Microsoft Expression Web - แหล่งข้อมูล SQL
Expression Web มีเครื่องมือมากมายสำหรับการทำงานกับเพจ HTML แบบคงที่ แต่ก็มีเครื่องมือสำหรับสร้างเพจแบบไดนามิกเพิ่มเติม ไดนามิกเพจมักจะดึงข้อมูลหรือเนื้อหาจากแหล่งข้อมูล ในบทนี้เราจะเรียนรู้วิธีการสร้าง SQL DataSource เพื่อใช้ในไดนามิกเพจ
ตัวอย่าง
มาดูตัวอย่างง่ายๆที่เราสร้างรายการแบบหล่นลงและเติมรายการโดยการดึงข้อมูลจากฐานข้อมูลโดยใช้ SQL DataSource
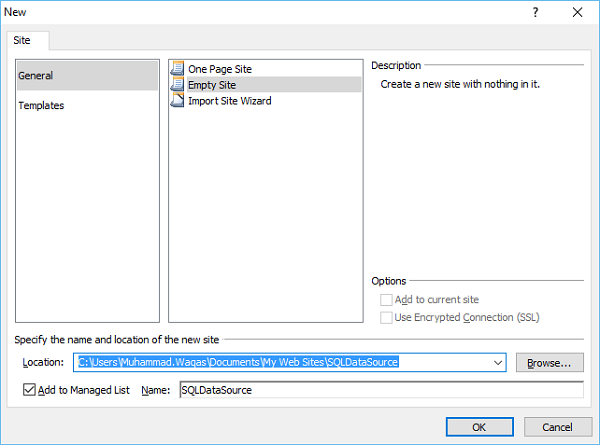
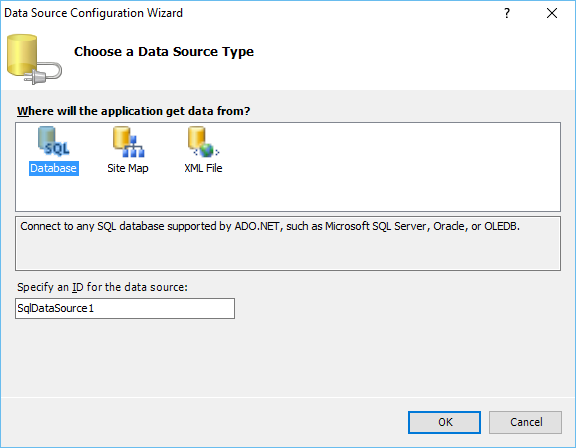
Step 1 - เริ่มต้นด้วยการสร้างเว็บไซต์ใหม่ที่ว่างเปล่า

ขอเรียกว่า SQLDataSource. คลิกตกลง
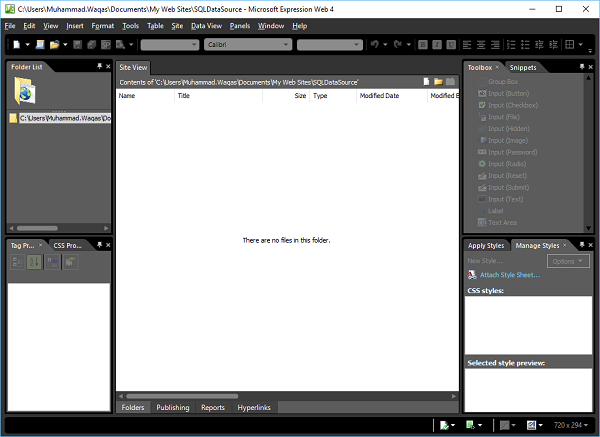
Step 2- คุณจะเห็นว่าเว็บนิพจน์ได้สร้างโฟลเดอร์ให้เรา อย่างไรก็ตามเนื่องจากเราเลือกที่จะสร้างโปรเจ็กต์เปล่าดังนั้นเราจึงยังไม่มีไฟล์ใด ๆ

