Ионный - Кнопки
В Ionic Framework есть несколько типов кнопок, и эти кнопки слегка анимированы, что еще больше улучшает взаимодействие с пользователем при использовании приложения. Основной класс для всех типов кнопок -button. Этот класс всегда будет применяться к нашим кнопкам, и мы будем использовать его как префикс при работе с подклассами.
Блокировать кнопки
Кнопки блока всегда будут иметь 100% ширину родительского контейнера. К ним также будет применен небольшой отступ. Вы будете использоватьbutton-blockкласс для добавления кнопок блока. Если вы хотите удалить отступы, но сохранить полную ширину, вы можете использоватьbutton-full класс.
Ниже приведен пример, показывающий использование обоих классов.
<button class = "button button-block">
button-block
</button>
<button class = "button button-full">
button-full
</button>Приведенный выше код создаст следующий экран -

Размер кнопки
Есть два ионных класса для изменения размера кнопки -
button-small и
button-large.
Ниже приводится пример их использования -
<button class = "button button-small">
button-small
</button>
<button class = "button button-large">
button-large
</button>Приведенный выше код создаст следующий экран -

Цвета кнопок
Если вы хотите стилизовать свою кнопку, вам просто нужно добавить к ней соответствующий цветовой класс. Когда вы стилизуете свои элементы, вам нужно добавить свой основной класс элемента в качестве префикса к вашему классу цвета. Поскольку мы стилизуем нижний колонтитул, класс префикса будетbar а цветовой класс, который мы хотим использовать в этом примере, - assertive (красный).
<button class = "button button-assertive">
button-assertive
</button>Приведенный выше код создаст следующий экран -

Вы можете использовать любой из следующих девяти классов, чтобы задать цвет кнопкам вашего приложения по вашему выбору:
| Цветовой класс | Описание | Результат |
|---|---|---|
| лампочка | Используется для белого цвета | |
| пуговица | Используется для светло-серого цвета | |
| кнопка-положительный | Используется для синего цвета | |
| пуговица-спокойствие | Используется для голубого цвета | |
| пуговичный | Используется для зеленого цвета | |
| кнопка под напряжением | Используется для желтого цвета | |
| напористый | Используется для красного цвета | |
| пуговица королевская | Используется для фиолетового цвета | |
| пуговица темная | Используется для черного цвета |
Контур кнопки
Если вы хотите, чтобы ваши кнопки были прозрачными, вы можете применить button-outlineкласс. Кнопки с этим классом будут иметь контурную рамку и прозрачный фон.
Чтобы удалить границу с кнопки, вы можете использовать button-clearкласс. В следующем примере показано, как использовать эти два класса.
<button class = "button button-assertive button-outline">
button-outline
</button>
<button class = "button button-assertive button-clear">
button-clear
</button>Приведенный выше код создаст следующий экран -

Добавление иконок
Если вы хотите добавить значки к своим кнопкам, лучше всего использовать iconкласс. Вы можете разместить значок на одной стороне кнопки, используяicon-left или icon-right. Обычно вы хотите переместить свой значок в сторону, когда у вас есть текст поверх кнопки, как описано ниже.
<button class = "button icon ion-home">
</button>
<button class = "button icon icon-left ion-home">
Home
</button>
<button class = "button icon icon-right ion-home">
Home
</button>Приведенный выше код создаст следующий экран -
Панель кнопок
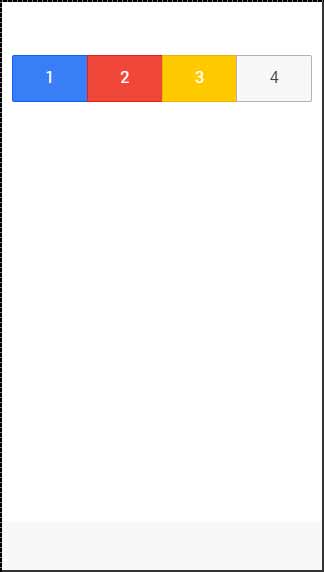
Если вы хотите сгруппировать пару кнопок вместе, вы можете использовать button-barкласс. По умолчанию кнопки будут иметь одинаковый размер.
<div class = "button-bar">
<a class = "button button-positive">1</a>
<a class = "button button-assertive">2</a>
<a class = "button button-energized">3</a>
<a class = "button">4</a>
</div>Приведенный выше код создаст следующий экран -