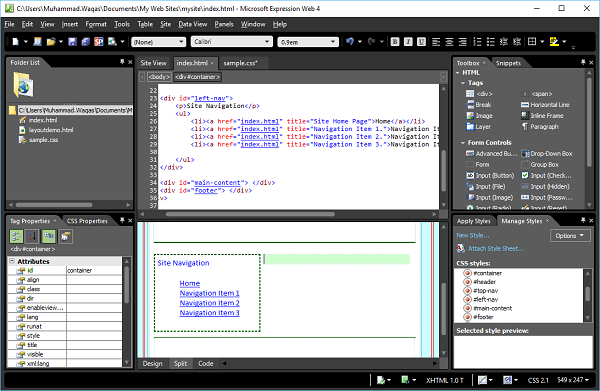
Neste estágio, nossa página index.html tem a seguinte aparência -

Step 6 - Adicione mais hiperlinks para outros itens de menu, conforme mostrado no código a seguir.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>Step 7- Para definir o estilo da navegação superior, vá para o painel Gerenciar Estilos. Clique com o botão direito em#left-nav e selecione Modificar estilo ...

Step 8 - Insira o valor 0,9 no campo de tamanho da fonte e selecione em na lista suspensa ao lado do tamanho da fonte e vá para a categoria Caixa.

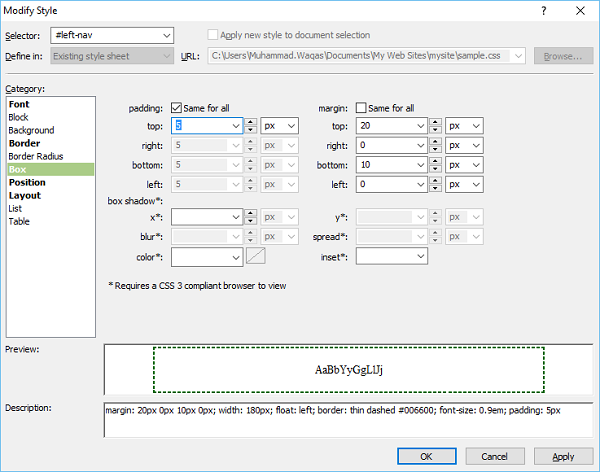
Step 9- Verifique o preenchimento 'Mesmo para todos' e digite 5 no campo superior e clique em OK. No painel Aplicar estilos, clique em Novo estilo ...

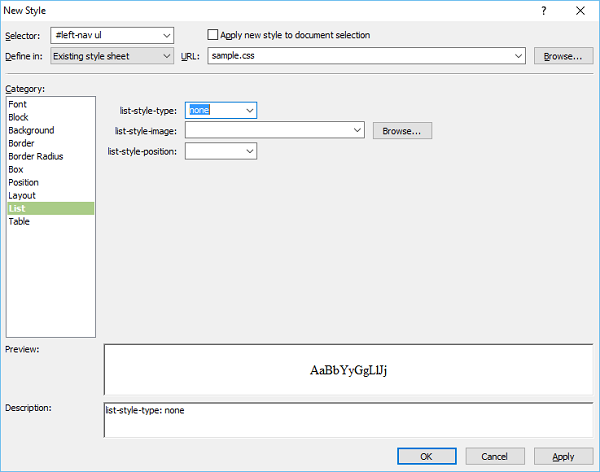
Step 10 - Entre #left-nav ulno campo Seletor. Selecione a folha de estilo existente na lista suspensa "Definir em" e, na categoria Lista, não selecione nenhum no campo do tipo de estilo de lista e clique em OK.

Step 11 - Novamente, do Apply Styles painel, clique New Style. Desmarque o preenchimento 'Mesmo para todos'. Digite 0,2 no campo inferior e clique em OK.

Step 12 - Entre #left-nav ul li no campo Seletor e selecione a folha de estilo Existente na lista suspensa "Definir em" e vá para a categoria Caixa.

Step 13 - Vá para o painel Aplicar estilos e clique em Novo estilo.

Step 14 - Entre #left-nav ul li a no campo Seletor e selecione a folha de estilo Existente na lista suspensa "Definir em" e selecione branco como a cor da fonte.

Step 15- Vá para a categoria Plano de fundo. Selecione a cor como cor de fundo

Step 16 - Vá para o Box categoria e definir os valores de preenchimento.

Step 17 - Vá para o Layoutcategoria. Selecioneblock de display menu suspenso e clique em OK.

Step 18- Agora vamos ao painel Aplicar estilos novamente e clique em Novo estilo. Entrar#left-nav ul li a:hoverno campo Seletor e selecione a folha de estilo Existente na lista suspensa "Definir em". Selecione preto como a cor da fonte.

Step 19- Agora vá para a categoria Background. Selecione a cor de fundo para sua opção de menu quando o mouse estiver pairando sobre o item de menu e clique em OK.

Step 20 - Para verificar sua aparência, vá ao menu Arquivo e selecione Visualizar em seu navegador.

Quando você passa o mouse sobre qualquer item do menu, ele muda o fundo e a cor da fonte.
Neste capítulo, aprenderemos como garantir que nossos códigos HTML e CSS sejam validados. O Microsoft Expression Web fornece várias maneiras de verificar se há erros de código em suas páginas da Web e se o código é incompatível com um esquema HTML e CSS específico.
A barra de status e a visualização de código alertam sobre erros de código e incompatibilidade em uma única página, enquanto o painel de tarefas Compatibilidade lista todos os erros de código e incompatibilidade em uma ou mais páginas ou em um site inteiro.
O Expression Web identifica código incompatível usando um esquema de documento baseado na declaração DocType em uma página.
Se a página não contém uma declaração DocType ou o DocType não é reconhecido, o Expression Web usa um secondary schema.
Ao criar um site e trabalhar em suas páginas, você deve desenvolver o hábito de validar as páginas. O Microsoft Expression Web possui várias ferramentas que podem ser muito úteis ao validar suas páginas da web. Existem duas opções muito úteis no Expression web, portanto, vamos ao menu Ferramentas e selecione a opção Editor de páginas.

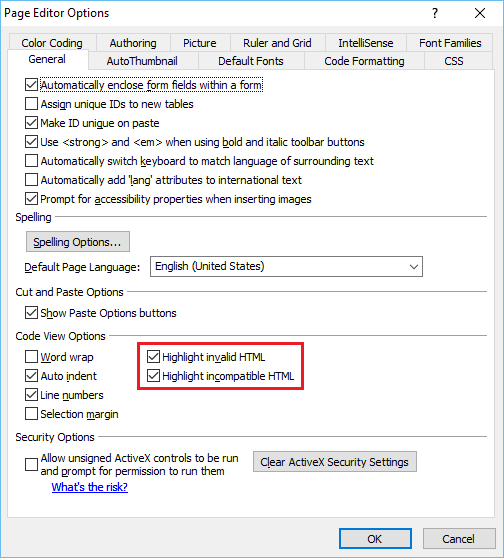
A guia Geral oferece duas opções -
Highlight Invalid HTML - Esta opção quando marcada, irá exibir um HTML inválido em um esquema de cores específico e o padrão em texto vermelho sobre fundo amarelo.
Highlight Incompatible HTML - Esta opção quando marcada, exibirá um sublinhado ondulado abaixo do código que não é compatível com os padrões HTML.
Barra de status
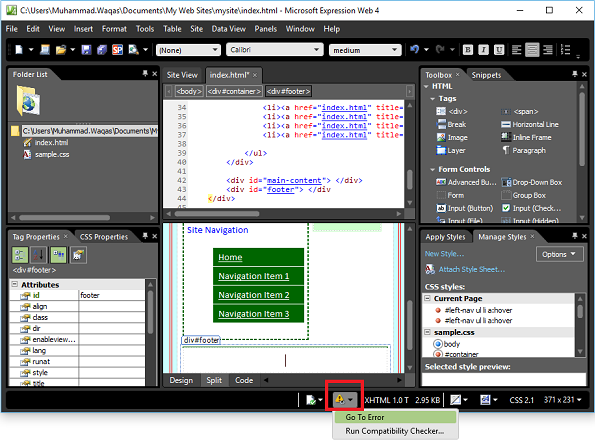
Quando a página da web aberta atual contém um erro de código, você verá um Code Error Detected ícone (destacado na imagem a seguir).
Vamos supor que você esqueceu o símbolo “>” em uma tag </div> -
<div id = "footer"></div>Nesse caso, a barra de status na parte inferior da janela do programa exibe o ícone Code Error Detected.

Ao selecionar “Ir para o erro” no menu suspenso, você será levado para a linha onde o erro existe e poderá corrigir a sintaxe facilmente.
Quando a página contém um código incompatível com o DocType especificado, a barra de status exibe um HTML Incompatibility Detected ícone.
Vamos supor que você usou “hre” para um hiperlink em vez de “href”, o que é um erro.
<li><a href = "index.html" title = "Site Home Page">Home</a></li>A barra de status exibe o ícone HTML Incompatibility Detected, conforme mostrado na captura de tela a seguir.
Quando você seleciona “Ir para o erro” no menu suspenso, ele o levará para a linha onde o erro existe e você pode corrigir a sintaxe facilmente.

Relatório de Compatibilidade
Um relatório de compatibilidade verifica as páginas e arquivos CSS em busca de erros de código e o código que é incompatível com o DocType e o esquema CSS que você especifica. Você pode gerar um relatório que verifica apenas arquivos específicos ou um site inteiro.
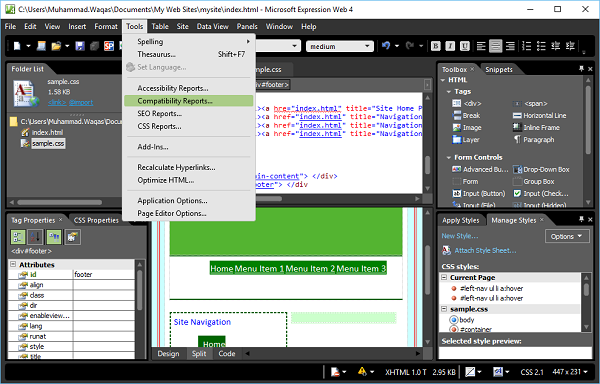
Step 1 - Para gerar um relatório de compatibilidade, vá ao menu de ferramentas e clique na opção Relatórios de compatibilidade….

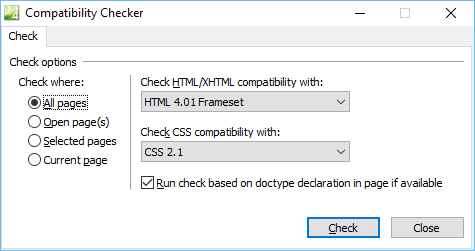
Step 2- A caixa de diálogo Verificador de compatibilidade oferece opções diferentes para verificar apenas arquivos específicos em seu site, abra esses arquivos ou selecione-os no painel de tarefas Lista de pastas ou na visualização do site. Selecione as opções de acordo com o requisito e clique no botão Verificar.

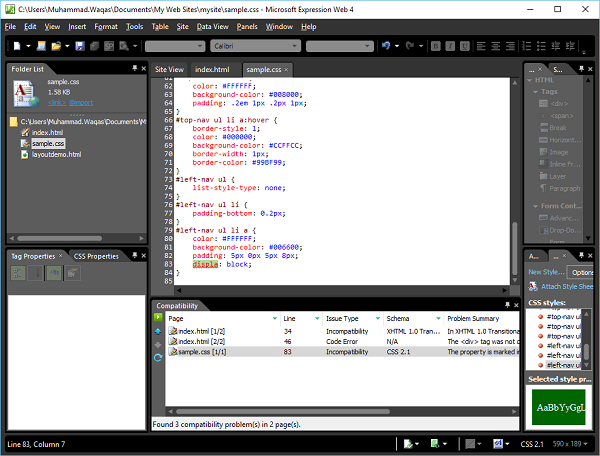
Step 3- O painel de tarefas Compatibilidade é aberto e o status da geração do relatório aparece na parte inferior do painel de tarefas. Ao clicar duas vezes em qualquer linha, você será levado ao local onde está o erro.

Um modelo dinâmico da Web é uma cópia mestre baseada em HTML de uma página da web que você pode criar para conter configurações, formatação e elementos de página, como texto, gráficos, layout de página, estilos e regiões de uma página da web que podem ser modificados.
Quando você anexa um modelo dinâmico da Web às páginas de um site, esse modelo define o layout dessas páginas. Você pode usar qualquer número de modelos dinâmicos da Web em um site e pode anexar um modelo dinâmico da Web a quantas páginas desejar.
Usando modelos dinâmicos da Web, você pode criar páginas HTML que compartilham o mesmo layout. Além de fornecer um layout compartilhado, você pode disponibilizar algumas regiões em um modelo para edição, enquanto evita alterações em outras regiões nesse modelo.
Isso significa que você pode permitir que outras pessoas adicionem e editem conteúdo, mas ainda preservando o layout das páginas e o próprio modelo.
A necessidade de modelos dinâmicos da Web
O conceito mais importante de design de site é manter uma aparência consistente para seu site e com o Dynamic Web Template você pode alcançá-lo. O Dynamic Web Template fornece -
Páginas básicas, como as páginas de Sitemap, Contato, Sobre e Pesquisa. Um visitante deve ser capaz de acessar sua página inicial a partir de qualquer página do site.
Navegação consistente em todo o seu site.
Visão consistente em todo o site.
Crie um modelo dinâmico da web
Para criar um modelo dinâmico da Web (DWT), você começa com uma página HTML vazia e salva-a como um *.dwt file. Vamos passo a passo e aprender mais sobre isso.
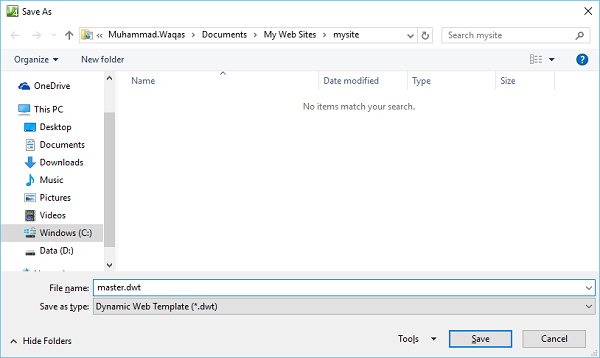
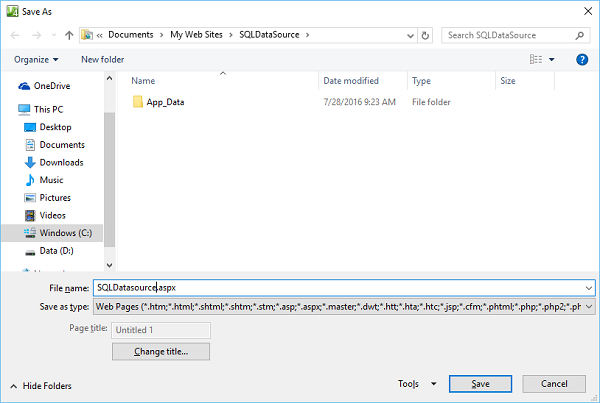
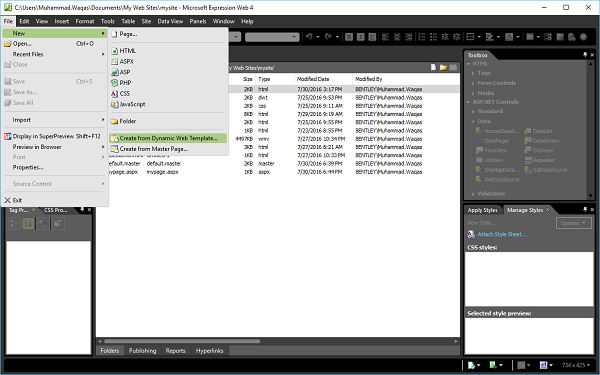
Step 1 - Abra o arquivo index.html e selecione File → Save As… opção de menu, que abrirá a caixa de diálogo Salvar como.

