Microsoft Expression Web - fonte de dados SQL
O Expression Web possui muitas ferramentas para trabalhar com páginas HTML estáticas, mas também possui ferramentas para criar páginas mais dinâmicas. As páginas dinâmicas geralmente recuperam dados ou conteúdo de uma fonte de dados. Neste capítulo, aprenderemos como criar um SQL DataSource para ser usado em páginas dinâmicas.
Exemplo
Vamos dar uma olhada em um exemplo simples no qual criamos uma lista suspensa e preenchemos a lista recuperando dados do banco de dados usando o SQL DataSource.
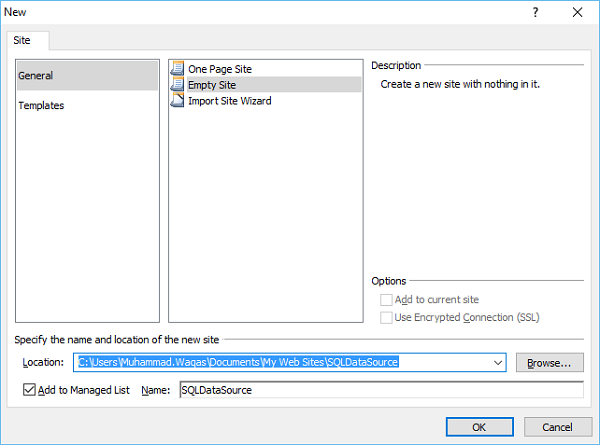
Step 1 - Comece criando um novo site vazio.

Vamos chamá-lo SQLDataSource. Clique OK.
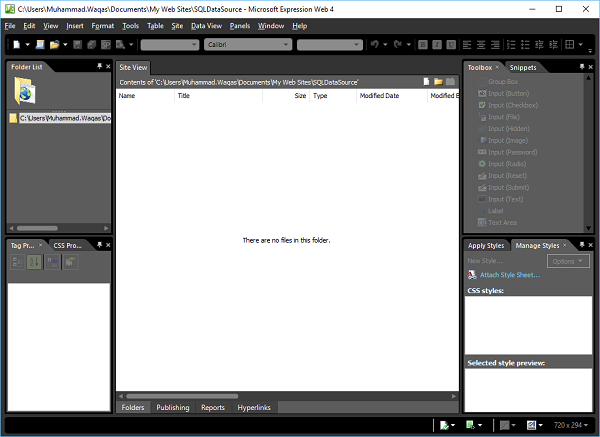
Step 2- Você verá que o expression web criou uma pasta para nós. Porém, como optamos por criar um projeto vazio, ainda não temos nenhum arquivo.

O Expression Web não precisa ser usado apenas para criar sites HTML estáticos; podemos criar sites dinâmicos usando páginas e controles com muita facilidade.
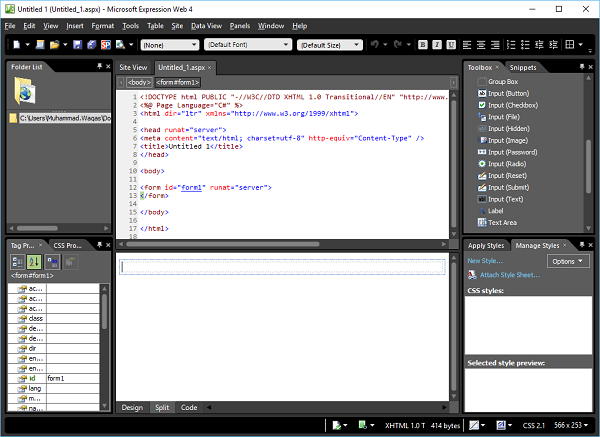
Step 3- O Expression Web também nos permite criar muito conteúdo dinâmico sem necessariamente ser um desenvolvedor. Então, vamos adicionar um arquivo ASPX doFile → New Pageopção de menu. Selecione ASPX no modelo do meio e clique em OK.

