Microsoft Expression Web - รูปภาพ
รูปภาพถูกใช้อย่างมากในหน้าเว็บเพื่อให้ดูน่าสนใจและมอบประสบการณ์การใช้งานที่ดีขึ้น ในบทนี้เราจะเรียนรู้วิธีการเพิ่มรูปภาพลงในเว็บไซต์ ตามปกติเรามาดูทีละขั้นตอนและเรียนรู้กระบวนการโดยละเอียด
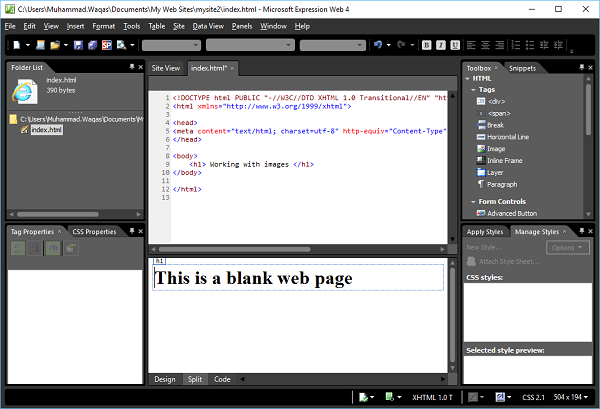
Step 1 - ในการเริ่มต้นเพิ่มรูปภาพให้สร้างไซต์หน้าเดียวใหม่และเปลี่ยนชื่อไฟล์ default.html เป็น index.html

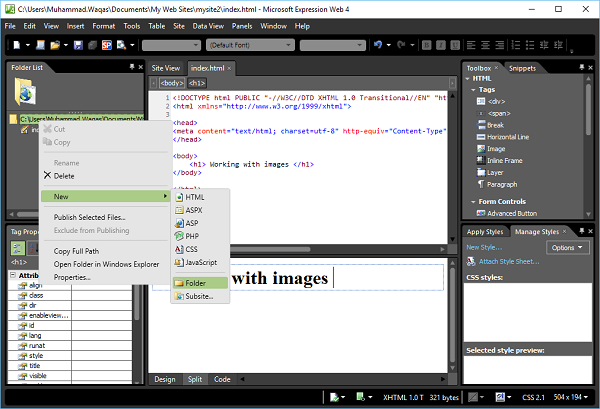
Step 2- ตอนนี้เราจำเป็นต้องรวมรูปภาพลงในเว็บไซต์เพื่อให้เราสามารถใช้รูปภาพเหล่านั้นในหน้าเว็บได้ มาสร้างโฟลเดอร์ใหม่ ในรายการโฟลเดอร์ให้คลิกขวาที่ชื่อเว็บไซต์

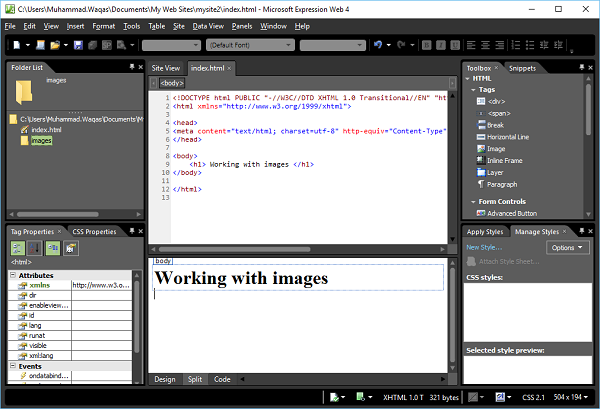
Step 3- ขณะนี้ไม่มีภาพในโฟลเดอร์นี้ ในการเพิ่มรูปภาพในโฟลเดอร์นี้เพียงแค่เลือกและลากรูปภาพจากฮาร์ดไดรฟ์ของคุณแล้ววางลงบนโฟลเดอร์รูปภาพ

คุณจะเห็นว่ามีการเพิ่มรูปภาพลงในเว็บไซต์ images ตามที่แสดงในภาพหน้าจอต่อไปนี้

Step 4- ตอนนี้ภาพเหล่านี้รวมอยู่ในเว็บไซต์ของคุณแล้ว แต่ไม่มีการใช้ภาพเหล่านี้ในหน้าเว็บ วิธีง่ายๆในการเพิ่มรูปภาพในเว็บเพจคือการลากรูปภาพจากโฟลเดอร์รูปภาพและวางในมุมมองโค้ดที่คุณต้องการเพิ่มรูปภาพในเว็บเพจ
สมมติว่าเราต้องการเพิ่มรูปภาพด้านล่างหัวข้อ เมื่อคุณวางภาพและปล่อยปุ่มเมาส์จะแสดงกล่องโต้ตอบต่อไปนี้

คุณสามารถระบุข้อความสำรองและคำอธิบายแบบยาวได้ที่นี่ จากนั้นคลิกตกลงและบันทึกเว็บเพจ ตอนนี้คุณสามารถเห็นได้แล้ว<img> เพิ่มแท็กด้วยชื่อสำรองและแหล่งที่มาของรูปภาพ