Selecione o modelo dinâmico da Web (* .dwt) na lista suspensa Salvar como tipo e altere o nome do arquivo do índice para o master.dwt e clique no botão Salvar.
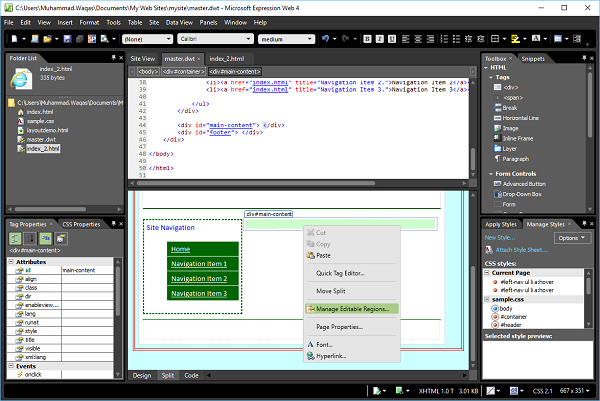
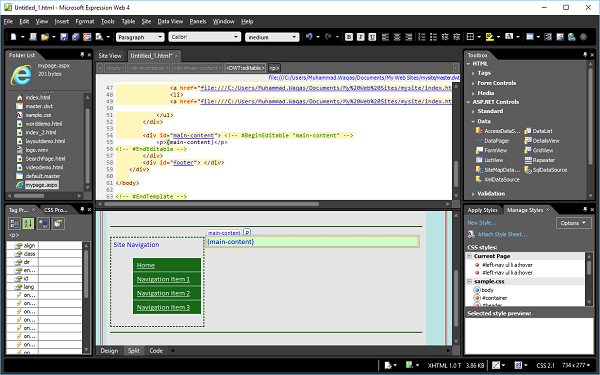
Step 2- Agora, você verá um novo arquivo master.dwt criado na lista de pastas. Vamos criar um novo arquivo HTML e chamá-lo de index_2.html. Vamos abrir o arquivo master.dwt e na Visualização de design ou Visualização de código, clique com o botão direito dentro das tags <div> do conteúdo principal.

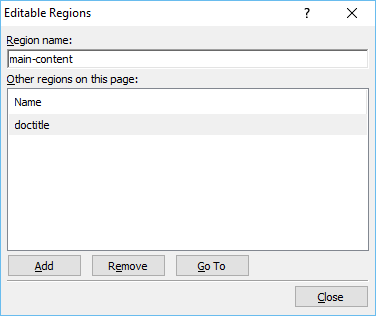
Step 3 - No menu, selecione Gerenciar regiões editáveis ... que abrirá a caixa de diálogo Regiões editáveis.

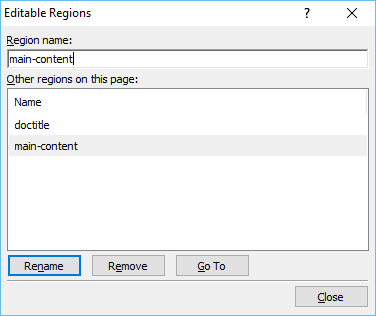
Step 4- Em Nome da região, digite um nome para a região editável e clique em Adicionar. Repita para adicionar outras regiões editáveis, se desejar.

Step 5- Depois de adicionar todas as regiões editáveis, clique em Fechar. Agora vá para o arquivo index_2.html e selecione-o na lista de pastas também.

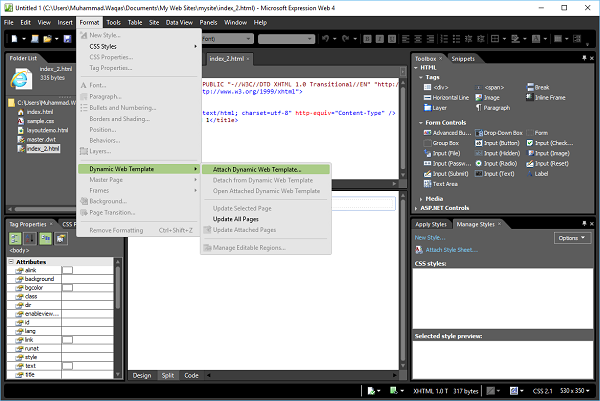
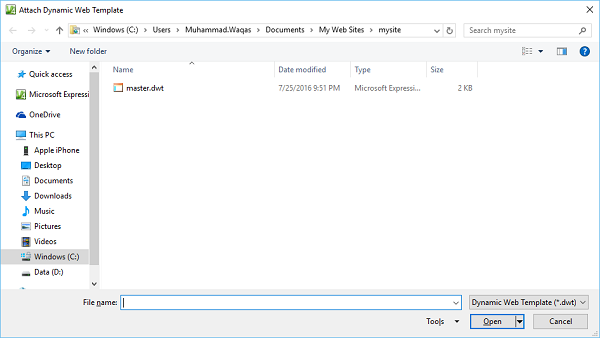
Step 6 - Vá para o menu Formatar e selecione Dynamic Web Template → Attach Dynamic Web Template… que abrirá a caixa de diálogo Attach Dynamic Web Template.

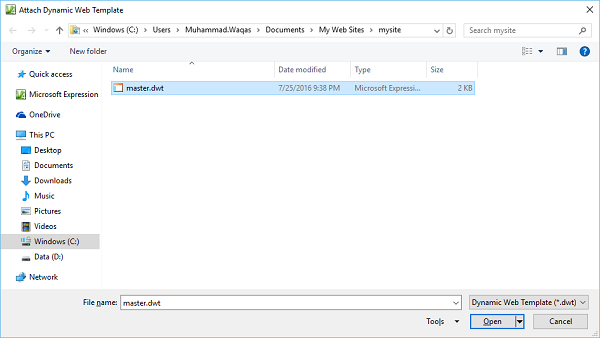
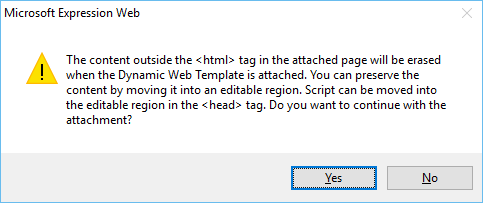
Step 7 - Selecione o Dynamic Web Templateque aqui está o arquivo master.dwt e clique no botão Abrir. Você receberá uma mensagem de aviso. Clique sim.

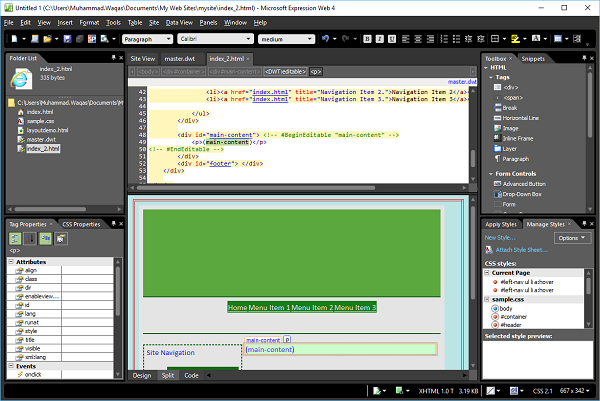
Step 8- Você pode ver que o mesmo modelo é aplicado ao arquivo index_2.html. Da mesma forma, você pode adicionar o mesmo modelo a quantas páginas HTML quiser no site.

Step 9- Nesta página, você pode editar apenas a seção de conteúdo principal. Se você mover o mouse para a outra seção, verá que não é editável e o cursor do mouse também muda para o círculo de cruz vermelha.

Step 10 - Para ver como fica, vá ao menu Arquivo e selecione Visualizar no seu navegador.

Neste capítulo, aprenderemos como adicionar uma opção de pesquisa ou uma caixa de pesquisa ao site. Se for um site grande, você precisará ter uma caixa de pesquisa no site para que o usuário possa encontrar qualquer dado facilmente. Existem muitos gratuitos disponíveis, como Windows Live, Google, etc.
Windows Live Search
As etapas a seguir mostram como adicionar uma caixa do Windows Live Search à sua página da Web e, em seguida, definir o formulário de pesquisa para pesquisar em toda a Web ou apenas em seu site.
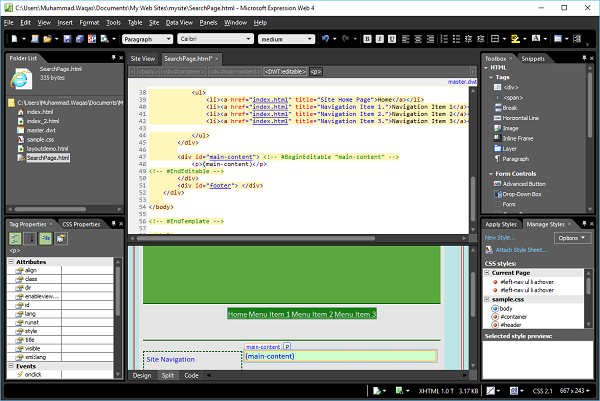
Step 1 - Crie uma nova página HTML e chame-a SearchPage.

Step 2 - Vá para o menu Formatar e selecione Dynamic Web Template → Attach Dynamic Web Template…opção. Selecione o arquivo master.dwt e clique no botão Abrir.

Step 3 - Vamos adicionar o seguinte código dentro da região editável.
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
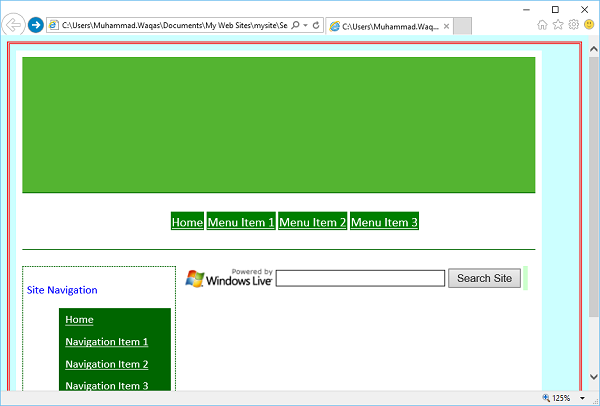
Step 4- Salve a página. Vá para o menu Arquivo e selecione Visualizar no navegador.

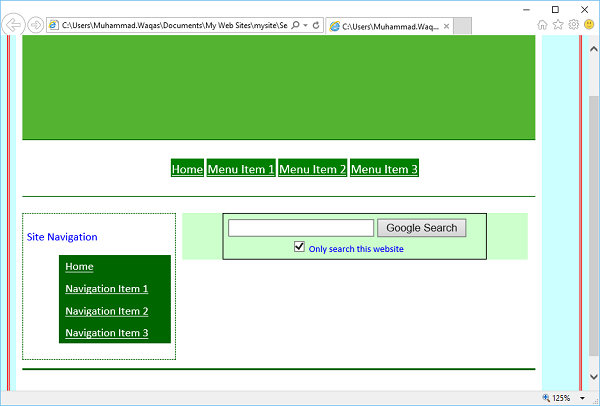
Step 5- Você verá o Windows Live Search em sua página da web. Vamos inserir algo na pesquisa e clicar no botão Pesquisar no site

Step 6- Como você pode ver, ele vai pesquisar na web. Se você quiser restringir a pesquisa apenas ao seu site, deverá especificar o domínio do site com o nome a seguir, em vez dehttps://www.microsoft.com/expression
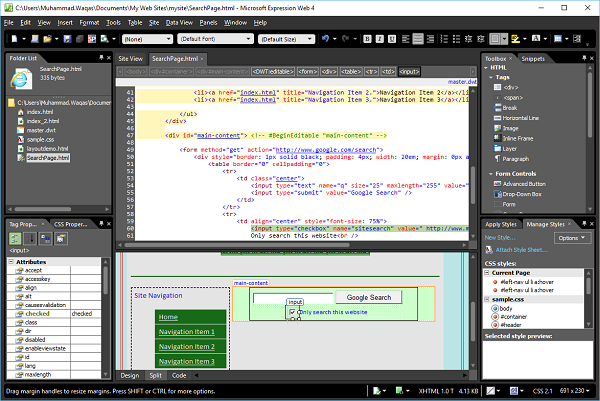
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - Da mesma forma, você pode adicionar a opção de pesquisa do Google adicionando o seguinte código na região editável.
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
</form>Step 8 - Salve sua página HTML e você verá uma caixa de pesquisa, um botão de pesquisa, uma caixa de seleção e uma etiqueta de caixa de seleção.

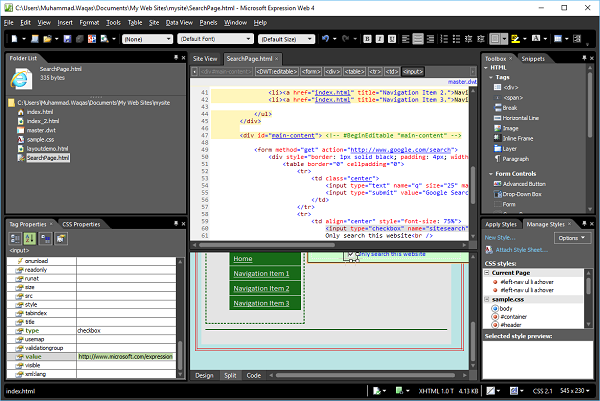
Step 9 - Para restringir os usuários a pesquisar apenas em seu site, marque a caixa de seleção e vá para o painel Propriedades da tag e defina a propriedade Value para o URL de seu site, como https://www.microsoft.com/expression.

Step 10- Salve sua página e visualize-a no navegador. Agora você verá a opção Pesquisa do Google em sua página da web.

As imagens são muito usadas em páginas da web para torná-las interessantes e fornecer uma melhor experiência do usuário. Neste capítulo, aprenderemos como adicionar imagens ao site. Como de costume, vamos seguir passo a passo e aprender o processo em detalhes.
Step 1 - Para começar a adicionar imagens, vamos criar um novo site de uma página e mudar o nome do arquivo default.html para index.html.

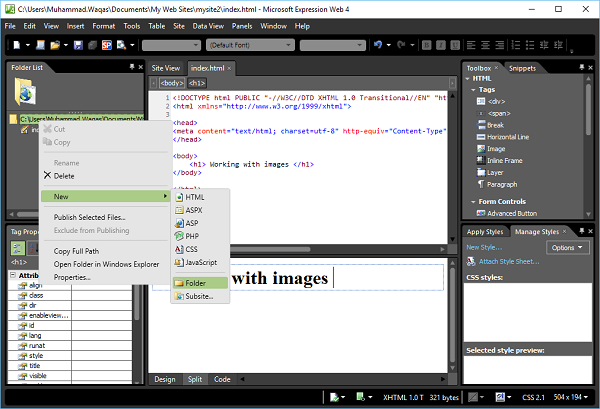
Step 2- Agora precisamos incluir imagens no site para que possamos usar essas imagens na página da web. Vamos criar uma nova pasta. Na lista de pastas, clique com o botão direito no nome do site.

Step 3- Atualmente, não há imagens nesta pasta. Para adicionar imagens a essa pasta, basta selecionar e arrastar imagens do seu disco rígido e soltá-las na pasta de imagens.

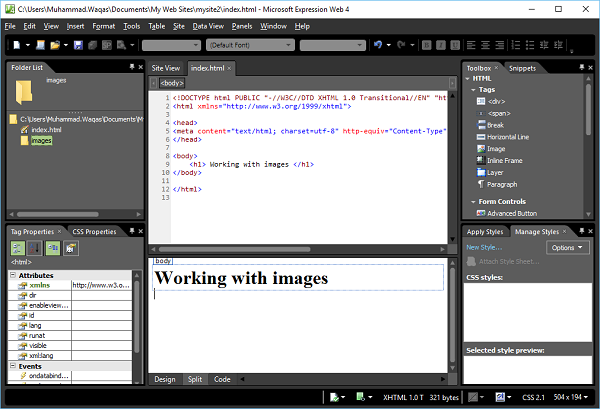
Você verá que as imagens são adicionadas ao site images pasta, conforme mostrado na imagem a seguir.

