Ионный - камера Cordova
Плагин камеры Cordova использует native camera для фотосъемки или получения изображений из галереи изображений.
Использование камеры
Откройте корневую папку проекта в командной строке, затем загрузите и установите плагин камеры Cordova с помощью следующей команды.
C:\Users\Username\Desktop\MyApp> cordova plugin add org.apache.cordova.cameraТеперь мы создадим сервис для использования плагина камеры. Мы будем использоватьAngularJS factory и обещать объект $q который нужно ввести на завод.
Services.js Код
.factory('Camera', function($q) {
return {
getPicture: function(options) {
var q = $q.defer();
navigator.camera.getPicture(function(result) {
q.resolve(result);
}, function(err) {
q.reject(err);
}, options);
return q.promise;
}
}
});Чтобы использовать эту службу в приложении, нам нужно внедрить ее в контроллер в качестве зависимости. API камеры Cordova предоставляетgetPicture метод, который используется для фотосъемки с помощью родной камеры.
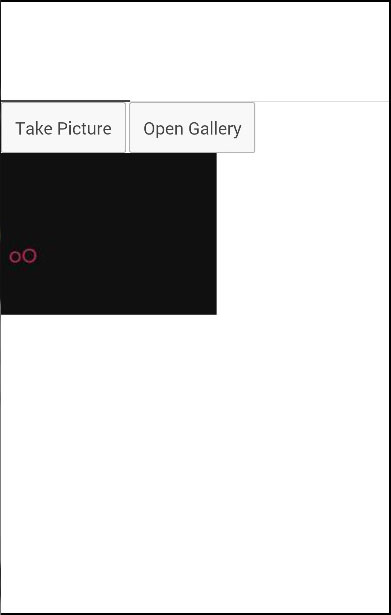
Собственные настройки камеры можно дополнительно настроить, передав options параметр к takePictureфункция. Скопируйте вышеупомянутый образец кода на свой контроллер, чтобы вызвать такое поведение. Он откроет приложение камеры и вернет успешную функцию обратного вызова с данными изображения или функцию обратного вызова с сообщением об ошибке. Нам также понадобятся две кнопки, которые будут вызывать функции, которые мы собираемся создать, и нам нужно показать изображение на экране.
HTML код
<button class = "button" ng-click = "takePicture()">Take Picture</button>
<button class = "button" ng-click = "getPicture()">Open Gallery</button>
<img ng-src = "{{user.picture}}">Код контроллера
.controller('MyCtrl', function($scope, Camera) {
$scope.takePicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 1
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
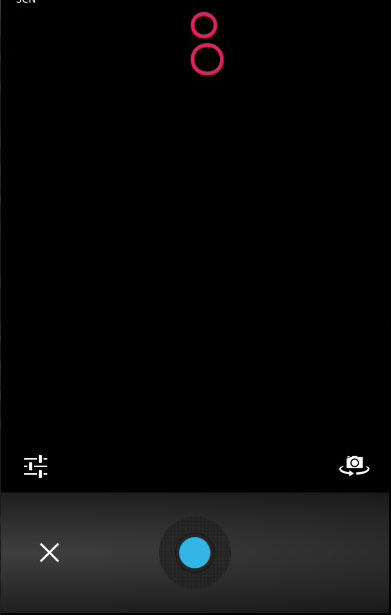
})Результат будет выглядеть, как показано на следующем снимке экрана.

Если вы хотите использовать изображения из своей галереи, единственное, что вам нужно изменить, - это sourceTypeиз вашего параметра options. Это изменение откроет всплывающее диалоговое окно вместо камеры и позволит вам выбрать желаемое изображение с устройства.
Вы можете увидеть следующий код, где sourceType опция изменена на 0. Теперь, когда вы нажмете вторую кнопку, откроется меню файлов с устройства.
Код контроллера
.controller('MyCtrl', function($scope, Camera) {
$scope.getPicture = function (options) {
var options = {
quality : 75,
targetWidth: 200,
targetHeight: 200,
sourceType: 0
};
Camera.getPicture(options).then(function(imageData) {
$scope.picture = imageData;;
}, function(err) {
console.log(err);
});
};
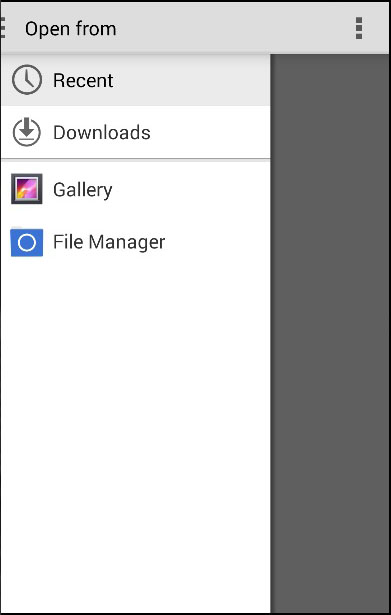
})Результат будет выглядеть, как показано на следующем снимке экрана.

Когда вы сохраните сделанное изображение, оно появится на экране. Вы можете оформить его так, как хотите.

Также можно использовать несколько других опций, некоторые из которых приведены в следующей таблице.
| Параметр | Тип | Детали |
|---|---|---|
| качественный | номер | Качество изображения, диапазон 0-100 |
| destinationType | номер | Формат изображения. |
| Тип источника | номер | Используется для установки источника изображения. |
| allowEdit | логический | Используется для редактирования изображения. |
| encodingType | номер | Значение 0 устанавливает JPEG, а значение 1 устанавливает PNG. |
| targetWidth | номер | Используется для масштабирования ширины изображения. |
| targetHeight | номер | Используется для масштабирования высоты изображения. |
| mediaType | строка | Используется для установки типа носителя. |
| cameraDirection | номер | Значение 0 устанавливает заднюю камеру, а значение 1 устанавливает переднюю камеру. |
| popoverOptions | строка | Параметры только для iOS, указывающие расположение всплывающего окна в iPad. |
| saveToPhotoAlbum | логический | Используется для сохранения изображения в фотоальбом. |
| правильная ориентация | логический | Используется для корректировки ориентации захваченных изображений. |