Silverlight - Guia rápido
Bem-vindo aos tutoriais do Silverlight. Silverlight é uma plataforma para a construção de aplicativos avançados para a Internet Este tutorial explicará os conceitos por trás do Silverlight e mostrará como construí-lo em seus aplicativos da web. Depois de concluí-lo, você terá um melhor entendimento dos aplicativos Silverlight que usam XAML e C #.
O que é Silverlight
Silverlight é um plug-in de navegador, projetado para construir aplicativos avançados de Internet; aplicativos que são executados no navegador como aplicativos normais da web, mas que tentam fazer a interface do usuário avançar além de onde o HTML pode chegar. Por exemplo,
O Silverlight é uma estrutura para a construção de aplicativos avançados hospedados em navegador que são executados em uma variedade de sistemas operacionais.
Ele também pode coexistir com HTML. Portanto, o Silverlight pode aprimorar um aplicativo da web existente.
O Silverlight faz sua mágica por meio de um plug-in de navegador. Quando você navega em uma página da web que inclui conteúdo do Silverlight, este plug-in do navegador é executado, executa o código e renderiza esse conteúdo em uma região especificamente designada da página.
A parte importante é que o plug-in Silverlight fornece um ambiente mais rico do que a mistura tradicional de HTML e JavaScript que alimenta as páginas da web comuns.
Você pode criar páginas Silverlight que reproduzem vídeo, têm gráficos 3D acelerados por hardware e usam animações vetoriais.
Da perspectiva do desenvolvedor, o recurso mais interessante do Silverlight é que ele traz o modelo de programação .NET Framework para o lado do cliente de seus aplicativos da web.

O Silverlight foi projetado para ser executado dentro das páginas da web, portanto, pode ser executado como um plug-in do navegador. Ele fornece serviços gráficos para renderizar bitmaps, gráficos vetoriais, vídeo de alta definição e animações.
Você pode escrever em C # ou Visual Basic .NET e usar os recursos da biblioteca de classes do .NET Framework no código executado no navegador da web.
As próprias interfaces de usuário do Silverlight usam um modelo muito semelhante ao Windows Presentation Foundation (WPF), que é a estrutura de interface do usuário no .NET Framework de desktop completo.
Se você conhece o WPF, o Silverlight é fácil de aprender. O download do Silverlight é muito menor do que o .NET. É aproximadamente um décimo do tamanho, portanto, apenas um subconjunto da biblioteca de classes está presente e várias implicações foram feitas ao modelo do WPF.
Apesar da escala reduzida, os desenvolvedores .NET experientes se sentirão imediatamente em casa no Silverlight.
Plataformas e navegadores
As plataformas e navegadores suportados pelo Silverlight são -
janelas
O Silverlight oferece suporte ao Windows, como você esperaria de um produto Microsoft. Requer pelo menos o Windows XP Service Pack 2 ou versões recentes do Windows.
As versões mais antigas não são totalmente suportadas. Por exemplo, o Silverlight não pode ser executado no Windows ME e o Windows 2000 tem suporte limitado.
Quanto aos navegadores, o Silverlight oferece suporte ao Internet Explorer da Microsoft, é claro, e também ao Firefox e ao Google Chrome versão 4.
Em termos gerais, o Silverlight oferece suporte à API de plug-in de navegador da Web comum. Ele funciona em uma variedade maior de navegadores do que a lista oficialmente compatível.
Mac
O Silverlight é compatível com Mac OS10, embora o Silverlight versão 2 ou posterior só funcione em Macs baseados em Intel.
Em Macs modernos, Firefox e Safari são suportados.
Linux
O plug-in Silverlight da própria Microsoft não funciona no Linux, mas o projeto de código aberto Mono tem uma ramificação chamada Moonlight, que é um plug-in compatível com Silverlight que roda no Linux.
O Moonlight roda no Firefox e, curiosamente, sempre foi capaz de rodar no modo autônomo.
Uma das razões pelas quais o projeto Mono decidiu construir o Moonlight em primeiro lugar é que eles pensaram que o Silverlight seria uma tecnologia útil para construir widgets de interface de usuário que rodam no desktop.
A Microsoft fornece duas ferramentas importantes para o desenvolvimento de aplicativos Silverlight. Eles são -
- Estúdio visual
- Expression Blend
Atualmente, ambas as ferramentas podem criar projetos Silverlight, mas o fato é que o Visual Studio é mais usado por desenvolvedores, enquanto o Blend ainda é usado com mais frequência por designers. A Microsoft fornece uma versão gratuita do Visual Studio, que pode ser baixada emhttps://www.visualstudio.com. Para este tutorial, usaremos principalmente o Visual Studio.
Instalação
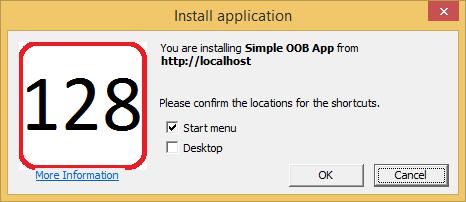
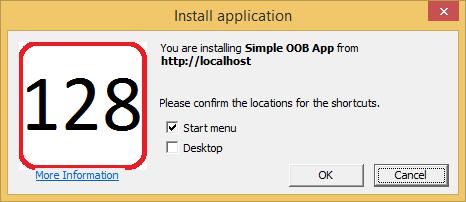
Step 1- Depois que o Silverlight for baixado, execute o instalador. A seguinte caixa de diálogo será exibida.

Step 2 - Clique no Install botão e iniciará o processo de instalação.

Step 3 - Assim que o Sivelight for instalado com sucesso, você verá a seguinte caixa de diálogo.

Step 4 - Feche esta caixa de diálogo e reinicie o computador, se necessário.
Step 5 - agora aberto Visual studio de Startmenu, que abrirá a caixa de diálogo mostrada abaixo. Levará algum tempo para se preparar, enquanto se olha pela primeira vez.

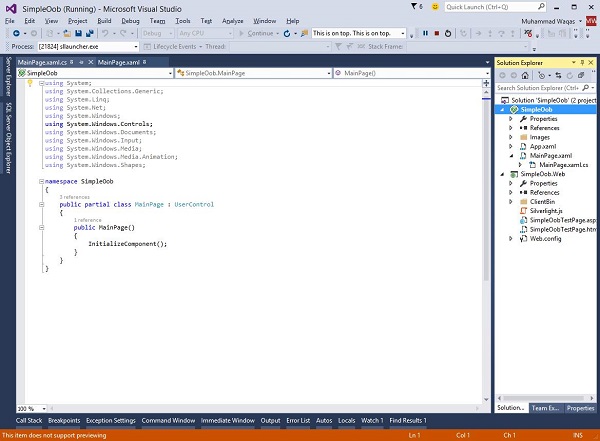
Step 6 - A seguir, você verá a janela principal do Visual Studio.

Step 7- Agora, para iniciar o aplicativo Silverlight, você também precisa instalar a ferramenta Silverlight Developer em sua máquina. Baixe e instale a ferramenta Silverlight Developer mais recente emhttp://silverlight.dlservice.microsoft.com/download/8/E/7/8E7D9B4B-2088-4AED8356-20E65BE3EC91/40728.00/Silverlight_Developer_x64.exe

Step 8 - Clique Install. A instalação demorará algum tempo.

Step 9 - Assim que a instalação for concluída, você verá a seguinte mensagem.

Step 10- Agora você está pronto para construir seu primeiro aplicativo Silverlight. CliqueClose.
Neste capítulo, veremos um exemplo funcional do Silverlight. Precisamos de duas coisas -
Primeiro, precisamos de uma página da web. O Silverlight destina-se a aplicativos ricos da Internet. Ele foi projetado para ser executado em um navegador da web como parte de uma página da web. A página precisa incorporar uma tag adequada para carregar o plug-in Silverlight. Ele também pode incluir a lógica para detectar se o Silverlight está instalado e pode fornecer alguma interface de usuário de fallback, quando estiver ausente.
A segunda coisa de que precisamos é o próprio conteúdo do Silverlight. Este tutorial se concentrará no modelo de programação .NET para Silverlight. Criaremos um aplicativo Silverlight compilado contendo uma mistura de XAML, a linguagem de maquete que usamos para definir as interfaces de usuário do Silverlight e código .NET escrito em C #.
Crie uma página da web
A maneira mais fácil de começar a usar o Silverlight é criar um site comum com páginas HTML e nenhum código do lado do servidor. Vejamos um exemplo muito simples.
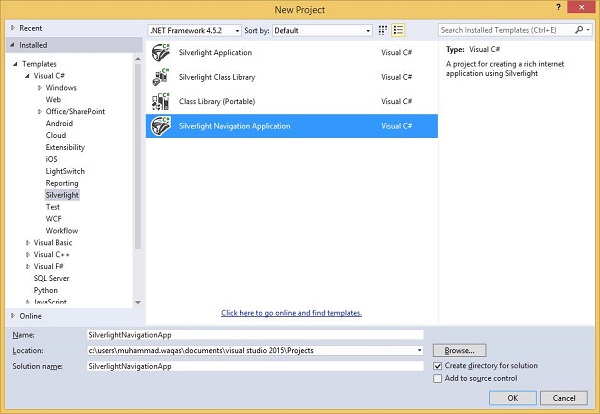
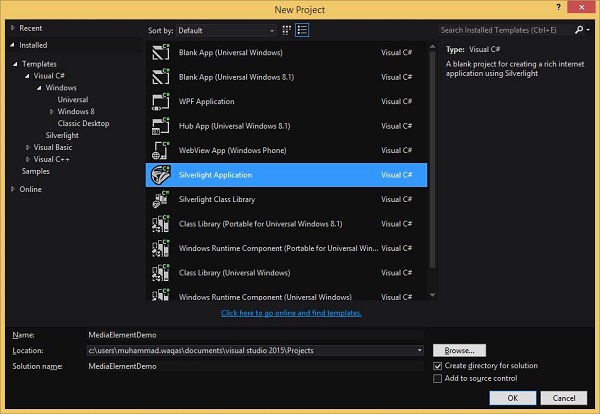
Step 1 - Aberto Visual Studio. Clique noFile menu, aponte para New e então clique Project.

Step 2 - A New Projecta caixa de diálogo será aberta. DebaixoTemplates, selecione Visual C# e depois click Silverlight. No painel direito, escolha Aplicativo Silverlight.

Insira um nome de projeto e um local em seu disco rígido para salvá-lo e clique em OK para criar o projeto.
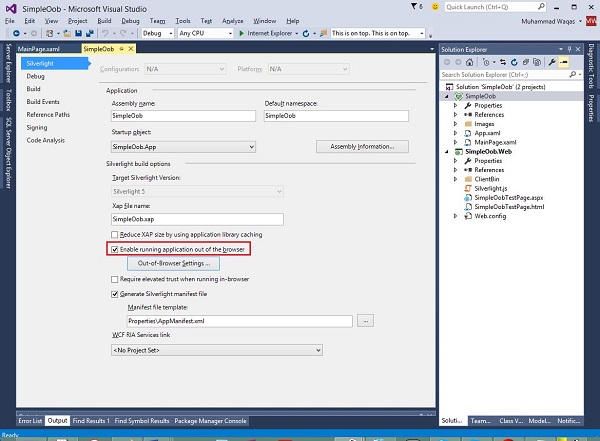
O próprio projeto do Silverlight irá apenas construir o conteúdo do Silverlight, e esse conteúdo é apenas um ativo entre muitos que irão compor todo o aplicativo da web.
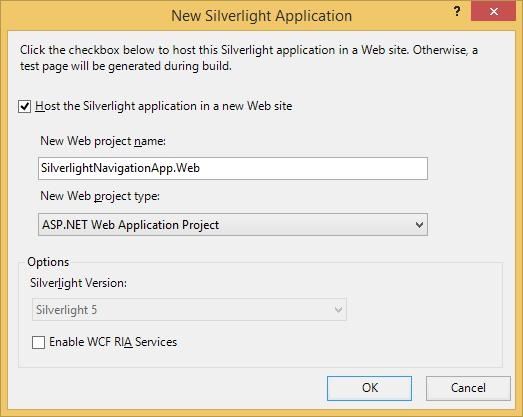
Clique OK.
Step 3 - Verifique o Host the Silverlight application checkbox. O padrão é um projeto de aplicativo da Web ASP.NET.

Step 4- O MS-Visual Studio criou dois projetos, o projeto Silverlight e um aplicativo da Web ASP.NET. Agora, precisamos de um aplicativo da web ASP.NET. Você pode ver isso noSolution Explorer janela conforme mostrado abaixo.

Qualquer coisa que possa servir o conteúdo via HTTP servirá, mas isso é Visual Studioe entende a tecnologia da web ASP.NET, então é isso que ela nos oferece.
Para demonstrar que o Silverlight não depende de nenhuma tecnologia específica do lado do servidor, vamos excluir este .aspx arquivo, deixando apenas o arquivo HTML estático simples.
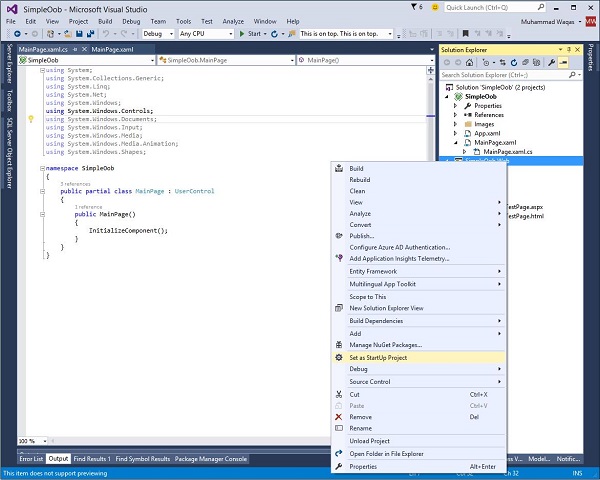
Step 5- Clique com o botão direito em FirstExampleTestpage.aspx. Na lista de opções, clique emDelete.

Step 6 - Definir FirstExampleTestPage.html Enquanto o Start página.

o MainPage.xamlarquivo define a interface do usuário para conteúdo Silverlight. Você pode escrever o código XAML diretamente ou também pode usarToolbox para arrastar e soltar diferentes elementos da IU.
Step 7 - Abaixo está um código simples em MainPage.xaml em que um Button e um TextBlock são definidos dentro do StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Este exemplo assume que você criou um método de manipulação de eventos denominado ClickMe_Click. Aqui está o que parece noMainPage.xaml.cs Arquivo.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}Step 9 - Um aplicativo Silverlight pode ser executado em qualquer navegador instalado.

Step 10 - Quando o código acima for compilado e executado, você verá a seguinte página da web.

Step 11 - Agora, quando você clica no Click Me botão, ele irá atualizar o texto no TextBlock como mostrado abaixo.

Recomendamos que você execute o exemplo acima adicionando mais alguns elementos da IU.
Uma das primeiras coisas que você encontrará ao trabalhar com o Silverlight é o XAML. XAML significa Extensible Application Markup Language. É uma linguagem simples e declarativa baseada em XML.
Em XAML, é muito fácil criar, inicializar e definir propriedades de um objeto com relações hierárquicas.
É usado principalmente para projetar GUI.
Ele também pode ser usado para outros fins, por exemplo, para declarar o fluxo de trabalho em uma base de fluxo de trabalho.
Sintaxe Básica
Ao criar um novo projeto Silverlight, você verá parte do código XAML por padrão em MainPage.xaml como mostrado abaixo.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
</Grid>
</UserControl>Você pode ver que o arquivo XAML fornecido acima menciona diferentes tipos de informações; todos eles são descritos resumidamente na tabela abaixo.
| Em formação | Descrição |
|---|---|
| <UserControl | Fornece a classe base para definir um novo controle que encapsula os controles existentes e fornece sua própria lógica. |
| x: Class = "FirstExample.MainPage" | É uma declaração de classe parcial, que conecta a marcação a esse código de classe parcial definido nela. |
| xmlns = "http://schemas.microsoft.com / winfx / 2006 / xaml / presentation" | Mapeia o namespace XAML padrão para cliente / estrutura Silverlight. |
| xmlns: x = "http: //schemas.microsoft.c om / winfx / 2006 / xaml" | Namespace XAML para linguagem XAML, que mapeia para x: prefixo. |
| xmlns: d = "http://schemas.microsoft.com / expression / blend / 2008" | O namespace XAML destina-se ao suporte do designer, especificamente ao suporte do designer nas superfícies de design XAML do Microsoft Visual Studio e do Microsoft Expression Blend. |
| xmlns: mc = "http: //schemas.openxmlforma ts.org/markup-compatibility/2006" | Indica e oferece suporte a um modo de compatibilidade de marcação para leitura de XAML. |
| > | Fim do elemento de objeto da raiz. |
| <Grid> </Grid> | Estas são as marcas de início e de fechamento de um objeto de grade vazio. |
| </UserControl> | Fechando o elemento do objeto. |
As regras de sintaxe para XAML são quase semelhantes às do XML. Se você observar um documento XAML, perceberá que, na verdade, é um arquivo XML válido. O contrário não é verdade, porque em XML, o valor dos atributos deve ser uma string, enquanto em XAML pode ser um objeto diferente, conhecido como sintaxe de elemento de propriedade.
A sintaxe de um elemento Object começa com um colchete angular esquerdo (<) seguido pelo nome de um objeto, por exemplo, Botão.
As propriedades e atributos desse elemento de objeto são definidos.
O elemento Object deve ser fechado por uma barra (/) seguida imediatamente por um colchete angular direito (>).
Exemplo de um objeto simples sem nenhum elemento filho é mostrado abaixo.
<Button/>Exemplo de um elemento de objeto com alguns atributos -
<Button Content = "Click Me" Height = "30" Width = "60"/>Exemplo de uma sintaxe alternativa para definir as propriedades (sintaxe do elemento Property) -
<Button>
<Button.Content>Click Me</Button.Content>
<Button.Height>30</Button.Height>
<Button.Width>60</Button.Width>
</Button>Exemplo de um objeto com elemento filho: StackPanel contém Textblock como elemento filho.
<StackPanel Orientation = "Horizontal">
<TextBlock Text = "Hello"/>
</StackPanel/>Por que XAML no Silverlight
O XAML não foi originalmente inventado para o Silverlight. Ele veio do WPF, o Windows Presentation Foundation. O Silverlight é frequentemente descrito como um subconjunto do WPF. Isso não é estritamente verdadeiro, pois o Silverlight pode fazer algumas coisas que o WPF não pode. Mesmo onde a funcionalidade se sobrepõe, os dois são ligeiramente diferentes nos detalhes.
É mais correto dizer que WPF e Silverlight são muito semelhantes em muitos aspectos. Apesar das diferenças, ainda é informativo observar o recurso XAML que o Silverlight emprestou do WPF. Por exemplo, o Silverlight oferece primitivos gráficos para bitmaps e formas escaláveis.
Ele também fornece elementos para renderizar vídeo e áudio.
Ele tem suporte de texto formatado simples e você pode animar qualquer elemento. Se você conhece o WPF, este conjunto de recursos será familiar para você.
Um ponto importante, você não pode pegar o WPF XAML e usá-lo no Silverlight.
Embora existam semelhanças, você também encontrará inúmeras pequenas diferenças.
XAML e código atrás
XAML define a aparência e a estrutura de uma interface do usuário. No entanto, se você quiser que seu aplicativo faça algo útil quando o usuário interagir com ele, você precisará de algum código.
Cada arquivo XAML geralmente está associado a um arquivo de código-fonte, ao qual nos referimos como o código por trás. Vários Microsoft Frameworks usam esse termo.
O code behind normalmente precisará usar elementos definidos no XAML, seja para recuperar informações sobre a entrada do usuário ou para mostrar informações ao usuário.
No código XAML fornecido abaixo, TextBlock e Buttonsão definidos. Por padrão, quando o aplicativo é executado, ele mostrará um texto “Hello World!”Na página da web e um botão.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage"
Text = "Hello World!"
Margin = "5">
</TextBlock>
<Button x:Name = "ClickMe"
Click = "ClickMe_Click"
Content = "Click Me!"
Margin = "5">
</Button>
</StackPanel>
</Grid>
</UserControl>O code behind pode acessar qualquer elemento que seja nomeado com o x:Name diretiva.
Elementos nomeados tornam-se disponíveis por meio de campos no code behind, permitindo que o código acesse esses objetos e seus membros da maneira usual.
o x:Prefix significa que o nome não é uma propriedade normal.
x:Name é um sinal especial para o compilador XAML de que desejamos ter acesso a esse objeto no código por trás.
A seguir está a implementação do evento de clique de botão no qual o TextBlock o texto é atualizado.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your first Silverlight Applicatoin";
}
}
}XAML não é a única maneira de projetar os elementos da interface do usuário. Depende de você declarar objetos em XAML ou declarar / escrever em um código.
XAML é opcional, mas apesar disso, é o coração do Silverlight Projeto.
O objetivo da codificação XAML é permitir que os designers visuais criem os elementos da interface do usuário diretamente. Portanto,Silverlight visa possibilitar o controle de todos os aspectos visuais da interface do usuário a partir da marcação.
Se você criar um novo projeto no Visual Studio, verá quatro tipos de projeto no painel direito da caixa de diálogo. Eles são -
- Aplicativo Silverlight
- Silverlight Class Library
- Biblioteca de classes (portátil)
- Aplicativo de navegação Silverlight

Os dois primeiros, Silverlight Application e Silverlight Class Library, são bastante simples. Eles são análogos aos executáveis em DLLs no mundo dos aplicativos clássicos do Windows. Ambos criam DLLs devido à maneira como os aplicativos Silverlight são implementados.
Conceitualmente, um projeto de aplicativo Silverlight cria um programa, que pode ser executado, enquanto o projeto Biblioteca de classes cria uma biblioteca projetada para ser incorporada a outros aplicativos.
Você pode construir uma biblioteca de classes se estiver planejando construir vários aplicativos e quiser reutilizar o código comum. Se você está planejando vender os controles que outras pessoas usarão em seus aplicativos, novamente uma biblioteca é o que deve ser construído.
Os outros tipos de projeto são um pouco menos óbvios, portanto, vamos examiná-los em detalhes posteriormente neste capítulo.
Aplicativos da Web Silverlight
Os aplicativos Silverlight são baixados da web, portanto, normalmente você terá um projeto da web associado ao projeto Silverlight. Existem alguns recursos do Visual Studio, projetados para gerenciar o relacionamento entre esses projetos.
Vamos dar uma olhada em um exemplo simples de projeto de aplicativo Silverlight novamente.
Step 1 - Aberto Visual Studio. Clique noFile menu, aponte para New e então clique Project.

