WPF - สไตล์
กรอบงาน. NET มีกลยุทธ์มากมายในการปรับแต่งและปรับแต่งรูปลักษณ์ของแอปพลิเคชัน สไตล์ทำให้เรามีความยืดหยุ่นในการตั้งค่าคุณสมบัติบางอย่างของวัตถุและนำการตั้งค่าเฉพาะเหล่านี้กลับมาใช้กับวัตถุหลายชิ้นเพื่อให้ได้รูปลักษณ์ที่สอดคล้องกัน
ในรูปแบบคุณสามารถตั้งค่าเฉพาะคุณสมบัติที่มีอยู่ของวัตถุเช่นความสูงความกว้างขนาดตัวอักษรเป็นต้น
สามารถระบุพฤติกรรมเริ่มต้นของตัวควบคุมเท่านั้น
สามารถเพิ่มคุณสมบัติหลายรายการลงในสไตล์เดียวได้
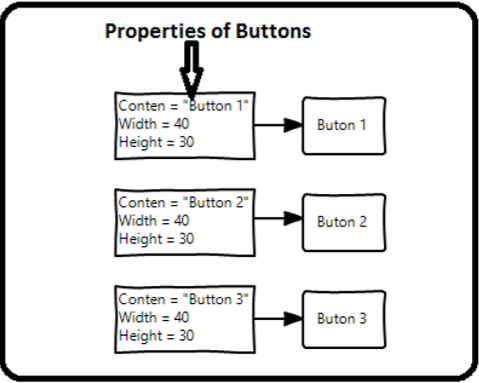
สไตล์ใช้เพื่อให้ชุดควบคุมมีรูปลักษณ์หรือลักษณะที่เหมือนกัน รูปแบบโดยนัยใช้เพื่อใช้ลักษณะที่ปรากฏกับการควบคุมทั้งหมดของประเภทที่กำหนดและทำให้แอปพลิเคชันง่ายขึ้น ลองนึกภาพปุ่มสามปุ่มทั้งหมดจะต้องมีลักษณะเหมือนกันความกว้างและความสูงเท่ากันขนาดตัวอักษรเดียวกันสีพื้นหน้าเดียวกัน ฯลฯ เราสามารถตั้งค่าคุณสมบัติเหล่านั้นทั้งหมดบนองค์ประกอบของปุ่มได้ด้วยตัวเองและนั่นก็ยังค่อนข้างโอเคสำหรับทุกปุ่ม ดูแผนภาพต่อไปนี้

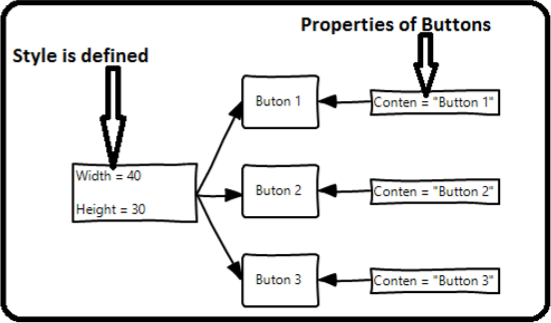
แต่ในแอปพลิเคชันในชีวิตจริงคุณจะมีสิ่งเหล่านี้อีกมากมายที่ต้องมีลักษณะเหมือนกันทุกประการ และไม่เพียง แต่ปุ่มเท่านั้นคุณจะต้องการให้บล็อคข้อความกล่องข้อความและกล่องคำสั่งผสม ฯลฯ มีลักษณะเหมือนกันในแอปพลิเคชันของคุณ แน่นอนว่าต้องมีวิธีที่ดีกว่านี้เพื่อให้บรรลุเป้าหมายนี้และเป็นที่รู้จักกันในชื่อstyling. คุณสามารถคิดว่าสไตล์เป็นวิธีที่สะดวกในการใช้ชุดค่าคุณสมบัติกับองค์ประกอบมากกว่าหนึ่งรายการ ดูแผนภาพต่อไปนี้

