การนำทางแนวตั้ง
ในบทนี้เราจะเรียนรู้วิธีเพิ่มการนำทางแนวตั้งหรือรายการเมนูในเว็บไซต์ ไปทีละขั้นตอน
Step 1 - ในการสร้างรายการเมนูหรือการนำทางแนวตั้งให้เพิ่มรหัสต่อไปนี้ใน <div id = “left-nav”> ในไฟล์ index.html ซึ่งมีรายการเมนู
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>Step 2- เป็นรายการสัญลักษณ์แสดงหัวข้อย่อยง่ายๆสำหรับเมนูด้านบนของคุณ ในการสร้างไฮเปอร์ลิงก์ไปที่ไฟล์design view หรือ code view.

Step 3 - เลือกรายการที่คุณต้องการใช้เป็นไฮเปอร์ลิงก์แล้วกด Ctrl + K

Step 4- คลิกปุ่ม ScreenTip … ป้อนข้อความที่คุณต้องการเป็นไฟล์screentip แล้วคลิกตกลง

Step 5 - ในไฟล์ Text to display ป้อน Home และเลือกไฟล์ index.html จากนั้นคลิกตกลง

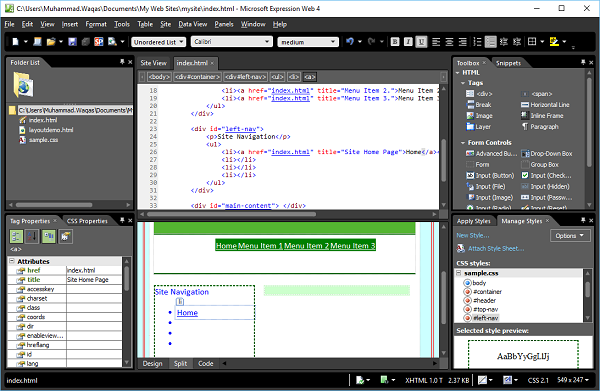
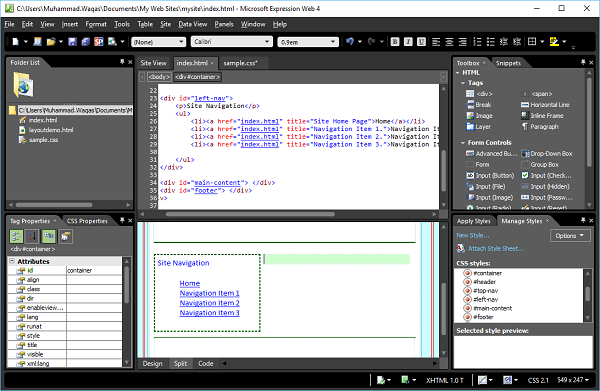
ในขั้นตอนนี้หน้า index.html ของเรามีลักษณะดังนี้ -

Step 6 - เพิ่มการเชื่อมโยงหลายมิติเพิ่มเติมสำหรับรายการเมนูอื่น ๆ ดังแสดงในรหัสต่อไปนี้
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav">
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Menu Item 1.">Menu Item 1</a></li>
<li><a href = "index.html" title = "Menu Item 2.">Menu Item 2</a></li>
<li><a href = "index.html" title = "Menu Item 3.">Menu Item 3</a></li>
</ul>
</div>
<div id = "left-nav">
<p>Site Navigation</p>
<ul>
<li><a href = "index.html" title = "Site Home Page">Home</a></li>
<li><a href = "index.html" title = "Navigation Item 1.">Navigation Item 1</a></li>
<li><a href = "index.html" title = "Navigation Item 2.">Navigation Item 2</a></li>
<li><a href = "index.html" title = "Navigation Item 3.">Navigation Item 3</a></li>
</ul>
</div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
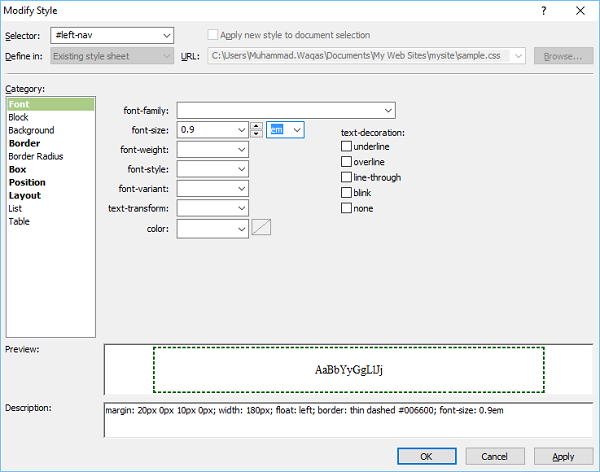
</html>Step 7- ในการตั้งค่าสไตล์สำหรับการนำทางด้านบนให้ไปที่แผงจัดการสไตล์ คลิกขวาที่#left-nav แล้วเลือกปรับเปลี่ยนรูปแบบ ...

