Silverlight - estado visual
É bom se o seu usuário puder dizer qual bit de um aplicativo provavelmente responderá à entrada. Até certo ponto, isso pode ser feito tornando os botões parecidos com botões. Se algo parece clicável, provavelmente é.
Entretanto, uma convenção no design moderno da interface do usuário é que um elemento da interface do usuário também deve sinalizar a disposição de responder mudando seus pais quando o mouse passa sobre eles.
Por exemplo, o controle de botão embutido muda ligeiramente seu plano de fundo, quando o mouse se move, para indicar que é interativo e, em seguida, muda ainda mais os pais quando clicado para torná-lo parecido com o selecionado. Quase todos os controles precisam fazer isso e os designers precisam de uma maneira de criar e editar as animações para que isso aconteça.
Grupo de estado e estado
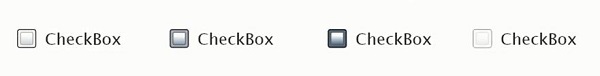
Vejamos um exemplo de estado visual em ação. Considere uma caixa de seleção. Ele pode ser desmarcado ou verificado e, se você escolher, pode suportar um terceiro estado indeterminado. O controle precisa ter uma aparência diferente para todos os três casos. Portanto, temos três estados visuais.

Para demonstrar que está pronto para responder à entrada do usuário, a caixa de seleção muda ligeiramente sua aparência quando o mouse se move sobre ela e muda ainda mais quando o mouse é mantido lá. Um quarto estado deve ser considerado se a caixa de seleção estiver desabilitada, parece ótimo e sinaliza que não vai responder à entrada do usuário.