Step 5 - ทำตามขั้นตอนเดียวกันและเพิ่มภาพที่สองพร้อมกับชื่อและแหล่งที่มาอื่น
ตอนนี้ index.html จะปรากฏไฟล์ดังนี้ -
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml">
<head>
<meta content = "text/html; charset = utf-8" http-equiv = "Content-Type" />
</head>
<body>
<h1> Working with images </h1>
<img alt = "Beautiful Birds" src = "images/birds.jpg" />
<img alt = "Other Birds" src = "images/birds2.jpg" />
</body>
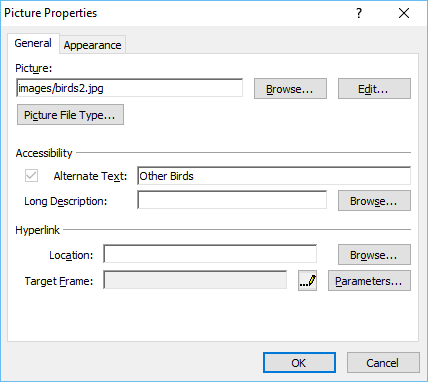
</html>Step 6 - Picture Propertiesกล่องโต้ตอบช่วยให้คุณเข้าถึงแอตทริบิวต์รูปภาพที่ใช้บ่อยที่สุด เมื่อคุณดับเบิลคลิกที่รูปภาพจะแสดงกล่องคุณสมบัติรูปภาพ

ใน Expression Web กล่องโต้ตอบคุณสมบัติรูปภาพมีสองแท็บ General และ Appearance.
ต่อไปนี้เป็นตัวเลือกที่มีอยู่ในไฟล์ General tab.
Picture - มีชื่อโฟลเดอร์ / ไฟล์ของภาพกราฟิก
Alternate Text- พิมพ์ข้อความที่คุณต้องการให้แสดงสำหรับรูปภาพเมื่อกำลังดาวน์โหลดกราฟิกเมื่อไม่พบหรือเมื่อผู้เยี่ยมชมไซต์เลื่อนตัวชี้ไปที่รูปภาพนั้น นอกจากนี้โปรแกรมอ่านหน้าจอจะใช้ข้อความนี้ด้วยหากผู้ดูของคุณใช้อยู่
Long Description- มีบางครั้งคำบางคำอาจไม่เพียงพอที่จะอธิบายภาพของคุณ แผนภูมิและกราฟเป็นตัวอย่าง คลิกเรียกดูเพื่อเลือกไฟล์ที่มีคำอธิบายรูปภาพที่ยาวขึ้น
Location - หากคุณต้องการเชื่อมโยงรูปภาพของคุณไปยังเว็บเพจหรือรูปภาพขนาดใหญ่ให้แทรกไฮเปอร์ลิงก์ที่นี่
Target Frame - หากเพจปัจจุบันเป็นเพจเฟรมตัวเลือกนี้จะระบุว่าเฟรมใดที่ควรแสดงลิงก์ในหรือคุณสามารถเลือกให้รูปภาพหรือเพจเปิดในหน้าต่างใหม่ได้
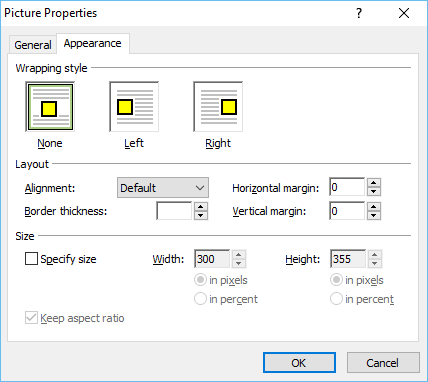
ตัวเลือกต่อไปนี้มีอยู่ในไฟล์ Appearance tab.

Wrapping Style - ระบุลักษณะการลอยของรูปภาพในเพจเช่นไม่มีซ้ายหรือขวา
Layout - ในส่วนนี้คุณสามารถตั้งค่าการจัดแนวความหนาของเส้นขอบระยะขอบแนวนอนและแนวตั้ง
Size- Expression Web จะตั้งค่าคุณสมบัติความกว้างและความสูงของรูปภาพโดยอัตโนมัติตามขนาดจริงของรูปภาพ แทนที่จะปรับขนาดรูปภาพของคุณโดยการเปลี่ยนขนาดเหล่านี้ให้ปรับขนาดรูปภาพโดยใช้โปรแกรมแก้ไขกราฟิกของคุณ
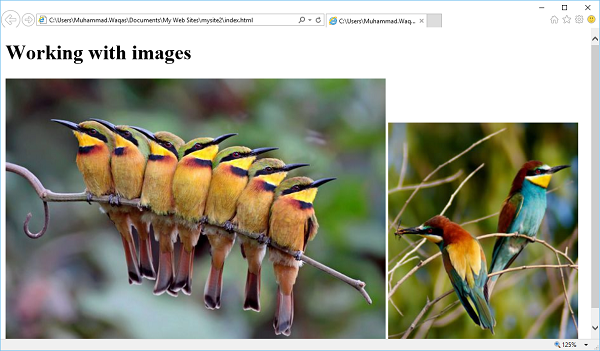
Step 7- ตอนนี้มาดูตัวอย่างหน้าเว็บในเบราว์เซอร์ มันจะแสดงผลลัพธ์ต่อไปนี้