Expression Web ไม่จำเป็นต้องใช้เพื่อสร้างไซต์ HTML แบบคงที่ เราสามารถสร้างไซต์แบบไดนามิกโดยใช้เพจและการควบคุมได้อย่างง่ายดาย
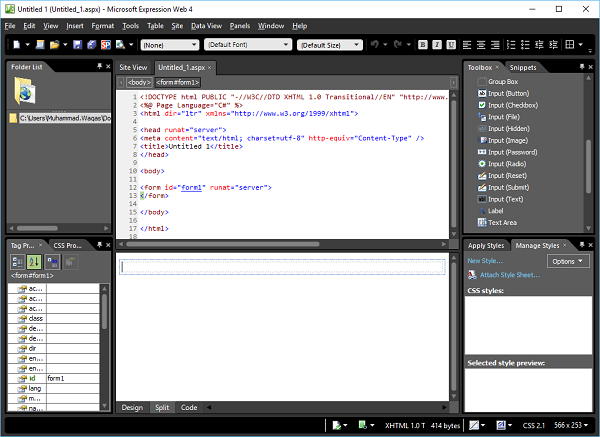
Step 3- เว็บ Expression ยังช่วยให้เราสร้างเนื้อหาแบบไดนามิกได้มากมายโดยไม่จำเป็นต้องเป็นนักพัฒนา ลองเพิ่มไฟล์ ASPX จากไฟล์File → New Pageตัวเลือกเมนู เลือก ASPX ในรุ่นกลางแล้วคลิกตกลง

Step 4 - ที่นี่เราจะสร้างการควบคุมในรูปแบบของเราที่ต้องการเข้าถึงข้อมูลจากฐานข้อมูลเพื่อสร้างเว็บไซต์แบบไดนามิก
ในกรณีนี้เราจะสร้าง SQL DataSource ซึ่งจะดึงข้อมูลจากฐานข้อมูล

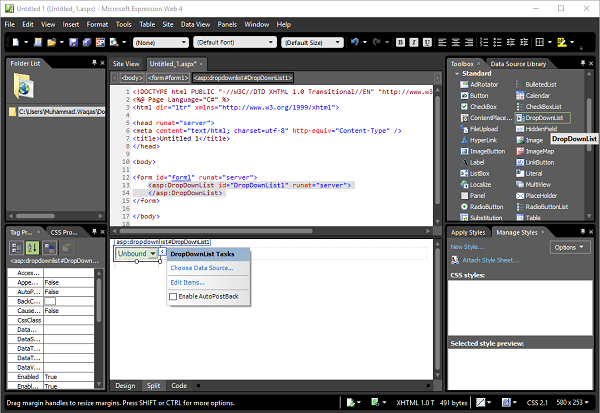
Step 5 - ไปที่ Toolbox แล้วลากไฟล์ DropDownList แล้ววางลงในไฟล์ <form>แท็กในมุมมองโค้ดหรือคุณสามารถวางลงในส่วนฟอร์มในมุมมองออกแบบ คุณจะเห็นว่ามีการเพิ่มโค้ดโดย Expression Web
ที่นี่เราต้องการเชื่อมต่อข้อมูลบางส่วนจากฐานข้อมูลของเราและเก็บไว้ในรายการแบบเลื่อนลงของเรา ดังนั้นสิ่งแรกที่เราต้องมีคือฐานข้อมูล

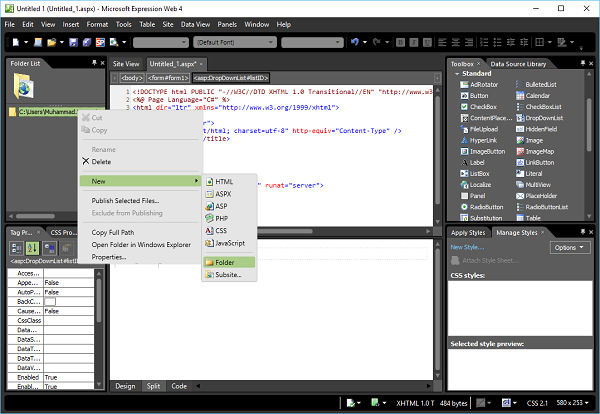
Step 6 - สร้างโฟลเดอร์ใหม่ในโฟลเดอร์ Project ของคุณโดยไปที่ไฟล์ New → Folder ตัวเลือกเมนู

Step 7 - เรียกโฟลเดอร์นี้ App_Data.

