Silverlight - Layout Dinâmico
o Canvasé o menos interessante de todos os painéis de layout do Silverlight. Os outros painéis permitemDynamic Layouts, o que significa que os layouts podem se adaptar conforme o número de itens exibidos muda, ou o tamanho das informações exibidas varia, ou se a quantidade de espaço disponível para o aplicativo muda porque o usuário redimensionou o navegador.
Silverlight oferece dois painéis com estratégias de layout dinâmico.
StackPanel - que organiza os elementos em uma pilha vertical ou horizontal.
Grid - que fornece um sistema de layout flexível em forma de grade ou de mesa.
Stack Panel
O painel de pilha é um painel de layout simples e útil em XAML. DentroStack Panel, os elementos filho podem ser organizados em uma única linha horizontal ou verticalmente com base em sua propriedade de orientação. Geralmente é usado sempre que qualquer tipo de lista precisa ser criado. ItemsControls usam painéis de pilha.Menu, ListBox e ComboBox são o painel de layout interno padrão.
Dada a seguir são os comumente usados properties do StackPanel.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | Background Obtém ou define um pincel que preenche a área de conteúdo do painel. (Herdado do painel) |
| 2 | Children Obtém um UIElementCollection de elementos filho deste painel. (Herdado do painel.) |
| 3 | Height Obtém ou define a altura sugerida do elemento. (Herdado de FrameworkElement.) |
| 4 | ItemHeight Obtém ou define um valor que especifica a altura de todos os itens contidos em um WrapPanel. |
| 5 | ItemWidth Obtém ou define um valor que especifica a largura de todos os itens contidos em um WrapPanel. |
| 6 | LogicalChildren Obtém um enumerador que pode iterar os elementos filhos lógicos deste elemento Panel. (Herdado do painel.) |
| 7 | LogicalOrientation A orientação do painel, se o painel suportar layout em apenas uma dimensão. (Herdado do painel.) |
| 8 | Margin Obtém ou define a margem externa de um elemento. (Herdado de FrameworkElement.) |
| 9 | Name Obtém ou define o nome de identificação do elemento. O nome fornece uma referência para que o code-behind, como o código do manipulador de eventos, possa se referir a um elemento de marcação depois de ser construído durante o processamento por um processador XAML. (Herdado de FrameworkElement.) |
| 10 | Orientation Obtém ou define um valor que especifica a dimensão na qual o conteúdo filho é organizado. |
| 11 | Parent Obtém o elemento pai lógico deste elemento. (Herdado de FrameworkElement.) |
| 12 | Resources Obtém ou define o dicionário de recursos definido localmente. (Herdado de FrameworkElement.) |
| 13 | Style Obtém ou define o estilo usado por este elemento quando ele é renderizado. (Herdado de FrameworkElement.) |
| 14 | Width Obtém ou define a largura do elemento. (Herdado de FrameworkElement.) |
O exemplo a seguir mostra como adicionar elementos filho a um StackPanel. A seguir está a implementação XAML em queButtons são criados dentro de um StackPanel com algumas propriedades.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<StackPanel>
<Button x:Name = "button" Content = "Button" Margin = "10" />
<Button x:Name = "button1" Content = "Button" Margin = "10"/>
<Button x:Name = "button2" Content = "Button" Margin = "10"/>
<Button x:Name = "button3" Content = "Button" Margin = "10"/>
</StackPanel>
</Grid>
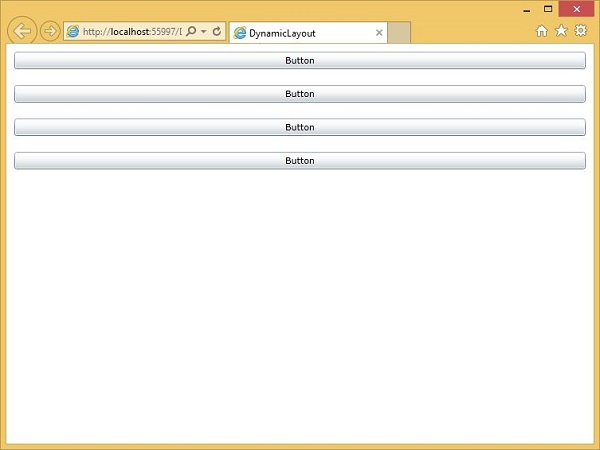
</UserControl>Quando o código acima for compilado e executado, você verá a seguinte saída.

