Microsoft Expression Web - Hiperlinks
Neste capítulo, aprenderemos como usar hiperlinks em seu site. Uma das coisas que torna a web tão expansiva é a capacidade das páginas da web de se vincularem a outras páginas da web.Hyperlinks ou links são encontrados em quase todas as páginas da web.
Os hiperlinks também permitem que os usuários cliquem e acessem uma página diferente, um local dentro de uma página, uma imagem ou outro local inteiramente na Internet. A seguir estão alguns dos recursos importantes do hiperlink -
As ferramentas e opções de hiperlinks do Expression Web tornam muito fácil trabalhar com hiperlinks.
Relatórios e exibições de hiperlinks do Expression Web também tornam muito fácil localizar e corrigir links corrompidos e incorretos.
Um hiperlink pode ser uma palavra, um grupo de palavras ou uma imagem que, quando clicada, o levará a um novo documento ou a um local no documento atual.
Tag âncora
Em HTML, <a>tag, que é conhecida como tag âncora, é usada para criar um link para outro documento. Uma âncora pode apontar para outra página html, uma imagem, um documento de texto ou um arquivo PDF, entre outros. Aqui está o código básico de uma âncora<a> tag.
<a href = "url">Text to be displayed as link<a>Dentro <a> tag, o atributo “href” é usado para endereçar o link para o documento, e as palavras entre a abertura e o fechamento da tag âncora serão exibidas como um hiperlink.
Quando você move o cursor sobre um link em uma página da web, a seta se transforma em uma pequena mão.
Um URL é um endereço que especifica um protocolo, servidor da web e caminho de arquivo.
Existem dois tipos de URLs, absolute e relative. Aabsolute URL contém um endereço completo enquanto um relative URLestá faltando uma ou mais partes do endereço. No entanto, o navegador da web obtém as informações que faltam na página que contém o URL.
Exemplo
Vamos dar uma olhada em um exemplo simples em que usaremos ambos absolute e relative URLs.
Step 1 - Primeiro, abra o index.html página e adicione as seguintes linhas na main content seção.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>A seguir está a implementação completa de index.html página.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
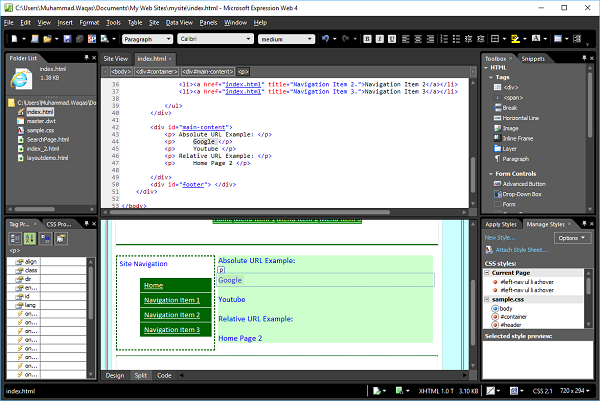
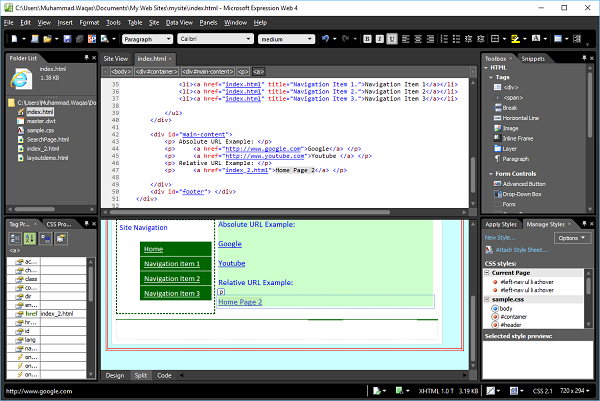
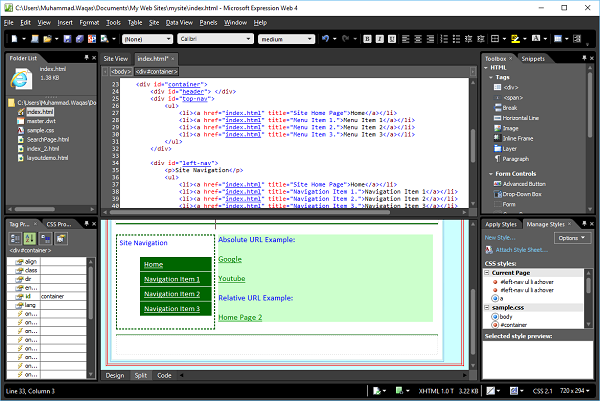
</html>Step 2 - Vamos salvar a página da web e você verá o texto na seção de conteúdo principal.