Step 4- Agora, essas imagens estão incluídas no seu site, mas nenhuma delas é usada em uma página da web. Uma maneira simples de adicionar uma imagem na página da web é arrastar a imagem da pasta de imagens e soltar na visualização de código onde você deseja adicionar a imagem na página da web.
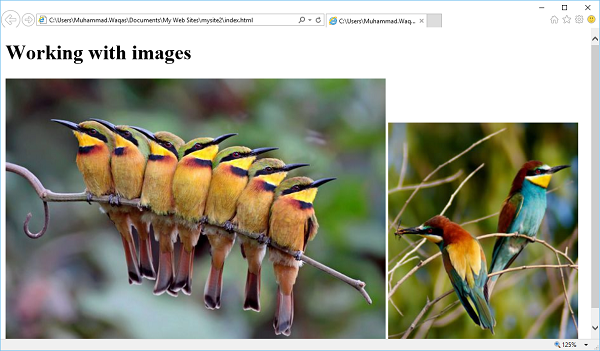
Suponha que desejamos adicionar uma imagem abaixo do título. Ao soltar a imagem e soltar o botão do mouse, a seguinte caixa de diálogo será exibida.

Aqui você pode especificar o texto alternativo e a descrição longa. Em seguida, clique em OK e salve a página da web. Agora você pode ver que<img> tag é adicionada com o nome alternativo e a fonte da imagem.

Step 5 - Siga o mesmo processo e adicione a segunda imagem junto com seu nome alternativo e fonte.
Agora o index.html arquivo aparecerá da seguinte forma -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
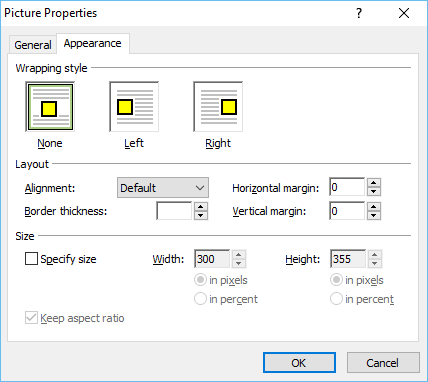
</html>Step 6 - o Picture PropertiesA caixa de diálogo fornece acesso aos atributos de imagem mais comumente usados. Quando você clica duas vezes em uma imagem, a caixa Propriedades da imagem é exibida.

No Expression Web, a caixa de diálogo Propriedades da imagem tem duas guias, General e Appearance.
A seguir estão as opções disponíveis no General tab.
Picture - Contém o nome da pasta / arquivo da imagem gráfica.
Alternate Text- Digite o texto que deseja exibir nas imagens durante o download do gráfico, quando ele não pode ser encontrado ou quando um visitante do site move o ponteiro sobre ele. Esse texto também será usado por um leitor de tela, se o seu visualizador estiver usando um.
Long Description- Às vezes, algumas palavras podem não ser suficientes para descrever sua imagem. Gráficos e gráficos são exemplos. Clique em Procurar para selecionar um arquivo que contenha uma descrição mais longa da imagem.
Location - Se você deseja vincular sua imagem a uma página da Web ou imagem maior, insira o hiperlink aqui.
Target Frame - Se a página atual for uma página de quadros, esta opção indica em qual quadro o link deve ser exibido OU você pode escolher ter a imagem ou página aberta em uma nova janela.
As seguintes opções estão disponíveis no Appearance tab.

Wrapping Style - Especifique como a imagem flutua na página, como Nenhum, Esquerda ou Direita.
Layout - Nesta seção, você pode definir o alinhamento, a espessura da borda, as margens horizontais e verticais.
Size- O Expression Web define automaticamente as propriedades de largura e altura da imagem com base nas dimensões reais da imagem. Em vez de redimensionar sua imagem alterando essas dimensões, redimensione a imagem usando seu editor gráfico.
Step 7- Agora, vamos visualizar a página da web no navegador; ele exibirá a seguinte saída.

Neste capítulo, aprenderemos como usar hiperlinks em seu site. Uma das coisas que torna a web tão expansiva é a capacidade das páginas da web de se vincularem a outras páginas da web.Hyperlinks ou links são encontrados em quase todas as páginas da web.
Os hiperlinks também permitem que os usuários cliquem e acessem uma página diferente, um local dentro de uma página, uma imagem ou outro local inteiramente na Internet. A seguir estão alguns dos recursos importantes do hiperlink -
As ferramentas e opções de hiperlinks do Expression Web tornam muito fácil trabalhar com hiperlinks.
Relatórios e exibições de hiperlinks do Expression Web também facilitam a localização e correção de links corrompidos e incorretos.
Um hiperlink pode ser uma palavra, um grupo de palavras ou uma imagem que, quando clicada, o levará a um novo documento ou a um local no documento atual.
Tag âncora
Em HTML, <a>tag, que é conhecida como tag âncora, é usada para criar um link para outro documento. Uma âncora pode apontar para outra página html, uma imagem, um documento de texto ou um arquivo PDF, entre outros. Aqui está o código básico de uma âncora<a> tag.
<a href = "url">Text to be displayed as link<a>Dentro <a> tag, o atributo “href” é usado para endereçar o link para o documento, e as palavras entre a abertura e o fechamento da tag âncora serão exibidas como um hiperlink.
Quando você move o cursor sobre um link em uma página da web, a seta se transforma em uma pequena mão.
Um URL é um endereço que especifica um protocolo, servidor da web e caminho de arquivo.
Existem dois tipos de URLs, absolute e relative. Aabsolute URL contém um endereço completo enquanto um relative URLestá faltando uma ou mais partes do endereço. No entanto, o navegador da web obtém as informações ausentes na página que contém o URL.
Exemplo
Vamos dar uma olhada em um exemplo simples em que usaremos ambos absolute e relative URLs.
Step 1 - Primeiro, abra o index.html página e adicione as seguintes linhas na main content seção.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>A seguir está a implementação completa de index.html página.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
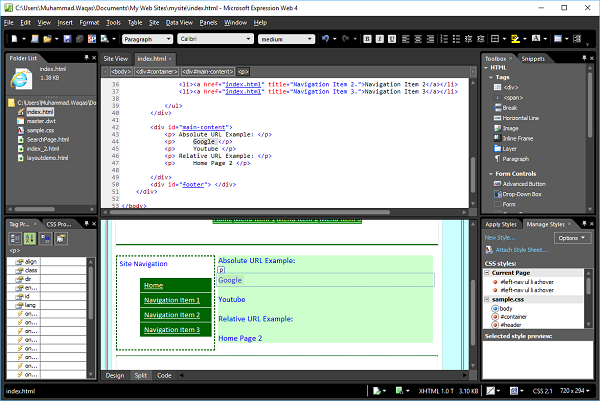
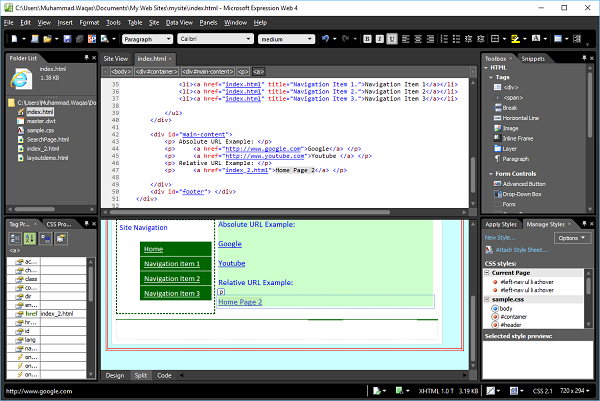
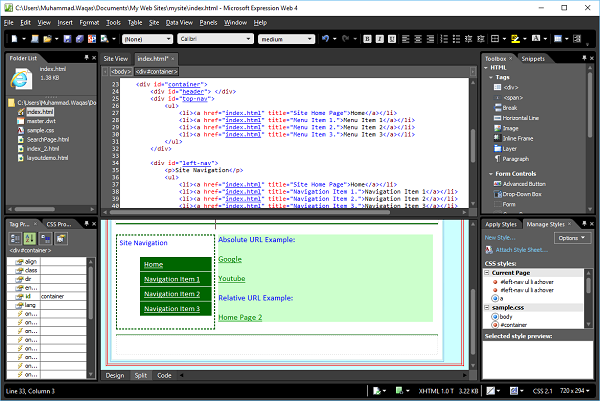
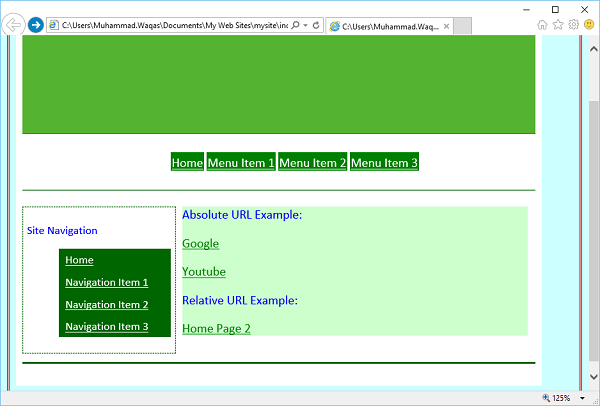
</html>Step 2 - Vamos salvar a página da web e você verá o texto na seção de conteúdo principal.

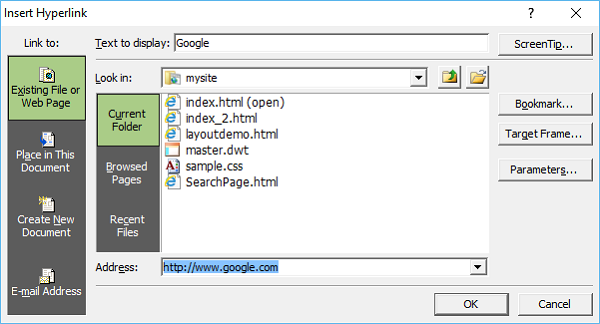
Step 3 - Na Visualização de design, clique com o botão direito do mouse no Google e selecione Hyperlink ... no menu que abrirá o Insert Hyperlink diálogo.

Step 4- No campo Endereço, especifique o URL da página inicial do Google e clique em OK. Da mesma forma, clique com o botão direito do mouse no YouTube na visualização do design e selecione Hyperlink ...

Step 5- No campo Endereço, especifique o URL da página inicial do YouTube e clique em OK. Agora, para um clique com o botão direito relativo na “Página inicial 2” e selecione Hiperlink ... no menu que abrirá a caixa de diálogo Inserir hiperlink.

Step 6- Para o caminho relativo, selecione index_2.html no campo de endereço e o Expression Web obterá o caminho restante do arquivo index.html, porque os dois arquivos estão no mesmo diretório. Clique OK.
Como pode ser visto, essas palavras agora estão sublinhadas, o que significa que os hiperlinks foram criados.

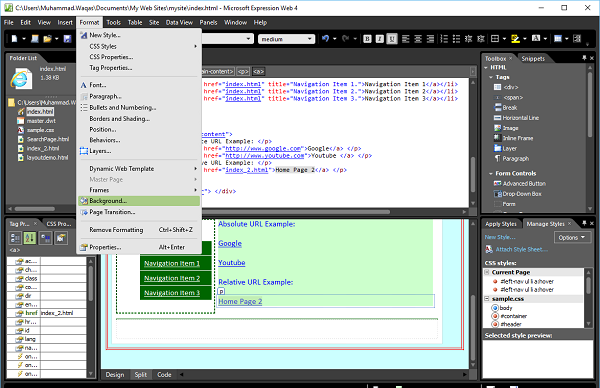
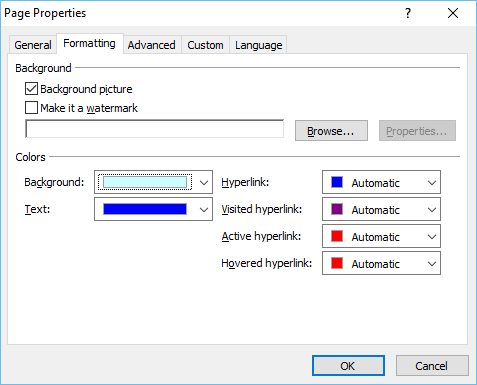
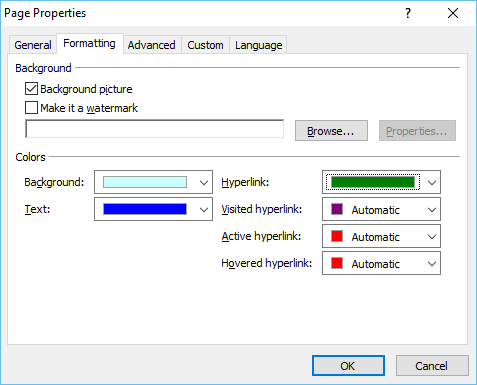
Step 7- A cor da fonte padrão é azul e a cor da fonte padrão para hiperlinks também é azul. Para alterar a cor padrão do hiperlink, selecione qualquer um dos hiperlinks e vá emFormat menu e selecione Background… opção de menu.

Você verá agora a seguinte caixa de diálogo.

Step 8 - Vamos mudar a cor do Hyperlink para Verde.

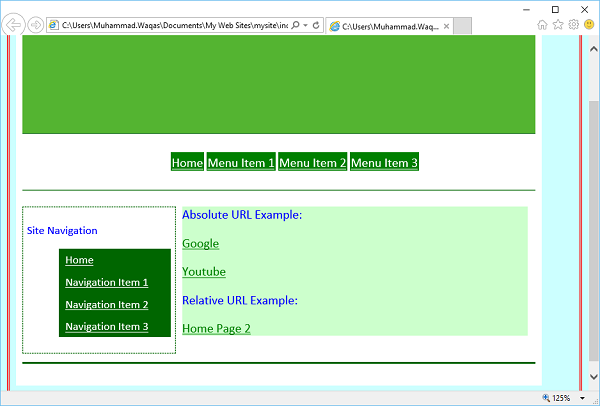
Na captura de tela a seguir, você verá que a cor do hiperlink mudou para verde.

Step 9 - Vamos agora visualizar esta página da web em um navegador.

Se você clicar no link do Google, ele o direcionará para a página inicial do Google.

Step 10- Da mesma forma, se você voltar à página inicial e clicar no link do YouTube, será direcionado para a página inicial do YouTube. Vamos voltar para a página inicial.

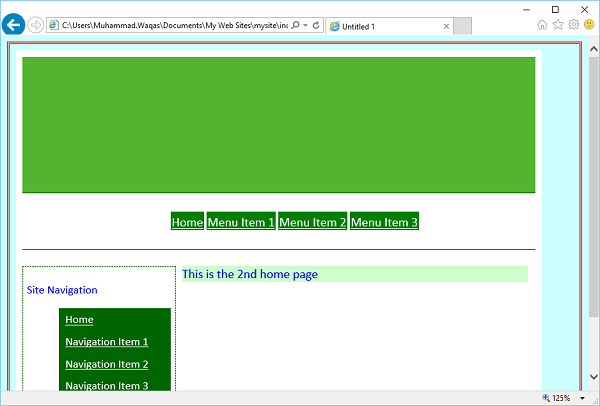
Clique no Home Page 2 link e você verá que ele abre o index_2.hmtl file.

Neste capítulo, aprenderemos como adicionar vídeos ao site e quais formatos são suportados no Expression Web. Com a ajuda de vídeos, você pode facilmente atrair a atenção de clientes em potencial para os produtos ou serviços de sua empresa.
O Microsoft Expression Web é uma ferramenta de design da web que simplifica o processo de adição de vídeos promocionais, de marketing ou de treinamento a páginas da web. Você pode inserir facilmente seus vídeos na visualização Design do Microsoft Expression.
Por padrão, o Expression Web oferece suporte a formatos de codificação de vídeo como Silverlight, Adobe Flash, WMV, ASF, MWA, AVI, WVX e MPEG.
Exemplo
Vamos agora dar um exemplo para entender o processo de adicionar um vídeo passo a passo.
Step 1 - Adicione um novo arquivo HTML e chame-o videodemo.html.

Step 2- Clique com o mouse no local da página da web onde o vídeo será inserido. Digamos que queremos adicionar um vídeo abaixo do título.

