MS Access - элементы управления и свойства
В этой главе мы рассмотрим Controls and Propertiesдоступно в Access. Мы также узнаем, как добавлять элементы управления в формы. Элементы управления - это части формы или отчета, которые вы используете дляenter, edit, или же displayданные. Элементы управления позволяют просматривать данные в приложении базы данных и работать с ними.
Наиболее часто используемым элементом управления является текстовое поле, но другие элементы управления включают в себя кнопки команд, метки, флажки и элементы управления подчиненной формой / подчиненным отчетом.
Вы можете создавать различные виды и типы элементов управления, но все они попадают в одну из двух категорий - связанные или несвязанные.
Связанные элементы управления
Давайте теперь поймем, что такое Bound Controls -
- Связанные элементы управления - это те, которые привязаны к определенному источнику данных в вашей базе данных, например к полю, таблице или запросу.
- Значения могут быть текстом, датами, числами, флажками, изображениями или даже графиками.
- Вы используете связанные элементы управления для отображения значений, которые поступают из полей в вашей базе данных.
Несвязанные элементы управления
Давайте теперь поймем, что такое несвязанные элементы управления -
- С другой стороны, несвязанные элементы управления не привязаны к источнику данных и существуют только в самой форме.
- Это может быть текст, изображения или фигуры, такие как линии или прямоугольники.
Типы управления
В Access можно создавать различные типы элементов управления. Здесь мы обсудим несколько распространенных, таких как текстовое поле, метка, элементы управления вкладками кнопок и т. Д.
Текстовое окно
Обычно все, что находится в текстовом поле, будет привязано, но не всегда.
Вы можете использовать эти элементы управления для взаимодействия с данными, хранящимися в вашей базе данных, но вы также можете иметь несвязанные текстовые поля.
Вычисляемые элементы управления будут выполнять какие-то вычисления на основе написанного вами выражения, и эти данные не хранятся нигде в вашей базе данных.
Он рассчитывается на лету и живет только на этой единственной форме.
Этикетки
- Ярлыки всегда будут текстовыми и несвязанными.
- Обычно метки не связаны ни с одним источником в вашей базе данных.
- Ярлыки используются для обозначения других элементов управления в форме, например текстовых полей.
Кнопка
- Это еще один тип популярного контроля; эти командные кнопки обычно выполняют макрос или модуль.
- Кнопки обычно используются для взаимодействия с данными или объектами в вашей базе данных.
Вкладки
- Элементы управления вкладками предоставляют представление элементов управления или других элементов управления в форме с вкладками.
- Добавление вкладок в форму может сделать ее более организованной и простой в использовании, особенно если форма содержит много элементов управления.
- Размещая связанные элементы управления на отдельных страницах вкладки, вы можете уменьшить беспорядок и упростить работу с данными.
Гиперссылка
Гиперссылка создает в вашей форме гиперссылку на что-то еще. Это может быть либо веб-страница, либо другой объект, либо место в вашей базе данных.
Некоторые другие элементы управления
Давайте теперь посмотрим на некоторые другие элементы управления -
Вы также можете создать элементы управления и навигацию через веб-браузер, группы, разрывы страниц, поля со списком.
Вы можете создавать диаграммы, линии, переключатели, списки, прямоугольники, флажки, несвязанные рамки объектов, вложения, переключатели, подчиненные формы и вложенные отчеты, связанные рамки объектов и даже размещать изображения в вашей форме.
пример
Давайте теперь посмотрим на простой пример некоторых из этих элементов управления, создав новую пустую форму. Перейти кCreate вкладка в forms группа и нажмите Blank Form.

Вышеупомянутый шаг откроет несвязанную форму, которая еще не прикреплена ни к одному элементу в нашей базе данных.