Step 8 - ป้อนค่า 0.9 ในช่องขนาดตัวอักษรแล้วเลือก em จากรายการแบบเลื่อนลงถัดจากขนาดแบบอักษรและไปที่หมวดหมู่กล่อง

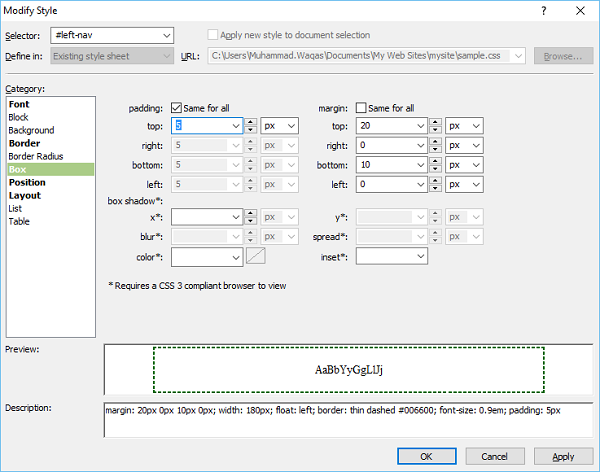
Step 9- ตรวจสอบช่องว่างภายใน "เหมือนกันสำหรับทุกคน" และป้อน 5 ในช่องด้านบนสุดแล้วคลิกตกลง จากแผงใช้สไตล์คลิกรูปแบบใหม่ ...

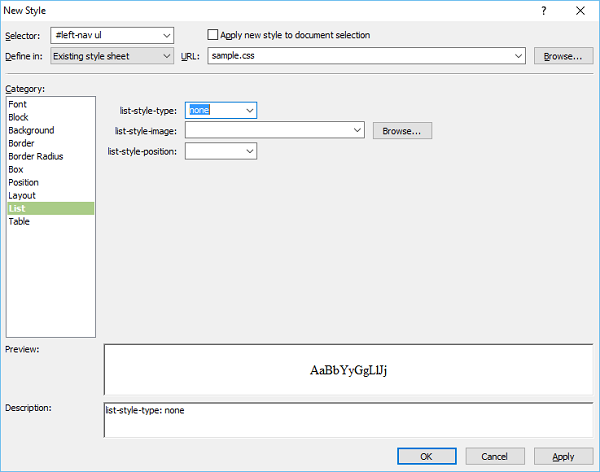
Step 10 - เข้า #left-nav ulในฟิลด์ตัวเลือก เลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และในประเภทรายการเลือกไม่มีจากฟิลด์ประเภทสไตล์รายการแล้วคลิกตกลง

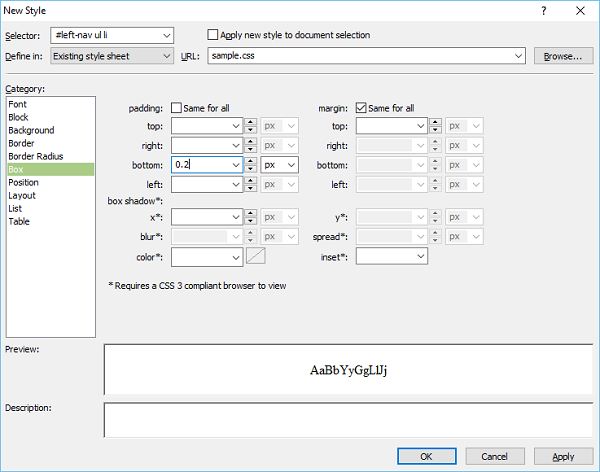
Step 11 - อีกครั้งจากไฟล์ Apply Styles คลิกที่แผงควบคุม New Style. ยกเลิกการเลือกช่องว่างภายใน "เหมือนกันสำหรับทุกคน" ป้อน 0.2 ในช่องด้านล่างแล้วคลิกตกลง

Step 12 - เข้า #left-nav ul li ในช่องตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และไปที่หมวดหมู่กล่อง

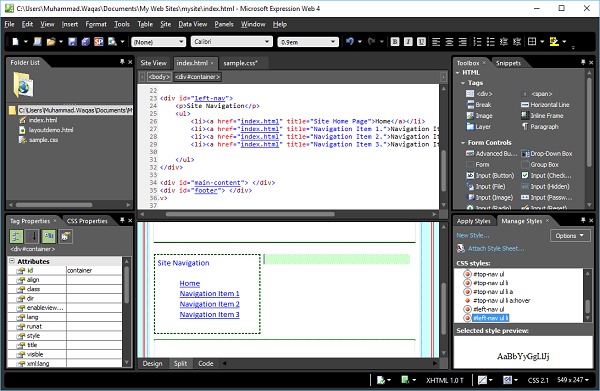
Step 13 - ไปที่แผง Apply Styles แล้วคลิก New Style

