Ионный - Заголовок
В Ionic header barнаходится в верхней части экрана. Он может содержать заголовок, значки, кнопки или некоторые другие элементы поверх него. Есть предопределенные классы заголовков, которые вы можете использовать. Вы можете проверить все это в этом руководстве.
Добавление заголовка
Основной класс для всех панелей, которые вы можете использовать в своем приложении, - bar. Этот класс всегда будет применяться ко всем полосам в вашем приложении. Всеbar subclasses будет использовать префикс - bar.
Если вы хотите создать заголовок, вам нужно добавить bar-header после вашего основного barкласс. Откройте свойwww/index.html файл и добавьте класс заголовка в свой bodyтег. Мы добавляем заголовок вindex.html body потому что мы хотим, чтобы он был доступен на каждом экране приложения.
поскольку bar-header Для этого класса применен стиль по умолчанию (белый), мы добавим заголовок поверх него, чтобы вы могли отличить его от остальной части экрана.
<div class = "bar bar-header">
<h1 class = "title">Header</h1>
</div>Приведенный выше код создаст следующий экран -

Цвета заголовка
Если вы хотите стилизовать свой заголовок, вам просто нужно добавить к нему соответствующий цветовой класс. Когда вы стилизуете свои элементы, вам нужно добавить свой основной класс элемента в качестве префикса к вашему классу цвета. Поскольку мы стилизуем панель заголовка, класс префикса будетbar а цветовой класс, который мы хотим использовать в этом примере, - positive (синий).
<div class = "bar bar-header bar-positive">
<h1 class = "title">Header</h1>
</div>Приведенный выше код создаст следующий экран -

Вы можете использовать любой из следующих девяти классов, чтобы задать цвет заголовку вашего приложения по вашему выбору:
| Цветовой класс | Описание | Результат |
|---|---|---|
| бар-свет | Используется для белого цвета | |
| барная стойка | Используется для светло-серого цвета | |
| бар-положительный | Используется для синего цвета | |
| бар-штиль | Используется для голубого цвета | |
| сбалансированный | Используется для зеленого цвета | |
| под напряжением | Используется для желтого цвета | |
| настойчивый | Используется для красного цвета | |
| бар-королевский | Используется для фиолетового цвета | |
| бар-темный | Используется для черного цвета |
Элементы заголовка
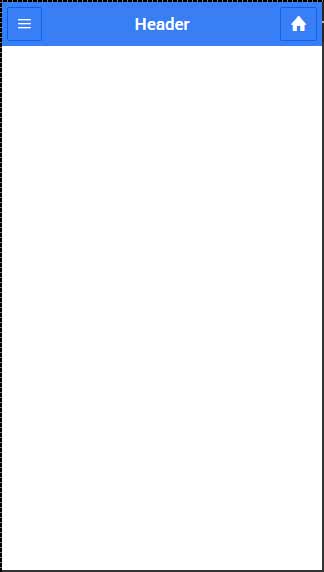
Мы можем добавить другие элементы внутри заголовка. Следующий код - это пример добавленияmenu кнопка и homeкнопка внутри заголовка. Мы также добавим значки поверх кнопок заголовков.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>Приведенный выше код создаст следующий экран -

Подзаголовок
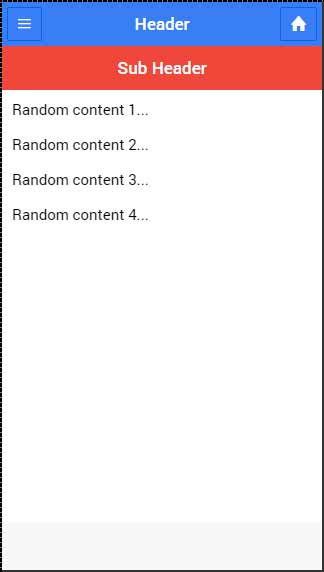
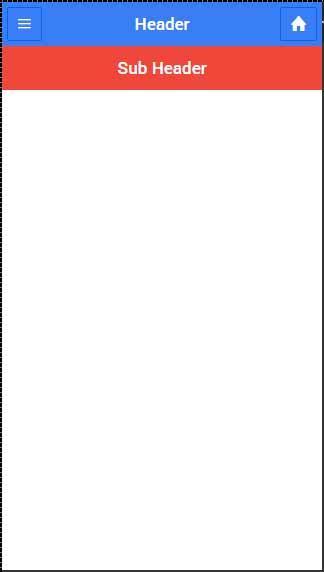
Вы можете создать подзаголовок, который будет расположен чуть ниже строки заголовка. В следующем примере показано, как добавить в приложение заголовок и подзаголовок. Здесь мы стилизовали подзаголовок с «напористым» (красным) цветовым классом.
<div class = "bar bar-header bar-positive">
<button class = "button icon ion-navicon"></button>
<h1 class = "title">Header Buttons</h1>
<button class = "button icon ion-home"></button>
</div>
<div class = "bar bar-subheader bar-assertive">
<h2 class = "title">Sub Header</h2>
</div>Приведенный выше код создаст следующий экран -

Когда ваш маршрут будет изменен на любой из экранов приложения, вы заметите, что заголовок и подзаголовок закрывают некоторый контент, как показано на скриншоте ниже.

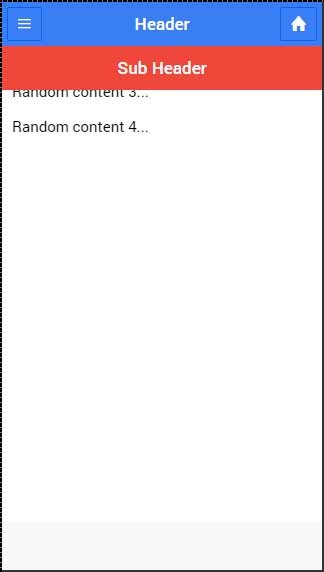
Чтобы исправить это, вам нужно добавить ‘has-header’ или ‘has-subheader’ класс к ion-contentтеги ваших экранов. Откройте один из ваших HTML-файлов изwww/templates и добавить has-subheader класс к ion-content. Если вы используете только заголовок в своем приложении, вам нужно будет добавитьhas-header класс вместо этого.
<ion-content class = "padding has-subheader">Приведенный выше код создаст следующий экран -