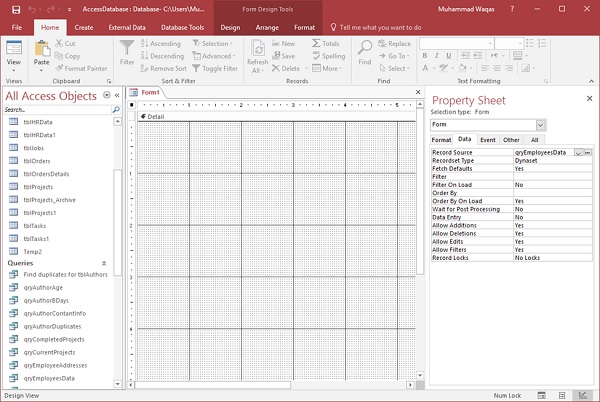
По умолчанию он открывается в виде макета, как показано на скриншоте выше.
Давайте теперь перейдем в представление дизайна, чтобы добавить поля.

На вкладке "Дизайн" нажмите на вкладку свойств.

На странице свойств щелкните стрелку раскрывающегося списка и убедитесь, что выбрана форма, а затем перейдите на вкладку «Данные».

На вкладке «Данные» вы увидите, что источник записи остается пустым. Предположим, мы хотим создать форму, которая будет привязана к двум разным таблицам в нашей базе данных. Теперь нажмите кнопку…. Далее он откроет собственный конструктор запросов.

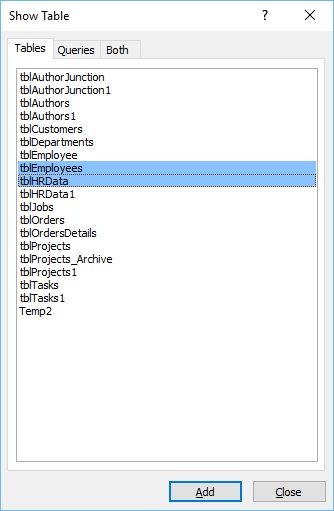
Выберите таблицы, содержащие данные, которые вы хотите отобразить; нажмите кнопку «Добавить» и закройте это диалоговое окно.

Теперь давайте выберем все поля из tblEmployees и перетащим их в сетку запросов, и аналогичным образом добавим все поля из tblHRData.
Теперь нажмите «Сохранить как» и дайте этому запросу имя.

Назовем это qryEmployeesData и нажмите Ok а затем закройте построитель запросов.

Теперь вы можете увидеть запрос как его источник записи. Теперь мы связали эту форму с объектом в нашей базе данных, в данном случае qryEmployeesData. Теперь мы можем начать с добавления некоторых элементов управления в эту форму и, чтобы добавить любой из элементов управления, перейдите на вкладку «Дизайн» и просмотрите свои параметры в группе элементов управления.

В меню «Элементы управления» вы увидите, что мастер использования элементов управления выделен, как на скриншоте выше. Эта маленькая кнопка по умолчанию имеет выделенную рамку. Это означает, что мастера управления включены. Это похоже на тумблер. Когда вы нажимаете на тумблер, мастера выключаются. Повторный щелчок по нему включит мастеров.
Давайте теперь щелкнем метку и перетащим эту метку, введите информацию о сотруднике, а затем перейдем на вкладку Формат, чтобы отформатировать ее, как на следующем снимке экрана.

Вы можете применить полужирный стиль или изменить размер шрифта текста внутри этой метки и т. Д. Этот элемент управления отображается в разделе сведений вашей формы. Имеет смысл разместить эту метку внутри раздела заголовка формы, который пока не виден.

Щелкните правой кнопкой мыши в любом месте фона этой формы и выберите Form Header как на скриншоте выше.

Переместите этот элемент управления в область заголовка формы. Давайте теперь создадим некоторые другие элементы управления на вкладке «Дизайн». На этом этапе, допустим, мы хотим распределить все наши поля на двух разных вкладках.

