Layout restrito vs. irrestrito
O layout no Silverlight sempre ocorre em um dos dois modos, restrito ou irrestrito. Um layout restrito é aquele em que um contêiner impõe a largura ou a altura. Por exemplo, o navegador da web, geralmente com CSS, sempre determina as dimensões gerais dos plug-ins do Silverlight.
Alguns recursos importantes são -
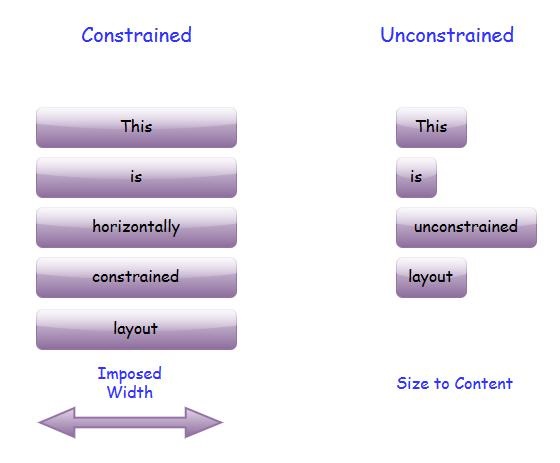
O layout dos elementos de nível superior é restrito tanto horizontal quanto verticalmente. Qualquer que seja o layout que ele produza, ele deve sempre terminar com os resultados que são do tamanho imposto pelo navegador.
Alguns elementos acabam com UnconstrainedLayout, o que significa que os elementos são livres para escolher seu próprio tamanho. Por exemplo, elementos dentro de uma verticalStackPanel são verticalmente irrestritos.
O StackPanel dará a eles a altura necessária. Na verdade, ele fará isso mesmo se não houver espaço suficiente. Ele dirá aos elementos que eles têm a altura de que precisam e, em seguida, cortará o que não couber.
A maioria das interfaces de usuário do Silverlight contém uma mistura desses dois estilos de layout. Independentemente de seu pai impor restrições ou não, umStackPanel sempre executará UnconstrainedLayout na direção de empilhamento. O mesmo é verdadeiro para uma linha ou coluna de grade quando a altura ou largura definida paraAuto.
Suponha que você tenha um elemento que está dentro de um contêiner que impõe uma largura horizontal fixa. Por padrão, seu elemento será esticado para preencher o espaço. Se você definir o alinhamento como Esquerda, Direita ou Centro, a restrição será removida.

O elemento terá apenas a largura necessária. Claro, você pode introduzir uma restrição com largura ou altura fixas.
Layout irrestrito às vezes é chamado Size to Content, porque o tamanho de um elemento irrestrito é normalmente determinado por seu conteúdo.
Dimensionar para o conteúdo é uma ideia importante no layout do Silverlight. É o que permite que o layout se adapte a qualquer informação exibida.
| Sr. Não. | Controles e descrição |
|---|---|
| 1 | GridSplitter As restrições podem vir do navegador que o contém ou de dimensões fixas em seu projeto. No entanto, às vezes é útil permitir que o usuário imponha restrições. |
| 2 | ScrollViewer Algumas interfaces de usuário acabam precisando exibir mais informações do que cabem no espaço disponível. Uma solução comum para isso é fornecer uma região rolável. O Silverlight torna isso muito fácil com o ScrollViewer. |
| 3 | Fronteira Outro elemento útil a se ter em mente ao definir a interface do usuário é a Borda. |
Modo tela cheia
O plug-in Silverlight é capaz de assumir o controle de toda a tela. Há uma propriedade que você pode definir em uma classe auxiliar para entrar no modo de tela inteira. No entanto, existem algumas restrições para fins de segurança. Para evitar que um site seja capaz de assumir o controle da tela à vontade e cometer alguma maldade, como falsificar um prompt pedindo a senha do usuário.
Para entrar no modo de tela inteira, você precisa obter a propriedade Host.Content do objeto do aplicativo e definir sua propriedade IsFullScreen como true.
Vamos dar uma olhada em um exemplo simples que alterna a propriedade, para que alterne entre tela inteira e normal.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>Aqui está um código em C # que inicia o retorno da tela inteira ao normal. Você pode descobrir quando isso acontece lidando com oHost.Content objetos FullScreenChanged evento.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
}Quando o código acima for compilado e executado, você verá a seguinte saída.

Quando o usuário clica no Go Full Screen botão, então ele mudará para o modo de tela inteira.

Observe que o texto do botão mudou. Agora dizReturn to Normal. Se você clicar nele novamente ou em Escape, ele voltará para o modo de tela inteira.