WPF - เทมเพลต
เทมเพลตอธิบายรูปลักษณ์โดยรวมและลักษณะที่มองเห็นของตัวควบคุม สำหรับแต่ละตัวควบคุมจะมีเทมเพลตเริ่มต้นที่เชื่อมโยงซึ่งทำให้ตัวควบคุมมีลักษณะที่ปรากฏ ในแอปพลิเคชัน WPF คุณสามารถสร้างเทมเพลตของคุณเองได้อย่างง่ายดายเมื่อคุณต้องการปรับแต่งลักษณะการทำงานของภาพและลักษณะที่มองเห็นของตัวควบคุม
การเชื่อมต่อระหว่างลอจิกและเทมเพลตสามารถทำได้โดยการผูกข้อมูล ความแตกต่างที่สำคัญระหว่างstyles และ templates อยู่ด้านล่าง -
สไตล์สามารถเปลี่ยนลักษณะที่ปรากฏของตัวควบคุมของคุณด้วยคุณสมบัติเริ่มต้นของตัวควบคุมนั้นเท่านั้น
ด้วยเทมเพลตคุณสามารถเข้าถึงส่วนต่างๆของตัวควบคุมได้มากกว่าในสไตล์ คุณยังสามารถระบุพฤติกรรมทั้งที่มีอยู่และใหม่ของตัวควบคุม
มีเทมเพลตสองประเภทที่นิยมใช้มากที่สุด -
- เทมเพลตการควบคุม
- เทมเพลตข้อมูล
เทมเพลตการควบคุม
เทมเพลตตัวควบคุมกำหนดลักษณะที่มองเห็นของตัวควบคุม องค์ประกอบ UI ทั้งหมดมีลักษณะที่ปรากฏเช่นเดียวกับพฤติกรรมเช่นปุ่มมีลักษณะและพฤติกรรม เหตุการณ์การคลิกหรือเหตุการณ์การวางเมาส์เป็นลักษณะการทำงานที่เริ่มทำงานเพื่อตอบสนองต่อการคลิกและการวางเมาส์และยังมีลักษณะเริ่มต้นของปุ่มซึ่งสามารถเปลี่ยนแปลงได้โดยเทมเพลตการควบคุม
ตัวอย่าง
ลองยกตัวอย่างง่ายๆ เราจะสร้างปุ่มสองปุ่ม (ปุ่มหนึ่งมีเทมเพลตและอีกปุ่มหนึ่งเป็นปุ่มเริ่มต้น) และเริ่มต้นด้วยคุณสมบัติบางอย่าง
<Window x:Class = "TemplateDemo.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<ControlTemplate x:Key = "ButtonTemplate" TargetType = "Button">
<Grid>
<Ellipse x:Name = "ButtonEllipse" Height = "100" Width = "150" >
<Ellipse.Fill>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "Red" />
<GradientStop Offset = "1" Color = "Orange" />
</LinearGradientBrush>
</Ellipse.Fill>
</Ellipse>
<ContentPresenter Content = "{TemplateBinding Content}"
HorizontalAlignment = "Center" VerticalAlignment = "Center" />
</Grid>
<ControlTemplate.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter TargetName = "ButtonEllipse" Property = "Fill" >
<Setter.Value>
<LinearGradientBrush StartPoint = "0,0.2" EndPoint = "0.2,1.4">
<GradientStop Offset = "0" Color = "YellowGreen" />
<GradientStop Offset = "1" Color = "Gold" />
</LinearGradientBrush>
</Setter.Value>
</Setter>
</Trigger>
<Trigger Property = "IsPressed" Value = "True">
<Setter Property = "RenderTransform">
<Setter.Value>
<ScaleTransform ScaleX = "0.8" ScaleY = "0.8"
CenterX = "0" CenterY = "0" />
</Setter.Value>
</Setter>
<Setter Property = "RenderTransformOrigin" Value = "0.5,0.5" />
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Window.Resources>
<StackPanel>
<Button Content = "Round Button!"
