Microsoft Expression Web - Tabela de dados
Neste capítulo, aprenderemos como adicionar tabela de dados em sua página web. Vamos criar uma nova página HTML, mas aqui queremos aplicar o modelo dinâmico da Web também à nossa página HTML.
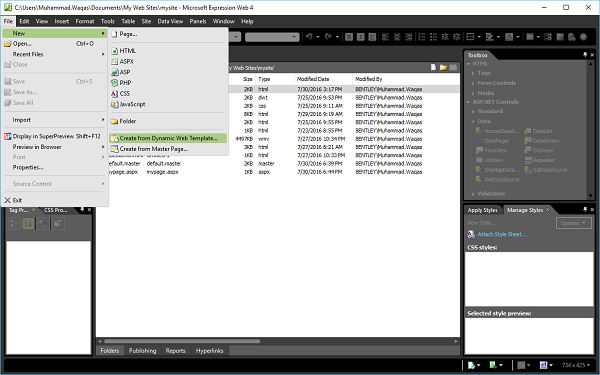
Step 1 - Vamos ao menu Arquivo e selecione New → Create from Dynamic Web Template…

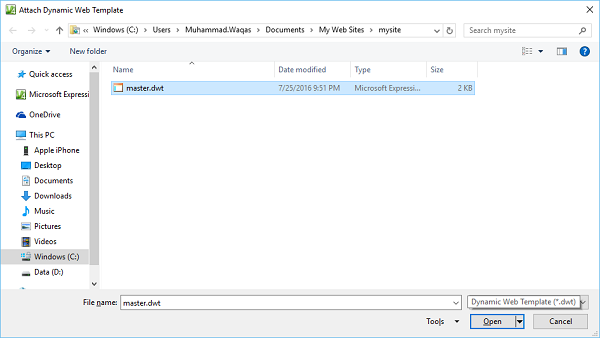
Isso abrirá a seguinte caixa de diálogo, conforme mostrado na imagem a seguir.
Step 2 - Selecione o master.dwt arquivo e clique no botão Abrir.

Step 3 - Salve a página da web e ligue para ela datatable.html.

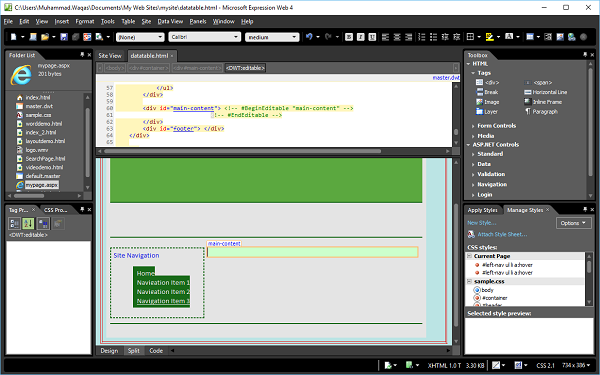
Step 4 - Na Visualização de design, vá para a seção de conteúdo principal e remova o texto.

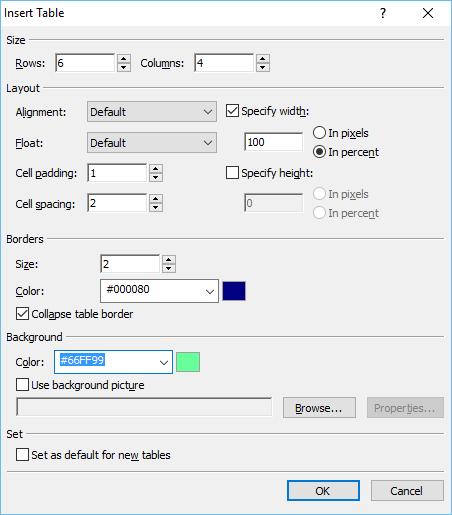
Step 5 - Em seguida, vá para o Table → Insert Table… opção de menu que abrirá a caixa de diálogo Inserir Tabela.
Selecione o número de linhas e colunas. Você também pode definir diferentes opções de layout, como alinhamento, preenchimento, tamanho e cor da borda e cor de fundo, etc. Quando terminar, clique em OK.

