Microsoft Expression Web - คู่มือฉบับย่อ
Microsoft Expression Web เป็นเครื่องมือระดับมืออาชีพที่มีคุณสมบัติครบถ้วนสำหรับการออกแบบพัฒนาและเผยแพร่เว็บไซต์ที่มีคุณลักษณะหลากหลายซึ่งสอดคล้องกับมาตรฐานเว็บ คุณสามารถใช้ Expression Web เพื่อสร้างหน้าเว็บและไซต์ที่ให้คุณถ่ายโอนไฟล์ระหว่างคอมพิวเตอร์และบัญชีโฮสติ้งของคุณ
Expression Web สามารถออกแบบและพัฒนาหน้าเว็บโดยใช้ HTML5, CSS 3, ASP.NET, PHP, JavaScript, XML + XSLT และ XHTML
Expression Web 4 ต้องการ. NET Framework 4.0 และ Silverlight 4.0 เพื่อติดตั้งและเรียกใช้
Microsoft Expression Web - ประวัติ
Microsoft Expression Web - ประวัติ Microsoft เปิดตัว Expression Web เวอร์ชัน Community Technology Preview (CTP) รุ่นแรกเมื่อวันที่ 14 พฤษภาคม 2549
Microsoft Expression Web 4 เผยแพร่เมื่อวันที่ 7 มิถุนายน 2553
เพิ่มตัวเลือกของ Add-in HTML และการเข้าถึงฟังก์ชันการทำงานบนเว็บสำหรับการทดสอบเพจบนเบราว์เซอร์ที่ไม่สามารถติดตั้งบนระบบของผู้ใช้เช่นเบราว์เซอร์ Mac OS X หรือ Linux
นอกจากนี้ยังมีเครื่องมือตรวจสอบ SEO ซึ่งคุณสามารถวิเคราะห์เว็บไซต์ที่สร้างไว้แล้วเทียบกับแนวทางปฏิบัติที่ดีที่สุดในการรับอันดับสูงสุดของเครื่องมือค้นหา
Expression Web Service Packs
Expression Web Service Packs Expression Web 4 Service Pack 1 เปิดตัวในเดือนมีนาคม 2011 และเพิ่มการรองรับ IntelliSense สำหรับ HTML5 และ CSS
Expression Web 4 Service Pack 2 เปิดตัวในเดือนกรกฎาคม 2554 ได้แก้ไขปัญหาหลายประการและแนะนำคุณลักษณะใหม่ ๆ เช่น -
- รองรับ jQuery IntelliSense
- แผงสำหรับจัดการข้อมูลโค้ด
- แผง Snapshot แบบโต้ตอบ
- ฟังก์ชันแสดงความคิดเห็น / ไม่แสดงความคิดเห็นในมุมมองโค้ดและ
- การปรับแต่งพื้นที่ทำงานและแถบเครื่องมือ
ในเดือนธันวาคม 2555 Microsoft ประกาศว่า Expression Studio จะไม่เป็นผลิตภัณฑ์แบบสแตนด์อโลนอีกต่อไป Expression Blend กำลังรวมเข้ากับ Visual Studio ในขณะที่ Expression Web และ Expression Design ตอนนี้จะเป็นผลิตภัณฑ์ฟรี
ความต้องการของระบบ
ในการสร้างเว็บไซต์โดยใช้ Microsoft Expression Web คอมพิวเตอร์ของคุณควรเป็นไปตามข้อกำหนดต่อไปนี้ -
- คุณควรมี Windows XP อย่างน้อยพร้อม Service Pack 3 หรือระบบปฏิบัติการล่าสุด
- คุณควรมีพีซีที่มีโปรเซสเซอร์ 1 GHz หรือเร็วกว่า
- พีซีของคุณควรมี RAM 1 GB ขึ้นไป
- พีซีของคุณควรมีเนื้อที่ว่างบนฮาร์ดดิสก์ 2 GB หรือมากกว่า
- คุณควรมี. NET Framework 4.0 และ Silverlight 4.0
- พีซีของคุณควรรองรับกราฟิก Microsoft DirectX® 9.0
- คุณควรมีไดรฟ์ที่รองรับดีวีดี
- คุณควรมีจอภาพความละเอียด 1024 × 768 หรือสูงกว่าที่มีสี 24 บิต
- คุณลักษณะบางอย่างของผลิตภัณฑ์ต้องใช้ Firefox 3.0 หรือใหม่กว่า Internet Explorer 8 ดังนั้นคุณควรมีเวอร์ชันเดียวกัน
ข้อกำหนดและฟังก์ชันการทำงานของผลิตภัณฑ์อาจแตกต่างกันไปตามการกำหนดค่าระบบและระบบปฏิบัติการของคุณ
Microsoft มี Microsoft Expression Web เวอร์ชันฟรีซึ่งสามารถดาวน์โหลดได้จาก https://www.microsoft.com/en-pk/download/details.aspx?id=36179
การติดตั้ง
Step 1 - ก่อนที่คุณจะสามารถติดตั้ง Expression Web ได้คุณจะต้องติดตั้ง. NET Framework 4.0
Step 2- เมื่อดาวน์โหลดเสร็จสิ้นให้เรียกใช้โปรแกรมติดตั้ง กล่องโต้ตอบต่อไปนี้จะปรากฏขึ้น

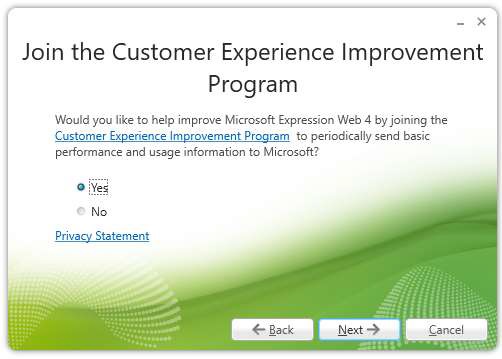
Step 3 - คลิกปุ่มยอมรับ
Step 4 - เลือกปุ่มตัวเลือกใช่แล้วคลิกถัดไป

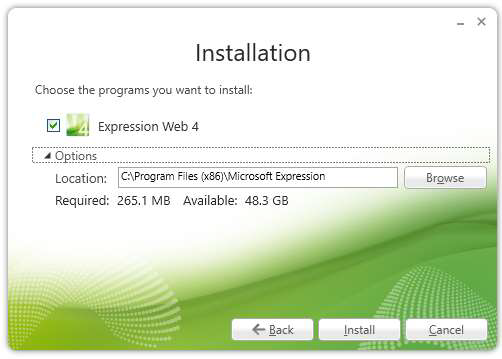
Step 5- คุณสามารถเลือกตำแหน่งอื่นสำหรับการติดตั้งได้เช่นกัน เลือกตำแหน่งและคลิกปุ่มติดตั้ง

กระบวนการติดตั้งจะเริ่มขึ้น

เมื่อการติดตั้งเสร็จสมบูรณ์คุณจะเห็นกล่องโต้ตอบต่อไปนี้

Step 6 - คลิกเสร็จสิ้นเพื่อดำเนินการต่อ
ในบทก่อนหน้านี้เราได้ติดตั้ง Microsoft Expression Web แล้วและตอนนี้เราก็พร้อมที่จะเริ่มดำเนินการ ในบทนี้เราจะเรียนรู้วิธีสร้างเว็บไซต์ใหม่ตั้งแต่เริ่มต้น
สร้างเว็บไซต์
หากต้องการสร้างเว็บไซต์ใหม่ให้เปิด Microsoft Expression Web

ถัดไปคุณต้องทำตามขั้นตอนที่ระบุด้านล่าง
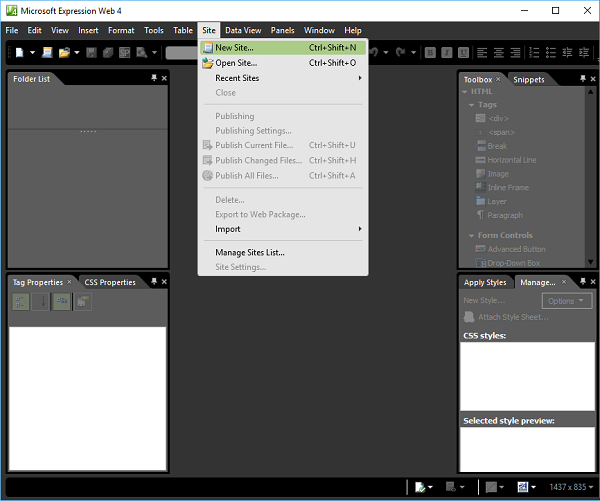
Step 1 - เลือก Site → New Site… ตัวเลือกเมนู

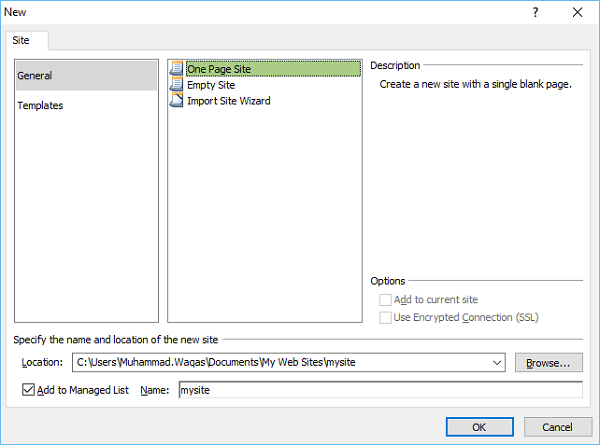
Step 2 - จะเปิดกล่องโต้ตอบต่อไปนี้ซึ่งคุณสามารถสร้างหรือนำเข้าเว็บไซต์ประเภทต่างๆ

Step 3 - เพื่อความเรียบง่ายให้เลือก General → One Page Site.
ระบุตำแหน่งหรือคุณสามารถเรียกดูตำแหน่งที่คุณต้องการให้สร้างเว็บไซต์ใหม่
พิมพ์ชื่อเว็บของคุณในช่องชื่อแล้วคลิกตกลง

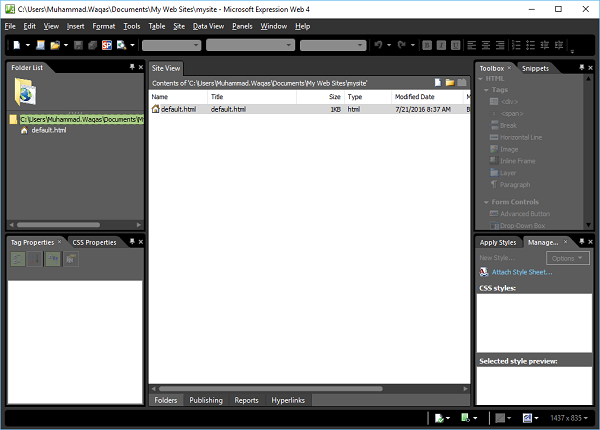
Step 4 - เว็บใหม่จะถูกสร้างขึ้นโดยมีชื่อหน้าเดียว default.htm. มาเปลี่ยนชื่อเป็นindex.html ด้วยการคลิกขวาที่ไฟล์และคลิกที่ตัวเลือกเปลี่ยนชื่อ

Step 5 - ค่าเริ่มต้น doctype ที่ใช้ใน Expression Web คือ -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">คุณสามารถดูได้โดยเปลี่ยนไปใช้ไฟล์ code view.

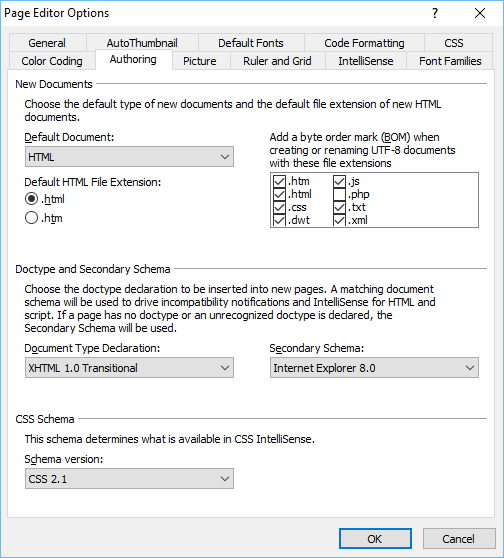
คุณสามารถเปลี่ยนประเภทหลักได้จาก Tools → Page Editor Options → Authoring.

Step 6 - ตอนนี้ขอเพิ่ม <h1> แท็กภายใน body แท็กและข้อความบางส่วนตามที่แสดงในโค้ดต่อไปนี้
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1>
This my first Web page
</h1>
</body>
</html>Step 7 - หากต้องการดูเว็บของเราในเบราว์เซอร์ให้ไปที่เมนูไฟล์แล้วเลือกไฟล์ Preview in Browser → Any browserสมมติว่า Internet Explorer

จะเปิดเว็บของเราใน Internet Explorer

ในขณะที่เราได้สร้างเว็บไซต์ของเราแล้วตอนนี้เราจะต้องสร้างโฮมเพจของเรา ในบทที่แล้วเราได้สร้างเว็บไซต์แบบหน้าเดียวและหน้าแรกของเราถูกสร้างขึ้นโดยอัตโนมัติในเวลานั้นโดย Expression Web ดังนั้นหากคุณสร้างเว็บไซต์เปล่าคุณจะต้องสร้างโฮมเพจสำหรับไซต์ของคุณ
Microsoft Expression Web สามารถสร้างเพจประเภทต่อไปนี้ -
- HTML
- ASPX
- ASP
- PHP
- CSS
- มาสเตอร์เพจ
- เทมเพลตเว็บแบบไดนามิก
- JavaScript
- XML
- ไฟล์ข้อความ
ในบทนี้เราจะสร้างเพจ HTML และสไตล์ชีตที่เกี่ยวข้อง
สร้างหน้าว่าง
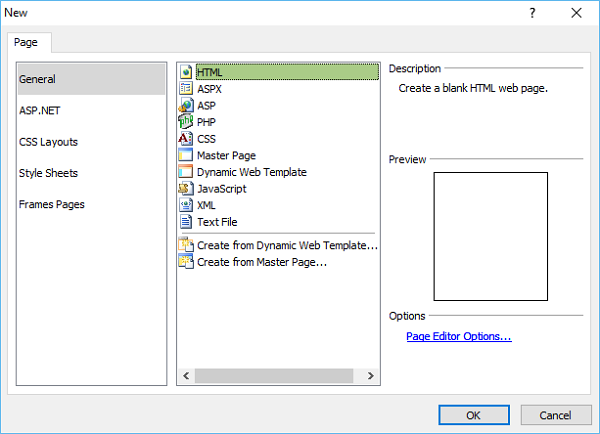
ในการสร้างหน้าว่างคุณสามารถไปที่เมนูไฟล์แล้วเลือก New → Page… ตัวเลือกเมนู

จากกล่องโต้ตอบใหม่คุณสามารถสร้างหน้าว่างประเภทต่างๆเช่นหน้า HTML, หน้า ASPX, หน้า CSS เป็นต้นและคลิกตกลง

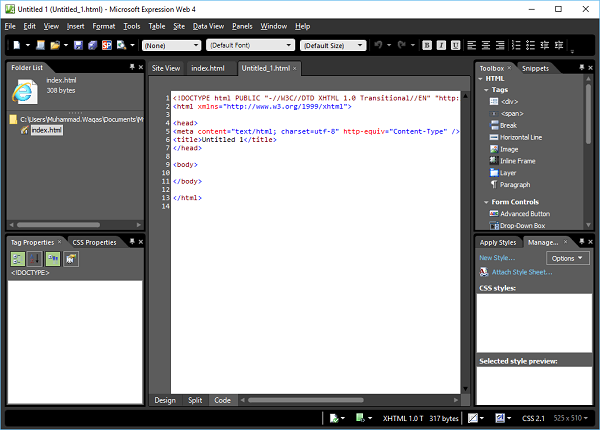
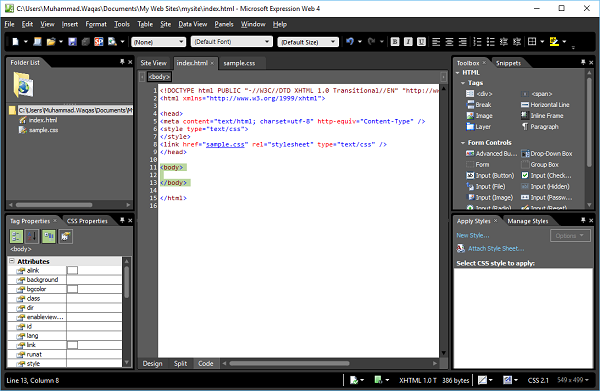
ดังที่คุณเห็นที่นี่รหัสเริ่มต้นถูกเพิ่มโดย Microsoft Expression Web แล้ว
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1>
This is a blank web page
</h1>
</body>
</html>อย่างที่คุณเห็นหน้าที่สร้างขึ้นใหม่ของคุณมีชื่อไฟล์ Untitled_1.html หรือ Untitled_1.htm. คุณจะต้องบันทึกเพจโดยกด Ctrl + S แล้วระบุชื่อ
เนื่องจากเว็บไซต์ของเรามีไฟล์ index.htmlหน้าเราไม่ต้องการอีก อย่างไรก็ตามหากคุณสร้างเว็บไซต์ว่างเปล่าให้ตั้งชื่อหน้านี้index.html.
หากต้องการดูเว็บของคุณในเบราว์เซอร์ให้ไปที่เมนูไฟล์แล้วเลือกไฟล์ Preview in Browser → Any browserสมมติว่า Internet Explorer

สร้างหน้า CSS
มาดูขั้นตอนการสร้างหน้า CSS ทีละขั้นตอน
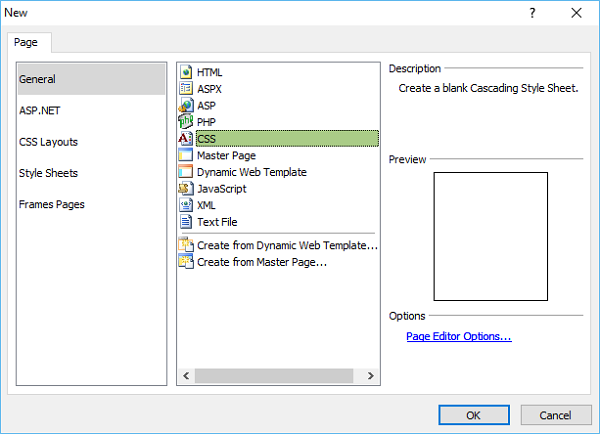
Step 1 - ในการสร้างหน้า CSS ให้ไปที่เมนูไฟล์แล้วเลือก New → Page… ตัวเลือกเมนู

Step 2 - เลือก General → CSS แล้วคลิกตกลง

Step 3 - บันทึกหน้าและพิมพ์ชื่อสำหรับสไตล์ชีต

Step 4 - คลิกไฟล์ Save ปุ่ม.

Step 5 - ตอนนี้ไปที่หน้า index.html

Step 6 - ในไฟล์ Manage Styles Panelคลิก Attach Style Sheet.

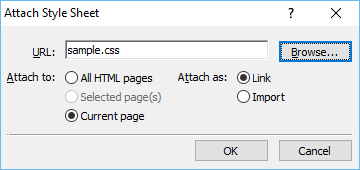
Step 7 - เรียกดูสไตล์ชีตของคุณและเลือกหน้าปัจจุบันจาก“ แนบไปยัง” และลิงก์จาก“ แนบเป็น” แล้วคลิกตกลง

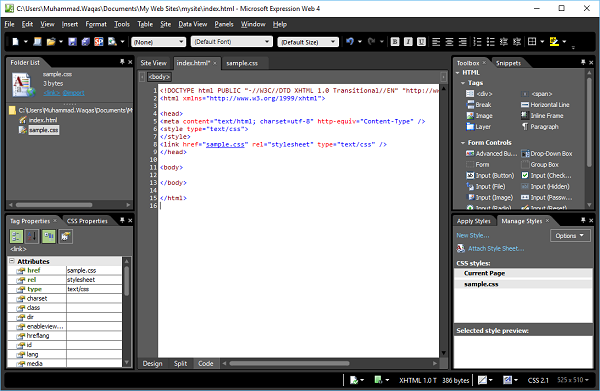
Step 8 - ตอนนี้คุณจะเห็นว่ามีการเพิ่มบรรทัดใหม่โดยอัตโนมัติในหน้า index.html
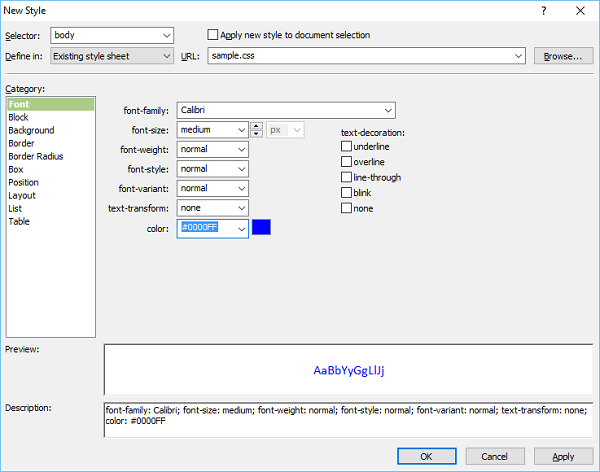
<link href = "sample.css" rel = "stylesheet" type = "text/css" />Step 9 - bodyองค์ประกอบกำหนดเนื้อหาของเอกสาร เพื่อจัดรูปแบบ<body>เราต้องสร้างรูปแบบใหม่ ขั้นแรกเลือกแท็กเนื้อหาในมุมมองออกแบบจากนั้นคลิกที่สไตล์ใหม่ ... ในแผงใช้สไตล์หรือแผงจัดการสไตล์ซึ่งจะเปิดกล่องโต้ตอบสไตล์ใหม่

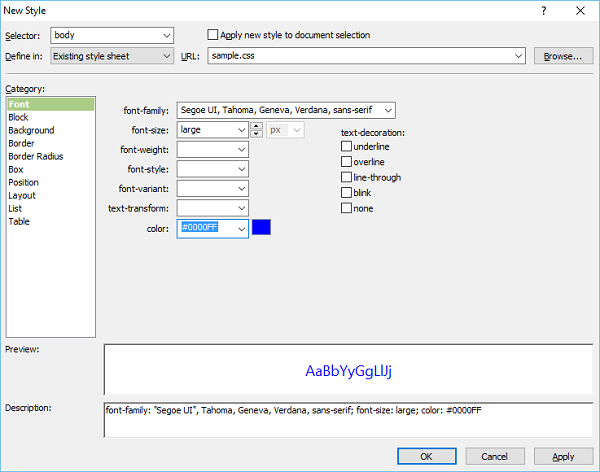
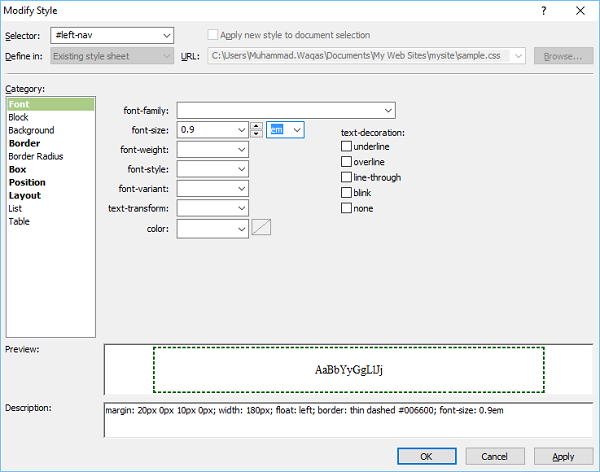
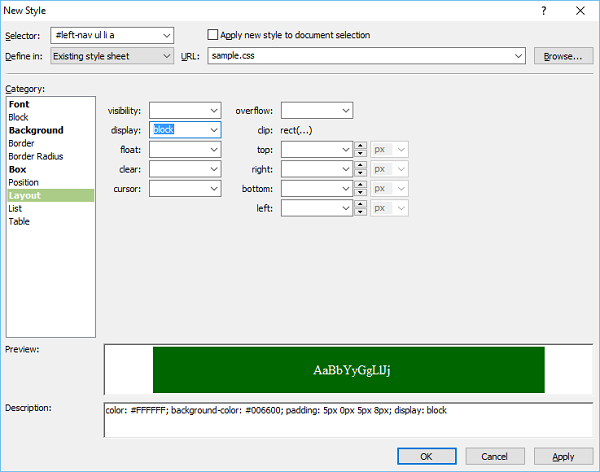
ที่นี่คุณสามารถกำหนดตัวเลือกต่างๆสำหรับสไตล์ของคุณได้ ขั้นตอนแรกคือการเลือกเนื้อหาจากรายการแบบเลื่อนลงตัวเลือกจากนั้นเลือกสไตล์ชีตที่มีอยู่จากรายการแบบเลื่อนลง“ กำหนดใน”
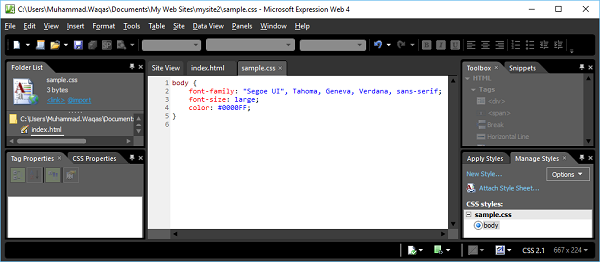
Step 10 - จาก URL ให้เลือกไฟล์ sample.cssไฟล์. ทางด้านซ้ายจะมีรายการหมวดหมู่เช่นแบบอักษรพื้นหลัง ฯลฯ และในปัจจุบันแบบอักษรจะถูกไฮไลต์ ตั้งค่าข้อมูลที่เกี่ยวข้องกับฟอนต์ตามความต้องการของคุณดังที่แสดงในภาพหน้าจอด้านบนแล้วคลิกตกลง

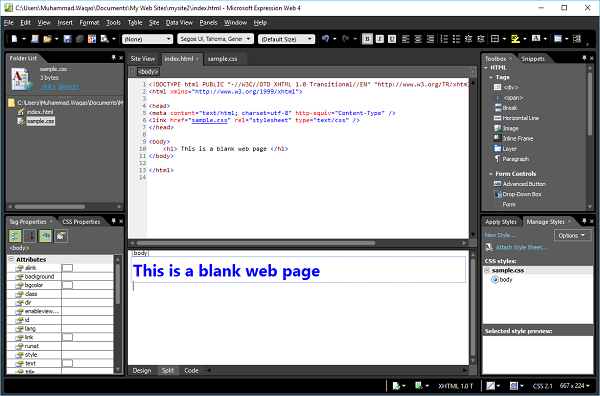
Step 11- ตอนนี้คุณสามารถเห็นได้ในมุมมองการออกแบบว่าสีพื้นหลังและแบบอักษรเปลี่ยนไปตามที่เราเลือกไว้ ตอนนี้ถ้าคุณเปิดไฟล์ sample.css คุณจะเห็นว่าข้อมูลทั้งหมดถูกเก็บไว้ในไฟล์ CSS โดยอัตโนมัติ

