Silverlight - manipulação de entrada
Neste capítulo, aprenderemos como lidar com a entrada do usuário em aplicativos Silverlight. O Silverlight fornece uma API poderosa com a ajuda da qual um aplicativo pode obter entrada de vários dispositivos, como mouse, teclado e toque, etc.
Tipos de entrada
Existem várias maneiras diferentes de um usuário interagir com seu aplicativo. A maneira mais óbvia é com um mouse. Silverlight oferece eventos para rastreamento -
- Movimentos do mouse
- Cliques de botão e
- Atividade de roda
Há também o teclado, é claro, e o Silverlight também oferece suporte para entrada de tela de toque. Se você está familiarizado com o suporte de toque no Windows, sabe que a entrada de toque pode ser representada como eventos de baixo nível, fornecendo informações detalhadas, ou pode ser resumida em eventos de alto nível chamados gestos.
Eventos de mouse
Vamos começar examinando os eventos de entrada do mouse que o Silverlight oferece. Alguns eventos estão relacionados ao movimento do ponteiro do mouse.
o MouseMove O evento é gerado sempre que o ponteiro se move enquanto está sobre os elementos aos quais você anexou o manipulador.
Você também ganha MouseEnter e MouseLeave eventos para notificá-lo quando o mouse se move para dentro e para fora do elemento.
A seguir, é fornecido o código XAML no qual elipse e TextBlock são adicionados.
<UserControl x:Class="MouseInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<TextBlock x:Name = "mouseText" FontSize = "40"
VerticalAlignment = "Top" Height = "76" Margin = "0,10,0,0" />
<Ellipse
Name = "myEllipse"
Width = "320" Height = "150" HorizontalAlignment = "Left"
VerticalAlignment = "Top" Margin = "27,103,0,0"
Stroke = "Black" StrokeThickness = "10" Fill = "#00FF0000"
MouseEnter = "myEllipse_MouseEnter"
MouseLeave = "myEllipse_MouseLeave"
MouseMove = "myEllipse_MouseMove" />
</Grid>
</UserControl>Dada a seguir é a implementação para diferentes mouse input eventos.
using System.Windows.Controls;
using System.Windows.Input;
using System.Windows.Media;
namespace MouseInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void myEllipse_MouseEnter(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Enter";
myEllipse.Stroke = new SolidColorBrush(Colors.Blue);
}
private void myEllipse_MouseLeave(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Leave";
myEllipse.Stroke = new SolidColorBrush(Colors.Black);
}
private void myEllipse_MouseMove(object sender, MouseEventArgs e) {
mouseText.Text = "Mouse Move: " + e.GetPosition(myEllipse);
}
}
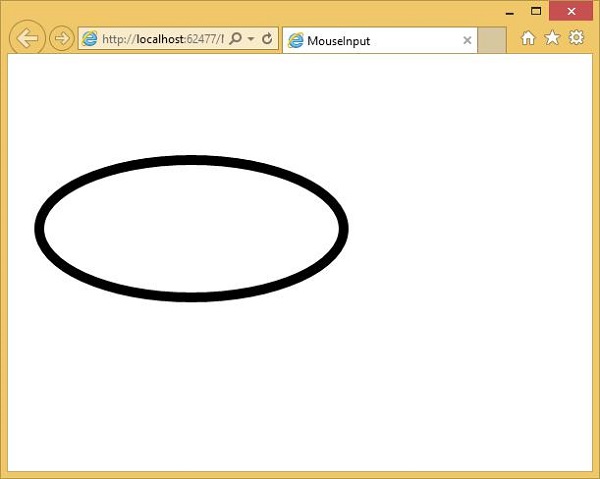
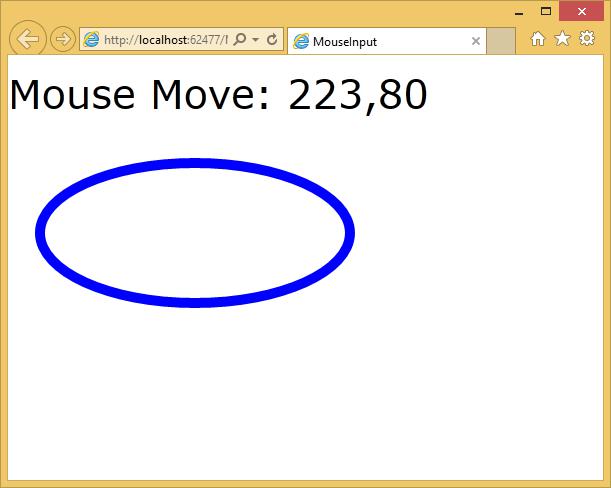
}Quando o código acima for compilado e executado, você verá a seguinte saída.

