Silverlight - Texto
Neste capítulo, veremos o que o Silverlight oferece para exibir texto. O bloco de texto é usado para toda a renderização de texto e Silverlight. Outros recursos importantes são -
- Pode ser usado para texto simples ou você pode aplicar uma mistura de estilos de formatação.
- O Silverlight oferece suporte a um conjunto padrão de fontes internas.
- Você também pode baixar fontes personalizadas quando o estilo visual de seu aplicativo precisa de algo menos comum.
TextBlock
Para exibir o texto, usamos o elemento de livro de texto do Silverlight, que é um controle leve para exibir pequenas quantidades de texto somente leitura. Na verdade, já vimos bastante isso, pois seu uso básico não precisa de muita explicação. Você acabou de definir a propriedade de texto e ele exibe esse texto para você.
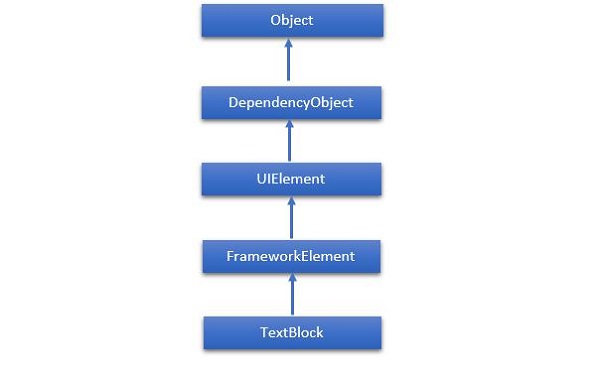
<TextBlock Text = "Print Testing" HorizontalAlignment Center" FontFamily = "Georgia"/>A herança hierárquica da classe TextBlock é a seguinte,

Dada a seguir são os comumente usados properties do TextBlock classe.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | ContentEnd Obtém um objeto TextPointer para o final do conteúdo de texto no TextBlock. |
| 2 | ContentStart Obtém um objeto TextPointer para o início do conteúdo de texto no TextBlock. |
| 3 | IsTextSelectionEnabled Obtém ou define um valor que indica se a seleção de texto está habilitada no TextBlock, seja por meio da ação do usuário ou da chamada da API relacionada à seleção. |
| 4 | IsTextSelectionEnabledProperty Identifica a propriedade de dependência IsTextSelectionEnabled. |
| 5 | LineHeight Obtém ou define a altura de cada linha de conteúdo. |
| 6 | MaxLines Obtém ou define o máximo de linhas de texto mostrado no TextBlock. |
| 7 | SelectedText Obtém um intervalo de texto do texto selecionado. |
| 8 | SelectionEnd Obtém a posição final do texto selecionado no TextBlock. |
| 9 | SelectionHighlightColor Obtém ou define o pincel usado para destacar o texto selecionado. |
| 10 | SelectionStart Obtém a posição inicial do texto selecionado no TextBlock. |
| 11 | Text Obtém ou define o conteúdo de texto de um TextBlock. |
| 12 | TextAlignment Obtém ou define um valor que indica o alinhamento horizontal do conteúdo do texto. |
| 13 | TextTrimming Obtém ou define o comportamento de corte de texto a ser empregado quando o conteúdo ultrapassa a área de conteúdo. |
| 14 | TextWrapping Obtém ou define como o TextBlock quebra o texto. |
Dada a seguir são comumente usados events do TextBlock classe.
| Sr. Não. | Descrição do Evento |
|---|---|
| 1 | ContextMenuOpening Ocorre quando o sistema processa uma interação que exibe um menu de contexto. |
| 2 | SelectionChanged Ocorre quando a seleção de texto é alterada. |
Dada a seguir são os comumente usados methods dentro TextBlock classe.
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | Focus Foca o TextBlock, como se fosse um controle convencionalmente focável. |
| 2 | Select Seleciona um intervalo de texto no TextBlock. |
| 3 | SelectAll Seleciona todo o conteúdo no TextBlock. |
Corre
Às vezes, você deseja um controle refinado sobre a formatação e a definição de um estilo para um bloco de texto inteiro. Às vezes é útil formatar palavras individuais ou até letras, e se você quiser isso, em vez de usar oText propriedade, você coloca o texto dentro do TextBlockcomo conteúdo. Se você estiver usando um código, isso corresponde à adição de itens aoTextBlock propriedade inline.
Usando essa abordagem, você pode adicionar uma série de elementos de execução. Cada Run suporta a mesma família de fontes, espessura frontal, primeiro plano e outras propriedades para controlar o estilo do texto. Embora Run seja um elemento separado, isso não interrompe o fluxo.
Vejamos um exemplo simples, que contém vários Run elemento dentro TextBlock. A seguir está o código XAML.
<UserControl x:Class = "SilverlightRunDemo.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock Width = "192" TextWrapping = "Wrap" FontFamily = "Verdana">
<Run Text = "Hello, " />
<Run FontWeight = "Bold" Text = "world!" />
<Run Text = "You" />
<Run FontStyle = "Italic" Text = " are " />
<Run Text = "learning" FontSize = "40" FontFamily = "01d English Text MT" />
<Run Text = " the " />
<Run Text = "basics of " Foreground = "Blue" />
<Run Text = " Silverlight." FontSize = "30" />
</TextBlock>
</Grid>
</UserControl>Quando o código acima for compilado e executado, você verá a seguinte saída.