มาดูหน้าเว็บของเราในเบราว์เซอร์ คุณจะสังเกตว่าสไตล์ถูกนำไปใช้จากไฟล์ CSS

ในบทนี้เราจะกล่าวถึงเค้าโครงพื้นฐานของหน้าเว็บของคุณ ก่อนที่จะสร้างเค้าโครงหน้าเว็บเราต้องคิดเกี่ยวกับเนื้อหาของเราแล้วออกแบบว่าเราต้องการนำเสนอเนื้อหานั้นอย่างไรเนื่องจากเป็นเนื้อหาที่จะปรากฏบนเว็บไซต์ของเรา
ขึ้นอยู่กับเราว่าเราจะนำเสนอเนื้อหาของเราอย่างไรเพื่อให้ผู้ชมของเราค้นพบไซต์ของเราแล้วคอยติดตามดู เค้าโครงอาจมีโลโก้หรือแบนเนอร์ของ บริษัท ที่ด้านบนเมนูการนำทางพื้นที่เนื้อหาที่อาจมีหลายคอลัมน์และส่วนท้ายที่ด้านล่างของหน้า
ก่อนหน้านี้นักพัฒนาใช้ตารางเพื่อให้ได้รูปลักษณ์นี้ ตารางสร้างกลุ่มของกล่องที่ใช้ในการสร้างแถวและคอลัมน์ ตอนนี้นักออกแบบเว็บไซต์ใช้<div>s เพื่อสร้างกล่องและ CSS เพื่อวางกล่องเหล่านั้นบนหน้า
<div> แท็ก
ต่อไปนี้เป็นคุณสมบัติบางอย่างของแท็ก <div>
แท็ก <div> กำหนดส่วนหรือส่วนในเอกสาร HTML และทำให้ง่ายต่อการจัดการจัดรูปแบบและจัดการส่วนหรือส่วนเหล่านั้น
ใช้เพื่อจัดกลุ่มองค์ประกอบบล็อกเพื่อจัดรูปแบบด้วย CSS
โดยปกติเบราว์เซอร์จะวางเส้นแบ่งก่อนและหลังองค์ประกอบ div
แท็ก <div> เป็นองค์ประกอบระดับบล็อก
แท็ก <div> สามารถมีองค์ประกอบอื่น ๆ ได้เกือบทั้งหมด
แท็ก <div> ไม่สามารถอยู่ในแท็ก <p>
ตัวอย่าง
มาดูตัวอย่างง่ายๆที่เราจะใช้แท็ก <div> </div> เพื่อสร้างกล่องและกฎสไตล์ต่างๆ
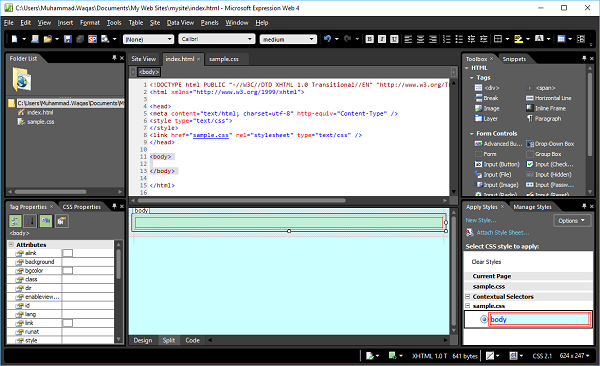
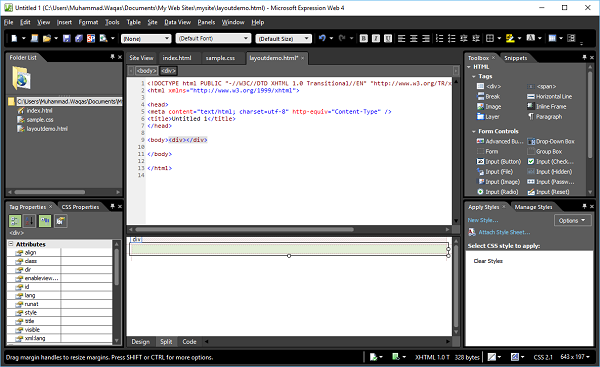
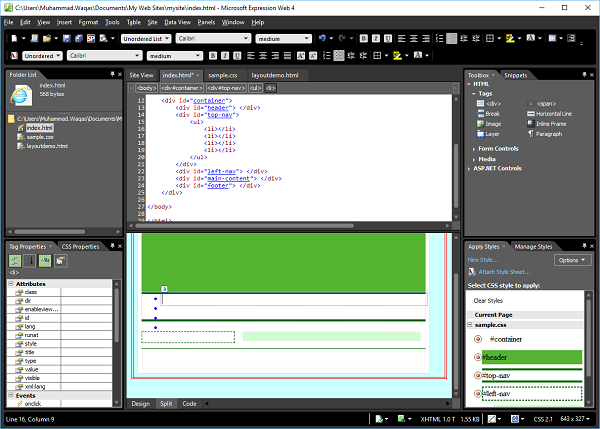
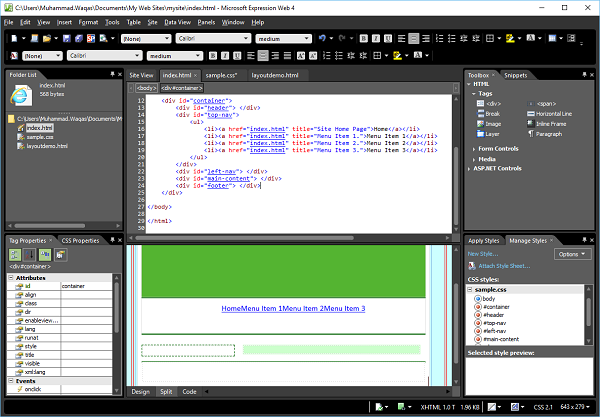
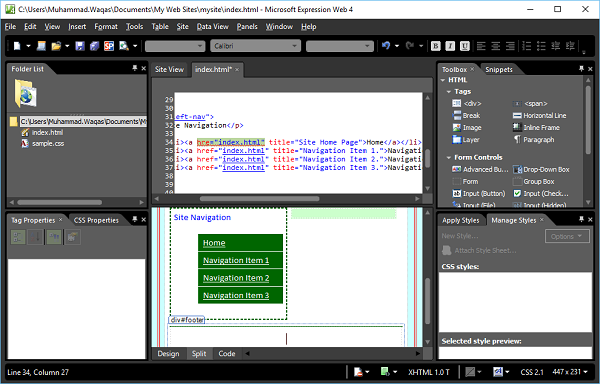
Step 1 - เปิด Expression Web จากนั้นคลิก index.html หน้าที่เราสร้างในบทที่แล้ว

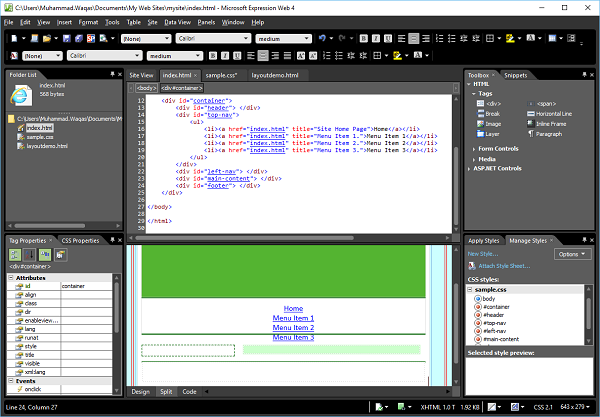
Step 2- ดังที่เห็นในภาพหน้าจอด้านบนมุมมองโค้ดจะถูกเน้นโดยค่าเริ่มต้น คุณสามารถทำงานได้Code View หรือ Design Viewแต่คุณยังสามารถดู Split View ซึ่งจะเปิดทั้ง Code View และ Design View ลองเลือกไฟล์Split View ตัวเลือก

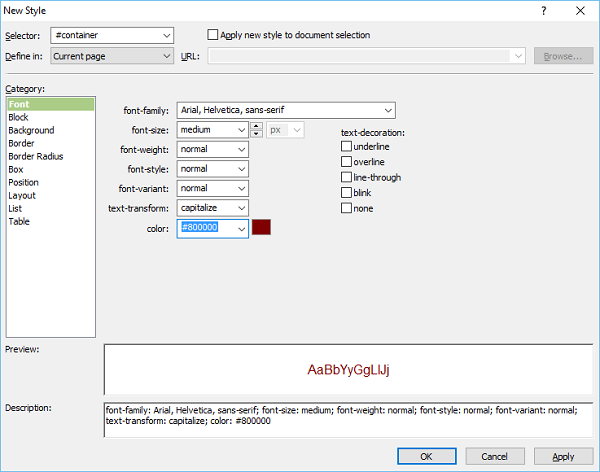
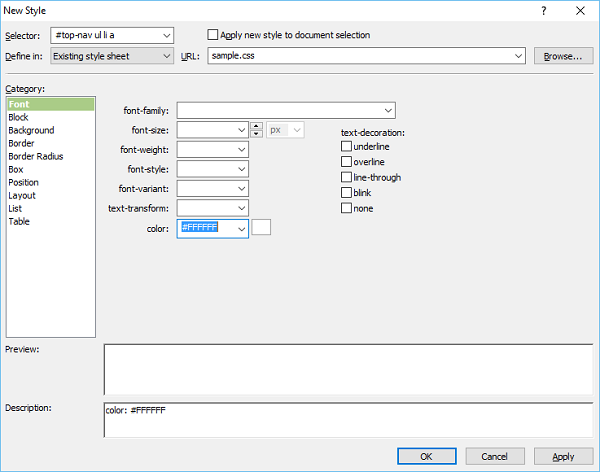
Step 3 - bodyองค์ประกอบกำหนดเนื้อหาของเอกสาร ในการจัดรูปแบบแท็ก <body> เราจำเป็นต้องสร้างสไตล์ใหม่ ขั้นแรกให้เลือกแท็ก body ในมุมมองออกแบบจากนั้นคลิกไฟล์New Style…ในพาเนลใช้สไตล์ซึ่งจะเปิดกล่องโต้ตอบรูปแบบใหม่ ที่นี่คุณสามารถกำหนดตัวเลือกต่างๆสำหรับสไตล์ของคุณได้

Step 4 - ขั้นตอนแรกคือการเลือกไฟล์ body จาก Selectorรายการแบบเลื่อนลงจากนั้นเลือกสไตล์ชีตที่มีอยู่จาก "กำหนดใน" รายการแบบเลื่อนลง จาก URL ให้เลือกไฟล์ CSS ที่เราสร้างไว้ในบทที่แล้ว
ทางด้านซ้ายมีไฟล์ Categoryรายการเช่นแบบอักษรพื้นหลัง ฯลฯ และแบบอักษรปัจจุบันจะถูกเน้น ตั้งค่าข้อมูลที่เกี่ยวข้องกับแบบอักษรตามความต้องการของคุณดังที่แสดงในภาพหน้าจอด้านบน

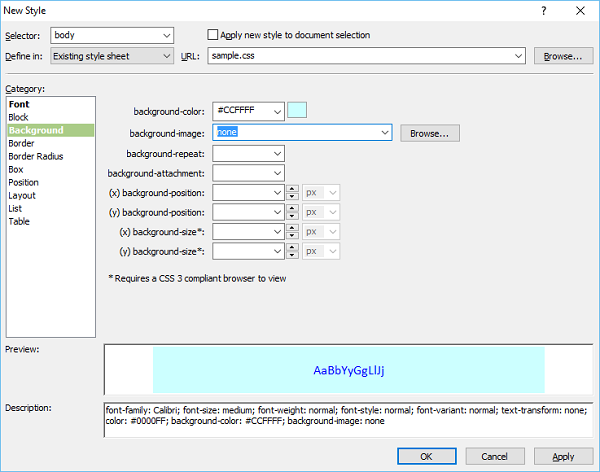
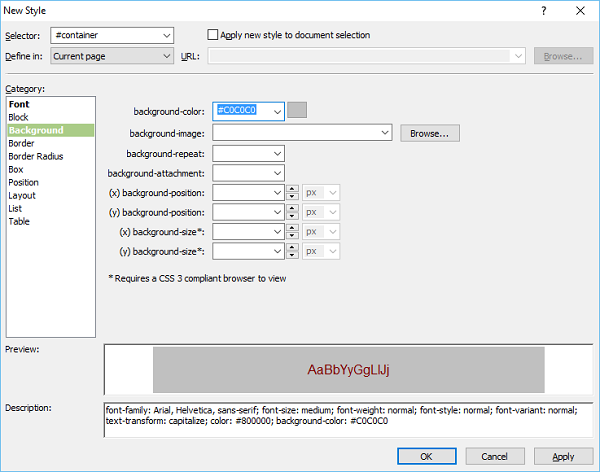
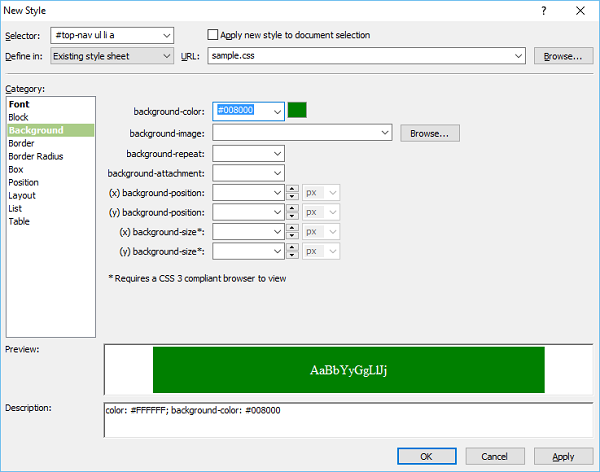
Step 5 - เลือกไฟล์ Background colorคุณต้องการ. คุณยังสามารถเลือกภาพสำหรับพื้นหลังของคุณได้โดยใช้ปุ่มเบราว์เซอร์ เมื่อคุณทำพื้นหลังเสร็จแล้วให้กำหนดเส้นขอบของคุณหากคุณต้องการ

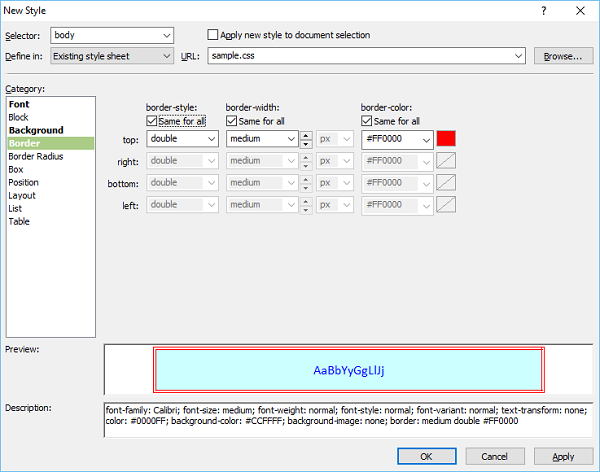
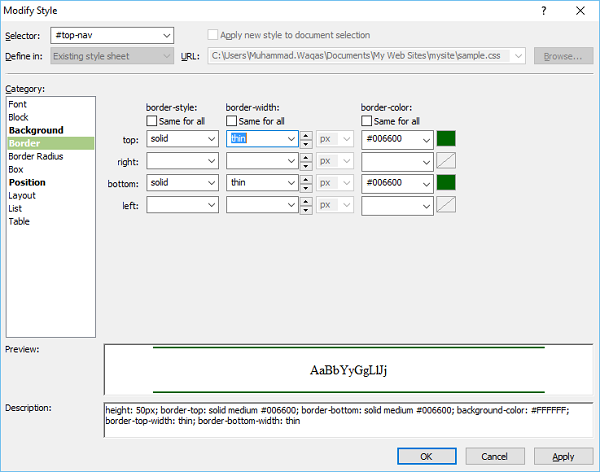
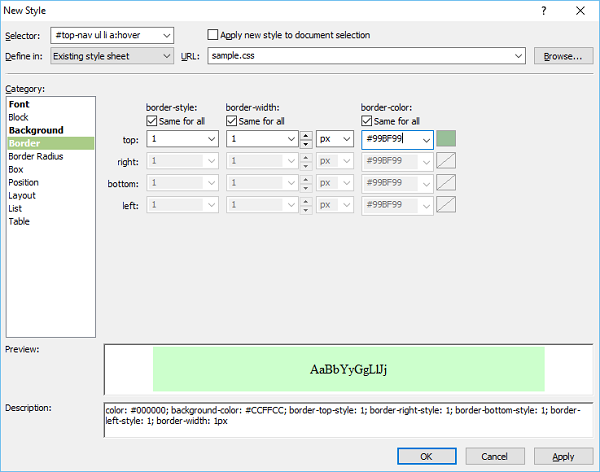
Step 6 - มาเลือกไฟล์ double lineตัวเลือกสำหรับเส้นขอบและเลือกความกว้างและสีจากรายการแบบเลื่อนลง เมื่อคุณทำสไตล์เสร็จแล้วให้คลิกตกลง

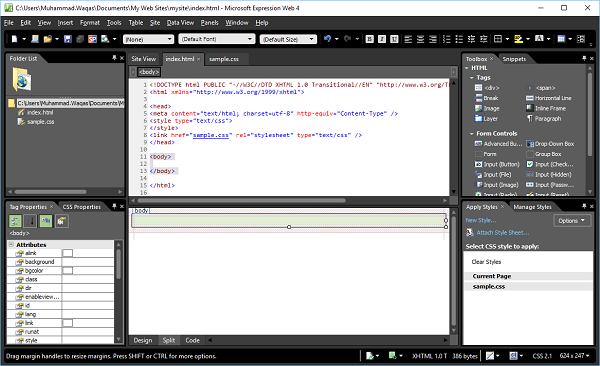
Step 7- ตอนนี้คุณสามารถเห็นในมุมมองการออกแบบว่าสีพื้นหลังเปลี่ยนไปตามที่เราเลือกไว้ หากคุณเปิดไฟล์ sample.css คุณจะเห็นว่าข้อมูลทั้งหมดจะถูกเก็บไว้ในไฟล์ CSS โดยอัตโนมัติ

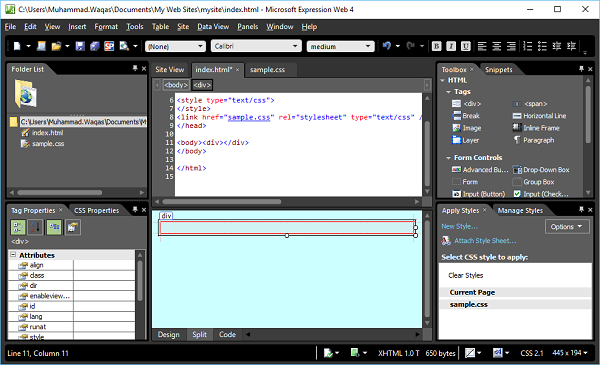
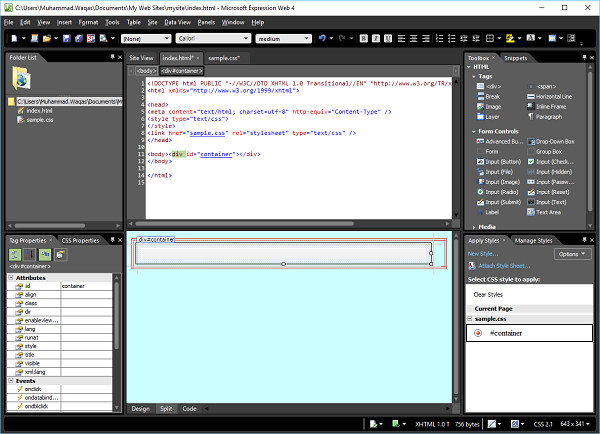
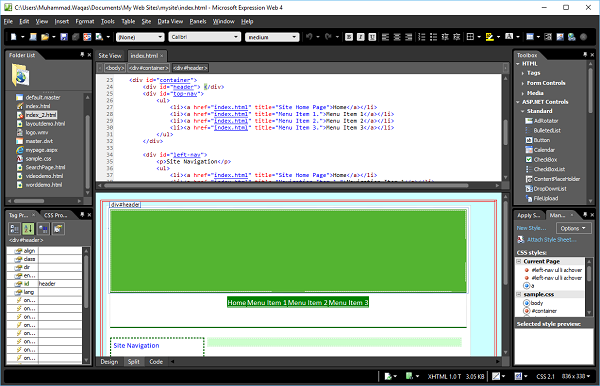
Step 8 - ไปที่ไฟล์ index.html อีกครั้งแล้วลากไฟล์ <div> จากแผง 'Toolbox' และวางลงในหน้าที่เปิดของคุณ

Step 9 - เหนือ code view, แล้วคุณจะได้เห็น <body> และ <div> คลิกแท็ก <div>จากนั้นในแผงใช้สไตล์คลิกที่รูปแบบใหม่ ... ซึ่งจะเปิดกล่องโต้ตอบรูปแบบใหม่
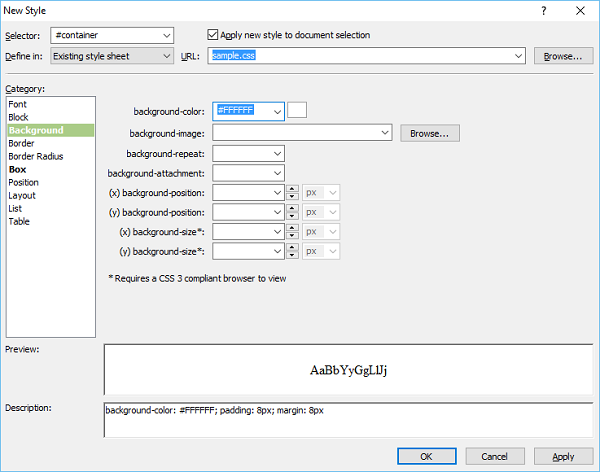
พิมพ์“ #container” ในช่อง Selector เครื่องหมายแฮช # คือตัวเลือก ID จากรายการแบบเลื่อนลง“ กำหนดใน” ให้เลือกสไตล์ชีตที่มีอยู่แล้วเลือกตัวเลือก“ นำสไตล์ใหม่ไปใช้กับการเลือกเอกสาร” ไปที่หมวดพื้นหลัง

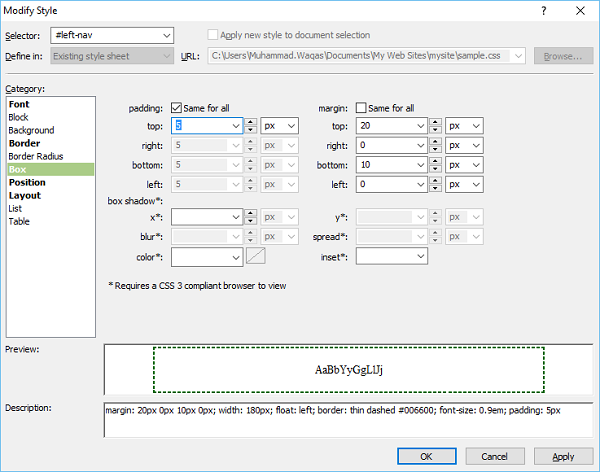
Step 10 - เลือกสีพื้นหลังเลือกสีขาวจากนั้นไปที่หมวดหมู่กล่อง

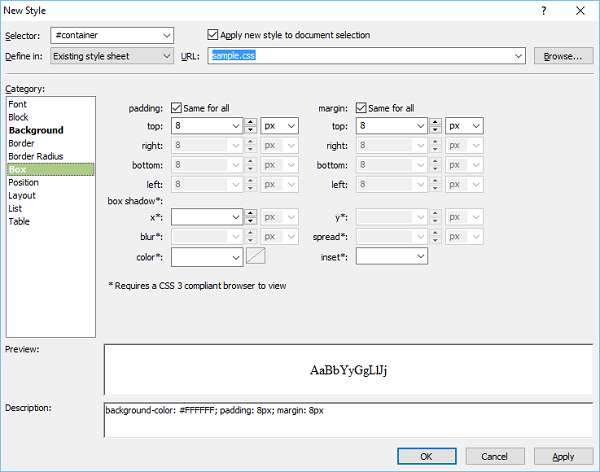
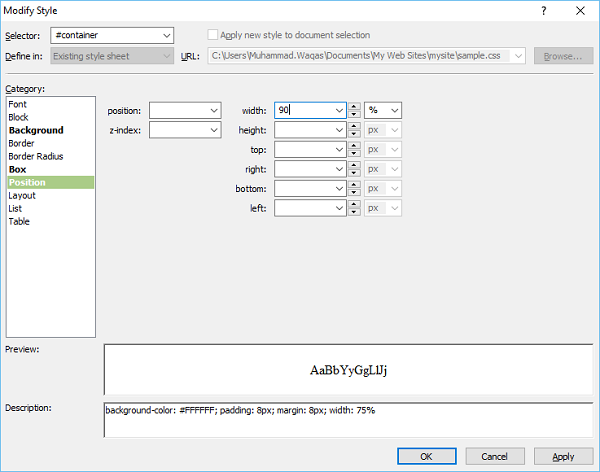
Step 11 - กำหนด padding และ margin แล้วไปที่ Position ประเภท

Step 12- ตั้งค่าความกว้างเป็น 90% อย่างไรก็ตามอย่าระบุความสูงเนื่องจากที่นี่เราต้องการให้คอนเทนเนอร์ขยายตัวเมื่อเราเข้าสู่เนื้อหา คลิกปุ่ม OK

ในทำนองเดียวกันให้เพิ่มสไตล์สำหรับส่วนหัวการนำทางด้านบนการนำทางด้านซ้ายเนื้อหาหลักและส่วนท้าย
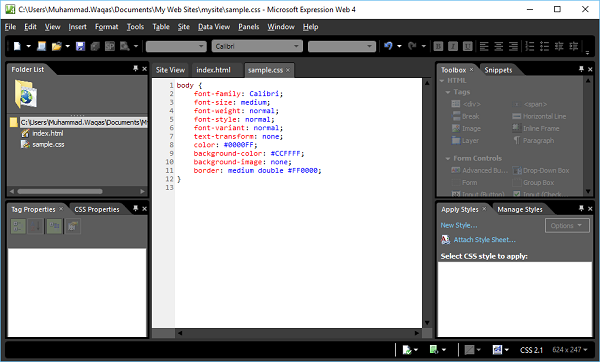
sample.css
ต่อไปนี้เป็นรหัสใน sample.css style-sheet หลังจากเพิ่มสไตล์ที่กล่าวถึงข้างต้นทั้งหมด
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
ต่อไปนี้เป็นรหัสในไฟล์ index.html หลังจากเพิ่มแท็ก <div> ทั้งหมด
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>เอาต์พุต
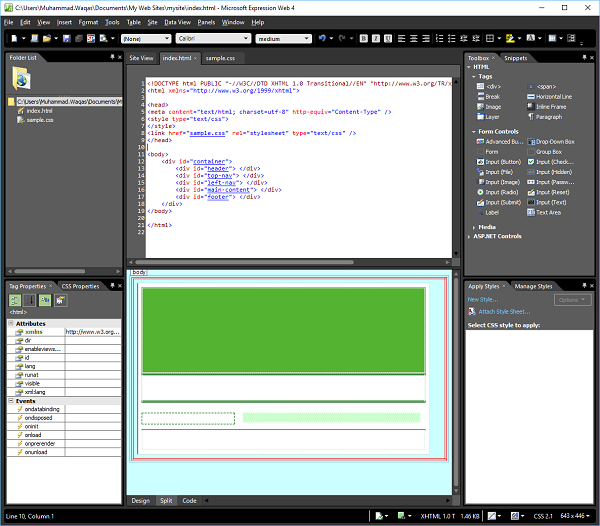
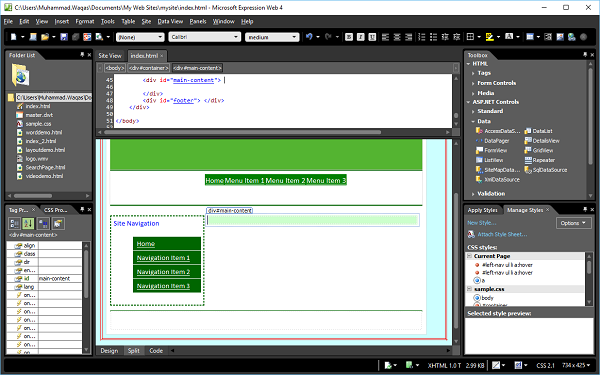
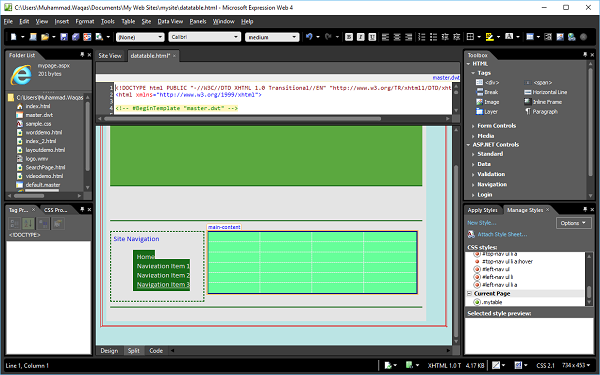
เค้าโครงหน้าของคุณในมุมมองออกแบบจะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้