Step 2 - A New Projecta caixa de diálogo será aberta. DebaixoTemplates, selecione Visual C# e depois click Silverlight. No painel direito, escolha Aplicativo Silverlight.

Digite um nome de projeto e um local em seu disco rígido para salvá-lo.
O próprio projeto do Silverlight irá apenas construir o conteúdo do Silverlight, e esse conteúdo é apenas um ativo entre muitos que irão compor todo o aplicativo da web.
Clique OK.
Step 3 - Verifique o Host the Silverlight application checkbox. O padrão é um projeto de aplicativo da Web ASP.NET.

Step 4- O MS-Visual Studio criou dois projetos, o projeto Silverlight e um aplicativo da Web ASP.NET. Agora, precisamos de um aplicativo da web ASP.NET. Você pode ver isso noSolution Explorer janela conforme mostrado abaixo.

Qualquer coisa que possa servir o conteúdo via HTTP servirá, mas isso é Visual Studioe entende a tecnologia da web ASP.NET, então é isso que ela nos oferece.
Para demonstrar que o Silverlight não depende de nenhuma tecnologia específica do lado do servidor, vamos excluir este .aspx arquivo, deixando apenas o arquivo HTML estático simples.
Step 5- Clique com o botão direito em FirstExampleTestpage.aspx. Na lista de opções, clique emDelete.

Step 6 - Definir FirstExampleTestPage.html Enquanto o Start página.

o MainPage.xamlarquivo define a interface do usuário para conteúdo Silverlight. Você pode escrever o código XAML diretamente ou também pode usarToolbox para arrastar e soltar diferentes elementos da IU.
Step 7 - Abaixo está um código simples em MainPage.xaml em que um Button e um TextBlock são definidos dentro do StackPanel.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<TextBlock x:Name = "TextMessage" Text = "Hello World!"
Margin = "5"> </TextBlock>
<Button x:Name = "ClickMe" Click = "ClickMe_Click" Content = "Click
Me!" Margin = "5"> </Button>
</StackPanel>
</Grid>
</UserControl>Step 8 - Este exemplo assume que você criou um método de manipulação de eventos denominado ClickMe_Click. Aqui está o que parece noMainPage.xaml.cs Arquivo.
using System.Windows;
using System.Windows.Controls;
namespace FirstExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void ClickMe_Click(object sender, RoutedEventArgs e) {
TextMessage.Text = "Congratulations! you have created your
first Silverlight Applicatoin";
}
}
}Step 9 - Um aplicativo Silverlight pode ser executado em qualquer navegador instalado.

Step 10 - Quando o código acima for compilado e executado, você verá a seguinte página da web.

Aplicativo de navegação Silverlight
O modelo de aplicativo de navegação Silverlight cria um projeto semelhante a um aplicativo Silverlight comum. Não há nada fundamentalmente diferente nos dois tipos de projeto. O modelo de navegação inclui apenas alguns códigos adicionais que você pode adicionar facilmente. Como o nome sugere, ele oferece suporte à navegação semelhante à da web no aplicativo Silverlight.
Vamos criar um aplicativo de navegação.
Step 1 - Selecione Silverlight Navigation Application do painel direito no New Project caixa de diálogo.

Step 2 - Siga as configurações como você fez para o aplicativo da Web Silverlight.

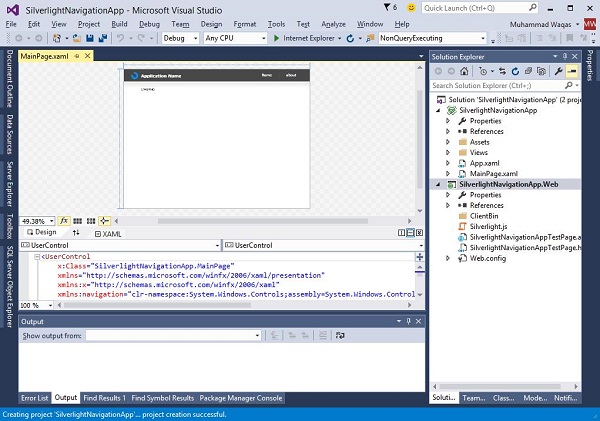
Step 3 - Clique no OKbotão. Uma janela será aberta conforme mostrado abaixo.

Geralmente, eles têm um projeto da web associado, portanto, teremos um deles. Ele cria dois projetos conforme descrito antes, mas como você pode ver, a interface de usuário padrão parece um pouco menos vazia.
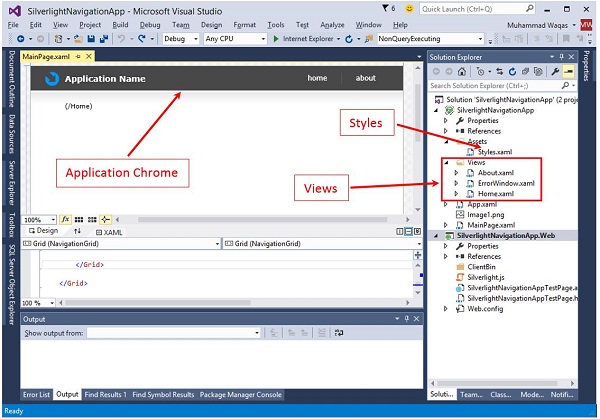
Step 4- Ele fornece um aplicativo Chrome, incluindo uma barra de navegação. A solução contém alguns arquivos extras. esteStyles arquivo define a aparência do NavigationBarra. NissoViews pasta, vemos algumas páginas e também uma janela para mostrar os erros.

Como você pode ver, quando você executa o aplicativo, ele mostra uma página inicial com algum conteúdo de espaço reservado.

Step 5 - Quando você clica no About botão, ele irá navegar para o About página.

O importante é que você pode usar o navegador Back e Forward botões para refazer os passos.
Normalmente, quando você faz isso, o navegador da web vai de uma página da web para outra, mas aqui não. O aplicativo Silverlight realmente não descarrega; ele continua em execução e mostra apenas um conteúdo diferente.
Portanto, do ponto de vista do navegador, na verdade está tudo em uma página da web. O Silverlight faz alguns truques com os botões de navegação para garantir que a página da web não descarregue enquanto navegamos.
O layout dos controles é muito importante e crítico para a usabilidade do aplicativo. É usado para organizar um grupo de elementos GUI em seu aplicativo. Há certas coisas importantes a serem consideradas ao selecionar os painéis de layout. Eles são -
- Posições dos elementos filhos.
- Tamanhos dos elementos filhos.
- Sobreposição de elementos filho sobrepostos uns sobre os outros.
Um arranjo de pixel fixo de controles não funciona se o aplicativo tiver sido usado em diferentes resoluções de tela. O XAML fornece um rico conjunto de painéis de layout integrados para organizar os elementos da GUI de maneira apropriada.
Começaremos olhando para simple fixedlayouts. Então, vamos olhar para oDynamiccenários de layout para os quais o Silverlight foi projetado. Veremos as propriedades e conceitos relacionados ao layout que permeiam todos os elementos da interface do usuário.
Layout Fixo
O tipo mais simples de layout é oferecido pelo Canvaselemento. oCanvas painel é o painel de layout básico no qual os elementos filho podem ser posicionados explicitamente usando as coordenadas relativas a qualquer lado do Canvas, como esquerdo, direito, superior e inferior.

Normalmente, o Canvasé usado para elementos gráficos 2D (como Elipse, Retângulo, etc.). Não é usado para elementos de interface do usuário porque a especificação de coordenadas absolutas causa problemas ao redimensionar, localizar ou dimensionar seu aplicativo XAML.
Dada a seguir são os comumente usados properties do Canvas classe.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | Background Obtém ou define um pincel que preenche a área de conteúdo do painel. (Herdado do painel) |
| 2 | Children Obtém um UIElementCollection de elementos filho deste painel. (Herdado do painel.) |
| 3 | Height Obtém ou define a altura sugerida do elemento. (Herdado de FrameworkElement.) |
| 4 | ItemHeight Obtém ou define um valor que especifica a altura de todos os itens contidos em um WrapPanel. |
| 5 | ItemWidth Obtém ou define um valor que especifica a largura de todos os itens contidos em um WrapPanel. |
| 6 | LogicalChildren Obtém um enumerador que pode iterar os elementos filhos lógicos deste elemento Panel. (Herdado do painel.) |
| 7 | LogicalOrientation A orientação do painel, se o painel suportar layout em apenas uma dimensão. (Herdado do painel.) |
| 8 | LeftProperty Identifica a propriedade anexada Canvas.Left XAML. |
| 9 | Margin Obtém ou define a margem externa de um elemento. (Herdado de FrameworkElement.) |
| 10 | Name Obtém ou define o nome de identificação do elemento. O nome fornece uma referência para que o code-behind, como o código do manipulador de eventos, possa se referir a um elemento de marcação após ser construído durante o processamento por um processador XAML. (Herdado de FrameworkElement.) |
| 11 | Orientation Obtém ou define um valor que especifica a dimensão na qual o conteúdo filho é organizado. |
| 12 | Parent Obtém o elemento pai lógico deste elemento. (Herdado de FrameworkElement.) |
| 13 | Resources Obtém ou define o dicionário de recursos definido localmente. (Herdado de FrameworkElement.) |
| 14 | Style Obtém ou define o estilo usado por este elemento quando ele é renderizado. (Herdado de FrameworkElement.) |
| 15 | TopProperty Identifica a propriedade anexada Canvas.Top XAML. |
| 16 | Width Obtém ou define a largura do elemento. (Herdado de FrameworkElement.) |
| 17 | ZIndexProperty Identifica a propriedade anexada Canvas.ZIndex XAML. |
Dada a seguir são os comumente usados methods do Canvas.
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | GetLeft Obtém o valor da propriedade XAML anexada Canvas.Left para o elemento de destino. |
| 2 | GetTop Obtém o valor da propriedade XAML anexada Canvas.Top para o elemento de destino. |
| 3 | GetZIndex Obtém o valor da propriedade XAML anexada Canvas.ZIndex para o elemento de destino. |
| 4 | SetLeft Define o valor da propriedade XAML anexada Canvas.Left para um elemento de destino. |
| 5 | SetTop Define o valor da propriedade XAML anexada Canvas.Top para um elemento de destino. |
| 6 | SetZIndex Define o valor da propriedade XAML anexada Canvas.ZIndex para um elemento de destino. |
O exemplo a seguir mostra como adicionar elementos filho a um Canvas. Abaixo está a implementação XAML na qual uma Ellipse é criada dentro de um Canvas com diferentes propriedades de deslocamento.
<UserControl x:Class = "FirstExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas Width = "380" Height = "280" >
<Ellipse Canvas.Left = "30" Canvas.Top = "30"
Fill = "Gray" Width = "200" Height = "120" />
</Canvas>
</Grid>
</UserControl>Quando o código acima for compilado e executado, você verá a seguinte saída.

o Canvasé o menos interessante de todos os painéis de layout do Silverlight. Os outros painéis permitemDynamic Layouts, o que significa que os layouts podem se adaptar conforme o número de itens exibidos muda, ou o tamanho das informações exibidas varia, ou se a quantidade de espaço disponível para o aplicativo muda porque o usuário redimensionou o navegador.
Silverlight oferece dois painéis com estratégias de layout dinâmico.
StackPanel - que organiza os elementos em uma pilha vertical ou horizontal.
Grid - que fornece um sistema de layout flexível em forma de grade ou de mesa.
Stack Panel
O painel de pilha é um painel de layout simples e útil em XAML. DentroStack Panel, os elementos filhos podem ser organizados em uma única linha horizontal ou verticalmente com base em sua propriedade de orientação. Geralmente é usado sempre que qualquer tipo de lista precisa ser criado. ItemsControls usam painéis de pilha.Menu, ListBox e ComboBox são o painel de layout interno padrão.
Dada a seguir são os comumente usados properties do StackPanel.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | Background Obtém ou define um pincel que preenche a área de conteúdo do painel. (Herdado do painel) |
| 2 | Children Obtém um UIElementCollection de elementos filho deste painel. (Herdado do painel.) |
| 3 | Height Obtém ou define a altura sugerida do elemento. (Herdado de FrameworkElement.) |
| 4 | ItemHeight Obtém ou define um valor que especifica a altura de todos os itens contidos em um WrapPanel. |
| 5 | ItemWidth Obtém ou define um valor que especifica a largura de todos os itens contidos em um WrapPanel. |
| 6 | LogicalChildren Obtém um enumerador que pode iterar os elementos filhos lógicos deste elemento Panel. (Herdado do painel.) |
| 7 | LogicalOrientation A orientação do painel, se o painel suportar layout em apenas uma dimensão. (Herdado do painel.) |
| 8 | Margin Obtém ou define a margem externa de um elemento. (Herdado de FrameworkElement.) |
| 9 | Name Obtém ou define o nome de identificação do elemento. O nome fornece uma referência para que o code-behind, como o código do manipulador de eventos, possa se referir a um elemento de marcação após ser construído durante o processamento por um processador XAML. (Herdado de FrameworkElement.) |
| 10 | Orientation Obtém ou define um valor que especifica a dimensão na qual o conteúdo filho é organizado. |
| 11 | Parent Obtém o elemento pai lógico deste elemento. (Herdado de FrameworkElement.) |
| 12 | Resources Obtém ou define o dicionário de recursos definido localmente. (Herdado de FrameworkElement.) |
| 13 | Style Obtém ou define o estilo usado por este elemento quando ele é renderizado. (Herdado de FrameworkElement.) |
| 14 | Width Obtém ou define a largura do elemento. (Herdado de FrameworkElement.) |
O exemplo a seguir mostra como adicionar elementos filho a um StackPanel. Dada a seguir é a implementação XAML na qualButtons são criados dentro de um StackPanel com algumas propriedades.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
</UserControl>Quando o código acima for compilado e executado, você verá a seguinte saída.

O StackPanel tenta fazer com que cada elemento tenha o espaço necessário na direção do empilhamento.
Agora, se você redimensionar o navegador, verá que a largura dos botões também mudou.

Rede
O painel de grade fornece uma área flexível, que consiste em linhas e colunas. DentroGrid, os elementos filhos podem ser organizados em forma tabular. Um elemento pode ser adicionado a qualquer linha e coluna específica usandoGrid.Row e Grid.Columnpropriedades. Por padrão, oGridpainel é criado com uma linha e uma coluna. Várias linhas e colunas são criadas porRowDefinitions e ColumnDefinitionspropriedades. A altura das linhas e a largura das colunas podem ser definidas das seguintes três maneiras -
Fixed value - Para atribuir um tamanho fixo de unidades lógicas (1/96 polegada).
Auto - Ele ocupará o espaço necessário para os controles nessa linha / coluna específica.
Star (*) - Vai ocupar o espaço restante quando Auto e fixed sized estão preenchidos.
Dada a seguir são os comumente usados properties do Grid classe.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | Background Obtém ou define um pincel que preenche a área de conteúdo do painel. (Herdado do painel) |
| 2 | Children Obtém um UIElementCollection de elementos filho deste painel. (Herdado do painel.) |
| 3 | ColumnDefinitions Obtém uma lista de objetos ColumnDefinition definidos nesta instância de Grid. |
| 4 | Height Obtém ou define a altura sugerida do elemento. (Herdado de FrameworkElement.) |
| 5 | ItemHeight Obtém ou define um valor que especifica a altura de todos os itens contidos em um WrapPanel. |
| 6 | ItemWidth Obtém ou define um valor que especifica a largura de todos os itens contidos em um WrapPanel. |
| 7 | Margin Obtém ou define a margem externa de um elemento. (Herdado de FrameworkElement.) |
| 8 | Name Obtém ou define o nome de identificação do elemento. O nome fornece uma referência para que o code-behind, como o código do manipulador de eventos, possa se referir a um elemento de marcação após ser construído durante o processamento por um processador XAML. (Herdado de FrameworkElement.) |
| 9 | Orientation Obtém ou define um valor que especifica a dimensão na qual o conteúdo filho é organizado. |
| 10 | Parent Obtém o elemento pai lógico deste elemento. (Herdado de FrameworkElement.) |
| 11 | Resources Obtém ou define o dicionário de recursos definido localmente. (Herdado de FrameworkElement.) |
| 12 | RowDefinitions Obtém uma lista de objetos RowDefinition definidos nesta instância de Grid. |
| 13 | Style Obtém ou define o estilo usado por este elemento quando ele é renderizado. (Herdado de FrameworkElement.) |
| 14 | Width Obtém ou define a largura do elemento. (Herdado de FrameworkElement.) |
Dada a seguir são os comumente usados methods do Grid classe.
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | GetColumn Obtém o valor da propriedade XAML anexada Grid.Column do FrameworkElement especificado. |
| 2 | GetColumnSpan Obtém o valor da propriedade anexada Grid.ColumnSpan XAML do FrameworkElement especificado. |
| 3 | GetRow Obtém o valor da propriedade anexada Grid.Row XAML do FrameworkElement especificado. |
| 4 | SetColumn Define o valor da propriedade XAML anexada Grid.Column no FrameworkElement especificado. |
| 5 | SetRow Define o valor da propriedade anexada Grid.Row XAML no FrameworkElement especificado. |
| 6 | SetRowSpan Define o valor da propriedade anexada Grid.RowSpan XAML no FrameworkElement especificado. |
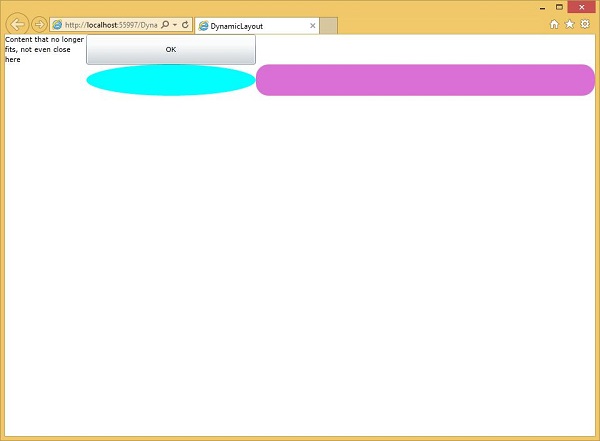
O exemplo a seguir mostra como adicionar os elementos filho em uma grade para especificá-lo em uma forma tabular. A seguir, é fornecida a implementação XAML na qual alguns elementos da interface do usuário são adicionados.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
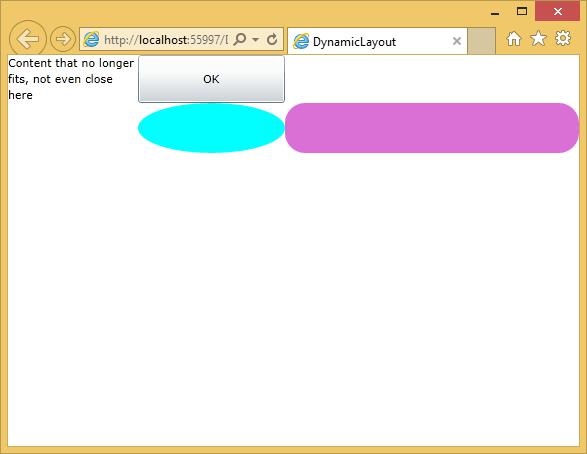
</UserControl>A primeira coluna é definida para um tamanho fixo. Qualquer elemento nesta coluna terá essa largura.Grid.Column e Grid.Row As propriedades especificam em qual linha e coluna esses itens estão, e essas são propriedades baseadas em 0.
A segunda ou terceira colunas têm uma largura de 1* e 2*. Isso significa que eles dividem o espaço que sobra depois que as colunas fixas e de largura automática ocupam seu espaço. O significado do1 e 2 aqui é que o 2* coluna recebe o dobro de espaço do 1* coluna.
Quando o código acima for executado, você verá a seguinte saída.

