Excel ขั้นสูง - แผนภูมิสัญลักษณ์แสดงหัวข้อย่อย
แผนภูมิสัญลักษณ์แสดงหัวข้อย่อยเกิดขึ้นเพื่อเอาชนะข้อบกพร่องของแผนภูมิเกจ เราสามารถเรียกได้ว่าเป็นแผนภูมิ Liner Gauge แผนภูมิสัญลักษณ์แสดงหัวข้อย่อยได้รับการแนะนำโดย Stephen Few แผนภูมิสัญลักษณ์แสดงหัวข้อย่อยใช้เพื่อเปรียบเทียบหมวดหมู่ได้อย่างง่ายดายและประหยัดพื้นที่ รูปแบบของแผนภูมิสัญลักษณ์แสดงหัวข้อย่อยมีความยืดหยุ่น
Bullet Chart คืออะไร?
จากข้อมูลของ Stephen Few แผนภูมิสัญลักษณ์แสดงหัวข้อย่อยสนับสนุนการเปรียบเทียบการวัดกับมาตรการที่เกี่ยวข้องอย่างน้อยหนึ่งมาตรการ (ตัวอย่างเช่นเป้าหมายหรือการวัดเดียวกันในบางช่วงเวลาที่ผ่านมาเช่นปีที่แล้ว) และเชื่อมโยงการวัดกับช่วงเชิงปริมาณที่กำหนดไว้ ที่ประกาศสถานะเชิงคุณภาพ (เช่นดีน่าพอใจและไม่ดี) การออกแบบเชิงเส้นไม่เพียง แต่ทำให้มีขนาดเล็ก แต่ยังรองรับการอ่านที่มีประสิทธิภาพมากกว่าแผนภูมิเกจ
พิจารณาตัวอย่างด้านล่าง -
ในแผนภูมิสัญลักษณ์แสดงหัวข้อย่อยคุณจะมีส่วนประกอบต่อไปนี้ -
- วงดนตรีเชิงคุณภาพที่แสดงถึงสถานะเชิงคุณภาพ -
| วงดนตรี | มูลค่าเชิงคุณภาพ |
|---|---|
| <30% | แย่ |
| 30% - 60% | ยุติธรรม |
| 60% - 80% | ดี |
| > 80% | ยอดเยี่ยม |
- มูลค่าเป้าหมายกล่าวว่า 80%
- มูลค่าจริงพูด 70%
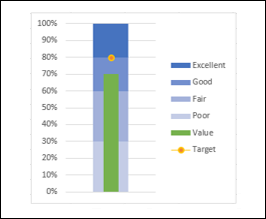
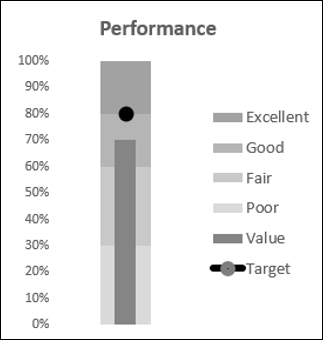
ด้วยค่าข้างต้นแผนภูมิสัญลักษณ์แสดงหัวข้อย่อยจะมีลักษณะดังที่แสดงด้านล่าง

แม้ว่าเราจะใช้สีในแผนภูมิด้านบน แต่ Stephen Few แนะนำให้ใช้เฉพาะเฉดสีเทาเพื่อประโยชน์ของคนตาบอดสี
ข้อดีของ Bullet Charts
แผนภูมิสัญลักษณ์แสดงหัวข้อย่อยมีประโยชน์และประโยชน์ดังต่อไปนี้ -
Bullet Charts ใช้กันอย่างแพร่หลายโดยนักวิเคราะห์ข้อมูลและผู้จำหน่ายแดชบอร์ด
แผนภูมิสัญลักษณ์แสดงหัวข้อย่อยสามารถใช้เพื่อเปรียบเทียบประสิทธิภาพของเมตริก ตัวอย่างเช่นหากคุณต้องการเปรียบเทียบยอดขายสองปีหรือเพื่อเปรียบเทียบยอดขายทั้งหมดกับเป้าหมายคุณสามารถใช้แผนภูมิสัญลักษณ์แสดงหัวข้อย่อย
คุณสามารถใช้แผนภูมิสัญลักษณ์แสดงหัวข้อย่อยเพื่อติดตามจำนวนข้อบกพร่องในหมวดหมู่ต่ำปานกลางและสูง
คุณสามารถแสดงภาพกระแสรายได้ตลอดทั้งปีบัญชี
คุณสามารถแสดงภาพค่าใช้จ่ายตลอดทั้งปีบัญชี
คุณสามารถติดตามกำไร%
คุณสามารถเห็นภาพความพึงพอใจของลูกค้าและสามารถใช้เพื่อแสดง KPI ได้ด้วย
การเตรียมข้อมูล
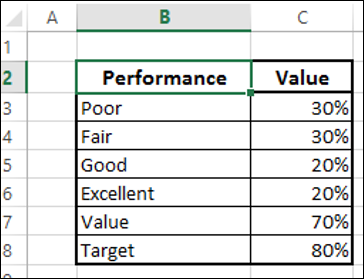
จัดเรียงข้อมูลตามที่ระบุด้านล่าง