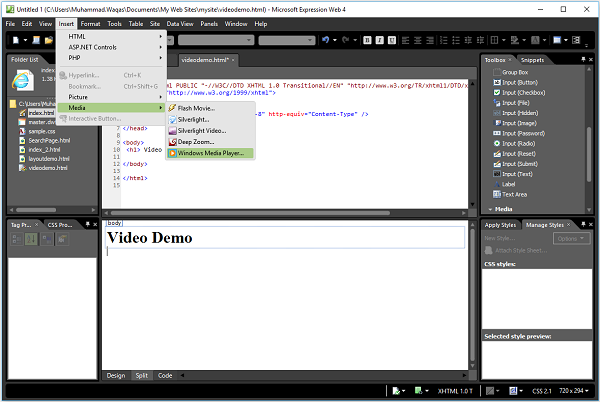
Step 3 - Vá para o Insert menu → Mediaque abrirá o submenu que contém a lista de formatos de player de vídeo que o Expressions suporta por padrão. Vamos selecionarWindows Media Player.

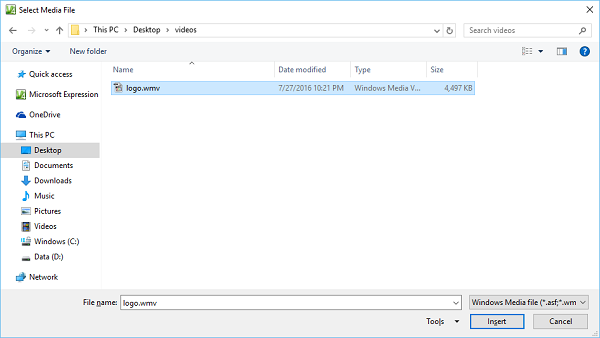
Step 4- Localize o vídeo que deseja usar. Selecione o nome do arquivo de vídeo e clique no botão Inserir para inseri-lo na página da web. Salve o arquivo pressionando Ctrl + S e você verá a caixa de diálogo Salvar arquivos incorporados.

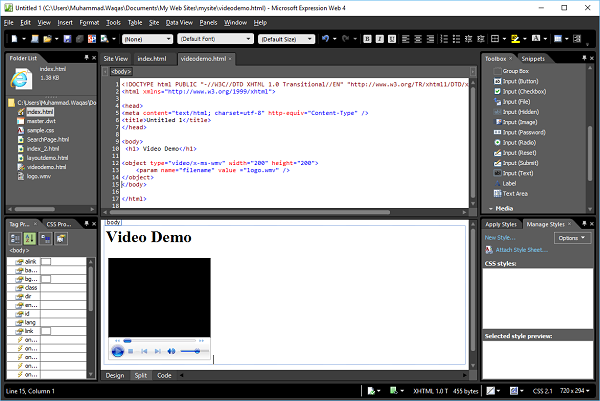
Step 5 - Clique em OK e você verá que o arquivo de mídia foi adicionado à pasta do site.

A seguir está o código no videodemo.html page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
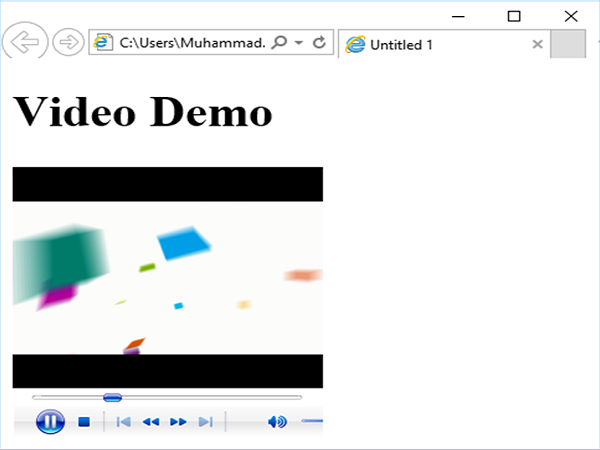
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>Step 6- Vamos agora visualizar a página da web em um navegador. Você verá que o vídeo está sendo reproduzido.

O Expression Web possui muitas ferramentas para trabalhar com páginas HTML estáticas, mas também possui ferramentas para criar páginas mais dinâmicas. As páginas dinâmicas geralmente recuperam dados ou conteúdo de uma fonte de dados. Neste capítulo, aprenderemos como criar um SQL DataSource para ser usado em páginas dinâmicas.
Exemplo
Vamos dar uma olhada em um exemplo simples no qual criamos uma lista suspensa e preenchemos a lista recuperando dados do banco de dados usando o SQL DataSource.
Step 1 - Comece criando um novo site vazio.

Vamos chamá-lo SQLDataSource. Clique OK.
Step 2- Você verá que o expression web criou uma pasta para nós. Porém, como optamos por criar um projeto vazio, ainda não temos nenhum arquivo.

O Expression Web não precisa ser usado apenas para criar sites HTML estáticos; podemos criar sites dinâmicos usando páginas e controles com muita facilidade.
Step 3- O Expression Web também nos permite criar muito conteúdo dinâmico sem necessariamente ser um desenvolvedor. Então, vamos adicionar um arquivo ASPX doFile → New Pageopção de menu. Selecione ASPX no modelo do meio e clique em OK.

Step 4 - Aqui estaremos criando um controle em nosso formulário que precisa acessar dados de um banco de dados para criar um site dinâmico.
Neste caso específico, criaremos um DataSource SQL que recuperará os dados do banco de dados.

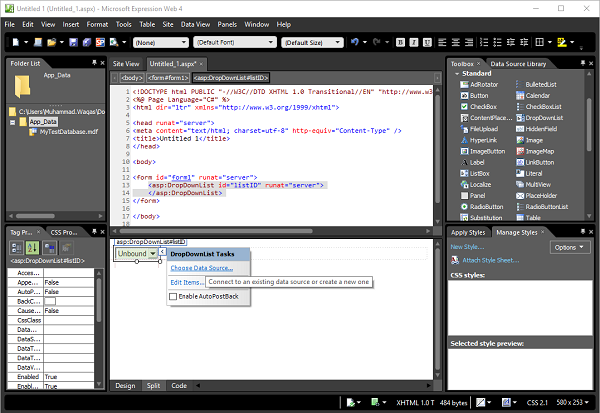
Step 5 - Vá para a caixa de ferramentas e arraste o DropDownList e jogue-o dentro do <form>tag na Visualização de código ou você também pode soltá-la na seção de formulário na Visualização de design. Você verá que o código é adicionado pelo Expression Web.
Aqui, queremos conectar alguns dados de nosso banco de dados e armazená-los em nossa lista suspensa. Então, a primeira coisa que precisamos é o banco de dados.

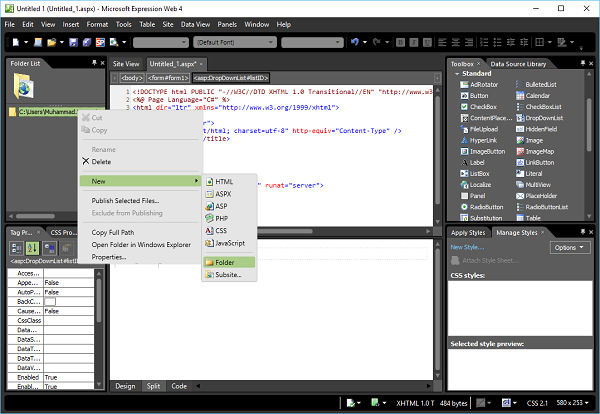
Step 6 - Crie uma nova pasta em sua pasta de projeto indo para o New → Folder opção de menu.

Step 7 - Chame esta pasta App_Data.

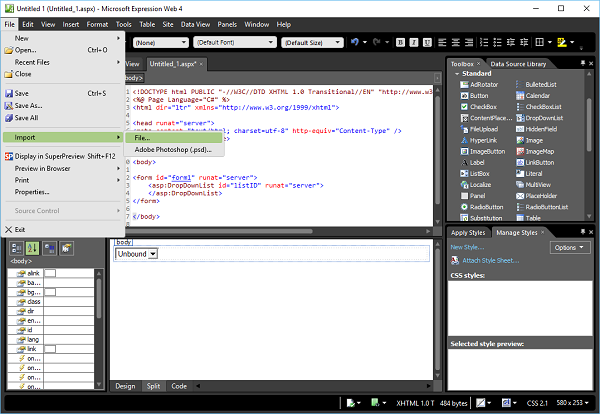
Step 8 - Precisamos importar um banco de dados em nosso projeto usando o File → Import → File… opção de menu.

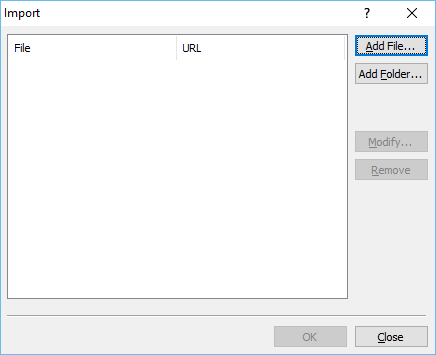
Step 9 - Vai abrir o Importcaixa de diálogo, como mostrado abaixo. Clique no botão Adicionar arquivo… que abrirá a caixa de diálogo de abertura de arquivo.

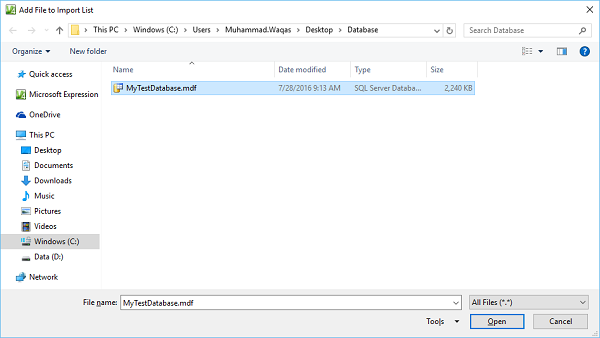
Step 10 - Navegue até o banco de dados (*.mdf file) que você deseja incluir no site e clique em Abrir.

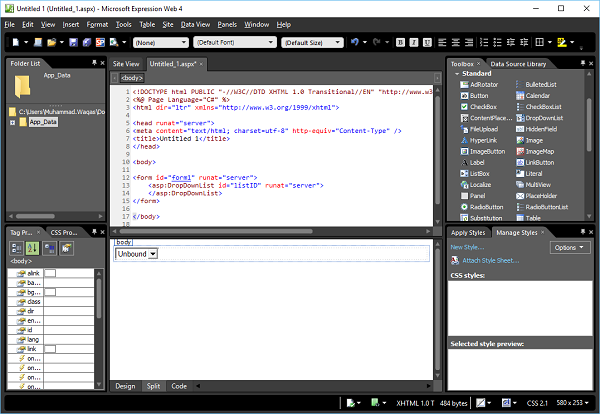
Step 11- Abra o MyTestDatabase.mdf. Ele exibirá a seguinte caixa de diálogo. Clique OK.

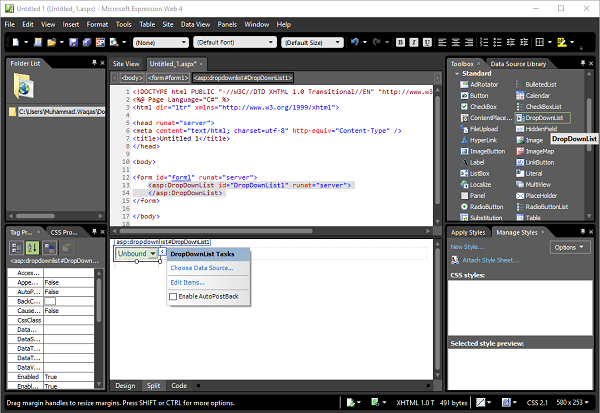
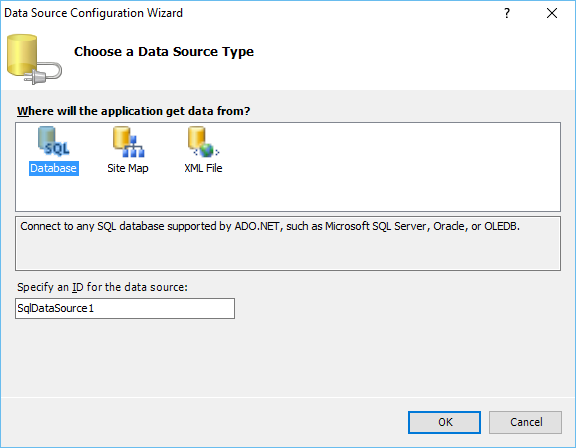
Step 12- Agora você pode ver que o arquivo de banco de dados foi adicionado na pasta App_Data. Quando você tem um controle como uma lista suspensa e o Expression Web permite vincular os dados a ele, você verá uma pequena seta no canto superior direito da visualização do design.

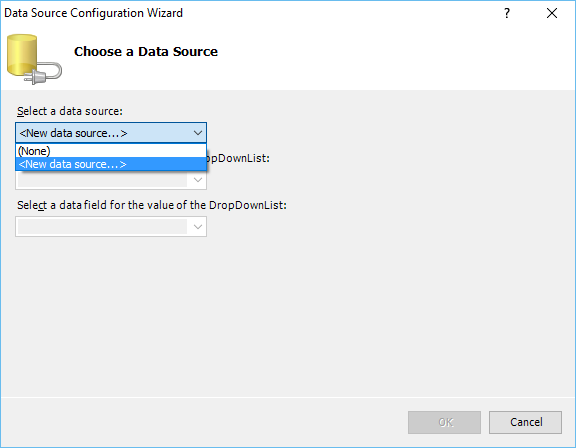
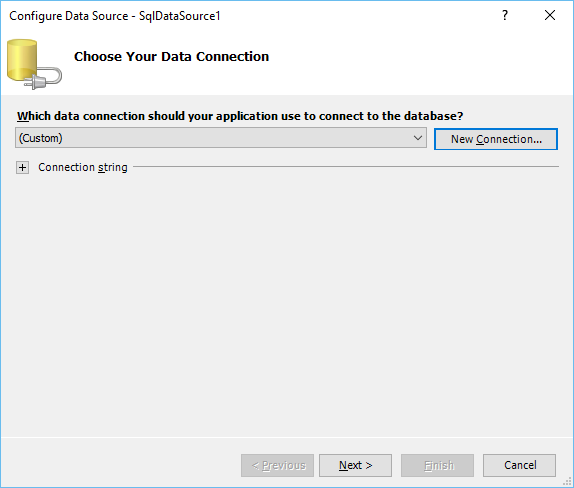
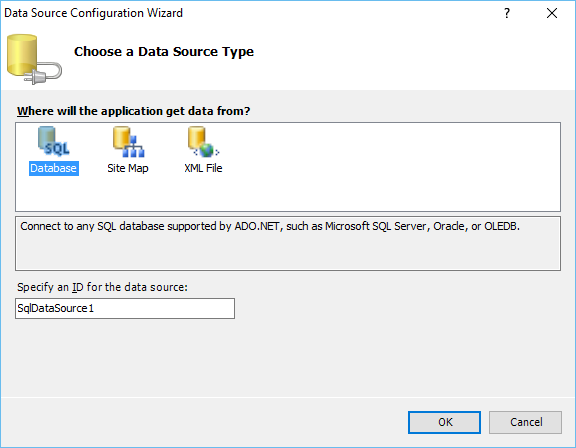
Step 13- Este é o menu de contexto atual que pode nos permitir fazer uma tarefa muito específica para aquele controle particular e uma delas é escolher uma fonte de dados. Então, vamos clicar emChoose Data Source… e isso abrirá o assistente de configuração da fonte de dados.

Step 14- Atualmente, não temos uma fonte de dados. Vamos selecionar a opção Nova fonte de dados no menu.

