WPF - ทริกเกอร์
ทริกเกอร์โดยทั่วไปช่วยให้คุณสามารถเปลี่ยนค่าคุณสมบัติหรือดำเนินการตามมูลค่าของคุณสมบัติ ดังนั้นจึงช่วยให้คุณสามารถเปลี่ยนรูปลักษณ์และ / หรือพฤติกรรมของการควบคุมของคุณได้แบบไดนามิกโดยไม่ต้องสร้างใหม่
ทริกเกอร์ใช้เพื่อเปลี่ยนค่าของคุณสมบัติที่กำหนดเมื่อเงื่อนไขบางอย่างเป็นที่พอใจ โดยปกติแล้วทริกเกอร์จะถูกกำหนดในสไตล์หรือในรูทของเอกสารที่ใช้กับคอนโทรลเฉพาะนั้น ทริกเกอร์มีสามประเภท -
- ทริกเกอร์คุณสมบัติ
- ทริกเกอร์ข้อมูล
- ทริกเกอร์เหตุการณ์
ทริกเกอร์คุณสมบัติ
ในคุณสมบัติทริกเกอร์เมื่อมีการเปลี่ยนแปลงเกิดขึ้นในคุณสมบัติหนึ่งคุณสมบัติจะนำมาซึ่งการเปลี่ยนแปลงทันทีหรือแบบเคลื่อนไหวในคุณสมบัติอื่น ตัวอย่างเช่นคุณสามารถใช้ทริกเกอร์คุณสมบัติเพื่อเปลี่ยนลักษณะของปุ่มเมื่อเมาส์วางเมาส์เหนือปุ่ม
โค้ดตัวอย่างต่อไปนี้แสดงวิธีการเปลี่ยนสีพื้นหน้าของปุ่มเมื่อเมาส์วางเมาส์เหนือปุ่ม
<Window x:Class = "WPFPropertyTriggers.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Window.Resources>
<Style x:Key = "TriggerStyle" TargetType = "Button">
<Setter Property = "Foreground" Value = "Blue" />
<Style.Triggers>
<Trigger Property = "IsMouseOver" Value = "True">
<Setter Property = "Foreground" Value = "Green" />
</Trigger>
</Style.Triggers>
</Style>
</Window.Resources>
<Grid>
<Button Width = "100" Height = "70"
Style = "{StaticResource TriggerStyle}" Content = "Trigger"/>
</Grid>
</Window>เมื่อคุณคอมไพล์และรันโค้ดด้านบนจะมีหน้าต่างดังต่อไปนี้ -

เมื่อเมาส์วางเมาส์เหนือปุ่มสีพื้นหน้าจะเปลี่ยนเป็นสีเขียว

ทริกเกอร์ข้อมูล
ทริกเกอร์ข้อมูลดำเนินการบางอย่างเมื่อข้อมูลที่ถูกผูกไว้ตรงตามเงื่อนไขบางประการ มาดูโค้ด XAML ต่อไปนี้ซึ่งมีการสร้างช่องทำเครื่องหมายและบล็อกข้อความด้วยคุณสมบัติบางอย่าง เมื่อเลือกช่องทำเครื่องหมายจะเปลี่ยนสีพื้นหน้าเป็นสีแดง
<Window x:Class = "WPFDataTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Data Trigger" Height = "350" Width = "604">
<StackPanel HorizontalAlignment = "Center">
<CheckBox x:Name = "redColorCheckBox"
Content = "Set red as foreground color" Margin = "20"/>
<TextBlock Name = "txtblock" VerticalAlignment = "Center"
Text = "Event Trigger" FontSize = "24" Margin = "20">
<TextBlock.Style>
<Style>
<Style.Triggers>
<DataTrigger Binding = "{Binding ElementName = redColorCheckBox, Path = IsChecked}"
Value = "true">
<Setter Property = "TextBlock.Foreground" Value = "Red"/>
<Setter Property = "TextBlock.Cursor" Value = "Hand" />
</DataTrigger>
</Style.Triggers>
</Style>
</TextBlock.Style>
</TextBlock>
</StackPanel>
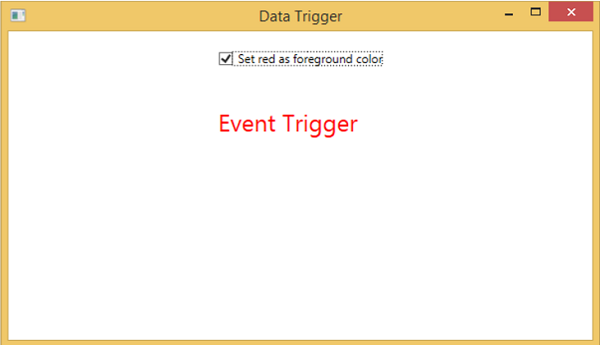
</Window>เมื่อโค้ดด้านบนถูกคอมไพล์และเรียกใช้โค้ดจะให้ผลลัพธ์ดังต่อไปนี้ -

เมื่อคุณเลือกช่องทำเครื่องหมายบล็อกข้อความจะเปลี่ยนสีพื้นหน้าเป็นสีแดง

ทริกเกอร์เหตุการณ์
ทริกเกอร์เหตุการณ์ดำเนินการบางอย่างเมื่อเหตุการณ์เฉพาะถูกเริ่มทำงาน โดยปกติจะใช้เพื่อให้บรรลุภาพเคลื่อนไหวบางอย่างในการควบคุมเช่น DoubleAnumatio, ColorAnimation เป็นต้นในตัวอย่างต่อไปนี้เราจะสร้างปุ่มง่ายๆ เมื่อเหตุการณ์คลิกเริ่มทำงานจะขยายความกว้างและความสูงของปุ่ม
<Window x:Class = "WPFEventTrigger.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<Button Content = "Click Me" Width = "60" Height = "30">
<Button.Triggers>
<EventTrigger RoutedEvent = "Button.Click">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty =
"Width" Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "60" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "120" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "200" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "300" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
<DoubleAnimationUsingKeyFrames Storyboard.TargetProperty = "Height"
Duration = "0:0:4">
<LinearDoubleKeyFrame Value = "30" KeyTime = "0:0:0"/>
<LinearDoubleKeyFrame Value = "40" KeyTime = "0:0:1"/>
<LinearDoubleKeyFrame Value = "80" KeyTime = "0:0:2"/>
<LinearDoubleKeyFrame Value = "150" KeyTime = "0:0:3"/>
</DoubleAnimationUsingKeyFrames>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
</Button.Triggers>
</Button>
</Grid>
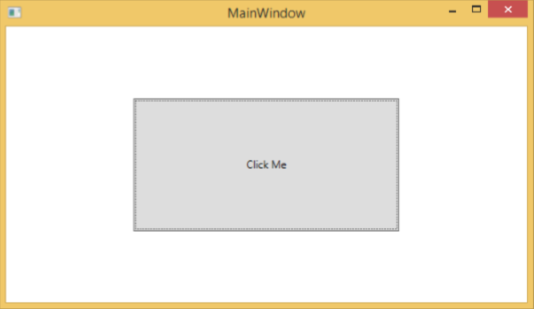
</Window>เมื่อคุณคอมไพล์และรันโค้ดด้านบนจะมีหน้าต่างดังต่อไปนี้ -

เมื่อคลิกปุ่มคุณจะสังเกตได้ว่าปุ่มจะเริ่มขยายทั้งสองมิติ

เราขอแนะนำให้คุณรวบรวมและดำเนินการตามตัวอย่างข้างต้นและใช้ทริกเกอร์กับคุณสมบัติอื่น ๆ ด้วย