Step 4 - Aqui estaremos criando um controle em nosso formulário que precisa acessar dados de um banco de dados para criar um site dinâmico.
Neste caso específico, criaremos um DataSource SQL que recuperará os dados do banco de dados.

Step 5 - Vá para a caixa de ferramentas e arraste o DropDownList e jogue-o dentro do <form>tag na Visualização de código ou você também pode soltá-la na seção de formulário na Visualização de design. Você verá que o código é adicionado pelo Expression Web.
Aqui, queremos conectar alguns dados de nosso banco de dados e armazená-los em nossa lista suspensa. Então, a primeira coisa que precisamos é o banco de dados.

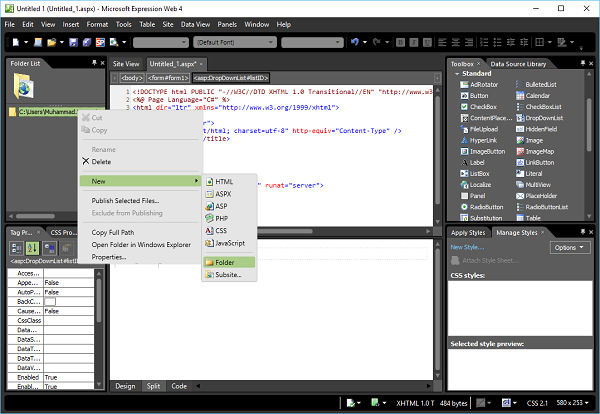
Step 6 - Crie uma nova pasta em sua pasta de projeto indo para o New → Folder opção de menu.

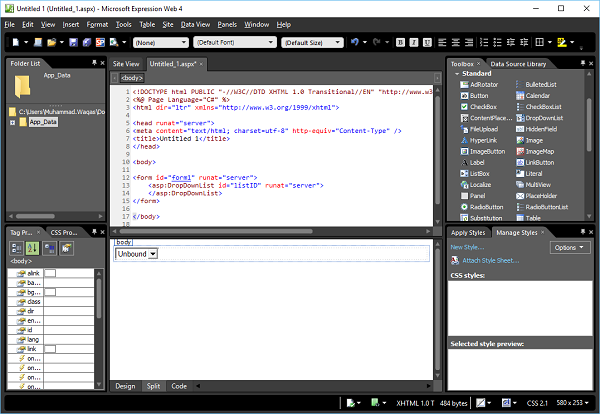
Step 7 - Chame esta pasta App_Data.

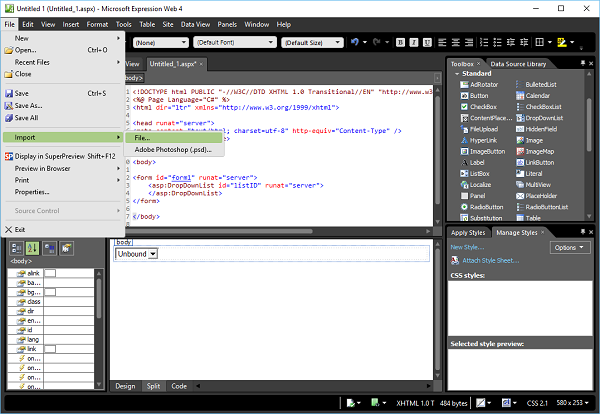
Step 8 - Precisamos importar um banco de dados em nosso projeto usando o File → Import → File… opção de menu.

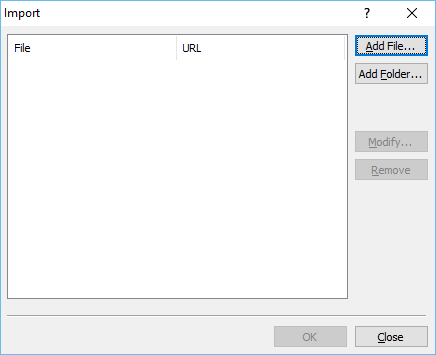
Step 9 - Vai abrir o Importcaixa de diálogo, como mostrado abaixo. Clique no botão Adicionar arquivo… que abrirá a caixa de diálogo de abertura de arquivo.

