Silverlight - Impressão
A impressão é um recurso importante para certos tipos de aplicativos. Neste capítulo, veremos as instalações relevantes do Silverlight.
APIs de impressão e as etapas básicas que todos os aplicativos Silverlight devem realizar se quiserem imprimir. Várias opções para escolher a impressão da água.
O mais simples é imprimir uma cópia dos elementos da interface do usuário que já estão na tela.
A maioria dos aplicativos deseja se tornar um pouco mais avançado do que isso e gerar conteúdo adaptado especificamente para impressão e, em alguns casos, será necessário dividir o conteúdo em várias páginas.
Etapas para impressão
Esteja você imprimindo um instantâneo ou algo já na tela, ou indo para uma saída de impressão de várias páginas totalmente personalizada, as mesmas etapas básicas são necessárias.
No coração da API de impressão está a classe PrintDocument.
Você começa construindo um deles e, quando chama o método Print, ele mostra a interface de usuário padrão para iniciar um trabalho de impressão.

O usuário pode selecionar uma impressora e definir as configurações normalmente. Se o usuário decidir prosseguir clicando emPrint, a PrintDocument irá imediatamente aumentar seu PrintPage evento, e seu manipulador para esse evento fornece o conteúdo a ser impresso.
O argumento do evento oferece um PageVisual propriedade para este fim.
Você pode configurá-lo para qualquer elemento da interface de usuário do Silverlight, já visível na tela ou um novo que você criou especialmente para impressão.
Imprimindo Elementos Existentes
Elementos A opção mais simples é imprimir o conteúdo que já está na tela em seu aplicativo Silverlight. Desde oPrintPage argumentos do evento PageVisual, aceita qualquer elemento da interface do usuário, você pode escolher qualquer coisa na interface do usuário e imprimi-lo.
É apenas um pequeno passo usar a tecla PrintScreen para fazer uma captura de tela. É marginalmente melhor do que isso porque o usuário não precisa colar manualmente a captura de tela em algum outro programa para recortá-la e imprimi-la. Ainda é apenas uma pequena melhora.
Imprimir conteúdo que já está na tela é problemático.
Em primeiro lugar, não há garantia de que um layout que funciona na tela funcione bem para o papel.
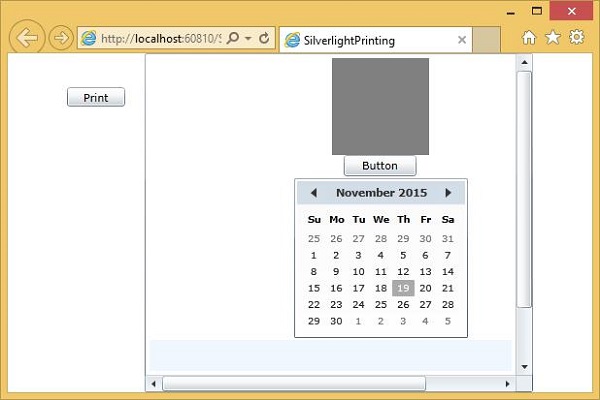
Vamos dar uma olhada em um exemplo simples em que o ScrollViewercontém alguns elementos da IU e seu layout adaptado para a tela. Ele é redimensionado com base no tamanho da janela do navegador e oferece barras de rolagem para garantir que tudo esteja acessível, mesmo se não couber.
A seguir está o código XAML.
<UserControl
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:sdk = "http://schemas.microsoft.com/winfx/2006/xaml/presentation/sdk"
x:Class = "SilverlightPrinting.MainPage"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "500">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button x:Name = "print" Content = "Print" Click = "print_Click" Width = "60"
Height = "20" Margin = "10,10,430,270"/>
<ScrollViewer x:Name = "myScrollViewer"
HorizontalScrollBarVisibility = "Auto"
VerticalScrollBarVisibility = "Auto"
Width = "400" Margin = "90,0,10,0">
<StackPanel>
<Rectangle Fill = "Gray" Width = "100" Height = "100" />
<Button x:Name = "button" Content = "Button" Width = "75"/>
<sdk:Calendar Height = "169" Width = "230"/>
<Rectangle Fill = "AliceBlue" Width = "475" Height = "100" />
</StackPanel>
</ScrollViewer>
</Grid>
</UserControl>Aqui está o Print button implementação de evento de clique, que imprimirá o ScrollViewer e seus dados visíveis.
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace SilverlightPrinting {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void print_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new System.EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Print Screen Content");
}
private void pd_PrintPage(object sender, PrintPageEventArgs e) {
e.PageVisual = myScrollViewer;
}
}
}Como você pode ver, em Print button click event este PrintDocument objeto é criado, anexamos um manipulador ao seu evento PrintPage.
Você pode definir o PageVisual propriedade para se referir a ScrollViewer.
Então Print methodé chamado. Isso leva uma string, que aparecerá como o nome do trabalho na fila de impressão.
Quando o código acima for compilado e executado, você verá a seguinte saída.