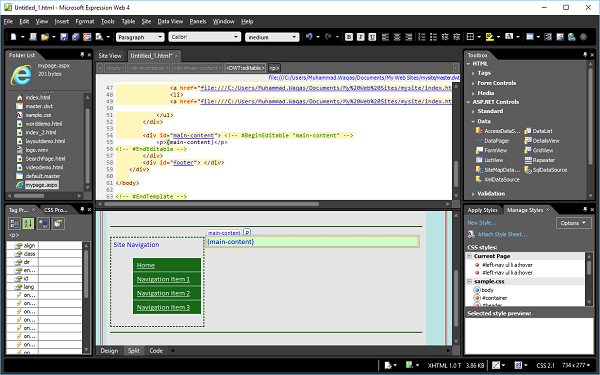
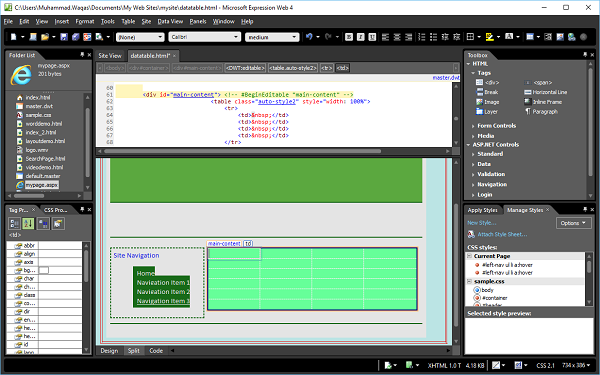
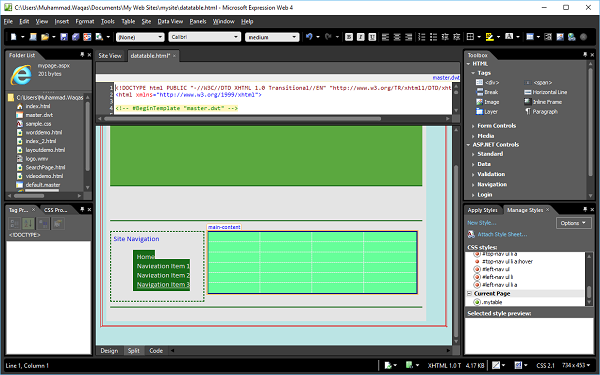
Step 6 - A Visualização de design de datatable.html agora aparecerá da seguinte maneira -

Agora, se você olhar a visualização de código da página, verá que o código a seguir foi adicionado pelo Expression Web.
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
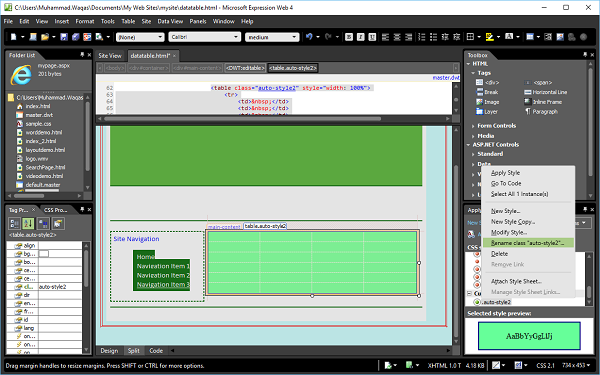
</table>Step 7 - No painel de tarefas Gerenciar Estilos, clique com o botão direito “.auto-style2”. Clique em Escolher renomear classe "auto-style2".

Step 8 - Na caixa de diálogo Renomear classe, insira mytable no New namecampo. Certifique-se de que Renomear referências de classe nesta página esteja marcada e clique em OK.