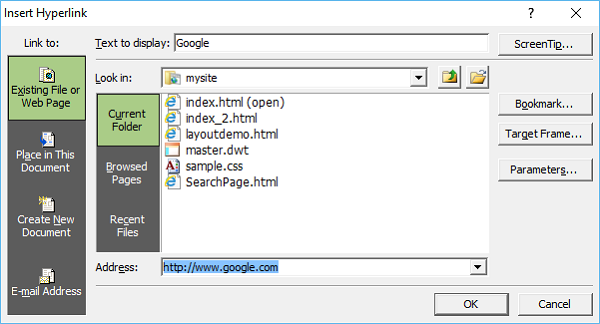
Step 3 - Na Visualização de design, clique com o botão direito do mouse em Google e selecione Hyperlink ... no menu que abrirá o Insert Hyperlink diálogo.

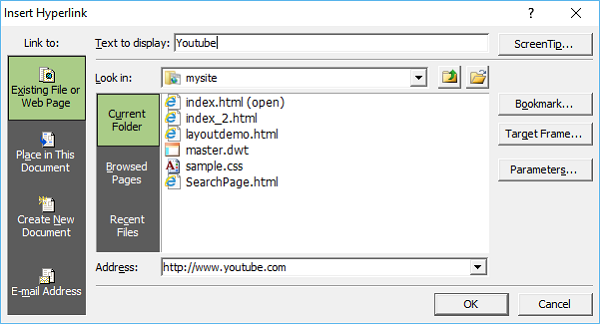
Step 4- No campo Endereço, especifique o URL da página inicial do Google e clique em OK. Da mesma forma, clique com o botão direito do mouse no YouTube na visualização do design e selecione Hyperlink ...

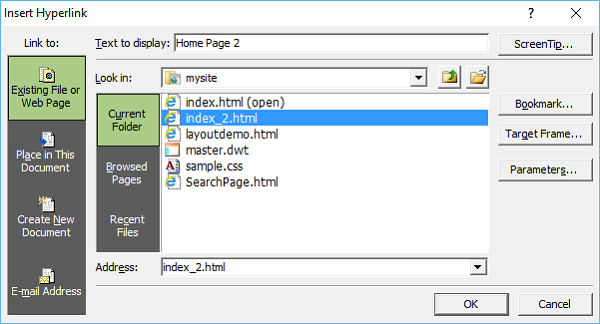
Step 5- No campo Endereço, especifique o URL da página inicial do YouTube e clique em OK. Agora, para um clique com o botão direito relativo na “Página inicial 2” e selecione Hiperlink ... no menu que abrirá a caixa de diálogo Inserir hiperlink.

Step 6- Para o caminho relativo, selecione index_2.html no campo de endereço e o Expression Web obterá o caminho restante do arquivo index.html, porque ambos os arquivos estão no mesmo diretório. Clique OK.
Como pode ser visto, essas palavras agora estão sublinhadas, o que significa que os hiperlinks foram criados.

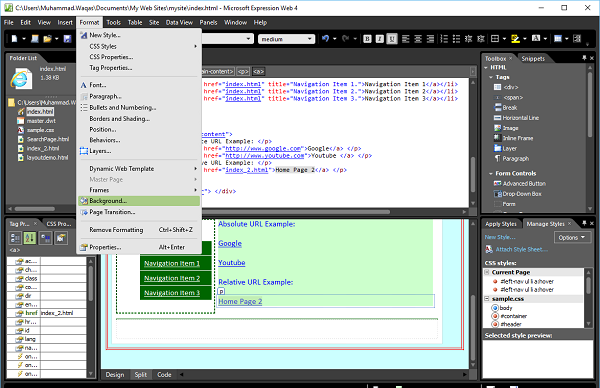
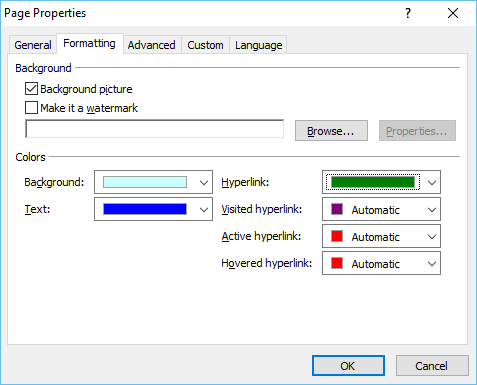
Step 7- A cor da fonte padrão é azul e a cor da fonte padrão para hiperlinks também é azul. Para alterar a cor padrão do hiperlink, selecione qualquer um dos hiperlinks e vá emFormat menu e selecione Background… opção de menu.

