Ионный - JavaScript Scroll
Элемент, используемый для управления прокруткой в ионных приложениях, называется ion-scroll.
Использование прокрутки
Следующие ниже фрагменты кода будут создавать прокручиваемые контейнеры и настраивать шаблоны прокрутки. Сначала мы создадим наш HTML-элемент и добавим к нему свойства. Мы добавим →direction = "xy"чтобы позволить прокрутку в любую сторону. Мы также установим ширину и высоту для элемента прокрутки.
HTML код
<ion-scroll zooming = "true" direction = "xy" style = "width: 320px; height: 500px">
<div class = "scroll-container"></div>
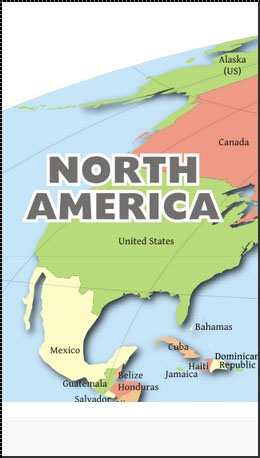
</ion-scroll>Далее мы добавим изображение нашей карты мира в div элемент, который мы создали внутри ion-scroll и установите его ширину и высоту.
Код CSS
.scroll-container {
width: 2600px;
height: 1000px;
background: url('../img/world-map.png') no-repeat
}Когда мы запускаем наше приложение, мы можем прокручивать карту во всех направлениях. В следующем примере показана часть карты Северной Америки.

Мы можем прокрутить эту карту к любой части, какой захотим. Прокрутим его, чтобы показать Азию.

Есть и другие атрибуты, которые можно применить к ion-scroll. Вы можете проверить их в следующей таблице.
Атрибуты прокрутки
| Атрибут | Тип | Детали |
|---|---|---|
| направление | строка | Возможные направления прокрутки. Значение по умолчаниюy |
| дескриптор делегата | строка | Используется для идентификации прокрутки с помощью $ionicScrollDelegate. |
| запирание | логический | Используется для блокировки прокрутки в одном направлении за раз. Значение по умолчанию - истина. |
| пейджинг | логический | Используется, чтобы определить, будет ли разбит на страницы прокрутка. |
| при обновлении | выражение | Вызывается при обновлении по запросу. |
| прокрутка | выражение | Вызывается при прокрутке. |
| полоса прокрутки-x | логический | Если отображается горизонтальная полоса прокрутки. Значение по умолчанию - истина. |
| полоса прокрутки-y | строка | Должна отображаться вертикальная полоса прокрутки. Значение по умолчанию - истина. |
| масштабирование | логический | Используется для масштабирования пальцем. |
| мин-зум | целое число | Минимальное значение увеличения. |
| максимальное увеличение | целое число | Максимальное значение увеличения. |
| полоса прокрутки-x | логический | Используется для включения подпрыгивания. Значение по умолчанию на IOS - true, на Android - false. |
Бесконечная прокрутка
Бесконечная прокрутка используется для запуска некоторого поведения, когда прокрутка проходит внизу страницы. В следующем примере показано, как это работает. В нашем контроллере мы создали функцию для добавления элементов в список. Эти элементы будут добавлены, когда прокрутка пройдет 10% от последнего загруженного элемента. Это будет продолжаться, пока мы не достигнем 30 загруженных элементов. Каждый раз, когда загрузка заканчивается,on-infinite будет транслировать scroll.infiniteScrollComplete событие.
HTML код
<ion-list>
<ion-item ng-repeat = "item in items" item = "item">Item {{ item.id }}</ion-item>
</ion-list>
<ion-infinite-scroll ng-if = "!noMoreItemsAvailable" on-infinite = "loadMore()"
distance = "10%"></ion-infinite-scroll>Код контроллера
.controller('MyCtrl', function($scope) {
$scope.items = [];
$scope.noMoreItemsAvailable = false;
$scope.loadMore = function() {
$scope.items.push({ id: $scope.items.length});
if ($scope.items.length == 30) {
$scope.noMoreItemsAvailable = true;
}
$scope.$broadcast('scroll.infiniteScrollComplete');
};
})Другие атрибуты также можно использовать с ion-infinite-scroll. Некоторые из них перечислены в таблице ниже.
Атрибуты прокрутки
| Атрибут | Тип | Детали |
|---|---|---|
| бесконечно | выражение | Что должно вызываться при прокрутке в самый низ. |
| расстояние | строка | Расстояние от дна, необходимое для запуска бесконечного выражения. |
| прядильщик | строка | Какой спиннер должен показывать при загрузке |
| немедленная проверка | Булево | Должен ли вызываться on-infinite при загрузке экрана |
Прокрутка делегата
Ionic предлагает делегату полный контроль над элементами прокрутки. Его можно использовать путем инъекции$ionicScrollDelegate к контроллеру, а затем используйте методы, которые он предоставляет.
В следующем примере показан прокручиваемый список из 20 объектов.
HTML код
<div class = "list">
<div class = "item">Item 1</div>
<div class = "item">Item 2</div>
<div class = "item">Item 3</div>
<div class = "item">Item 4</div>
<div class = "item">Item 5</div>
<div class = "item">Item 6</div>
<div class = "item">Item 7</div>
<div class = "item">Item 8</div>
<div class = "item">Item 9</div>
<div class = "item">Item 10</div>
<div class = "item">Item 11</div>
<div class = "item">Item 12</div>
<div class = "item">Item 13</div>
<div class = "item">Item 14</div>
<div class = "item">Item 15</div>
<div class = "item">Item 16</div>
<div class = "item">Item 17</div>
<div class = "item">Item 18</div>
<div class = "item">Item 19</div>
<div class = "item">Item 20</div>
</div>
<button class = "button" ng-click = "scrollTop()">Scroll to Top!</button>Код контроллера
.controller('DashCtrl', function($scope, $ionicScrollDelegate) {
$scope.scrollTop = function() {
$ionicScrollDelegate.scrollTop();
};
})Приведенный выше код создаст следующий экран -