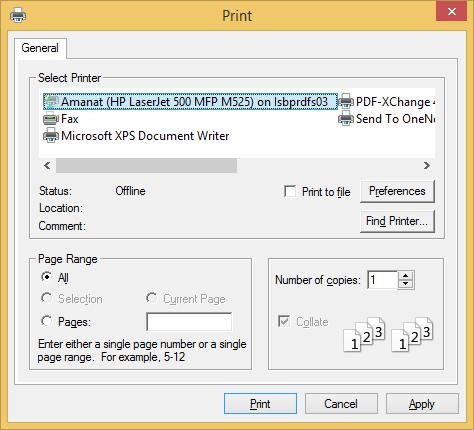
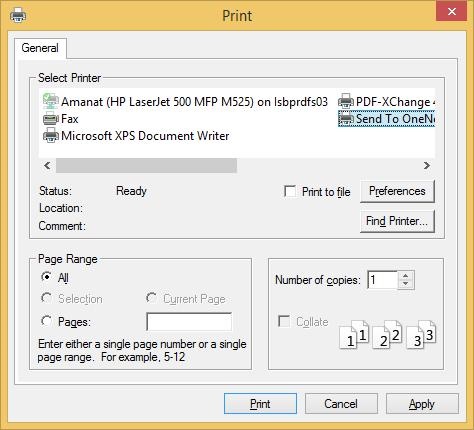
Quando você clica no Print botão, você verá a caixa de diálogo Imprimir padrão.

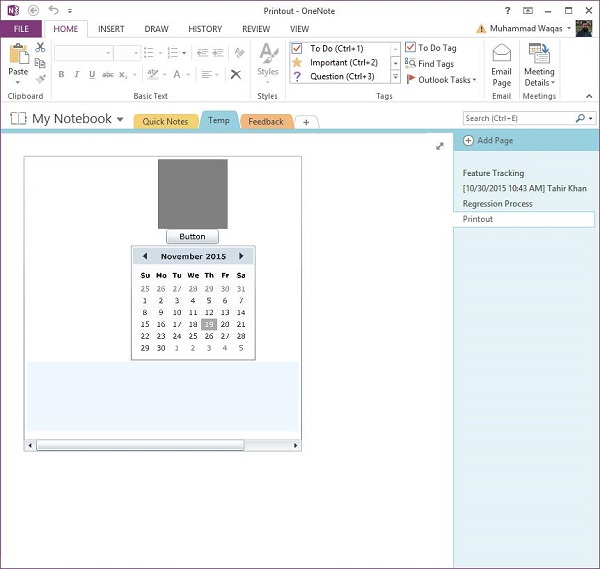
Agora, selecione a impressora padrão. Para fins de demonstração, vamos selecionarOneNote e clique no Printbotão. Você vai ver issoScrollViewer é impresso.