Quando você redimensiona o aplicativo, o conteúdo dessas duas colunas é redimensionado para corresponder. A propósito, o valor absoluto de uma linha ou coluna do tamanho de uma estrela não importa; são apenas as proporções que são importantes.

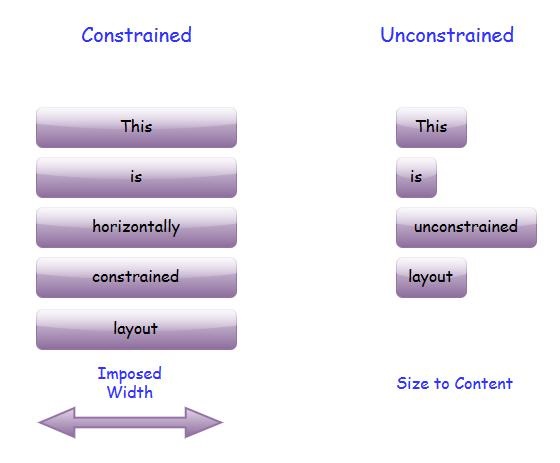
O layout no Silverlight sempre ocorre em um dos dois modos, restrito ou irrestrito. Um layout restrito é aquele em que um contêiner impõe a largura ou a altura. Por exemplo, o navegador da web, geralmente com CSS, sempre determina as dimensões gerais dos plug-ins do Silverlight.
Alguns recursos importantes são -
O layout dos elementos de nível superior é restrito horizontal e verticalmente. Qualquer que seja o layout que ele produza, ele deve sempre terminar com os resultados que são do tamanho imposto pelo navegador.
Alguns elementos acabam com UnconstrainedLayout, o que significa que os elementos são livres para escolher seu próprio tamanho. Por exemplo, elementos dentro de uma verticalStackPanel são verticalmente irrestritos.
The StackPanel will give them as much height as they require. In fact, it will do this even if there is no enough space. It will tell the elements that they have the height they need, and then crop anything that does not fit.
Most Silverlight user interfaces contain a mixture of these two layout styles. Regardless of whether its parent imposes constraints or not, a StackPanel will always perform Unconstrained Layout in the direction of stacking. The same is true for a Grid row or column when the height or width set to Auto.
Suppose you have an element, which is inside a container that imposes a fixed horizontal width. By default, your element will be stretched to fill the space. If you set the alignment to Left, Right, or Center, it will remove the constraint.

The element will take only the width that it needs.Of course, you can introduce a constraint with a fixed width or height.
Unconstrained Layout is sometimes called Size to Content, because the size of an unconstrained element is typically determined by its content.
Size to Content is an important idea in Silverlight layout. It is what enables the layout to adapt itself to whatever information is being displayed.
| Sr. Não. | Controles e descrição |
|---|---|
| 1 | GridSplitter As restrições podem vir do navegador que o contém ou de dimensões fixas em seu projeto. No entanto, às vezes é útil permitir que o usuário imponha restrições. |
| 2 | ScrollViewer Algumas interfaces de usuário acabam precisando exibir mais informações do que cabem no espaço disponível. Uma solução comum para isso é fornecer uma região rolável. O Silverlight torna isso muito fácil com o ScrollViewer. |
| 3 | Fronteira Outro elemento útil a ser considerado ao definir o layout da interface do usuário é a Borda. |
Modo tela cheia
O plug-in Silverlight pode assumir o controle de toda a tela. Há uma propriedade que você pode definir em uma classe auxiliar para entrar no modo de tela inteira. No entanto, existem algumas restrições para fins de segurança. Para evitar que um site seja capaz de assumir o controle da tela à vontade e cometer alguma maldade, como falsificar um prompt pedindo a senha do usuário.
Para entrar no modo de tela inteira, você precisa obter a propriedade Host.Content do objeto do aplicativo e definir sua propriedade IsFullScreen como true.
Vamos dar uma olhada em um exemplo simples que alterna a propriedade, de forma que ele alterne entre tela cheia e normal.
<UserControl x:Class = "FullScreenExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Border BorderBrush = "Gray" BorderThickness = "4" CornerRadius = "30" Padding = "20">
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0" Color = "Wheat" />
<GradientStop Offset = "1" Color = "BurlyWood" />
</LinearGradientBrush>
</Border.Background>
<Grid x:Name = "LayoutRoot">
<Button x:Name = "fullScreenButton" HorizontalAlignment = "Center"
VerticalAlignment = "Center" FontSize = "30" Width = "300"
Height = "100" Content = "Go Full Screen" Click = "Button_Click" />
</Grid>
</Border>
</UserControl>Aqui está um código em C # que inicia o retorno da tela inteira ao normal. Você pode descobrir quando isso acontece lidando com oHost.Content objetos FullScreenChanged evento.
using System;
using System.Windows;
using System.Windows.Controls;
namespace FullScreenExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
App.Current.Host.Content.FullScreenChanged += Content_FullScreenChanged;
}
void Content_FullScreenChanged(object sender, EventArgs e) {
if (Application.Current.Host.Content.IsFullScreen) {
fullScreenButton.Content = "Return to Normal";
} else {
fullScreenButton.Content = "Go Full Screen";
}
}
private void Button_Click(object sender, RoutedEventArgs e) {
var content = Application.Current.Host.Content;
content.IsFullScreen = !content.IsFullScreen;
}
}
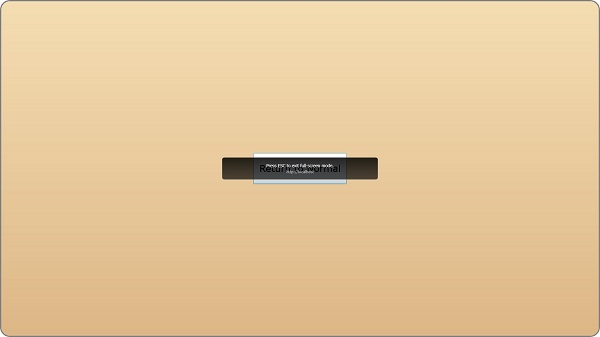
}Quando o código acima for compilado e executado, você verá a seguinte saída.

Quando o usuário clica no Go Full Screen botão, então ele mudará para o modo de tela inteira.

Observe que o texto do botão mudou. Agora dizReturn to Normal. Se você clicar nele novamente ou em Escape, ele voltará para o modo de tela inteira.
Como o conteúdo do Silverlight sempre é executado em uma página da web, a tag de objeto está sujeita às regras normais de layout CSS. Não há como o plug-in enviar um tamanho preferido de volta ao navegador, portanto, independentemente do tamanho que o conteúdo do Silverlight possa ter, seu tamanho e posição serão totalmente determinados pela página da web que o contém.
O modelo de projeto padrão do Silverlight coloca CSS na página da web que fornece à tag de objeto toda a janela do navegador.
O XAML padrão parece ter um tamanho fixo, mas se você olhar de perto, verá que o modelo define as propriedades de largura e altura de design.
Eles informam ao Visual Studio, ou Blend, o tamanho que a interface do usuário deve parecer no designer, mas permitem que ela seja redimensionada no tempo de execução.
Dentro Solution Explorer você verá {project name}TestPage.html , que é o HTML padrão que você obtém ao criar um novo projeto do Silverlight no Visual Studio, conforme mostrado a seguir.

O CSS no topo aqui, define o estilo do corpo e do HTML como 100%, o que pode parecer um pouco estranho.
Aqui está o arquivo html completo, que contém diferentes configurações.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>FirstExample</title>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
text-align:center;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " + appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/FirstExample.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden;height:0px;
width:0px;border:0px"></iframe>
</div>
</form>
</body>
</html>Olhando para o silverlightControlHost, precisamos ter certeza de que ele estrela com uma altura fixa, digamos 300 pixels, e uma largura de 400 pixels, que corresponde à largura e altura de design padrão no XAML. Você também pode alterar essas configurações de acordo com os requisitos da sua aplicação.
Conteúdo Sobreposto
Por padrão, os conteúdos Silverlight e HTML não podem compartilhar o mesmo espaço na tela. Se você criar um conteúdo de ambos, de forma que ocupem o mesmo espaço, apenas o conteúdo do Silverlight ficará visível.
Isso ocorre porque, por padrão, o Silverlight pedirá ao navegador sua própria janela privada, renderizando todo o conteúdo nela. É uma janela filha dentro do navegador, por isso parece uma parte da página da web, mas evita que o conteúdo se sobreponha.
A principal razão para isso é o desempenho. Ao obter sua própria área privada na tela, o Silverlight não precisa coordenar sua renderização com um navegador da web.
No entanto, às vezes é útil ter um conteúdo sobreposto. Existe um preço de desempenho a pagar. Você pode descobrir que as animações não funcionam tão bem quando o Silverlight e o HTML compartilham espaço na tela, mas a flexibilidade extra do layout pode valer o preço. Para usar o conteúdo sobreposto, você precisa habilitar o modo sem janela.
No modo sem janela, o plug-in do Silverlight é renderizado no mesmo manipulador de janela de destino do navegador, permitindo que o conteúdo se misture.
O índice Zed ou índice Z é significativo quando o conteúdo se sobrepõe. No que diz respeito ao HTML, o conteúdo do Silverlight é um único elemento HTML, então ele aparece exatamente em um lugar na ordem Z do HTML.
Isso tem um impacto no manuseio do mouse. Se o plug-in Silverlight estiver no topo da ordem HMTL Z, qualquer atividade do mouse em qualquer lugar dentro de sua caixa delimitadora será entregue ao plug-in.
Mesmo se algumas áreas do plug-in forem transparentes e você puder ver o HTML por trás, não será capaz de clicar nele.
No entanto, se você organizar para que o índice Z com algum conteúdo HTML fique no topo, ele continuará a ser interativo mesmo quando se sobrepõe ao conteúdo do Silverlight.
Exemplo
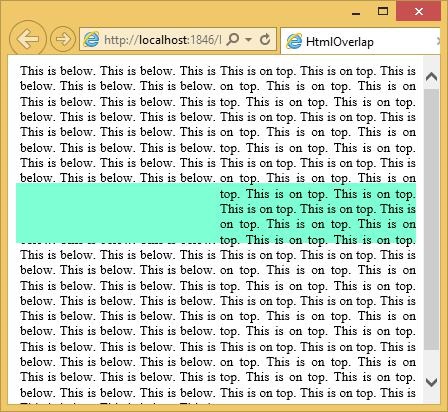
Dê uma olhada no exemplo simples dado abaixo, no qual temos um layout com um contêiner, no qual três divs foram todos organizados para se sobrepor dentro deste div que contém.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<head>
<title>HtmlOverlap</title>
<style type = "text/css">
#container {
position: relative;
height: 300px;
font-size: small;
text-align:justify;
}
#silverlightControlHost {
position: absolute;
width: 400px;
height: 300px;
}
#underSilverlight {
position: absolute;
left: 4px;
width: 196px;
}
#overSilverlight {
position: relative;
left: 204px;
width: 196px;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
if (errorType == "ImageError" || errorType == "MediaError") {
return;
}
var errMsg = "Unhandled Error in Silverlight Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<form id = "form1" runat = "server" style = "height:100%">
<div id = 'container'>
<div id = 'underSilverlight'>
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
This is below. This is below. This is below. This is below. This is below.
</div>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/xsilverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/HtmlOverlap.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "transparent" />
<param name = "windowless" value = "true" />
<param name = "minRuntimeVersion" value = "4.0.50401.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=4.0.50401.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/> </a>
</object>
<iframe id = "_sl_historyFrame" style = "visibility:hidden; height:0px;
width:0px; border:0px"> </iframe>
</div>
<div id = 'overSilverlight'>
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
This is on top. This is on top.
This is on top. This is on top. This is on top. This is on top.
</div>
</div>
</form>
</body>
</html>Esta div está indo para a esquerda e estará atrás da ordem Z, porque vem primeiro.
Então, no meio, temos o conteúdo do Silverlight que vai preencher toda a largura.
Além disso, há uma div à direita contendo o texto This is on top.
A seguir está o arquivo XAML no qual um retângulo é adicionado com algumas propriedades.
<UserControl x:Class = "HtmlOverlap.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot">
<Rectangle Margin = "0,120" Fill = "Aquamarine" />
</Grid>
</UserControl>Ao executar este aplicativo, você verá duas colunas, uma dizendo abaixo à esquerda e na parte superior à direita. O plug-in do Silverlight fica na mesma área de ambos e, na ordem Z, o conteúdo do Silverlight está no meio desses dois.

Você pode ver que o preenchimento verde semitransparente aqui tingiu levemente o texto à esquerda porque está em cima, mas não matizou o texto à direita, porque está atrás desse texto.
Você pode selecionar o texto à direita. Se tentar fazer isso com esse texto à esquerda, nada acontece, e isso porque, no que diz respeito ao navegador, todo esse espaço aqui está ocupado pelo controle do Silverlight. Uma vez que está acima do texto na ordem Z, o controle do Silverlight que trata a entrada.
Todos os controles têm algum tipo de comportamento interativo, como a forma como o botão acende quando você move o mouse sobre ele e o empurra ao pressioná-lo, comportamento de rolagem e seleção de uma caixa de listagem. Em todos os casos, os controles vão além da simples visibilidade. Pode ser mais complexo do que parece. Esses controles são uma combinação dos pais e do código. O Silverlight permite que um desenvolvedor construa e crie facilmente aplicativos baseados em IU visualmente enriquecidos. Os controles distinguem o Silverlight dos outros elementos.
Alguns recursos importantes são -
Os elementos ou controles clássicos da IU em outras estruturas da IU também são aprimorados nos aplicativos do Silverlight.
Quase todos os controles padrão do Silverlight podem ser encontrados na caixa de ferramentas, que faz parte do System.Windows.Controls.
Esses controles também podem ser criados na linguagem de marcação XAML.
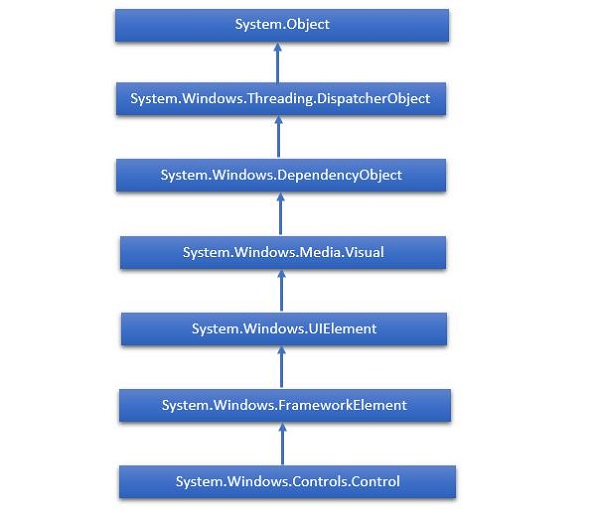
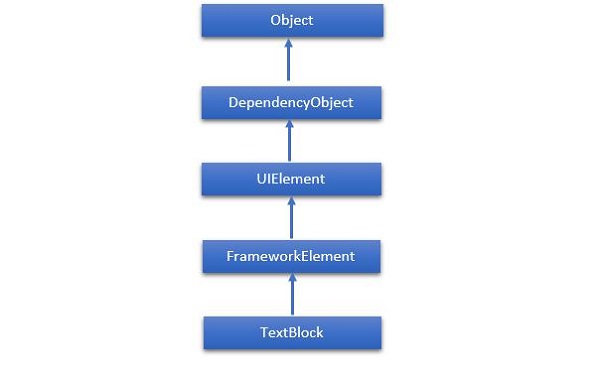
A hierarquia de herança completa dos controles do Silverlight é a seguinte -

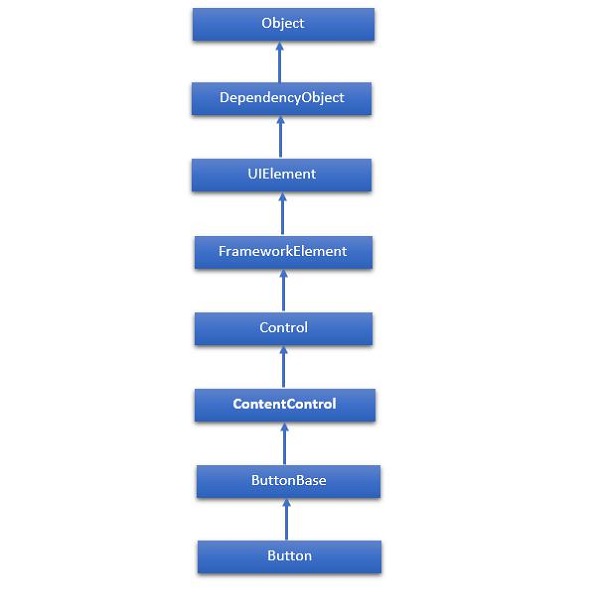
o Buttonclasse representa o tipo mais básico de controle de botão. O Silverlight reconhece três tipos de controles de botão: o familiarButton, a CheckBox, e as RadioButton. Todos esses controles são controles de conteúdo derivados deButtonBase. A herança hierárquica da classe Button é a seguinte -