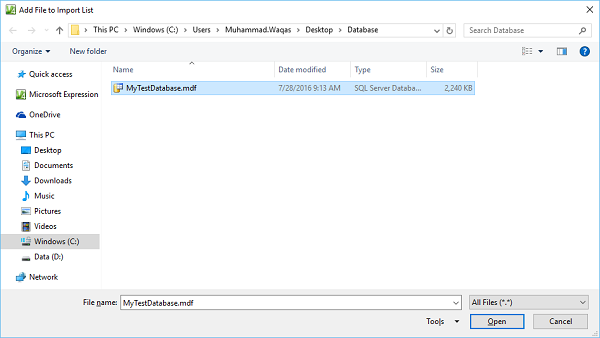
Step 10 - Navegue até o banco de dados (*.mdf file) que você deseja incluir no site e clique em Abrir.

Step 11- Abra o MyTestDatabase.mdf. Ele exibirá a seguinte caixa de diálogo. Clique OK.

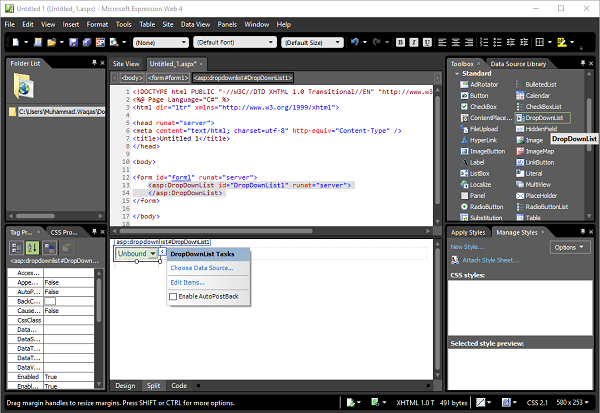
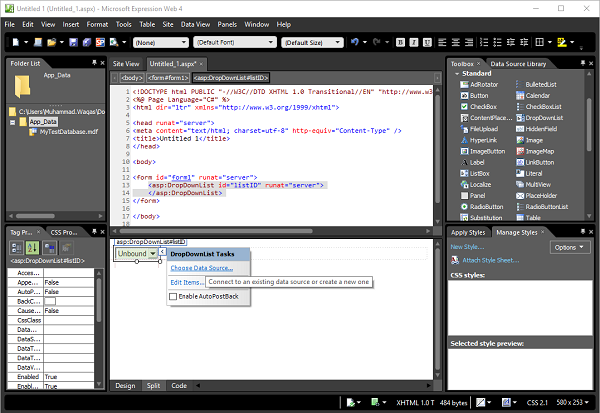
Step 12- Agora você pode ver que o arquivo de banco de dados foi adicionado na pasta App_Data. Quando você tem um controle como uma lista suspensa e o Expression Web permite vincular os dados a ele, você verá uma pequena seta no canto superior direito da visualização do design.

Step 13- Este é o menu de contexto atual que pode nos permitir fazer uma tarefa muito específica para aquele controle particular e uma delas é escolher uma fonte de dados. Então, vamos clicar emChoose Data Source… e isso abrirá o assistente de configuração da fonte de dados.