Como você pode ver, este bloco de texto é organizado com diferentes estilos de formatação usando o Run elemento.
A propósito, você não precisa agrupar cada pedaço de texto em uma execução. Você pode deixar a maior parte do conteúdo de um bloco de texto como texto simples e apenas aplicarrun para as partes que precisam de formatação diferente, conforme mostrado abaixo.
<TextBlock> Hello,
<Run FontWeight = "Bold" Text =" world!"/>
</TextBlock>LineBreak
O Silverlight geralmente ignora quebras de linha no XAML. Ele assume que a maioria dos espaços em branco existem para facilitar a leitura, porque você realmente deseja que esse espaço apareça.
Vamos dar uma olhada neste código XAML, que contém três linhas separadas de texto.
<TextBlock>
This is not the end.
It is not even the beginning of the end.
But it is, perhaps, the end of the beginning
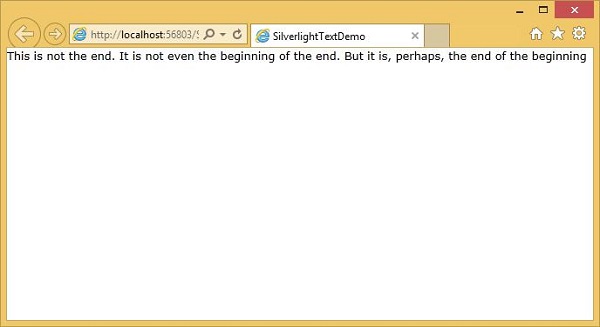
</TextBlock>Quando o código acima for compilado e executado, você verá a seguinte saída.

Como você pode ver, ele ignorou as quebras de linha e executou todo o texto junto.
Se você habilitar text wrapping, ele colocará quebras de linha onde for necessário para fazer o texto caber, mas irá ignorar as quebras de linha em seu exemplo.
Se você deseja apenas adicionar quebras de linha explícitas, você precisa adicionar uma marca de quebra de linha dentro do seu bloco de texto. O texto a seguir começará em uma nova linha.
Vamos dar uma olhada no mesmo exemplo novamente adicionando o LineBreak tag.
<TextBlock FontSize = "16">
This is not the end.
<LineBreak/>
It is not even the beginning of the end.
<LineBreak/>
But it is, perhaps, the end of the beginning
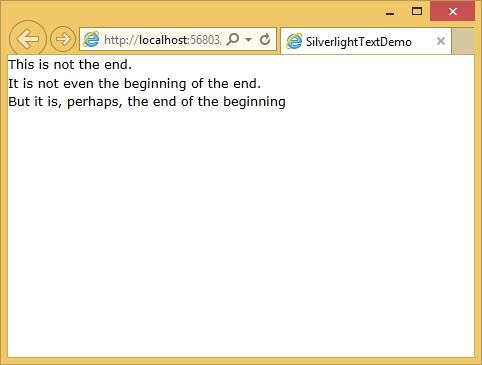
</TextBlock>Quando o código acima for executado, você verá que agora se parece com o especificado em XAML.

Fontes integradas
O Silverlight tem um conjunto fixo de famílias de fontes integradas. Na verdade, as fontes têm nomes de família diferentes por motivos históricos. A família padrão é tecnicamente diferente no Mac OS e no Windows, como no Mac OS é Lucida Grande, enquanto no Windows é quase idêntica, mas chamada de Lucida Sans Unicode.
Algumas das fontes mais comumente usadas são fornecidas abaixo.
| Fontes |
|---|
| Arial |
| Arial Black |
| Comic Sans MS |
| Courier New |
| Georgia |
| Lucida Grande (Mac) ou Lucida Sans Unicode (Windows) |
| Times New Roman |
| Trebuchet MS |
| Verdana |