O StackPanel tenta fazer com que cada elemento tenha o espaço necessário na direção do empilhamento.
Agora, se você redimensionar o navegador, verá que a largura dos botões também mudou.

Rede
O painel de grade fornece uma área flexível, que consiste em linhas e colunas. DentroGrid, os elementos filhos podem ser organizados em forma tabular. Um elemento pode ser adicionado a qualquer linha e coluna específica usandoGrid.Row e Grid.Columnpropriedades. Por padrão, oGridO painel é criado com uma linha e uma coluna. Várias linhas e colunas são criadas porRowDefinitions e ColumnDefinitionspropriedades. A altura das linhas e a largura das colunas podem ser definidas das seguintes três maneiras -
Fixed value - Para atribuir um tamanho fixo de unidades lógicas (1/96 polegada).
Auto - Ele ocupará o espaço necessário para os controles nessa linha / coluna específica.
Star (*) - Vai ocupar o espaço restante quando Auto e fixed sized estão preenchidos.
Dada a seguir são os comumente usados properties do Grid classe.
| Sr. Não. | Descrição da Propriedade |
|---|---|
| 1 | Background Obtém ou define um pincel que preenche a área de conteúdo do painel. (Herdado do painel) |
| 2 | Children Obtém um UIElementCollection de elementos filho deste painel. (Herdado do painel.) |
| 3 | ColumnDefinitions Obtém uma lista de objetos ColumnDefinition definidos nesta instância de Grid. |
| 4 | Height Obtém ou define a altura sugerida do elemento. (Herdado de FrameworkElement.) |
| 5 | ItemHeight Obtém ou define um valor que especifica a altura de todos os itens contidos em um WrapPanel. |
| 6 | ItemWidth Obtém ou define um valor que especifica a largura de todos os itens contidos em um WrapPanel. |
| 7 | Margin Obtém ou define a margem externa de um elemento. (Herdado de FrameworkElement.) |
| 8 | Name Obtém ou define o nome de identificação do elemento. O nome fornece uma referência para que o code-behind, como o código do manipulador de eventos, possa se referir a um elemento de marcação depois de ser construído durante o processamento por um processador XAML. (Herdado de FrameworkElement.) |
| 9 | Orientation Obtém ou define um valor que especifica a dimensão na qual o conteúdo filho é organizado. |
| 10 | Parent Obtém o elemento pai lógico deste elemento. (Herdado de FrameworkElement.) |
| 11 | Resources Obtém ou define o dicionário de recursos definido localmente. (Herdado de FrameworkElement.) |
| 12 | RowDefinitions Obtém uma lista de objetos RowDefinition definidos nesta instância de Grid. |
| 13 | Style Obtém ou define o estilo usado por este elemento quando ele é renderizado. (Herdado de FrameworkElement.) |
| 14 | Width Obtém ou define a largura do elemento. (Herdado de FrameworkElement.) |
Dada a seguir são os comumente usados methods do Grid classe.
| Sr. Não. | Método e Descrição |
|---|---|
| 1 | GetColumn Obtém o valor da propriedade anexada Grid.Column XAML do FrameworkElement especificado. |
| 2 | GetColumnSpan Obtém o valor da propriedade anexada Grid.ColumnSpan XAML do FrameworkElement especificado. |
| 3 | GetRow Obtém o valor da propriedade anexada Grid.Row XAML do FrameworkElement especificado. |
| 4 | SetColumn Define o valor da propriedade XAML anexada Grid.Column no FrameworkElement especificado. |
| 5 | SetRow Define o valor da propriedade anexada Grid.Row XAML no FrameworkElement especificado. |
| 6 | SetRowSpan Define o valor da propriedade anexada Grid.RowSpan XAML no FrameworkElement especificado. |
O exemplo a seguir mostra como adicionar os elementos filho em uma grade para especificá-lo em uma forma tabular. A seguir, é fornecida a implementação XAML na qual alguns elementos da interface do usuário são adicionados.
