เทมเพลตเว็บแบบไดนามิก
เทมเพลตเว็บแบบไดนามิกคือสำเนาหลักของเว็บเพจที่ใช้ HTML ที่คุณสามารถสร้างเพื่อให้มีการตั้งค่าการจัดรูปแบบและองค์ประกอบของหน้าเช่นข้อความกราฟิกเค้าโครงหน้าสไตล์และภูมิภาคของหน้าเว็บที่สามารถแก้ไขได้
เมื่อคุณแนบ Dynamic Web Template เข้ากับเพจในเว็บไซต์เทมเพลตนั้นจะกำหนดโครงร่างสำหรับเพจเหล่านั้น คุณสามารถใช้เทมเพลตเว็บแบบไดนามิกจำนวนเท่าใดก็ได้ในเว็บไซต์และคุณสามารถแนบเทมเพลตเว็บแบบไดนามิกเข้ากับหน้าเว็บได้มากเท่าที่คุณต้องการ
ด้วยการใช้เทมเพลตเว็บแบบไดนามิกคุณสามารถสร้างเพจ HTML ที่ใช้โครงร่างเดียวกันได้ นอกเหนือจากการจัดเตรียมเค้าโครงที่ใช้ร่วมกันคุณสามารถทำให้บางภูมิภาคในเทมเพลตพร้อมสำหรับการแก้ไขในขณะที่ป้องกันการเปลี่ยนแปลงไปยังภูมิภาคอื่น ๆ ในเทมเพลตนั้น
ซึ่งหมายความว่าคุณสามารถอนุญาตให้ผู้อื่นเพิ่มและแก้ไขเนื้อหาได้ แต่ยังคงรักษาเค้าโครงของหน้าและเทมเพลตไว้
ความต้องการเทมเพลตเว็บแบบไดนามิก
แนวคิดที่สำคัญที่สุดของการออกแบบเว็บไซต์คือการรักษารูปลักษณ์ที่สอดคล้องกันสำหรับเว็บไซต์ของคุณและด้วย Dynamic Web Template คุณจะสามารถทำได้ เทมเพลตเว็บแบบไดนามิกให้ -
หน้าพื้นฐานเช่นแผนผังไซต์ผู้ติดต่อเกี่ยวกับและหน้าการค้นหา ผู้เยี่ยมชมควรสามารถเข้าถึงโฮมเพจของคุณจากหน้าใดก็ได้บนไซต์
การนำทางที่สอดคล้องกันทั่วทั้งไซต์ของคุณ
ดูสม่ำเสมอทั่วทั้งไซต์
สร้างเทมเพลตเว็บแบบไดนามิก
ในการสร้างเทมเพลตเว็บแบบไดนามิก (DWT) คุณเริ่มต้นด้วยหน้า HTML ว่างและบันทึกเป็นไฟล์ *.dwt file. ไปทีละขั้นตอนและเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้
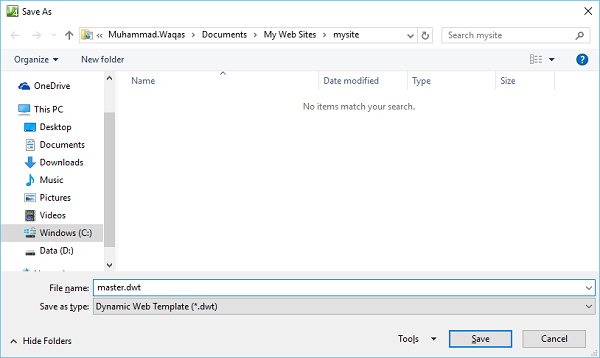
Step 1 - เปิดไฟล์ index.html แล้วเลือก File → Save As… เมนูซึ่งจะเปิดกล่องโต้ตอบบันทึกเป็น