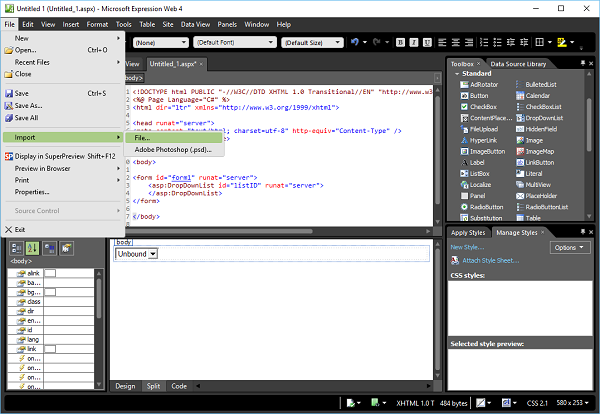
Step 8 - เราจำเป็นต้องนำเข้าฐานข้อมูลในโครงการของเราโดยใช้ไฟล์ File → Import → File… ตัวเลือกเมนู

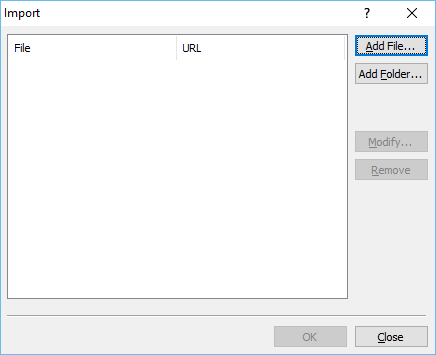
Step 9 - จะเปิดไฟล์ Importดังที่แสดงด้านล่าง คลิกที่ปุ่มเพิ่มไฟล์ ... ซึ่งจะเปิดกล่องโต้ตอบเปิดไฟล์

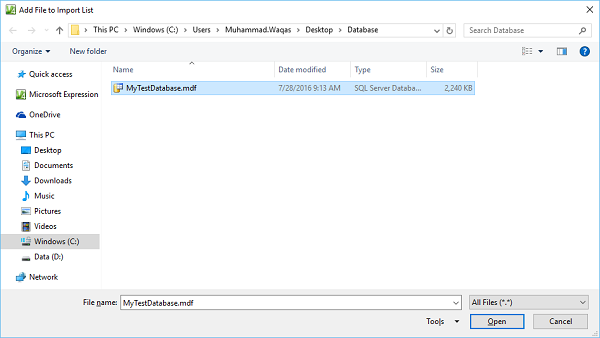
Step 10 - เรียกดูฐานข้อมูล (*.mdf file) ที่คุณต้องการรวมไว้ในเว็บไซต์แล้วคลิกเปิด

Step 11- เปิด MyTestDatabase.mdf จะแสดงกล่องโต้ตอบต่อไปนี้ คลิกตกลง

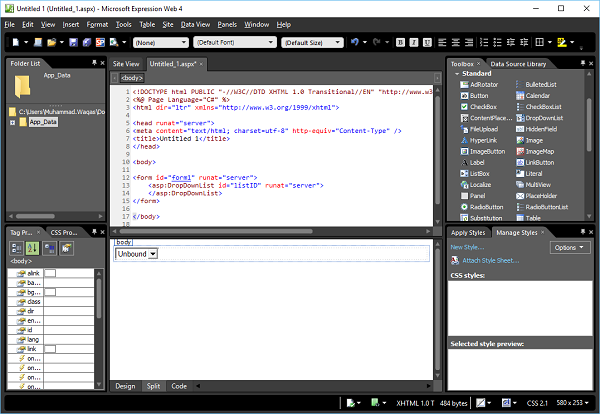
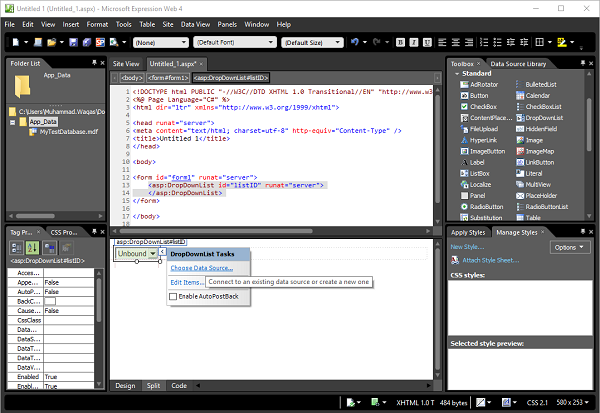
Step 12- ตอนนี้คุณจะเห็นว่ามีการเพิ่มไฟล์ฐานข้อมูลในโฟลเดอร์ App_Data เมื่อคุณมีตัวควบคุมเช่นรายการแบบเลื่อนลงและ Expression Web อนุญาตให้คุณผูกข้อมูลเข้ากับข้อมูลนั้นคุณจะเห็นลูกศรเล็ก ๆ ที่มุมบนขวาในมุมมองออกแบบ