<UserControl x:Class = "DynamicLayout.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "130" />
<ColumnDefinition Width = "1*" />
<ColumnDefinition Width = "2*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "50" />
</Grid.RowDefinitions>
<TextBlock Grid.Column = "0" Grid.Row = "0"
Text = "Content that no longer fits, not even close here"
TextWrapping = "Wrap" />
<Button Grid.Column = "1" Grid.Row = "0" Content = "OK" />
<Ellipse Grid.Column = "1" Grid.Row = "1" Fill = "Aqua" />
<Rectangle Grid.Column = "2" Grid.Row = "1" Fill = "Orchid" RadiusX = "20" RadiusY = "20" />
</Grid>
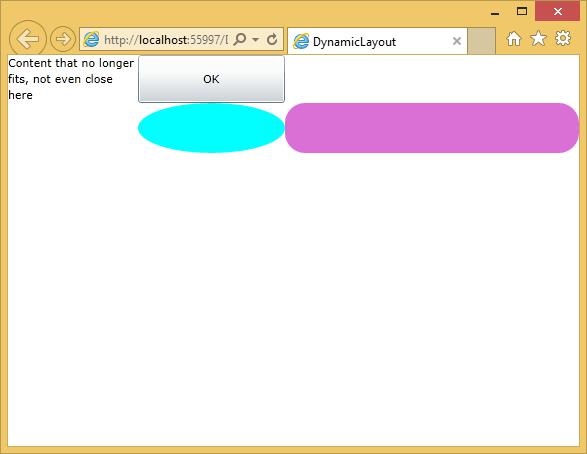
</UserControl>A primeira coluna é definida para um tamanho fixo. Qualquer elemento nesta coluna terá essa largura.Grid.Column e Grid.Row As propriedades especificam em qual linha e coluna esses itens estão, e essas são propriedades baseadas em 0.
A segunda ou terceira colunas têm uma largura de 1* e 2*. Isso significa que eles dividem o espaço que sobra depois que as colunas fixas e de largura automática ocupam seu espaço. O significado do1 e 2 aqui é que o 2* coluna recebe o dobro de espaço do 1* coluna.
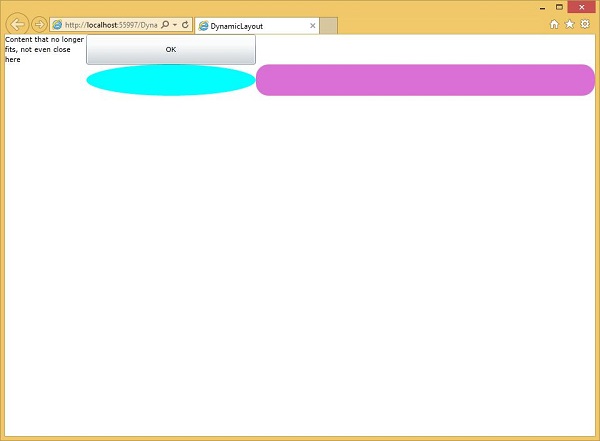
Quando o código acima for executado, você verá a seguinte saída.

Quando você redimensiona o aplicativo, o conteúdo dessas duas colunas é redimensionado para corresponder. A propósito, o valor absoluto de uma linha ou coluna do tamanho de uma estrela não importa; são apenas as proporções que são importantes.