การนำทางแนวนอน
ในบทนี้เราจะเรียนรู้วิธีเพิ่มการนำทางแนวนอนหรือ menu items ไปยังเว็บไซต์
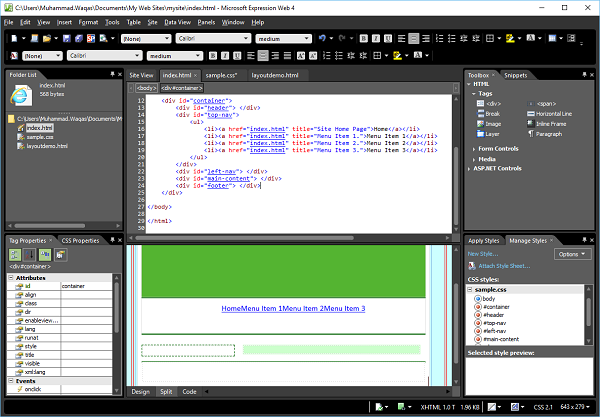
Step 1 - ในการสร้างรายการเมนูหรือการนำทางแนวนอนให้เพิ่มรหัสต่อไปนี้ใน <div id = “top-nav”> ในไฟล์ index.html ซึ่งมีรายการเมนู
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- เป็นรายการสัญลักษณ์แสดงหัวข้อย่อยง่ายๆสำหรับเมนูด้านบน ในการสร้างไฮเปอร์ลิงก์ไปที่ไฟล์design view หรือ code view.

Step 3 - เลือกรายการที่คุณต้องการใช้เป็นไฮเปอร์ลิงก์แล้วกด Ctrl + K

Step 4 - คลิกที่ปุ่ม ScreenTip …

Step 5 - ป้อนข้อความที่คุณต้องการเป็นคำแนะนำบนหน้าจอแล้วคลิกตกลง

Step 6 - ในไฟล์ Text to display ป้อน Home และเลือกไฟล์ index.html จากนั้นคลิกตกลง

Step 7 - ในทำนองเดียวกันให้เพิ่มการเชื่อมโยงหลายมิติสำหรับรายการเมนูอื่น ๆ ดังแสดงในรหัสต่อไปนี้
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
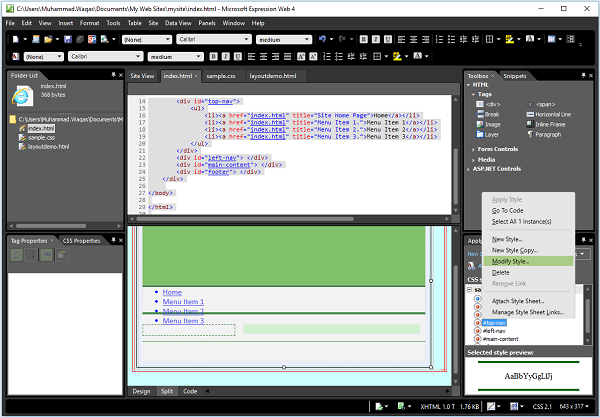
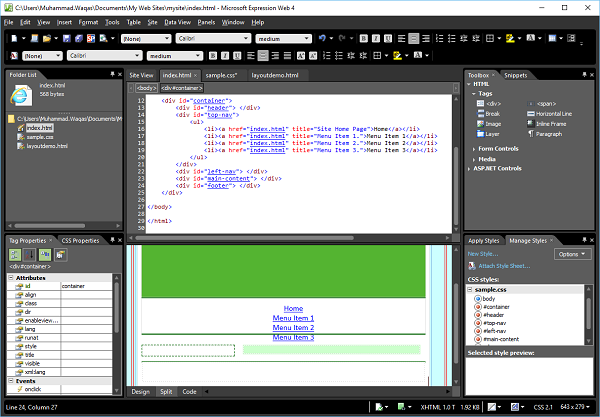
</html>Step 8 - ในการตั้งค่ารูปแบบสำหรับการนำทางด้านบนไปที่ไฟล์ Manage Styles แผงหน้าปัด.