ดังที่คุณสังเกตได้ค่าเชิงคุณภาพจะได้รับในคอลัมน์ - ประสิทธิภาพ Bands แสดงโดยคอลัมน์ - ค่า
การสร้าง Bullet Chart
ต่อไปนี้เป็นขั้นตอนในการสร้าง Bullet chart -
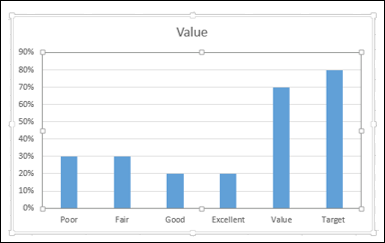
Step 1 - เลือกข้อมูลและแทรกแผนภูมิคอลัมน์แบบเรียงซ้อน

Step 2 - คลิกที่แผนภูมิ
Step 3 - คลิกแท็บการออกแบบบน Ribbon
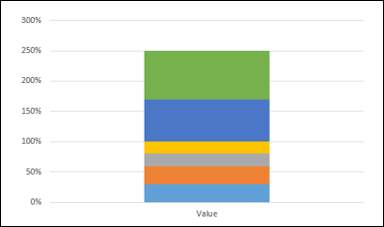
Step 4 - คลิกปุ่มสลับแถว / คอลัมน์ในกลุ่มข้อมูล

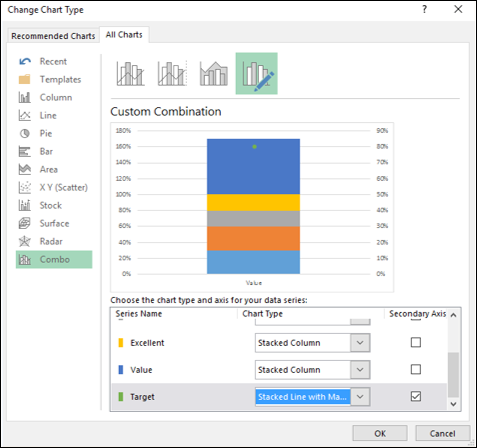
Step 5 - เปลี่ยนประเภทแผนภูมิ
- คลิกเปลี่ยนประเภทแผนภูมิ
- คลิกไอคอน Combo
- เปลี่ยนประเภทแผนภูมิสำหรับ Target เป็น Stacked Line with Markers
- ทำเครื่องหมายที่ช่อง - แกนรองสำหรับเป้าหมายแล้วคลิกตกลง