Aqui, vamos importar um banco de dados SQL. Vamos selecionar o banco de dados e clicar em OK.
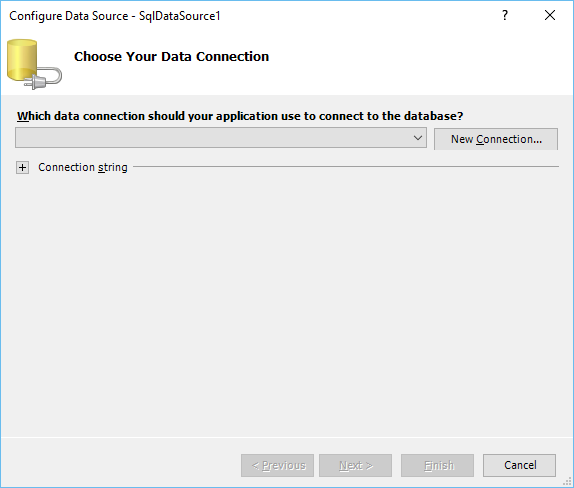
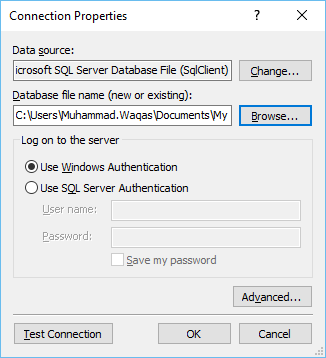
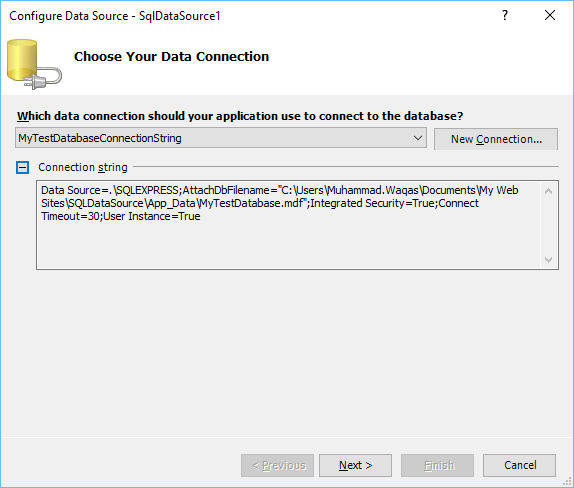
Step 15- Agora, precisamos especificar a string de conexão. Vamos clicar no botão Nova Conexão.

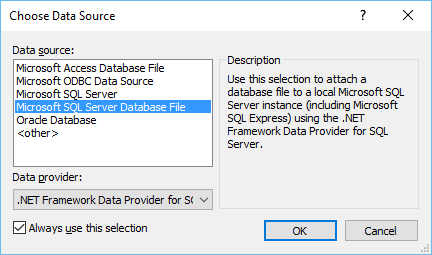
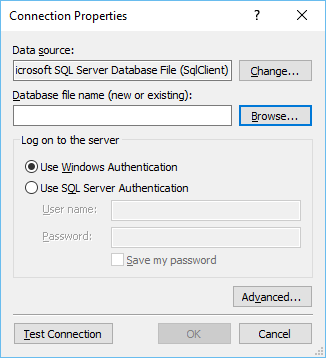
Step 16 - Selecione o arquivo de banco de dados do Microsoft SQL Server e clique em OK.

Step 17 - Clique no botão Procurar para localizar o arquivo de banco de dados.

Step 18 - Selecione o arquivo de banco de dados e clique no botão Abrir ou clique duas vezes no arquivo de banco de dados.

Step 19 - Para testar a conexão, clique no botão Testar conexão.

Ele exibirá a seguinte tela. Clique no botão OK.

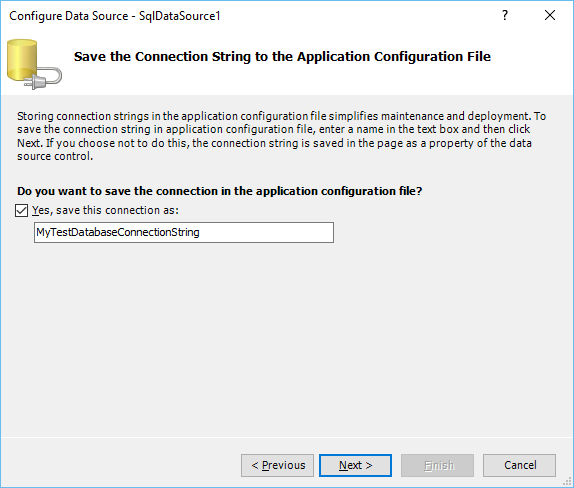
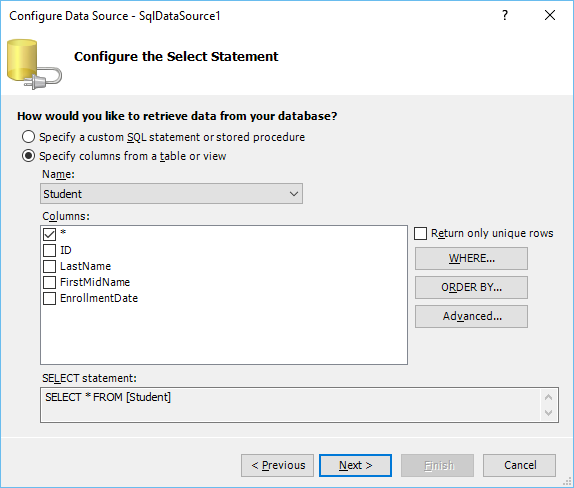
Step 20- Agora vamos configurar a fonte de dados. Clique em Avançar na tela seguinte.

Marque a caixa de seleção e clique em Avançar novamente.

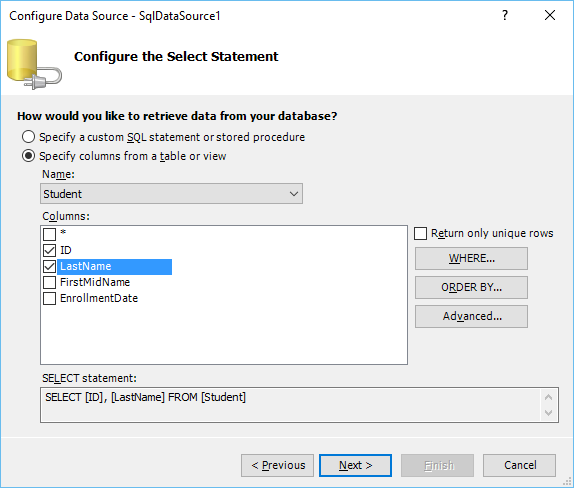
Step 21- Aqui você verá todas as tabelas de seu banco de dados. Vamos selecionar oStudent mesa.

Step 22- E você verá todas as colunas na caixa de listagem. SelecioneID e LastName. Na parte inferior, você pode ver que ele está realmente criando uma consulta. Você também pode usar oWhere ou ORDER BY clauses. Assim que terminar a consulta, clique em Avançar.

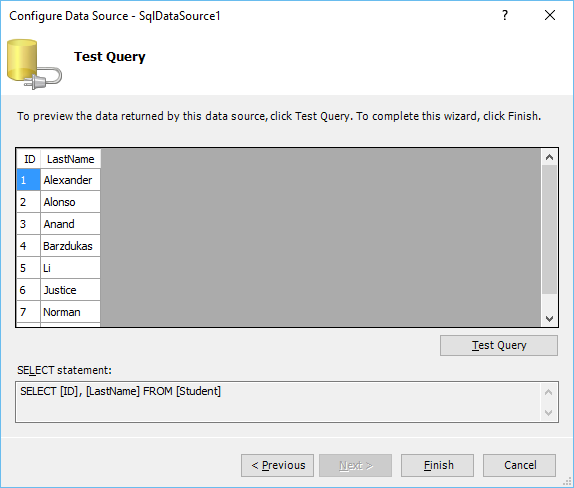
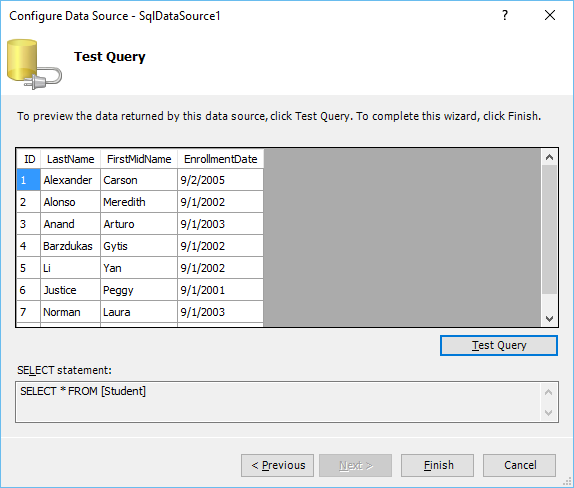
Step 23 - Clique no Test Querybotão. Irá exibir oquery result como mostrado abaixo.

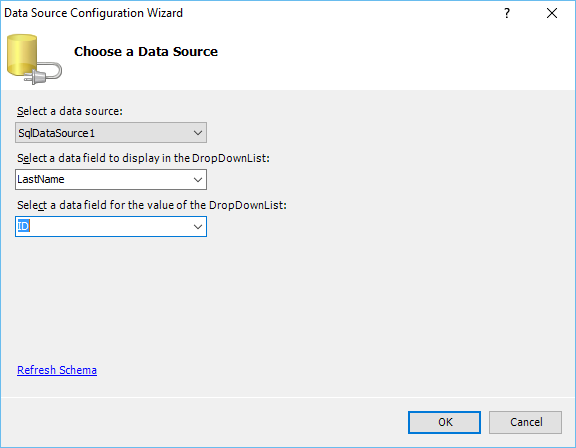
Step 24- Na caixa de diálogo a seguir, a fonte de dados é selecionada por padrão. O “Selecione um campo de dados para exibir na DropDownList” é o campo que realmente será exibido. Vamos selecionar LastName e selecionar o ID em “Selecionar um campo de dados para o valor da DropDownList” e clicar em OK.

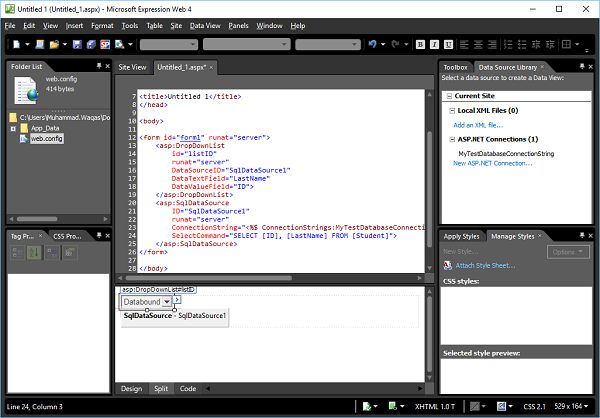
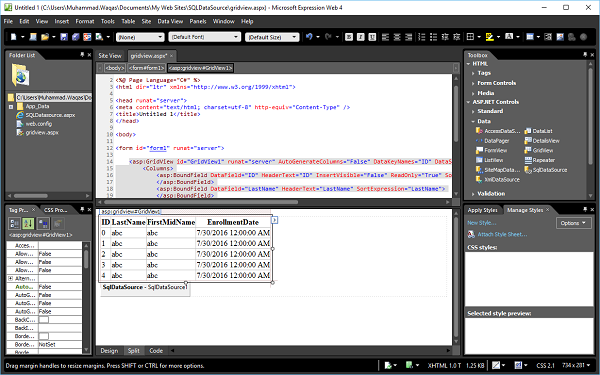
Como você pode ver na captura de tela a seguir, DataSource é adicionado na visualização do projeto.

A seguir está o código completo no arquivo ASPX, criado pelo Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>Step 25 - Vamos salvar a página da web pressionando Ctrl + S.

Ligue para esta página SQLDatasource.aspx e clique em Salvar.
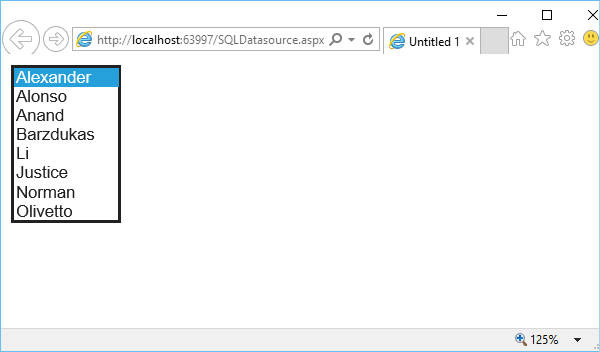
Step 26- Vamos visualizar esta página em um navegador. Você verá uma lista suspensa que contém o sobrenome dos alunos doStudent mesa.

Neste capítulo, aprenderemos como criar uma página da Web a partir de um documento do Microsoft Word usando o Expression Web. Em vez de criar páginas do zero, você também pode usar o Microsoft Word para conteúdo da web e, em seguida, trazer esse conteúdo para sua página HTML.
Vamos dar uma olhada em como você pode obter resultados ideais ao usar o conteúdo do Microsoft Word.
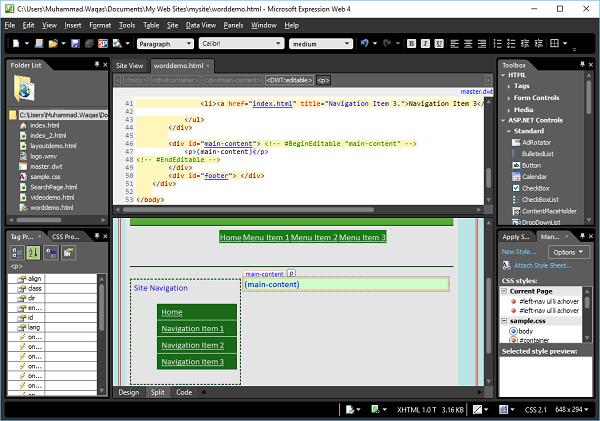
Crie uma nova página HTML e chame-a worddemo.html. Aplique o modelo dinâmico da Web (* .dwt) a esta página HTML.

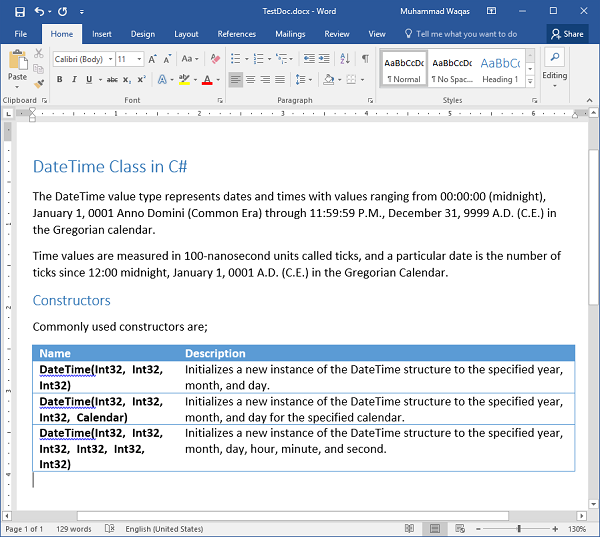
Aqui está um exemplo Worddocumento com alguns estilos aplicados e uma tabela. Primeiro, copie todo o documento para a área de transferência e, em seguida, mude para o Expression Web. Cole o documento em uma seção de conteúdo principal da página da web.

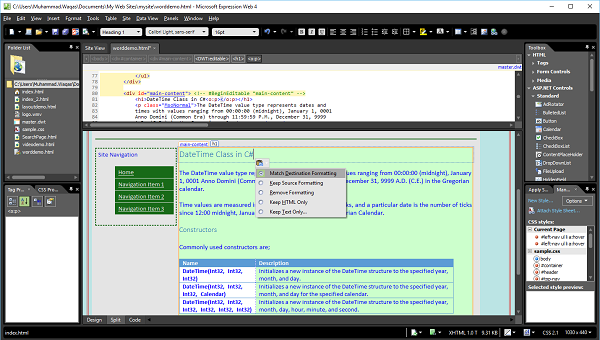
Observe que quando o conteúdo é colado no Expression Web, obtemos um ícone. Isso é conhecido comopaste options button. Ao clicar nele, podemos escolher diferentes maneiras de colar o conteúdo no Expression Web.