Когда мы нажимаем кнопку, прокрутка переместится наверх.

Теперь мы рассмотрим все $ionicScrollDelegate методы.
Методы делегата
| Метод | Параметры | Тип | Детали |
|---|---|---|---|
| scrollTop (параметр) | shouldAnimate | логический | Прокрутка должна быть анимированной. |
| scrollBottom (параметр) | shouldAnimate | логический | Прокрутка должна быть анимированной. |
| scrollTo (параметр1, параметр2, параметр3) | слева, вверху, shouldAnimate | число, число, целое число | Первые два параметра определяют значение смещения оси x и y. |
| scrollBy (параметр1, параметр2, параметр3) | слева, вверху, shouldAnimate | число, число, целое число | Первые два параметра определяют значение смещения оси x и y. |
| zoomTo (параметр1, параметр2, параметр3, параметр4) | level, animate, originLeft, originTop | число, логическое, число, число | level используется для определения уровня масштабирования. originLeft и originRight координаты, где должно происходить масштабирование. |
| zoomBy (параметр1, параметр2, параметр3, параметр4) | factor, animate, originLeft, originTop | число, логическое, число, число | factor используется для определения коэффициента увеличения. originLeft и originRight координаты, где должно происходить масштабирование. |
| getScrollPosition () | / | / | Возвращает объект с двумя числами в качестве свойств: left и right. Эти числа представляют собой расстояние, которое пользователь прокрутил слева и сверху соответственно. |
| anchorScroll (параметр1) | shouldAnimate | логический | Он перейдет к элементу с тем же идентификатором, что и window.loaction.hash. Если этот элемент не существует, он будет прокручиваться вверх. |
| freezeScroll (параметр1) | следует заморозить | логический | Используется для отключения прокрутки для определенной прокрутки. |
| freezeAllScrolls (параметр1) | следует заморозить | логический | Используется для отключения прокрутки для всех прокруток в приложении. |
| getScrollViews () | / | объект | Возвращает объект scrollView. |
| $ getByHandle (параметр1) | справиться | строка | Используется для подключения методов к определенному представлению прокрутки с тем же дескриптором. $ionicScrollDelegate. $getByHandle('my-handle').scrollTop(); |