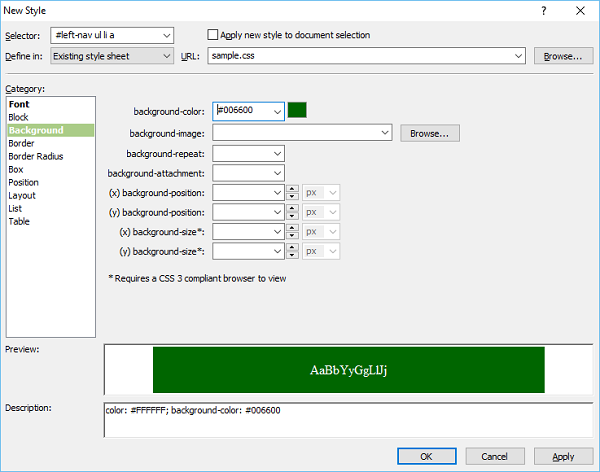
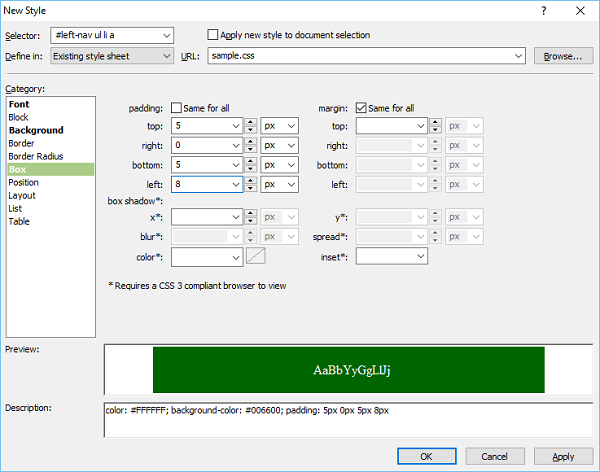
Step 14 - เข้า #left-nav ul li a ในช่องตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” และเลือกสีขาวเป็นสีแบบอักษร

Step 15- ไปที่หมวดพื้นหลัง เลือกสีเป็นสีพื้นหลัง

Step 16 - ไปที่ไฟล์ Box หมวดหมู่และตั้งค่าช่องว่างภายใน

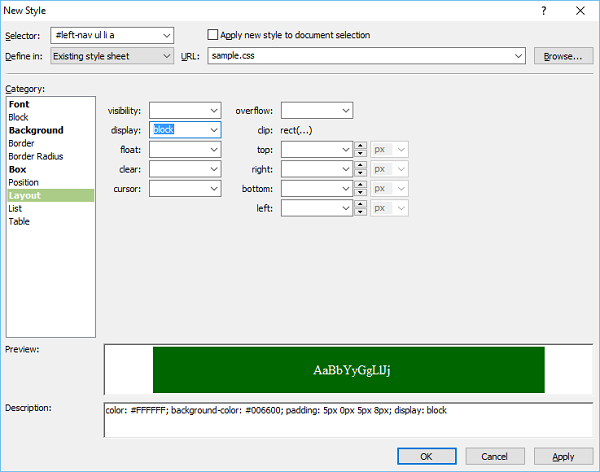
Step 17 - ไปที่ไฟล์ Layoutประเภท. เลือกblock จาก display ดรอปดาวน์แล้วคลิกตกลง

Step 18- ตอนนี้ไปที่แผงใช้สไตล์อีกครั้งแล้วคลิกรูปแบบใหม่ ป้อน#left-nav ul li a:hoverในฟิลด์ตัวเลือกและเลือกสไตล์ชีตที่มีอยู่จากเมนูแบบเลื่อนลง“ กำหนดใน” เลือกสีดำเป็นสีแบบอักษร

Step 19- ไปที่หมวดพื้นหลัง เลือกสีพื้นหลังสำหรับตัวเลือกเมนูของคุณเมื่อเมาส์เลื่อนเมาส์ไปที่รายการเมนูแล้วคลิกตกลง

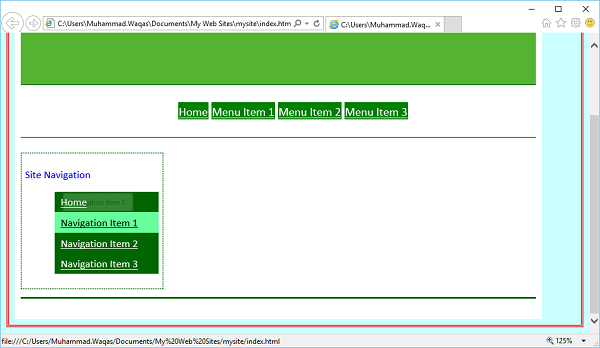
Step 20 - หากต้องการตรวจสอบว่าหน้าตาเป็นอย่างไรไปที่เมนูไฟล์แล้วเลือกดูตัวอย่างในเบราว์เซอร์ของคุณ

เมื่อคุณวางเมาส์บนรายการเมนูใด ๆ มันจะเปลี่ยนพื้นหลังและสีแบบอักษร