Dada a seguir são os mais comumente usados Properties de um botão.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | Background Obtém ou define um pincel que fornece o plano de fundo do controle. (Herdado do controle) |
| 2 | BorderBrush Obtém ou define um pincel que descreve o preenchimento da borda de um controle. (Herdado do controle) |
| 3 | BorderThickness Obtém ou define a espessura da borda de um controle. (Herdado do controle) |
| 4 | Content Obtém ou define o conteúdo de um ContentControl. (Herdado de ContentControl) |
| 5 | ClickMode Obtém ou define um valor que indica quando o evento Click ocorre, em termos de comportamento do dispositivo. (Herdado de ButtonBase) |
| 6 | ContentTemplate Obtém ou define o modelo de dados usado para exibir o conteúdo do ContentControl. (Herdado de ContentControl) |
| 7 | FontFamily Obtém ou define a fonte usada para exibir texto no controle. (Herdado do controle) |
| 8 | FontSize Obtém ou define o tamanho do texto neste controle. (Herdado do controle) |
| 9 | FontStyle Obtém ou define o estilo no qual o texto é renderizado. (Herdado do controle) |
| 10 | FontWeight Obtém ou define a espessura da fonte especificada. (Herdado do controle) |
| 11 | Foreground Obtém ou define um pincel que descreve a cor do primeiro plano. (Herdado do controle) |
| 12 | Height Obtém ou define a altura sugerida de um FrameworkElement. (Herdado de FrameworkElement) |
| 13 | HorizontalAlignment Obtém ou define as características de alinhamento horizontal que são aplicadas a um FrameworkElement quando ele é composto em um layout pai, como um painel ou controle de itens. (Herdado de FrameworkElement) |
| 14 | IsEnabled Obtém ou define um valor que indica se o usuário pode interagir com o controle. (Herdado do controle) |
| 15 | IsPressed Obtém um valor que indica se um ButtonBase está pressionado no momento. (Herdado de ButtonBase) |
| 16 | Margin Obtém ou define a margem externa de um FrameworkElement. (Herdado de FrameworkElement) |
| 17 | Name Obtém ou define o nome de identificação do objeto. Quando um processador XAML cria a árvore de objetos da marcação XAML, o código de tempo de execução pode se referir ao objeto XAML declarado por este nome. (Herdado de FrameworkElement) |
| 18 | Opacity Obtém ou define o grau de opacidade do objeto. (Herdado de UIElement) |
| 19 | Resources Obtém o dicionário de recursos definido localmente. Em XAML, você pode estabelecer itens de recursos como elementos de objeto filho de um elemento de propriedade frameworkElement.Resources, por meio da sintaxe de coleção implícita XAML. (Herdado de FrameworkElement) |
| 20 | Style Obtém ou define um estilo de instância que é aplicado a este objeto durante o layout e a renderização. (Herdado de FrameworkElement) |
| 21 | Template Obtém ou define um modelo de controle. O modelo de controle define a aparência visual de um controle na interface do usuário e é definido na marcação XAML. (Herdado do controle) |
| 22 | VerticalAlignment Obtém ou define as características de alinhamento vertical que são aplicadas a um FrameworkElement quando ele é composto em um objeto pai, como um painel ou controle de itens. (Herdado de FrameworkElement) |
| 23 | Visibility Obtém ou define a visibilidade de um UIElement. Um UIElement que não está visível não é renderizado e não comunica seu tamanho desejado ao layout. (Herdado de UIElement) |
| 24 | Width Obtém ou define a largura de um FrameworkElement. (Herdado de FrameworkElement) |
Dada a seguir são os comumente usados methods do botão.
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | ClearValue Limpa o valor local de uma propriedade de dependência. (Herdado de DependencyObject) |
| 2 | FindName Recupera um objeto que possui o nome do identificador especificado. (Herdado de FrameworkElement) |
| 3 | OnApplyTemplate Chamado sempre que o código do aplicativo ou processos internos (como uma passagem de layout de reconstrução) chamam ApplyTemplate. Em termos mais simples, isso significa que o método é chamado pouco antes de um elemento da IU ser exibido em seu aplicativo. Substitua este método para influenciar a lógica pós-modelo padrão de uma classe. (Herdado de FrameworkElement) |
| 4 | OnContentChanged Chamado quando o valor da propriedade Content muda. (Herdado de ContentControl) |
| 5 | OnDragEnter Chamado antes da ocorrência do evento DragEnter. (Herdado do controle) |
| 6 | OnDragLeave Chamado antes de ocorrer o evento DragLeave. (Herdado do controle) |
| 7 | OnDragOver Chamado antes de ocorrer o evento DragOver. (Herdado do controle) |
| 8 | OnDrop Chamado antes do evento Drop ocorrer. (Herdado do controle) |
| 9 | OnGotFocus Chamado antes de ocorrer o evento GotFocus. (Herdado do controle) |
| 10 | OnKeyDown Chamado antes de ocorrer o evento KeyDown. (Herdado do controle) |
| 11 | OnKeyUp Chamado antes de ocorrer o evento KeyUp. (Herdado do controle) |
| 12 | OnLostFocus Chamado antes de ocorrer o evento LostFocus. (Herdado do controle) |
| 13 | SetBinding Anexa uma vinculação a um FrameworkElement, usando o objeto de vinculação fornecido. (Herdado de FrameworkElement) |
Dada a seguir são os comumente usados Events do botão.
| Sr. Não. | Descrição do Evento |
|---|---|
| 1 | Click Ocorre quando um controle de botão é clicado. (Herdado de ButtonBase) |
| 2 | DataContextChanged Ocorre quando o valor da propriedade FrameworkElement.DataContext é alterado. (Herdado de FrameworkElement) |
| 3 | DragEnter Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com este elemento como o destino. (Herdado de UIElement) |
| 4 | DragLeave Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com este elemento como origem. (Herdado de UIElement) |
| 5 | DragOver Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com este elemento como o alvo potencial para soltar. (Herdado de UIElement) |
| 6 | DragStarting Ocorre quando uma operação de arrastar é iniciada. (Herdado de UIElement) |
| 7 | GotFocus Ocorre quando um UIElement recebe o foco. (Herdado de UIElement) |
| 8 | Holding Ocorre quando uma interação de espera não tratada de outra forma ocorre na área de teste de clique deste elemento. (Herdado de UIElement) |
| 9 | IsEnabledChanged Ocorre quando a propriedade IsEnabled é alterada. (Herdado do controle) |
| 10 | KeyDown Ocorre quando uma tecla do teclado é pressionada enquanto o UIElement está em foco. (Herdado de UIElement) |
| 11 | KeyUp Ocorre quando uma tecla do teclado é liberada enquanto o UIElement está em foco. (Herdado de UIElement) |
| 12 | LostFocus Ocorre quando um UIElement perde o foco. (Herdado de UIElement) |
| 13 | SizeChanged Ocorre quando a propriedade ActualHeight ou ActualWidth altera o valor em um FrameworkElement. (Herdado de FrameworkElement) |
| Sr. Não. | Botões e descrição |
|---|---|
| 1 | HyperlinkButton O HyperlinkButton não desenha o fundo do botão padrão. Em vez disso, ele simplesmente renderiza o conteúdo que você fornece. |
| 2 | ToggleButton e RepeatButton O controle RepeatButton dispara eventos Click continuamente, desde que o botão seja mantido pressionado. O controle ToggleButton representa um botão que possui dois estados (clicado ou não). |
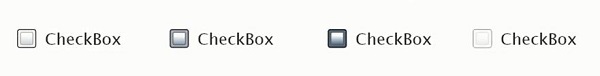
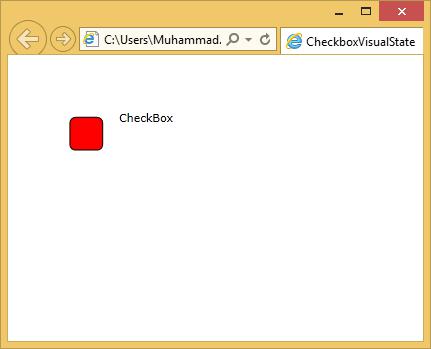
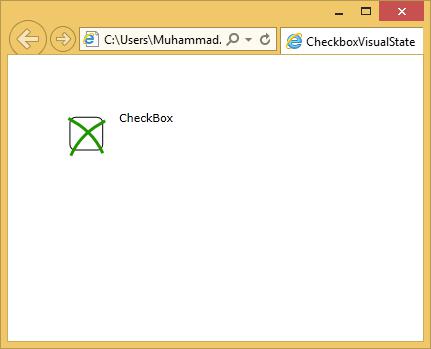
| 3 | CheckBox Um controle que um usuário pode selecionar (marcar) ou desmarcar (desmarcar). Ele fornece uma lista de opções que um usuário pode selecionar, como uma lista de configurações a serem aplicadas a um aplicativo. |
| 4 | Botao de radio O RadioButton é um botão que permite ao usuário selecionar uma única opção de um grupo de opções. |
Os botões oferecem uma forma de conteúdo para o conteúdo do modelo. Os modelos surgem muito nos controles. A ideia é simples. Aceita qualquer conteúdo e não apenas texto. Se você deseja criar um botão verdadeiramente exótico, pode até colocar outros controles de conteúdo, como caixas de texto e botões dentro (e aninhar elementos estáticos dentro deles). É duvidoso que tal interface faria muito sentido, mas é possível.
Vamos dar uma olhada em um exemplo simples com botão, dentro do botão outros controles de conteúdo.
<UserControl x:Class = "ContentModel.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Margin = "3" Height = "70" Width = "215">
<Grid Margin = "5">
<Polygon Points = "100,25 125,0 200,25 125,50" Fill = "LightSteelBlue" />
<Polygon Points = "100,25 75,0 0,25 75,50" Fill = "LightGray"/>
</Grid>
</Button>
</Grid>
</UserControl>Quando o código acima for compilado e executado, você verá o botão a seguir.

RangeControl
A barra de rolagem e os controles deslizantes estão intimamente relacionados. Ambos permitem que o usuário escolha um valor de entrada de um determinado intervalo. Convencionalmente, esses controles significam coisas diferentes. As barras de rolagem são normalmente usadas para definir a posição em uma área escrotal, enquanto o controle deslizante é usado para especificar algum valor ou configuração. Estas são apenas convenções; os controles têm comportamentos e APIs semelhantes.
Os controles de alcance são simples de usar. Você especifica os valores mínimo e máximo para indicar a faixa de valores que deseja que o controle deslizante represente. oValue propriedade irá variar conforme o uso de arrasto varia.
A herança hierárquica de Slider a aula é a seguinte -

Dada a seguir são os comumente usados properties do Slider.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | Header Obtém ou define o conteúdo do cabeçalho do controle. |
| 2 | HeaderProperty Identifica a propriedade de dependência do cabeçalho. |
| 3 | HeaderTemplate Obtém ou define o DataTemplate usado para exibir o conteúdo do cabeçalho do controle. |
| 4 | HeaderTemplateProperty Identifica a propriedade de dependência HeaderTemplate. |
| 5 | IntermediateValue Obtém ou define o valor do Slider enquanto o usuário está interagindo com ele, antes que o valor seja ajustado ao valor do tique ou do passo. A propriedade SnapsTo especifica o valor do controle deslizante. |
| 6 | IntermediateValueProperty Identifica a propriedade de dependência IntermediateValue. |
| 7 | IsDirectionReversed Obtém ou define um valor que indica a direção do valor crescente. |
| 8 | IsDirectionReversedProperty Identifica a propriedade de dependência IsDirectionReversed. |
| 9 | IsThumbToolTipEnabled Obtém ou define um valor que determina se o valor do controle deslizante é mostrado em uma dica de ferramenta para o componente Polegar do controle deslizante. |
| 10 | IsThumbToolTipEnabledProperty Identifica a propriedade de dependência IsThumbToolTipEnabled. |
| 11 | Orientation Obtém ou define a orientação de um Slider. |
| 12 | OrientationProperty Identifica a propriedade de dependência Orientation. |
| 13 | StepFrequency Obtém ou define a parte do valor de um intervalo de valor para o qual as etapas devem ser criadas. |
| 14 | StepFrequencyProperty Identifica a propriedade de dependência StepFrequency. |
| 15 | ThumbToolTipValueConverter Obtém ou define a lógica do conversor que converte o valor do intervalo do Slider em conteúdo de dica de ferramenta. |
| 16 | ThumbToolTipValueConverterProperty Identifica a propriedade de dependência ThumbToolTipValueConverter. |
| 17 | TickFrequency Obtém ou define o incremento do intervalo de valores para o qual os ticks devem ser criados. |
| 18 | TickFrequencyProperty Identifica a propriedade de dependência TickFrequency. |
| 19 | TickPlacement Obtém ou define um valor que indica onde desenhar marcas de escala em relação à faixa. |
| 20 | TickPlacementProperty Identifica a propriedade de dependência TickPlacement. |
Dada a seguir são os comumente usados events dentro Slider classe.
| Sr. Não. | Descrição do Evento |
|---|---|
| 1 | ManipulationCompleted Ocorre quando uma manipulação no UIElement é concluída. (Herdado de UIElement) |
| 2 | ManipulationDelta Ocorre quando o dispositivo de entrada muda de posição durante uma manipulação. (Herdado de UIElement) |
| 3 | ManipulationInertiaStarting Ocorre quando o dispositivo de entrada perde contato com o objeto UIElement durante uma manipulação e a inércia começa. (Herdado de UIElement) |
| 4 | ManipulationStarted Ocorre quando um dispositivo de entrada começa uma manipulação no UIElement. (Herdado de UIElement) |
| 5 | ManipulationStarting Ocorre quando o processador de manipulação é criado pela primeira vez. (Herdado de UIElement) |
| 6 | ValueChanged Ocorre quando o valor do intervalo muda. (Herdado de RangeBase) |
Dada a seguir são os comumente usados methods in Classe Slider.
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | OnManipulationCompleted Chamado antes de ocorrer o evento ManipulationCompleted. (Herdado do controle) |
| 2 | OnManipulationDelta Chamado antes de ocorrer o evento ManipulationDelta. (Herdado do controle) |
| 3 | OnManipulationInertiaStarting Chamado antes de ocorrer o evento ManipulationInertiaStarting. (Herdado do controle) |
| 4 | OnManipulationStarted Chamado antes de ocorrer o evento ManipulationStarted. (Herdado do controle) |
| 5 | OnManipulationStarting Chamado antes de ocorrer o evento ManipulationStarting. (Herdado do controle) |
| 6 | OnMaximumChanged Chamado quando a propriedade Máximo é alterada. (Herdado de RangeBase) |
| 7 | OnMinimumChanged Chamado quando a propriedade Minimum muda. (Herdado de RangeBase) |
| 8 | OnValueChanged Dispara o evento roteado ValueChanged. (Herdado de RangeBase) |
| 9 | SetBinding Anexa uma vinculação a um FrameworkElement, usando o objeto de vinculação fornecido. (Herdado de FrameworkElement) |
| 10 | SetValue Define o valor local de uma propriedade de dependência em um DependencyObject. (Herdado de DependencyObject) |
Exemplo
Vamos dar uma olhada em um exemplo simples no qual um controle deslizante e uma elipse são adicionados e o controle deslizante controla a largura da elipse.
<UserControl x:Class = "SliderExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008" xmlns:mc = "
http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
</Grid.RowDefinitions>
<Slider Minimum = "1" Maximum = "400" Value = "1"
ValueChanged = "Slider_ValueChanged" />
<Ellipse Grid.Row = "1" Fill = "Aqua" Width = "1" x:Name = "myEllipse" />
</Grid>
</UserControl>Dado abaixo é o value changed event implementação é C #.
using System.Windows;
using System.Windows.Controls;
namespace SliderExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Slider_ValueChanged(object sender,
RoutedPropertyChangedEventArgs<double> e) {
if (myEllipse != null) {
myEllipse.Width = e.NewValue;
}
}
}
}Quando o código acima for compilado e executado, você verá a seguinte saída. Como você pode ver, quando você move o controle deslizante da esquerda para a direita, a largura da elipse aumenta.

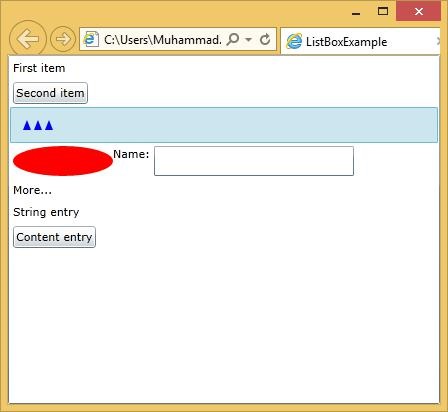
Listbox é um controle que fornece uma lista de itens para o usuário selecionar um item. Um usuário pode selecionar um ou mais itens de uma lista predefinida de itens por vez. Em umListBox, várias opções estão sempre visíveis para o usuário sem qualquer interação do usuário.
Uma caixa de listagem apresenta uma lista rolável de itens. Se um usuário selecionar um item, o item selecionado muda de aparência para indicar a seleção. Ele oferece suporte a uma forma mais ampla de modelo de conteúdo e Botão. A principal diferença entre um botão e uma caixa de listagem é que um botão contém uma única parte do conteúdo, enquanto uma caixa de listagem permite todos os itens da lista.
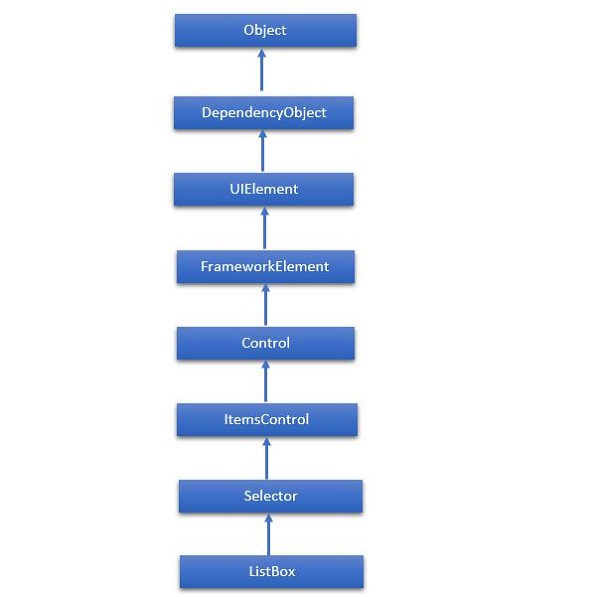
A herança hierárquica da classe ListBox é a seguinte -

Dada a seguir são os comumente usados Properties do ListBox classe.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | Background Obtém ou define um pincel que fornece o plano de fundo do controle. (Herdado do controle) |
| 2 | BorderThickness Obtém ou define a espessura da borda de um controle. (Herdado do controle) |
| 3 | FontFamily Obtém ou define a fonte usada para exibir texto no controle. (Herdado do controle) |
| 4 | FontSize Obtém ou define o tamanho do texto neste controle. (Herdado do controle) |
| 5 | FontStyle Obtém ou define o estilo no qual o texto é renderizado. (Herdado do controle) |
| 6 | FontWeight Obtém ou define a espessura da fonte especificada. (Herdado do controle) |
| 7 | Foreground Obtém ou define um pincel que descreve a cor do primeiro plano. (Herdado do controle) |
| 8 | GroupStyle Obtém uma coleção de objetos GroupStyle que definem a aparência de cada nível de grupos. (Herdado de ItemsControl) |
| 9 | Height Obtém ou define a altura sugerida de um FrameworkElement. (Herdado de FrameworkElement) |
| 10 | HorizontalAlignment Obtém ou define as características de alinhamento horizontal que são aplicadas a um FrameworkElement quando ele é composto em um layout pai, como um painel ou controle de itens. (Herdado de FrameworkElement) |
| 11 | IsEnabled Obtém ou define um valor que indica se o usuário pode interagir com o controle. (Herdado do controle) |
| 12 | Item Obtém a coleção usada para gerar o conteúdo do controle. (Herdado de ItemsControl) |
| 13 | ItemsSource Obtém ou define uma fonte de objeto usada para gerar o conteúdo do ItemsControl. (Herdado de ItemsControl) |
| 14 | Margin Obtém ou define a margem externa de um FrameworkElement. (Herdado de FrameworkElement) |
| 15 | Name Obtém ou define o nome de identificação do objeto. Quando um processador XAML cria a árvore de objetos da marcação XAML, o código de tempo de execução pode se referir ao objeto declarado em XAML por este nome. (Herdado de FrameworkElement) |
| 16 | Opacity Obtém ou define o grau de opacidade do objeto. (Herdado de UIElement) |
| 17 | SelectedIndex Obtém ou define o índice do item selecionado. (Herdado do Seletor) |
| 18 | SelectedItem Obtém ou define o item selecionado. (Herdado do Seletor) |
| 19 | SelectedValue Obtém ou define o valor do item selecionado, obtido usando o SelectedValuePath. (Herdado do Seletor) |
| 20 | Style Obtém ou define um estilo de instância que é aplicado a este objeto durante o layout e a renderização. (Herdado de FrameworkElement) |
| 21 | VerticalAlignment Obtém ou define as características de alinhamento vertical que são aplicadas a um FrameworkElement quando ele é composto em um objeto pai, como um painel ou controle de itens. (Herdado de FrameworkElement) |
| 22 | Width Obtém ou define a largura de um FrameworkElement. (Herdado de FrameworkElement) |
Dada a seguir são os mais comumente usados Events do ListBox.
| Sr. Não. | Descrição do Evento |
|---|---|
| 1 | DragEnter Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com este elemento como o destino. (Herdado de UIElement) |
| 2 | DragLeave Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com este elemento como origem. (Herdado de UIElement) |
| 3 | DragOver Ocorre quando o sistema de entrada relata um evento de arrastar subjacente com este elemento como o alvo potencial para soltar. (Herdado de UIElement) |
| 4 | DragStarting Ocorre quando uma operação de arrastar é iniciada. (Herdado de UIElement) |
| 5 | Drop Ocorre quando o sistema de entrada relata um evento de descarte subjacente com este elemento como o destino de descarte. (Herdado de UIElement) |
| 6 | DropCompleted Ocorre quando uma operação de arrastar e soltar é encerrada. (Herdado de UIElement) |
| 7 | GotFocus Ocorre quando um UIElement recebe o foco. (Herdado de UIElement) |
| 8 | IsEnabledChanged Ocorre quando a propriedade IsEnabled é alterada. (Herdado do controle) |
| 9 | KeyDown Ocorre quando uma tecla do teclado é pressionada enquanto o UIElement está em foco. (Herdado de UIElement) |
| 10 | KeyUp Ocorre quando uma tecla do teclado é liberada enquanto o UIElement está em foco. (Herdado de UIElement) |
| 11 | LostFocus Ocorre quando um UIElement perde o foco. (Herdado de UIElement) |
| 12 | SelectionChanged Ocorre quando o item selecionado atualmente é alterado. (Herdado do Seletor) |
| 13 | SizeChanged Ocorre quando a propriedade ActualHeight ou ActualWidth altera o valor em um FrameworkElement. (Herdado de FrameworkElement) |
Dada a seguir são os mais comumente usados Methods do ListBox.
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | Arrange Posiciona objetos filho e determina um tamanho para um UIElement. Os objetos pais que implementam layout personalizado para seus elementos filhos devem chamar esse método a partir de suas implementações de substituição de layout para formar uma atualização de layout recursiva. (Herdado de UIElement) |
| 2 | FindName Recupera um objeto que possui o nome do identificador especificado. (Herdado de FrameworkElement) |
| 3 | Focus Tenta definir o foco no controle. (Herdado do controle) |
| 4 | GetValue Retorna o valor efetivo atual de uma propriedade de dependência de um DependencyObject. (Herdado de DependencyObject) |
| 5 | IndexFromContainer Retorna o índice para o item que possui o contêiner gerado especificado. (Herdado de ItemsControl) |
| 6 | OnDragEnter Chamado antes da ocorrência do evento DragEnter. (Herdado do controle) |
| 7 | OnDragLeave Chamado antes de ocorrer o evento DragLeave. (Herdado do controle) |
| 8 | OnDragOver Chamado antes de ocorrer o evento DragOver. (Herdado do controle) |
| 9 | OnDrop Chamado antes do evento Drop ocorrer. (Herdado do controle) |
| 10 | OnKeyDown Chamado antes de ocorrer o evento KeyDown. (Herdado do controle) |
| 11 | OnKeyUp Chamado antes de ocorrer o evento KeyUp. (Herdado do controle) |
| 12 | OnLostFocus Chamado antes de ocorrer o evento LostFocus. (Herdado do controle) |
| 13 | ReadLocalValue Retorna o valor local de uma propriedade de dependência, se um valor local for definido. (Herdado de DependencyObject) |
| 14 | SetBinding Anexa uma vinculação a um FrameworkElement, usando o objeto de vinculação fornecido. (Herdado de FrameworkElement) |
| 15 | SetValue Define o valor local de uma propriedade de dependência em um DependencyObject. (Herdado de DependencyObject) |
Vejamos um exemplo simples no qual diferentes elementos da IU são adicionados em um ListBox.
<UserControl x:Class = "ListBoxExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot">
<ListBox x:Name = "myList">
<TextBlock Text = "First item" />
<Button Content = "Second item" />
<Path Fill = "Blue" Data = "M4,0 l-4,10 8,0z M15,0 l-4,10 8,0z M26,0 l4,10 8,0z"
Margin = "10" />
<StackPanel Orientation = "Horizontal">
<Ellipse Fill = "Red" Height = "30" Width = "100" />
<TextBlock Text = "Name: " />
<TextBox Width = "200" />
</StackPanel>
<TextBlock Text = "More..." />
</ListBox>
</Grid>
</UserControl>A seguir está a implementação do C #.
using System.Windows.Controls;
namespace ListBoxExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
myList.Items.Add("String entry");
myList.Items.Add(new Button { Content = "Content entry" });
}
}
}Quando o código acima for compilado e executado, você verá uma caixa de listagem que contém uma mistura de texto gráfico e também um campo editável onde você pode digitar o texto.