ในบทนี้เราจะเรียนรู้อีกวิธีหนึ่งในการออกแบบเค้าโครงของหน้า ในบทสุดท้ายเราได้ใช้สไตล์ชีตเพื่อนำสไตล์ไปใช้กับส่วนหัวส่วนท้าย ฯลฯ แต่คุณยังสามารถระบุสไตล์ในหน้า HTML ได้โดยไม่ต้องใช้สไตล์ชีทเพิ่มเติม
นี่ไม่ใช่วิธีที่แนะนำในการออกแบบเค้าโครง แต่เพื่อความเข้าใจในจุดประสงค์เราจะกล่าวถึงเทคนิคนี้ที่นี่ ลองทำตามขั้นตอนที่ระบุด้านล่าง
Step 1 - เพิ่มหน้า HTML และเรียกมันว่า layoutdemo.html

Step 2 - ตอนนี้เพิ่มไฟล์ <div> tag จากกล่องเครื่องมือ

Step 3 - ในไฟล์ Apply Styles คลิกที่แผง New Style…

Step 4- เมื่อคุณเลือกตัวเลือกหน้าปัจจุบันจากเมนูแบบเลื่อนลง“ กำหนดใน” สไตล์จะถูกบันทึกไว้ในหน้า HTML เดียวกัน ตั้งค่าฟอนต์สำหรับเพจของคุณจากนั้นไปที่หมวดพื้นหลัง

Step 5- ตั้งค่าสีสำหรับพื้นหลังของคุณ คุณยังสามารถตั้งค่าประเภทเส้นขอบกล่องและตำแหน่งแล้วคลิกตกลง

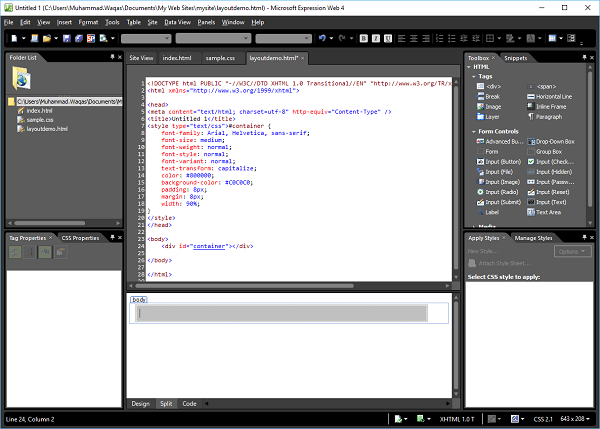
layoutdemo.html
คุณจะเห็นว่ามีการเพิ่มสไตล์ในไฟล์ HTML เดียวกัน
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
<style type = "text/css">
#container {
font-family: Arial, Helvetica, sans-serif;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: capitalize;
color: #800000;
background-color: #C0C0C0;
padding: 8px;
margin: 8px;
width: 90%;
}
</style>
</head>
<body>
<div id = "container"></div>
</body>
</html>ในทำนองเดียวกันคุณสามารถเพิ่มสไตล์อื่น ๆ เช่นส่วนหัวส่วนท้ายเนื้อหาหลัก ฯลฯ ดังที่แสดงด้านบน
ในบทนี้เราจะเรียนรู้วิธีเพิ่มการนำทางแนวนอนหรือ menu items ไปยังเว็บไซต์
Step 1 - ในการสร้างรายการเมนูหรือการนำทางแนวนอนให้เพิ่มรหัสต่อไปนี้ใน <div id = “top-nav”> ในไฟล์ index.html ซึ่งมีรายการเมนู
<div id = "top-nav">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
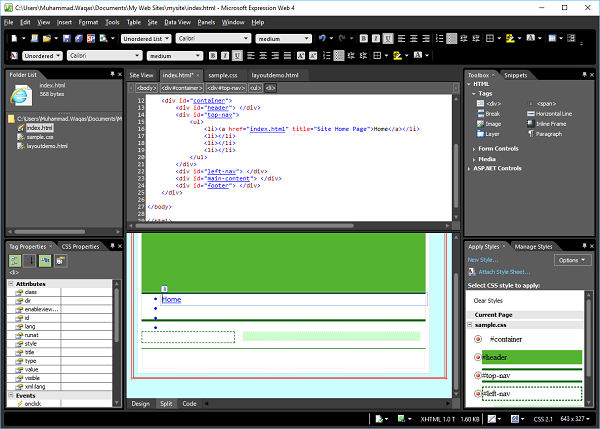
</div>Step 2- เป็นรายการสัญลักษณ์แสดงหัวข้อย่อยง่ายๆสำหรับเมนูด้านบน ในการสร้างไฮเปอร์ลิงก์ไปที่ไฟล์design view หรือ code view.

Step 3 - เลือกรายการที่คุณต้องการใช้เป็นไฮเปอร์ลิงก์แล้วกด Ctrl + K

Step 4 - คลิกที่ปุ่ม ScreenTip …

Step 5 - ป้อนข้อความที่คุณต้องการเป็นคำแนะนำบนหน้าจอแล้วคลิกตกลง

Step 6 - ในไฟล์ Text to display ป้อน Home และเลือกไฟล์ index.html จากนั้นคลิกตกลง

Step 7 - ในทำนองเดียวกันให้เพิ่มไฮเปอร์ลิงก์สำหรับรายการเมนูอื่น ๆ ดังแสดงในรหัสต่อไปนี้
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset=utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel="stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav"> </div>
<div id = "main-content"> </div>
<div id = "footer"> </div>
</div>
</body>
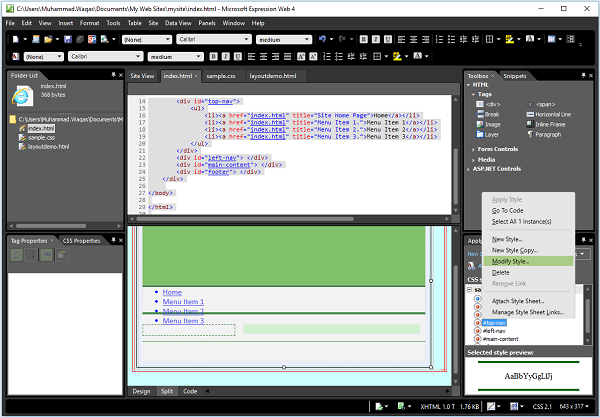
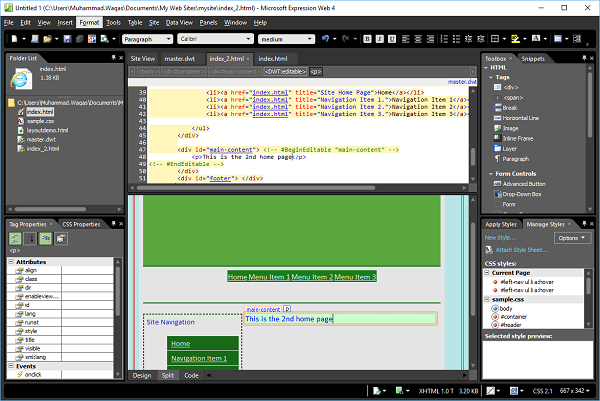
</html>Step 8 - ในการตั้งค่ารูปแบบสำหรับการนำทางด้านบนไปที่ไฟล์ Manage Styles แผงหน้าปัด.

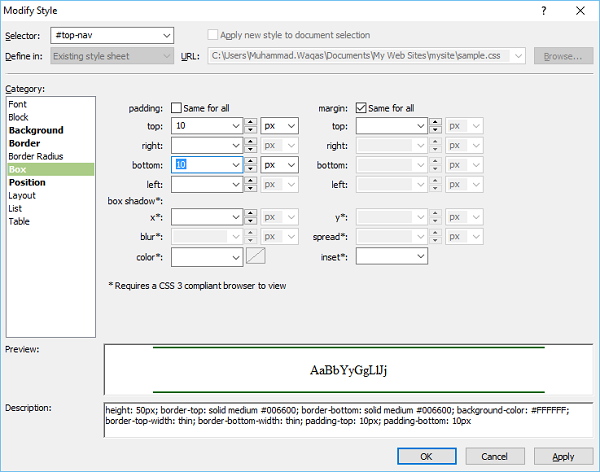
Step 9 - คลิกขวาที่ “#top-nav”แล้วเลือกปรับเปลี่ยนสไตล์ เลือกหมวดหมู่ 'เส้นขอบ' และเปลี่ยนความกว้างเป็นบาง

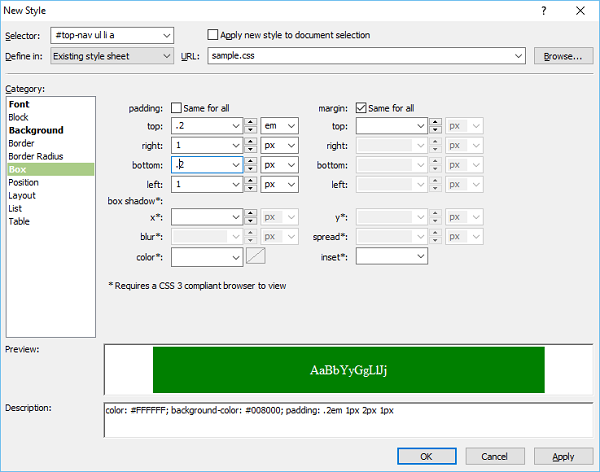
Step 10 - เลือกหมวดหมู่กล่องและยกเลิกการเลือกช่องว่างภายใน 'เหมือนกันสำหรับทุกคน' และป้อน 10 ในช่องด้านบนและด้านล่าง

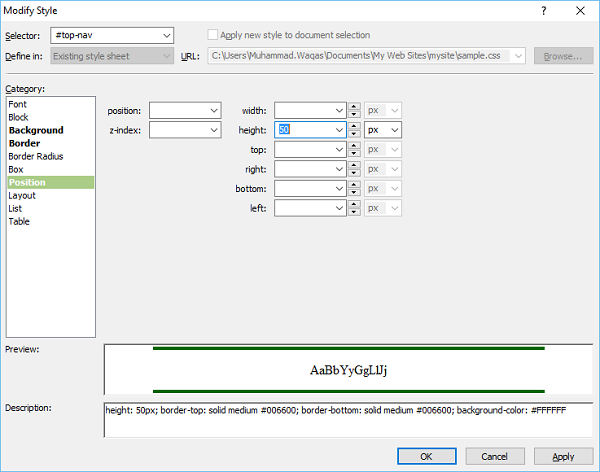
Step 11 - ไปที่ไฟล์ Position ประเภท.

Step 12 - ลบ 50 ออกจาก heightแล้วคลิกตกลง จากแผงใช้สไตล์คลิกรูปแบบใหม่ ...

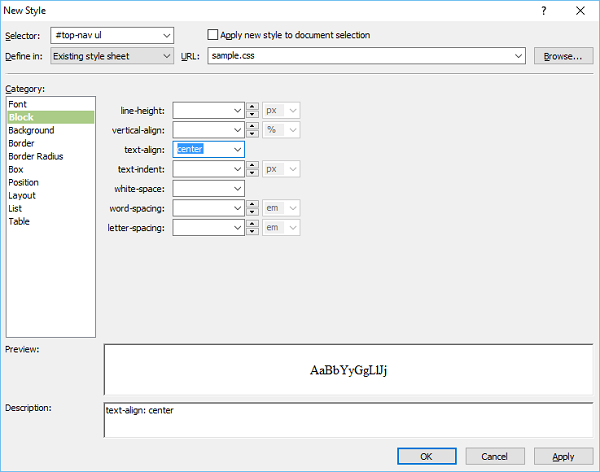
Step 13 - เข้า #top-nav ulในฟิลด์ตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” ในหมวดหมู่บล็อกให้เลือกศูนย์จากช่องแนวข้อสอบแล้วไปที่หมวดรายการ

Step 14 - เลือก none จาก list-style-type แล้วคลิกตกลง

Step 15 - อีกครั้งจากไฟล์ Apply Styles คลิก New Style … Enter #top-nav ul liในฟิลด์ตัวเลือก จากนั้นเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และไปที่หมวดเค้าโครง

Step 16 - เลือก inline จาก display แล้วคลิกตกลง

Step 17 - ไปที่พาเนล Apply Styles คลิก New Style … Enter #top-nav ul li a ในช่องตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และเลือกสีขาวเป็นสีแบบอักษร

Step 18 - ไปที่ไฟล์ Background ประเภท.

Step 19 - เลือก green เป็นสีพื้นหลังและไปที่ไฟล์ Box category.

Step 20 - ตั้งค่า padding values แล้วคลิกตกลง
Step 21- ตอนนี้ไปที่แผงใช้สไตล์อีกครั้งแล้วคลิกรูปแบบใหม่ ป้อน#topnav ul li a:hover ในฟิลด์ตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และเลือก black เป็น font color.

Step 22 - ไปที่ไฟล์ Background category.

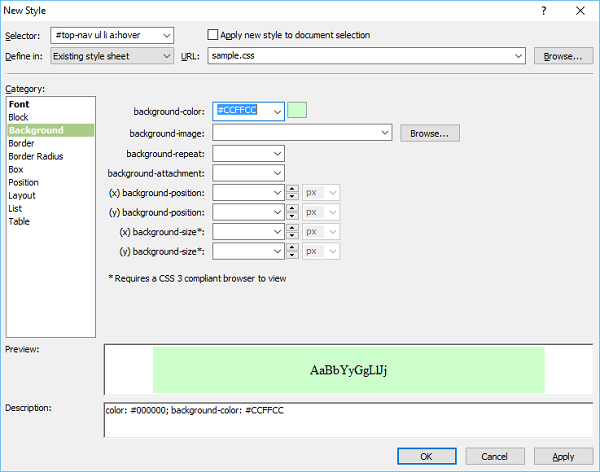
Step 23 - เลือกสีพื้นหลังสำหรับตัวเลือกเมนูของคุณเมื่อเมาส์เลื่อนเมาส์ไปที่รายการเมนูและไปที่หมวดชายแดน

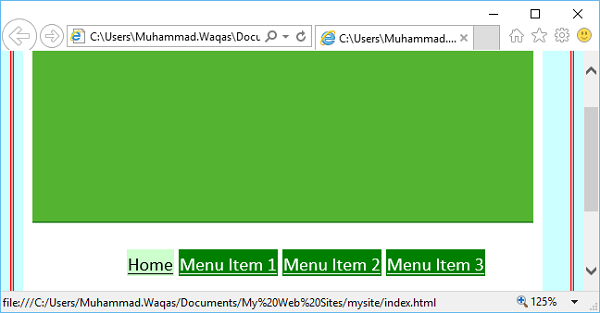
Step 24- เลือกลักษณะเส้นขอบความกว้างและสีแล้วคลิกตกลง หากต้องการตรวจสอบว่าหน้าตาเป็นอย่างไรไปที่เมนูไฟล์แล้วเลือกดูตัวอย่างในเบราว์เซอร์

เมื่อคุณวางเมาส์บนรายการเมนูใด ๆ มันจะเปลี่ยนพื้นหลังและสีแบบอักษร
ในบทนี้เราจะเรียนรู้วิธีเพิ่มการนำทางแนวตั้งหรือรายการเมนูในเว็บไซต์ ไปทีละขั้นตอน
Step 1 - ในการสร้างรายการเมนูหรือการนำทางแนวตั้งให้เพิ่มรหัสต่อไปนี้ใน <div id = “left-nav”> ในไฟล์ index.html ซึ่งมีรายการเมนู
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- เป็นรายการสัญลักษณ์แสดงหัวข้อย่อยง่ายๆสำหรับเมนูด้านบนของคุณ ในการสร้างไฮเปอร์ลิงก์ไปที่ไฟล์design view หรือ code view.

Step 3 - เลือกรายการที่คุณต้องการใช้เป็นไฮเปอร์ลิงก์แล้วกด Ctrl + K

Step 4- คลิกปุ่ม ScreenTip … ป้อนข้อความที่คุณต้องการเป็นไฟล์screentip แล้วคลิกตกลง

Step 5 - ในไฟล์ Text to display ป้อน Home และเลือกไฟล์ index.html จากนั้นคลิกตกลง

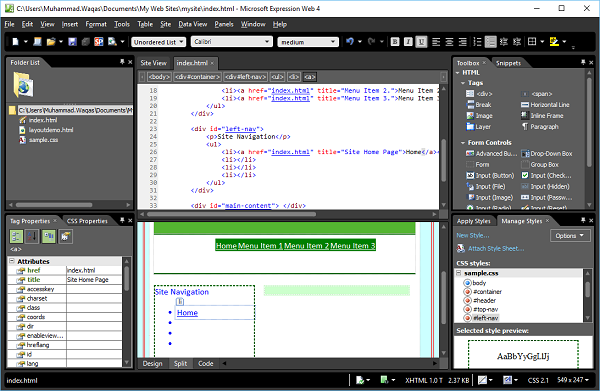
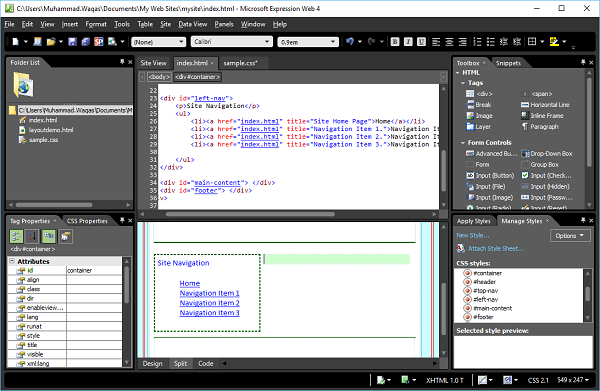
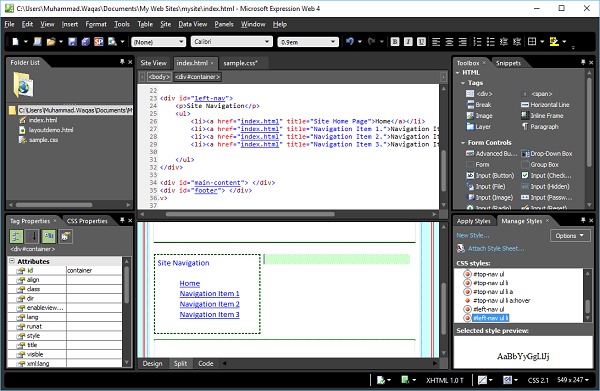
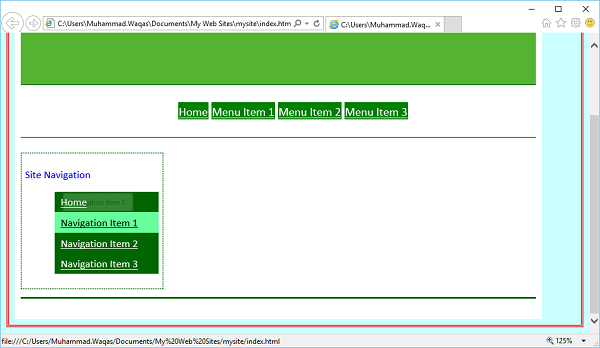
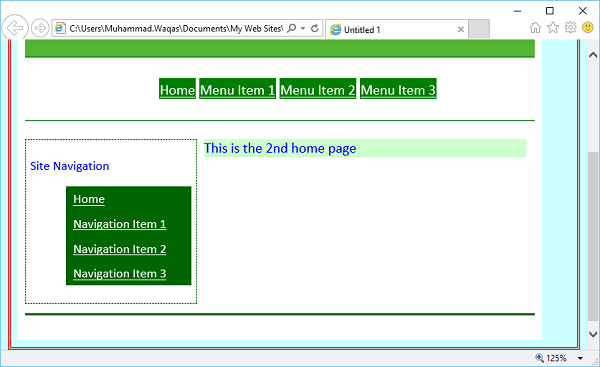
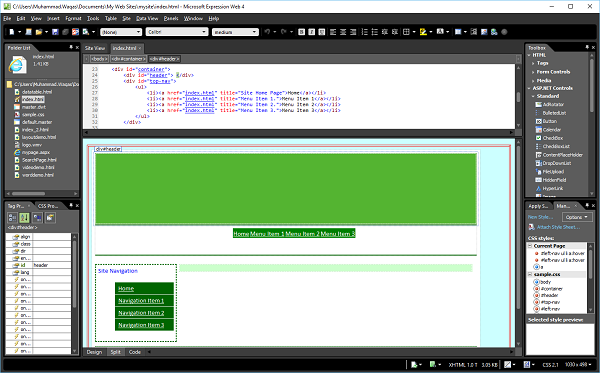
ในขั้นตอนนี้หน้า index.html ของเราจะมีลักษณะดังนี้ -

Step 6 - เพิ่มการเชื่อมโยงหลายมิติเพิ่มเติมสำหรับรายการเมนูอื่น ๆ ดังแสดงในรหัสต่อไปนี้
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
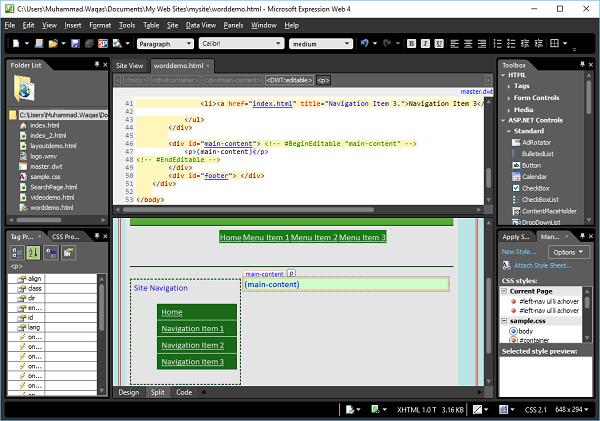
</html>Step 7- ในการตั้งค่าสไตล์สำหรับการนำทางด้านบนให้ไปที่แผงจัดการสไตล์ คลิกขวาที่#left-nav แล้วเลือกปรับเปลี่ยนรูปแบบ ...

Step 8 - ป้อนค่า 0.9 ในช่องขนาดตัวอักษรแล้วเลือก em จากรายการแบบเลื่อนลงถัดจากขนาดแบบอักษรและไปที่หมวดหมู่กล่อง

Step 9- ตรวจสอบช่องว่างภายใน "เหมือนกันสำหรับทุกคน" และป้อน 5 ในช่องด้านบนสุดแล้วคลิกตกลง จากแผงใช้สไตล์คลิกรูปแบบใหม่ ...

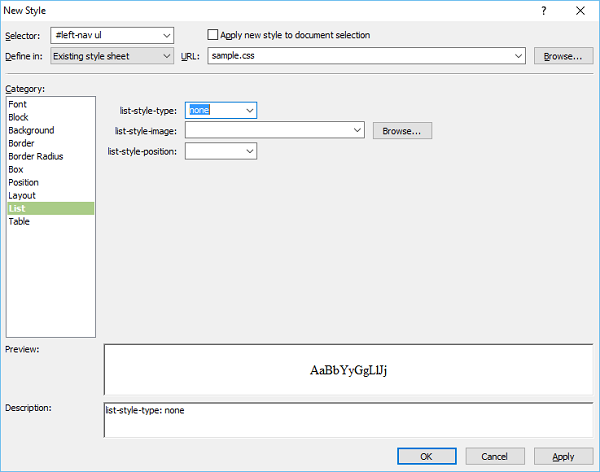
Step 10 - เข้า #left-nav ulในฟิลด์ตัวเลือก เลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และในประเภทรายการเลือกไม่มีจากฟิลด์ประเภทสไตล์รายการแล้วคลิกตกลง

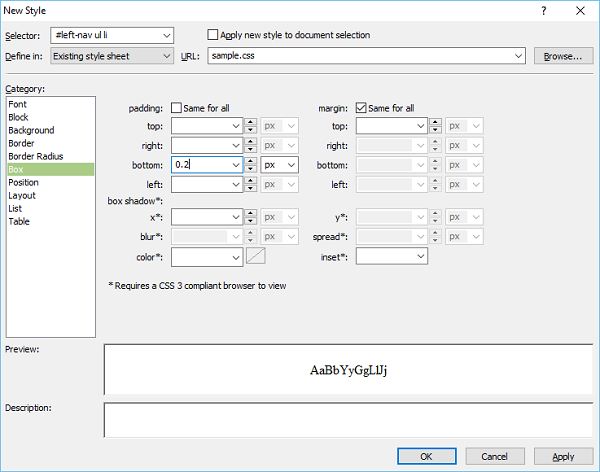
Step 11 - อีกครั้งจากไฟล์ Apply Styles คลิกที่แผงควบคุม New Style. ยกเลิกการเลือกช่องว่างภายใน "เหมือนกันสำหรับทุกคน" ป้อน 0.2 ในช่องด้านล่างแล้วคลิกตกลง

Step 12 - เข้า #left-nav ul li ในฟิลด์ตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และไปที่หมวดหมู่กล่อง

Step 13 - ไปที่พาเนล Apply Styles แล้วคลิก New Style

Step 14 - เข้า #left-nav ul li a ในช่องตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และเลือกสีขาวเป็นสีแบบอักษร

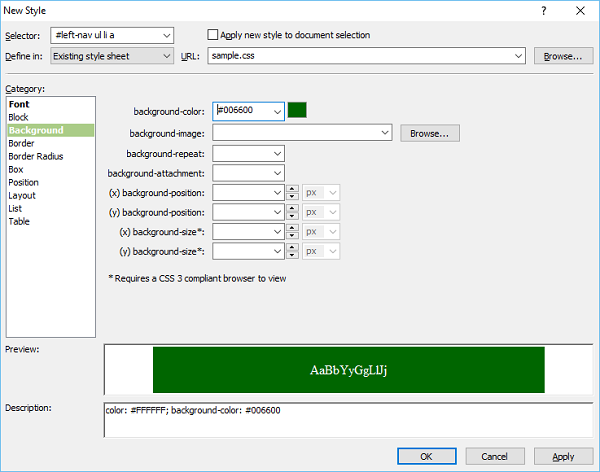
Step 15- ไปที่หมวดพื้นหลัง เลือกสีเป็นสีพื้นหลัง

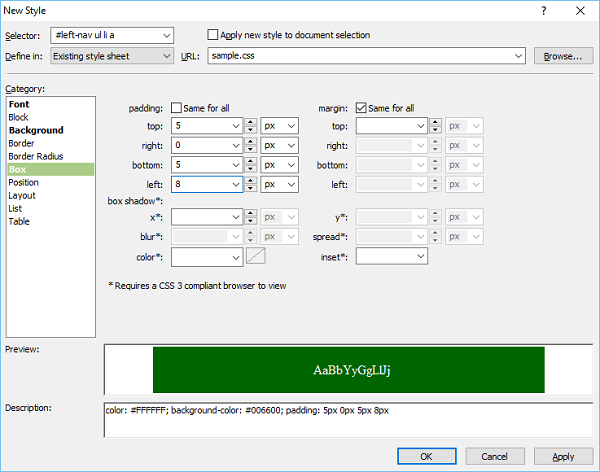
Step 16 - ไปที่ไฟล์ Box หมวดหมู่และตั้งค่าช่องว่างภายใน