Quando o mouse entrar na elipse, você verá a mudança na cor e nas coordenadas.

Quando o mouse sair da elipse, ele mostrará uma mensagem 'mouse leave'e mudará para a cor padrão.

Teclado
A maneira mais fácil de um usuário inserir dados textuais em seu aplicativo é por meio do teclado, quando disponível. Lembre-se de que nem todos os dispositivos móveis têm teclados, exceto laptops e desktops.
O Silverlight oferece dois eventos simples para entrada de teclado, KeyUp e KeyDown.
Ambos passam por um KeyEventArgs ao manipulador, e a propriedade Key indica qual tecla foi pressionada.
No exemplo abaixo, algumas das entradas do teclado são tratadas.
O exemplo a seguir define um manipulador para o evento Click e um manipulador para o KeyDown evento.
A seguir é fornecido o código XAML no qual diferentes elementos de interface do usuário são adicionados.
<UserControl x:Class = "KeyboardInput.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel Orientation = "Horizontal" KeyDown = "OnTextInputKeyDown">
<TextBox Width = "400" Height = "30" Margin = "10"/>
<Button Click = "OnTextInputButtonClick"
Content = "Open" Margin = "10" Width = "50" Height = "30"/>
</StackPanel>
</Grid>
</UserControl>Abaixo está o código C # no qual diferentes eventos de teclado e clique são tratados.
using System.Windows;
using System.Windows.Controls;
using System.Windows.Input;
namespace KeyboardInput {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void OnTextInputKeyDown(object sender, KeyEventArgs e) {
if (e.Key == Key.O) {
handle();
e.Handled = true;
}
}
private void OnTextInputButtonClick(object sender, RoutedEventArgs e) {
handle();
//e.Handled = true;
}
public void handle() {
MessageBox.Show("Do you want to open a file?");
}
}
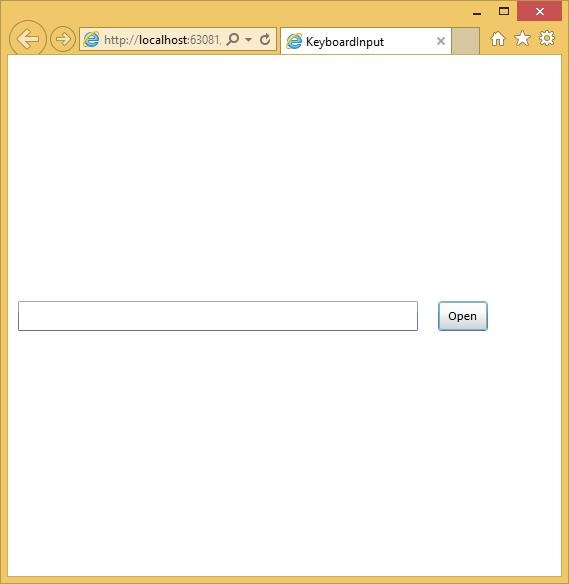
}Quando o código acima for compilado e executado, você verá o seguinte -

Se você clicar no Open botão ou clique na caixa de texto e clique OK, então ele exibirá a mesma mensagem.

Recomendamos que você execute o exemplo acima para melhor compreensão.