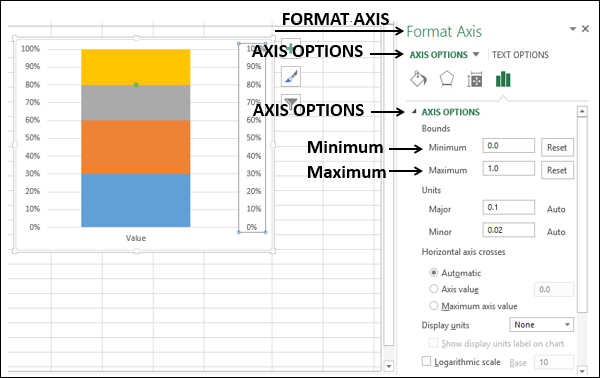
Step 6- อย่างที่คุณเห็นแกนตั้งหลักและแนวตั้งทุติยภูมิมีช่วงที่แตกต่างกัน ทำให้เท่ากันดังนี้
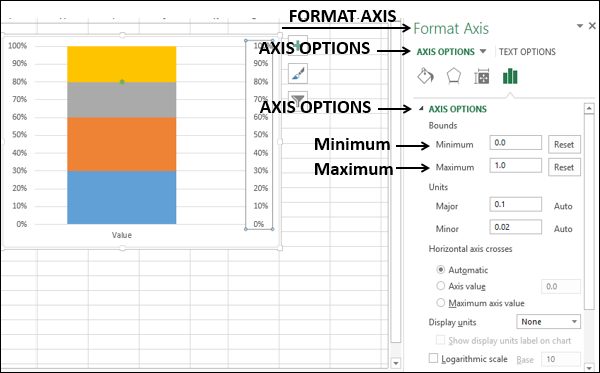
- คลิกขวาที่ Primary Vertical Axis แล้วเลือก Format Axis
- คลิกที่แท็บ AXIS OPTIONS ในบานหน้าต่างจัดรูปแบบแกน
- ใน AXIS OPIONS ภายใต้ขอบเขตพิมพ์ดังต่อไปนี้ -
- 0.0 สำหรับขั้นต่ำ
- 1.0 สำหรับสูงสุด
- ทำซ้ำขั้นตอนข้างต้นสำหรับแกนตั้งทุติยภูมิ

Step 7 - ยกเลิกการเลือกแกนตั้งทุติยภูมิในองค์ประกอบแผนภูมิ

Step 8 - ออกแบบแผนภูมิ
- คลิกที่แผนภูมิ
- คลิกแท็บออกแบบบน Ribbon
- คลิกเปลี่ยนประเภทแผนภูมิ
- ตรวจสอบกล่องแกนรองสำหรับชุดค่า

Step 9 - คลิกขวาที่คอลัมน์สำหรับค่า (สีฟ้าในแผนภูมิด้านบน)
Step 10 - เลือกฟอร์แมตชุดข้อมูล
Step 11 - เปลี่ยน Gap Width เป็น 500% ภายใต้ SERIES OPTIONS ในบานหน้าต่าง Format Data Series

Step 12 - ยกเลิกการเลือกแกนตั้งทุติยภูมิในองค์ประกอบแผนภูมิ
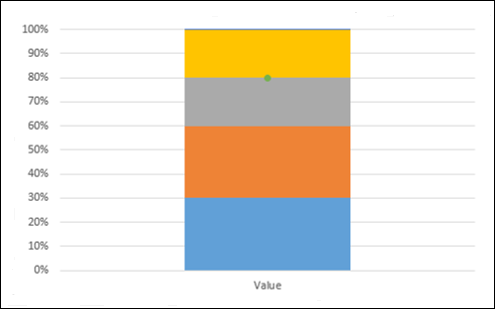
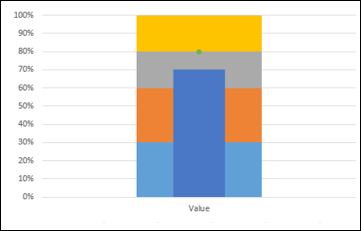
แผนภูมิจะมีลักษณะดังนี้ -

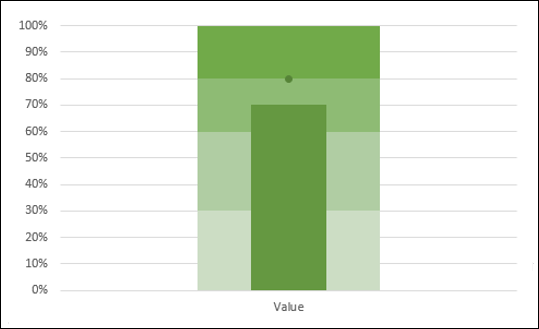
Step 13 - ออกแบบแผนภูมิดังนี้ -
- คลิกที่แผนภูมิ
- คลิกลักษณะแผนภูมิที่มุมขวาของแผนภูมิ
- คลิกแท็บ COLOR
- เลือกสี 17.