Step 17 - ไปที่ไฟล์ Layoutประเภท. เลือกblock จาก display ดรอปดาวน์แล้วคลิกตกลง

Step 18- ตอนนี้ไปที่แผงใช้สไตล์อีกครั้งแล้วคลิกรูปแบบใหม่ ป้อน#left-nav ul li a:hoverในฟิลด์ตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” เลือกสีดำเป็นสีแบบอักษร

Step 19- ไปที่หมวดพื้นหลัง เลือกสีพื้นหลังสำหรับตัวเลือกเมนูของคุณเมื่อเมาส์เลื่อนเมาส์ไปที่รายการเมนูแล้วคลิกตกลง

Step 20 - หากต้องการตรวจสอบว่าหน้าตาเป็นอย่างไรไปที่เมนูไฟล์แล้วเลือกดูตัวอย่างในเบราว์เซอร์ของคุณ

เมื่อคุณวางเมาส์บนรายการเมนูใด ๆ มันจะเปลี่ยนพื้นหลังและสีแบบอักษร
ในบทนี้เราจะเรียนรู้วิธีตรวจสอบให้แน่ใจว่าโค้ด HTML และ CSS ของเราตรวจสอบความถูกต้อง Microsoft Expression Web มีหลายวิธีในการตรวจสอบหน้าเว็บของคุณเพื่อหาข้อผิดพลาดของโค้ดและโค้ดที่เข้ากันไม่ได้กับสคีมา HTML และ CSS โดยเฉพาะ
แถบสถานะและมุมมองโค้ดจะแจ้งเตือนคุณถึงข้อผิดพลาดของโค้ดและความเข้ากันไม่ได้ในหน้าเดียวในขณะที่บานหน้าต่างงานความเข้ากันได้จะแสดงรายการข้อผิดพลาดของโค้ดและความไม่เข้ากันทั้งหมดในเพจอย่างน้อยหนึ่งเพจหรือทั้งเว็บไซต์
Expression Web ระบุรหัสที่เข้ากันไม่ได้โดยใช้สคีมาเอกสารที่ขึ้นอยู่กับการประกาศ DocType ในเพจ
หากหน้านั้นไม่มีการประกาศ DocType หรือระบบไม่รู้จัก DocType Expression Web จะใช้ secondary schema.
เมื่อคุณสร้างไซต์และทำงานบนหน้าเว็บคุณควรพัฒนานิสัยในการตรวจสอบความถูกต้องของเพจ Microsoft Expression Web มีเครื่องมือต่างๆที่มีประโยชน์มากในขณะตรวจสอบหน้าเว็บของคุณ มีสองตัวเลือกที่มีประโยชน์มากในเว็บ Expression ดังนั้นไปที่เมนู Tools แล้วเลือกตัวเลือก Page Editor

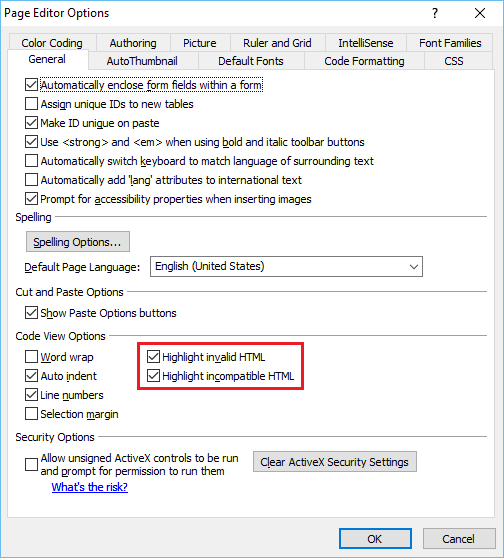
แท็บทั่วไปมีสองตัวเลือก -
Highlight Invalid HTML - ตัวเลือกนี้เมื่อเลือกตัวเลือกนี้จะแสดง HTML ที่ไม่ถูกต้องในโทนสีเฉพาะและค่าเริ่มต้นเป็นข้อความสีแดงบนพื้นหลังสีเหลือง
Highlight Incompatible HTML - ตัวเลือกนี้เมื่อเลือกตัวเลือกนี้จะแสดงเส้นใต้หยักใต้โค้ดที่ไม่สามารถใช้งานร่วมกับมาตรฐาน HTML ได้
แถบสถานะ
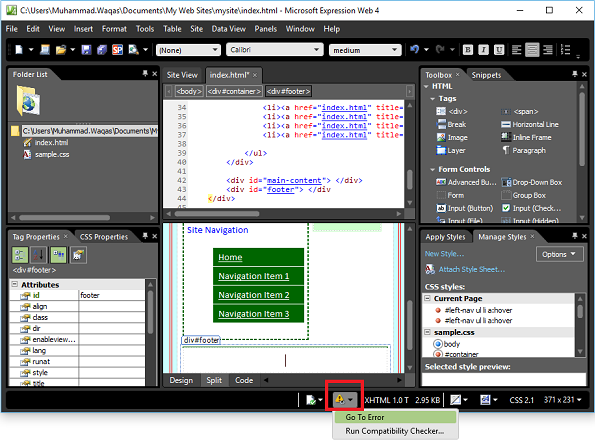
เมื่อหน้าเว็บที่เปิดอยู่ในปัจจุบันมีข้อผิดพลาดของรหัสคุณจะเห็นไฟล์ Code Error Detected ไอคอน (เน้นในภาพหน้าจอต่อไปนี้)
สมมติว่าคุณลืมสัญลักษณ์“>” ในแท็ก </div> -
<div id = "footer"></div>ในกรณีนี้แถบสถานะที่ด้านล่างของหน้าต่างโปรแกรมจะแสดงไอคอน Code Error Detected

เมื่อคุณเลือก“ ไปที่ข้อผิดพลาด” จากเมนูแบบเลื่อนลงระบบจะนำคุณไปยังบรรทัดที่มีข้อผิดพลาดและคุณสามารถแก้ไขไวยากรณ์ได้อย่างง่ายดาย
เมื่อเพจมีรหัสที่เข้ากันไม่ได้กับ DocType ที่ระบุแถบสถานะจะแสดงไฟล์ HTML Incompatibility Detected ไอคอน.
สมมติว่าคุณใช้ "hre" สำหรับไฮเปอร์ลิงก์แทน "href" ซึ่งเป็นข้อผิดพลาด
<li><a href = "index.html" title = "Site Home Page">Home</a></li>แถบสถานะจะแสดงไอคอน HTML Incompatibility Detected ดังที่แสดงในภาพหน้าจอต่อไปนี้
เมื่อคุณเลือก“ ไปที่ข้อผิดพลาด” จากเมนูแบบเลื่อนลงระบบจะนำคุณไปยังบรรทัดที่มีข้อผิดพลาดและคุณสามารถแก้ไขไวยากรณ์ได้อย่างง่ายดาย

รายงานความเข้ากันได้
รายงานความเข้ากันได้จะตรวจสอบหน้าและไฟล์ CSS เพื่อหาข้อผิดพลาดของโค้ดและโค้ดที่เข้ากันไม่ได้กับสคีมา DocType และ CSS ที่คุณระบุ คุณสามารถสร้างรายงานที่ตรวจสอบเฉพาะบางไฟล์หรือทั้งเว็บไซต์
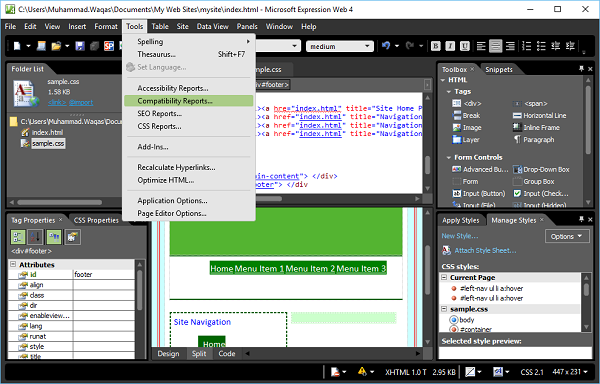
Step 1 - ในการสร้างรายงานความเข้ากันได้ไปที่เมนูเครื่องมือและคลิกตัวเลือกรายงานความเข้ากันได้ ...

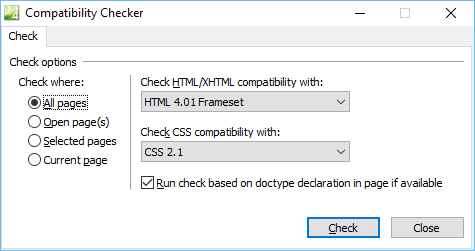
Step 2- กล่องโต้ตอบตัวตรวจสอบความเข้ากันได้มีตัวเลือกต่างๆในการตรวจสอบเฉพาะไฟล์บางไฟล์ในไซต์ของคุณไม่ว่าจะเปิดไฟล์เหล่านั้นหรือเลือกในบานหน้าต่างรายการโฟลเดอร์หรือมุมมองเว็บไซต์ เลือกตัวเลือกตามความต้องการและคลิกปุ่มตรวจสอบ

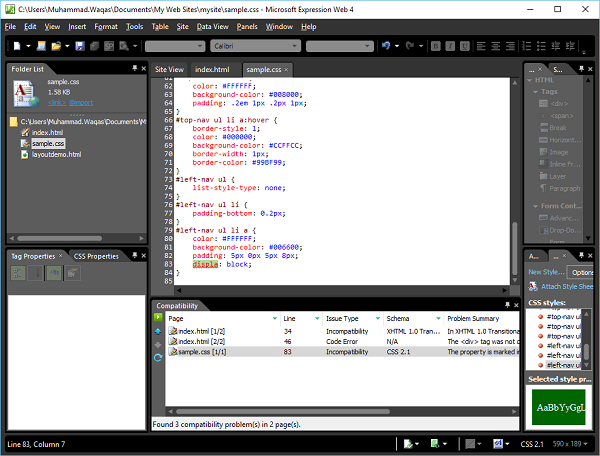
Step 3- บานหน้าต่างงานความเข้ากันได้จะเปิดขึ้นและสถานะของการสร้างรายงานจะปรากฏที่ด้านล่างของบานหน้าต่างงาน เมื่อดับเบิลคลิกที่แถวใด ๆ ระบบจะนำคุณไปยังตำแหน่งที่มีข้อผิดพลาด

เทมเพลตเว็บแบบไดนามิกคือสำเนาหลักที่ใช้ HTML ของหน้าเว็บที่คุณสามารถสร้างเพื่อให้มีการตั้งค่าการจัดรูปแบบและองค์ประกอบของหน้าเช่นข้อความกราฟิกเค้าโครงหน้าสไตล์และภูมิภาคของหน้าเว็บที่สามารถแก้ไขได้
เมื่อคุณแนบ Dynamic Web Template เข้ากับเพจในเว็บไซต์เทมเพลตนั้นจะกำหนดโครงร่างสำหรับเพจเหล่านั้น คุณสามารถใช้เทมเพลตเว็บแบบไดนามิกจำนวนเท่าใดก็ได้ในเว็บไซต์และคุณสามารถแนบเทมเพลตเว็บแบบไดนามิกเข้ากับหน้าเว็บได้มากเท่าที่คุณต้องการ
ด้วยการใช้เทมเพลตเว็บแบบไดนามิกคุณสามารถสร้างเพจ HTML ที่ใช้โครงร่างเดียวกันได้ นอกเหนือจากการจัดเตรียมเค้าโครงที่ใช้ร่วมกันคุณสามารถทำให้บางภูมิภาคในเทมเพลตพร้อมสำหรับการแก้ไขในขณะที่ป้องกันการเปลี่ยนแปลงไปยังภูมิภาคอื่น ๆ ในเทมเพลตนั้น
ซึ่งหมายความว่าคุณสามารถอนุญาตให้ผู้อื่นเพิ่มและแก้ไขเนื้อหาได้ แต่ยังคงรักษาเค้าโครงของหน้าเว็บและเทมเพลตไว้
ความต้องการเทมเพลตเว็บแบบไดนามิก
แนวคิดที่สำคัญที่สุดของการออกแบบเว็บไซต์คือการรักษารูปลักษณ์ที่สอดคล้องกันสำหรับเว็บไซต์ของคุณและด้วย Dynamic Web Template คุณจะสามารถทำได้ เทมเพลตเว็บแบบไดนามิกให้ -
หน้าพื้นฐานเช่นแผนผังไซต์ผู้ติดต่อเกี่ยวกับและหน้าการค้นหา ผู้เยี่ยมชมควรสามารถเข้าถึงโฮมเพจของคุณจากหน้าใดก็ได้บนไซต์
การนำทางที่สอดคล้องกันทั่วทั้งไซต์ของคุณ
ดูสม่ำเสมอทั่วทั้งไซต์
สร้างเทมเพลตเว็บแบบไดนามิก
ในการสร้างเทมเพลตเว็บแบบไดนามิก (DWT) คุณเริ่มต้นด้วยหน้า HTML ว่างและบันทึกเป็นไฟล์ *.dwt file. ไปทีละขั้นตอนและเรียนรู้เพิ่มเติมเกี่ยวกับเรื่องนี้
Step 1 - เปิดไฟล์ index.html แล้วเลือก File → Save As… เมนูซึ่งจะเปิดกล่องโต้ตอบบันทึกเป็น

เลือก Dynamic Web Template (* .dwt) จากเมนูแบบเลื่อนลง Save as type และเปลี่ยนชื่อไฟล์จากดัชนีเป็น master.dwt แล้วคลิกปุ่มบันทึก
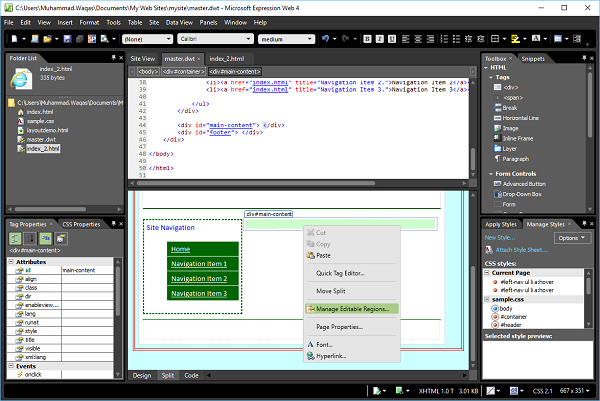
Step 2- ตอนนี้คุณจะเห็นไฟล์ master.dwt ใหม่ถูกสร้างขึ้นในรายการโฟลเดอร์ มาสร้างไฟล์ HTML ใหม่และเรียกมันว่า index_2.html มาเปิดไฟล์ master.dwt และใน Design View หรือ Code View ให้คลิกขวาที่แท็ก <div> ของเนื้อหาหลัก

Step 3 - จากเมนูเลือกจัดการภูมิภาคที่แก้ไขได้ ... ซึ่งจะเปิดกล่องโต้ตอบภูมิภาคที่แก้ไขได้

Step 4- ในชื่อภูมิภาคพิมพ์ชื่อสำหรับภูมิภาคที่แก้ไขได้จากนั้นคลิกเพิ่ม ทำซ้ำเพื่อเพิ่มภูมิภาคที่แก้ไขได้เพิ่มเติมหากคุณต้องการ

Step 5- เมื่อคุณเพิ่มภูมิภาคที่แก้ไขได้ทั้งหมดแล้วให้คลิกปิด ตอนนี้ไปที่ไฟล์ index_2.html และเลือกในรายการโฟลเดอร์เช่นกัน

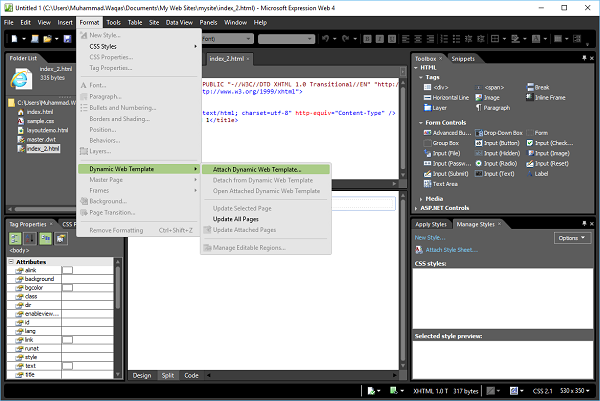
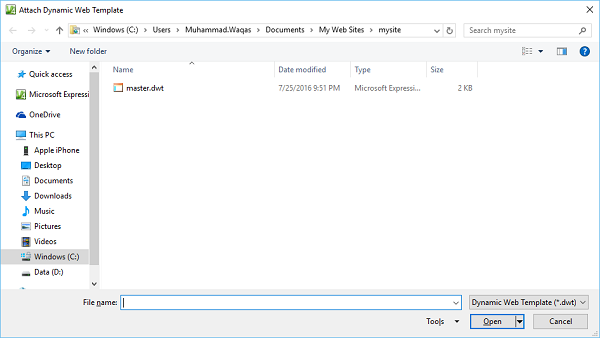
Step 6 - ไปที่เมนูรูปแบบแล้วเลือก Dynamic Web Template → Attach Dynamic Web Template… ซึ่งจะเปิดกล่องโต้ตอบแนบเทมเพลตเว็บแบบไดนามิก

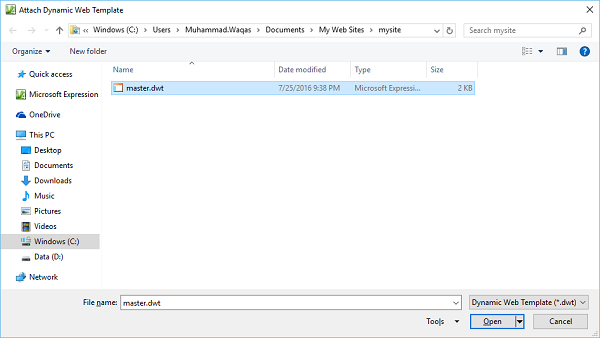
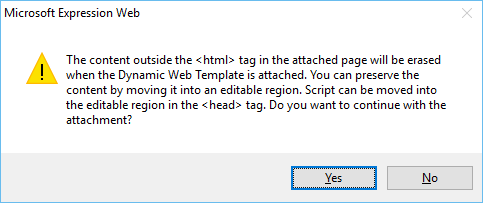
Step 7 - เลือกไฟล์ Dynamic Web Templateซึ่งนี่คือไฟล์ master.dwt และคลิกปุ่มเปิด คุณจะได้รับข้อความเตือน คลิกใช่

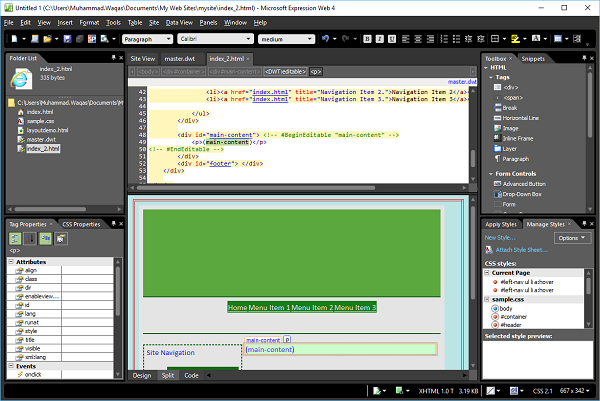
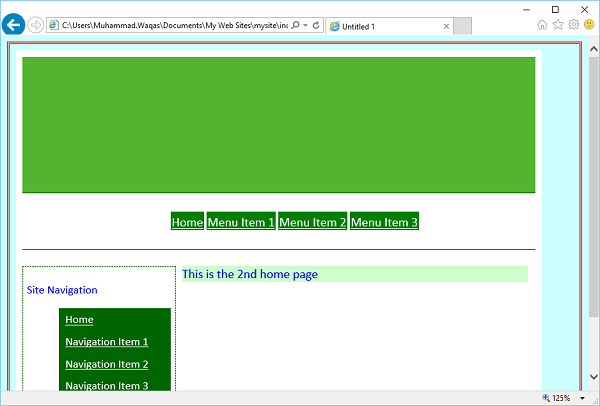
Step 8- คุณจะเห็นว่ามีการใช้เทมเพลตเดียวกันกับไฟล์ index_2.html ในทำนองเดียวกันคุณสามารถเพิ่มเทมเพลตเดียวกันลงในหน้า HTML ได้มากเท่าที่คุณต้องการในเว็บไซต์

Step 9- ในหน้านี้คุณสามารถแก้ไขได้เฉพาะส่วนเนื้อหาหลัก หากคุณเลื่อนเมาส์ไปที่ส่วนอื่นคุณจะเห็นว่าไม่สามารถแก้ไขได้และเคอร์เซอร์ของเมาส์จะเปลี่ยนเป็นวงกลมกากบาทสีแดงด้วย

Step 10 - หากต้องการดูว่าหน้าตาเป็นอย่างไรให้ไปที่เมนูไฟล์แล้วเลือกดูตัวอย่างในเบราว์เซอร์ของคุณ

ในบทนี้เราจะเรียนรู้วิธีการเพิ่มตัวเลือกการค้นหาหรือช่องค้นหาในเว็บไซต์ หากเป็นไซต์ขนาดใหญ่คุณจะต้องมีช่องค้นหาในไซต์เพื่อให้ผู้ใช้ค้นหาข้อมูลได้ง่าย มีให้ใช้งานฟรีมากมายเช่น Windows Live, Google เป็นต้น
Windows Live Search
ขั้นตอนต่อไปนี้จะแสดงวิธีการเพิ่มกล่อง Windows Live Search ในเว็บเพจของคุณจากนั้นตั้งค่าแบบฟอร์มการค้นหาเพื่อค้นหาทั้งเว็บหรือเฉพาะเว็บไซต์ของคุณ
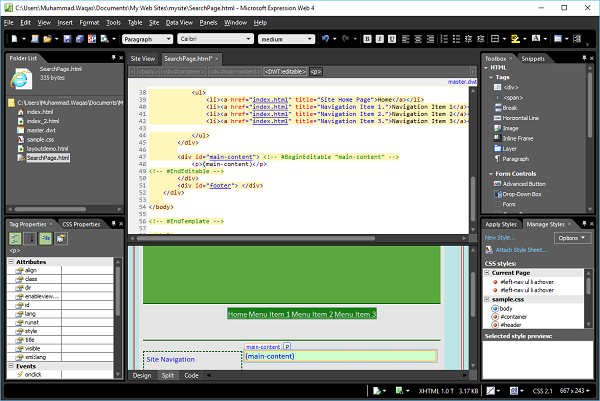
Step 1 - สร้างหน้า HTML ใหม่และเรียกมัน SearchPage.

Step 2 - ไปที่เมนูรูปแบบแล้วเลือก Dynamic Web Template → Attach Dynamic Web Template…ตัวเลือก เลือกไฟล์ master.dwt แล้วคลิกปุ่มเปิด

Step 3 - มาเพิ่มโค้ดต่อไปนี้ในภูมิภาคที่แก้ไขได้
<form method = "get" action = "http://search.live.com/results.aspx">
<input type = "hidden" name = "cp" value = "1252"/>
<input type = "hidden" name = "FORM" value = "FREESS"/>
<table style = "background-color: #ffffff;">
<tr>
<td>
<a href = "http://search.live.com/">
<img src = "http://search.live.com/s/affillogoLive.gif"
style = "border:0px;" alt = "Live Search"/>
</a>
</td>
<td>
<input type = "text" name = "q" size = "30" />
<input type = "submit" value = "Search Site"/>
<input type = "hidden" name = "q1"
value = "site:http://www.microsoft.com/expression"/>
</td>
</tr>
</table>
</form>
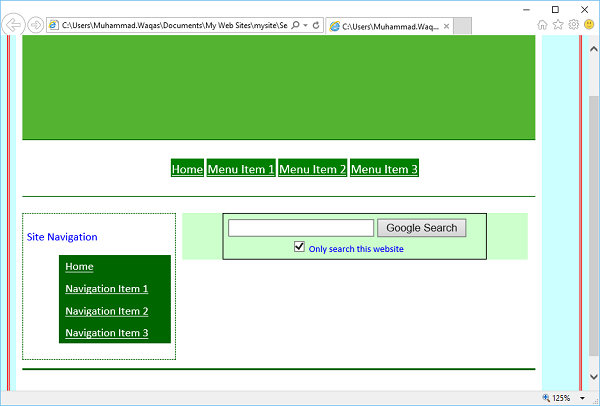
Step 4- บันทึกหน้า ไปที่เมนูไฟล์แล้วเลือกดูตัวอย่างในเบราว์เซอร์

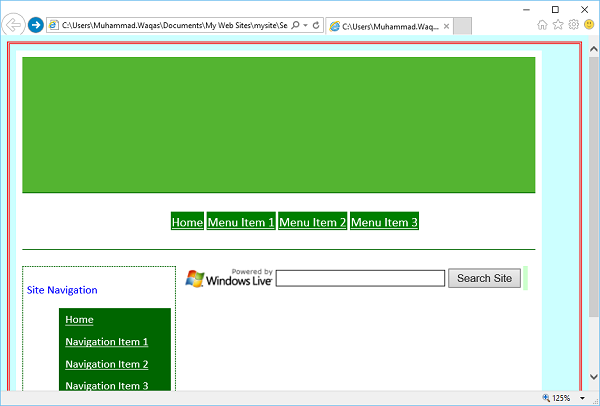
Step 5- คุณจะเห็น Windows Live Search ในหน้าเว็บของคุณ ให้ป้อนบางสิ่งในการค้นหาแล้วคลิกปุ่มค้นหาไซต์

Step 6- อย่างที่คุณเห็นว่ามันจะค้นหาบนเว็บ หากคุณต้องการ จำกัด การค้นหาเฉพาะเว็บไซต์ของคุณคุณต้องระบุโดเมนไซต์ของคุณในชื่อต่อไปนี้แทนhttps://www.microsoft.com/expression
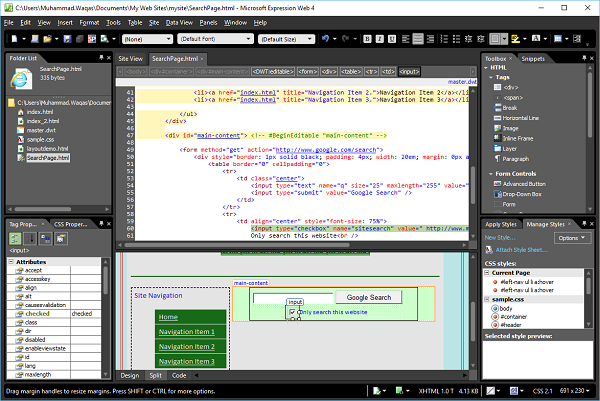
<input type = "hidden" name = "q1" value = "site:http://www.microsoft.com/expression"/>Step 7 - ในทำนองเดียวกันคุณสามารถเพิ่มตัวเลือกการค้นหาของ Google ได้โดยเพิ่มรหัสต่อไปนี้ในภูมิภาคที่แก้ไขได้
<form method = "get" action = "http://www.google.com/search">
<div style = "border: 1px solid black; padding: 4px; width: 20em; margin: 0px auto 0px auto">
<table border = "0" cellpadding = "0">
<tr>
<td class = "center">
<input type = "text" name = "q" size = "25" maxlength = "255" value = "" />
<input type = "submit" value = "Google Search" />
</td>
</tr>
<tr>
<td align = "center" style = "font-size: 75%">
<input type = "checkbox" name = "sitesearch"
value = " http://www.microsoft.com/expression" checked = "checked" />
Only search this website<br />
</td>
</tr>
</table>
</div>
</form>Step 8 - บันทึกหน้า HTML ของคุณแล้วคุณจะเห็นช่องค้นหาปุ่มค้นหาช่องทำเครื่องหมายและป้ายกำกับช่องทำเครื่องหมาย

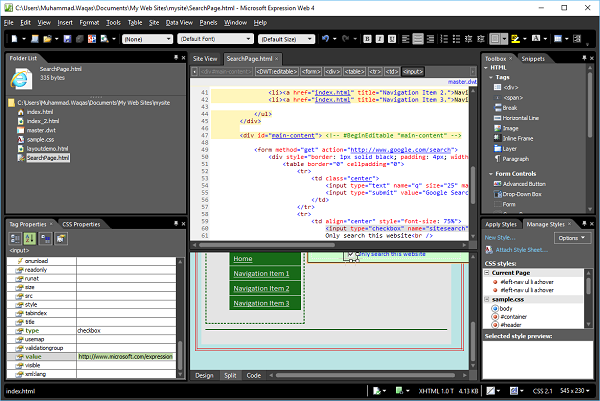
Step 9 - หากต้องการ จำกัด ผู้ใช้ให้ค้นหาเฉพาะเว็บไซต์ของคุณให้เลือกช่องทำเครื่องหมายและไปที่แผงคุณสมบัติแท็กและตั้งค่าคุณสมบัติค่าเป็น URL ของเว็บไซต์ของคุณเช่น https://www.microsoft.com/expression.