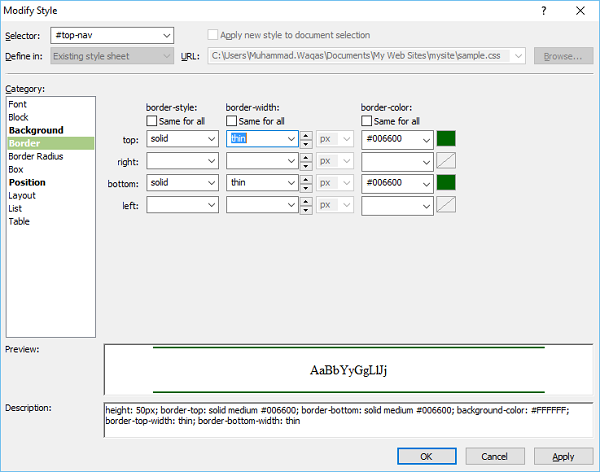
Step 9 - คลิกขวาที่ “#top-nav”แล้วเลือกปรับเปลี่ยนสไตล์ เลือกหมวดหมู่ 'เส้นขอบ' และเปลี่ยนความกว้างเป็นบาง

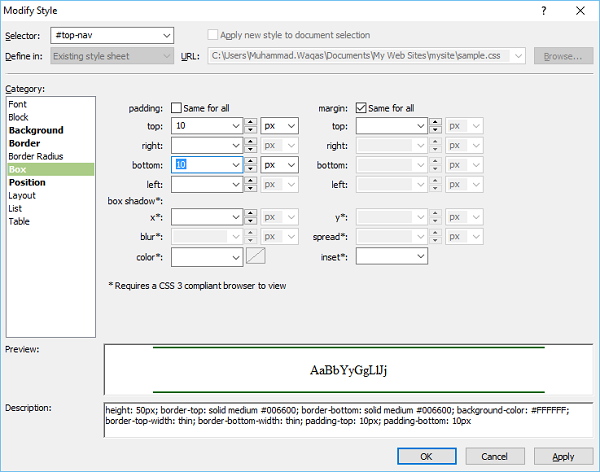
Step 10 - เลือกหมวดหมู่กล่องและยกเลิกการเลือกช่องว่างภายใน 'เหมือนกันสำหรับทุกคน' และป้อน 10 ในช่องด้านบนและด้านล่าง

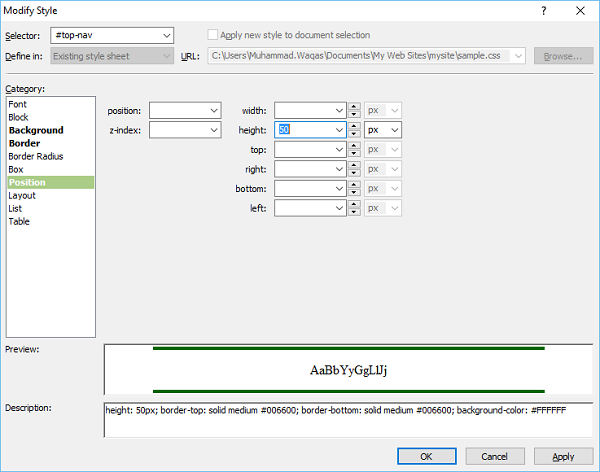
Step 11 - ไปที่ไฟล์ Position ประเภท.

Step 12 - ลบ 50 ออกจาก heightแล้วคลิกตกลง จากแผงใช้สไตล์คลิกรูปแบบใหม่ ...