Portanto, temos outros quatro estados aqui. A qualquer momento, o estado visual de uma caixa de seleção deve serNormal, Mouse over, Checked ou Disabled. Ao mesmo tempo, deve serchecked, unchecked ou indeterminate.
Visual State Manager
Uma vez que seus modelos definem a aparência dos controles, o modelo precisa definir o que acontece com cada um dos estados visuais. Os modelos que examinamos até agora não contêm essas informações. Como resultado, a aparência dos controles permanece estática, independentemente de seu estado atual.
Para adicionar estados visuais a um modelo, você começa adicionando um elemento de propriedade.
A coisa mais simples que você pode fazer para o tratamento do estado visual é definir a animação que será executada quando o controle entrar em um determinado estado.
Os controles notificam a classe do gerenciador de estado visual sempre que mudam de estado.
O gerenciador de estado visual então examina esta seção do modelo e descobre qual animação executar.
Então, quando a caixa de seleção entrar no estado do mouse, esta animação será executada, mudando a cor de alguma parte de um modelo.
Vamos dar uma olhada em um exemplo simples usando os mecanismos de estado visual para fazer um modelo personalizado para uma caixa de seleção que reflete as mudanças de estado.
A seguir está o código XAML para o modelo personalizado da caixa de seleção com visual state.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
x:Class = "CheckboxVisualState.Page"
Width = "640" Height="480"
xmlns:vsm = "clrnamespace:System.Windows;assembly = System.Windows"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d">
<UserControl.Resources>
<ControlTemplate x:Key = "CheckBoxControlTemplate1" TargetType = "CheckBox">
<Grid>
<vsm:VisualStateManager.VisualStateGroups>
<vsm:VisualStateGroup x:Name = "FocusStates">
<vsm:VisualState x:Name = "ContentFocused"/>
<vsm:VisualState x:Name = "Focused"/>
<vsm:VisualState x:Name = "Unfocused"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CommonStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "MouseOver">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFFF0000"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Pressed">
<Storyboard>
<ColorAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "background"
Storyboard.TargetProperty = "(Shape.Fill).
(SolidColorBrush.Color)">
<SplineColorKeyFrame KeyTime = "00:00:00" Value = "#FFCEFF00"/>
</ColorAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Disabled"/>
<vsm:VisualState x:Name = "Normal"/>
</vsm:VisualStateGroup>
<vsm:VisualStateGroup x:Name = "CheckStates">
<vsm:VisualStateGroup.Transitions>
<vsm:VisualTransition GeneratedDuration = "00:00:00.5000000"/>
</vsm:VisualStateGroup.Transitions>
<vsm:VisualState x:Name = "Checked">
<Storyboard>
<DoubleAnimationUsingKeyFrames BeginTime = "00:00:00"
Duration = "00:00:00.0010000" Storyboard.TargetName = "checkPath"
Storyboard.TargetProperty = "(UIElement.Opacity)">
<SplineDoubleKeyFrame KeyTime = "00:00:00" Value = "1"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</vsm:VisualState>
<vsm:VisualState x:Name = "Unchecked"/>
<vsm:VisualState x:Name = "Indeterminate"/>
</vsm:VisualStateGroup>
</vsm:VisualStateManager.VisualStateGroups>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto"/>
<ColumnDefinition Width = "3.61782296696066"/>
<ColumnDefinition Width = "Auto"/>
</Grid.ColumnDefinitions>
<Canvas Height = "50" HorizontalAlignment = "Left" VerticalAlignment = "Top"
Width = "50">
<Rectangle Height = "33.746" x:Name = "background" Width = "33.746"
Canvas.Left = "8.452" Canvas.Top = "7.88" Fill = "#FFFFFFFF"
Stroke = "#FF000000"
RadiusX = "5.507" RadiusY = "5.507"/>
<Path Height = "40.25" x:Name = "checkPath" Width = "39.75" Opacity = "0"
Canvas.Left = "5.959" Canvas.Top = "7.903" Stretch = "Fill"
Stroke = "#FF1F9300" StrokeThickness = "3"
Data = "M1.5,1.5 C15.495283,8.7014561 27.056604,18.720875 33.75,33.75
M36,3.75 C22.004717,10.951456 10.443395,20.970875 3.7499986,36"/>
</Canvas>
<ContentPresenter HorizontalAlignment = "Left"
Margin = "{TemplateBinding Padding}"
VerticalAlignment = "{TemplateBinding VerticalContentAlignment}"
Grid.Column = "2" Grid.ColumnSpan = "1" d:LayoutOverrides = "Height"/>
</Grid>
</ControlTemplate>
</UserControl.Resources>
<Grid x:Name = "LayoutRoot" Background = "White" >
<CheckBox HorizontalAlignment = "Left"
Margin = "52.5410003662109,53.5970001220703,0,0" VerticalAlignment = "Top"
Template = "{StaticResource CheckBoxControlTemplate1}"
Content = "CheckBox"/>
</Grid>
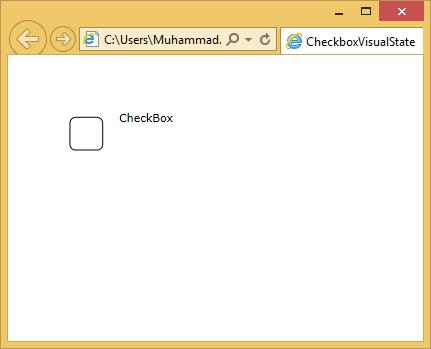
</UserControl>Quando o código acima for compilado e executado, você verá a seguinte página da web, que contém um checkbox.

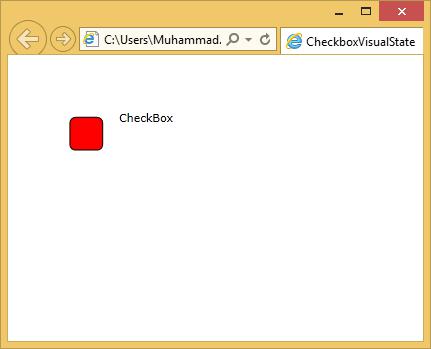
Quando o cursor entrar na região da caixa de seleção, ele mudará o estado.

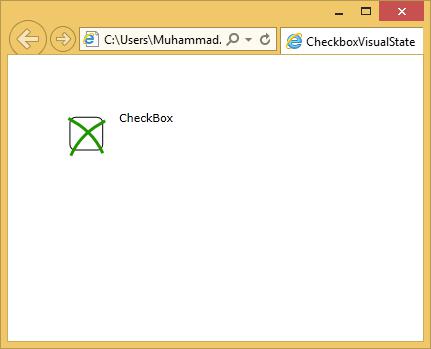
Quando você clica no checkbox, você verá o seguinte estado.

Recomendamos que você execute o exemplo acima para um melhor entendimento.