Step 10- บันทึกหน้าของคุณและดูตัวอย่างในเบราว์เซอร์ ตอนนี้คุณจะเห็นตัวเลือก Google Search ในหน้าเว็บของคุณ

รูปภาพถูกใช้อย่างมากในหน้าเว็บเพื่อให้ดูน่าสนใจและมอบประสบการณ์การใช้งานที่ดีขึ้น ในบทนี้เราจะเรียนรู้วิธีการเพิ่มรูปภาพลงในเว็บไซต์ ตามปกติเรามาดูทีละขั้นตอนและเรียนรู้กระบวนการโดยละเอียด
Step 1 - ในการเริ่มต้นเพิ่มรูปภาพให้สร้างไซต์หน้าเดียวใหม่และเปลี่ยนชื่อไฟล์ default.html เป็น index.html

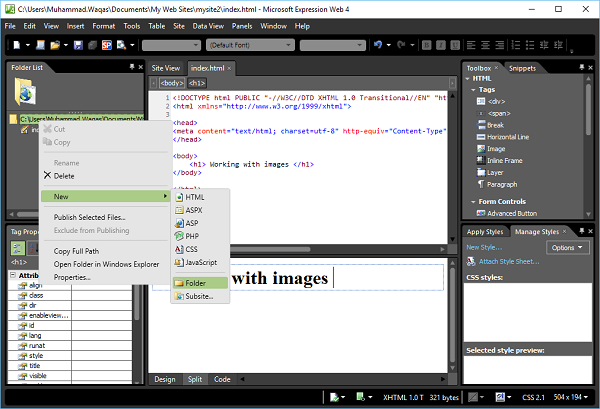
Step 2- ตอนนี้เราจำเป็นต้องรวมรูปภาพลงในเว็บไซต์เพื่อให้เราสามารถใช้ภาพเหล่านั้นในเว็บเพจได้ มาสร้างโฟลเดอร์ใหม่ ในรายการโฟลเดอร์ให้คลิกขวาที่ชื่อเว็บไซต์

Step 3- ขณะนี้ไม่มีภาพในโฟลเดอร์นี้ ในการเพิ่มรูปภาพในโฟลเดอร์นี้เพียงแค่เลือกและลากรูปภาพจากฮาร์ดไดรฟ์ของคุณแล้ววางลงบนโฟลเดอร์รูปภาพ

คุณจะเห็นว่ามีการเพิ่มรูปภาพลงในเว็บไซต์ images ตามที่แสดงในภาพหน้าจอต่อไปนี้

Step 4- ตอนนี้ภาพเหล่านี้รวมอยู่ในเว็บไซต์ของคุณแล้ว แต่ไม่มีการใช้ภาพเหล่านี้ในหน้าเว็บ วิธีง่ายๆในการเพิ่มรูปภาพในเว็บเพจคือการลากรูปภาพจากโฟลเดอร์รูปภาพและวางในมุมมองโค้ดที่คุณต้องการเพิ่มรูปภาพในเว็บเพจ
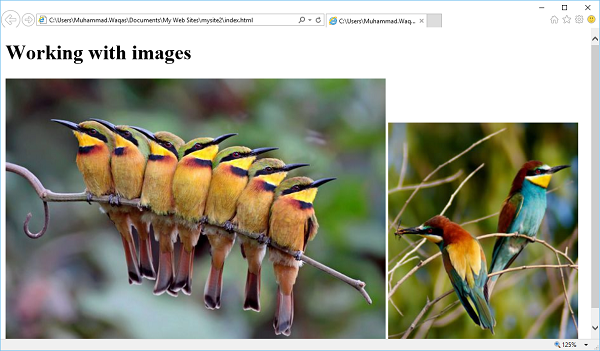
สมมติว่าเราต้องการเพิ่มรูปภาพด้านล่างหัวข้อ เมื่อคุณวางภาพและปล่อยปุ่มเมาส์จะแสดงกล่องโต้ตอบต่อไปนี้

คุณสามารถระบุข้อความสำรองและคำอธิบายแบบยาวได้ที่นี่ จากนั้นคลิกตกลงและบันทึกหน้าเว็บ ตอนนี้คุณสามารถเห็นได้แล้ว<img> เพิ่มแท็กด้วยชื่อสำรองและแหล่งที่มาของรูปภาพ

Step 5 - ทำตามขั้นตอนเดียวกันและเพิ่มภาพที่สองพร้อมกับชื่อและแหล่งที่มาอื่น
ตอนนี้ index.html จะปรากฏไฟล์ดังนี้ -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
</html>Step 6 - Picture Propertiesกล่องโต้ตอบช่วยให้คุณเข้าถึงแอตทริบิวต์รูปภาพที่ใช้บ่อยที่สุด เมื่อคุณดับเบิลคลิกที่รูปภาพจะแสดงกล่องคุณสมบัติรูปภาพ

ใน Expression Web กล่องโต้ตอบคุณสมบัติรูปภาพมีสองแท็บ General และ Appearance.
ต่อไปนี้เป็นตัวเลือกที่มีอยู่ในไฟล์ General tab.
Picture - มีชื่อโฟลเดอร์ / ไฟล์ของภาพกราฟิก
Alternate Text- พิมพ์ข้อความที่คุณต้องการให้แสดงสำหรับรูปภาพเมื่อกำลังดาวน์โหลดกราฟิกเมื่อไม่พบหรือเมื่อผู้เยี่ยมชมไซต์เลื่อนตัวชี้ไปที่รูปภาพนั้น นอกจากนี้โปรแกรมอ่านหน้าจอจะใช้ข้อความนี้ด้วยหากผู้ดูของคุณใช้อยู่
Long Description- มีบางครั้งคำบางคำอาจไม่เพียงพอที่จะอธิบายภาพของคุณ แผนภูมิและกราฟเป็นตัวอย่าง คลิกเรียกดูเพื่อเลือกไฟล์ที่มีคำอธิบายรูปภาพที่ยาวขึ้น
Location - หากคุณต้องการเชื่อมโยงรูปภาพของคุณไปยังเว็บเพจหรือรูปภาพขนาดใหญ่ให้แทรกไฮเปอร์ลิงก์ที่นี่
Target Frame - หากเพจปัจจุบันเป็นเพจเฟรมตัวเลือกนี้จะระบุว่าเฟรมใดที่ลิงก์ควรจะแสดงในหรือคุณสามารถเลือกให้รูปภาพหรือเพจเปิดในหน้าต่างใหม่ได้
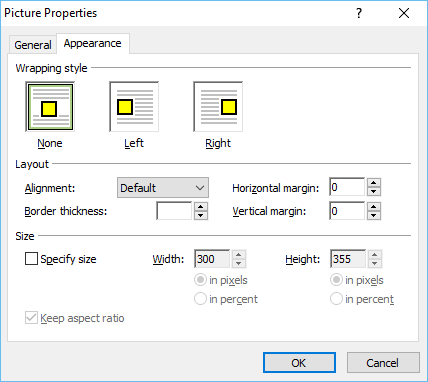
ตัวเลือกต่อไปนี้มีอยู่ในไฟล์ Appearance tab.

Wrapping Style - ระบุลักษณะการลอยของรูปภาพในเพจเช่นไม่มีซ้ายหรือขวา
Layout - ในส่วนนี้คุณสามารถตั้งค่าการจัดแนวความหนาของเส้นขอบระยะขอบแนวนอนและแนวตั้ง
Size- Expression Web จะตั้งค่าคุณสมบัติความกว้างและความสูงของรูปภาพโดยอัตโนมัติตามขนาดจริงของรูปภาพ แทนที่จะปรับขนาดรูปภาพของคุณโดยการเปลี่ยนขนาดเหล่านี้ให้ปรับขนาดรูปภาพโดยใช้โปรแกรมแก้ไขกราฟิกของคุณ
Step 7- ตอนนี้มาดูตัวอย่างหน้าเว็บในเบราว์เซอร์ มันจะแสดงผลลัพธ์ต่อไปนี้

ในบทนี้เราจะเรียนรู้วิธีการใช้ไฮเปอร์ลิงก์ในเว็บไซต์ของคุณ สิ่งหนึ่งที่ทำให้เว็บขยายได้มากคือความสามารถของหน้าเว็บในการเชื่อมโยงไปยังหน้าเว็บอื่น ๆHyperlinks หรือลิงก์อยู่ในหน้าเว็บเกือบทั้งหมด
ไฮเปอร์ลิงก์ยังช่วยให้ผู้ใช้สามารถคลิกและไปยังเพจอื่นสถานที่ภายในเพจรูปภาพหรือตำแหน่งอื่นบนอินเทอร์เน็ตได้ทั้งหมด ต่อไปนี้เป็นคุณสมบัติที่สำคัญบางประการของไฮเปอร์ลิงก์ -
เครื่องมือและตัวเลือกการเชื่อมโยงหลายมิติของ Expression Web ทำให้การทำงานกับไฮเปอร์ลิงก์ทำได้ง่ายมาก
มุมมองและรายงานการเชื่อมโยงหลายมิติของ Expression Web ทำให้ง่ายต่อการค้นหาและแก้ไขลิงก์ที่เสียและไม่ถูกต้อง
ไฮเปอร์ลิงก์อาจเป็นคำกลุ่มคำหรือรูปภาพซึ่งเมื่อคลิกแล้วจะนำคุณไปยังเอกสารใหม่หรือสถานที่ภายในเอกสารปัจจุบัน
แท็ก Anchor
ใน HTML <a>แท็กซึ่งเรียกว่าแท็กจุดยึดใช้เพื่อสร้างลิงก์ไปยังเอกสารอื่น จุดยึดสามารถชี้ไปที่หน้า html รูปภาพเอกสารข้อความหรือไฟล์ pdf อื่น ๆ นี่คือรหัสพื้นฐานของจุดยึด<a> แท็ก
<a href = "url">Text to be displayed as link<a>ใน <a> แท็กแอตทริบิวต์“ href” ใช้เพื่อระบุลิงก์ไปยังเอกสารและคำระหว่างแท็กเปิดและปิดของ anchor tag จะแสดงเป็นไฮเปอร์ลิงก์
เมื่อคุณเลื่อนเคอร์เซอร์ไปบนลิงก์ในหน้าเว็บลูกศรจะกลายเป็นรูปมือเล็ก ๆ
URL คือแอดเดรสที่ระบุโปรโตคอลเว็บเซิร์ฟเวอร์และเส้นทางไฟล์
URL มีสองประเภท absolute และ relative. อันabsolute URL มีที่อยู่เต็มในขณะที่ relative URLที่อยู่ขาดหายไปอย่างน้อยหนึ่งส่วน อย่างไรก็ตามเว็บเบราว์เซอร์ได้รับข้อมูลที่ขาดหายไปจากหน้าที่มี URL
ตัวอย่าง
ลองมาดูตัวอย่างง่ายๆที่เราจะใช้ทั้งสองอย่าง absolute และ relative URLs.
Step 1 - ขั้นแรกให้เปิดไฟล์ index.html หน้าและเพิ่มบรรทัดต่อไปนี้ในไฟล์ main content มาตรา.
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>ต่อไปนี้คือการใช้งานไฟล์ index.html หน้า.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css">
#left-nav ul li a:hover {
color: #000000; background-color: #116611;
}
#left-nav ul li a:hover {
color: #000000; background-color: #66FF99;
}
</style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"> </div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content">
<p> Absolute URL Example: </p>
<p> Google </p>
<p> Youtube </p>
<p> Relative URL Example: </p>
<p> Home Page 2 </p>
</div>
<div id = "footer"> </div>
</div>
</body>
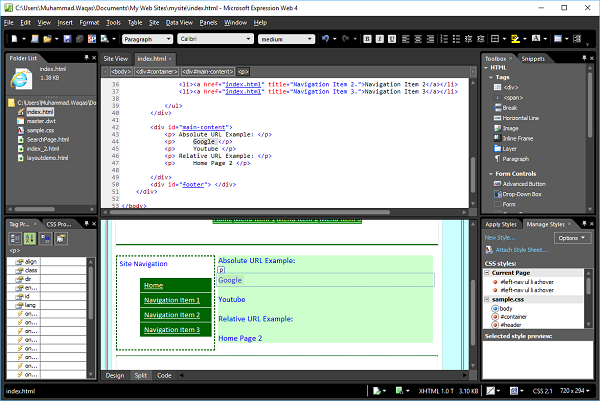
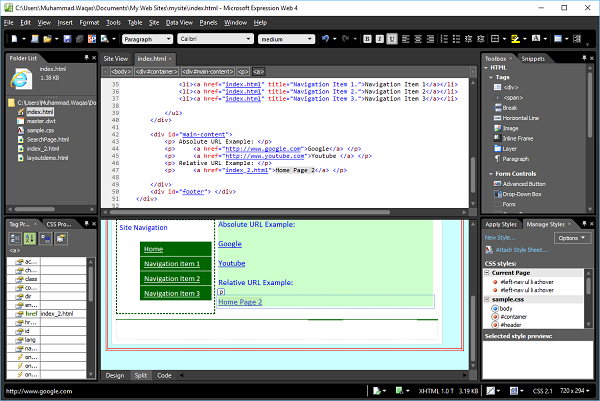
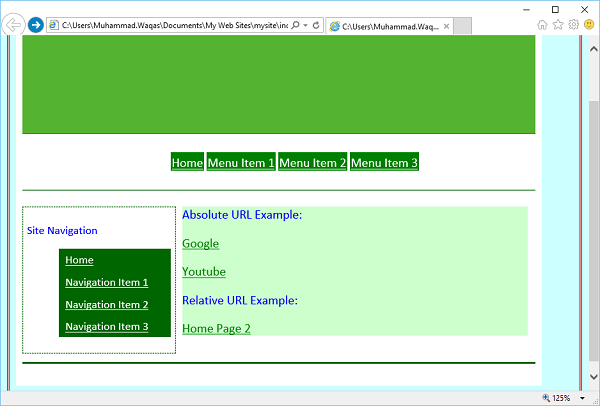
</html>Step 2 - มาบันทึกหน้าเว็บแล้วคุณจะเห็นข้อความในส่วนเนื้อหาหลัก

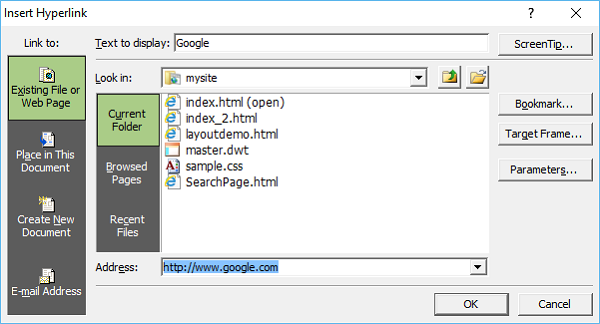
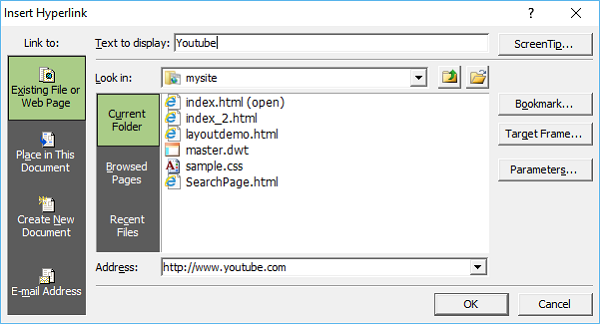
Step 3 - ในมุมมองออกแบบให้คลิกขวาที่ Google จากนั้นเลือกไฮเปอร์ลิงก์ ... จากเมนูซึ่งจะเปิดไฟล์ Insert Hyperlink ไดอะล็อก

Step 4- ในช่องที่อยู่ให้ระบุ URL สำหรับหน้าแรกของ Google แล้วคลิกตกลง ในทำนองเดียวกันคลิกขวาบน YouTube ในมุมมองออกแบบแล้วเลือกไฮเปอร์ลิงก์ ...

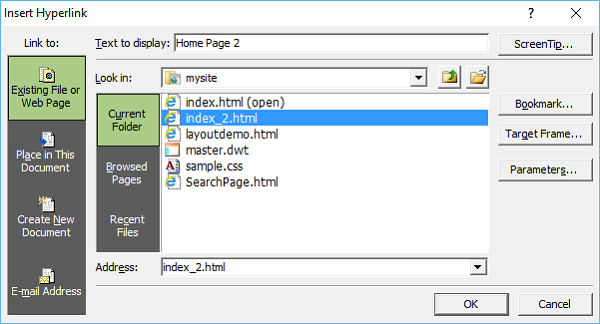
Step 5- ในช่องที่อยู่ระบุ URL สำหรับหน้าแรกของ YouTube แล้วคลิกตกลง ตอนนี้ให้คลิกขวาที่ "โฮมเพจ 2" และเลือกไฮเปอร์ลิงก์ ... จากเมนูซึ่งจะเปิดกล่องโต้ตอบแทรกไฮเปอร์ลิงก์

Step 6- สำหรับเส้นทางสัมพัทธ์ให้เลือก index_2.html ในช่องที่อยู่และ Expression Web จะได้รับเส้นทางที่เหลือจากไฟล์ index.html เนื่องจากไฟล์ทั้งสองนี้อยู่ในไดเร็กทอรีเดียวกัน คลิกตกลง
ดังจะเห็นได้ว่าคำเหล่านี้ถูกขีดเส้นใต้ซึ่งหมายความว่ามีการสร้างไฮเปอร์ลิงก์

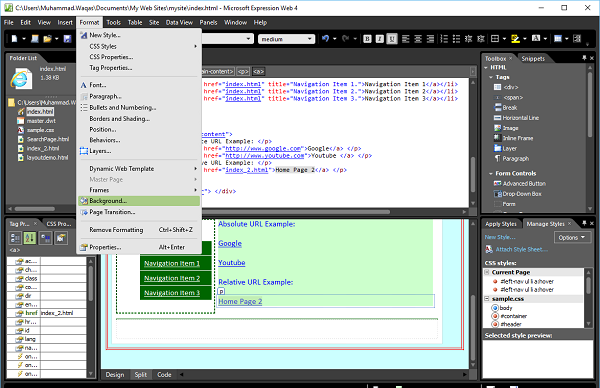
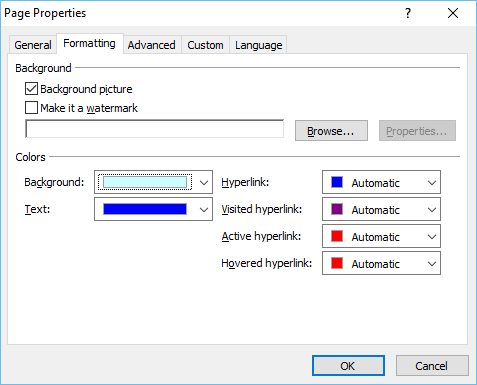
Step 7- สีฟอนต์เริ่มต้นคือสีน้ำเงินและสีฟอนต์เริ่มต้นสำหรับไฮเปอร์ลิงก์จะเป็นสีน้ำเงินเช่นกัน หากต้องการเปลี่ยนสีเริ่มต้นของไฮเปอร์ลิงก์ให้เลือกไฮเปอร์ลิงก์ใดก็ได้แล้วไปที่ไฟล์Format เมนูและเลือก Background… ตัวเลือกเมนู

ตอนนี้คุณจะเห็นกล่องโต้ตอบต่อไปนี้

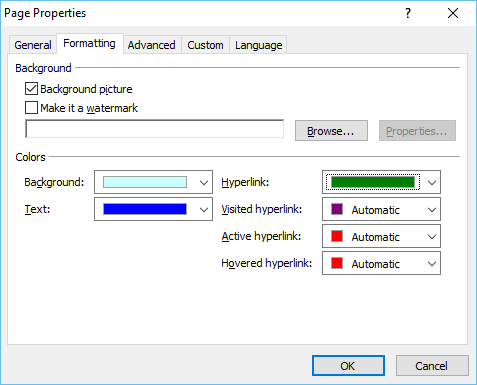
Step 8 - เปลี่ยนสีของไฮเปอร์ลิงค์เป็นสีเขียวกันเถอะ

ในภาพหน้าจอต่อไปนี้คุณจะเห็นว่าสีของไฮเปอร์ลิงก์เปลี่ยนเป็นสีเขียว

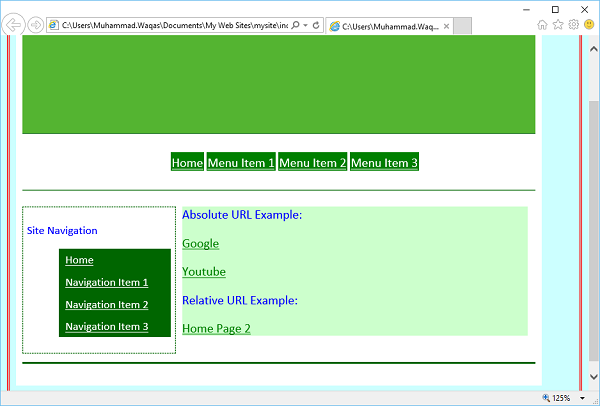
Step 9 - ให้เราดูหน้าเว็บนี้ในเบราว์เซอร์

หากคุณคลิกลิงก์ Google ลิงก์นี้จะนำคุณไปยังหน้าแรกของ Google

Step 10- ในทำนองเดียวกันหากคุณกลับไปที่หน้าแรกและคลิกลิงก์ YouTube มันจะนำคุณไปยังหน้าแรกของ YouTube กลับไปที่หน้าแรก

คลิก Home Page 2 และคุณจะเห็นว่ามันเปิดไฟล์ index_2.hmtl file.

ในบทนี้เราจะเรียนรู้วิธีการเพิ่มวิดีโอลงในเว็บไซต์และรูปแบบที่รองรับใน Expression Web ด้วยความช่วยเหลือของวิดีโอคุณสามารถดึงดูดความสนใจของผู้มีโอกาสเป็นลูกค้ามาที่ผลิตภัณฑ์หรือบริการของ บริษัท ของคุณได้อย่างง่ายดาย
Microsoft Expression Web เป็นเครื่องมือออกแบบเว็บที่ช่วยลดความยุ่งยากในการเพิ่มวิดีโอส่งเสริมการขายการตลาดหรือการฝึกอบรมลงในหน้าเว็บ คุณสามารถแทรกวิดีโอของคุณได้อย่างง่ายดายในมุมมองออกแบบของ Microsoft Expression
โดยค่าเริ่มต้น Expression Web รองรับรูปแบบการเข้ารหัสวิดีโอเช่น Silverlight, Adobe Flash, WMV, ASF, MWA, AVI, WVX และ MPEG
ตัวอย่าง
ตอนนี้ให้เราดูตัวอย่างเพื่อทำความเข้าใจกระบวนการเพิ่มวิดีโอในลักษณะทีละขั้นตอน
Step 1 - เพิ่มไฟล์ HTML ใหม่และเรียกมัน videodemo.html.

Step 2- คลิกเมาส์ที่ตำแหน่งภายในเว็บเพจที่จะแทรกวิดีโอ สมมติว่าเราต้องการเพิ่มวิดีโอด้านล่างหัวข้อ

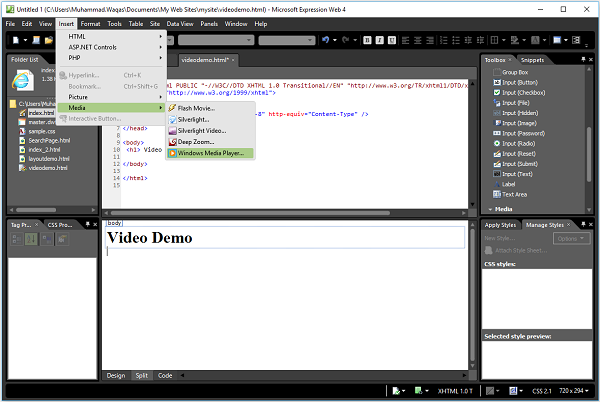
Step 3 - ไปที่ไฟล์ Insert เมนู→ Mediaซึ่งจะเปิดเมนูย่อยที่มีรายการรูปแบบเครื่องเล่นวิดีโอที่ Expressions รองรับตามค่าเริ่มต้น มาเลือกกันเลยWindows Media Player.