Template = "{StaticResource ButtonTemplate}"
Width = "150" Margin = "50" />
<Button Content = "Default Button!" Height = "40"
Width = "150" Margin = "5" />
</StackPanel>
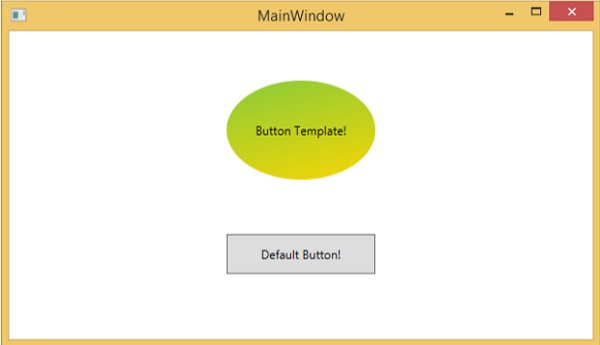
</Window>เมื่อคุณคอมไพล์และรันโค้ดข้างต้นจะแสดง MainWindow ดังต่อไปนี้

เมื่อคุณเลื่อนเมาส์ไปที่ปุ่มที่มีเทมเพลตแบบกำหนดเองมันจะเปลี่ยนสีตามที่แสดงด้านล่าง

เทมเพลตข้อมูล
แม่แบบข้อมูลกำหนดและระบุลักษณะและโครงสร้างของชุดข้อมูล ให้ความยืดหยุ่นในการจัดรูปแบบและกำหนดการนำเสนอข้อมูลบนองค์ประกอบ UI ใด ๆ ส่วนใหญ่จะใช้กับข้อมูลที่เกี่ยวข้องกับการควบคุมรายการเช่น ComboBox, ListBox เป็นต้น
ตัวอย่าง
ลองมาเป็นตัวอย่างง่ายๆเพื่อทำความเข้าใจแนวคิดของเทมเพลตข้อมูล สร้างโปรเจ็กต์ WPF ใหม่ด้วยชื่อWPFDataTemplates.
ในโค้ด XAML ต่อไปนี้เราจะสร้างเทมเพลตข้อมูลเป็นทรัพยากรเพื่อเก็บป้ายกำกับและกล่องข้อความ มีปุ่มและช่องรายการที่จะแสดงข้อมูล
<Window x:Class = "WPFDataTemplates.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPFDataTemplates"
xmlns:loc = "clr-namespace:WPFDataTemplates"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Window.Resources>
<DataTemplate DataType = "{x:Type loc:Person}">
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "Auto" />
</Grid.RowDefinitions>
<Grid.ColumnDefinitions>
<ColumnDefinition Width = "Auto" />
<ColumnDefinition Width = "200" />
</Grid.ColumnDefinitions>
<Label Name = "nameLabel" Margin = "10"/>
<TextBox Name = "nameText" Grid.Column = "1" Margin = "10"
Text = "{Binding Name}"/>
<Label Name = "ageLabel" Margin = "10" Grid.Row = "1"/>
<TextBox Name = "ageText" Grid.Column = "1" Grid.Row = "1" Margin = "10"
Text = "{Binding Age}"/>
</Grid>
</DataTemplate>
</Window.Resources>
<Grid>
<Grid.RowDefinitions>
<RowDefinition Height = "Auto" />
<RowDefinition Height = "*" />
</Grid.RowDefinitions>
<ListBox ItemsSource = "{Binding}" />
<StackPanel Grid.Row = "1" >
<Button Content = "_Show..." Click = "Button_Click" Width = "80" HorizontalAlignment = "Left" Margin = "10"/>
</StackPanel>
</Grid>
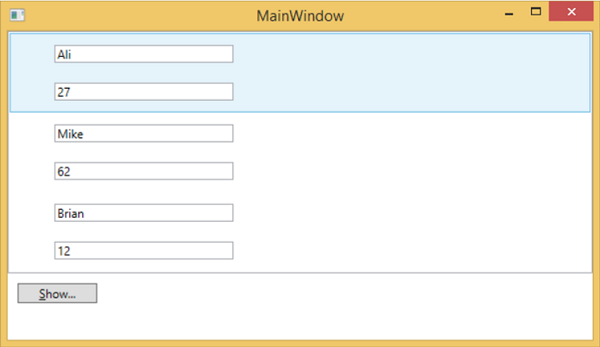
</Window>ที่นี่คือ implementation in C# ซึ่งรายการของวัตถุบุคคลถูกกำหนดให้กับ DataContext การใช้งานคลาส Person และเหตุการณ์คลิกปุ่ม
using System.Collections.Generic;
using System.Windows;
namespace WPFDataTemplates {
public partial class MainWindow : Window {
Person src = new Person { Name = "Ali", Age = 27 };
List<Person> people = new List<Person>();
public MainWindow() {
InitializeComponent();
people.Add(src);
people.Add(new Person { Name = "Mike", Age = 62 });
people.Add(new Person { Name = "Brian", Age = 12 });
this.DataContext = people;
}
private void Button_Click(object sender, RoutedEventArgs e) {
string message = src.Name + " is " + src.Age;
MessageBox.Show(message);
}
}
public class Person {
private string nameValue;
public string Name {
get { return nameValue; }
set { nameValue = value; }
}
private double ageValue;
public double Age {
get { return ageValue; }
set {
if (value != ageValue) {
ageValue = value;
}
}
}
}
}เมื่อคุณคอมไพล์และรันโค้ดข้างต้นจะมีหน้าต่างดังต่อไปนี้ ประกอบด้วยรายการเดียวและภายในกล่องรายการแต่ละรายการในกล่องรายการจะมีข้อมูลออบเจ็กต์คลาสบุคคลซึ่งแสดงบนป้ายชื่อและกล่องข้อความ