WPF - กราฟิก 2D
WPF มีกราฟิก 2D ที่หลากหลายซึ่งสามารถปรับปรุงได้ตามความต้องการของแอปพลิเคชันของคุณ WPF รองรับทั้งออบเจ็กต์ Drawing และ Shape ที่ใช้สำหรับการวาดเนื้อหากราฟิก
รูปร่างและการวาดภาพ
คลาสรูปร่างมาจากคลาส FrameworkElement วัตถุรูปร่างสามารถใช้ภายในพาเนลและตัวควบคุมส่วนใหญ่
WPF จัดเตรียมวัตถุรูปร่างพื้นฐานบางอย่างซึ่งได้มาจากคลาส Shape เช่น Ellipse, Line, Path, Polygon, Polyline และ Rectangle
ในทางกลับกันการวาดวัตถุไม่ได้มาจากคลาส FrameworkElement และนำเสนอการใช้งานที่มีน้ำหนักเบากว่า
การวาดวัตถุนั้นง่ายกว่าเมื่อเทียบกับวัตถุรูปร่าง พวกเขามีลักษณะการทำงานที่ดีขึ้นเช่นกัน
ตัวอย่าง
ลองมาเป็นตัวอย่างง่ายๆเพื่อทำความเข้าใจเกี่ยวกับการใช้วัตถุรูปร่างต่างๆ
สร้างโปรเจ็กต์ WPF ใหม่ด้วยชื่อ WPF2DGraphics.
รหัสต่อไปนี้สร้างรูปร่างประเภทต่างๆ
<Window x:Class = "WPF2DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF2DGraphics"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
mc:Ignorable = "PresentationOptions" Title = "MainWindow" Height = "400" Width = "604">
<StackPanel>
<Ellipse Width = "100" Height = "60" Name = "sample" Margin = "10">
<Ellipse.Fill>
<RadialGradientBrush>
<GradientStop Offset = "0" Color = "AliceBlue"/>
<GradientStop Offset = "1" Color = "Gray"/>
<GradientStop Offset = "2" Color = "Red"/>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
<Path Stroke = "Red" StrokeThickness = "5" Data = "M 10,70 L 200,70"
Height = "42.085" Stretch = "Fill" Margin = "140.598,0,146.581,0" />
<Path Stroke = "BlueViolet" StrokeThickness = "5" Data = "M 20,100 A 100,56 42 1 0 200,10"
Height = "81.316" Stretch = "Fill" Margin = "236.325,0,211.396,0" />
<Path Fill = "LightCoral" Margin = "201.424,0,236.325,0"
Stretch = "Fill" Height = "124.929">
<Path.Data>
<PathGeometry>
<PathFigure StartPoint = "50,0" IsClosed = "True">
<LineSegment Point = "100,50"/>
<LineSegment Point = "50,100"/>
<LineSegment Point = "0,50"/>
</PathFigure>
</PathGeometry>
</Path.Data>
</Path>
</StackPanel>
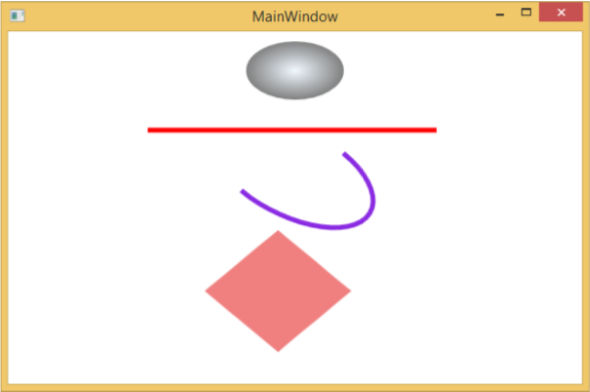
</Window>เมื่อคุณคอมไพล์และรันโค้ดด้านบนโค้ดจะสร้างวงรีเส้นตรงส่วนโค้งและรูปหลายเหลี่ยม

ตัวอย่าง
ลองดูตัวอย่างอื่นที่แสดงวิธีการวาดพื้นที่ด้วยภาพวาด
สร้างโปรเจ็กต์ WPF ใหม่ด้วยชื่อ WPF2DGraphics1.
รหัส XAML ต่อไปนี้แสดงวิธีการวาดภาพที่แตกต่างกัน
<Window x:Class = "WPF2DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:PresentationOptions = "http://schemas.microsoft.com/winfx/2006/xaml/present ation/options"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable = "PresentationOptions"
xmlns:local = "clr-namespace:WPF2DGraphics1" Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Border BorderBrush = "Gray" BorderThickness = "1"
HorizontalAlignment = "Left" VerticalAlignment = "Top"
Margin = "20">
<Image Stretch = "None">
<Image.Source>
<DrawingImage PresentationOptions:Freeze = "True">
<DrawingImage.Drawing>
<DrawingGroup>
<ImageDrawing Rect = "300,100,300,180" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,100,250,100" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "150,0,25,25" ImageSource = "Images\DSC_0104.JPG"/>
<ImageDrawing Rect = "0,0,75,75" ImageSource = "Images\DSC_0104.JPG"/>
</DrawingGroup>
</DrawingImage.Drawing>
</DrawingImage>
</Image.Source>
</Image>
</Border>
</Grid>
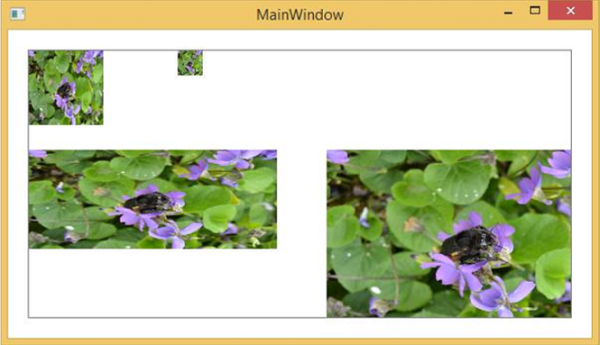
</Window>เมื่อคุณเรียกใช้แอปพลิเคชันของคุณแอปพลิเคชันจะให้ผลลัพธ์ดังต่อไปนี้ -

เราขอแนะนำให้คุณรันโค้ดด้านบนและลองใช้รูปทรงและภาพวาด 2D เพิ่มเติม