เลือก Dynamic Web Template (* .dwt) จากเมนูแบบเลื่อนลง Save as type และเปลี่ยนชื่อไฟล์จากดัชนีเป็น master.dwt แล้วคลิกปุ่มบันทึก
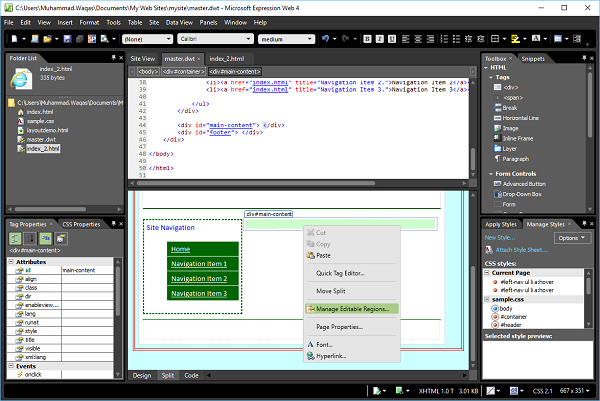
Step 2- ตอนนี้คุณจะเห็นไฟล์ master.dwt ใหม่ถูกสร้างขึ้นในรายการโฟลเดอร์ มาสร้างไฟล์ HTML ใหม่และเรียกมันว่า index_2.html มาเปิดไฟล์ master.dwt และใน Design View หรือ Code View ให้คลิกขวาที่แท็ก <div> ของเนื้อหาหลัก

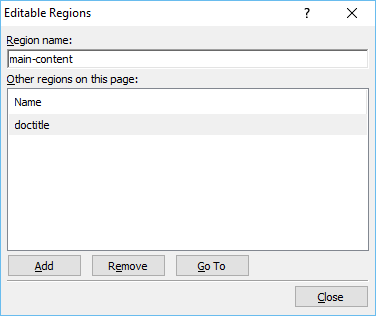
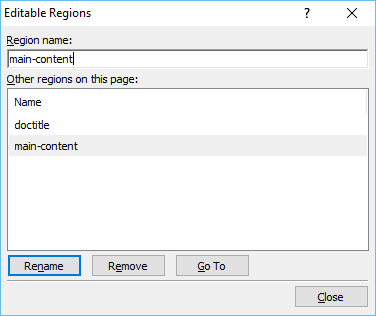
Step 3 - จากเมนูเลือกจัดการภูมิภาคที่แก้ไขได้ ... ซึ่งจะเปิดกล่องโต้ตอบภูมิภาคที่แก้ไขได้

Step 4- ในชื่อภูมิภาคพิมพ์ชื่อสำหรับภูมิภาคที่แก้ไขได้จากนั้นคลิกเพิ่ม ทำซ้ำเพื่อเพิ่มภูมิภาคที่แก้ไขได้เพิ่มเติมหากคุณต้องการ

Step 5- เมื่อคุณเพิ่มภูมิภาคที่แก้ไขได้ทั้งหมดแล้วให้คลิกปิด ตอนนี้ไปที่ไฟล์ index_2.html และเลือกในรายการโฟลเดอร์เช่นกัน

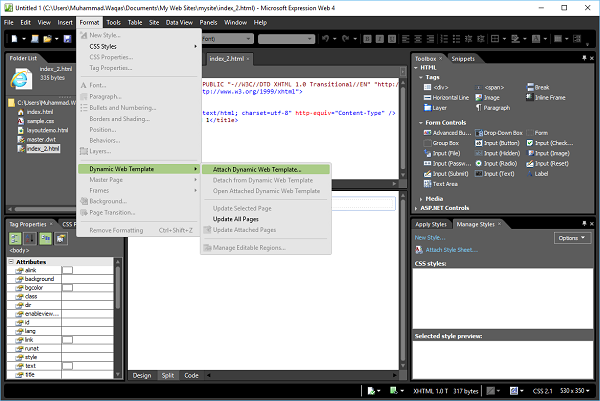
Step 6 - ไปที่เมนูรูปแบบแล้วเลือก Dynamic Web Template → Attach Dynamic Web Template… ซึ่งจะเปิดกล่องโต้ตอบแนบเทมเพลตเว็บแบบไดนามิก

