Microsoft Expression Web - เค้าโครงหน้าเว็บ
ในบทนี้เราจะกล่าวถึงเค้าโครงพื้นฐานของหน้าเว็บของคุณ ก่อนที่จะสร้างเค้าโครงหน้าเว็บเราต้องคิดเกี่ยวกับเนื้อหาของเราแล้วออกแบบว่าเราต้องการนำเสนอเนื้อหานั้นอย่างไรเนื่องจากเป็นเนื้อหาที่จะปรากฏบนเว็บไซต์ของเรา
ขึ้นอยู่กับเราว่าเราจะนำเสนอเนื้อหาของเราอย่างไรเพื่อให้ผู้ชมของเราค้นพบไซต์ของเราแล้วคอยติดตามดู เค้าโครงอาจมีโลโก้หรือแบนเนอร์ของ บริษัท ที่ด้านบนเมนูการนำทางพื้นที่เนื้อหาที่อาจมีหลายคอลัมน์และส่วนท้ายที่ด้านล่างของหน้า
ก่อนหน้านี้นักพัฒนาใช้ตารางเพื่อให้ได้รูปลักษณ์นี้ ตารางสร้างกลุ่มของกล่องที่ใช้ในการสร้างแถวและคอลัมน์ ตอนนี้นักออกแบบเว็บไซต์ใช้<div>s เพื่อสร้างกล่องและ CSS เพื่อวางกล่องเหล่านั้นบนหน้า
<div> แท็ก
ต่อไปนี้เป็นคุณสมบัติบางอย่างของแท็ก <div>
แท็ก <div> กำหนดส่วนหรือส่วนในเอกสาร HTML และทำให้ง่ายต่อการจัดการจัดรูปแบบและจัดการส่วนหรือส่วนเหล่านั้น
ใช้เพื่อจัดกลุ่มองค์ประกอบบล็อกเพื่อจัดรูปแบบด้วย CSS
โดยปกติเบราว์เซอร์จะวางเส้นแบ่งก่อนและหลังองค์ประกอบ div
แท็ก <div> เป็นองค์ประกอบระดับบล็อก
แท็ก <div> สามารถมีองค์ประกอบอื่น ๆ ได้เกือบทั้งหมด
แท็ก <div> ไม่สามารถอยู่ในแท็ก <p>
ตัวอย่าง
มาดูตัวอย่างง่ายๆที่เราจะใช้แท็ก <div> </div> เพื่อสร้างกล่องและกฎสไตล์ต่างๆ
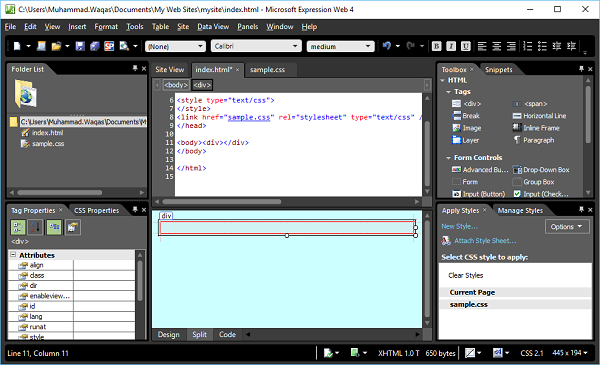
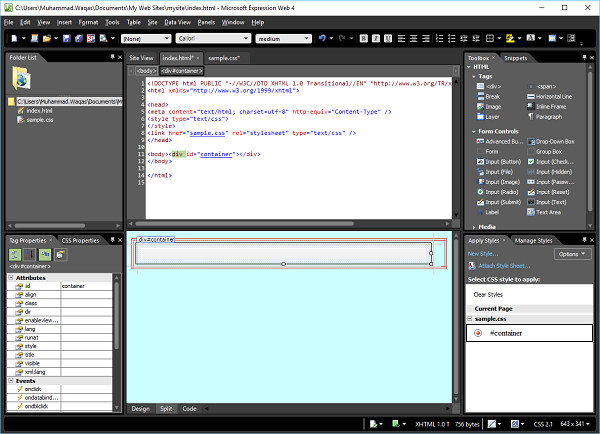
Step 1 - เปิด Expression Web จากนั้นคลิก index.html หน้าที่เราสร้างในบทที่แล้ว