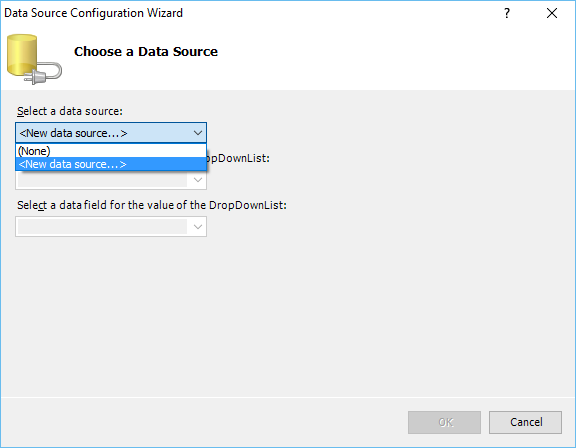
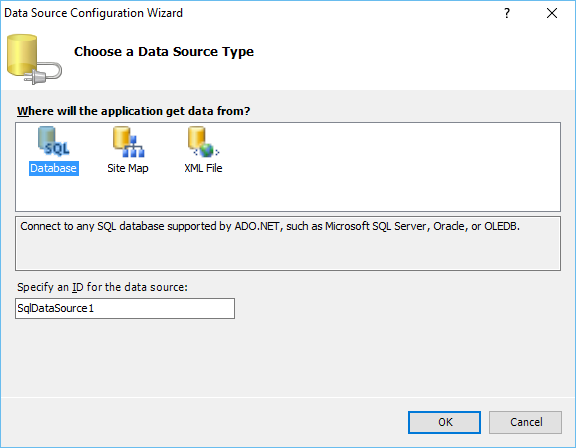
Step 14- Atualmente, não temos uma fonte de dados. Vamos selecionar a opção Nova fonte de dados no menu.

Aqui, vamos importar um banco de dados SQL. Vamos selecionar o banco de dados e clicar em OK.
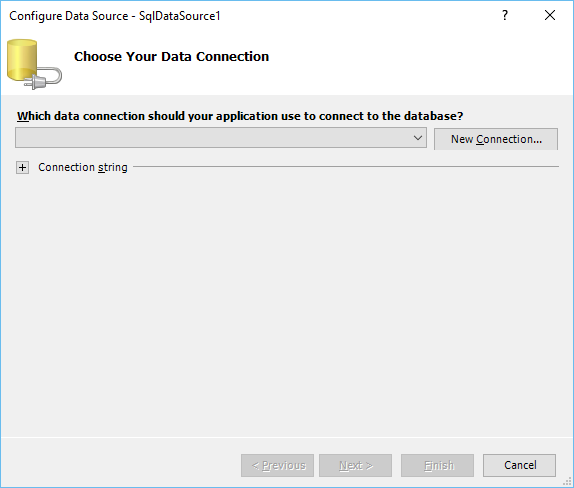
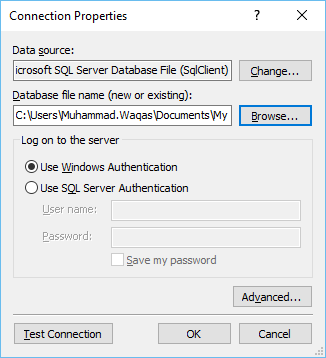
Step 15- Agora, precisamos especificar a string de conexão. Vamos clicar no botão Nova Conexão.

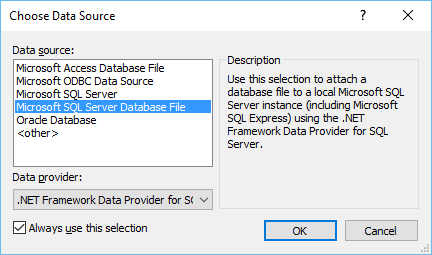
Step 16 - Selecione o arquivo de banco de dados do Microsoft SQL Server e clique em OK.

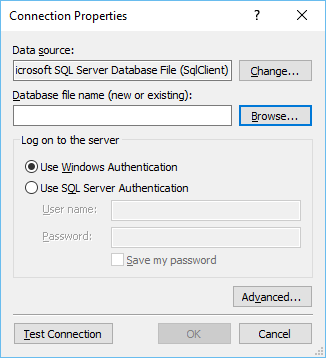
Step 17 - Clique no botão Procurar para localizar o arquivo de banco de dados.

Step 18 - Selecione o arquivo de banco de dados e clique no botão Abrir ou clique duas vezes no arquivo de banco de dados.

