Ионный - Диапазон
Ионный диапазон используется для выбора и отображения уровня чего-либо. Он будет отображать фактическое значение по отношению к максимальному и минимальному значению. Ionic предлагает простой способ работы с Range.
Использование диапазона
Диапазон используется как внутренний элемент элемента. Используемый классrange. Мы разместим этот класс послеitemкласс. Это подготовит контейнер, в который будет помещен диапазон. После создания контейнера нам нужно добавитьinput и назначить range введите его и name атрибут тоже.
<div class = "item range">
<input type = "range" name = "range1">
</div>Приведенный выше код создаст следующий экран -

Добавление иконок
Для диапазона обычно требуются значки для четкого отображения данных. Нам просто нужно добавить значки до и после ввода диапазона, чтобы разместить их по обе стороны от элемента диапазона.
<div class = "item range">
<i class = "icon ion-volume-low"></i>
<input type = "range" name = "volume">
<i class = "icon ion-volume-high"></i>
</div>Приведенный выше код создаст следующий экран -
Модельный ряд
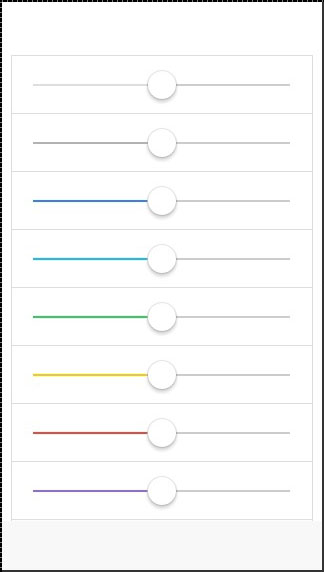
Наш следующий пример покажет вам, как стилизовать Range с помощью ионных цветов. Цветовые классы будут использоватьrangeприставка. Мы создадим список из девяти диапазонов и определим его разные стили.
<div class = "list">
<div class = "item range range-light">
<input type = "range" name = "volume">
</div>
<div class = "item range range-stable">
<input type = "range" name = "volume">
</div>
<div class = "item range range-positive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-calm">
<input type = "range" name = "volume">
</div>
<div class = "item range range-balanced">
<input type = "range" name = "volume">
</div>
<div class = "item range range-energized">
<input type = "range" name = "volume">
</div>
<div class = "item range range-assertive">
<input type = "range" name = "volume">
</div>
<div class = "item range range-royal">
<input type = "range" name = "volume">
</div>
<div class = "item range range-dark">
<input type = "range" name = "volume">
</div>
</div>Приведенный выше код создаст следующий экран -