Ионный - всплывающее окно Javascript
Это представление появится над обычным представлением.
Использование Popover
Поповер можно создать с помощью ion-popover-viewэлемент. Этот элемент нужно добавить в шаблон HTML и$ionicPopover сервис необходимо ввести в контроллер.
Есть три способа добавить поповер. Первый - этоfromTemplateметод, позволяющий использовать встроенный шаблон. Второй и третий способ добавления всплывающего окна - использоватьfromTemplateUrl метод.
Позвольте нам понять fromtemplate как описано ниже.
Код контроллера для метода Fromtemplate
.controller('DashCtrl', function($scope, $ionicLoading, $ionicPopover) {
// .fromTemplate() method
var template = '<ion-popover-view>' + '<ion-header-bar>' +
'<h1 class = "title">Popover Title</h1>' +
'</ion-header-bar>'+ '<ion-content>' +
'Popover Content!' + '</ion-content>' + '</ion-popover-view>';
$scope.popover = $ionicPopover.fromTemplate(template, {
scope: $scope
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})Как обсуждалось выше, второй и третий способ добавления всплывающего окна - использовать fromTemplateUrlметод. Код контроллера будет одинаковым для обоих способов, кромеfromTemplateUrl значение.
Если HTML-код добавлен в существующий шаблон, URL-адрес будет popover.html. Если мы хотим поместить HTML-код в папку шаблонов, тогда URL-адрес изменится наtemplates/popover.html.
Оба примера объяснены ниже.
Код контроллера для fromTemplateUrl
.controller('MyCtrl', function($scope, $ionicPopover) {
$ionicPopover.fromTemplateUrl('popover.html', {
scope: $scope
}).then(function(popover) {
$scope.popover = popover;
});
$scope.openPopover = function($event) {
$scope.popover.show($event);
};
$scope.closePopover = function() {
$scope.popover.hide();
};
//Cleanup the popover when we're done with it!
$scope.$on('$destroy', function() {
$scope.popover.remove();
});
// Execute action on hide popover
$scope.$on('popover.hidden', function() {
// Execute action
});
// Execute action on remove popover
$scope.$on('popover.removed', function() {
// Execute action
});
})Теперь мы добавим script с шаблоном в файл HTML, который мы используем для вызова функции всплывающего окна.
HTML-код из существующего HTML-файла
<script id = "popover.html" type = "text/ng-template">
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>
</script>Если мы хотим создать HTML как отдельный файл, мы можем создать новый HTML-файл в templates папку и используйте тот же код, который мы использовали в вышеупомянутом примере, без script теги.
Вновь созданный HTML-файл выглядит следующим образом.
<ion-popover-view>
<ion-header-bar>
<h1 class = "title">Popover Title</h1>
</ion-header-bar>
<ion-content>
Popover Content!
</ion-content>
</ion-popover-view>Последнее, что нам нужно, - это создать кнопку, при нажатии которой будет отображаться всплывающее окно.
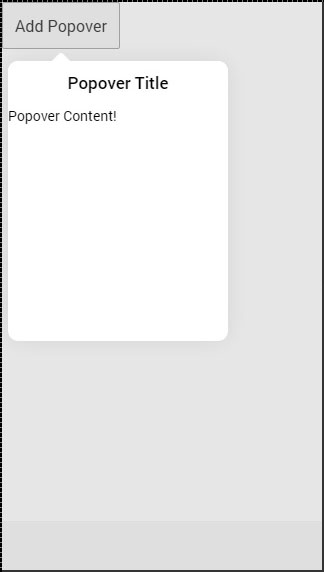
<button class = "button" ng-click = "openPopover($event)">Add Popover</button>Какой бы способ мы ни выбрали из приведенных выше примеров, результат всегда будет одинаковым.

В следующей таблице показаны $ionicPopover методы, которые можно использовать.
| Метод | Вариант | Тип | Деталь |
|---|---|---|---|
| инициализировать (параметры) | область, focusFirst, backdropClickToClose, hardwareBackButtonClose | объект, логическое, логическое, логическое | Scopeиспользуется для передачи настраиваемой области в всплывающее окно. По умолчанию это $ rootScope.focusFirstInput используется для автоматической фокусировки первого ввода всплывающего окна. backdropClickToClose используется для закрытия всплывающего окна при нажатии на фон. hardwareBackButtonClose используется для закрытия всплывающего окна при нажатии аппаратной кнопки возврата. |
| шоу ($ event) | $ событие | обещание | Устранено, когда всплывающее окно перестает отображаться. |
| скрывать() | / | обещание | Устранено, когда всплывающее окно перестает скрываться. |
| удалять() | / | обещание | Устранено после завершения удаления всплывающих окон. |
| Показано() | / | Булево | Возвращает true, если всплывающее окно отображается, или false, если это не так. |