Agora, dê uma olhada em sua página da web na Visualização de design. Ele aparecerá da seguinte forma -

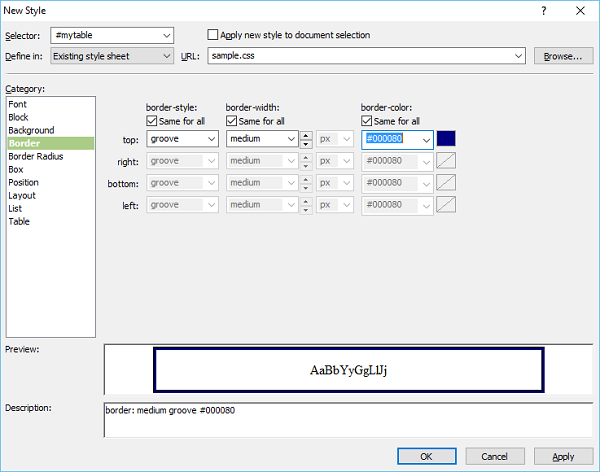
Step 9 - Para formatar esta tabela e aplicar algum estilo a ela, vá para o painel de tarefas Gerenciar Estilos e clique New Style…

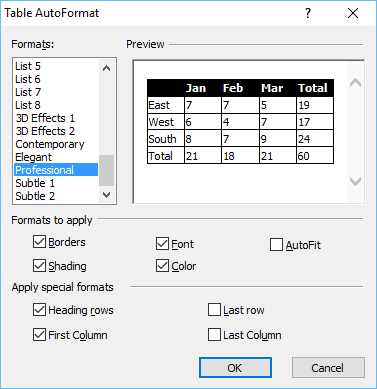
Step 10- Na caixa de diálogo Novo estilo, defina as configurações de borda e clique em OK. Existe outra opção para formatar sua tabela de dados. Na Visualização de design, clique com o botão direito na tabela e selecioneModify → Table AutoFormat…

Nesta caixa de diálogo, você verá os diferentes formatos e outras configurações. Vamos selecionar o formato Profissional e clicar em OK.
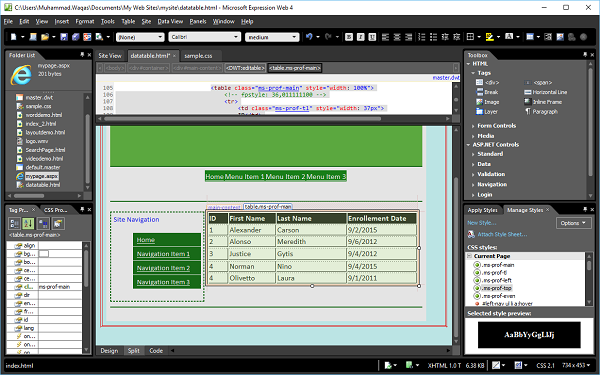
Step 11 - Agora, a Visualização de design de sua página da web tem a seguinte aparência -

Vamos adicionar alguns dados na visualização do projeto.

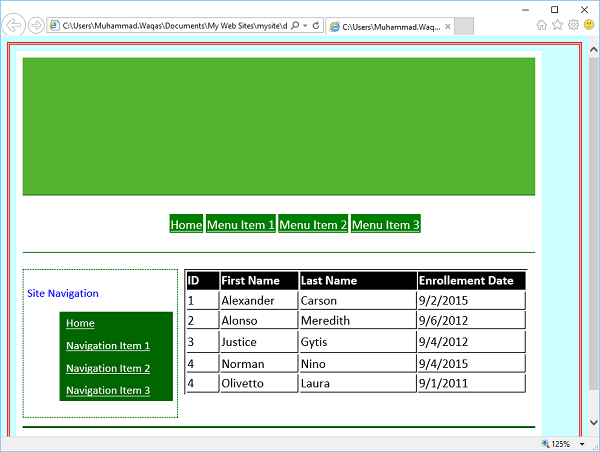
Step 12- Salve sua página da web e visualize-a em um navegador. Será semelhante à imagem a seguir.