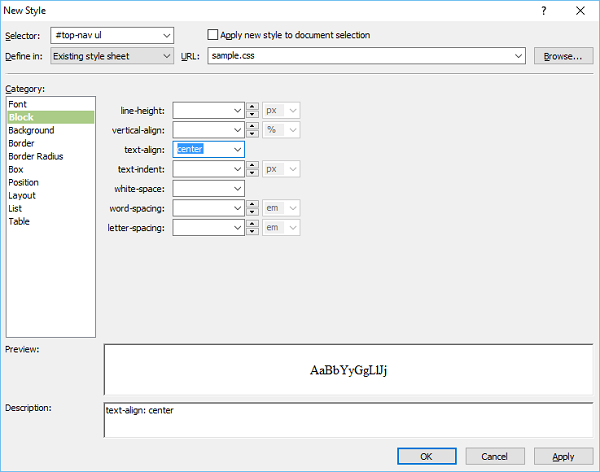
Step 13 - เข้า #top-nav ulในฟิลด์ตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” ในหมวดหมู่บล็อกให้เลือกศูนย์จากช่องแนวข้อสอบและไปที่หมวดรายการ

Step 14 - เลือก none จาก list-style-type แล้วคลิกตกลง

Step 15 - อีกครั้งจากไฟล์ Apply Styles คลิก New Style … Enter #top-nav ul liในฟิลด์ตัวเลือก จากนั้นเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และไปที่หมวดเค้าโครง

Step 16 - เลือก inline จาก display แล้วคลิกตกลง

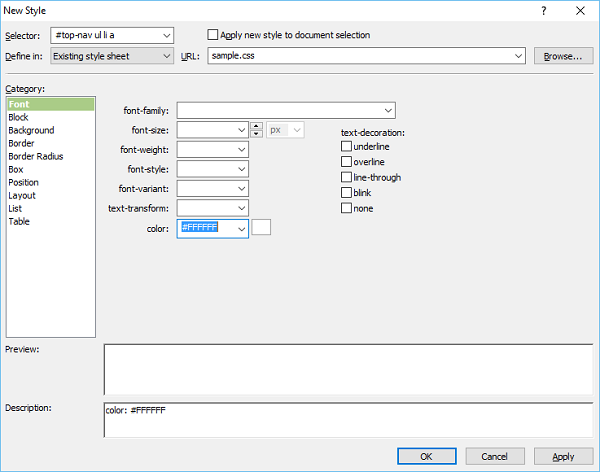
Step 17 - ไปที่พาเนล Apply Styles คลิก New Style … Enter #top-nav ul li a ในช่องตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และเลือกสีขาวเป็นสีแบบอักษร

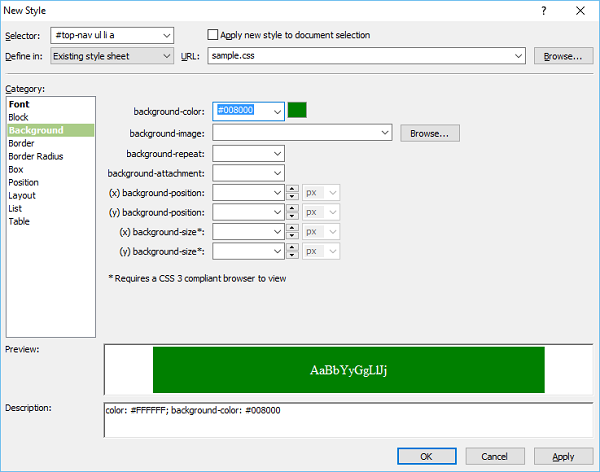
Step 18 - ไปที่ไฟล์ Background ประเภท.

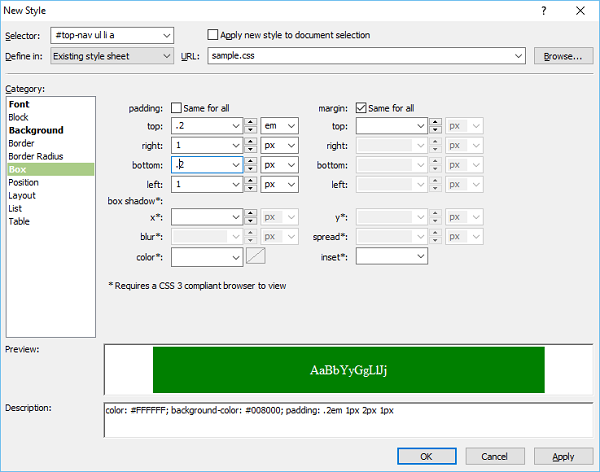
Step 19 - เลือก green เป็นสีพื้นหลังและไปที่ไฟล์ Box category.