В меню управления вы можете увидеть элемент управления вкладками, который будет создавать вкладки в вашей форме. Щелкните элемент управления вкладкой и нарисуйте его в форме в разделе сведений, как показано на скриншоте выше.

Он создаст две вкладки - страницу 2 и страницу 3, как на скриншоте выше.
Давайте теперь начнем с добавления некоторых элементов управления к этой вкладке.
Если мы хотим просмотреть некоторую информацию, которая хранится в нашем базовом запросе, нажмите на Add Existing Fields из группы «Лента в инструментах», чтобы просмотреть все доступные поля из нашего базового запроса.

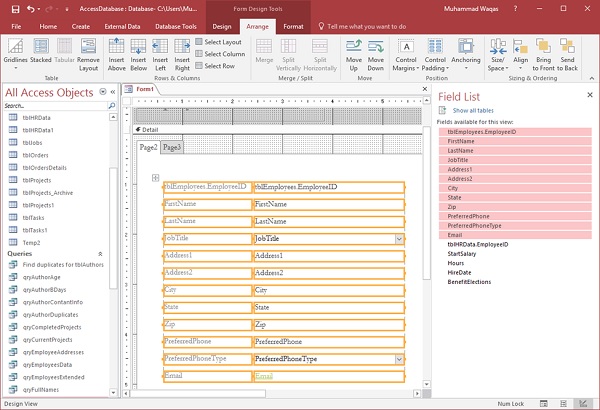
Чтобы вывести существующие поля на страницу, выберите все поля, доступные в списке полей, как показано на следующем снимке экрана.

Теперь перетащите поля на страницу 2 элемента управления вкладкой, как показано на следующем снимке экрана.

Теперь перейдите на вкладку «Упорядочить» и выберите Stacked макет.

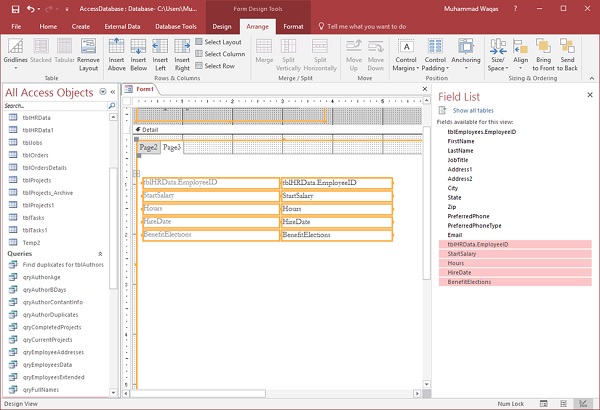
На второй странице давайте добавим оставшиеся поля из этого запроса.

Вы можете изменить размер и ширину этих элементов управления, чтобы они выглядели так, как вам нравится.
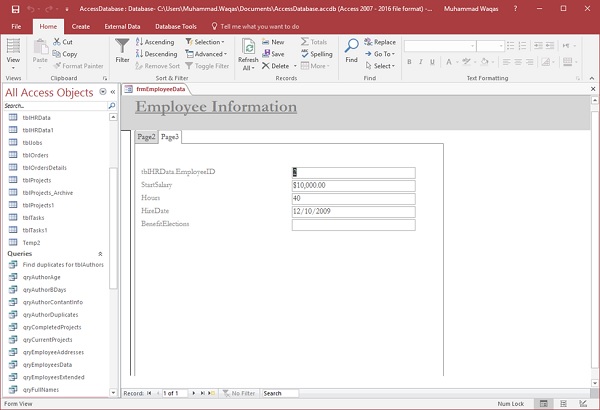
Как только вы закончите форматирование, нажмите на Save As значок, чтобы сохранить форму с желаемым именем.

Нажмите ОК и перейдите к представлению формы, чтобы просмотреть всю информацию в этой форме.

Элемент управления вкладкой разбивает наши элементы управления или наши поля на два экрана, чтобы упростить просмотр и добавление информации.