Step 13- นี่คือเมนูบริบทปัจจุบันที่ช่วยให้เราทำงานที่เฉพาะเจาะจงมากสำหรับการควบคุมนั้น ๆ และหนึ่งในนั้นคือการเลือกแหล่งข้อมูล มาคลิกกันเลยChoose Data Source… และจะเปิดวิซาร์ดการกำหนดค่าแหล่งข้อมูล

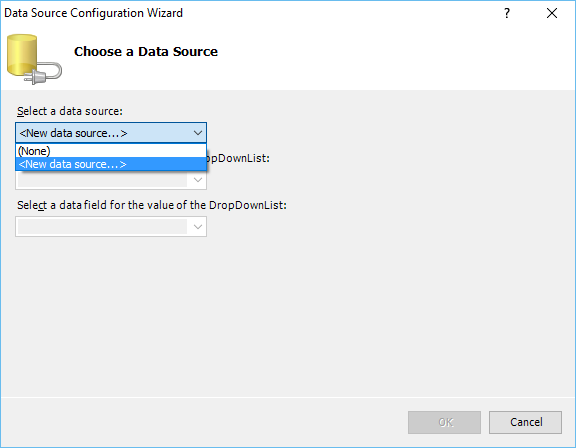
Step 14- ขณะนี้เราไม่มีแหล่งข้อมูล มาเลือกตัวเลือกแหล่งข้อมูลใหม่จากเมนู

ที่นี่เราจะนำเข้าฐานข้อมูล SQL เลือกฐานข้อมูลแล้วคลิกตกลง
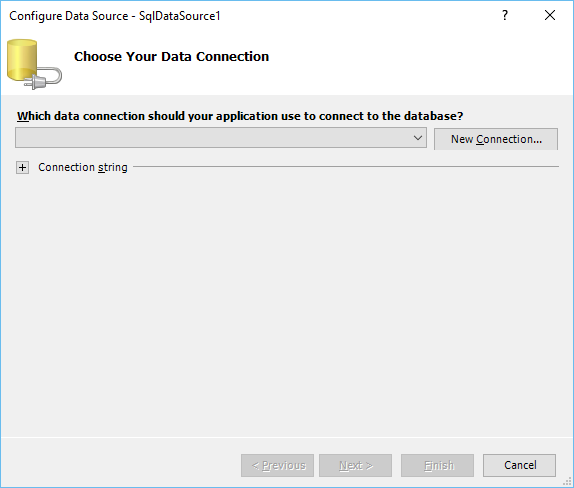
Step 15- ตอนนี้เราต้องระบุสตริงการเชื่อมต่อ คลิกปุ่มการเชื่อมต่อใหม่

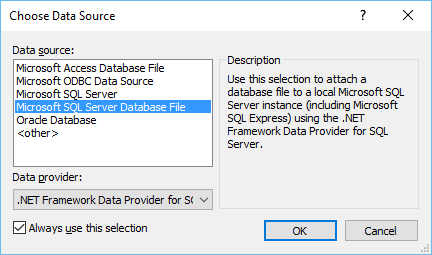
Step 16 - เลือกไฟล์ฐานข้อมูล Microsoft SQL Server แล้วคลิกตกลง

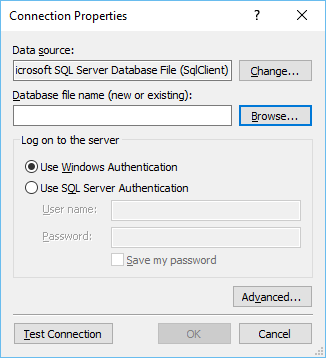
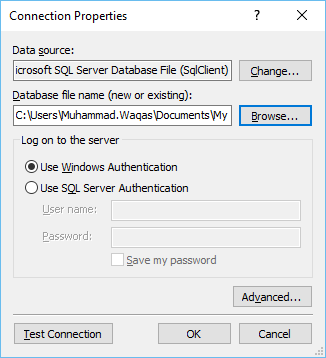
Step 17 - คลิกปุ่มเรียกดูเพื่อค้นหาไฟล์ฐานข้อมูล