Step 4- ค้นหาวิดีโอที่คุณต้องการใช้ เลือกชื่อไฟล์วิดีโอแล้วคลิกปุ่มแทรกเพื่อแทรกลงในเว็บเพจ บันทึกไฟล์โดยกด Ctrl + S แล้วคุณจะเห็นกล่องโต้ตอบบันทึกไฟล์ฝังตัว

Step 5 - คลิกตกลงและคุณจะเห็นว่ามีการเพิ่มไฟล์สื่อลงในโฟลเดอร์เว็บไซต์

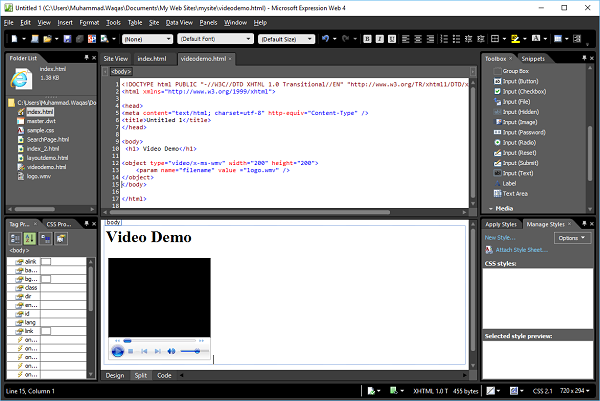
ต่อไปนี้เป็นรหัสในไฟล์ videodemo.html page.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<h1> Video Demo</h1>
<p>
<object id = "media1" height = "200" type = "video/x-ms-wmv" width = "200">
<param name = "filename" value = "logo.wmv" />
</object>
</p>
</body>
</html>Step 6- ให้เราดูตัวอย่างหน้าเว็บในเบราว์เซอร์ คุณจะเห็นว่าวิดีโอกำลังเล่น

Expression Web มีเครื่องมือมากมายสำหรับการทำงานกับเพจ HTML แบบคงที่ แต่ก็มีเครื่องมือสำหรับสร้างเพจแบบไดนามิกเพิ่มเติม ไดนามิกเพจมักจะดึงข้อมูลหรือเนื้อหาจากแหล่งข้อมูล ในบทนี้เราจะเรียนรู้วิธีการสร้าง SQL DataSource เพื่อใช้ในไดนามิกเพจ
ตัวอย่าง
มาดูตัวอย่างง่ายๆที่เราสร้างรายการแบบหล่นลงและเติมรายการโดยการดึงข้อมูลจากฐานข้อมูลโดยใช้ SQL DataSource
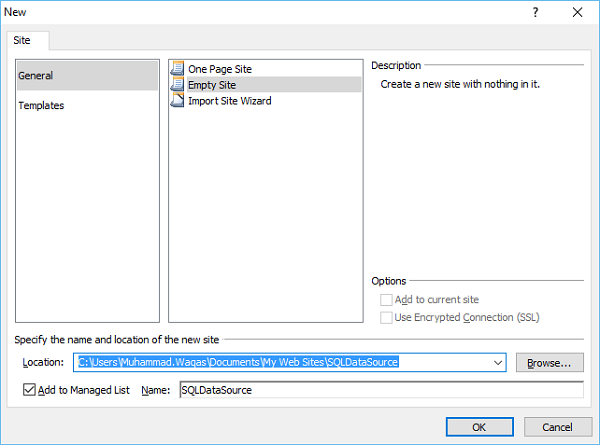
Step 1 - เริ่มต้นด้วยการสร้างเว็บไซต์ใหม่ที่ว่างเปล่า

ขอเรียกว่า SQLDataSource. คลิกตกลง
Step 2- คุณจะเห็นว่าเว็บนิพจน์ได้สร้างโฟลเดอร์ให้เรา อย่างไรก็ตามเนื่องจากเราเลือกที่จะสร้างโปรเจ็กต์เปล่าดังนั้นเราจึงยังไม่มีไฟล์ใด ๆ

Expression Web ไม่จำเป็นต้องใช้เพื่อสร้างไซต์ HTML แบบคงที่ เราสามารถสร้างไซต์แบบไดนามิกโดยใช้เพจและการควบคุมได้อย่างง่ายดาย
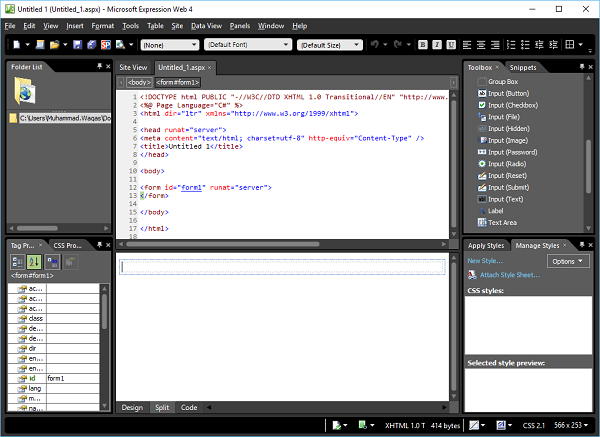
Step 3- เว็บ Expression ยังช่วยให้เราสร้างเนื้อหาแบบไดนามิกได้มากมายโดยไม่จำเป็นต้องเป็นนักพัฒนา ลองเพิ่มไฟล์ ASPX จากไฟล์File → New Pageตัวเลือกเมนู เลือก ASPX ในรุ่นกลางแล้วคลิกตกลง

Step 4 - ที่นี่เราจะสร้างการควบคุมในรูปแบบของเราที่ต้องการเข้าถึงข้อมูลจากฐานข้อมูลเพื่อสร้างเว็บไซต์แบบไดนามิก
ในกรณีนี้เราจะสร้าง SQL DataSource ซึ่งจะดึงข้อมูลจากฐานข้อมูล

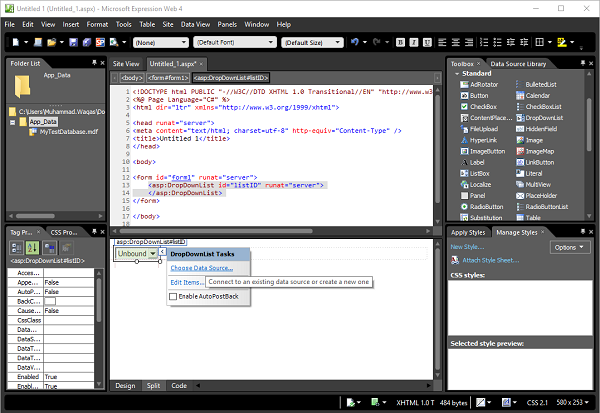
Step 5 - ไปที่ Toolbox แล้วลากไฟล์ DropDownList แล้ววางลงในไฟล์ <form>แท็กในมุมมองโค้ดหรือคุณสามารถวางลงในส่วนฟอร์มในมุมมองออกแบบ คุณจะเห็นว่ามีการเพิ่มโค้ดโดย Expression Web
ที่นี่เราต้องการเชื่อมต่อข้อมูลบางส่วนจากฐานข้อมูลของเราและเก็บไว้ในรายการแบบเลื่อนลงของเรา ดังนั้นสิ่งแรกที่เราต้องมีคือฐานข้อมูล

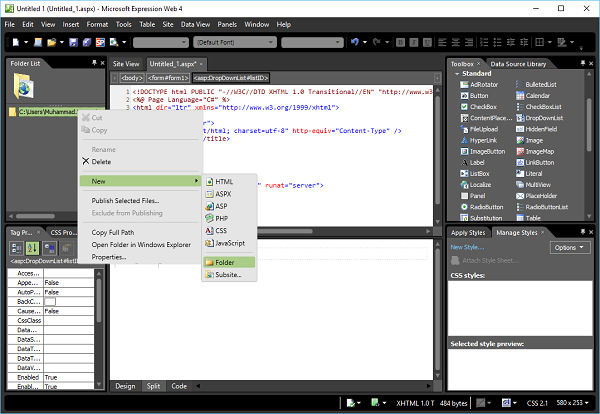
Step 6 - สร้างโฟลเดอร์ใหม่ในโฟลเดอร์ Project ของคุณโดยไปที่ไฟล์ New → Folder ตัวเลือกเมนู

Step 7 - เรียกโฟลเดอร์นี้ App_Data.

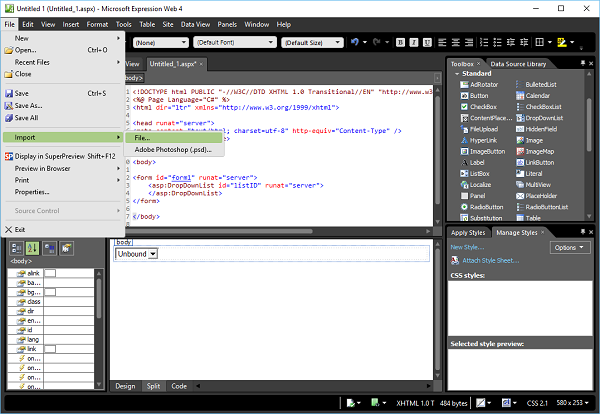
Step 8 - เราจำเป็นต้องนำเข้าฐานข้อมูลในโครงการของเราโดยใช้ไฟล์ File → Import → File… ตัวเลือกเมนู

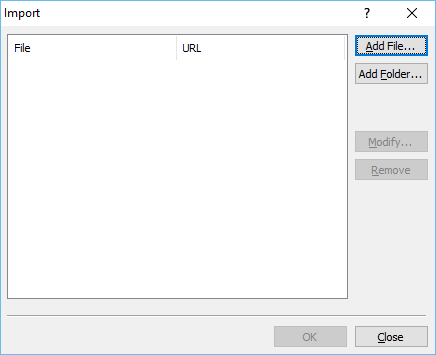
Step 9 - จะเปิดไฟล์ Importดังที่แสดงด้านล่าง คลิกที่ปุ่มเพิ่มไฟล์ ... ซึ่งจะเปิดกล่องโต้ตอบเปิดไฟล์

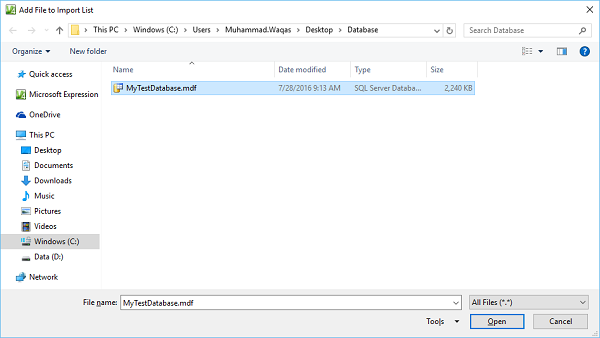
Step 10 - เรียกดูฐานข้อมูล (*.mdf file) ที่คุณต้องการรวมไว้ในเว็บไซต์แล้วคลิกเปิด

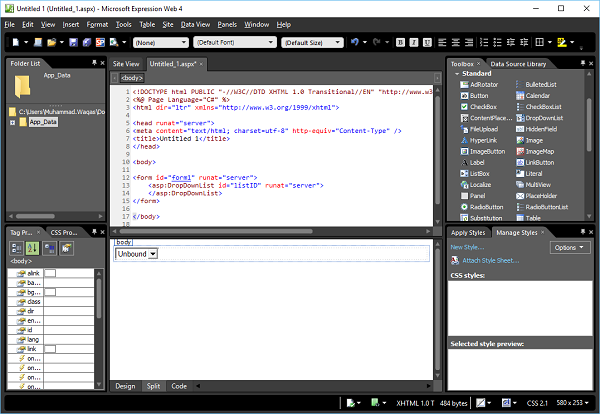
Step 11- เปิด MyTestDatabase.mdf จะแสดงกล่องโต้ตอบต่อไปนี้ คลิกตกลง

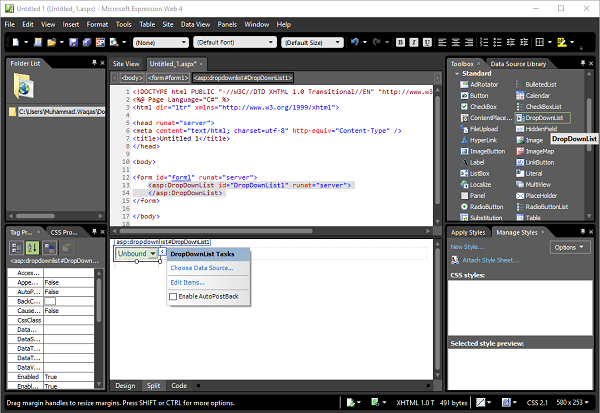
Step 12- ตอนนี้คุณจะเห็นว่ามีการเพิ่มไฟล์ฐานข้อมูลในโฟลเดอร์ App_Data เมื่อคุณมีตัวควบคุมเช่นรายการแบบเลื่อนลงและ Expression Web อนุญาตให้คุณผูกข้อมูลเข้ากับข้อมูลนั้นคุณจะเห็นลูกศรเล็ก ๆ ที่มุมบนขวาในมุมมองออกแบบ

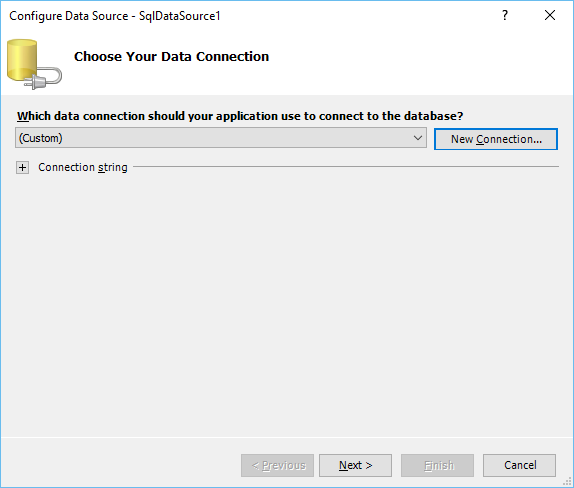
Step 13- นี่คือเมนูบริบทปัจจุบันที่ช่วยให้เราสามารถทำงานที่เฉพาะเจาะจงสำหรับการควบคุมนั้น ๆ และหนึ่งในนั้นคือการเลือกแหล่งข้อมูล มาคลิกกันเลยChoose Data Source… และจะเปิดวิซาร์ดการกำหนดค่าแหล่งข้อมูล

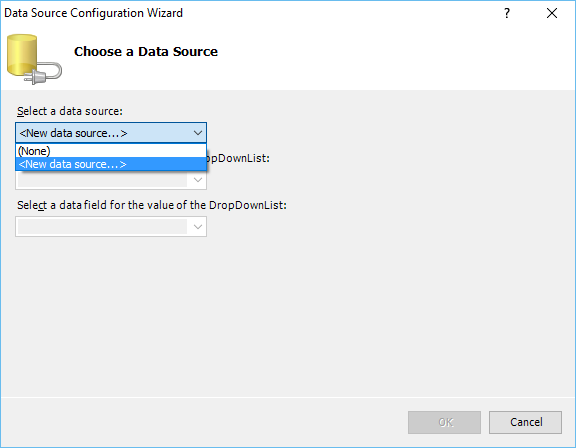
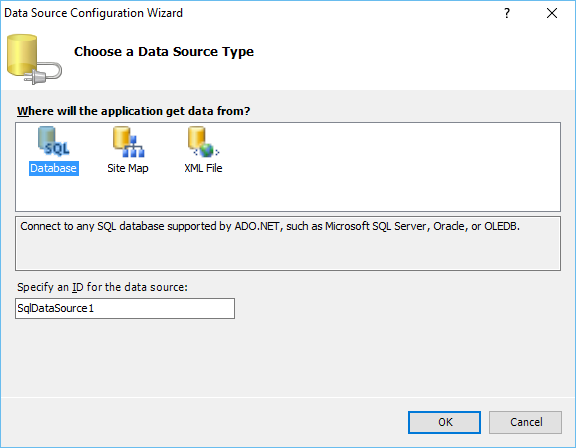
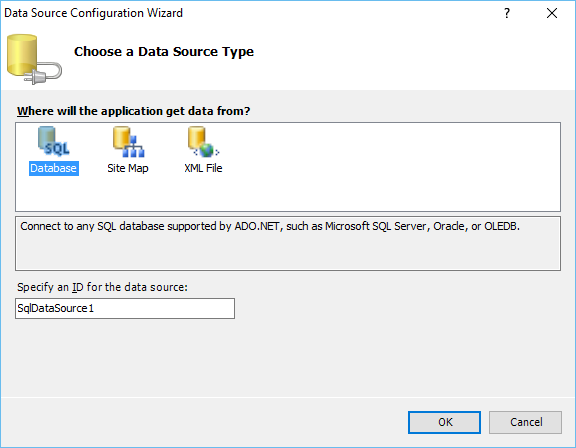
Step 14- ขณะนี้เราไม่มีแหล่งข้อมูล มาเลือกตัวเลือกแหล่งข้อมูลใหม่จากเมนู

ที่นี่เราจะนำเข้าฐานข้อมูล SQL เลือกฐานข้อมูลแล้วคลิกตกลง
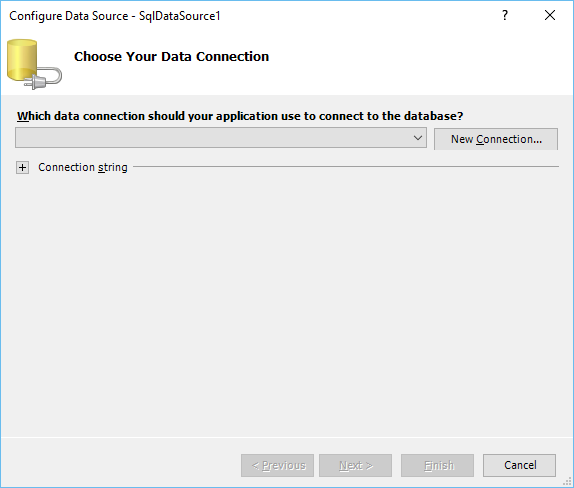
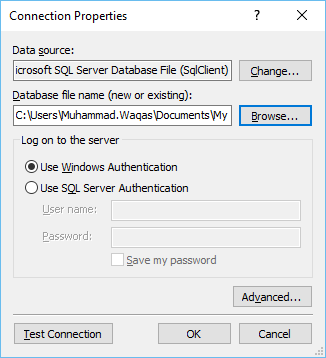
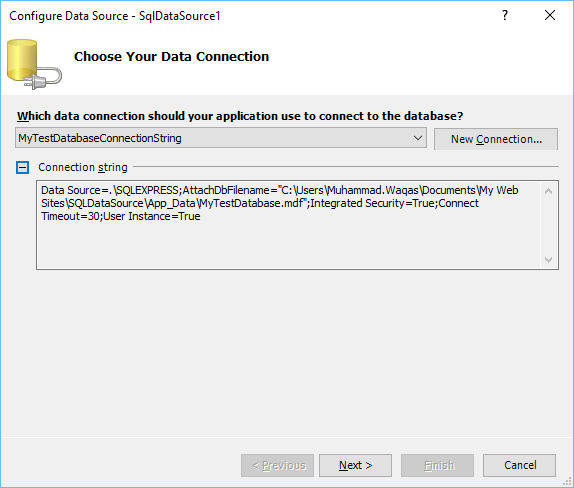
Step 15- ตอนนี้เราต้องระบุสตริงการเชื่อมต่อ คลิกปุ่มการเชื่อมต่อใหม่

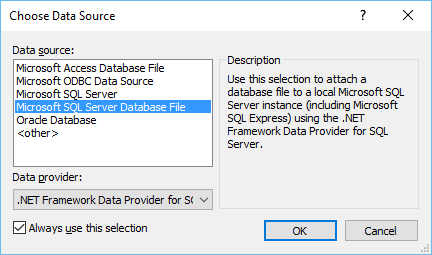
Step 16 - เลือกไฟล์ฐานข้อมูล Microsoft SQL Server แล้วคลิกตกลง

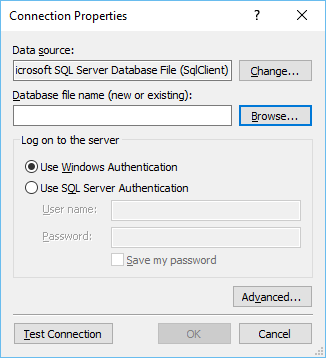
Step 17 - คลิกปุ่มเรียกดูเพื่อค้นหาไฟล์ฐานข้อมูล

Step 18 - เลือกไฟล์ฐานข้อมูลแล้วคลิกปุ่มเปิดหรือดับเบิลคลิกที่ไฟล์ฐานข้อมูล

Step 19 - หากต้องการทดสอบการเชื่อมต่อให้คลิกปุ่มทดสอบการเชื่อมต่อ

จะแสดงหน้าจอต่อไปนี้ คลิกปุ่ม OK

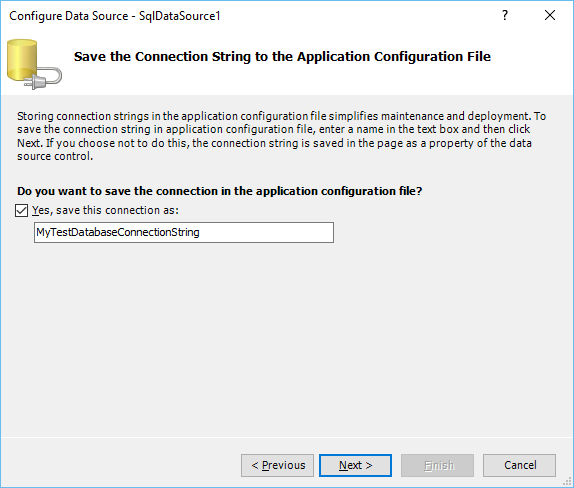
Step 20- ตอนนี้เราจะกำหนดค่าแหล่งข้อมูล คลิกถัดไปบนหน้าจอต่อไปนี้

เลือกช่องทำเครื่องหมายแล้วคลิกถัดไปอีกครั้ง

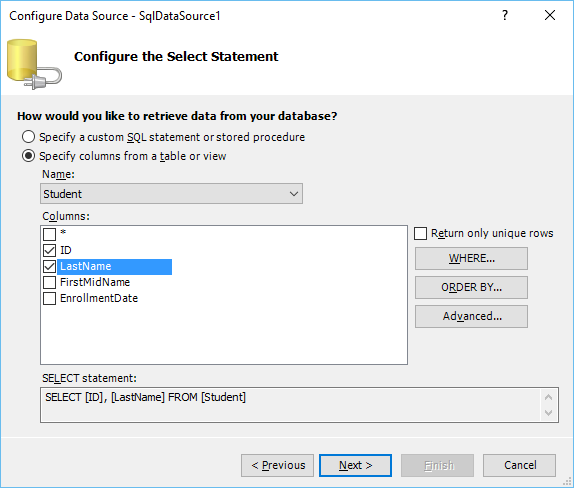
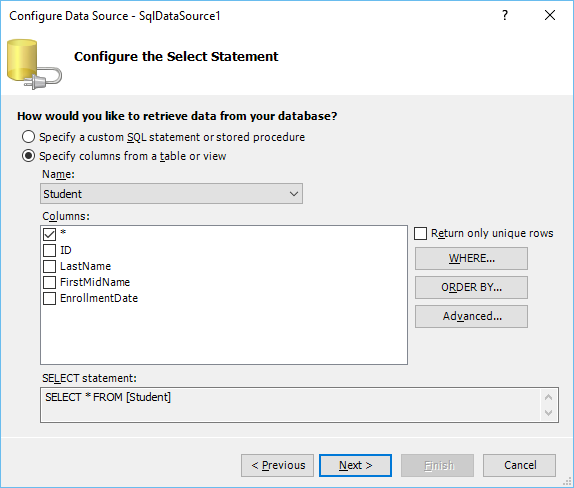
Step 21- ที่นี่คุณจะเห็นตารางทั้งหมดจากฐานข้อมูลของคุณ มาเลือกไฟล์Student ตาราง.

Step 22- และคุณจะเห็นคอลัมน์ทั้งหมดในกล่องรายการ เลือกID และ LastName. ที่ด้านล่างคุณจะเห็นว่ากำลังสร้างแบบสอบถาม คุณยังสามารถใช้ไฟล์Where หรือ ORDER BY clauses. เมื่อคุณทำแบบสอบถามเสร็จแล้วให้คลิกถัดไป

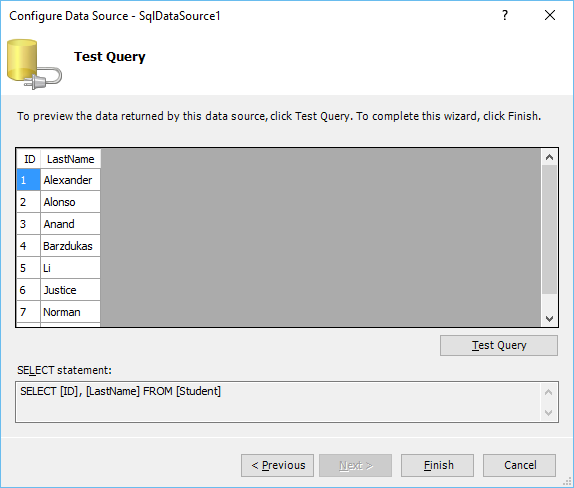
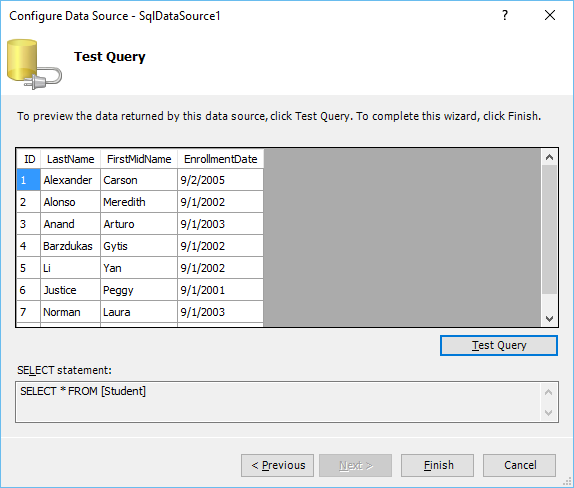
Step 23 - คลิกไฟล์ Test Queryปุ่ม. มันจะแสดงไฟล์query result ดังแสดงด้านล่าง

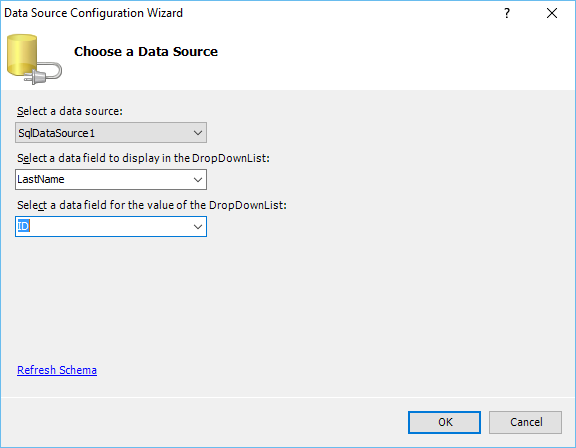
Step 24- ในกล่องโต้ตอบต่อไปนี้แหล่งข้อมูลจะถูกเลือกโดยค่าเริ่มต้น “ เลือกฟิลด์ข้อมูลที่จะแสดงใน DropDownList” คือฟิลด์ที่จะแสดงจริง มาเลือก LastName และเลือก ID จาก“ เลือกฟิลด์ข้อมูลสำหรับค่าของ DropDownList” แล้วคลิกตกลง

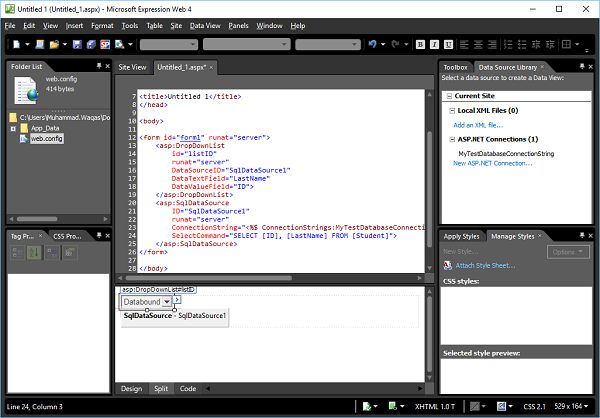
ดังที่คุณเห็นในภาพหน้าจอต่อไปนี้ DataSource จะถูกเพิ่มในมุมมองการออกแบบ

ต่อไปนี้เป็นโค้ดที่สมบูรณ์ในไฟล์ ASPX ซึ่งสร้างโดย Expression Web
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<%@ Page Language = "C#" %>
<html dir = "ltr" xmlns = "http://www.w3.org/1999/xhtml">
<head runat = "server">
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<title>Untitled 1</title>
</head>
<body>
<form id = "form1" runat = "server">
<asp:DropDownList id = "listID" runat = "server" DataSourceID = "SqlDataSource1"
DataTextField = "LastName" DataValueField = "ID">
</asp:DropDownList>
<asp:SqlDataSource ID = "SqlDataSource1" runat = "server"
ConnectionString = "<%$ ConnectionStrings:MyTestDatabaseConnectionString %>"
SelectCommand = "SELECT [ID], [LastName] FROM [Student]">
</asp:SqlDataSource>
</form>
</body>
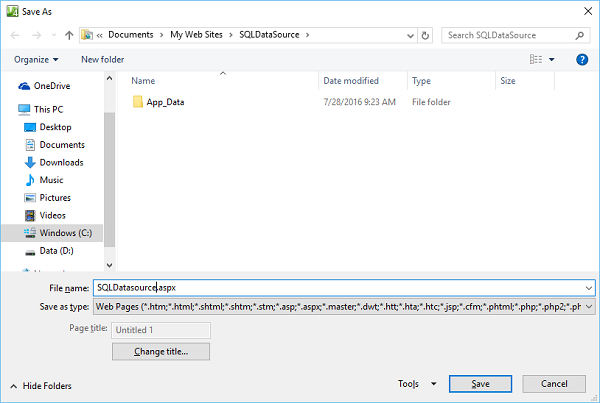
</html>Step 25 - มาบันทึกหน้าเว็บโดยกด Ctrl + S

เรียกหน้านี้ SQLDatasource.aspx แล้วคลิกบันทึก
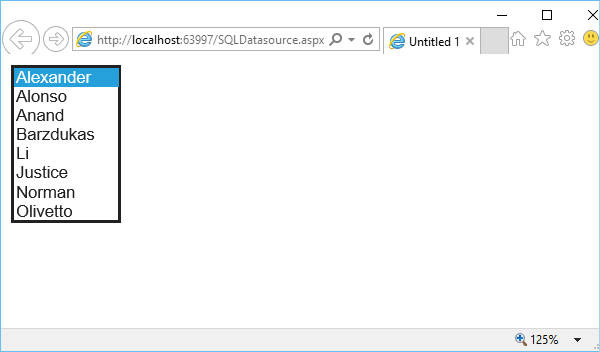
Step 26- ดูตัวอย่างหน้านี้ในเบราว์เซอร์ คุณจะเห็นรายการแบบเลื่อนลงซึ่งมีนามสกุลของนักเรียนจากไฟล์Student ตาราง.