Observe que as barras de rolagem ainda estão visíveis no ScrollViewer.
Árvore de IU personalizada
Em vez de imprimir o conteúdo que já está na tela, geralmente faz mais sentido construir uma árvore de elementos da interface do usuário especificamente para impressão. Dessa forma, você pode garantir que usará apenas elementos não interativos no papel e poderá criar um layout especializado que seja mais adequado ao formato e ao tamanho do papel. Você pode criar um UserControl apenas para imprimir.
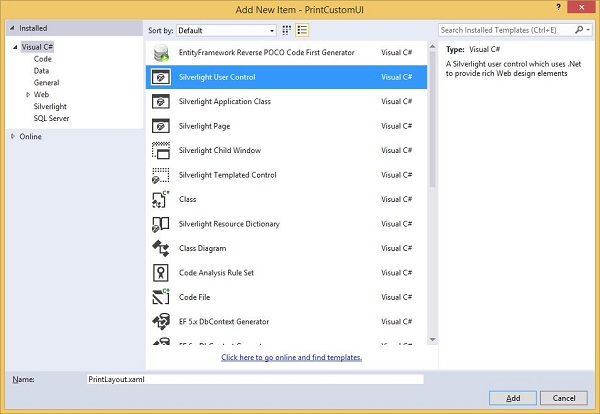
Vamos dar uma olhada em um exemplo simples, criando um projeto Silverlight e adicionando um UserControl chamado PrintLayout.

Defina a largura e altura do tempo de design para ter aproximadamente a forma de papel. A seguir está o código XAML dePrintLayout.xaml Arquivo.
<UserControl x:Class = "PrintCustomUI.PrintLayout"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "768" d:DesignWidth = "960">
<Grid x:Name = "LayoutRoot" Background = "White">
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<TextBlock Text = "Silverlight" HorizontalAlignment = "Center"
FontSize = "60" FontWeight = "Bold" FontFamily = "Georgia" />
<TextBlock Grid.Row = "2" Text = "Print Testing"
HorizontalAlignment = "Center" FontFamily = "Georgia"
FontSize = "24" Margin = "0,10"/>
<Rectangle Grid.Row = "2" Height = "1" Fill = "Black"
VerticalAlignment = "Top"/>
<Ellipse Grid.Row = "1" Stroke = "Black" StrokeThickness = "10" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush
GradientOrigin = "0.2,0.2"
Center = "0.4,0.4">
<GradientStop Color = "Aqua" Offset = "0.006" />
<GradientStop Color = "AntiqueWhite" Offset = "1" />
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
</UserControl>A seguir está o código no MainPage.xaml arquivo, que contém um Print botão apenas.
<UserControl x:Class = "PrintCustomUI.MainPage"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "d"
d:DesignHeight = "300" d:DesignWidth = "400">
<Grid x:Name = "LayoutRoot" Background = "White">
<Button Content = "Print..." Height = "23" HorizontalAlignment = "Left"
Margin = "12,28,0,0" Name = "printButton"
VerticalAlignment = "Top" Width = "75"
Click = "printButton_Click" />
</Grid>
</UserControl>Aqui está o Click event implementação para botão de impressão.
using System;
using System.Collections.Generic;
using System;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Printing;
namespace PrintCustomUI {
public partial class MainPage : UserControl {
public MainPage() {
InitializeComponent();
}
private void printButton_Click(object sender, RoutedEventArgs e) {
PrintDocument pd = new PrintDocument();
pd.PrintPage += new EventHandler<PrintPageEventArgs>(pd_PrintPage);
pd.Print("Custom");
}
void pd_PrintPage(object sender, PrintPageEventArgs e) {
var pl = new PrintLayout();
pl.Width = e.PrintableArea.Width;
pl.Height = e.PrintableArea.Height;
e.PageVisual = pl;
}
}
}Quando o código acima for compilado e executado, você verá a seguinte saída na página da web.

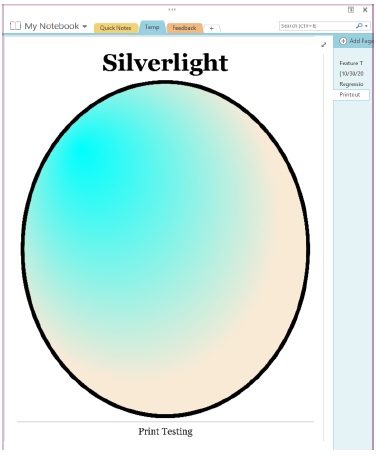
Clique Print e selecione OneNotepara imprimir o layout. Você verá que o layout é impresso.

Você pode ver que ele preencheu o espaço disponível. Recomendamos que você execute os exemplos acima para melhor compreensão.