Step 20 - ตั้งค่า padding values แล้วคลิกตกลง
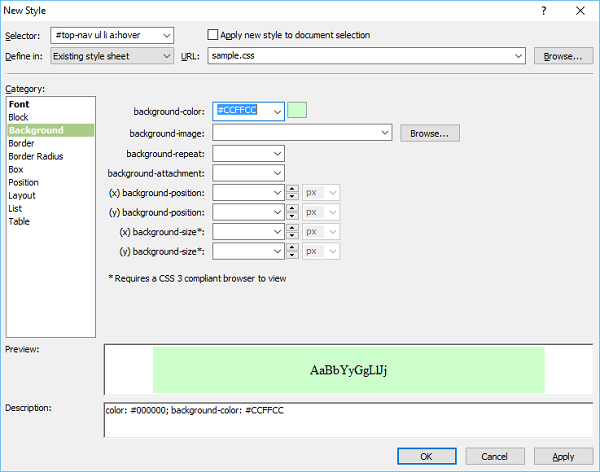
Step 21- ตอนนี้ไปที่แผงใช้สไตล์อีกครั้งแล้วคลิกรูปแบบใหม่ ป้อน#topnav ul li a:hover ในฟิลด์ตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และเลือก black เป็น font color.

Step 22 - ไปที่ไฟล์ Background category.

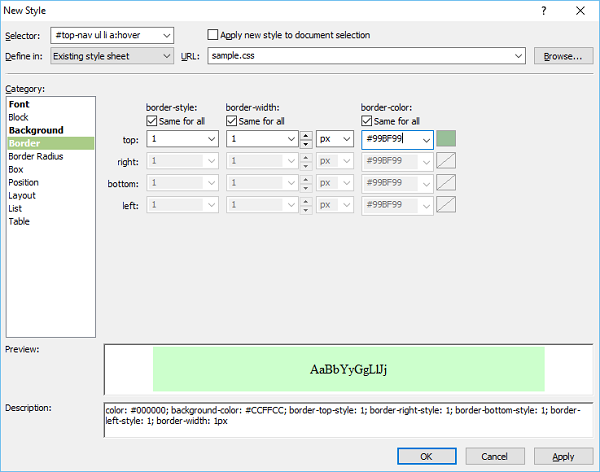
Step 23 - เลือกสีพื้นหลังสำหรับตัวเลือกเมนูของคุณเมื่อเมาส์เลื่อนเมาส์ไปที่รายการเมนูและไปที่หมวดชายแดน

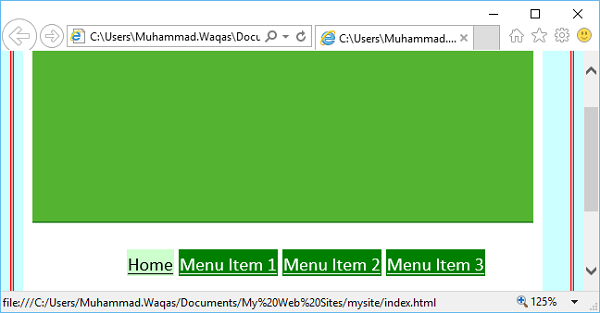
Step 24- เลือกลักษณะเส้นขอบความกว้างและสีแล้วคลิกตกลง หากต้องการตรวจสอบว่าหน้าตาเป็นอย่างไรให้ไปที่เมนูไฟล์แล้วเลือกดูตัวอย่างในเบราว์เซอร์

เมื่อคุณวางเมาส์บนรายการเมนูใด ๆ มันจะเปลี่ยนพื้นหลังและสีแบบอักษร