| Sr. Não. | Controles e descrição |
|---|---|
| 1 | Calendário e seletor de data Calendar & DatePicker representa um controle que permite ao usuário selecionar uma data usando uma exibição de calendário visual. Ele fornece alguma navegação básica usando o mouse ou o teclado. |
| 2 | TabControl Um contêiner que coloca itens em guias separadas e permite ao usuário visualizar apenas uma guia por vez. Ele permite que o usuário selecione uma série de visualizações diferentes clicando nos cabeçalhos da guia. |
| 3 | Aparecer Esta classe exibe o conteúdo sobre o conteúdo existente, dentro dos limites da janela do aplicativo. É uma exibição temporária do outro conteúdo. |
| 4 | Dica de ferramenta A dica de ferramenta representa um controle que cria uma janela pop-up que exibe informações para um elemento na GUI. O Silverlight permite que você anexe uma dica de ferramenta a qualquer controle. |
UMA Templatedescreve a aparência geral e a aparência visual do controle. Para cada controle, há um modelo padrão associado a ele, que dá a aparência a esse controle.
No aplicativo WPF, você pode criar facilmente seus próprios modelos quando quiser personalizar o comportamento visual e a aparência visual de um controle.
Alguns recursos importantes são -
Todos os elementos da IU têm algum tipo de aparência, bem como comportamento, por exemplo Button tem aparência e comportamento.
Click evento ou mouse hover evento são os comportamentos, que são disparados em resposta a um clique e passar o mouse e há uma aparência padrão do botão, que pode ser alterado pelo Control modelo.
Vejamos um exemplo simples novamente em que um botão é definido com um modelo.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
</UserControl>Quando o código acima for compilado e executado, você verá a seguinte saída.

Conectando o modelo
Todos os recursos de controle, que queremos modelar, estão com ligações de template. Alguns aspectos são um pouco mais complexos. Por exemplo, sempre que você tiver uma forma de modelo de conteúdo, a vinculação de modelo por si só não é suficiente para ver no botão. Também temos que usar um apresentador de conteúdo, conforme mostrado no exemplo acima.
É bom se o seu usuário souber qual parte do aplicativo provavelmente responderá à entrada. Até certo ponto, isso pode ser feito tornando os botões parecidos com botões. Se algo parece clicável, provavelmente é.
No entanto, uma convenção no design moderno da interface do usuário é que um elemento da interface do usuário também deve sinalizar a disposição de responder mudando seus pais quando o mouse passa sobre eles.
Por exemplo, o controle de botão embutido muda ligeiramente seu plano de fundo, quando o mouse se move, para indicar que é interativo e, em seguida, muda ainda mais os pais quando clicado para torná-lo parecido com o selecionado. Quase todos os controles precisam fazer isso e os designers precisam de uma maneira de criar e editar as animações para que isso aconteça.
Grupo de estado e estado
Vejamos um exemplo de estado visual em ação. Considere uma caixa de seleção. Ele pode ser desmarcado ou verificado e, se você escolher, pode suportar um terceiro estado indeterminado. O controle precisa ter uma aparência diferente para todos os três casos. Portanto, temos três estados visuais.

Para demonstrar que está pronto para responder à entrada do usuário, a caixa de seleção muda ligeiramente de aparência quando o mouse se move sobre ela e muda ainda mais quando o mouse é pressionado lá. Um quarto estado deve ser considerado se a caixa de seleção estiver desabilitada, parece ótimo e sinaliza que não vai responder à entrada do usuário.

Portanto, temos outros quatro estados aqui. A qualquer momento, o estado visual de uma caixa de seleção deve serNormal, Mouse over, Checked ou Disabled. Ao mesmo tempo, deve serchecked, unchecked ou indeterminate.
Visual State Manager
Uma vez que seus modelos definem a aparência dos controles, o modelo precisa definir o que acontece com cada um dos estados visuais. Os modelos que examinamos até agora não contêm essas informações. Como resultado, a aparência dos controles permanece estática, independentemente de seu estado atual.
Para adicionar estados visuais a um modelo, você começa adicionando um elemento de propriedade.
A coisa mais simples que você pode fazer para o tratamento do estado visual é definir a animação que será executada quando o controle entrar em um determinado estado.
Os controles notificam a classe do gerenciador de estado visual sempre que mudam de estado.
O gerenciador de estado visual então examina esta seção do modelo e descobre qual animação executar.
Assim, quando a caixa de seleção entrar no estado do mouse, esta animação será executada, mudando a cor de alguma parte de um modelo.
Vamos dar uma olhada em um exemplo simples usando os mecanismos de estado visual para fazer um modelo personalizado para uma caixa de seleção que reflete as mudanças de estado.
A seguir está o código XAML para o modelo personalizado de caixa de seleção com visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
</UserControl>Quando o código acima for compilado e executado, você verá a seguinte página da web, que contém um checkbox.

Quando o cursor entrar na região da caixa de seleção, ele mudará o estado.

Quando você clica no checkbox, você verá o seguinte estado.

Recomendamos que você execute o exemplo acima para um melhor entendimento.
A vinculação de dados é um mecanismo no aplicativo Silverlight, que fornece uma maneira simples e fácil para aplicativos do Windows Runtime usando classes parciais para exibir e interagir com os dados. O gerenciamento de dados é separado inteiramente, da forma como os dados são exibidos neste mecanismo. A vinculação de dados permite o fluxo de dados entre os elementos da IU e o objeto de dados na interface do usuário. Quando uma ligação é estabelecida e os dados ou seu modelo de negócios são alterados, ele refletirá as atualizações automaticamente nos elementos da IU e vice-versa. Também é possível vincular, não a uma fonte de dados padrão, mas sim a outro elemento na página.
A vinculação de dados é dos dois tipos a seguir -
- Vinculação de dados unilateral
- Ligação de dados bidirecional
Vinculação de dados unilateral
Na vinculação de dados unilateral, os dados são vinculados de sua origem (ou seja, o objeto que contém os dados) ao seu destino (ou seja, o objeto que exibe os dados).
Vejamos um exemplo simples de vinculação de dados unilateral.
A seguir está o código XAML no qual dois rótulos, duas caixas de texto e um botão são criados com algumas propriedades.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=OneWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin="2"
Text = "{Binding Age, Mode = OneWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Observamos as seguintes coisas -
As propriedades de texto de ambas as caixas de texto vinculam-se a “Name”E“Age”, Que são variáveis de classe de Person classe como mostrado abaixo.
Dentro Person classe, temos apenas duas variáveis Name e Age, e seu objeto é inicializado em MainPage classe.
No código XAML, estamos vinculados a uma propriedade Name e Idade, mas não selecionamos qual propriedade pertence ao objeto.
Uma maneira fácil é atribuir um objeto a DataContext cujas propriedades estamos vinculando no código C # em MainPage construtor conforme mostrado abaixo.
using System.Windows;
using System.Windows.Controls;
namespace DataBinding {
public partial class MainPage : UserControl {
Person person = new Person { Name = "Salman", Age = 26 };
public MainPage() {
InitializeComponent();
this.DataContext = person;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = person.Name + " is " + person.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}Deixe-nos executar este aplicativo e você poderá ver em sua página da Web imediatamente que vinculamos com sucesso ao objeto Nome e Idade daquele objeto Pessoa.

Quando você pressiona o Show botão, ele exibirá o nome e a idade na caixa de mensagem.

Vamos mudar o Name e Age na caixa de diálogo acima.

Agora, se você clicar no Show botão, ele exibirá a mesma mensagem novamente.

Isso ocorre porque o data-bindingmodo é definido como unidirecional no código XAML. Para mostrar a mensagem atualizada, você precisará entender a vinculação de dados bidirecional.
Ligação de dados bidirecional
Dentro two-way binding, o usuário é capaz de modificar os dados por meio da interface do usuário e ter esses dados atualizados na fonte. Se a fonte mudar enquanto o usuário estiver olhando para a visualização, você deseja que a visualização seja atualizada.
Vejamos o mesmo exemplo, mas apenas altere o modo de vinculação de unidirecional para bidirecional no código XAML, conforme mostrado abaixo.
<UserControl x:Class = "DataBinding.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<TextBlock Name = "nameLabel" Margin = "2">_Name:</TextBlock>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "2"
Text = "{Binding Name, Mode=TwoWay}"/>
<TextBlock Name = "ageLabel" Margin = "2" Grid.Row = "1">_Age:</TextBlock>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "2"
Text = "{Binding Age, Mode = TwoWay}"/>
<StackPanel Grid.Row = "2" Grid.ColumnSpan = "2">
<Button Content = "_Show..." Click = "Button_Click" />
</StackPanel>
</Grid>
</UserControl>Vamos executar este aplicativo novamente e você verá o mesmo resultado.

Vamos mudar o Name e Age na caixa de diálogo acima.

Agora, se você clicar no Show botão irá exibir a mensagem atualizada.

Neste capítulo, veremos como um aplicativo Silverlight pode funcionar em conjunto com uma página da web usando o suporte de integração do navegador.
Podemos explorar a integração do Silverlight com o navegador das duas maneiras a seguir -
O código JavaScript em execução no navegador pode acessar recursos em seu aplicativo Silverlight.
O Silverlight tem a capacidade de fornecer wrappers JavaScript para objetos. Seu.NET o código em execução no plug-in do Silverlight tem acesso ao HTML DOM e outros recursos de script do navegador por causa do Silverlight .NET wrappers para objetos JavaScript.
Veremos como um aplicativo de software baseado em navegador pode armazenar informações persistentemente no cliente.
Silverlight e HTML
No que diz respeito ao mundo do HTML, o conteúdo do Silverlight é apenas um único elemento. Isso é verdade para o layout. Todo o plug-in Silverlight e todo o seu conteúdo parecem apenas um único elemento de objeto.
Você deve ter em mente que -
O Silverlight não foi um substituto do HTML, foi projetado para complementá-lo. Portanto, a capacidade de acessar apenas outro elemento no DOM é importante.
Ele permite que você use o Silverlight quando apropriado.
Em uma página que usa principalmente HTML, a integração do Silverlight com o mundo do navegador vai além de meramente existir como um elemento DOM, sujeito ao Layout HTML normal.
Acessando DOM
O conteúdo do Silverlight deve ser capaz de participar totalmente de uma página da web. Portanto, ele deve ser capaz de acessar o HTML DOM. O Silverlight fornece os objetos de ponte que envolvem objetos de script do navegador como objetos Dot Net, oScript objectclasse no sistema. O namespace do navegador fornece métodos que permitem ler e gravar propriedades e dedicar funções no objeto de script do navegador.
Você precisa encontrar uma maneira de obter um objeto Script em primeiro lugar. O Silverlight fornece uma classe de página HTML que dá acesso a várias páginas dos recursos, como os objetos Script.
Vamos dar uma olhada em um exemplo simples no qual temos um script simples que cria um objeto com alguns atributos. Alguns deles são apenas valores e alguns deles são funções.
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title)
{ document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>A seguir está o código XAML no qual um botão é adicionado.
<UserControl x:Class = "DomAccess.Page"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Width = "400" Height = "300">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "useDomButton" Content = "Use DOM" Width = "75" Height = "30"
Click = "useDomButton_Click" />
</Grid>
</UserControl>Aqui está a implementação de um clique de botão na qual um script é chamado e criado em um arquivo HTML.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.Windows.Browser;
using System.Diagnostics;
namespace DomAccess {
public partial class Page : UserControl {
public Page() {
InitializeComponent();
}
private void useDomButton_Click(object sender, RoutedEventArgs e) {
ScriptObject myJsObject = HtmlPage.Window.GetProperty("myJsObject") as ScriptObject;
string[] propertyNames = { "answer", "message", "modifyHeading",
"performReallyComplexCalculation" };
foreach (string propertyName in propertyNames) {
object value = myJsObject.GetProperty(propertyName);
Debug.WriteLine("{0}: {1} ({2})", propertyName, value, value.GetType());
}
object result = myJsObject.Invoke("performReallyComplexCalculation", 11, 31);
HtmlElement h1 = HtmlPage.Document.GetElementById("heading");
h1.SetProperty("innerHTML", "Text from C# (without JavaScript's help)");
h1.SetStyleAttribute("height", "200px");
}
}
}A seguir está o arquivo HTML completo.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "
http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" >
<!-- saved from url = (0014)about:internet -->
<head>
<title>DomAccess</title>
<script type = "text/javascript">
myJsObject = {
answer: 42,
message: "Hello, world",
modifyHeading: function(title) {
document.getElementById('heading').innerHTML = title; },
performReallyComplexCalculation: function(x, y) { return x + y; }
};
</script>
<style type = "text/css">
html, body {
height: 100%;
overflow: auto;
}
body {
padding: 0;
margin: 0;
}
#silverlightControlHost {
height: 100%;
}
</style>
<script type = "text/javascript" src = "Silverlight.js"></script>
<script type = "text/javascript">
function onSilverlightError(sender, args) {
var appSource = "";
if (sender != null && sender != 0) {
appSource = sender.getHost().Source;
}
var errorType = args.ErrorType;
var iErrorCode = args.ErrorCode;
var errMsg = "Unhandled Error in Silverlight 2 Application " +
appSource + "\n" ;
errMsg += "Code: "+ iErrorCode + " \n";
errMsg += "Category: " + errorType + " \n";
errMsg += "Message: " + args.ErrorMessage + " \n";
if (errorType == "ParserError") {
errMsg += "File: " + args.xamlFile + " \n";
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
} else if (errorType == "RuntimeError") {
if (args.lineNumber != 0) {
errMsg += "Line: " + args.lineNumber + " \n";
errMsg += "Position: " + args.charPosition + " \n";
}
errMsg += "MethodName: " + args.methodName + " \n";
}
throw new Error(errMsg);
}
</script>
</head>
<body>
<!-- Runtime errors from Silverlight will be displayed here.
This will contain debugging information and should be removed or hidden when
debugging is completed -->
<div id = 'errorLocation' style = "font-size: small;color: Gray;"></div>
<h1 id = 'heading'></h1>
<div id = "silverlightControlHost">
<object data = "data:application/x-silverlight-2,"
type = "application/x-silverlight-2" width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DomAccess.xap"/>
<param name = "onerror" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "2.0.30923.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=124807"
style = "text-decoration: none;">
<img src = "http://go.microsoft.com/fwlink/?LinkId=108181"
alt = "Get Microsoft Silverlight" style = "border-style: none"/>
</a>
</object>
<iframe style = 'visibility:hidden;height:0;width:0;border:0px'></iframe>
</div>
</body>
</html>Quando o código acima for compilado e executado, você verá todos os valores na janela de saída, que são buscados no arquivo HTML.

Agora vamos explorar o suporte do Silverlight para aplicativos que podem ser instalados na máquina do usuário final para serem executados fora do navegador da Web como um aplicativo normal do Windows. Existem três razões principais pelas quais você pode querer que seu aplicativo seja executado fora do navegador -
- Interaction
- Offline
- Confiança Elevada
Interação
Pode permitir um melhor design de interação. Um modelo de navegação da web não é particularmente adequado para alguns aplicativos. Por exemplo, a barra de endereços e o botão Voltar podem ser uma perda de espaço e inúteis.
A importância do Silverlight aqui é dada abaixo -
Os aplicativos da Web podem usar tecnologias do lado do cliente, como Silverlight, Flash ou AJAX para fornecer atualizações contínuas para uma única página, talvez removendo qualquer necessidade de navegar para outras páginas.
Em alguns aplicativos, um usuário pode gastar muitos minutos, ou até horas, no que o navegador considera ser uma única página.
Para este tipo de aplicação, o Back O botão pode acabar tendo um efeito bastante surpreendente ao sair do aplicativo porque ele o levará de volta para a página em que você estava antes de entrar no aplicativo.
De forma distinta, os aplicativos não semelhantes à web geralmente são melhor atendidos executando fora do navegador, porque isso elimina o navegador Chrome. Geralmente, a usabilidade não é a única razão para ficar sem navegador.
desligada
Outro motivo para usar esse recurso é habilitar a execução offline. Quando um aplicativo Silverlight é instalado para operação fora do navegador, ele é copiado para um repositório por usuário na máquina local e se torna disponível por meio dos mecanismos usuais do sistema operacional para iniciar aplicativos, como o menu Iniciar do Windows, por exemplo.
O aplicativo estará disponível mesmo se o usuário não tiver conectividade com a Internet.
Obviamente, isso só é útil para aplicativos que não dependem totalmente das informações do lado do servidor.
Por exemplo, um aplicativo de rastreamento automático para um serviço de entrega de encomendas não teria muita utilidade sem a conectividade de rede.
Para alguns aplicativos, a capacidade de continuar trabalhando durante falhas ocasionais de conectividade é muito útil.
Confiança Elevada
A versão 4 do Silverlight adicionou suporte para aplicativos confiáveis. A sandbox de segurança do Silverlight normalmente bloqueia certas operações privilegiadas, como acessar os arquivos do usuário.
No entanto, um aplicativo fora do navegador pode solicitar elevação. Se o usuário conceder essa solicitação, o aplicativo será capaz de fazer mais do tipo de trabalho que qualquer aplicativo normal do Windows será capaz de fazer, como usar a automação COM ou personalizar a borda da janela.
Os aplicativos executados dentro do navegador nunca são confiáveis, portanto, você deve escrever um aplicativo fora do navegador se quiser usar esses recursos.
Habilitando OOB
Como escrevemos um aplicativo fora do navegador? Isso é muito fácil. Temos que alterar uma única configuração nas propriedades do projeto do Silverlight e isso apenas adiciona uma configuração adequada aoAppManifest.xaml.
Vamos ver como funciona.
Quando seu manifesto indica que a execução fora do navegador é compatível, isso não tem efeito inicial. O aplicativo será executado no navegador normalmente.
No entanto, se o usuário clicar com o botão direito, o padrão Silverlight ContextMenu oferece um item extra para instalar o aplicativo no computador.

Se o usuário selecionar esse item, uma caixa de diálogo será exibida solicitando a confirmação. Ele também pergunta se o aplicativo deve ser acessível a partir do menu Iniciar, da Área de Trabalho ou de ambos.

Você não precisa depender do menu de contexto. Você também pode oferecer um botão que o usuário pode clicar para instalar o aplicativo, porque há uma API, você pode chamar para iniciar a instalação.
Quando você inicia a instalação programaticamente, o usuário ainda vê a caixa de diálogo. Você não pode instalar seu aplicativo sem o consentimento do usuário.
Um aplicativo Silverlight
Aqui está um aplicativo Silverlight muito simples. A seguir está seu código XAML.
<UserControl x:Class = "SimpleOob.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Border BorderBrush = "Blue" BorderThickness = "4" CornerRadius = "20" >
<Border.Background>
<LinearGradientBrush StartPoint = "0,0" EndPoint = "0,1">
<GradientStop Offset = "0.0" Color = "White" />
<GradientStop Offset = "0.15" Color = "#cef" />
<GradientStop Offset = "1.0" Color = "White" />
</LinearGradientBrush>
</Border.Background>
<TextBlock HorizontalAlignment = "Center" VerticalAlignment = "Center"
Text = "Silverlight Application" TextOptions.TextHintingMode = "Animated"
TextAlignment = "Center" TextWrapping = "Wrap"
FontSize = "72" FontFamily = "Trebuchet MS" >
<TextBlock.Effect>
<DropShadowEffect Color = "#888" />
</TextBlock.Effect>
</TextBlock>
</Border>
</Grid>
</UserControl>Step 1 - Para permitir a execução fora do navegador, vá para a página do projeto Propertiese clique na guia Silverlight. Tudo o que precisamos fazer é - verificar oEnable running application out of the browser caixa de seleção.