ในบทนี้เราจะเรียนรู้วิธีสร้างเว็บเพจจากเอกสาร Microsoft Word โดยใช้ Expression Web แทนที่จะสร้างหน้าตั้งแต่ต้นคุณยังสามารถใช้ Microsoft Word สำหรับเนื้อหาเว็บจากนั้นนำเนื้อหานั้นไปยังหน้า HTML ของคุณ
มาดูกันว่าคุณจะได้ผลลัพธ์ที่ดีที่สุดในขณะที่ใช้เนื้อหาจาก Microsoft Word ได้อย่างไร
สร้างหน้า HTML ใหม่และเรียกมัน worddemo.html. ใช้เทมเพลตเว็บแบบไดนามิก (* .dwt) กับหน้า HTML นี้

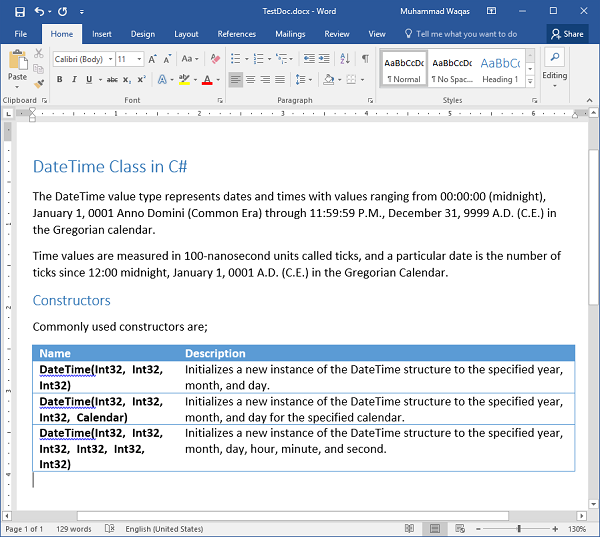
นี่คือตัวอย่าง Wordเอกสารที่ใช้รูปแบบบางอย่างและตาราง ขั้นแรกให้คัดลอกเอกสารทั้งหมดนี้ไปยังคลิปบอร์ดจากนั้นเปลี่ยนไปใช้ Expression Web วางเอกสารลงในส่วนเนื้อหาหลักของหน้าเว็บ

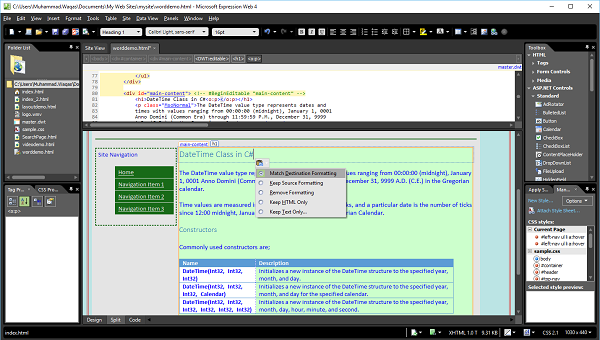
สังเกตว่าเมื่อวางเนื้อหาลงใน Expression Web เราจะได้รับไอคอน สิ่งนี้เรียกว่าpaste options button. เมื่อคลิกที่มันเราสามารถเลือกวิธีต่างๆในการวางเนื้อหาลงใน Expression Web

การตั้งค่าเริ่มต้น Match Destination Formatting หมายความว่า Expression Web จะใช้การจัดรูปแบบใด ๆ ที่ใช้อยู่แล้วในหน้าเว็บปัจจุบัน
ตัวอย่างเช่นส่วนหัวของเอกสารในเอกสารนี้ได้รับการออกแบบโดยใช้สไตล์ H1 ใน Microsoft Word เมื่อวางลงในหน้า Expression Web จะนำการจัดรูปแบบไปใช้กับสไตล์ Heading one ใน Expression Web
หากคุณเลือกไฟล์ Keep Source Formattingจากนั้น Expression Web จะยังคงใช้สไตล์ H1 กับข้อความ อย่างไรก็ตามมันจะสร้างคลาส CSS ใหม่ที่เรียกว่า Style one ในกรณีนี้ซึ่งจะฟอร์แมตข้อความใหม่ให้ดูเหมือนใน Word

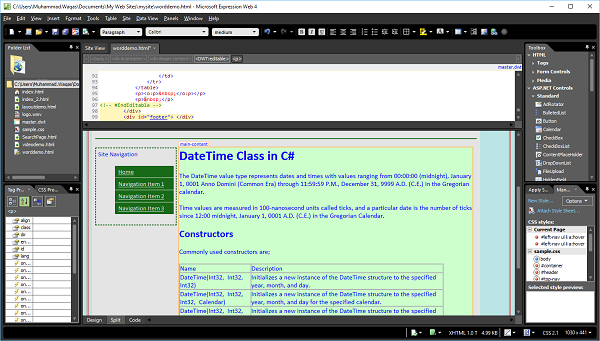
ถ้าเราเลือก Remove Formattingหน้าจะดูคล้ายกับที่เคยทำมาก่อนหน้านี้มาก แต่ถ้าคุณดูการจัดรูปแบบตารางคุณจะเห็นว่าตอนนี้เป็นเพียงข้อความธรรมดา

สไตล์ที่ให้มาใน Expression Web ยังคงมีผลบังคับใช้ แต่สไตล์ใด ๆ ที่เฉพาะเจาะจงสำหรับเอกสาร Word จะหายไปแล้ว
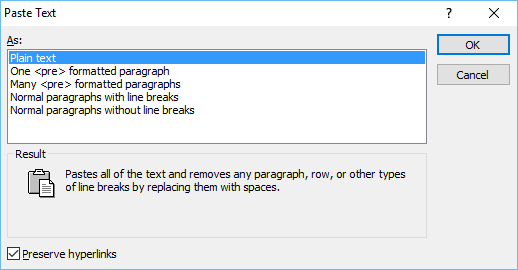
keep HTML only optionใช้เฉพาะเมื่อคุณกำลังคัดลอกโค้ด HTML ตัวเลือกสุดท้ายในเมนูตัวเลือกการวางคือKeep Text onlyและนี่คือตัวเลือกที่คุณต้องการเลือกหากคุณต้องการเพียงแค่ข้อความจาก Word เมื่อคุณเลือกตัวเลือกนี้จะเปิดกล่องโต้ตอบวางข้อความต่อไปนี้

จากตรงนี้เราสามารถเลือกได้ว่าต้องการจัดรูปแบบข้อความอย่างไร ตัวเลือกแรกจะลบตัวแบ่งการจัดรูปแบบบรรทัดย่อหน้า ฯลฯ ทั้งหมดและแทนที่ด้วยข้อความขนาดใหญ่เพียงบล็อกเดียว

คุณจะเห็นได้ว่าเราสูญเสียตารางในเอกสารตลอดจนการจัดรูปแบบทั้งหมด คุณสามารถเล่นกับตัวเลือกบนPaste Textกล่องโต้ตอบ มาเลือกตัวเลือกกันMatch Destination Formatting.

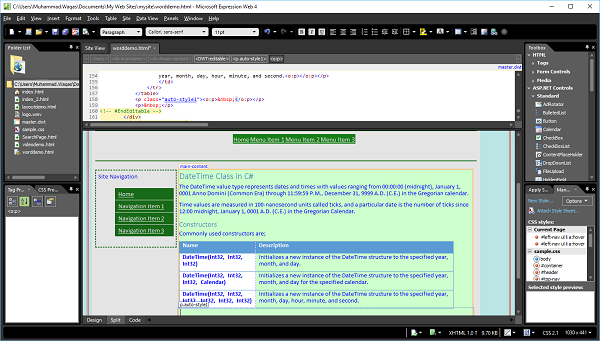
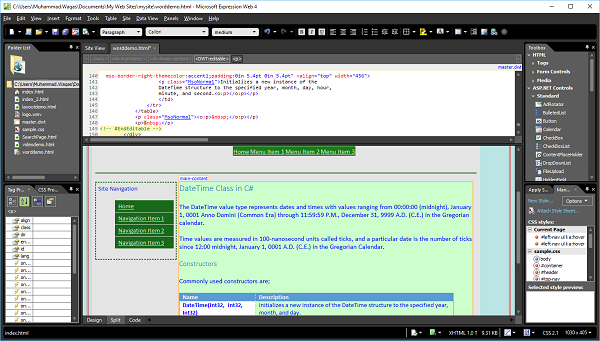
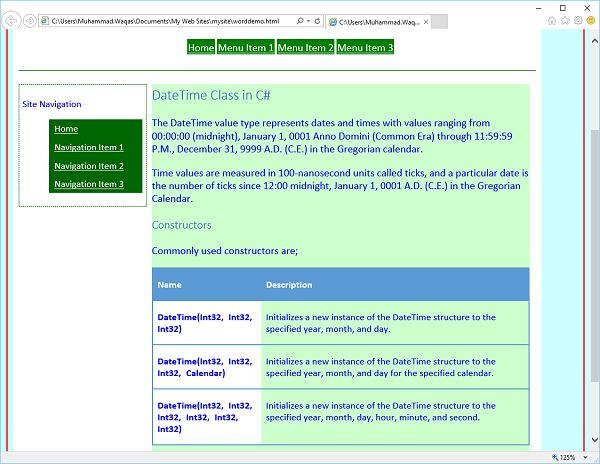
ในการดูหน้าเว็บนี้ในเบราว์เซอร์จะมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

ตัวควบคุม GridView ใช้เพื่อแสดงค่าของแหล่งข้อมูลในตาราง แต่ละคอลัมน์แสดงถึงเขตข้อมูลในขณะที่แต่ละแถวแสดงถึงระเบียน ในบทนี้เราจะเรียนรู้กระบวนการง่ายๆในการแสดงข้อมูลจากฐานข้อมูลบนเว็บเพจใน GridView
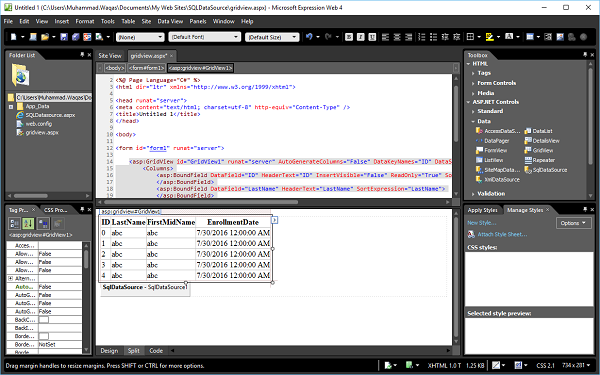
Step 1 - มาสร้างเพจ ASPX ใหม่ในโครงการ SQLDataSource และเรียกมันว่า gridview.aspx

Step 2- ใน Toolbox คุณจะเห็น ASP.NET Controls ลากตัวควบคุม GridView แล้ววางลงบนส่วนแบบฟอร์ม

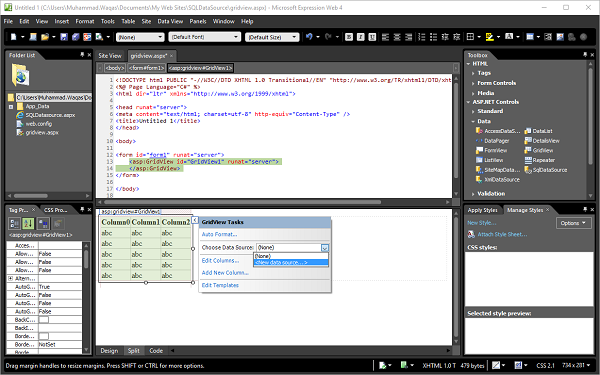
คุณจะเห็นว่าเมนูบริบท GridView เปิดอยู่ ตอนนี้เลือก<New data source…>จากรายการแบบเลื่อนลงเลือกแหล่งข้อมูล จะแสดงตัวช่วยสร้างการกำหนดค่าแหล่งข้อมูล
Step 3- เลือกฐานข้อมูลเนื่องจากเราจะได้รับข้อมูลจากฐานข้อมูล SQL และระบุ ID แหล่งข้อมูล คลิกตกลง

Step 4- เลือกสตริงการเชื่อมต่อที่มีอยู่ซึ่งเราได้สร้างไว้ในบท SQL DataSource เนื่องจากเราจะใช้ฐานข้อมูลเดียวกันในบทนี้ คลิกถัดไป

Step 5 - เพื่อความเข้าใจให้เลือกตารางนักเรียนแล้วคลิก * checkboxซึ่งจะดึงคอลัมน์ทั้งหมดจากตารางนักเรียน คลิกถัดไป

Step 6 - ในวิซาร์ดต่อไปนี้คุณสามารถทดสอบแบบสอบถามได้ดังนั้นให้คลิกที่ไฟล์ Test Query ปุ่ม.

เมื่อคลิก Nextมันจะแสดงหน้าจอต่อไปนี้ -

มุมมองการออกแบบของ gridview.aspx มีลักษณะดังนี้ -

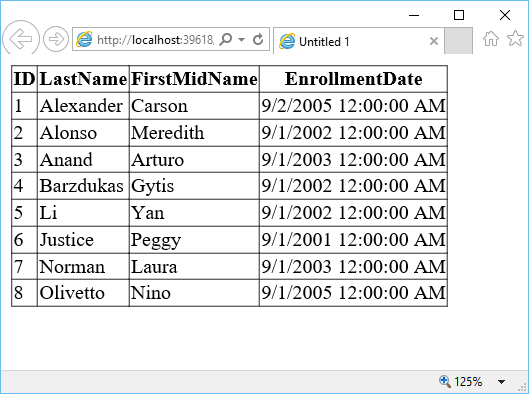
Step 7- ให้เราดูหน้าเว็บในเบราว์เซอร์ จะปรากฏดังนี้ -

นี่คือตารางง่ายๆที่ไม่มีการจัดรูปแบบใด ๆ
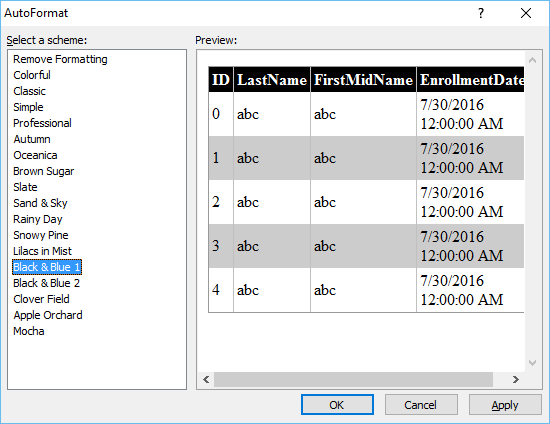
Step 8 - คุณสามารถจัดรูปแบบ GridView จากไฟล์ GridView Context เมนู.

คลิก Auto Format…ลิงค์ ในกล่องโต้ตอบรูปแบบอัตโนมัติมีโครงร่างที่กำหนดไว้ล่วงหน้ามากมาย เลือกโครงร่างตามความต้องการของคุณแล้วคลิกตกลง

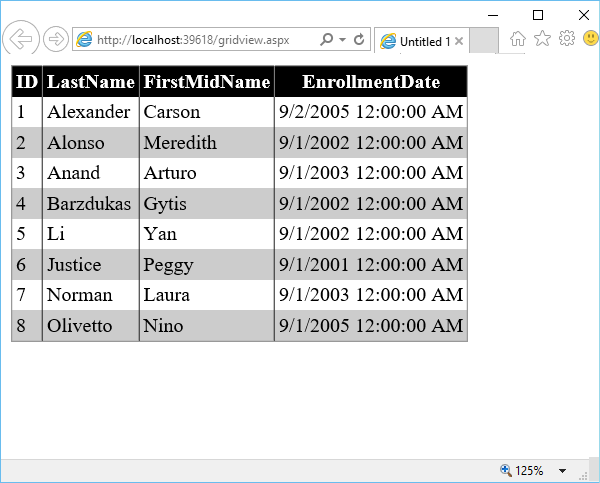
มาดูตัวอย่างหน้าเว็บในเบราว์เซอร์อีกครั้ง จะมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

ในบทนี้เราจะเรียนรู้เกี่ยวกับเพจต้นแบบ ASP.NET เมื่อเราสร้างหน้าต้นแบบเราสามารถจัดวางใช้สไตล์และเพิ่มตัวควบคุม ASP.NET ในลักษณะเดียวกับหน้าอื่น ๆ ใน Microsoft Expression Web เค้าโครงและเนื้อหาที่เราสร้างในเพจต้นแบบถูกนำไปใช้กับเพจที่แนบมากับเพจต้นแบบ เป็นแนวคิดที่คล้ายกับDynamic Web Template.
เทมเพลตเว็บแบบไดนามิกช่วยให้คุณสามารถใช้รูปลักษณ์ทั่วไปกับหน้าทั้งหมดในเว็บไซต์ของคุณ เนื่องจากเทมเพลตเว็บแบบไดนามิกถูกนำไปใช้ในเพจที่แนบมาในขณะออกแบบการใช้การเปลี่ยนแปลงกับเพจทั้งหมดในไซต์อาจทำให้เกิดความล่าช้าในขณะที่ HTML ถูกอัปเดตในทุกเพจ
ถ้าเซิร์ฟเวอร์กำลังเรียกใช้ ASP.NET, ASP.NET Master Pages จะอนุญาตให้ใช้ฟังก์ชันที่คล้ายกันได้โดยการกำหนดพื้นที่ที่แก้ไขได้ในเทมเพลต อย่างไรก็ตามการประยุกต์ใช้เทมเพลตกับเนื้อหาแบบกำหนดเองในเพจจะทำแบบไดนามิกที่รันไทม์
ตัวอย่าง
มาดูตัวอย่างง่ายๆที่เราจะสร้างหน้าต้นแบบโดยใช้เทมเพลต CSS และใช้หน้าต้นแบบนี้เพื่อสร้างหน้าอื่น ๆ
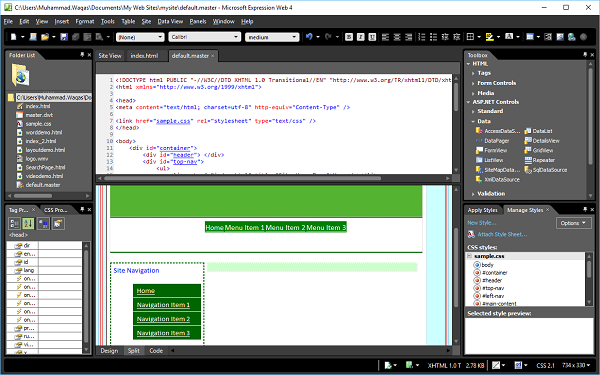
Step 1 - เปิดไฟล์ index.html หน้าที่เราได้กำหนดส่วนต่างๆโดยใช้ CSS style-sheet

Step 2 - จากไฟล์ File ไปที่เมนู New → Page และคุณจะเห็นกล่องโต้ตอบหน้าใหม่

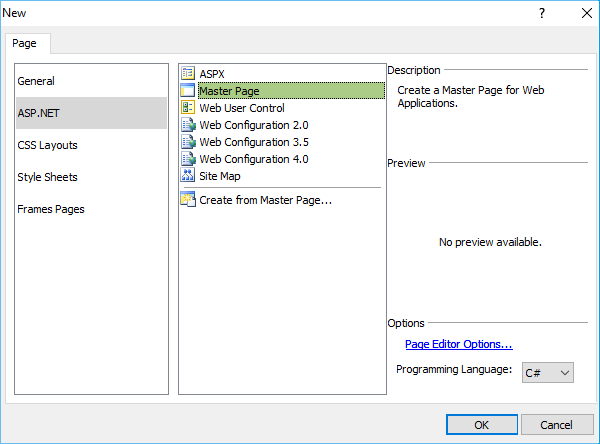
Step 3 - จากบานหน้าต่างด้านซ้ายเลือก ASP.NET และจากรายการตรงกลางเลือก Master Page แล้วคลิกปุ่ม OK

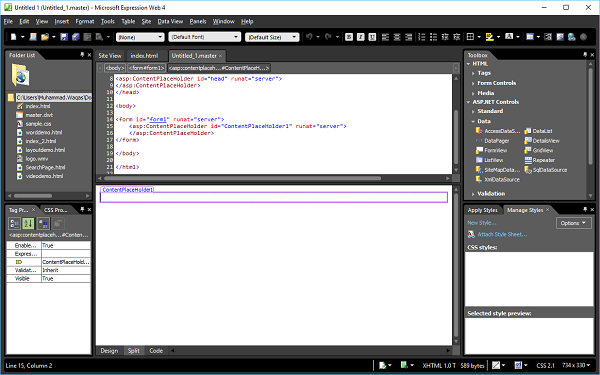
Step 4 - หน้าจอด้านบนจะแสดงป๊อปอัปชื่อ Untitled1.master. บันทึกหน้านี้และตั้งชื่อdefault.master.

Step 5- เราต้องการสร้างการออกแบบของเราลงในหน้าต้นแบบที่จะแชร์ทั่วทั้งไซต์ของเรา ลองคัดลอกโค้ดของเนื้อหาที่คุณต้องการในแต่ละหน้าจากโค้ด index.html แล้ววางโค้ดลงในหน้า default.master

Step 6- ตอนนี้เรามีเลย์เอาต์ที่เราต้องการใช้ในทุกหน้าของไซต์ อย่างไรก็ตามหากเราจะเริ่มสร้างหน้าเนื้อหาในตอนนี้เราจะไม่สามารถป้อนเนื้อหาใด ๆ ลงในเค้าโครงนี้ได้ ดังนั้นเราต้องสร้างASPX contentหน้าจากหน้าต้นแบบ ในการทำเช่นนี้เราต้องเพิ่มไฟล์content region เพื่อให้เราสามารถเพิ่มเนื้อหาไปยังหน้าที่ระบุได้

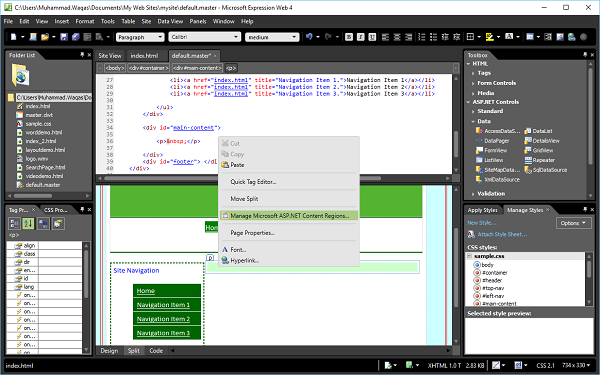
ในมุมมองออกแบบคลิกขวาที่คุณต้องการให้เนื้อหาบนเพจของคุณ สมมติว่าเราต้องการเพิ่มเนื้อหาในส่วนเนื้อหาหลักจากนั้นคลิกไฟล์Manage Microsoft ASP.NET Content Regions…
Step 7 - ในวิซาร์ด Manage Content Regions ให้ป้อนไฟล์ Region Name แล้วคลิก Close.

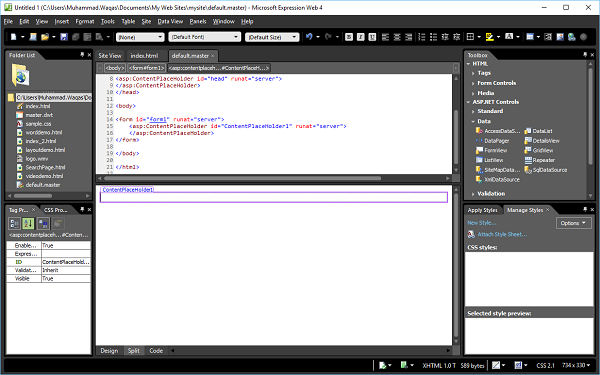
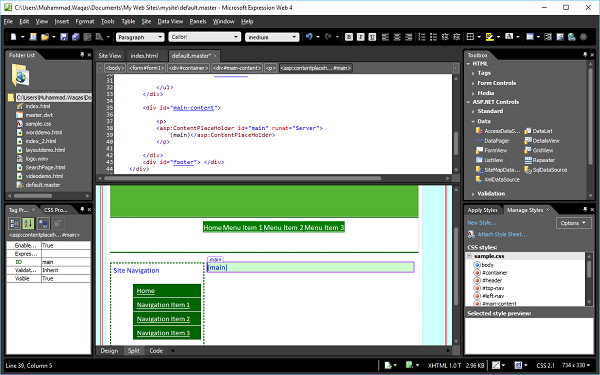
Step 8- ดังที่เห็นได้จากภาพหน้าจอต่อไปนี้ Content PlaceHolder จะถูกเพิ่มในส่วนเนื้อหาหลัก ตอนนี้เราต้องเพิ่มหน้าเว็บ ASPX

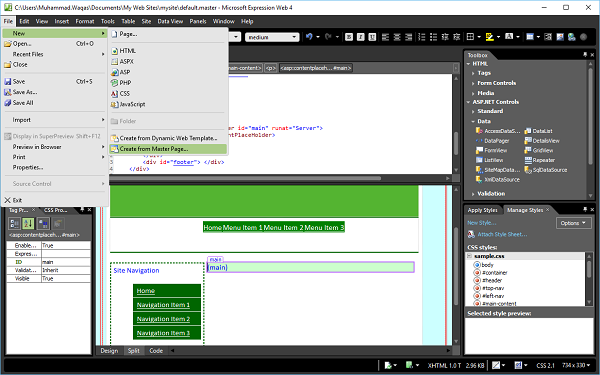
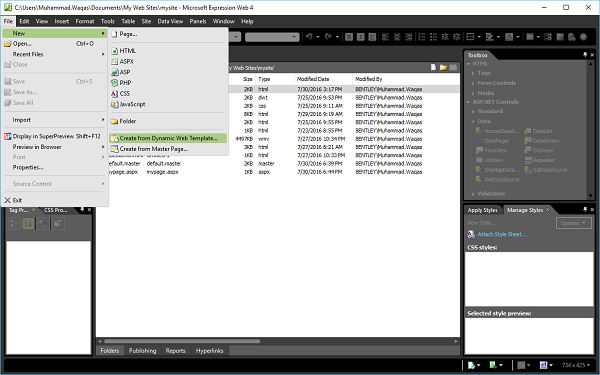
Step 9 - ไปที่เมนูไฟล์แล้วเลือก New → Create from Master Page…

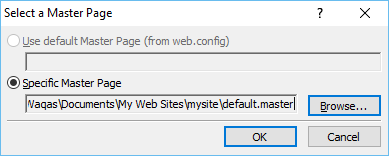
Step 10 - เรียกดูหน้า default.master แล้วคลิกตกลง

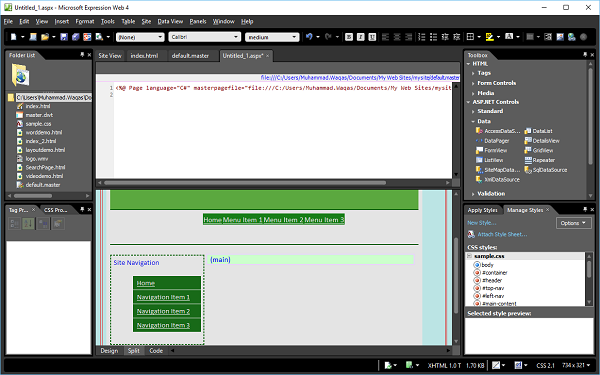
Step 11 - ตอนนี้เพจ ASPX ใหม่ถูกสร้างขึ้นและใช้รูปแบบเค้าโครงทั้งหมดจากหน้าต้นแบบ

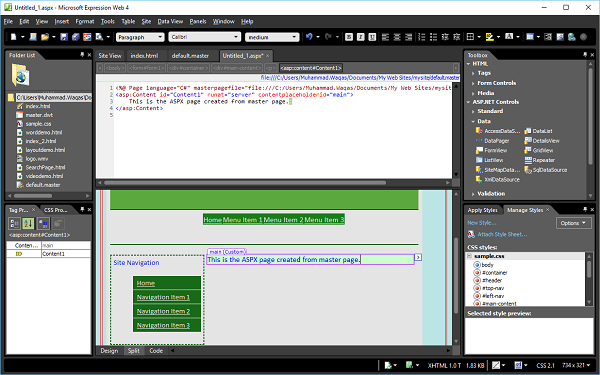
เพิ่มข้อความในส่วนหลัก

Step 12 - บันทึกหน้านี้และเรียกมัน mypage.aspx จากนั้นดูตัวอย่างในเบราว์เซอร์

ในบทนี้เราจะเรียนรู้วิธีการเพิ่มตารางข้อมูลในหน้าเว็บของคุณ มาสร้างหน้า HTML ใหม่ แต่ที่นี่เราต้องการใช้ Dynamic Web Template กับหน้า HTML ของเราด้วย
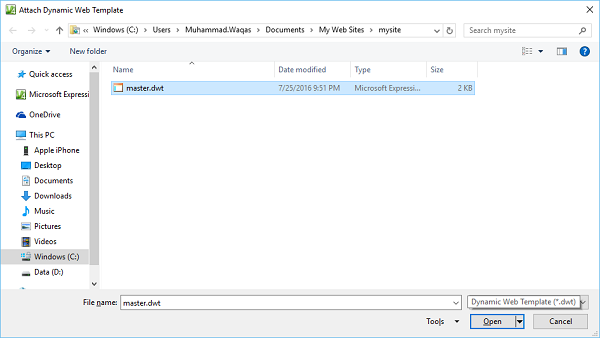
Step 1 - ไปที่เมนูไฟล์แล้วเลือก New → Create from Dynamic Web Template…

จะเปิดกล่องโต้ตอบต่อไปนี้ดังที่แสดงในภาพหน้าจอต่อไปนี้
Step 2 - เลือกไฟล์ master.dwt แล้วคลิกปุ่มเปิด

Step 3 - บันทึกหน้าเว็บและเรียกมัน datatable.html.