Step 18 - เลือกไฟล์ฐานข้อมูลแล้วคลิกปุ่มเปิดหรือดับเบิลคลิกที่ไฟล์ฐานข้อมูล

Step 19 - หากต้องการทดสอบการเชื่อมต่อให้คลิกปุ่มทดสอบการเชื่อมต่อ

จะแสดงหน้าจอต่อไปนี้ คลิกปุ่ม OK

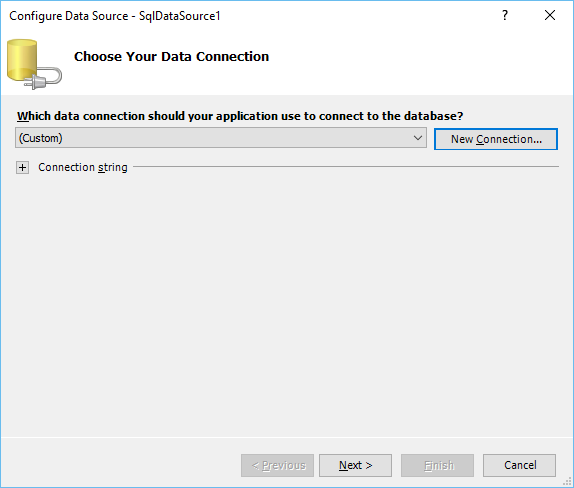
Step 20- ตอนนี้เราจะกำหนดค่าแหล่งข้อมูล คลิกถัดไปบนหน้าจอต่อไปนี้

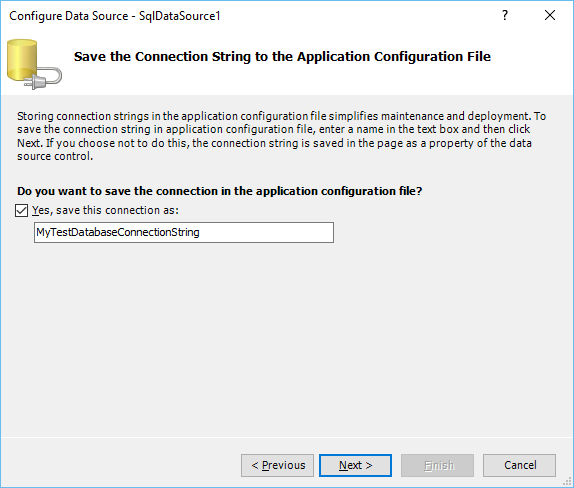
เลือกช่องทำเครื่องหมายแล้วคลิกถัดไปอีกครั้ง

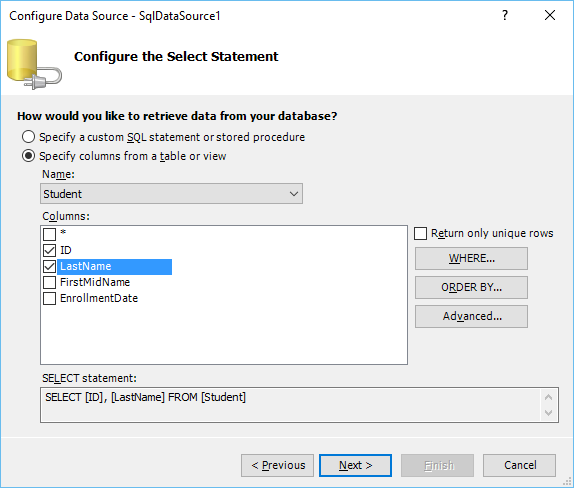
Step 21- ที่นี่คุณจะเห็นตารางทั้งหมดจากฐานข้อมูลของคุณ มาเลือกไฟล์Student ตาราง.

Step 22- และคุณจะเห็นคอลัมน์ทั้งหมดในกล่องรายการ เลือกID และ LastName. ที่ด้านล่างคุณจะเห็นว่ากำลังสร้างแบบสอบถาม คุณยังสามารถใช้ไฟล์Where หรือ ORDER BY clauses. เมื่อคุณทำแบบสอบถามเสร็จแล้วให้คลิกถัดไป