Step 2- ดังที่เห็นในภาพหน้าจอด้านบนมุมมองโค้ดจะถูกเน้นโดยค่าเริ่มต้น คุณสามารถทำงานได้Code View หรือ Design Viewแต่คุณยังสามารถดู Split View ซึ่งจะเปิดทั้ง Code View และ Design View ลองเลือกไฟล์Split View ตัวเลือก

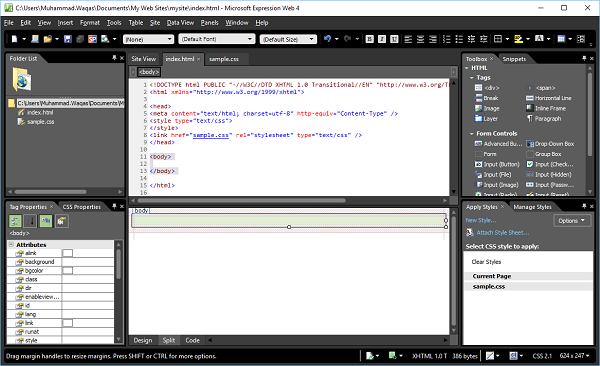
Step 3 - bodyองค์ประกอบกำหนดเนื้อหาของเอกสาร ในการจัดรูปแบบแท็ก <body> เราจำเป็นต้องสร้างสไตล์ใหม่ ขั้นแรกให้เลือกแท็ก body ในมุมมองออกแบบจากนั้นคลิกไฟล์New Style…ในพาเนลใช้สไตล์ซึ่งจะเปิดกล่องโต้ตอบรูปแบบใหม่ ที่นี่คุณสามารถกำหนดตัวเลือกต่างๆสำหรับสไตล์ของคุณได้

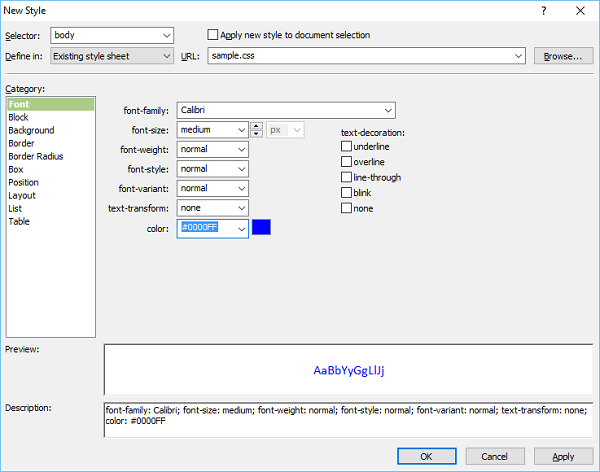
Step 4 - ขั้นตอนแรกคือการเลือกไฟล์ body จาก Selectorรายการแบบเลื่อนลงจากนั้นเลือกสไตล์ชีตที่มีอยู่จาก "กำหนดใน" รายการแบบเลื่อนลง จาก URL ให้เลือกไฟล์ CSS ที่เราสร้างไว้ในบทที่แล้ว
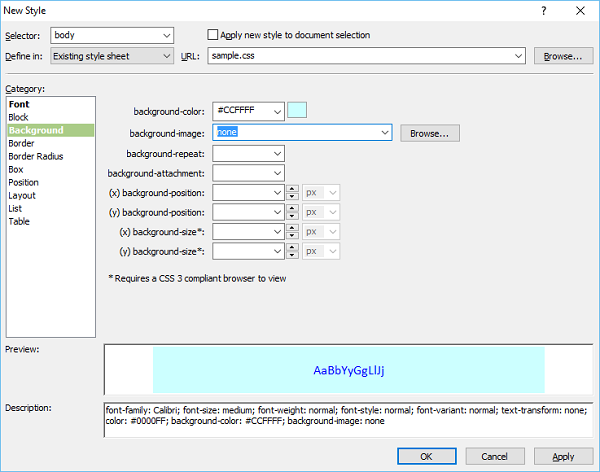
ทางด้านซ้ายมีไฟล์ Categoryรายการเช่นแบบอักษรพื้นหลัง ฯลฯ และแบบอักษรปัจจุบันจะถูกเน้น ตั้งค่าข้อมูลที่เกี่ยวข้องกับแบบอักษรตามความต้องการของคุณดังที่แสดงในภาพหน้าจอด้านบน