A configuração padrão Match Destination Formatting significa que o Expression Web usará qualquer formatação já aplicada na página da web atual.
Por exemplo, o cabeçalho do documento neste documento foi estilizado usando o estilo H1 no Microsoft Word. Quando colado na página, o Expression Web aplicará a formatação ao estilo Heading one no Expression Web.
Se você selecionar o Keep Source Formattingopção, o Expression Web ainda aplicará o estilo H1 ao texto. No entanto, ele criará uma nova classe CSS chamada Estilo um, neste caso, que reformata o texto para parecer como no Word.

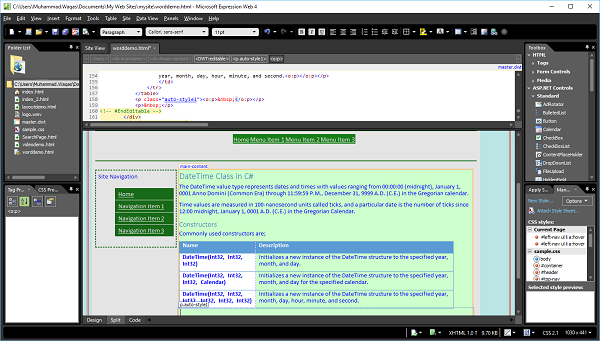
Se selecionarmos Remove Formatting, a página parece muito semelhante ao que era antes, mas se você olhar a formatação das tabelas, verá que agora é apenas um texto normal.

Os estilos fornecidos no Expression Web ainda estão em vigor, mas todos os estilos que eram específicos para o documento do Word desapareceram.
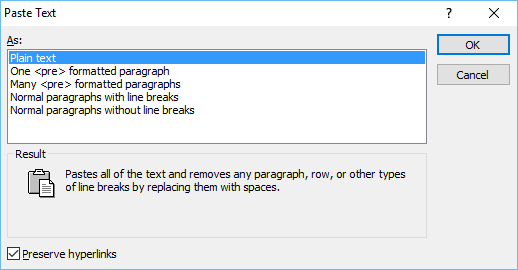
o keep HTML only optionaplica-se apenas quando você está copiando o código HTML. A última opção no menu de opções de colagem éKeep Text onlye esta é a opção que você deseja escolher se realmente deseja apenas o texto do Word. Quando você seleciona esta opção, a seguinte caixa de diálogo Colar Texto é aberta.

A partir daqui, podemos escolher exatamente como queremos formatar o texto. A primeira opção remove todas as quebras de linha de formatação, parágrafos, etc. e os substitui por apenas um grande bloco de texto.

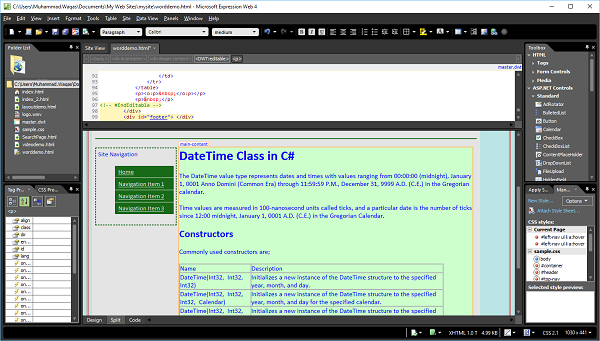
Você pode ver que perdemos a tabela no documento, bem como toda a formatação. Você pode jogar com as opções noPaste Textcaixa de diálogo. Vamos selecionar a opçãoMatch Destination Formatting.

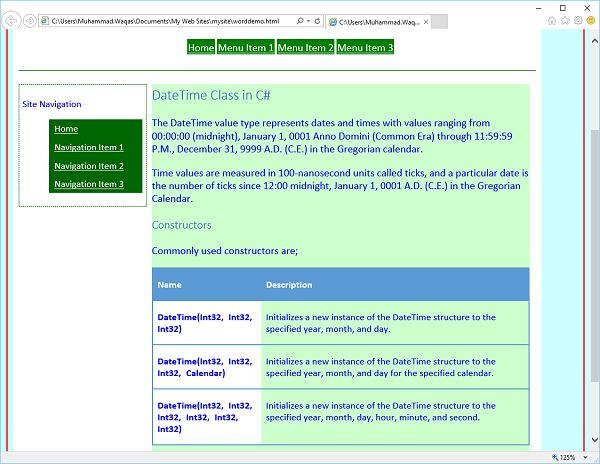
Ao visualizar esta página da web em um navegador, ela se parecerá com a imagem a seguir.

O controle GridView é usado para exibir os valores de uma fonte de dados em uma tabela. Cada coluna representa um campo, enquanto cada linha representa um registro. Neste capítulo, aprenderemos um processo muito simples para exibir dados de um banco de dados em uma página da Web em um GridView.
Step 1 - Vamos criar uma nova página ASPX no projeto SQLDataSource e chamá-la gridview.aspx

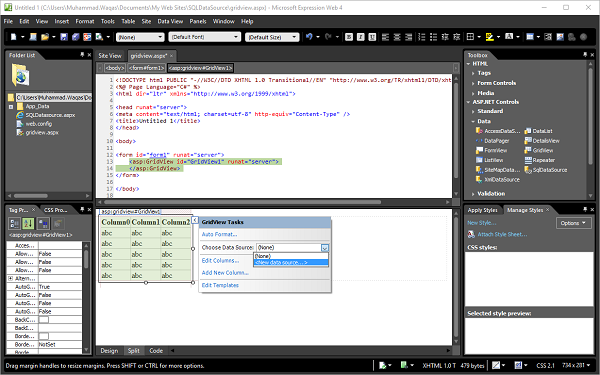
Step 2- Na caixa de ferramentas, você verá os controles ASP.NET. Arraste o controle GridView e solte-o sobre a seção do formulário.

Você pode ver que o menu de contexto GridView está aberto. Agora selecione o<New data source…>na lista suspensa Escolher fonte de dados. Ele exibirá o Data Source Configuration Wizard.
Step 3- Selecione o banco de dados, pois obteremos os dados do banco de dados SQL e especifique o ID da fonte de dados. Clique OK.

Step 4- Selecione a string de conexão existente, que criamos no capítulo SQL DataSource, pois usaremos o mesmo banco de dados neste capítulo. Clique em Avançar.

Step 5 - Para efeito de compreensão, vamos selecionar a tabela Aluno e clicar no botão * checkboxque irá recuperar todas as colunas da tabela do aluno. Clique em Avançar.

Step 6 - No assistente a seguir, você pode testar a consulta, então vamos clicar no Test Query botão.

Ao clicar Next, ele exibirá a seguinte tela -

A Visão do Design de gridview.aspx parece o seguinte -

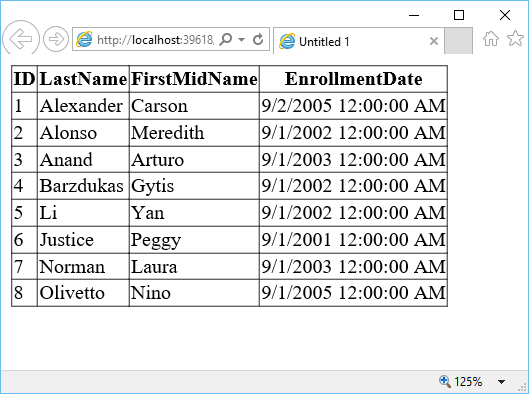
Step 7- Vamos visualizar a página da web em um navegador. Ele aparecerá da seguinte forma -

Esta é uma tabela simples, sem qualquer formatação.
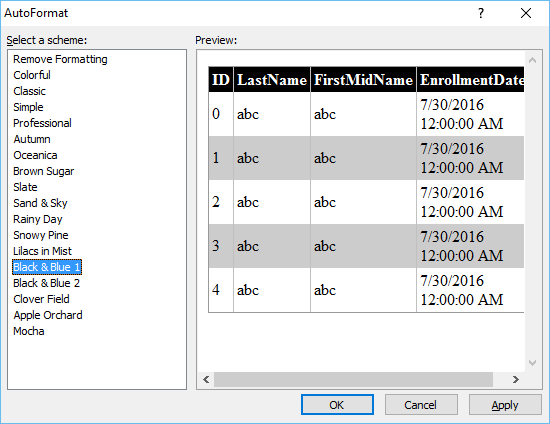
Step 8 - Você pode formatar o GridView do GridView Context cardápio.

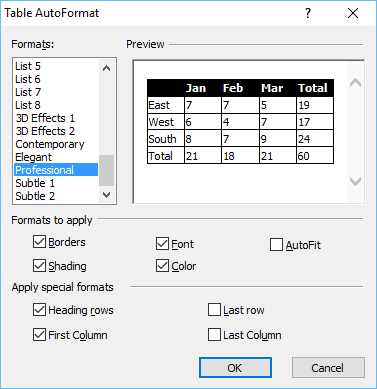
Clique no Auto Format…ligação. Na caixa de diálogo Formatação automática, existem muitos esquemas predefinidos. Selecione um esquema de acordo com sua necessidade e clique em OK.

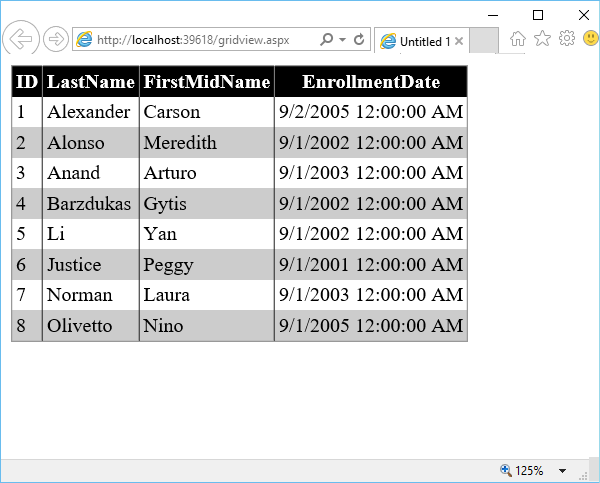
Vamos visualizar a página da web em um navegador novamente. Será semelhante à imagem a seguir.

Neste capítulo, aprenderemos sobre as páginas mestras ASP.NET. Quando criamos uma página mestra, podemos fazer um layout, aplicar estilos e adicionar controles ASP.NET da mesma maneira que em outras páginas no Microsoft Expression Web. O layout e o conteúdo que criamos em uma página-mestre são aplicados às páginas anexadas à página-mestre. É um conceito semelhante aDynamic Web Template.
Os Modelos Dinâmicos da Web permitem que você aplique uma aparência comum a todas as páginas do seu site. Como os Modelos Dinâmicos da Web são aplicados nas páginas às quais estão anexados no momento do design, a aplicação de alterações em todas as páginas de um site pode causar um atraso enquanto o HTML é atualizado em todas as páginas.
Se o servidor estiver executando ASP.NET, as páginas mestras do ASP.NET permitem uma funcionalidade semelhante, definindo as áreas editáveis no modelo. No entanto, a aplicação do modelo ao conteúdo customizado nas páginas é feita dinamicamente em tempo de execução.
Exemplo
Vamos dar uma olhada em um exemplo simples em que criaremos uma página mestra usando o modelo CSS e usaremos essa página mestra para criar outras páginas.
Step 1 - Abra o index.html página na qual definimos diferentes seções usando folha de estilo CSS.

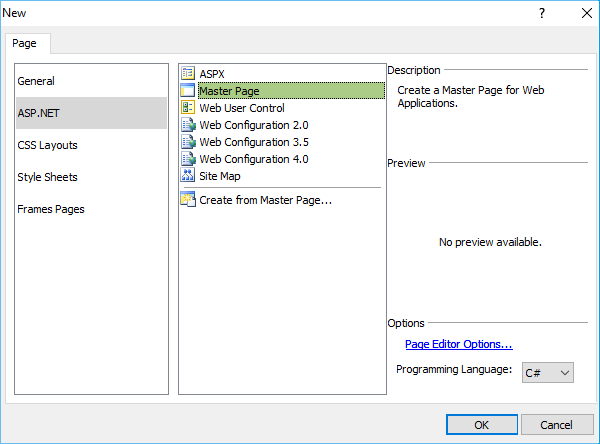
Step 2 - Do File menu, vá para New → Page e você verá a caixa de diálogo Nova página.

Step 3 - No painel esquerdo, selecione ASP.NET e, na lista do meio, selecione Master Page e clique no botão OK.

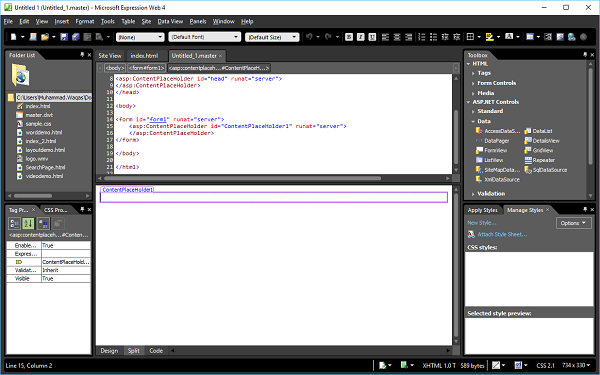
Step 4 - A tela acima irá produzir um pop-up chamado Untitled1.master. Salve esta página e nomeie-adefault.master.

Step 5- Queremos construir nosso design na página mestra que será compartilhada em todo o nosso site. Portanto, vamos copiar o código do conteúdo que você gostaria de ter em cada página do código index.html e colar o código na página default.master.

Step 6- Agora temos um layout que gostaríamos de usar em todas as páginas do site. No entanto, se começássemos a construir as páginas de conteúdo agora, não poderíamos inserir nenhum conteúdo neste layout. Portanto, precisamos criarASPX contentpáginas da página mestra. Para fazer isso, temos que adicionar ocontent region também para que possamos adicionar conteúdo às páginas especificadas.

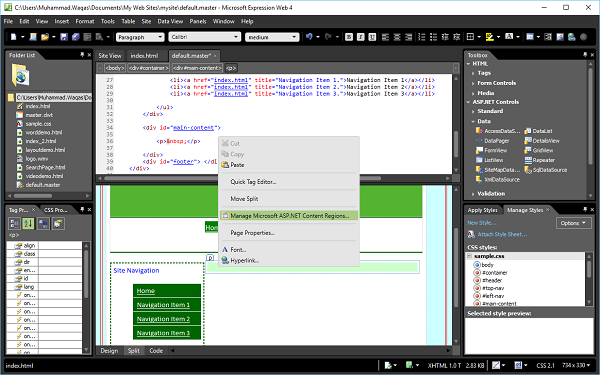
Na visualização de design, clique com o botão direito onde deseja o conteúdo de suas páginas. Digamos que queremos adicionar conteúdo na seção de conteúdo principal e clicar noManage Microsoft ASP.NET Content Regions…
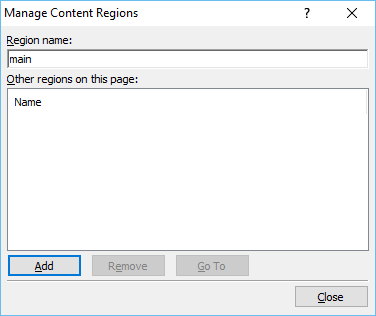
Step 7 - No assistente para Gerenciar regiões de conteúdo, insira o Region Name e clique Close.

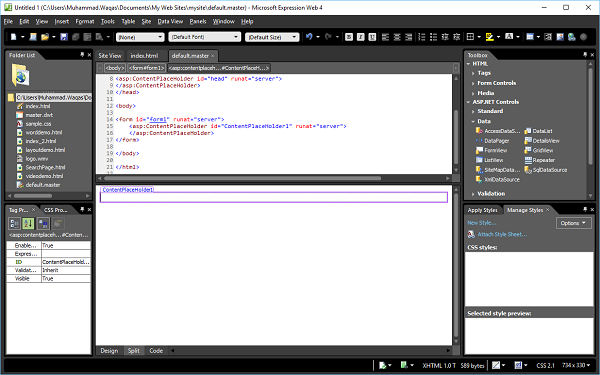
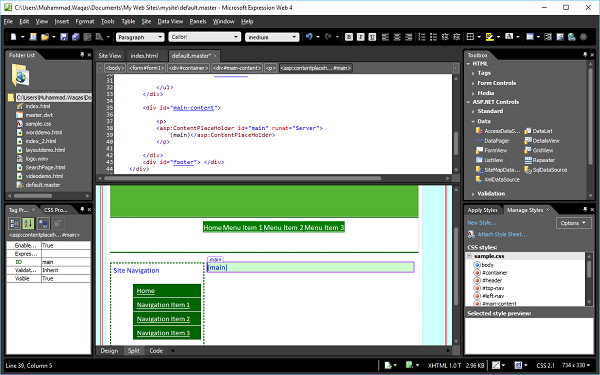
Step 8- Como pode ser visto na imagem a seguir, o Content PlaceHolder é adicionado na seção de conteúdo principal. Agora temos que adicionar a página da web ASPX.

