MS Access - Создание таблиц
Когда вы создаете базу данных, вы храните свои данные в таблицах. Поскольку другие объекты базы данных очень сильно зависят от таблиц, вы всегда должны начинать проектирование базы данных с создания всех ее таблиц, а затем создания любого другого объекта. Прежде чем создавать таблицы, внимательно изучите свои требования и определите все таблицы, которые вам нужны.
Давайте попробуем создать первую таблицу, в которой будет храниться основная контактная информация о сотрудниках, как показано в следующей таблице -
| Имя поля | Тип данных |
|---|---|
| Сотрудник | AutoNumber |
| Имя | Краткий текст |
| Фамилия | Краткий текст |
| Адрес 1 | Краткий текст |
| Адрес 2 | Краткий текст |
| город | Краткий текст |
| состояние | Краткий текст |
| Почтовый индекс | Краткий текст |
| Телефон | Краткий текст |
| Тип телефона | Краткий текст |
Давайте теперь используем короткий текст в качестве типа данных для всех этих полей и откроем пустую базу данных в Access.

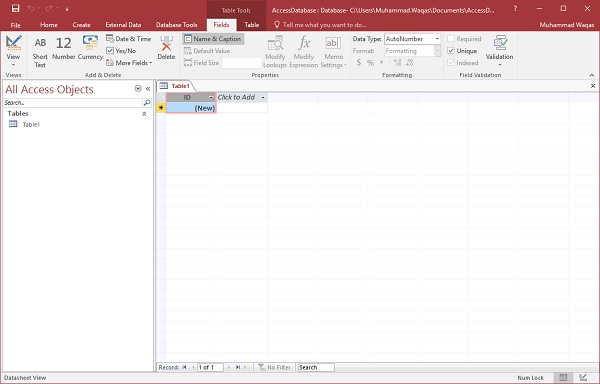
На этом мы остановились. Мы создали базу данных, а затем Access автоматически открыл это представление таблица-одна-таблица для таблицы.

Давайте теперь перейдем на вкладку Field, и вы увидите, что она также создается автоматически. ID, который является полем AutoNumber, действует как наш уникальный идентификатор и является первичным ключом для этой таблицы.
Поле ID уже создано, и теперь мы хотим переименовать его в соответствии с нашими условиями. Это таблица сотрудников, и это будет уникальный идентификатор для наших сотрудников.

Нажми на Name & Caption на ленте, и вы увидите следующее диалоговое окно.

Измените имя этого поля на EmployeeIDчтобы сделать его более конкретным для этой таблицы. Если хотите, введите другую необязательную информацию и нажмите ОК.

Теперь у нас есть поле идентификатора сотрудника с заголовком «Идентификатор сотрудника». Это автоматически устанавливается на автоматический номер, поэтому нам действительно не нужно менять тип данных.
Давайте теперь добавим еще несколько полей, нажав на click to add.

выберите Short Textкак поле. Когда вы выбираете короткий текст, Access автоматически выделяет это имя поля, и все, что вам нужно сделать, это ввести имя поля.

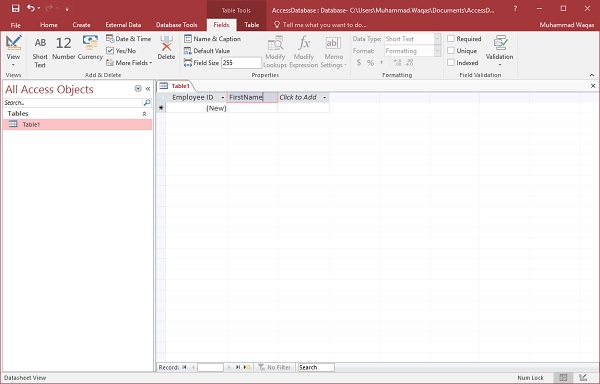
Тип FirstNameкак имя поля. Точно так же добавьте все обязательные поля, как показано на следующем снимке экрана.

После добавления всех полей щелкните значок «Сохранить».
Теперь вы увидите Save As диалоговое окно, в котором вы можете ввести имя таблицы для таблицы.

Введите имя вашей таблицы в поле Table Name. Здесьtblпрефикс обозначает таблицу. Позвольте нам нажать Ok, и вы увидите свою таблицу в панели навигации.

Просмотр дизайна таблицы
Поскольку мы уже создали одну таблицу, используя Datasheet View. Теперь мы создадим другую таблицу, используяTable Design View. Мы будем создавать следующие поля в этой таблице. В этих таблицах будет храниться некоторая информация для различных книжных проектов.
| Имя поля | Тип данных |
|---|---|
| ID проекта | AutoNumber |
| Название проекта | Краткий текст |
| Управляющий редактор | Краткий текст |
| Автор | Краткий текст |
| PStatus | Краткий текст |
| Контракты | Вложение |
| ProjectStart | Дата / время |
| ProjectEnd | Дата / время |
| Бюджет | валюта |
| ProjectNotes | Длинный текст |
Теперь перейдем на вкладку Create.

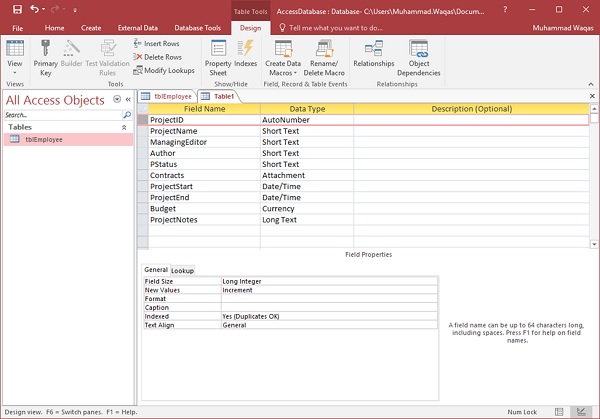
В группе таблиц щелкните Таблица, и вы увидите, что это полностью отличается от представления таблицы. В этом представлении вы можете увидетьfield name и data type бок о бок.

Теперь нам нужно сделать ProjectID первичный ключ для этой таблицы, поэтому давайте выберем ProjectID и нажмите на Primary Key вариант в ленте.


Теперь вы можете увидеть маленький значок ключа, который появится рядом с этим полем. Это показывает, что поле является частью первичного ключа таблицы.
Сохраним эту таблицу и дадим ей имя.

Нажмите ОК, и теперь вы можете увидеть, как эта таблица выглядит в режиме таблицы.

Давайте нажмем кнопку просмотра таблицы в верхнем левом углу ленты.

Если вы когда-нибудь захотите внести изменения в эту таблицу или какое-либо конкретное поле, вам не всегда нужно возвращаться в представление «Дизайн», чтобы изменить его. Вы также можете изменить его в режиме таблицы. Давайте обновим поле PStatus, как показано на следующем снимке экрана.

Нажмите ОК, и вы увидите изменения.