ตัวอย่าง
ลองมาเป็นตัวอย่างง่ายๆเพื่อทำความเข้าใจแนวคิดนี้ เริ่มต้นด้วยการสร้างโครงการ WPF ใหม่
ลากปุ่มสามปุ่มจากกล่องเครื่องมือไปที่หน้าต่างออกแบบ
รหัส XAML ต่อไปนี้สร้างปุ่มสามปุ่มและเริ่มต้นด้วยคุณสมบัติบางอย่าง
<Window x:Class = "WPFStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace: WPFStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<Button Content = "Button1" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button2" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
<Button Content = "Button3" Height = "30" Width = "80"
Foreground = "Blue" FontSize = "12" Margin = "10"/>
</StackPanel>
</Window>เมื่อคุณดูโค้ดด้านบนคุณจะเห็นว่าความสูงความกว้างสีพื้นหน้าขนาดตัวอักษรและคุณสมบัติระยะขอบจะเหมือนกันทั้งหมด ตอนนี้เมื่อรวบรวมและดำเนินการโค้ดด้านบนหน้าต่างต่อไปนี้จะปรากฏขึ้น

ตอนนี้เรามาดูตัวอย่างกัน แต่คราวนี้เราจะใช้ style.
<Window x:Class = "XAMLStyle.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:XAMLStyle"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "myButtonStyle" TargetType = "Button">
<Setter Property = "Height" Value = "30" />
<Setter Property = "Width" Value = "80" />
<Setter Property = "Foreground" Value = "Blue" />
<Setter Property = "FontSize" Value = "12" />
<Setter Property = "Margin" Value = "10" />
</Style>
</Window.Resources>
<StackPanel>
<Button Content = "Button1" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button2" Style = "{StaticResource myButtonStyle}" />
<Button Content = "Button3" Style="{StaticResource myButtonStyle}" />
</StackPanel>
</Window>สไตล์ถูกกำหนดไว้ในพจนานุกรมทรัพยากรและแต่ละสไตล์มีตัวระบุคีย์ที่ไม่ซ้ำกันและประเภทเป้าหมาย ภายใน <style> คุณจะเห็นว่ามีการกำหนดแท็ก setter หลายแท็กสำหรับแต่ละคุณสมบัติซึ่งจะรวมอยู่ในสไตล์
ในตัวอย่างข้างต้นขณะนี้คุณสมบัติทั่วไปทั้งหมดของแต่ละปุ่มได้รับการกำหนดสไตล์แล้วจากนั้นสไตล์จะถูกกำหนดให้กับแต่ละปุ่มด้วยคีย์ที่ไม่ซ้ำกันโดยการตั้งค่าคุณสมบัติสไตล์ผ่านส่วนขยายมาร์กอัป StaticResource
เมื่อคุณคอมไพล์และรันโค้ดด้านบนจะแสดงหน้าต่างต่อไปนี้ (เอาต์พุตเดียวกัน)

ข้อดีของการทำแบบนี้เห็นได้ชัดในทันทีเราสามารถใช้สไตล์นั้นซ้ำได้ทุกที่ในขอบเขต และถ้าเราจำเป็นต้องเปลี่ยนเราก็เปลี่ยนเพียงครั้งเดียวในนิยามสไตล์แทนที่จะเปลี่ยนในแต่ละองค์ประกอบ
ในระดับใดที่สไตล์ถูกกำหนดโดยทันทีจะ จำกัด ขอบเขตของสไตล์นั้น ดังนั้นขอบเขตเช่นที่คุณสามารถใช้สไตล์ได้ขึ้นอยู่กับตำแหน่งที่คุณกำหนดไว้ สามารถกำหนดสไตล์ได้ในระดับต่อไปนี้ -
| ซีเนียร์ No | ระดับและคำอธิบาย |
|---|---|
| 1 | ระดับการควบคุม การกำหนดสไตล์ในระดับการควบคุมสามารถใช้ได้กับตัวควบคุมนั้น ๆ เท่านั้น ด้านล่างนี้เป็นตัวอย่างของระดับการควบคุมที่ปุ่มและ TextBlock มีสไตล์ของตัวเอง |
| 2 | ระดับเค้าโครง การกำหนดสไตล์ในระดับเค้าโครงใด ๆ จะทำให้สามารถเข้าถึงได้โดยเค้าโครงนั้นและองค์ประกอบลูกเท่านั้น |
| 3 | ระดับหน้าต่าง การกำหนดสไตล์ในระดับหน้าต่างสามารถทำให้องค์ประกอบทั้งหมดในหน้าต่างนั้นสามารถเข้าถึงได้ |
| 4 | ระดับการใช้งาน การกำหนดสไตล์ในระดับแอปสามารถทำให้เข้าถึงได้ตลอดทั้งแอปพลิเคชัน มาดูตัวอย่างเดียวกัน แต่ที่นี่เราจะใส่สไตล์ในไฟล์ app.xaml เพื่อให้เข้าถึงได้ตลอดทั้งแอปพลิเคชัน |