Se você executar este aplicativo, notará que não obterá um navegador da web.

Na verdade, o Visual Studio tomou uma decisão em seu nome. Quando você habilitouout-of-browser execução, ele alterou injustamente suas configurações de depuração.
Step 2 - Então, aqui no Solution Explorer, observe que o projeto do Silverlight agora está em negrito, indicando que é um projeto de inicialização.

Esse não era o caso antes. Foi o projeto da web. No momento, não queremos isso, porque queremos mostrar como essa caixa de seleção muda as coisas para o usuário final.
Step 3 - Vamos definir o projeto da web como o Projeto StartUp.

Step 4 - Execute o aplicativo novamente e você verá que o aplicativo está de volta ao navegador agora.

Step 5- Clique com o botão direito na página da web. Você notará a entrada usual do Silverlight no menu de contexto e um item extra para instalar.

Step 6 - Quando você seleciona a segunda opção, a caixa de diálogo Instalar aplicativo aparece conforme mostrado abaixo.

Observe que ele mostra a URL raiz do site de onde veio o aplicativo. Estamos usando o servidor da web de depuração local fornecido pelo Visual Studio, e é por isso que diz localhost.
Step 7 - Clique OK, e o aplicativo é executado em sua própria janela separada do navegador.

Pode ser natural pensar que esta janela pertence de alguma forma ou está conectada ao navegador, mas não é. Você pode fechar o navegador e esta janela permanece aberta. Mais importante ainda, você pode fechar esta janela e, em seguida, executar novamente o aplicativo sem usar o navegador.
Step 8 - Se você abrir o Search caixa de diálogo no Start e comece a digitar o nome do aplicativo, ele aparecerá como qualquer aplicativo normal do Windows.

Step 9 - Você pode executá-lo sem que o navegador esteja à vista.

Para desinstalar o aplicativo
O menu de contexto padrão do aplicativo fornece uma maneira fácil de fazer isso. Um usuário pode esperar desinstalar este da mesma forma que faria com qualquer outro aplicativo.

Você também pode remover clicando com o botão direito na página da web e selecionando Remove this application….

Configurações OOB
Embora só tenhamos de alterar uma única configuração para permitir a operação fora do navegador, na prática, você normalmente desejará fazer um pouco mais do que isso. oAppManifest.xaml arquivo pode conter várias configurações relacionadas a out-of-browser operação, que geralmente configuramos por meio do Visual Studio.
Como você deve ter notado, ao marcar a caixa de seleção para habilitar running out-ofbrowser, O Visual Studio habilitou um botão rotulado Out-of-Browser Settings.

Vamos dar uma olhada nele clicando no botão. Isso produzirá a seguinte caixa de diálogo.

A primeira coisa que podemos configurar é o texto que aparece como o Window Title.
Também temos a opção de corrigir as dimensões e localizações da janela, mas vamos deixá-los no modo automático por enquanto.
Este nome de atalho aparece no Start menu e o link da área de trabalho para o aplicativo depois de instalado.
É também o texto que aparece no menu de contexto e na caixa de diálogo de instalação do aplicativo.
Esta descrição do aplicativo aparece na dica de ferramenta quando passo o mouse sobre os atalhos.
Podemos fornecer ícones em vários tamanhos. Eles devem ser integrados ao seu projeto.
Neste capítulo, examinaremos os problemas comuns em torno da criação e implantação de aplicativos e dos recursos de que precisam.
Carregando o Plug-in
Os requisitos mínimos para executar um aplicativo Silverlight são hospedar uma página da Web contendo uma tag de objeto para carregar o plug-in Silverlight e o próprio conteúdo Silverlight compilado.
Como você viu, usamos param tags no object tag para apontar para o conteúdo.
HTML <Object> tag
Existem outros parâmetros que podemos transmitir para controlar recursos, como a interface do usuário a ser exibida enquanto o conteúdo é baixado, o código JavaScript a ser executado no caso de um erro e o conteúdo de fallback a ser mostrado se o Silverlight não estiver instalado.
<Objeto> em HTML
Aqui está um exemplo de tag de objeto que carrega algum conteúdo do Silverlight. Você já viu isso antes, mas vamos examinar algumas coisas com mais detalhes, começando com os atributos da própria tag do objeto.
Atributo de tipo
O atributo type contém um tipo MIME que o identifica como um elemento Silverlight. É assim que o navegador sabe que tipo de conteúdo embutido estamos usando. A tag de objeto é surpreendentemente flexível. Não é apenas para plug-ins. Você pode usá-lo para hospedar imagens incorporadas ou HTML, bem como conteúdo baseado em plug-in, como Silverlight ou Flash.
Se o plug-in Silverlight estiver instalado, ele será carregado. Do contrário, o comportamento do formato padrão é o navegador renderizar qualquer conteúdo HTML dentro da tag de objeto, como se as tags de objeto e param não estivessem lá.
<object data = "data:application/x-silverlight-2," type = "application/x-silverlight-2"
width = "100%" height = "100%">
<param name = "source" value = "ClientBin/DataBinding.xap"/>
<param name = "onError" value = "onSilverlightError" />
<param name = "background" value = "white" />
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "textdecoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>
</object>Atributo de dados
O próximo atributo, dados, é um pouco menos óbvio. A vírgula no final deve estar lá. Alguns recursos importantes são -
Este atributo não é tecnicamente necessário, mas a Microsoft recomenda que você o adicione porque alguns navegadores da web têm um comportamento bastante surpreendente ao carregar plug-ins.
o object tag é projetado para hospedar conteúdo incorporado, portanto, os navegadores esperam que uma string binária esteja envolvida, um arquivo de bitmap ou um vídeo ou fluxo de áudio ou algo assim.
Você normalmente esperaria colocar um URL no atributo de dados e o navegador para fazer o download desses dados e passá-los para o plug-in.
O atributo de dados leva um URI e geralmente será apontado para alguns dados, como um arquivo JPEG, mas aqui, estamos usando um esquema de URI um pouco incomum.
<param> Tags
Temos vários param tags dentro do objeto, começando com a fonte param.
<param name = "source" value = "ClientBin/DataBinding.xap"/>Ele fornece ao plug-in de onde baixar o conteúdo do Silverlight.
Você deve fornecer um manipulador de erros JavaScript. Ele será chamado se o processo de download falhar. Ele também será chamado se uma exceção não tratada for lançada, uma vez que o código do Silverlight esteja instalado e funcionando.
<param name = "onError" value = "onSilverlightError" />Portanto, não é apenas para falhas de carga. Você também deve especificar a versão mínima do Silverlight exigida pelo seu código.
A Microsoft incentiva os usuários a se manterem atualizados, então, assim que uma máquina tiver o plug-in Silverlight instalado, novas versões serão oferecidas por meio da atualização do Windows, mas sempre é possível que um usuário execute uma versão mais antiga do que a necessária .
<param name = "minRuntimeVersion" value = "5.0.61118.0" />
<param name = "autoUpgrade" value = "true" />este minRuntimeVersionparâmetro permite que você diga qual versão você precisa. Se a versão instalada for mais antiga, o manipulador onError será chamado.
O Silverlight passa códigos de erro numéricos para a função JavaScript de tratamento de erros, e há um código de erro distinto, '8001'na verdade, para indicar que o plug-in está desatualizado.
Você pode escrever o código JavaScript para responder ao problema ou pode apenas pedir ao plug-in para tentar fazer o upgrade para você.
Aqui o autoUpgrade parâmetro está definido para 'True', o que significa que se o plugin instalado estiver desatualizado, o Silverlight mostrará automaticamente uma mensagem informando ao usuário que uma versão mais recente é necessária, oferecendo a instalação para ele.
Conteúdo HTML substituto
Depois das tags param, vem o fallback HTML content para ser usado se o Silverlight não estiver instalado.
O comportamento padrão do navegador para tags de objeto cujo MIMEtipo é desconhecido é agir como se o objeto e as tags param não estivessem lá. Portanto, esta tag e seu conteúdo serão mostrados em sistemas que não possuem o plug-in Silverlight.
<a href = "http://go.microsoft.com/fwlink/?LinkID=149156&v=5.0.61118.0"
style = "text-decoration:none">
<img src = "http://go.microsoft.com/fwlink/?LinkId=161376"
alt = "Get Microsoft Silverlight" style = "border-style:none"/>
</a>Observe os dois URLs para o go.microsoft.com site, um hiperlink e uma imagem.
O link da imagem resolve para um bitmap com alguma marca do Silverlight e alguma oferta de texto para instalar o Silverlight. O ponto de extremidade do hiperlink é moderadamente inteligente. O servidor inspeciona o agente do usuário para decidir para onde redirecionar.
Ele pode servir de volta ao executável de instalação do Silverlight ou, se o usuário estiver em uma plataforma sem suporte, ele direcionará o navegador para uma página que contém informações sobre o Silverlight.
Silverlight.js
Há uma alternativa para a tag de objeto HTML para carregar conteúdo do Silverlight. A Microsoft fornece um arquivo JavaScript chamadoSilverlight.js que permite que o processo de carregamento seja gerenciado a partir do script do navegador.
O Visual Studio adiciona uma cópia quando você cria um projeto da Web para hospedar um projeto Silverlight recém-criado. O Silverlight SDK também contém uma cópia desse arquivo.
O principal benefício de Silverlight.js é que ele permite mais flexibilidade quando o Silverlight não está instalado.
Recursos XAML
Silverlight também oferece um mecanismo para criar object resourcesem XAML. Existem certos tipos de objetos geralmente corrigidos por meio de XAML que você pode querer usar em vários lugares em seu aplicativo. É muito comum querer usar modelos em mais de um lugar.
Se você definiu uma aparência personalizada para um botão, pode querer aplicá-la a vários botões, ou talvez até a todos os botões em seu aplicativo. O sistema de recursos XAML fornece uma maneira de fazer isso. Você pode definir umnamed resourcee, em seguida, use-o em outro lugar no XAML.
Além de modelos, também é comum querer fazer isso para recursos gráficos, como pincéis e formas. Se você tiver um esquema de cores específico em uso em seu aplicativo, poderá definir as cores e os pincéis para esse esquema como recursos.
Aqui está um aplicativo simples para o SolidColorBrush recurso.
<UserControl x:Class = "XAMLResources.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<UserControl.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}" />
<Rectangle Height = "50" Margin = "20" Fill = "{StaticResource brushResource}"/>
</StackPanel>
</Grid>
</UserControl>No código XAML acima, você pode ver que ambos os retângulos têm StaticResource A cor de brushResource é AliceBlue.
Quando o código acima for compilado e executado, você verá a seguinte saída.

App.xaml
Todos os aplicativos Silverlight têm um arquivo chamado App.xaml. Ele contém informações de todo o aplicativo. Por exemplo, ele tem uma propriedade Resources, assim como os elementos da interface do usuário.
Recursos que você define no App.xamlestão disponíveis em todos os arquivos XAML do projeto. Então, ao invés de bagunçar meuMainPage.xaml com esses tipos de recursos, podemos movê-los para o escopo do aplicativo.
<Application
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "XAMLResources.App" >
<Application.Resources>
<SolidColorBrush x:Key = "brushResource" Color = "AliceBlue" />
</Application.Resources>
</Application>Classe de Aplicação
Como a maioria dos arquivos XAML, o App.xaml arquivo e seu correspondente code behindarquivo define uma classe. Esta classe de aplicativo é o ponto de entrada para o aplicativo Silverlight. oApp.xamlnormalmente lida com recursos do escopo do aplicativo; seu código por trás do arquivo contém código de manipulação de inicialização e desligamento.
Pouco depois de criar uma instância de sua classe Application, o Silverlight aumenta seu Application.Startup evento.
Aqui, criamos a interface do usuário. Espera-se que criemos um elemento de interface do usuário e o atribuamos à propriedade RootVisual dos objetos de aplicativo noStartup evento, e que se tornará a interface do usuário exibida pelo plug-in Silverlight.
public partial class App : Application {
public App() {
this.Startup += this.Application_Startup;
this.Exit += this.Application_Exit;
this.UnhandledException += this.Application_UnhandledException;
InitializeComponent();
}
private void Application_Startup(object sender, StartupEventArgs e) {
this.RootVisual = new MainPage();
}
private void Application_Exit(object sender, EventArgs e) {}
private void Application_UnhandledException(object sender,
ApplicationUnhandledExceptionEventArgs e) {
if (!System.Diagnostics.Debugger.IsAttached) {
e.Handled = true;
Deployment.Current.Dispatcher.BeginInvoke(delegate { ReportErrorToDOM(e); });
}
}
private void ReportErrorToDOM(ApplicationUnhandledExceptionEventArgs e) {
try {
string errorMsg = e.ExceptionObject.Message + e.ExceptionObject.StackTrace;
errorMsg = errorMsg.Replace('"', '\'').Replace("\r\n", @"\n");
System.Windows.Browser.HtmlPage.Window.Eval("throw new Error
(\"Unhandled Error in Silverlight Application " + errorMsg + "\");");
} catch (Exception) {}
}
}Pontos a serem observados
Observe que você não pode alterar o RootVisual. Você deve defini-lo exatamente uma vez. Se você deseja alterar a interface do usuário enquanto seu aplicativo está em execução, você deve fazer isso alterando o conteúdo de seuMainPage, em vez de tentar substituir o MainPage com um diferente.
Os outros eventos do aplicativo são Exit, que é sua chance de último minuto para executar o shutdown código quando a interface do usuário está prestes a desaparecer, e UnhandledException, que é gerado se o seu código lançar uma exceção não tratada.
Se você não fornecer um manipulador para o UnhandledException evento, ou se esse manipulador não marcar o evento como sendo manipulado, UnhandledExceptions irá efetivamente encerrar seu aplicativo Silverlight.
A área de plug-ins na tela ficará em branco e um erro de script será relatado ao navegador.
Neste capítulo, veremos como os aplicativos Silverlight podem acessar arquivos no computador do usuário final. Existem três maneiras principais de acessar arquivos no Silverlight. A escolha dependerá do motivo pelo qual você precisa usar os arquivos e se você está escrevendo um aplicativo confiável.
A opção mais flexível é usar o file dialogAulas. Com oOpen e Savecaixas de diálogo de arquivo, você pode obter acesso a qualquer arquivo que o usuário final escolher, desde que o usuário tenha as permissões apropriadas. O consentimento do usuário é fundamental para esta abordagem. O usuário deve escolher qual arquivo ler ou, ao salvar, escolher um arquivo para sobrescrever ou escolher um local e um nome de arquivo para você.
A segunda opção é usar as várias classes do System.IOnamespace. Silverlight oferece aulas comoFileStream, StreamWriter, FileInfo, Directory, e DirectoryInfo, tudo o que torna possível escrever código que abre e acessa arquivos sem a necessidade de envolver o usuário. Isso pode ser mais conveniente para o desenvolvedor, mas é claro, a maioria dos usuários não gostaria que nenhum código antigo baixado como parte de uma página da web pudesse pesquisar em seus arquivos.
A terceira opção é Isolated Storage, que discutiremos mais tarde.
Abrir e salvar caixas de diálogo de arquivo
SaveFileDialog
o SaveFileDialog A classe mostra a interface de usuário padrão fornecida pelo sistema operacional para escolher onde salvar um arquivo.
Alguns recursos importantes são -
Para usá-lo, criamos uma instância do SaveFileDialog classe.
Chamando ShowDialog, faz com que ele apareça e o código de retorno nos informa se o usuário selecionou um local para salvar o arquivo ou cancelou a caixa de diálogo.
Você pode estar se perguntando sobre a comparação de aparência redundante com Truehá. E seShowDialog retorna Truevalor, o que significa que o usuário selecionou um arquivo. Então podemos continuar a ligar para oOpenFile método, que nos retorna um Stream.
Se quisermos, podemos descobrir o nome que o usuário escolheu. A caixa de diálogo fornece uma propriedade chamadaSafeFileName, mas isso não inclui o caminho. Em qualquer caso, a única maneira de escrever dados é usar oStreamretornado pelo diálogo. Do ponto de vista do desenvolvedor, este é apenas um.NET stream, para que possamos envolvê-lo em um StreamWriter, para escrever um texto nele.
OpenFileDialog
O OpenFileDialog é semelhante em uso ao SaveFileDialog. Obviamente, você está sempre escolhendo um arquivo existente em vez de um novo, mas há outra diferença importante.
Ele oferece uma propriedade chamada MultiSelect. Se você definir isso paraTrue, o usuário pode escolher vários arquivos. Isso significa que a caixa de diálogo precisa de uma API um pouco mais complexa.
o SaveFileDialog lida apenas com um arquivo por vez, mas OpenFileDialog é capaz de lidar com mais, então não oferece um OpenFilemétodo. Precisamos expandir o código. Dependendo se a caixa de diálogo está emsingle file modo, ou MultiSelect modo, você usa o seu File, ou Files propriedade.
Aqui, no exemplo dado abaixo, estamos no modo de arquivo único. Portanto, usamosFile, e nós ligamos OpenRead no FileInfo objeto que retorna.
Dentro multiselect modo, nós usaríamos Files em vez disso, o que retorna uma coleção de FileInfo objetos.
FileStream
A segunda abordagem para file access como mencionado acima é usar o FileStream classe, ou tipos relacionados na System.IOnamespace diretamente. Não há muito a dizer sobre isso, porque na maior parte, é semelhante ao acesso ao arquivo com o total.NET Framework.
No entanto, existem algumas variações específicas do Silverlight.
Em primeiro lugar, essa abordagem permite que você acesse os arquivos a qualquer momento sem a intervenção do usuário e sem nenhuma indicação visível óbvia de atividade do arquivo, apenas aplicativos confiáveis têm permissão para usar essa técnica. Lembre-se de que você precisa ficar sem navegador para obter confiança elevada.
O segundo problema é que apenas os arquivos em certas pastas específicas estão disponíveis. Você só pode ler e gravar arquivos que estão sob oUser's Documents, Music, Pictures, or Video files. Uma razão para isso é que o Silverlight é executado em várias plataformas e a estrutura do sistema de arquivos para, digamos, um Mac Apple, é muito diferente daquela do Windows. Portanto, o acesso a arquivos de plataforma cruzada deve funcionar em termos de um conjunto limitado de pastas que estão disponíveis em todos os sistemas com suporte do Silverlight.
Uma vez que essas pastas estarão em locais diferentes em sistemas operacionais diferentes, e sua localização normalmente varia de um usuário para outro, você precisa usar o Environment.GetFolderPath método para descobrir a localização real em tempo de execução.
Você pode inspecionar a estrutura do diretório abaixo dos pontos de partida. oDirectory e DirectoryInfo aulas no System.IO namespace permite enumerar arquivos e diretórios.
Considere um exemplo simples em que o arquivo pode ser aberto via OpenFileDialog e salvar algum texto no arquivo via SaveFileDialog.
A seguir está o código XAML no qual dois botões e um text box são criados.
<UserControl x:Class = "FileDialogs.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "265*" />
</Grid.RowDefinitions>
<Button
x:Name = "saveFileButton"
Content = "Save"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "12,12" Click = "saveFileButton_Click" />
<Button
x:Name = "openFileButton"
Content = "Open"
Width = "75" FontSize = "20"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "101,12,0,0" Click = "openFileButton_Click" />
<TextBox
x:Name = "contentTextBox"
Grid.Row = "1"
Margin = "12" FontSize = "20" />
</Grid>
</UserControl>A seguir está o código C # para implementação de eventos de clique em que o arquivo é aberto e salvo.
using System;
using System.Diagnostics;
using System.IO;
using System.Windows;
using System.Windows.Controls;
namespace FileDialogs {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void saveFileButton_Click(object sender, RoutedEventArgs e) {
var save = new SaveFileDialog();
save.Filter = "Text Files (*.txt)|*.txt|All Files (*.*)|*.*";
save.DefaultExt = ".txt";
if (save.ShowDialog() == true) {
Debug.WriteLine(save.SafeFileName);
using (Stream saveStream = save.OpenFile())
using (var w = new StreamWriter(saveStream)) {
var fs = saveStream as FileStream;
if (fs != null) {
w.Write(contentTextBox.Text);
}
}
}
}
private void openFileButton_Click(object sender, RoutedEventArgs e) {
var open = new OpenFileDialog();
if (open.ShowDialog() == true) {
using (Stream openStream = open.File.OpenRead()) {
using (var read = new StreamReader(openStream)) {
contentTextBox.Text = read.ReadToEnd();
}
}
}
}
}
}Quando o código acima for compilado e executado, você verá a seguinte página da Web, que contém dois botões.
Clique no Open botão, que irá abrir OpenFileDialog para selecionar um arquivo de texto.

Selecione um arquivo de texto e clique em Open, você verá o texto na caixa de texto.

Para salvar o texto no arquivo, atualize o texto.