Step 19 - Para testar a conexão, clique no botão Testar conexão.

Ele exibirá a seguinte tela. Clique no botão OK.

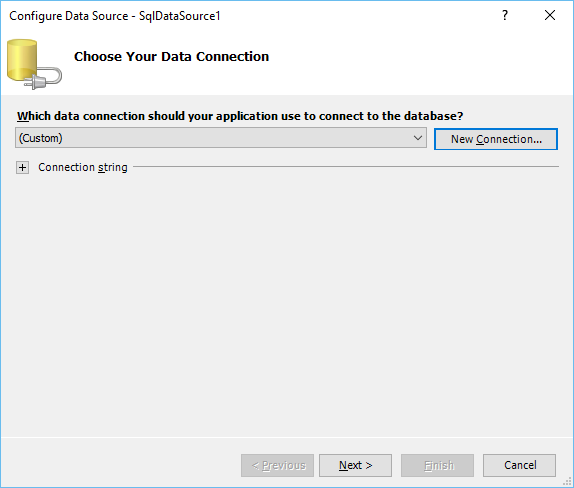
Step 20- Agora vamos configurar a fonte de dados. Clique em Avançar na tela seguinte.

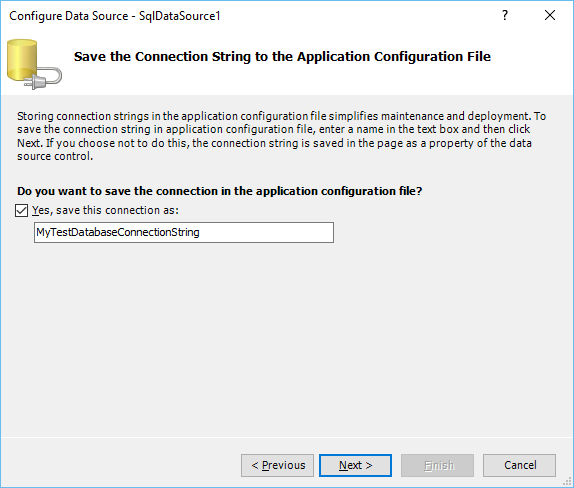
Marque a caixa de seleção e clique em Avançar novamente.

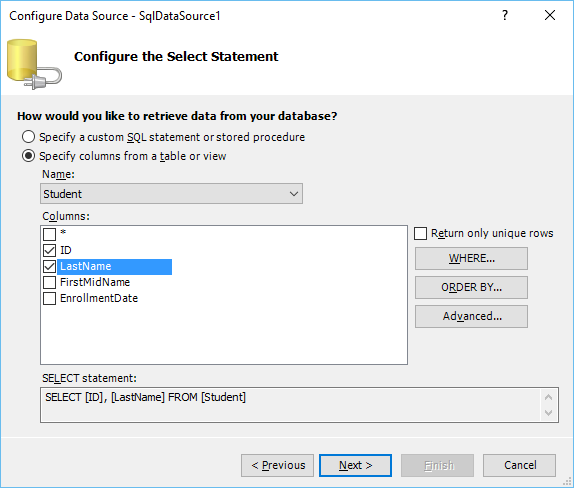
Step 21- Aqui você verá todas as tabelas de seu banco de dados. Vamos selecionar oStudent mesa.

Step 22- E você verá todas as colunas na caixa de listagem. SelecioneID e LastName. Na parte inferior, você pode ver que ele está realmente criando uma consulta. Você também pode usar oWhere ou ORDER BY clauses. Assim que terminar a consulta, clique em Avançar.