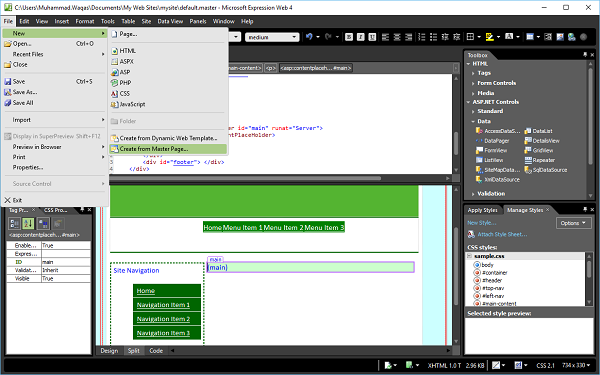
Step 9 - Vá para o menu Arquivo e selecione New → Create from Master Page…

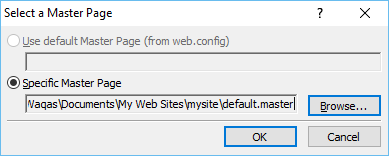
Step 10 - Navegue até a página default.master e clique em OK.

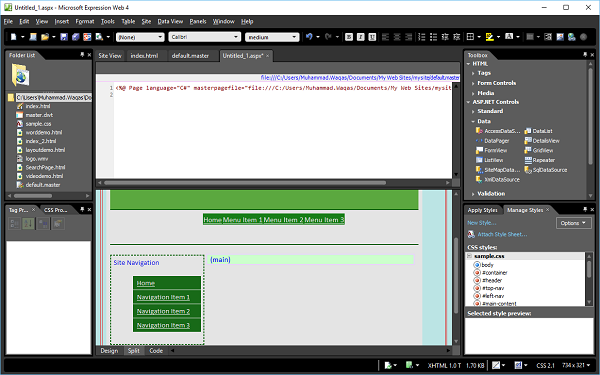
Step 11 - Agora, uma nova página ASPX é criada e todos os estilos de layout são aplicados a partir da página mestra.

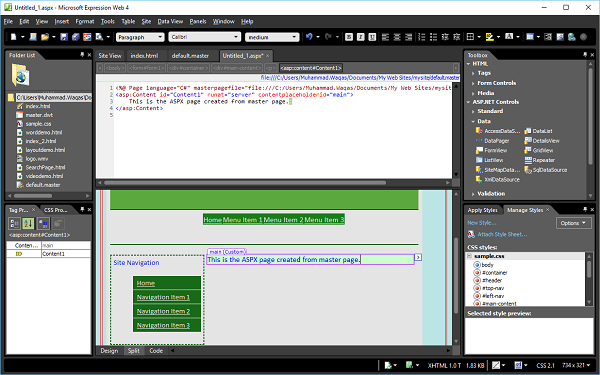
Adicione algum texto na seção principal.

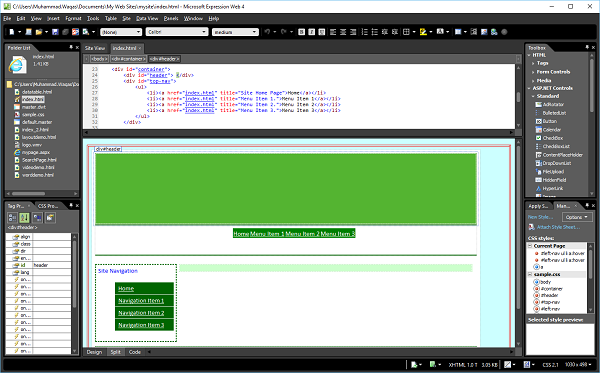
Step 12 - Salve esta página e ligue para ela mypage.aspx e, em seguida, visualize-o em um navegador.

Neste capítulo, aprenderemos como adicionar tabela de dados em sua página web. Vamos criar uma nova página HTML, mas aqui queremos aplicar o modelo dinâmico da Web também à nossa página HTML.
Step 1 - Vamos ao menu Arquivo e selecione New → Create from Dynamic Web Template…

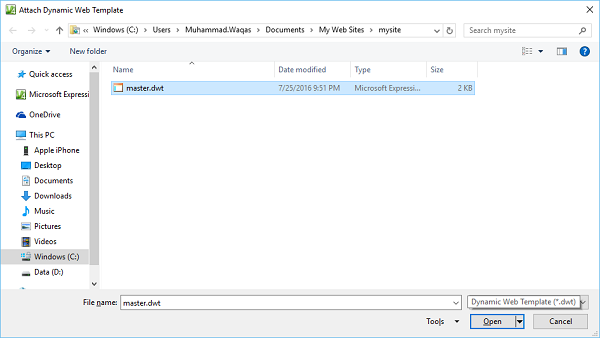
Isso abrirá a seguinte caixa de diálogo, conforme mostrado na imagem a seguir.
Step 2 - Selecione o master.dwt arquivo e clique no botão Abrir.

Step 3 - Salve a página da web e ligue para ela datatable.html.

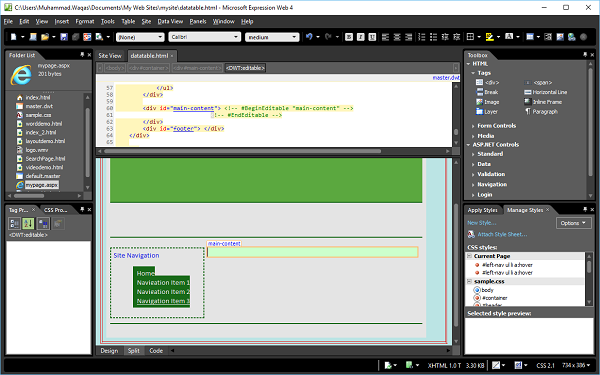
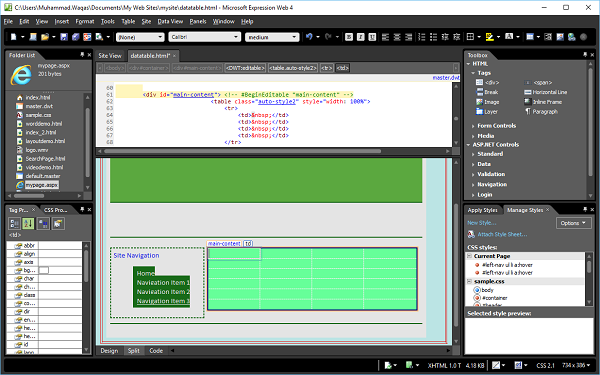
Step 4 - Na Visualização de design, vá para a seção de conteúdo principal e remova o texto.

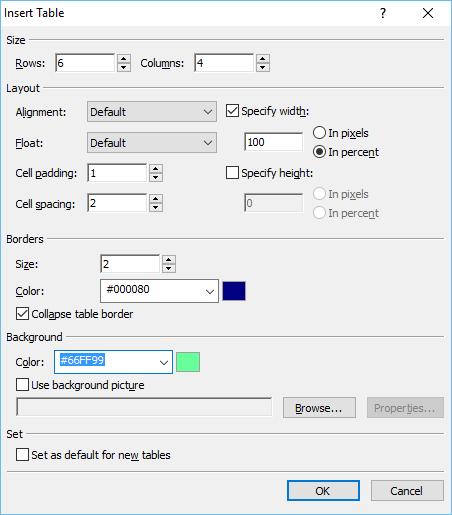
Step 5 - Em seguida, vá para o Table → Insert Table… opção de menu que abrirá a caixa de diálogo Inserir Tabela.
Selecione o número de linhas e colunas. Você também pode definir diferentes opções de layout como alinhamento, preenchimento, tamanho e cor da borda e cor de fundo, etc. Quando terminar, clique em OK.

Step 6 - A Visualização de design de datatable.html agora aparecerá da seguinte forma -

Agora, se você olhar a visualização de código da página, verá que o código a seguir foi adicionado pelo Expression Web.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
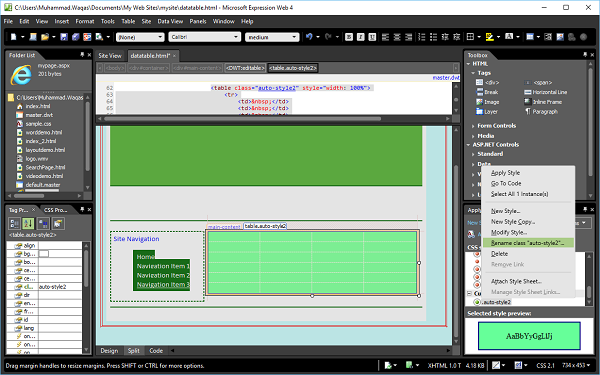
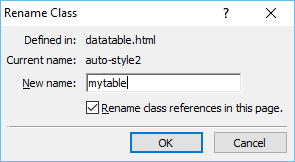
</table>Step 7 - No painel de tarefas Gerenciar Estilos, clique com o botão direito “.auto-style2”. Clique em Escolher renomear classe "auto-style2".

Step 8 - Na caixa de diálogo Renomear classe, insira mytable no New namecampo. Certifique-se de que Renomear referências de classe nesta página esteja marcada e clique em OK.

Agora, dê uma olhada em sua página da web na Visualização de design. Ele aparecerá da seguinte forma -

Step 9 - Para formatar esta tabela e aplicar algum estilo a ela, vá para o painel de tarefas Gerenciar Estilos e clique em New Style…

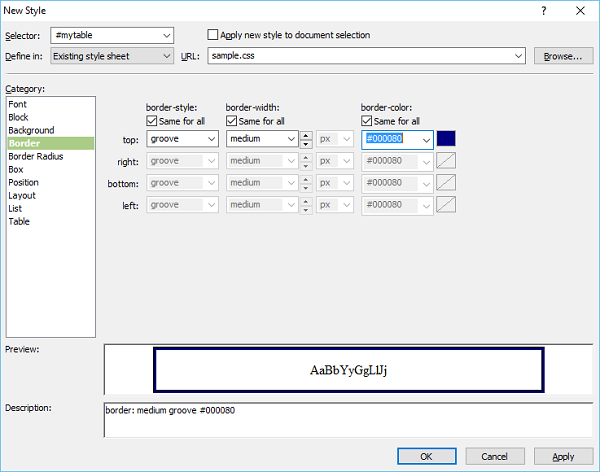
Step 10- Na caixa de diálogo Novo estilo, defina as configurações da borda e clique em OK. Existe outra opção para formatar sua tabela de dados. Na Visualização de design, clique com o botão direito na tabela e selecioneModify → Table AutoFormat…

Nesta caixa de diálogo, você verá os diferentes formatos e outras configurações. Vamos selecionar o formato Profissional e clicar em OK.
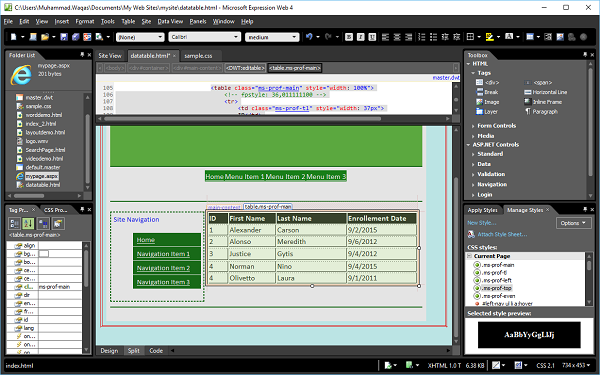
Step 11 - Agora, a Visualização de design de sua página da web tem a seguinte aparência -

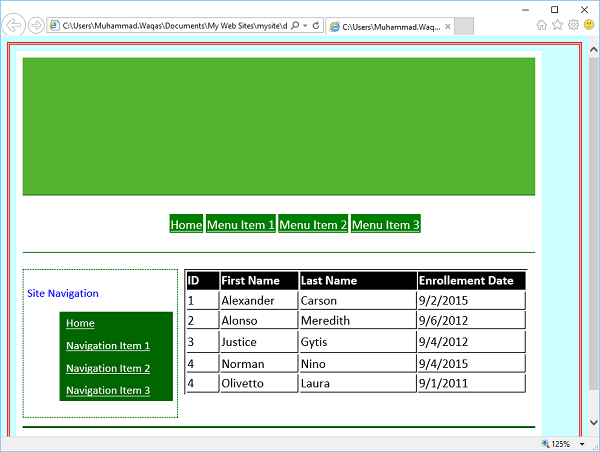
Vamos adicionar alguns dados na visualização do projeto.

Step 12- Salve sua página da web e visualize-a em um navegador. Será semelhante à imagem a seguir.

Neste capítulo, aprenderemos como publicar um site. O Microsoft Expression Web é uma ferramenta completa de desenvolvimento de sites. Você pode usar o Expression Web para criar páginas da web e sites que permitem a transferência de arquivos entre seu computador e sua conta de hospedagem.
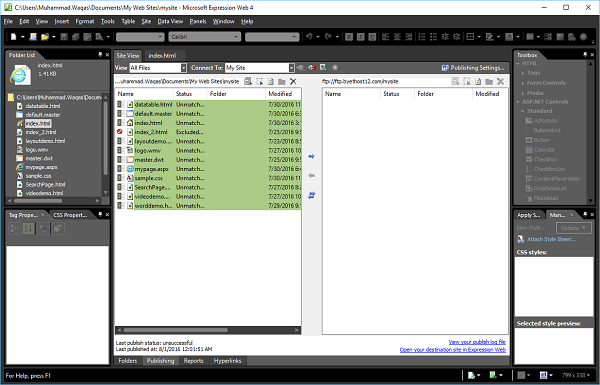
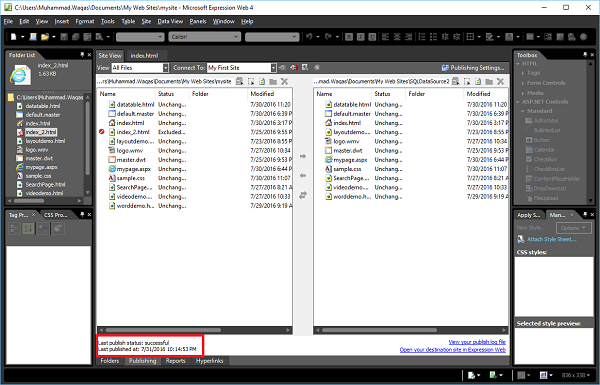
Step 1 - Vamos dar uma olhada no site que queremos publicar.

Na versão mais recente do Expression Web, novos recursos de publicação foram adicionados, como -
- A capacidade de excluir pastas completas da publicação, em vez de apenas arquivos.
- A capacidade de publicar facilmente a página atual.
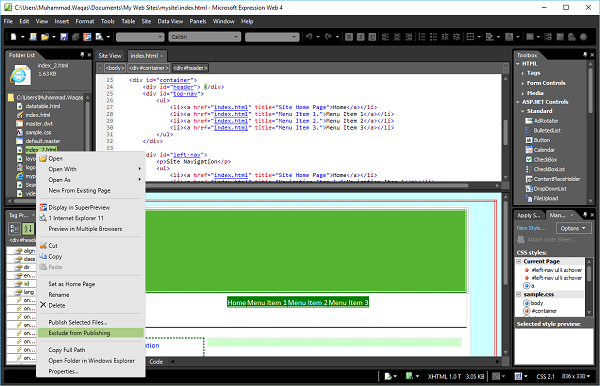
Step 2- Se você deseja que qualquer arquivo ou pasta específica não seja publicado no site, clique com o botão direito do mouse nessa pasta ou arquivo e exclua-o da publicação. Digamos que queremos excluir oindex_2.html file.