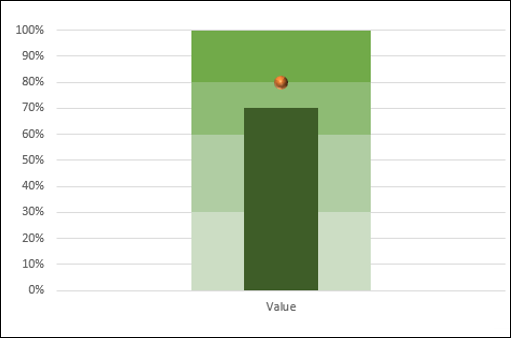
Step 14 - ปรับแต่งแผนภูมิดังต่อไปนี้
- คลิกขวาที่คอลัมน์ Value
- เปลี่ยนสีเติมเป็นสีเขียวเข้ม
- คลิกที่เป้าหมาย
- เปลี่ยนสีเติมและเส้นของ Marker เป็นสีส้ม
- เพิ่มขนาดของ Marker

Step 15 - ปรับแต่งการออกแบบแผนภูมิอย่างละเอียด
- ปรับขนาดแผนภูมิ
- เลือกคำอธิบายแผนภูมิในองค์ประกอบแผนภูมิ
- ยกเลิกการเลือกแกนนอนหลักในองค์ประกอบแผนภูมิ
- ยกเลิกการเลือกเส้นตารางในองค์ประกอบแผนภูมิ
- ตั้งชื่อแผนภูมิ

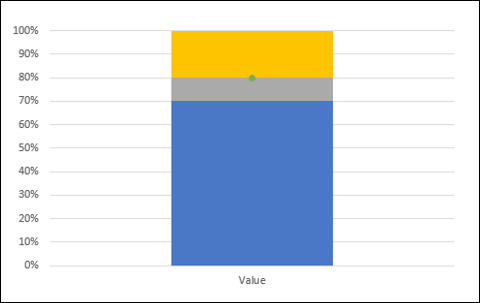
แผนภูมิ Bullet ของคุณพร้อมแล้ว
คุณสามารถเปลี่ยนสีของแผนภูมิเป็นระดับการไล่ระดับสีเทาเพื่อให้เป็นมิตรกับคนตาบอดสี

สัญลักษณ์แสดงหัวข้อย่อยในบริบทย้อนกลับ
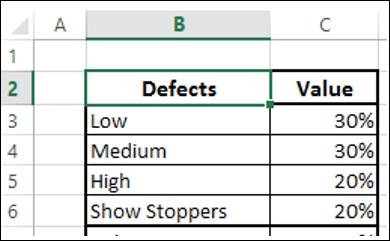
สมมติว่าคุณต้องการแสดงจำนวนข้อบกพร่องที่พบในแผนภูมิสัญลักษณ์แสดงหัวข้อย่อย ในกรณีนี้ข้อบกพร่องน้อยกว่าหมายถึงคุณภาพที่มากขึ้น คุณสามารถกำหนดประเภทข้อบกพร่องได้ดังนี้ -

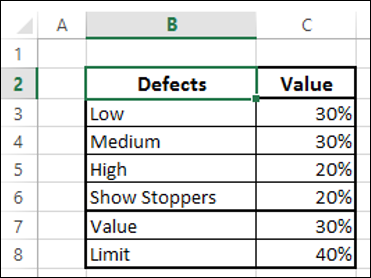
Step 1- จากนั้นคุณสามารถกำหนดขีด จำกัด สำหรับจำนวนข้อบกพร่องและแสดงจำนวนข้อบกพร่องที่พบโดยค่า เพิ่มมูลค่าและ จำกัด ในตารางด้านบน

Step 2 - เลือกข้อมูล
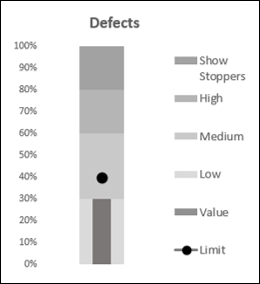
Step 3 - สร้างแผนภูมิสัญลักษณ์แสดงหัวข้อย่อยตามที่คุณได้เรียนรู้ในส่วนก่อนหน้านี้

อย่างที่คุณเห็นช่วงต่างๆจะเปลี่ยนไปเพื่อตีความบริบทอย่างถูกต้อง