Ионный - заголовок Javascript
Это директива Ionic, которая добавит строку заголовка.
Использование заголовка JavaScript
Чтобы создать панель заголовка JavaScript, нам нужно применить ion-header-barв HTML-файле. Поскольку заголовок по умолчанию белый, мы добавимtitle, поэтому он будет отображаться на белом фоне. Мы добавим его в нашindex.html файл.
<ion-header-bar>
<h1 class = "title">Title!</h1>
</ion-header-bar>Приведенный выше код создаст следующий экран -

Заголовок стиля
Подобно панели заголовка CSS, аналог JavaScript может быть оформлен аналогичным образом. Чтобы применить цвет, нам нужно добавить класс цвета сbarприставка. Поэтому, если мы хотим использовать синий заголовок, мы добавимbar-positiveкласс. Мы также можем переместить заголовок в одну сторону экрана, добавивalign-titleатрибут. Значения этого атрибута могут бытьcenter, left или же right.
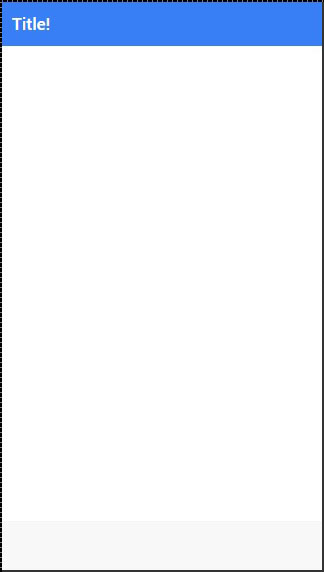
<ion-header-bar align-title = "left" class = "bar-positive">
<h1 class = "title">Title!</h1>
</ion-header-bar>Приведенный выше код создаст следующий экран -

Добавление элементов
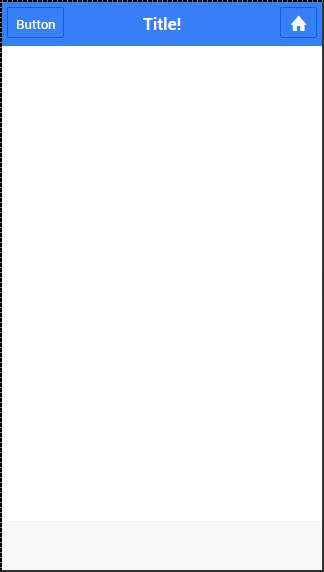
Обычно вы хотите добавить некоторые элементы в свой заголовок. В следующем примере показано, как разместитьbutton с левой стороны и iconв правой части панели заголовка ion. Вы также можете добавить другие элементы в свой заголовок.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>Приведенный выше код создаст следующий экран -

Добавление подзаголовка
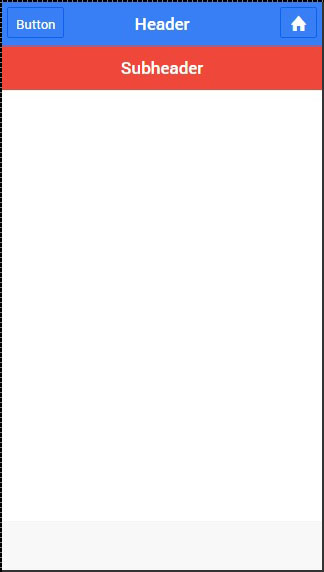
Подзаголовок создается, когда bar-subheader класс добавлен в ion-header-bar. Мы добавимbar-assertive класс, чтобы применить красный цвет к нашему подзаголовку.
<ion-header-bar class = "bar-positive">
<div class = "buttons">
<button class = "button">Button</button>
</div>
<h1 class = "title">Title!</h1>
<div class = "buttons">
<button class = "button icon ion-home"></button>
</div>
</ion-header-bar>
<ion-header-bar class = "bar-subheader bar-assertive">
<h1 class = "title">Subheader</h1>
</ion-header-bar>Приведенный выше код создаст следующий экран -