Microsoft Expression Web - ตรวจสอบความถูกต้องของเพจ
ในบทนี้เราจะเรียนรู้วิธีตรวจสอบให้แน่ใจว่าโค้ด HTML และ CSS ของเราตรวจสอบความถูกต้อง Microsoft Expression Web มีหลายวิธีในการตรวจสอบหน้าเว็บของคุณเพื่อหาข้อผิดพลาดของโค้ดและโค้ดที่เข้ากันไม่ได้กับสคีมา HTML และ CSS
แถบสถานะและมุมมองโค้ดจะแจ้งเตือนคุณถึงข้อผิดพลาดของโค้ดและความเข้ากันไม่ได้ในหน้าเดียวในขณะที่บานหน้าต่างงานความเข้ากันได้จะแสดงรายการข้อผิดพลาดของโค้ดและความเข้ากันไม่ได้ทั้งหมดในเพจอย่างน้อยหนึ่งเพจ
Expression Web ระบุรหัสที่เข้ากันไม่ได้โดยใช้สคีมาเอกสารที่ขึ้นอยู่กับการประกาศ DocType ในเพจ
หากหน้านั้นไม่มีการประกาศ DocType หรือระบบไม่รู้จัก DocType Expression Web จะใช้ secondary schema.
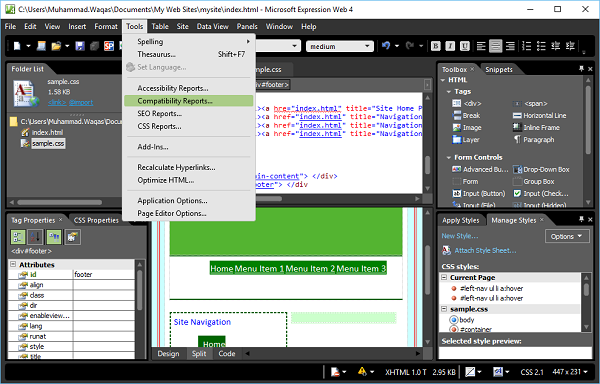
เมื่อคุณสร้างไซต์และทำงานบนเพจคุณควรพัฒนานิสัยในการตรวจสอบความถูกต้องของเพจ Microsoft Expression Web มีเครื่องมือต่างๆที่มีประโยชน์มากในขณะตรวจสอบความถูกต้องของหน้าเว็บ มีสองตัวเลือกที่มีประโยชน์มากในเว็บ Expression ดังนั้นไปที่เมนู Tools แล้วเลือกตัวเลือก Page Editor

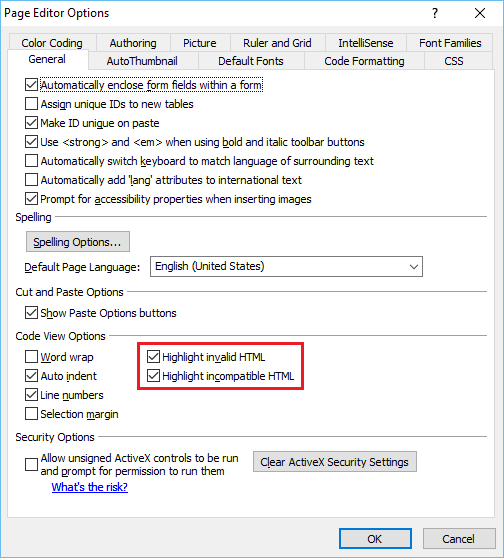
แท็บทั่วไปมีสองตัวเลือก -
Highlight Invalid HTML - ตัวเลือกนี้เมื่อเลือกตัวเลือกนี้จะแสดง HTML ที่ไม่ถูกต้องในโทนสีเฉพาะและค่าเริ่มต้นเป็นข้อความสีแดงบนพื้นหลังสีเหลือง
Highlight Incompatible HTML - ตัวเลือกนี้เมื่อเลือกตัวเลือกนี้จะแสดงเส้นใต้หยักใต้โค้ดที่ไม่สามารถใช้งานร่วมกับมาตรฐาน HTML ได้
แถบสถานะ
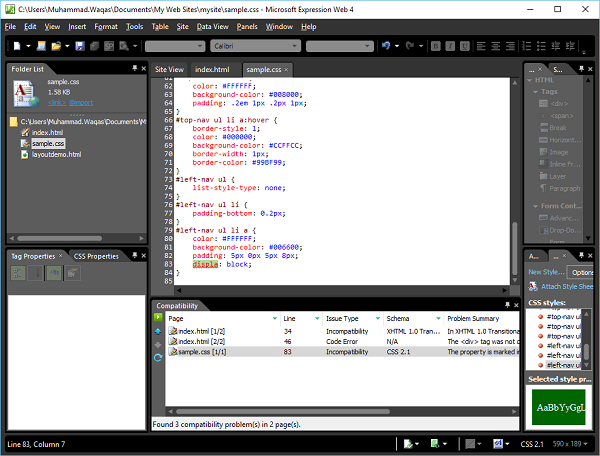
เมื่อหน้าเว็บที่เปิดอยู่ในปัจจุบันมีข้อผิดพลาดรหัสจากนั้นคุณจะเห็นไฟล์ Code Error Detected ไอคอน (เน้นในภาพหน้าจอต่อไปนี้)
สมมติว่าคุณลืมสัญลักษณ์“>” ในแท็ก </div> -
<div id = "footer"></div>ในกรณีนี้แถบสถานะที่ด้านล่างของหน้าต่างโปรแกรมจะแสดงไอคอน Code Error Detected