Step 5 - เลือกไฟล์ Background colorคุณต้องการ. คุณยังสามารถเลือกภาพสำหรับพื้นหลังของคุณได้โดยใช้ปุ่มเบราว์เซอร์ เมื่อคุณทำพื้นหลังเสร็จแล้วให้กำหนดเส้นขอบของคุณหากคุณต้องการ

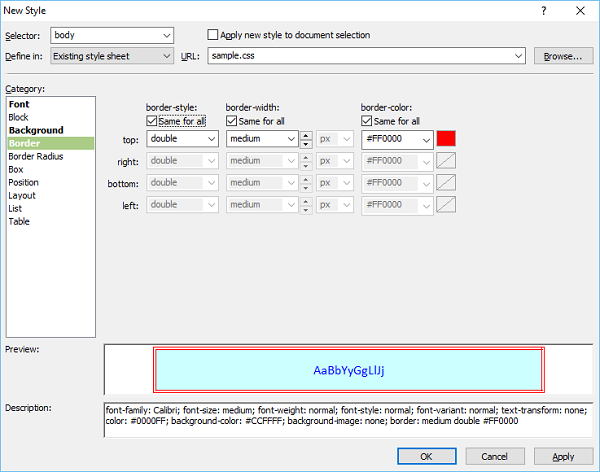
Step 6 - มาเลือกไฟล์ double lineตัวเลือกสำหรับเส้นขอบและเลือกความกว้างและสีจากรายการแบบเลื่อนลง เมื่อคุณทำสไตล์เสร็จแล้วให้คลิกตกลง

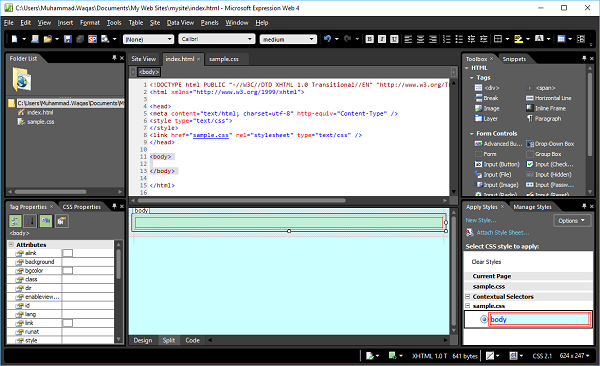
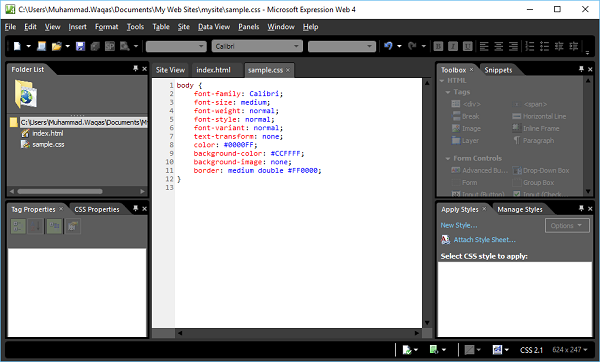
Step 7- ตอนนี้คุณสามารถเห็นในมุมมองการออกแบบว่าสีพื้นหลังเปลี่ยนไปตามที่เราเลือกไว้ หากคุณเปิดไฟล์ sample.css คุณจะเห็นว่าข้อมูลทั้งหมดจะถูกเก็บไว้ในไฟล์ CSS โดยอัตโนมัติ