Clique no Save botão para salvar as alterações em um novo arquivo de texto ou arquivo existente.

Para salvar as alterações no arquivo de texto existente, selecione o arquivo de texto em SaveFileDialog, mas se você quiser salvar as alterações no novo arquivo, escreva o nome do arquivo e clique no Save botão.

Neste capítulo, veremos uma técnica importante no desenvolvimento de software do Silverlight, o uso de View Models.
o view model é uma peça chave, que introduz uma técnica chamada apresentação separada, mantendo a vista separada do modelo.
View Models oferecem uma maneira de obter uma apresentação separada e veremos como eles exploram a vinculação de dados do Silverlight para reduzir a quantidade de código necessária em sua interface de usuário.
Desafios de desenvolvimento de interface do usuário
View Modelssão projetados para resolver certos problemas que surgem freqüentemente durante o desenvolvimento de software de interface de usuário. Talvez o mais importante seja que o código da interface do usuário costuma ser difícil de testar inextricavelmente, especialmente com testes de unidade automatizados. Também existem problemas de qualidade de código que podem afetar a flexibilidade contínua e a capacidade de manutenção de seu código.
Se você seguir o caminho de menor resistência ao qual as ferramentas de design do Visual Studio o conduzem, pode acabar colocando código demais no código por trás dele.
É muito comum ver grandes quantidades de funcionalidade do aplicativo serem adicionadas ao código por trás.
Poucos desenvolvedores planejariam realmente colocar a lógica de negócios em uma classe de interface do usuário, mas como é onde o Visual Studio coloca seus manipuladores de eventos, ele se torna um lugar muito conveniente para fazer as coisas.
É amplamente aceito que o software é mais fácil de desenvolver e manter se as classes tiverem responsabilidades bem definidas e razoavelmente estreitas.
O trabalho do code behind é interagir diretamente com os objetos que compõem a interface do usuário onde for necessário.
Assim que você começar a colocar o código que toma decisões sobre como seu aplicativo se comporta lá, o que tende a causar problemas.
Não apenas a lógica do aplicativo flui para o código que supostamente se preocupa com a interface do usuário, alguns desenvolvedores começam a confiar em controles e outros objetos da interface do usuário para manter o estado importante do aplicativo.
O modelo simplesmente mantém os dados, a visualização simplesmente mantém a data formatada e o controlador (ViewModel) atua como a ligação entre os dois. O controlador pode obter a entrada da visualização e colocá-la no modelo e vice-versa.

Apresentação Separada
Para evitar os problemas causados pela colocação da lógica do aplicativo no código ou XAML, é melhor usar uma técnica conhecida como separated presentation. Tendo XAML e code behind com o mínimo necessário para trabalhar com objetos de interface de usuário diretamente, as classes de interface de usuário também contêm código para comportamentos de interação complexos, lógica de aplicativo e tudo o mais, conforme mostrado abaixo no lado esquerdo.

Características importantes da apresentação separada -
Com a apresentação separada, a classe de interface do usuário é muito mais simples. Ele tem XAML, é claro, mas o código por trás faz tão pouco quanto é prático.
A lógica do aplicativo pertence a uma classe separada, que costuma ser chamada de model.
Muitos desenvolvedores tentam usar vinculação de dados para conectar elementos no XAML diretamente a propriedades no modelo.
O problema é o model preocupa-se inteiramente com o que o aplicativo faz, e não com a forma como o usuário interage com o aplicativo.
A maioria das interfaces de usuário tem algum estado que não pertence ao modelo de aplicativo. Por exemplo, se sua interface de usuário usa arrastar e soltar, algo precisa manter o controle de coisas como onde o item que está sendo arrastado está agora, como sua aparência deve mudar conforme ele se move sobre possíveis alvos para soltar e como esses alvos também podem mudar conforme o item é arrastado sobre eles.
Esse tipo de estado pode se tornar surpreendentemente complexo e precisa ser totalmente testado.
Na prática, você normalmente quer alguma outra aula entre a interface do usuário e o modelo. Isso tem duas funções importantes.
Primeiro, ele adapta o modelo do seu aplicativo para uma visão específica da interface do usuário.
Em segundo lugar, é onde reside qualquer lógica de interação não trivial e, com isso, quero dizer o código necessário para fazer com que sua interface de usuário se comporte da maneira que você deseja.
Model / View / ViewModel
View Modelé um exemplo da abordagem de apresentação separada, mas sejamos claros sobre exatamente que tipo de coisa temos em cada camada. Existem três camadas -
- Model
- View
- ViewModel
Modelo
Isto é um classic modelo de objeto composto de classes C # comuns que não têm relação direta com a interface do usuário.
Você normalmente esperaria que seus códigos de modelo fossem capazes de compilar sem referências a nenhuma biblioteca de interface do usuário. Na verdade, você provavelmente seria capaz de pegar exatamente o mesmo código-fonte e compilá-lo em um aplicativo Silverlight, um aplicativo .NET Console comum ou mesmo código da web do lado do servidor.
Os tipos no modelo devem representar os conceitos com os quais seu aplicativo trabalha.
Visão
Uma Visualização é normalmente um UserControl, pode ser sua MainPage ou pode ser apenas alguma parte de sua página.
Na maioria dos aplicativos Silverlight, é uma boa ideia dividir sua interface de usuário em pequenas partes, definindo um UserControl ou Visualização para cada parte.
Os aplicativos Silverlight não são exclusivos a esse respeito. Algo que é obviamente específico do Silverlight é o View. Quanto mais refinada for a interface do usuário, melhores as coisas tendem a ser. Além de ser menos provável que você tropece em outros desenvolvedores que trabalham nos mesmos arquivos, manter as coisas pequenas e simples desencoraja naturalmente os atalhos que levam a um código semelhante a um espaguete.
Por exemplo, é muito comum definir um View para representar um item individual em uma lista.
ViewModel
Finalmente, para cada View, você escreve um ViewModel. Portanto, esta é uma das características importantes de umViewModel classe.
Ele existe para servir a uma visão particular. oViewModel é especializado em uma maneira particular de apresentar coisas, como um item de dados específico conforme aparece nas Listas.
É por isso que é chamado de ViewModel; ele adapta o modelo subjacente especialmente para uma visão particular. Como o modelo, oViewModeltambém é uma classe C # comum. Ele não precisa ser derivado de nenhum tipo específico.
Acontece que alguns desenvolvedores acham conveniente colocar algumas funcionalidades comuns em uma classe ViewModel base, mas o padrão não exige isso. Em particular, seuViewModelnão deriva de nenhum tipo específico do Silverlight. No entanto, ao contrário do modelo, ele pode usar tipos do Silverlight em suas propriedades.
Por exemplo, seu ViewModel pode optar por tornar certas partes de sua interface do usuário visíveis apenas sob certas condições e, portanto, você pode fornecer uma propriedade do tipo System.Windows.Visibility, que é o tipo que os elementos do Silverlight usam para sua propriedade Visibility. Isso torna possível vincular a visibilidade de um elemento, como um painel, diretamente ao ViewModel.
Exemplo
Vejamos um exemplo simples em que usaremos Model-View-ViewModel (MVVM) aproximação.
Step 1 - Crie um novo projeto de aplicativo Silverlight SilverlightMVVMDemo.
Step 2 - Adicione as três pastas (Model, ViewModel e Views) ao seu projeto, conforme mostrado abaixo.

Step 3 - Adicione uma classe StudentModel na pasta Model e cole o código abaixo nessa classe.
using System.ComponentModel;
namespace SilverlightMVVMDemo.Model {
public class StudentModel {}
public class Student : INotifyPropertyChanged {
private string firstName;
private string lastName;
public string FirstName {
get { return firstName; }
set {
if (firstName != value) {
firstName = value;
RaisePropertyChanged("FirstName");
RaisePropertyChanged("FullName");
}
}
}
public string LastName {
get { return lastName; }
set {
if (lastName != value) {
lastName = value;
RaisePropertyChanged("LastName");
RaisePropertyChanged("FullName");
}
}
}
public string FullName {
get {
return firstName + " " + lastName;
}
}
public event PropertyChangedEventHandler PropertyChanged;
private void RaisePropertyChanged(string property) {
if (PropertyChanged != null) {
PropertyChanged(this, new PropertyChangedEventArgs(property));
}
}
}
}Step 4 - Adicione outra classe StudentViewModel na pasta ViewModel e cole o código a seguir.
using SilverlightMVVMDemo.Model;
using System.Collections.ObjectModel;
namespace SilverlightMVVMDemo.ViewModel {
public class StudentViewModel {
public ObservableCollection<Student> Students {
get;
set;
}
public void LoadStudents() {
ObservableCollection<Student> students = new ObservableCollection<Student>();
students.Add(new Student { FirstName = "Mark", LastName = "Allain" });
students.Add(new Student { FirstName = "Allen", LastName = "Brown" });
students.Add(new Student { FirstName = "Linda", LastName = "Hamerski" });
Students = students;
}
}
}Step 5 - Adicionar Silverlight User Control clicando com o botão direito em Views pasta e selecione Add New Item….

Step 6- Clique em Adicionar. Agora você verá o arquivo XAML. Adicione o seguinte código emStudentView.xaml arquivo, que contém diferentes elementos da IU.
<UserControl x:Class = "SilverlightMVVMDemo.Views.StudentView"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel HorizontalAlignment = "Left">
<ItemsControl ItemsSource = "{Binding Path=Students}">
<ItemsControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation = "Horizontal">
<TextBox Text = "{Binding Path = FirstName, Mode = TwoWay}"
Width = "100" Margin = "3 5 3 5"/>
<TextBox Text = "{Binding Path = LastName, Mode = TwoWay}"
Width = "100" Margin = "0 5 3 5"/>
<TextBlock Text = "{Binding Path = FullName, Mode=OneWay}"
Margin = "0 5 3 5"/>
</StackPanel>
</DataTemplate>
</ItemsControl.ItemTemplate>
</ItemsControl>
</StackPanel>
</Grid>
</UserControl>Step 7 - Agora adicione o StudentView dentro de voce MainPage.xaml arquivo como mostrado abaixo.
<UserControl x:Class = "SilverlightMVVMDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:views = "clr-namespace:SilverlightMVVMDemo.Views"
mc:Ignorable = "d"
d:DesignHeight = "576.316" d:DesignWidth = "863.158">
<Grid x:Name = "LayoutRoot" Background = "White">
<views:StudentView x:Name = "StudentViewControl" Loaded = "StudentViewControl_Loaded"/>
</Grid>
</UserControl>Step 8 - Aqui está a implementação de Loaded evento no MainPage.xaml.cs arquivo, que irá atualizar o View de ViewModel.
using System.Windows;
using System.Windows.Controls;
namespace SilverlightMVVMDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
}
private void StudentViewControl_Loaded(object sender, RoutedEventArgs e) {
SilverlightMVVMDemo.ViewModel.StudentViewModel
studentViewModelObject = new SilverlightMVVMDemo.ViewModel.
StudentViewModel();
studentViewModelObject.LoadStudents();
StudentViewControl.DataContext = studentViewModelObject;
}
}Step 9 - Quando o código acima for compilado e executado, você verá a seguinte saída em sua página da web.

UI vs ViewModel
Uma das partes mais difíceis da abordagem MVVM é descobrir onde deve vir a linha divisória. Nem sempre é óbvio quais coisas pertencem a onde.
Em particular, alguns elementos da interface do usuário fornecem funcionalidade que, de acordo com uma View estrita, deve pertencer ao ViewModel.
Em geral, nem todos os comportamentos implementados no View são tão ViewModel amigáveis.
Parte do motivo para isso é que não existe uma maneira padrão de empacotar o comportamento de ViewModel para reutilização, principalmente se você quiser usar um ambiente de design, como Visual Studio ou Blend.
Vantagens do MVVM
MVVM oferece as seguintes vantagens -
Separação de preocupações de apresentação (View, ViewModel, Model)
Limpe o código testável e gerenciável. Pode incluir lógica de camada de apresentação em testes de unidade.
Nenhum código por trás do código, portanto, a camada de apresentação e a lógica são fracamente acopladas.
Melhor forma de ligação de dados.
Desvantagens do MVVM
Para UIs simples, o MVVM pode ser um exagero. A depuração seria um pouco difícil quando temos ligações de dados complexas.
Neste capítulo, aprenderemos como lidar com a entrada do usuário em aplicativos Silverlight. O Silverlight fornece uma API poderosa com a ajuda da qual um aplicativo pode obter entrada de vários dispositivos, como mouse, teclado e toque, etc.
Tipos de entrada
Existem várias maneiras diferentes de um usuário interagir com seu aplicativo. A maneira mais óbvia é com um mouse. Silverlight oferece eventos para rastreamento -
- Movimentos do mouse
- Cliques de botão e
- Atividade de roda
Há também o teclado, é claro, e o Silverlight também oferece suporte para entrada de tela de toque. Se você está familiarizado com o suporte de toque no Windows, sabe que a entrada de toque pode ser representada como eventos de baixo nível que fornecem informações detalhadas ou podem ser resumidos em eventos de alto nível chamados gestos.
Eventos de mouse
Vamos começar examinando os eventos de entrada do mouse que o Silverlight oferece. Alguns eventos estão relacionados ao movimento do ponteiro do mouse.
o MouseMove O evento é gerado sempre que o ponteiro se move enquanto está sobre os elementos aos quais você anexou o manipulador.
Você também ganha MouseEnter e MouseLeave eventos para notificá-lo quando o mouse se move para dentro e para fora do elemento.
A seguir, é fornecido o código XAML no qual elipse e TextBlock são adicionados.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Dada a seguir é a implementação para diferentes mouse input eventos.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
}Quando o código acima for compilado e executado, você verá a seguinte saída.

Quando o mouse entrar na elipse, você verá a mudança na cor e nas coordenadas.

Quando o mouse sair da elipse, ele mostrará uma mensagem 'mouse leave'e mudará para a cor padrão.

Teclado
A maneira mais fácil de um usuário inserir dados textuais em seu aplicativo é por meio do teclado, quando disponível. Lembre-se de que nem todos os dispositivos móveis têm teclados, exceto laptops e desktops.
Silverlight oferece dois eventos simples para entrada de teclado, KeyUp e KeyDown.
Ambos passam por um KeyEventArgs para o manipulador, e a propriedade Key indica qual tecla foi pressionada.
No exemplo a seguir, algumas das entradas do teclado são tratadas.
O exemplo a seguir define um manipulador para o evento Click e um manipulador para o KeyDown evento.
A seguir é fornecido o código XAML no qual diferentes elementos de interface do usuário são adicionados.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>A seguir está o código C # no qual diferentes eventos de teclado e clique são tratados.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
}Quando o código acima for compilado e executado, você verá o seguinte -

Se você clicar no Open botão ou clique na caixa de texto e clique OK, então ele exibirá a mesma mensagem.

Recomendamos que você execute o exemplo acima para melhor compreensão.
O terceiro mecanismo de acesso ao arquivo é Isolated Storagemecanismo, que fornece armazenamento associado ao usuário conectado. A API apresenta dados por meio doStream classe de .NET System.IOnamespace. Portanto, como com os outros mecanismos que examinamos até agora, você pode usar os outros tipos emSystem.IO para trabalhar com os fluxos, permitindo que você armazene dados textuais ou binários.
Alguns recursos importantes são -
Este mecanismo de armazenamento é chamado Isolated Storage porque a loja é particionada e um aplicativo Silverlight tem acesso apenas a certas partes.
Você não pode acessar quaisquer dados armazenados antigos. Em primeiro lugar, o armazenamento é particionado por usuário. Um aplicativo Silverlight não pode obter acesso à loja para um usuário diferente daquele que está conectado e executando o aplicativo.
Isso não tem nada a ver com quaisquer mecanismos de identificação que seu aplicativo da web possa usar. Esse é um ponto importante a ser lembrado porque algumas pessoas que compartilham computadores não se preocupam com contas separadas do Windows e estão acostumadas apenas a fazer login e logout nos sites que usam.
Usando armazenamento isolado
O armazenamento isolado não é exclusivo do Silverlight. A API foi originalmente introduzida paraWindows Formspara permitir que os aplicativos iniciados na web armazenem dados localmente em cenários de confiança parcial. A implementação é diferente, e não há como acessar o completo.NET Armazenamento isolado do Framework do Silverlight ou vice-versa.
No entanto, se você o tiver usado, as etapas aqui parecerão muito familiares.
Você começa perguntando sobre a loja específica do usuário. Neste caso, estamos solicitando aquele para o aplicativo. Se quiséssemos que o armazenamento por site fosse compartilhado por todos os XAPs no site, chamaríamosGetUserStoreForSite em vez de.
Qualquer método retorna um IsolatedStorageFile objeto, que é um nome bastante inútil, pois representa um diretório, não um arquivo.
Para acessar um arquivo, você precisa perguntar ao IsolatedStorageFile para Stream.
Nós usamos o IsolatedStorageFileStream classe, e seu construtor exige que você passe o IsolatedStorageFile objeto como um argumento.
Portanto, estamos criando um novo arquivo na loja. A localização exata do arquivo no disco é desconhecida.
O diretório que o contém possui elementos aleatórios para tornar impossível adivinhar o nome do arquivo.
Sem isso, pode ser possível que sites maliciosos coloquem um arquivo no computador do usuário e, em seguida, construam uma URL de arquivo para abri-lo, na esperança de enganar o usuário fazendo-o clicar em um link que executa um programa localmente.
Existem várias outras salvaguardas incorporadas ao Windows que tentam evitar que isso aconteça, mas esta é outra camada de defesa, caso as outras tenham sido desabilitadas ou contornadas de alguma forma.
O arquivo será armazenado em algum lugar dentro do perfil do usuário, mas isso é tudo que você pode saber sobre ele. SeuIsolatedStorageFileStream não relatará sua verdadeira localização.
Vejamos um exemplo simples que rastreia quantas vezes o aplicativo foi executado. A seguir está o código XAML.
<UserControl x:Class = "StoreRunCount.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "runCountText" FontSize = "20" />
</Grid>
</UserControl>Aqui está o código C # em que Isolated storage são usados.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
using System.IO;
namespace StoreRunCount {
public partial class MainPage : UserControl {
const string RunCountFileName = "RunCount.bin";
public MainPage() {
InitializeComponent();
int runCount = 0;
using (var store = IsolatedStorageFile.GetUserStoreForApplication()) {
if (store.FileExists(RunCountFileName)) {
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Open, FileAccess.Read))
using (var r = new BinaryReader(stm)) {
runCount = r.ReadInt32();
}
}
runCount += 1;
using (var stm = store.OpenFile(RunCountFileName,
FileMode.Create, FileAccess.Write))
using (var w = new BinaryWriter(stm)) {
w.Write(runCount);
}
}
runCountText.Text = "You have run this application " + runCount.ToString() + " time(s)";
}
}
}Quando o código acima for compilado e executado, você verá a seguinte página da web que irá mostrar quantas vezes você executa este aplicativo.

Aumentando sua cota
Os aplicativos podem pedir mais espaço se a quantidade inicial for insuficiente por algum motivo. Não há garantia de que a solicitação será bem-sucedida. O Silverlight perguntará ao usuário se ele deseja conceder mais espaço ao aplicativo.
A propósito, você só tem permissão para solicitar mais armazenamento em resposta à entrada do usuário, como um click. Se você tentar perguntar em outro momento, como quando o plug-in é carregado ou em um manipulador de cronômetro, o Silverlight falhará automaticamente na solicitação, mesmo sem avisar o usuário. A cota extra está disponível apenas para os aplicativos com os quais o usuário está interagindo.
o IsolatedStorageFile objeto fornece três membros para o gerenciamento de cotas -
- AvailableFreeSpace
- IncreaseQuotaTo
- Quota
AvailableFreeSpace
A propriedade AvailableFreeSpace informa quanto de sua cota permanece livre.
Observe que mesmo um subdiretório vazio consome parte de sua cota porque o sistema operacional precisa alocar espaço em disco para representar o diretório. Portanto, o espaço disponível pode ser menor que a cota total, menos o tamanho da soma de todos os seus arquivos.
GrowQuotaTo
Se você não tiver espaço suficiente para prosseguir, peça mais, ligando para o IncreaseQuotaTo método.
Contingente
Aqui estamos usando a terceira propriedade, Quota, para descobrir o tamanho da cota atual e, em seguida, adicionaremos a quantidade extra de que precisamos para obter nossa nova cota solicitada.
O método retorna True ou Falsepara indicar se recebemos o que solicitamos. Observe que o Silverlight pode decidir alocar mais espaço do que você solicitou.
Aqui está um exemplo simples para aumentar o quota, quando o botão é clicado. A seguir está o código XAML.
<UserControl x:Class = "ChangeQuota.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "infoText" FontSize = "20" TextWrapping = "Wrap" />
<Button x:Name = "increaseQuota" Content = "Increase" HorizontalAlignment = "Center"
FontSize = "20"
VerticalAlignment = "Center" Click = "increaseQuota_Click" />
</Grid>
</UserControl>Aqui está a implementação de click evento em que a cota é aumentada.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Net;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Animation;
using System.Windows.Shapes;
using System.IO.IsolatedStorage;
namespace ChangeQuota {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void increaseQuota_Click(object sender, RoutedEventArgs e) {
using (IsolatedStorageFile isoStore =
IsolatedStorageFile.GetUserStoreForApplication()) {
long newQuota = isoStore.Quota + 10240;
if (isoStore.IncreaseQuotaTo(newQuota)) {
infoText.Text = "Quota is " + isoStore.Quota + ", free space: " +
isoStore.AvailableFreeSpace;
} else {
infoText.Text = "Meanie!";
}
}
}
}
}Quando o código acima for compilado e executado, você verá a seguinte saída.