Step 4 - ในมุมมองออกแบบไปที่ส่วนเนื้อหาหลักและลบข้อความ

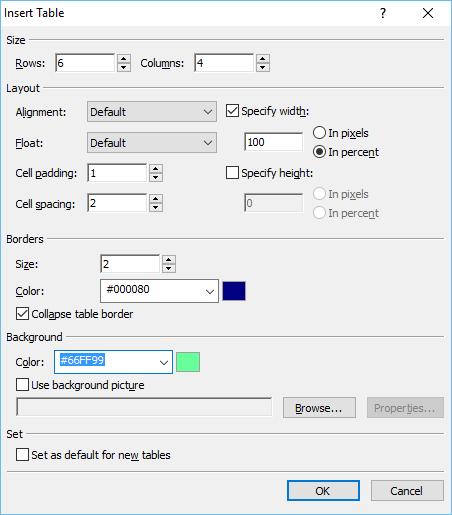
Step 5 - ถัดไปไปที่ไฟล์ Table → Insert Table… ตัวเลือกเมนูซึ่งจะเปิดกล่องโต้ตอบแทรกตาราง
เลือกจำนวนแถวและคอลัมน์ คุณยังสามารถตั้งค่าตัวเลือกเค้าโครงต่างๆเช่นการจัดตำแหน่งการขยายขนาดและสีของเส้นขอบและสีพื้นหลังเป็นต้นเมื่อเสร็จแล้วให้คลิกตกลง

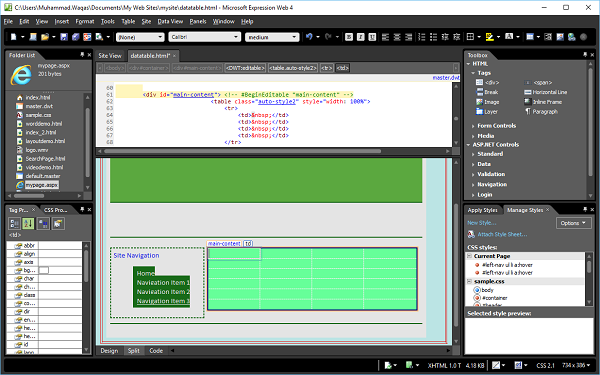
Step 6 - มุมมองการออกแบบของ datatable.html จะปรากฏดังนี้ -

ตอนนี้ถ้าคุณดูที่ Code View ของหน้าคุณจะเห็นว่า Expression Web เพิ่มโค้ดต่อไปนี้
<table class = "auto-style2" style = "width: 100%">
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
<tr>
<td> </td>
<td> </td>
<td> </td>
<td> </td>
</tr>
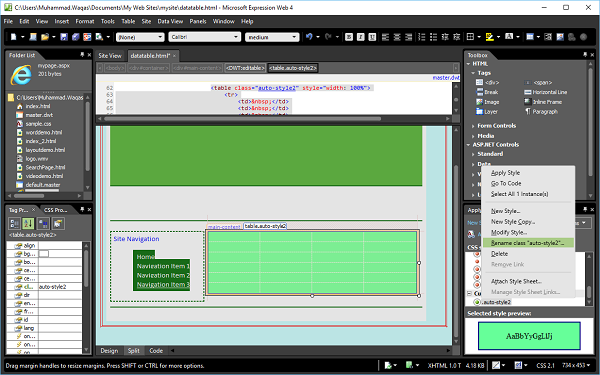
</table>Step 7 - บนแผงงานจัดการสไตล์คลิกขวา “.auto-style2”. คลิกเลือกเปลี่ยนชื่อคลาส "auto-style2"

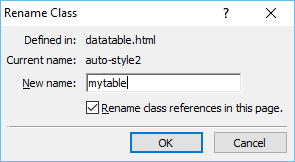
Step 8 - ในกล่องโต้ตอบเปลี่ยนชื่อคลาสให้ป้อน mytable ใน New nameฟิลด์ ตรวจสอบให้แน่ใจว่าได้เลือกเปลี่ยนชื่อการอ้างอิงคลาสในเพจนี้แล้วคลิกตกลง

ตอนนี้ดูที่หน้าเว็บของคุณในมุมมองออกแบบ จะปรากฏดังนี้ -

Step 9 - ในการจัดรูปแบบตารางนี้และใช้สไตล์บางอย่างให้ไปที่แผงงานจัดการสไตล์แล้วคลิก New Style…

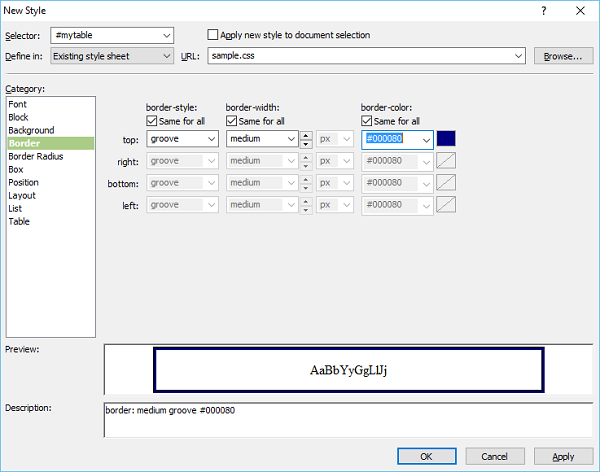
Step 10- ในกล่องโต้ตอบรูปแบบใหม่ตั้งค่าการตั้งค่าเส้นขอบจากนั้นคลิกตกลง มีตัวเลือกอื่นในการจัดรูปแบบตารางข้อมูลของคุณ ในมุมมองออกแบบคลิกขวาที่ตารางแล้วเลือกModify → Table AutoFormat…

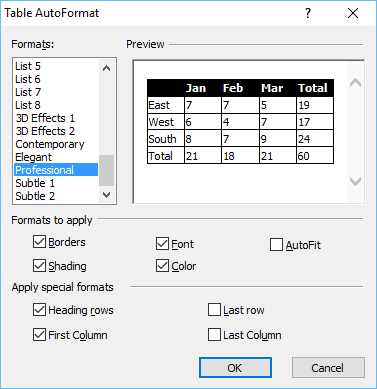
ในกล่องโต้ตอบนี้คุณจะเห็นรูปแบบต่างๆและการตั้งค่าอื่น ๆ มาเลือกรูปแบบมืออาชีพแล้วคลิกตกลง
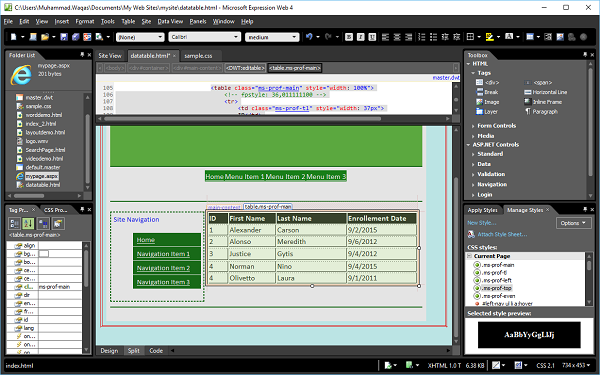
Step 11 - ตอนนี้มุมมองการออกแบบของหน้าเว็บของคุณมีลักษณะดังนี้ -

มาเพิ่มข้อมูลในมุมมองออกแบบกัน

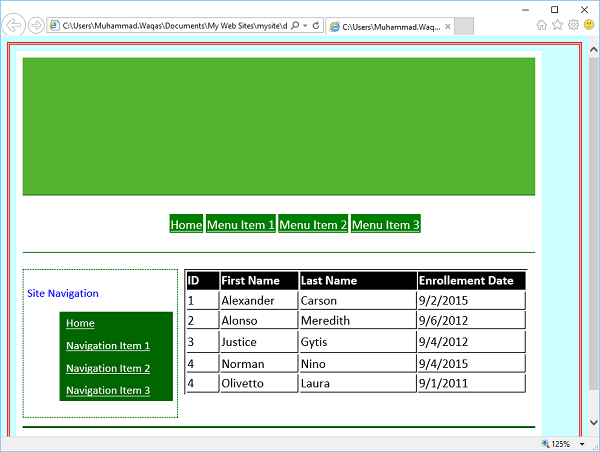
Step 12- บันทึกหน้าเว็บของคุณและดูตัวอย่างในเบราว์เซอร์ จะมีลักษณะเหมือนภาพหน้าจอต่อไปนี้

ในบทนี้เราจะเรียนรู้วิธีการเผยแพร่เว็บไซต์ Microsoft Expression Web เป็นเครื่องมือพัฒนาเว็บไซต์ที่สมบูรณ์ คุณสามารถใช้ Expression Web เพื่อสร้างหน้าเว็บและไซต์ที่ให้คุณถ่ายโอนไฟล์ระหว่างคอมพิวเตอร์และบัญชีโฮสติ้งของคุณ
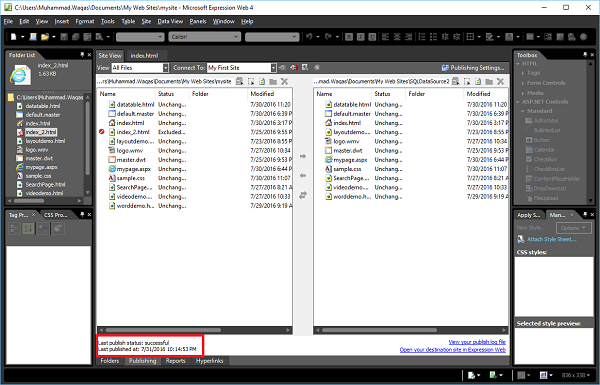
Step 1 - ลองดูเว็บไซต์ที่เราต้องการเผยแพร่

ใน Expression Web เวอร์ชันล่าสุดมีการเพิ่มคุณสมบัติการเผยแพร่ใหม่เช่น -
- ความสามารถในการแยกโฟลเดอร์ทั้งหมดออกจากการเผยแพร่แทนที่จะเป็นเพียงไฟล์
- ความสามารถในการเผยแพร่เพจปัจจุบันได้อย่างง่ายดาย
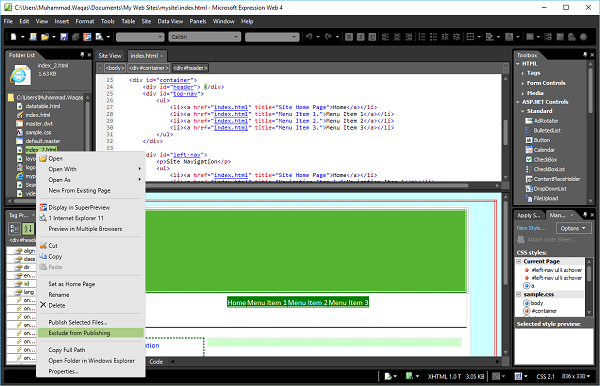
Step 2- หากคุณไม่ต้องการให้ไฟล์หรือโฟลเดอร์ใด ๆ เผยแพร่บนไซต์ให้คลิกขวาที่โฟลเดอร์หรือไฟล์นั้นและแยกออกจากการเผยแพร่ สมมติว่าเราต้องการยกเว้นไฟล์index_2.html file.

ดังที่แสดงในภาพหน้าจอด้านบนคลิกไฟล์ Exclude from Publishingปุ่ม. ในทำนองเดียวกันคุณสามารถยกเว้นไฟล์อื่น ๆ ได้เช่นกัน
Step 3- เมื่อคุณออกแบบเว็บไซต์เสร็จแล้วคุณจะต้องเผยแพร่ให้คนทั้งโลกได้เห็น Expression Web รองรับสถานการณ์การเผยแพร่ที่แตกต่างกัน
ในการเผยแพร่ไซต์ก่อนอื่นเราต้องแน่ใจว่าเราได้บันทึกหน้าทั้งหมดแล้ว หากเรายังไม่ได้รับคำเตือนเมื่อกระบวนการเผยแพร่เริ่มต้นขึ้น
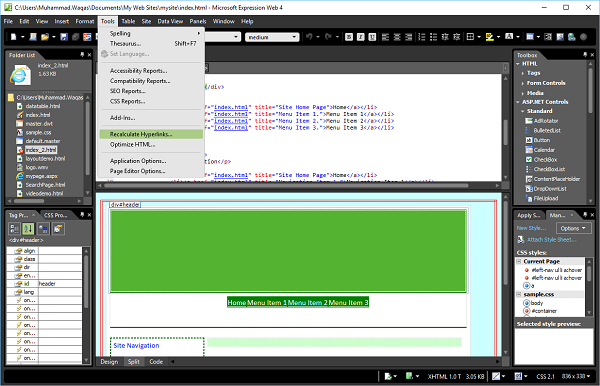
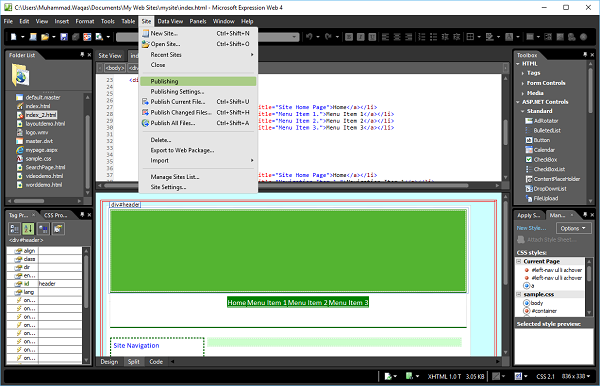
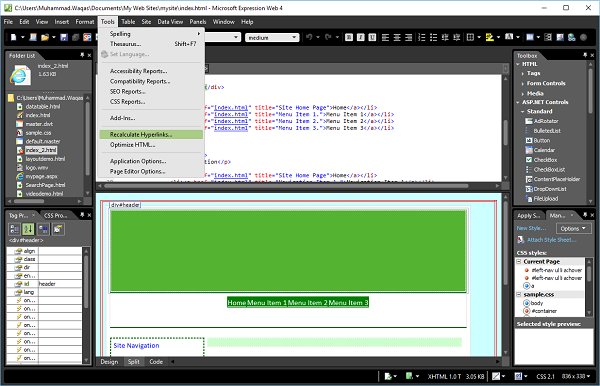
ตอนนี้ไปที่เมนูเครื่องมือ

เลือกไฟล์ Recalculate Hyperlinks…ตัวเลือก คลิกYes บนหน้าจอต่อไปนี้

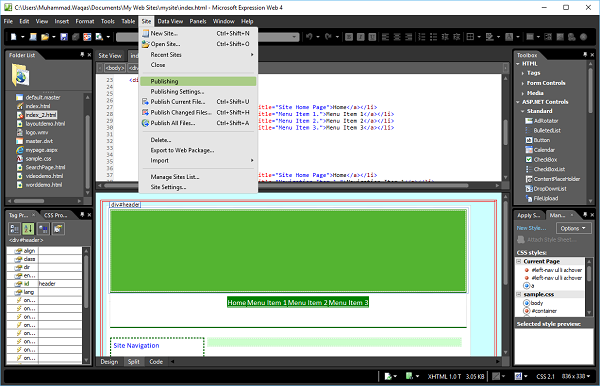
Step 4 - ไปที่ไฟล์ Site และคลิกที่ Publishing ตัวเลือกเมนู

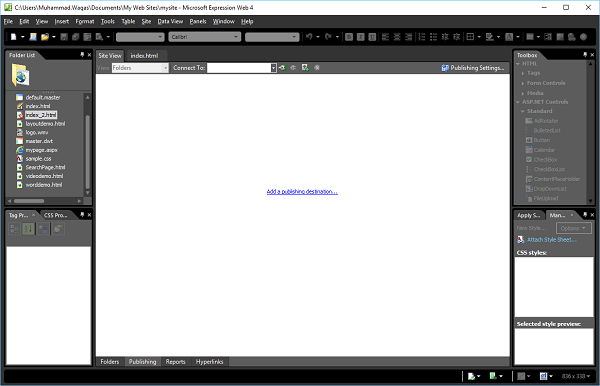
Step 5 - หากนี่เป็นครั้งแรกที่มีการเผยแพร่ไซต์เราจะได้รับข้อความ Add a publishing destinationดังที่แสดงในภาพหน้าจอต่อไปนี้

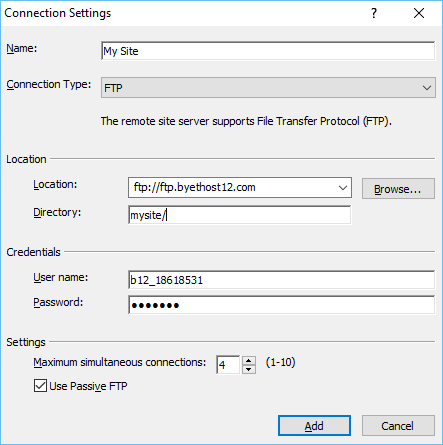
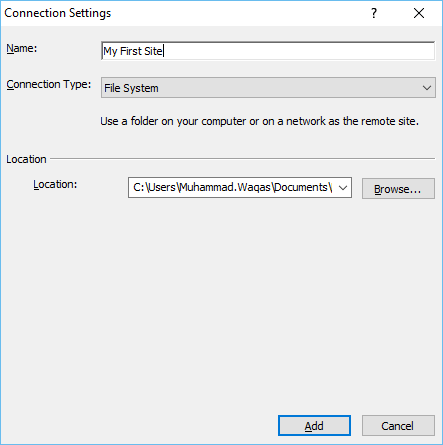
Step 6 - คลิกข้อความและข้อความต่อไปนี้ Connection Settingsกล่องโต้ตอบจะปรากฏขึ้น ป้อนข้อมูลที่จำเป็นทั้งหมดในกล่องโต้ตอบการตั้งค่าการเชื่อมต่อจากนั้นคลิกที่Add ปุ่ม.

จะแสดงกล่องโต้ตอบต่อไปนี้ คลิกYes.

Step 7 - หากตั้งค่าการเผยแพร่แล้วเราจะได้รับข้อความ Connect to current publishing destination. คลิกข้อความหรือใช้ไฟล์Connect To ปุ่มบน Site View แท็บ

Step 8- เมื่อกระบวนการเผยแพร่เริ่มต้นขึ้นจะสามารถเห็นไฟล์ที่กำลังโอน เมื่อเสร็จสมบูรณ์เราจะได้รับข้อความว่าไฟล์เสร็จสิ้นการอัปโหลด

ในครั้งต่อไปที่เราเผยแพร่ไซต์กระบวนการนี้จะเปรียบเทียบไซต์เซิร์ฟเวอร์กับสิ่งที่อยู่บนคอมพิวเตอร์ หากมีไฟล์บนเซิร์ฟเวอร์ระยะไกลที่เราลบออกจากเว็บบนคอมพิวเตอร์กล่องข้อความอาจปรากฏขึ้นเพื่อถามว่าเราต้องการลบหรือไม่ หากเราแน่ใจว่าไม่ต้องการอีกต่อไปแล้วให้คลิกตกลง
ในบทนี้เราจะเรียนรู้วิธีคัดลอกไซต์ไปยังคอมพิวเตอร์ในระบบโดยใช้ Expression Web แตกต่างจาก Windows Explorer ไม่มีถังรีไซเคิลใน Expression Web หากเราลบเว็บไซต์หรือเพจภายในไซต์โดยไม่ได้ตั้งใจเราจะอยู่ในสถานการณ์กู้คืน
Step 1 - หากต้องการสำรองข้อมูลของเว็บไซต์ให้เปิดเว็บไซต์ใน Expression Web

Step 2 - ไปที่เมนู Tools แล้วคลิกตัวเลือก Recalculate Hyperlinks …

คลิกใช่ดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 3 - ถัดไปไปที่ไฟล์ Site และคลิกที่ Publishing ตัวเลือกเมนู

Step 4 - หากนี่เป็นครั้งแรกที่เราเผยแพร่ไซต์นี้เราจะได้รับข้อความ Add a publishing destinationดังที่แสดงในภาพหน้าจอต่อไปนี้

Step 5 - คลิกที่ข้อความและ Connection Settings กล่องโต้ตอบจะปรากฏขึ้น

ใน Nameป้อนชื่อไซต์ เลือกFile System จาก Connection Typeเมนูแบบเลื่อนลงจากนั้นเรียกดูตำแหน่งที่คุณต้องการสำรองข้อมูลเว็บไซต์ของคุณ จากนั้นคลิกไฟล์Add ปุ่ม.
Step 6- หากไม่มีโฟลเดอร์ในขณะนี้เราจะได้รับแจ้งให้สร้างขึ้น คลิก 'ใช่' และเว็บจะถูกสร้างขึ้น

Step 7 - เมื่อเชื่อมต่อแล้วให้คลิกเมนูแบบเลื่อนลง "ดู" แล้วเลือกไฟล์ทั้งหมด

Step 8 - เลือกไฟล์ทั้งหมดทางด้านซ้าย

Step 9 - คลิกไฟล์ right arrow ปุ่ม (→)

เมื่อกระบวนการเผยแพร่เริ่มต้นขึ้นไฟล์จะถูกมองว่าถูกถ่ายโอน เมื่อเสร็จสิ้นข้อความจะปรากฏขึ้นเพื่อบอกว่าได้อัปโหลดไฟล์แล้ว
ในบทนี้เราจะเรียนรู้วิธีการติดตั้ง Add-in ใน Expression Web Expression Web Add-in คือชุดซอฟต์แวร์ภายนอกที่ให้ฟังก์ชันเพิ่มเติมหรือปรับปรุงภายใน Expression Web
สามารถดาวน์โหลด Add-in ได้จากตำแหน่งต่อไปนี้ https://msdn.microsoft.com/en-us/expression/jj873995. ตัวอย่างเช่นให้ดาวน์โหลด AddFeed Add-in
Step 1- มาเปิด Expression Web แล้วไปที่เมนู Tools คลิกAdd-Ins…ตัวเลือกเมนู

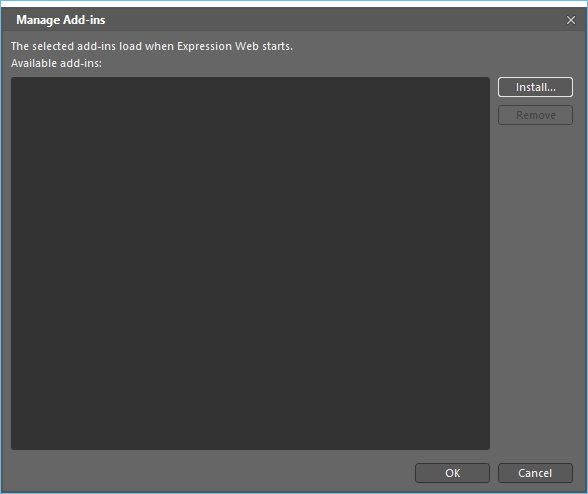
Step 2- หากนี่เป็นครั้งแรกที่มีการติดตั้ง Add-in จะมีรายการว่างในกล่องโต้ตอบ Manage Add-in คลิกที่ไฟล์Install ปุ่ม.

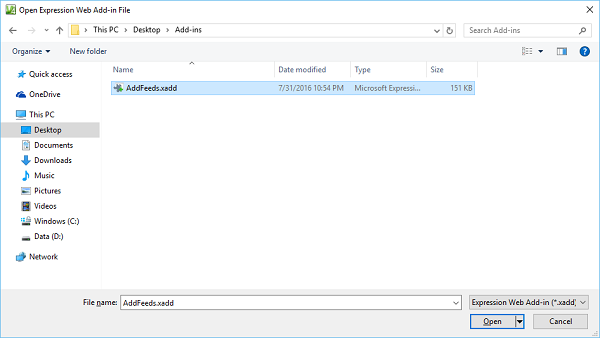
Step 3 - เลือกไฟล์ AddFeeds.xadd แล้วคลิกไฟล์ Open ปุ่ม.

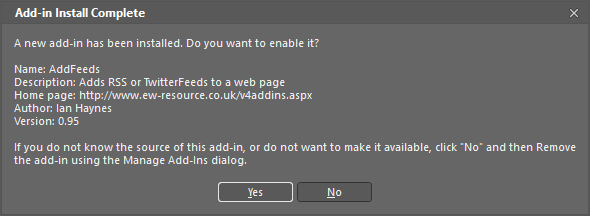
Step 4- เมื่อติดตั้งแล้วจะแสดงหน้าจอต่อไปนี้ มันจะถามว่าเราต้องการเปิดใช้งาน Add-in หรือไม่ หน้าจอจะให้ข้อมูลทั้งหมดเกี่ยวกับส่วนเสริมที่ติดตั้ง คลิกใช่

Step 5 - ขึ้นอยู่กับ Add-in ที่ติดตั้งพวกเขาจะพร้อมใช้งานในหลายสถานที่

Step 6 - ถัดไปไปที่ Insertเมนู. คุณจะเห็นไฟล์Twitter or RSS Feed ตัวเลือกที่เพิ่มเข้ามาหลังจากติดตั้งโปรแกรมเสริม

คุณสามารถทำตามขั้นตอนเดียวกันนี้เพื่อติดตั้ง Add-in เพิ่มเติมตามความต้องการ