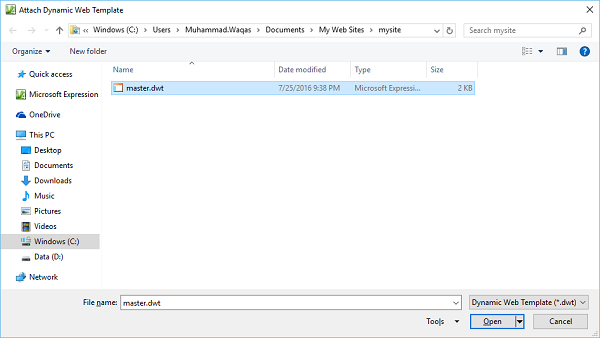
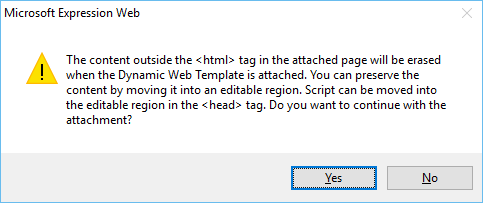
Step 7 - เลือกไฟล์ Dynamic Web Templateซึ่งนี่คือไฟล์ master.dwt และคลิกปุ่มเปิด คุณจะได้รับข้อความเตือน คลิกใช่

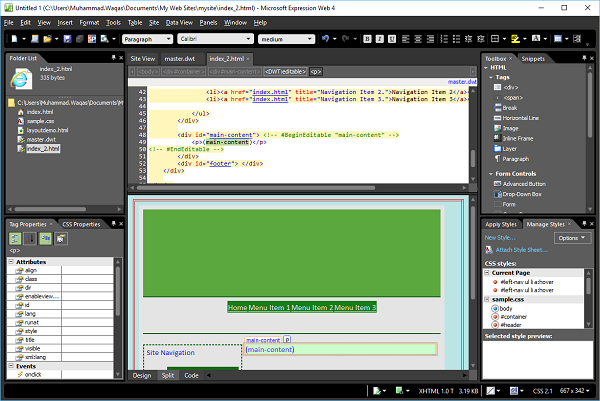
Step 8- คุณจะเห็นว่ามีการใช้เทมเพลตเดียวกันกับไฟล์ index_2.html ในทำนองเดียวกันคุณสามารถเพิ่มเทมเพลตเดียวกันลงในหน้า HTML ได้มากเท่าที่คุณต้องการในเว็บไซต์

Step 9- ในหน้านี้คุณสามารถแก้ไขได้เฉพาะส่วนเนื้อหาหลัก หากคุณเลื่อนเมาส์ไปที่ส่วนอื่นคุณจะเห็นว่าไม่สามารถแก้ไขได้และเคอร์เซอร์ของเมาส์จะเปลี่ยนเป็นวงกลมกากบาทสีแดงด้วย

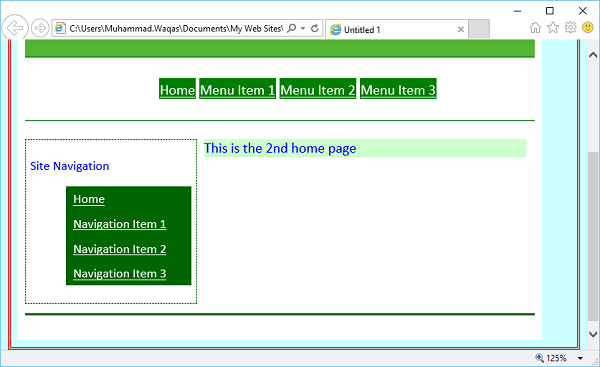
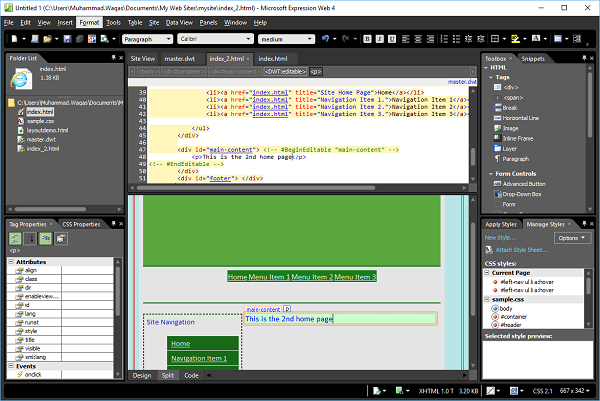
Step 10 - หากต้องการดูว่าหน้าตาเป็นอย่างไรให้ไปที่เมนูไฟล์แล้วเลือกดูตัวอย่างในเบราว์เซอร์ของคุณ