Quando você clica Increase, o prompt aparece. Ele pede para aumentar oQuota ser 10 KB maior do que o que já é.

Quando você clica Yes, ele então imprime a quantidade de cota disponível.

Recomendamos que você execute os exemplos acima para melhor compreensão.
Neste capítulo, veremos o que o Silverlight oferece para exibir texto. O bloco de texto é usado para toda a renderização de texto e Silverlight. Outros recursos importantes são -
- Pode ser usado para texto simples ou você pode aplicar uma mistura de estilos de formatação.
- O Silverlight oferece suporte a um conjunto padrão de fontes internas.
- Você também pode baixar fontes personalizadas quando o estilo visual de seu aplicativo precisa de algo menos comum.
TextBlock
Para exibir o texto, usamos o elemento de livro de texto do Silverlight, que é um controle leve para exibir pequenas quantidades de texto somente leitura. Na verdade, já vimos muito isso, pois seu uso básico não precisa de muita explicação. Você acabou de definir a propriedade de texto e ele exibe esse texto para você.
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>A herança hierárquica da classe TextBlock é a seguinte,

Dada a seguir são os comumente usados properties do TextBlock classe.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | ContentEnd Obtém um objeto TextPointer para o final do conteúdo de texto no TextBlock. |
| 2 | ContentStart Obtém um objeto TextPointer para o início do conteúdo de texto no TextBlock. |
| 3 | IsTextSelectionEnabled Obtém ou define um valor que indica se a seleção de texto está habilitada no TextBlock, por meio da ação do usuário ou da chamada da API relacionada à seleção. |
| 4 | IsTextSelectionEnabledProperty Identifica a propriedade de dependência IsTextSelectionEnabled. |
| 5 | LineHeight Obtém ou define a altura de cada linha de conteúdo. |
| 6 | MaxLines Obtém ou define o máximo de linhas de texto mostrado no TextBlock. |
| 7 | SelectedText Obtém um intervalo de texto do texto selecionado. |
| 8 | SelectionEnd Obtém a posição final do texto selecionado no TextBlock. |
| 9 | SelectionHighlightColor Obtém ou define o pincel usado para destacar o texto selecionado. |
| 10 | SelectionStart Obtém a posição inicial do texto selecionado no TextBlock. |
| 11 | Text Obtém ou define o conteúdo de texto de um TextBlock. |
| 12 | TextAlignment Obtém ou define um valor que indica o alinhamento horizontal do conteúdo do texto. |
| 13 | TextTrimming Obtém ou define o comportamento de corte de texto a ser empregado quando o conteúdo ultrapassa a área de conteúdo. |
| 14 | TextWrapping Obtém ou define como o TextBlock quebra o texto. |
Dados abaixo são comumente usados events do TextBlock classe.
| Sr. Não. | Descrição do Evento |
|---|---|
| 1 | ContextMenuOpening Ocorre quando o sistema processa uma interação que exibe um menu de contexto. |
| 2 | SelectionChanged Ocorre quando a seleção de texto é alterada. |
Dada a seguir são os comumente usados methods dentro TextBlock classe.
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | Focus Foca o TextBlock, como se fosse um controle convencionalmente focável. |
| 2 | Select Seleciona um intervalo de texto no TextBlock. |
| 3 | SelectAll Seleciona todo o conteúdo no TextBlock. |
Corre
Às vezes, você deseja um controle refinado sobre a formatação e a definição de um estilo para um bloco de texto inteiro. Às vezes é útil formatar palavras individuais ou até letras, e se você quiser isso, em vez de usar oText propriedade, você coloca o texto dentro do TextBlockcomo conteúdo. Se você estiver usando um código, isso corresponde à adição de itens aoTextBlock propriedade inline.
Usando essa abordagem, você pode adicionar uma série de elementos de execução. Cada execução suporta a mesma família de fontes, espessura frontal, primeiro plano e outras propriedades para controlar o estilo do texto. Embora Run seja um elemento separado, isso não interrompe o fluxo.
Vamos dar uma olhada em um exemplo simples, que contém vários Run elemento dentro TextBlock. A seguir está o código XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Quando o código acima for compilado e executado, você verá a seguinte saída.

Como você pode ver, este bloco de texto é organizado com diferentes estilos de formatação usando o Run elemento.
A propósito, você não precisa agrupar cada pedaço de texto em uma execução. Você pode deixar a maior parte do conteúdo de um bloco de texto como texto simples e apenas aplicarrun para as partes que precisam de formatação diferente, conforme mostrado abaixo.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>LineBreak
O Silverlight geralmente ignora quebras de linha no XAML. Ele assume que a maioria dos espaços em branco existem para facilitar a leitura, porque você realmente deseja que esse espaço apareça.
Vamos dar uma olhada neste código XAML, que contém três linhas de texto separadas.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
</TextBlock>Quando o código acima for compilado e executado, você verá a seguinte saída.

Como você pode ver, ele ignorou as quebras de linha e executou todo o texto junto.
Se você habilitar text wrapping, ele colocará quebras de linha onde precisa estar para fazer o texto caber, mas irá ignorar as quebras de linha em seu exemplo.
Se você deseja apenas adicionar quebras de linha explícitas, você precisa adicionar uma marca de quebra de linha dentro do seu bloco de texto. O texto a seguir começará em uma nova linha.
Vamos dar uma olhada no mesmo exemplo novamente, adicionando o LineBreak tag.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
</TextBlock>Quando o código acima for executado, você verá que agora ele se parece com o especificado em XAML.

Fontes integradas
O Silverlight tem um conjunto fixo de famílias de fontes integradas. As fontes, na verdade, têm nomes de família diferentes por motivos históricos. A família padrão é tecnicamente diferente no Mac OS e no Windows, como no Mac OS é Lucida Grande, enquanto no Windows é quase idêntica, mas chamada de Lucida Sans Unicode.
Algumas das fontes mais comumente usadas são fornecidas abaixo.
| Fontes |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| Courier New |
| Georgia |
| Lucida Grande (Mac) ou Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |
A animação permite que você crie interfaces de usuário verdadeiramente dinâmicas. Geralmente é usado para aplicar efeitos, por exemplo, ícones que crescem quando você os move, logotipos que giram, texto que rola para a vista e assim por diante.
Às vezes, esses efeitos parecem brilho excessivo. Se usadas corretamente, as animações podem aprimorar um aplicativo de várias maneiras. Eles podem fazer um aplicativo parecer mais responsivo, natural e intuitivo.
Por exemplo, um botão que desliza quando você clica parece um botão físico real, não apenas outro retângulo cinza. As animações também podem chamar a atenção para elementos importantes e guiar o usuário nas transições para o novo conteúdo.
A abordagem do Silverlight para animação é declarativa, em vez de focar em sequências de quadros de animação.
Definindo animações
As animações são normalmente definidas em seções de recursos. Na verdade, eles geralmente estão envolvidos em um elemento de storyboard, que veremos em detalhes em breve.
Ele fornece um método Begin (), para que a animação possa ser chamada a partir do código.
As animações também podem ser colocadas dentro dos elementos do estado visual em um modelo de controle.
Animação Declarativa
As animações no Silverlight são declarativas. Eles descrevem o que gostaria que acontecesse. Deixe que o Silverlight descubra como fazer isso acontecer. Portanto, as animações geralmente seguem o padrão que dizemos ao Silverlight o que gostaríamos de alterar.
Esta é sempre alguma propriedade em alguns elementos nomeados, ou seja, TargetName e TargetProperty.
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5"
/>Dizemos como gostaríamos que essa propriedade mudasse; neste caso, estamos mudando a opacidade de um valor de zero para um valor de um. Em outras palavras, gostamos que os elementos de destino desapareçam de opacos para transparentes.
Finalmente, dizemos quanto tempo gostaríamos que isso durasse; neste caso, levará cinco segundos.
o significado do double nesta animação dupla é que ele tem como alvo uma propriedade do tipo double, portanto, um valor de ponto flutuante.
Se você deseja animar uma propriedade que representa uma cor, use uma animação colorida.
Vamos dar uma olhada em um exemplo simples de animação dupla. A seguir está o código XAML no qual dois botões, um retângulo e dois storyboards são adicionados.
<UserControl x:Class = "DoubleAnimationExample.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<UserControl.Resources>
<Storyboard x:Name = "fadeDown">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "1" To = "0"
Duration = "0:0:5" />
</Storyboard>
<Storyboard x:Name = "fadeUp">
<DoubleAnimation
Storyboard.TargetName = "myRectangle"
Storyboard.TargetProperty = "Opacity"
From = "0" To = "1"
Duration = "0:0:5" />
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot">
<Rectangle x:Name = "myRectangle"
Fill = "Blue" Width = "300" Height = "100"
HorizontalAlignment = "Center"
VerticalAlignment = "Top" Margin = "0,30" />
<Button x:Name = "fadeUpButton" Content = "Up" Width = "80"
Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,140,0,0"
Click = "fadeUpButton_Click" />
<Button x:Name = "fadeDownButton" Content = "Down"
Width = "80" Height = "30" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "50,180,0,0"
Click = "fadeDownButton_Click" />
</Grid>
</UserControl>Aqui está a implementação para diferentes eventos em C #.
using System.Windows;
using System.Windows.Controls;
namespace DoubleAnimationExample {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void fadeUpButton_Click(object sender, RoutedEventArgs e) {
fadeUp.Begin();
}
private void fadeDownButton_Click(object sender, RoutedEventArgs e) {
fadeDown.Begin();
}
}
}Quando o código acima for compilado e executado, você verá a seguinte saída.

Repetindo e revertendo
As animações oferecem algumas propriedades para repetir automaticamente e todas as animações reversas.
Se você definir a propriedade de comportamento de repetição para um spam de tempo, a animação será repetida até que o período de tempo especificado tenha decorrido ou você pode apenas dizer quantas vezes deseja que seja repetido.
Isso suporta pontos decimais para que você possa repetir quatro vezes e meia.
Você pode repetir para sempre e também pode dizer à animação que, uma vez que chega ao fim, deve ser executada ao contrário, de volta ao início.
Animação de quadro principal
Freqüentemente, uma animação simples de A a B é um pouco simples demais. Por exemplo, você deseja animar uma bola quicando no chão. Este não é um simples movimento ponto a ponto. A bola cai, acelerando gradualmente e depois inverte sua direção ao atingir o fundo. Abrandando novamente conforme ele volta ao topo de sua viagem.
Vamos dar uma olhada em um exemplo simples de Key Frame animation.
A seguir está o código XAML, que contém uma elipse e uma animação dupla com quadros-chave.
<UserControl x:Class = "LinearKeyFrames.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
Width = "400" Height = "300">
<UserControl.Resources>
<Storyboard x:Name = "ballAnim" SpeedRatio = "0.2">
<DoubleAnimation From = "0" Duration = "00:00:03" To = "96"
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Left)" />
<DoubleAnimationUsingKeyFrames
Storyboard.TargetName = "ellipse"
Storyboard.TargetProperty = "(Canvas.Top)">
<LinearDoubleKeyFrame KeyTime = "00:00:00" Value = "0"/>
<LinearDoubleKeyFrame KeyTime = "00:00:00.5" Value = "16" />
<LinearDoubleKeyFrame KeyTime = "00:00:01" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:01.5" Value = "112"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02" Value = "48"/>
<LinearDoubleKeyFrame KeyTime = "00:00:02.5" Value = "16"/>
<LinearDoubleKeyFrame KeyTime = "00:00:03" Value = "0"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White">
<Canvas>
<Ellipse x:Name = "ellipse" Fill = "Aqua" Width = "50" Height = "50" />
</Canvas>
</Grid>
</UserControl>Aqui está a implementação para mouse left evento button down, que começará a animação quando o usuário pressionar o botão esquerdo do mouse na página da web.
using System.Windows.Controls;
using System.Windows.Input;
namespace LinearKeyFrames {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
this.MouseLeftButtonDown += new MouseButtonEventHandler(Page_MouseLeftButtonDown);
}
void Page_MouseLeftButtonDown(object sender, MouseButtonEventArgs e) {
ballAnim.Begin();
}
}
}Quando o código acima for compilado e executado, você verá a seguinte saída.

Ao clicar na página da web, você verá que a bola começa a se mover.

Neste capítulo, veremos como os recursos do Silverlight estão reproduzindo vídeo e áudio. oMediaElementé o coração de todo o vídeo e áudio no Silverlight. Isso permite que você integre áudio e vídeo em seu aplicativo. oMediaElement classe funciona de maneira semelhante como Imageclasse. Basta apontá-lo para a mídia e ele renderiza áudio e vídeo.
A principal diferença é que será uma imagem em movimento, mas se você apontar para o arquivo que contém apenas áudio e nenhum vídeo, como um MP3, ele irá reproduzi-lo sem mostrar nada na tela.
MediaElement como elemento de interface do usuário
MediaElementderiva do elemento de estrutura, que é a classe base de todos os elementos da interface do usuário do Silverlight. Isso significa que oferece todas as propriedades padrão, então você pode modificar sua opacidade, pode definir o clipe, ou transformá-lo e assim.
Vamos dar uma olhada em um exemplo simples de MediaElement.
Abra o Microsoft Blend for Visual Studio e crie um novo projeto de aplicativo Silverlight.

Agora arraste um arquivo de vídeo ou áudio para a superfície de design do Blend.

Ele adicionará um MediaElement à superfície e também adicionará uma cópia do arquivo de vídeo em seu projeto. Você pode ver isso no explorador de soluções.

Você pode movê-lo, alterar seu tamanho, fazer coisas como aplicar uma rotação, etc.

Agora, ele irá gerar o XAML relacionado para você em MainPage.xaml arquivo como mostrado abaixo.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
<MediaElement.RenderTransform>
<CompositeTransform Rotation = "-18.384"/>
</MediaElement.RenderTransform>
</MediaElement>
</Grid>
</UserControl>Quando o aplicativo acima for compilado e executado, você verá que o vídeo está sendo reproduzido em sua página da web.

Controlando
o MediaElementapenas apresenta a mídia. Ele não oferece nenhum controle de player padrão. Ele começa a tocar automaticamente e para quando chega ao final, e não há nada que o usuário possa fazer para pausar ou controlá-lo de outra forma. Portanto, na prática, a maioria dos aplicativos deseja fornecer ao usuário um pouco mais de controle do que isso.
Você pode desativar a reprodução automática configurando AutoPlay para False. Isso significa que o media player não reproduzirá nada até que você peça.
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">Então, quando você quiser reproduzir o vídeo, basta chamar o MediaElement Play() method. Ele também oferece métodos de parar e pausar.
Vamos dar uma olhada no mesmo exemplo novamente e modificá-lo um pouco para permitir um pouco de controle. Anexe oMouseLeftButtonDown manipulador em MediaElement conforme mostrado no código XAML abaixo.
<UserControl x:Class = "MediaElementDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<MediaElement x:Name = "Microsoft_Silverlight_DEMO_mp4"
AutoPlay = "False"
MouseLeftButtonDown = "Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown"
Margin = "51,49,53,53"
Source = "/Microsoft Silverlight DEMO.mp4"
Stretch = "Fill" RenderTransformOrigin = "0.5,0.5">
</MediaElement>
</Grid>
</UserControl>Aqui está a implementação no MouseLeftButtonDown manipulador de eventos no qual verificará se o estado atual do elemento de mídia estiver em placas, ele pausará o vídeo, caso contrário, começará a reproduzir o vídeo.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MediaElementDemo {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void Microsoft_Silverlight_DEMO_mp4_MouseLeftButtonDown
(object sender, MouseButtonEventArgs e) {
if (Microsoft_Silverlight_DEMO_mp4.CurrentState == MediaElementState.Playing) {
Microsoft_Silverlight_DEMO_mp4.Pause();
} else {
Microsoft_Silverlight_DEMO_mp4.Play();
}
}
}
}Quando o código acima for compilado e executado, você verá a página da web em branco porque configuramos o AutoPlay propriedade para False. Ao clicar na página da web, o vídeo será iniciado.

Ao clicar na página da web novamente, o vídeo será pausado.
A impressão é um recurso importante para certos tipos de aplicativos. Neste capítulo, veremos as instalações relevantes do Silverlight.
APIs de impressão e as etapas básicas que todos os aplicativos Silverlight devem realizar se quiserem imprimir. Várias opções para escolher a impressão da água.
O mais simples é imprimir uma cópia dos elementos da interface do usuário que já estão na tela.
A maioria dos aplicativos deseja se tornar um pouco mais avançado do que isso e gerar conteúdo adaptado especificamente para impressão e, em alguns casos, será necessário dividir o conteúdo em várias páginas.
Etapas para impressão
Esteja você imprimindo um instantâneo ou algo que já esteja na tela, ou optando por uma impressão de várias páginas totalmente personalizada, as mesmas etapas básicas são necessárias.
No coração da API de impressão está a classe PrintDocument.
Você começa construindo um deles e, quando chama o método Print, ele mostra a interface de usuário padrão para iniciar um trabalho de impressão.

O usuário pode selecionar uma impressora e definir as configurações normalmente. Se o usuário decidir prosseguir clicando emPrint, a PrintDocument irá imediatamente aumentar seu PrintPage evento, e seu manipulador para esse evento fornece o conteúdo a ser impresso.
O argumento do evento oferece um PageVisual propriedade para este fim.
Você pode configurá-lo para qualquer elemento da interface de usuário do Silverlight, já visível na tela ou um novo que você criou especialmente para impressão.
Imprimindo Elementos Existentes
Elementos A opção mais simples é imprimir o conteúdo que já está na tela em seu aplicativo Silverlight. Desde oPrintPage argumentos do evento PageVisual, aceita qualquer elemento da interface do usuário, você pode escolher qualquer coisa em sua interface do usuário e imprimi-lo.
É apenas um pequeno passo usar a tecla PrintScreen para fazer uma captura de tela. É um pouco melhor do que isso porque o usuário não precisa colar manualmente a captura de tela em algum outro programa para recortá-la e imprimi-la. Ainda é apenas uma pequena melhora.
Imprimir conteúdo que já está na tela é problemático.
Em primeiro lugar, não há garantia de que um layout que funciona na tela funcione bem para o papel.
Vamos dar uma olhada em um exemplo simples em que o ScrollViewercontém alguns elementos da IU e seu layout adaptado para a tela. Ele é redimensionado com base no tamanho da janela do navegador e oferece barras de rolagem para garantir que tudo esteja acessível, mesmo se não couber.
A seguir está o código XAML.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>Aqui está o Print button implementação de evento de clique, que imprimirá o ScrollViewer e seus dados visíveis.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Como você pode ver, em Print button click event este PrintDocument objeto é criado, anexamos um manipulador ao seu evento PrintPage.
Você pode definir o PageVisual propriedade para se referir a ScrollViewer.
Então Print methodé chamado. Isso leva uma string, que aparecerá como o nome do trabalho na fila de impressão.
Quando o código acima for compilado e executado, você verá a seguinte saída.

Quando você clica no Print botão, você verá a caixa de diálogo Imprimir padrão.

Agora, selecione a impressora padrão. Para fins de demonstração, vamos selecionarOneNote e clique no Printbotão. Você vai ver issoScrollViewer é impresso.

Observe que as barras de rolagem ainda estão visíveis no ScrollViewer.
Árvore de UI personalizada
Em vez de imprimir o conteúdo que já está na tela, geralmente faz mais sentido construir uma árvore de elementos da interface do usuário especificamente para impressão. Dessa forma, você pode garantir que usará apenas elementos não interativos no papel e poderá criar um layout especializado mais adequado ao formato e ao tamanho do papel. Você pode criar um UserControl apenas para imprimir.
Vamos dar uma olhada em um exemplo simples criando um projeto Silverlight e adicionando um UserControl chamado PrintLayout.

Defina a largura e altura do tempo de design para ter aproximadamente a forma de papel. A seguir está o código XAML dePrintLayout.xaml Arquivo.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>A seguir está o código no MainPage.xaml arquivo, que contém um Print botão apenas.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>Aqui está o Click event implementação para botão de impressão.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Quando o código acima for compilado e executado, você verá a seguinte saída na página da web.

Clique Print e selecione OneNotepara imprimir o layout. Você verá que o layout é impresso.

Você pode ver que ele preencheu o espaço disponível. Recomendamos que você execute os exemplos acima para melhor compreensão.