Conforme mostrado na imagem acima, clique no Exclude from Publishingbotão. Da mesma forma, você também pode excluir outros arquivos.
Step 3- Agora que terminou de projetar o site, você precisará publicá-lo para que o mundo o veja. O Expression Web oferece suporte a vários cenários de publicação diferentes.
Para publicar o site, primeiro precisamos nos certificar de que salvamos todas as páginas. Caso contrário, um aviso será recebido, assim que o processo de publicação for iniciado.
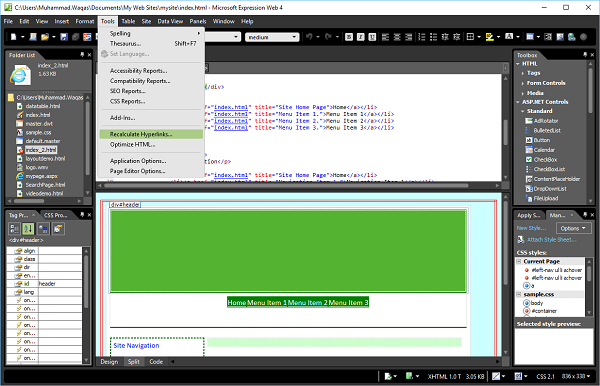
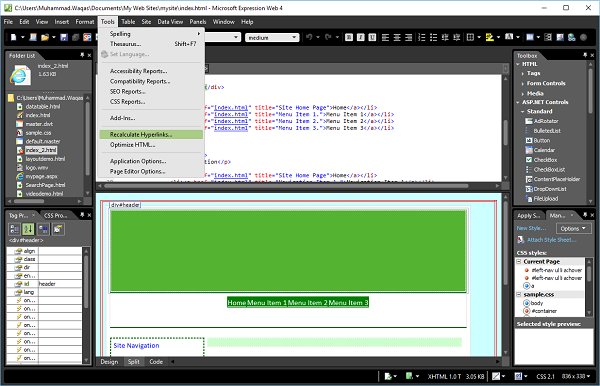
Agora, vamos ao menu Ferramentas.

Selecione os Recalculate Hyperlinks…opção. CliqueYes na tela seguinte.

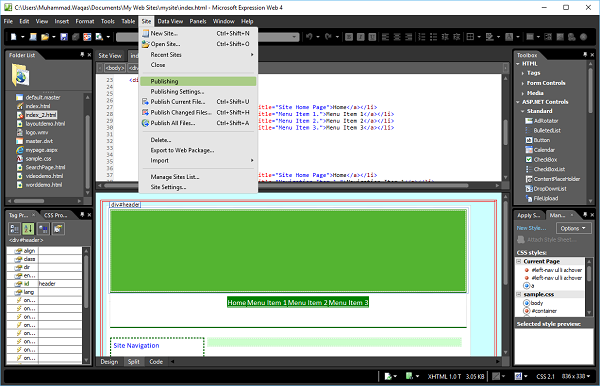
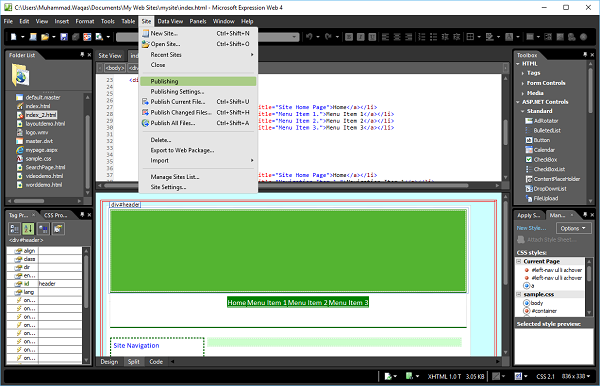
Step 4 - Vá para o Site menu e clique no Publishing opção de menu.

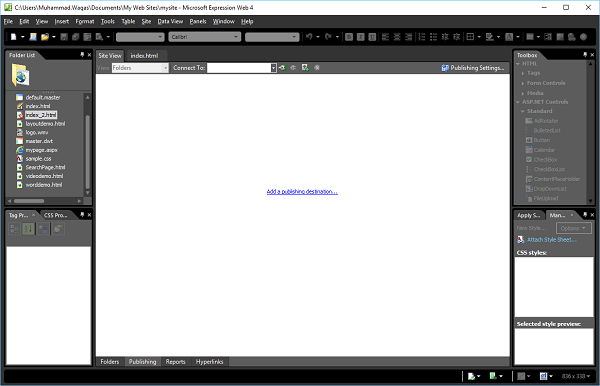
Step 5 - Se esta for a primeira vez que o site for publicado, receberemos a mensagem Add a publishing destination, conforme mostrado na imagem a seguir.

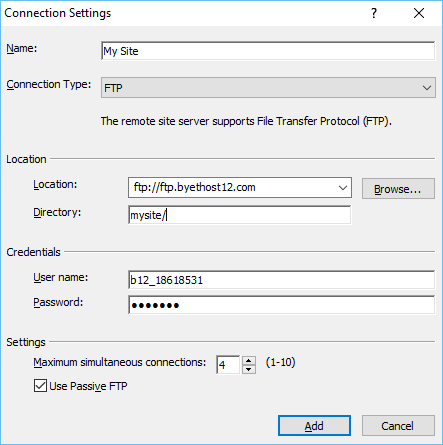
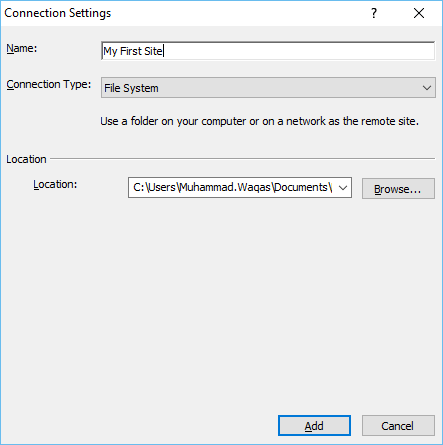
Step 6 - Clique na mensagem e no seguinte Connection Settingsa caixa de diálogo aparecerá. Insira todas as informações necessárias na caixa de diálogo Configurações de conexão e clique no botãoAdd botão.

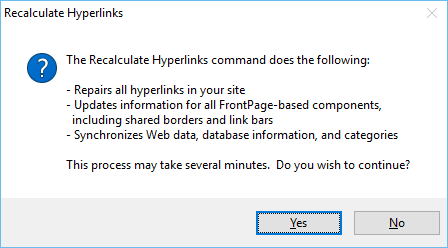
Ele exibirá a seguinte caixa de diálogo. CliqueYes.

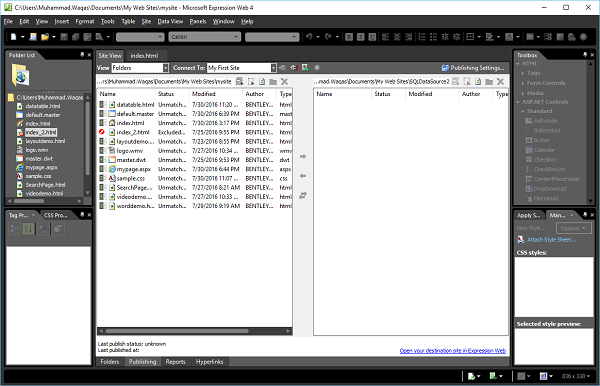
Step 7 - Se a configuração de publicação já estiver definida, receberemos a mensagem Connect to current publishing destination. Clique na mensagem ou use oConnect To botão no Site View aba.

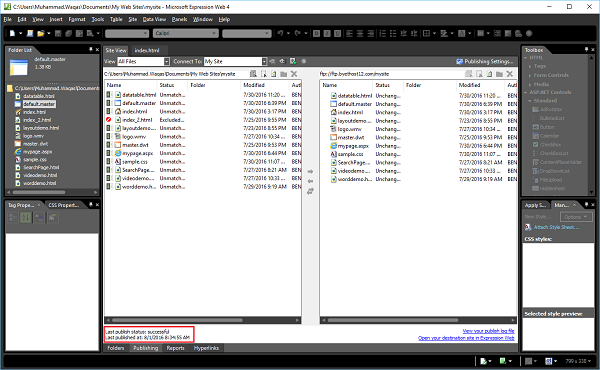
Step 8- Uma vez iniciado o processo de publicação, os arquivos podem ser vistos sendo transferidos. Quando terminar, receberemos uma mensagem informando que o upload do arquivo foi concluído.

Na próxima vez que publicarmos um site, esse processo comparará o site do servidor com o que está no computador. Se houver arquivos no servidor remoto que excluímos da web no computador, uma caixa de mensagem pode aparecer perguntando se queremos excluí-los. Se tivermos certeza de que não são mais necessários, clique em OK.
Neste capítulo, aprenderemos como copiar o site para um computador local usando o Expression Web. Ao contrário do Windows Explorer, não há Lixeira no Expression Web. Se excluirmos inadvertidamente o site ou as páginas do site, estaremos em uma situação de restauração.
Step 1 - Para fazer um backup do site, vamos abrir o site no Expression Web.

Step 2 - Vá para o menu Ferramentas e clique na opção Recalcular hiperlinks….

Clique em Sim, conforme mostrado na imagem a seguir.

Step 3 - Em seguida, vá para o Site menu e clique no Publishing opção de menu.

Step 4 - Se esta é a primeira vez que publicamos este site, receberemos uma mensagem Add a publishing destination, conforme mostrado na imagem a seguir.

Step 5 - Clique na mensagem e no Connection Settings a caixa de diálogo aparecerá.

No Namecampo, insira o nome do site. EscolherFile System de Connection Typemenu suspenso e navegue até o local onde deseja fazer o backup do seu site. Em seguida, clique noAdd botão.
Step 6- Se a pasta não existir no momento, seremos solicitados a criá-la. Clique em 'Sim' e a web será criada.

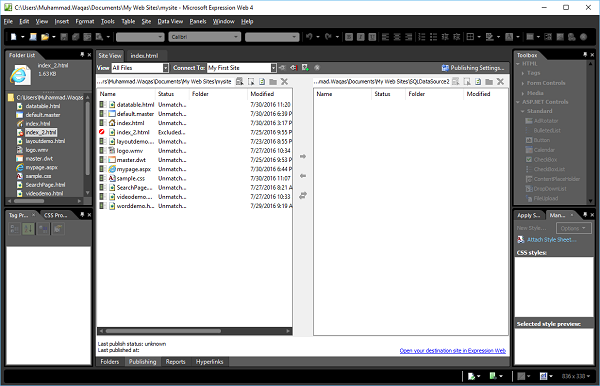
Step 7 - Uma vez conectado, clique no menu suspenso 'Exibir' e selecione Todos os arquivos.

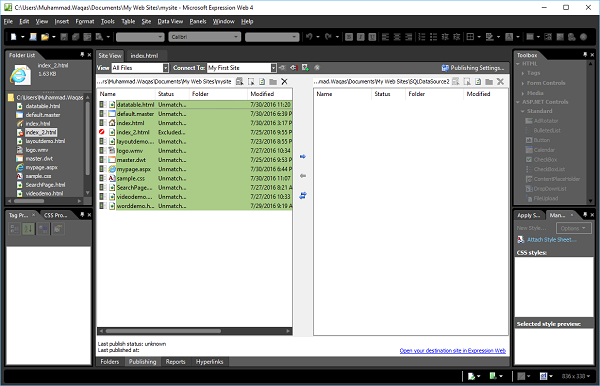
Step 8 - Selecione todos os arquivos no lado esquerdo.

Step 9 - Clique no right arrow (→).

Assim que o processo de publicação for iniciado, os arquivos serão considerados como sendo transferidos. Quando concluído, uma mensagem aparecerá sugerindo que os arquivos foram carregados.
Neste capítulo, aprenderemos como instalar Add-ins no Expression Web. Um suplemento do Expression Web é um pacote de software externo que fornece funcionalidade adicional ou aprimorada no Expression Web.
Os suplementos podem ser baixados do seguinte local https://msdn.microsoft.com/en-us/expression/jj873995. Por exemplo, vamos baixar o add-in AddFeed.
Step 1- Vamos abrir o Expression Web e ir ao menu Ferramentas. Clique noAdd-Ins…opção de menu.

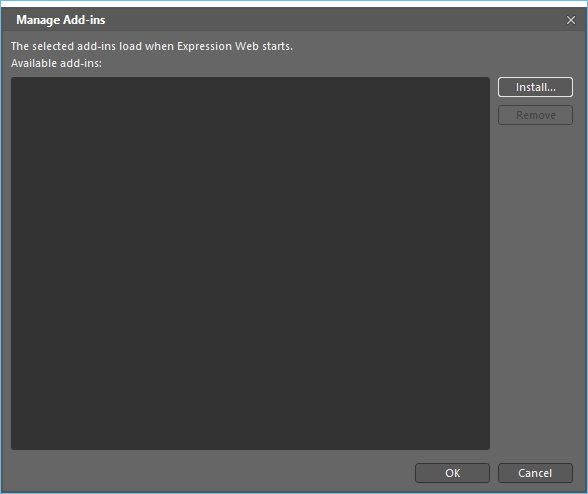
Step 2- Se esta for a primeira vez que um Add-in está sendo instalado, haverá uma lista vazia na caixa de diálogo Gerenciar Add-ins. Vamos clicar noInstall botão.

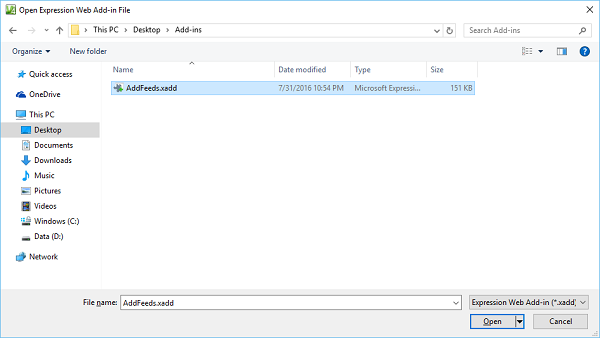
Step 3 - Selecione o AddFeeds.xadd arquivo e clique no Open botão.

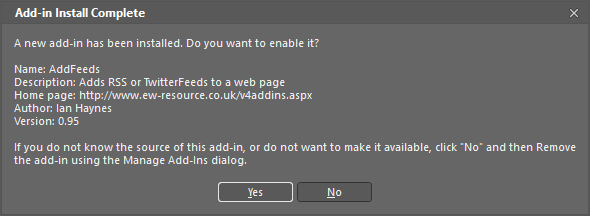
Step 4- Depois de instalado, ele mostrará a seguinte tela. Ele perguntará se queremos habilitar o add-in. A tela fornecerá todas as informações sobre o suplemento específico que está sendo instalado. Clique sim.

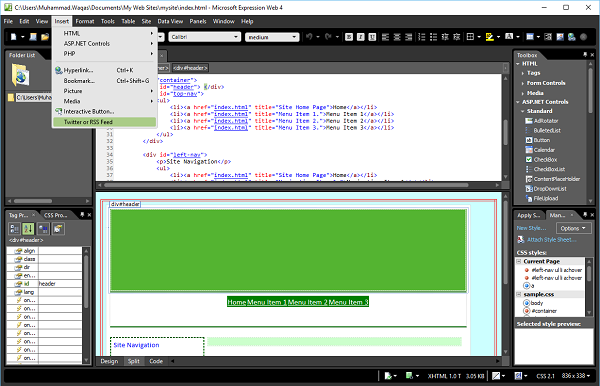
Step 5 - Dependendo dos add-ins instalados, eles estarão disponíveis em vários locais.

Step 6 - Em seguida, vá para Insertcardápio. Você verá oTwitter or RSS Feed opção que agora é adicionada após a instalação do add-in.

Você pode seguir as mesmas etapas para instalar mais suplementos de acordo com os requisitos.