Silverlight - Modelos
UMA Templatedescreve a aparência geral e a aparência visual do controle. Para cada controle, há um modelo padrão associado a ele, que dá a aparência a esse controle.
No aplicativo WPF, você pode criar facilmente seus próprios modelos quando quiser personalizar o comportamento visual e a aparência visual de um controle.
Alguns recursos importantes são -
Todos os elementos da IU têm algum tipo de aparência, bem como comportamento, por exemplo Button tem aparência e comportamento.
Click evento ou mouse hover evento são os comportamentos, que são disparados em resposta a um clique e passar o mouse e há uma aparência padrão do botão, que pode ser alterado pelo Control modelo.
Vejamos um exemplo simples novamente em que um botão é definido com um modelo.
<UserControl x:Class = "ButtonTemplate.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d" d:DesignWidth = "640" d:DesignHeight = "480">
<Grid x:Name = "LayoutRoot" HorizontalAlignment = "Center"
VerticalAlignment = "Center">
<Button Height = "100" Width = "100" Content = "Click!"
HorizontalContentAlignment = "Left" Click = "button_Click">
<Button.Template>
<ControlTemplate TargetType = "Button">
<Grid>
<Ellipse Fill = "Gray" Stroke = "Black"
StrokeThickness = "3" Margin = "-64,0,0,0" />
<ContentPresenter HorizontalAlignment = "{TemplateBinding
HorizontalContentAlignment}" VerticalAlignment = "Center"
Content = "{TemplateBinding Content}" />
</Grid>
</ControlTemplate>
</Button.Template>
</Button>
</Grid>
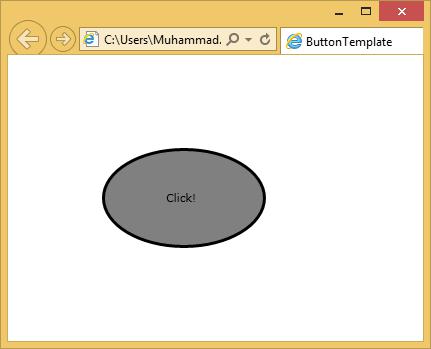
</UserControl>Quando o código acima for compilado e executado, você verá a seguinte saída.

Conectando o modelo
Todos os recursos de controle, que queremos modelar, estão com ligações de template. Alguns aspectos são um pouco mais complexos. Por exemplo, sempre que você tiver uma forma de modelo de conteúdo, a vinculação do modelo por si só não é suficiente para ver no botão. Também temos que usar um apresentador de conteúdo, conforme mostrado no exemplo acima.