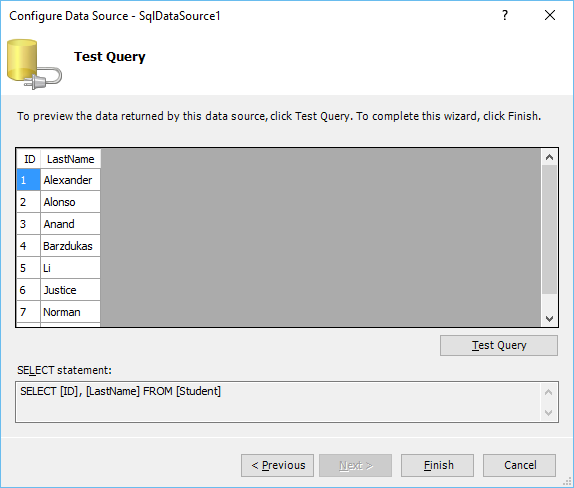
Step 23 - คลิกไฟล์ Test Queryปุ่ม. มันจะแสดงไฟล์query result ดังแสดงด้านล่าง

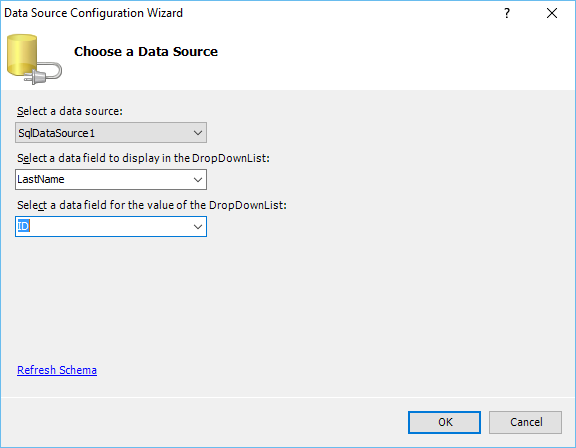
Step 24- ในกล่องโต้ตอบต่อไปนี้แหล่งข้อมูลจะถูกเลือกโดยค่าเริ่มต้น "เลือกฟิลด์ข้อมูลที่จะแสดงใน DropDownList" คือฟิลด์ที่จะแสดงจริง มาเลือก LastName และเลือก ID จาก“ เลือกฟิลด์ข้อมูลสำหรับค่าของ DropDownList” แล้วคลิกตกลง

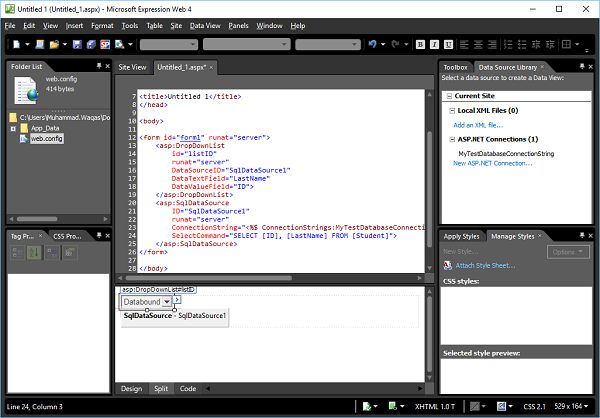
ดังที่คุณเห็นในภาพหน้าจอต่อไปนี้ DataSource จะถูกเพิ่มในมุมมองการออกแบบ

ต่อไปนี้เป็นโค้ดที่สมบูรณ์ในไฟล์ ASPX ซึ่งสร้างโดย Expression Web
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
</html>Step 25 - มาบันทึกหน้าเว็บโดยกด Ctrl + S

เรียกหน้านี้ SQLDatasource.aspx แล้วคลิกบันทึก
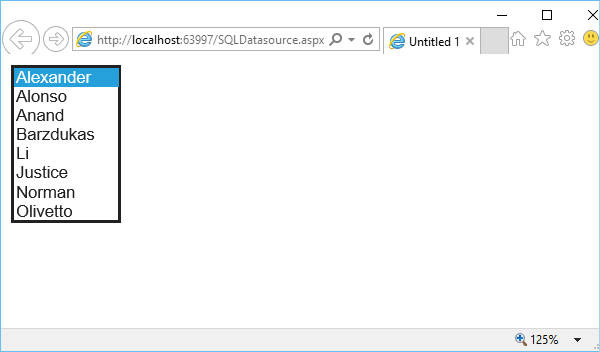
Step 26- ดูตัวอย่างหน้านี้ในเบราว์เซอร์ คุณจะเห็นรายการแบบเลื่อนลงซึ่งมีนามสกุลของนักเรียนจากไฟล์Student ตาราง.