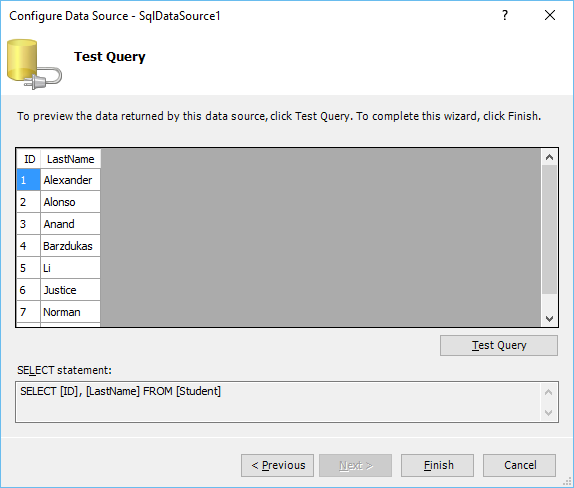
Step 23 - Clique no Test Querybotão. Irá exibir oquery result como mostrado abaixo.

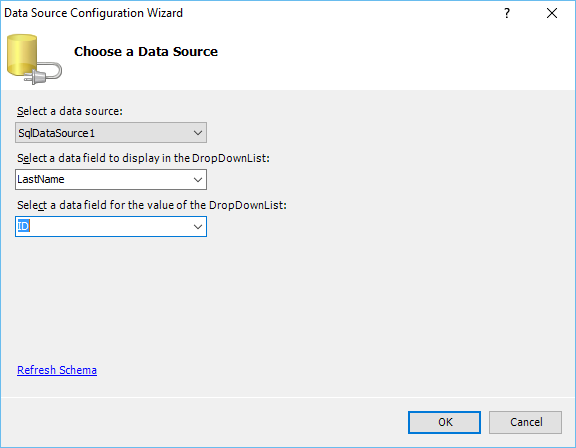
Step 24- Na caixa de diálogo a seguir, a fonte de dados é selecionada por padrão. O “Selecione um campo de dados para exibir na DropDownList” é o campo que realmente será exibido. Vamos selecionar LastName e selecionar o ID em “Selecionar um campo de dados para o valor da DropDownList” e clicar em OK.

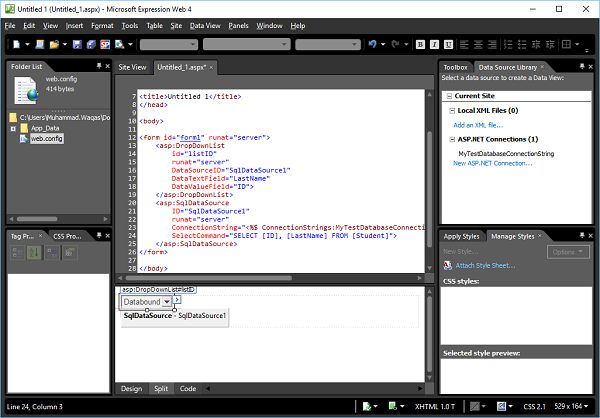
Como você pode ver na captura de tela a seguir, DataSource é adicionado na visualização do projeto.

A seguir está o código completo no arquivo ASPX, criado pelo Expression Web.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>Step 25 - Vamos salvar a página da web pressionando Ctrl + S.

Ligue para esta página SQLDatasource.aspx e clique em Salvar.
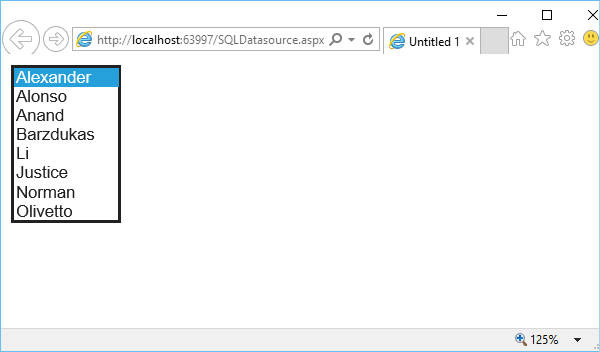
Step 26- Vamos visualizar esta página em um navegador. Você verá uma lista suspensa que contém o sobrenome dos alunos doStudent mesa.