Ионный - вкладки Javascript
Вкладки - полезный шаблон для любого типа навигации или выбора разных страниц внутри вашего приложения. Такие же вкладки появятся вверху экрана для устройств Android и внизу экрана для устройств IOS.
Использование вкладок
Вкладки можно добавить в приложение с помощью ion-tabs как контейнерный элемент и ion-tabкак элемент содержимого. Мы добавим его вindex.html, но вы можете добавить его в любой HTML-файл внутри вашего приложения. Только не добавляйте его внутрьion-content чтобы избежать связанных с этим проблем с CSS.
index.html Код
<ion-tabs class = "tabs-icon-only">
<ion-tab title = "Home" icon-on = "ion-ios-filing"
icon-off = "ion-ios-filing-outline"></ion-tab>
<ion-tab title = "About" icon-on = "ion-ios-home"
icon-off = "ion-ios-home-outline"></ion-tab>
<ion-tab title = "Settings" icon-on = "ion-ios-star"
icon-off = "ion-ios-star-outline"></ion-tab>
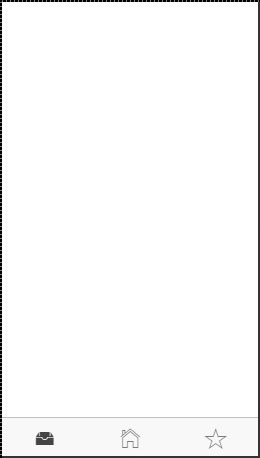
</ion-tabs>Результат будет выглядеть, как показано на следующем снимке экрана.

API доступен для ion-tabэлементы. Вы можете добавить его как атрибуты, как показано в примере выше, где мы использовалиtitle, icon-on и icon-off. Последние два используются, чтобы отличать выбранную вкладку от остальной части. Если вы посмотрите на изображение выше, вы увидите, что выбрана первая вкладка. Вы можете проверить остальные атрибуты в следующей таблице.
Атрибуты вкладки
| Атрибут | Тип | Детали |
|---|---|---|
| заглавие | строка | Заголовок вкладки. |
| href | строка | Ссылка, используемая для навигации по вкладкам. |
| икона | строка | Значок вкладки. |
| значок на | строка | Значок выбранной вкладки. |
| иконка | строка | Значок вкладки, когда она не выбрана. |
| значок | выражение | Значок для вкладки. |
| бейдж-стиль | выражение | Стиль значка для вкладки. |
| по выбору | выражение | Вызывается, когда выбрана вкладка |
| on-deselect | выражение | Вызывается, когда вкладка не выбрана |
| скрытый | выражение | Используется для скрытия вкладки. |
| отключен | выражение | Используется для отключения вкладки. |
У вкладок также есть собственная служба делегирования для более удобного управления всеми вкладками внутри приложения. Он может быть введен в контроллер и имеет несколько методов, которые показаны в следующей таблице.
Методы делегата
| Метод | Параметры | Тип | Детали |
|---|---|---|---|
| selectedIndex () | / | количество | Возвращает индекс выбранной вкладки. |
| $ getByHandle (параметр1) | справиться | строка | Используется для подключения методов к определенному представлению вкладки с тем же дескриптором. Ручку можно добавить кion-tabs используя delegate-handle = "my-handle" атрибут. $ionicTabsDelegate.$getByHandle('my-handle').selectedIndex(); |