Step 8 - ไปที่ไฟล์ index.html อีกครั้งแล้วลากไฟล์ <div> จากแผง 'Toolbox' และวางลงในหน้าที่เปิดของคุณ

Step 9 - เหนือ code view, แล้วคุณจะได้เห็น <body> และ <div> คลิกแท็ก <div>จากนั้นในแผงใช้สไตล์คลิกที่รูปแบบใหม่ ... ซึ่งจะเปิดกล่องโต้ตอบรูปแบบใหม่
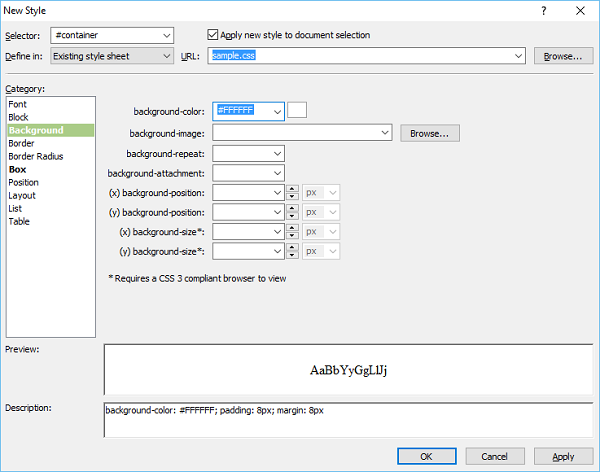
พิมพ์“ #container” ในช่อง Selector เครื่องหมายแฮช # คือตัวเลือก ID จากรายการแบบเลื่อนลง“ กำหนดใน” ให้เลือกสไตล์ชีตที่มีอยู่แล้วเลือกตัวเลือก“ นำสไตล์ใหม่ไปใช้กับการเลือกเอกสาร” ไปที่หมวดพื้นหลัง

Step 10 - เลือกสีพื้นหลังเลือกสีขาวจากนั้นไปที่หมวดหมู่กล่อง

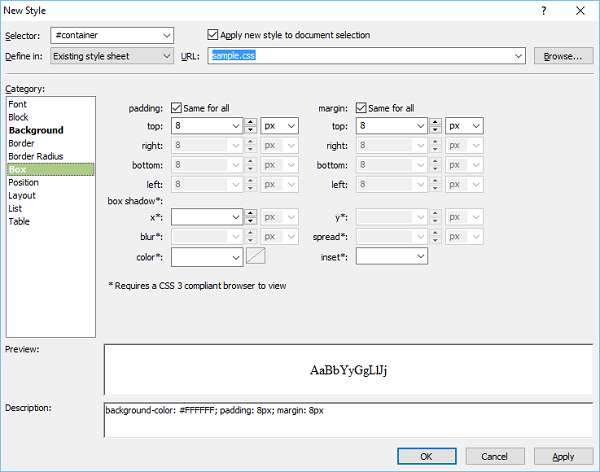
Step 11 - กำหนด padding และ margin แล้วไปที่ Position ประเภท