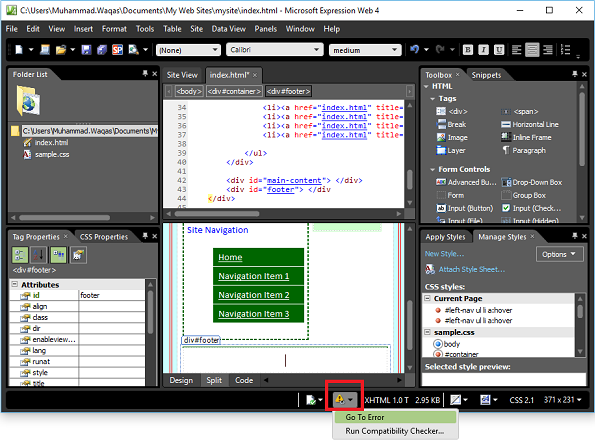
เมื่อคุณเลือก“ ไปที่ข้อผิดพลาด” จากเมนูแบบเลื่อนลงระบบจะนำคุณไปยังบรรทัดที่มีข้อผิดพลาดและคุณสามารถแก้ไขไวยากรณ์ได้อย่างง่ายดาย
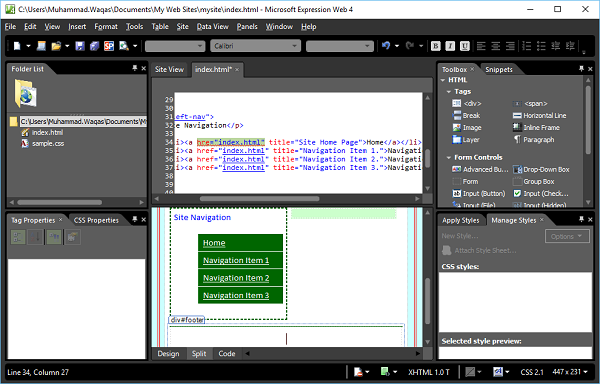
เมื่อเพจมีรหัสที่เข้ากันไม่ได้กับ DocType ที่ระบุแถบสถานะจะแสดงไฟล์ HTML Incompatibility Detected ไอคอน.
สมมติว่าคุณใช้ "hre" สำหรับไฮเปอร์ลิงก์แทน "href" ซึ่งเป็นข้อผิดพลาด
<li><a href = "index.html" title = "Site Home Page">Home</a></li>แถบสถานะจะแสดงไอคอน HTML Incompatibility Detected ดังที่แสดงในภาพหน้าจอต่อไปนี้
เมื่อคุณเลือก“ ไปที่ข้อผิดพลาด” จากเมนูแบบเลื่อนลงระบบจะนำคุณไปยังบรรทัดที่มีข้อผิดพลาดและคุณสามารถแก้ไขไวยากรณ์ได้อย่างง่ายดาย

รายงานความเข้ากันได้
รายงานความเข้ากันได้จะตรวจสอบหน้าและไฟล์ CSS เพื่อหาข้อผิดพลาดของโค้ดและโค้ดที่เข้ากันไม่ได้กับสคีมา DocType และ CSS ที่คุณระบุ คุณสามารถสร้างรายงานที่ตรวจสอบเฉพาะบางไฟล์หรือทั้งเว็บไซต์
Step 1 - ในการสร้างรายงานความเข้ากันได้ไปที่เมนูเครื่องมือและคลิกตัวเลือกรายงานความเข้ากันได้ ...

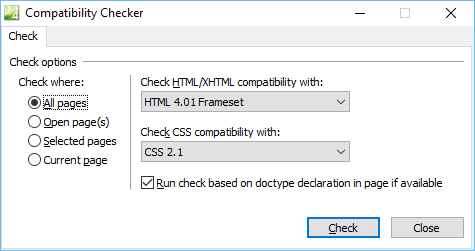
Step 2- กล่องโต้ตอบตัวตรวจสอบความเข้ากันได้มีตัวเลือกต่างๆในการตรวจสอบเฉพาะไฟล์บางไฟล์ในไซต์ของคุณไม่ว่าจะเปิดไฟล์เหล่านั้นหรือเลือกในบานหน้าต่างรายการโฟลเดอร์หรือมุมมองเว็บไซต์ เลือกตัวเลือกตามความต้องการและคลิกปุ่มตรวจสอบ

Step 3- บานหน้าต่างงานความเข้ากันได้จะเปิดขึ้นและสถานะของการสร้างรายงานจะปรากฏที่ด้านล่างของบานหน้าต่างงาน เมื่อดับเบิลคลิกที่แถวใด ๆ ระบบจะนำคุณไปยังตำแหน่งที่มีข้อผิดพลาด