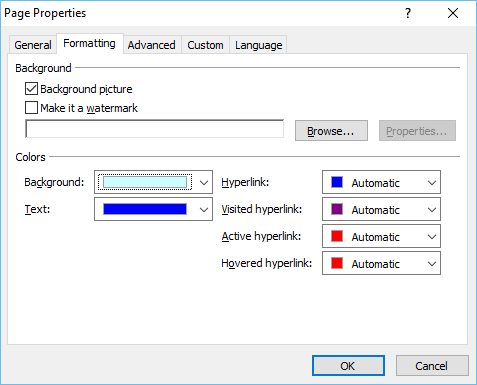
Agora você verá a seguinte caixa de diálogo.

Step 8 - Vamos mudar a cor do Hyperlink para Verde.

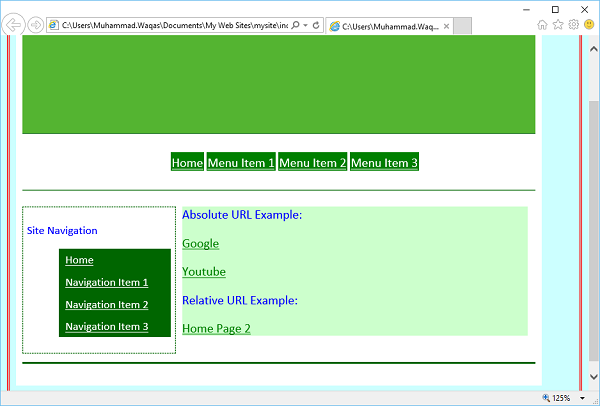
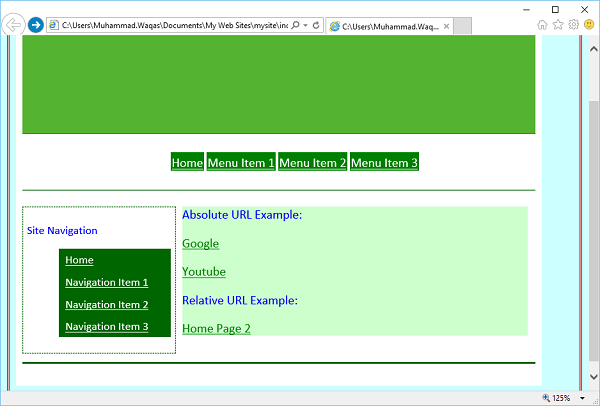
Na captura de tela a seguir, você verá que a cor do hiperlink mudou para verde.

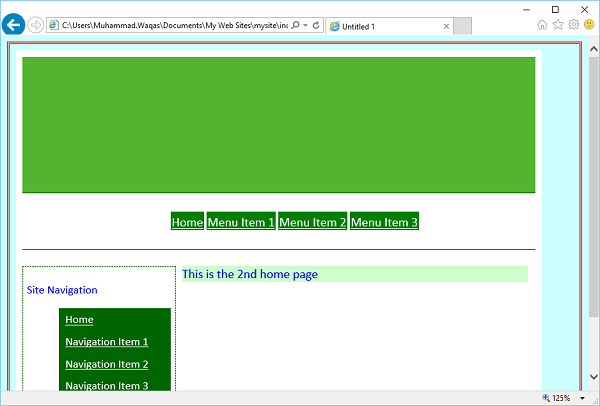
Step 9 - Vamos agora visualizar esta página da web em um navegador.

Se você clicar no link do Google, será direcionado para a página inicial do Google.

Step 10- Da mesma forma, se você voltar à página inicial e clicar no link do YouTube, será direcionado para a página inicial do YouTube. Vamos voltar para a página inicial.

Clique no Home Page 2 link e você verá que ele abre o index_2.hmtl file.