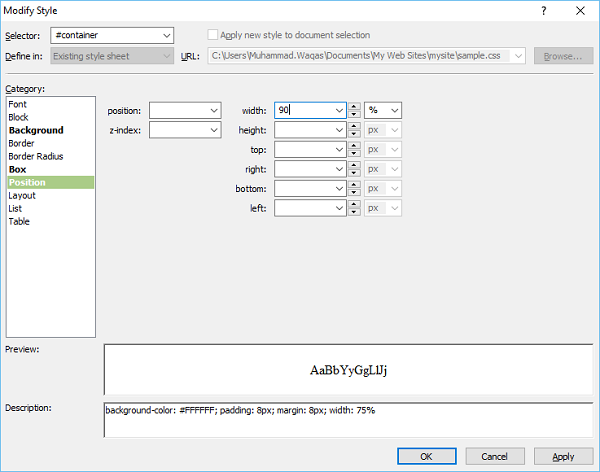
Step 12- ตั้งค่าความกว้างเป็น 90% อย่างไรก็ตามอย่าระบุความสูงเนื่องจากที่นี่เราต้องการให้คอนเทนเนอร์ขยายตัวเมื่อเราเข้าสู่เนื้อหา คลิกปุ่ม OK

ในทำนองเดียวกันให้เพิ่มสไตล์สำหรับส่วนหัวการนำทางด้านบนการนำทางด้านซ้ายเนื้อหาหลักและส่วนท้าย
sample.css
ต่อไปนี้เป็นรหัสใน sample.css style-sheet หลังจากเพิ่มสไตล์ที่กล่าวถึงข้างต้นทั้งหมด
body {
font-family: Calibri;
font-size: medium;
font-weight: normal;
font-style: normal;
font-variant: normal;
text-transform: none;
color: #0000FF;
background-color: #CCFFFF;
background-image: none;
border: medium double #FF0000;
}
#container {
background-color: #FFFFFF;
padding: 8px;
margin: 8px;
width: 90%;
}
#header {
background-color: #54B431;
background-repeat: no-repeat;
background-position: right center;
height: 170px;
}
#top-nav {
height: 50px;
border-top: solid medium #006600;
border-bottom: solid medium #006600;
background-color: #FFFFFF;
}
#left-nav {
margin: 20px 0px 10px 0px;
width: 180px;
float: left;
border: thin dashed #006600;
}
#main-content {
margin: 20px 10px 10px 200px;
background-color: #CCFFCC;
}
#footer {
border-top: 2px solid #006600;
clear: both;
padding: 10px 0px;
text-align: center;
}index.html
ต่อไปนี้เป็นรหัสในไฟล์ index.html หลังจากเพิ่มแท็ก <div> ทั้งหมด
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
<style type = "text/css"></style>
<link href = "sample.css" rel = "stylesheet" type = "text/css" />
</head>
<body>
<div id = "container">
<div id = "header"></div>
<div id = "top-nav"></div>
<div id = "left-nav"></div>
<div id = "main-content"></div>
<div id = "footer"></div>
</div>
</body>
</html>เอาต์พุต
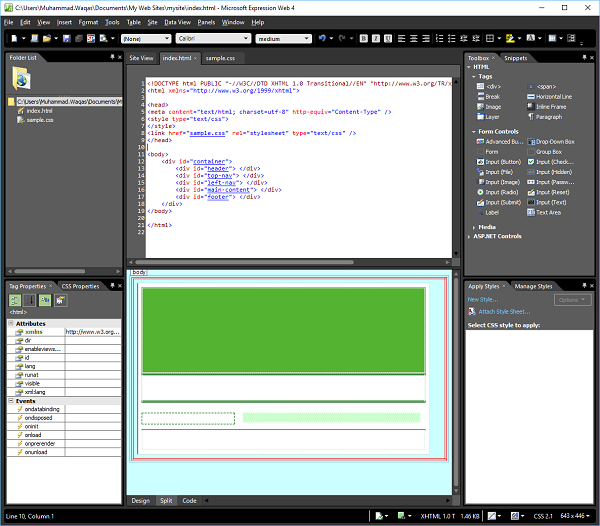
เค้าโครงหน้าของคุณในมุมมองออกแบบจะมีลักษณะดังที่แสดงในภาพหน้าจอต่อไปนี้