WPF - การดีบัก
เป็นกลไกที่เป็นระบบในการระบุและแก้ไขข้อบกพร่องหรือข้อบกพร่องในส่วนของโค้ดที่ไม่ทำงานเหมือนที่คุณคาดหวัง การดีบักแอ็พพลิเคชันที่ซับซ้อนที่ระบบย่อยเชื่อมโยงกันอย่างแน่นหนานั้นไม่ใช่เรื่องง่ายเพราะการแก้ไขจุดบกพร่องในระบบย่อยหนึ่งสามารถสร้างจุดบกพร่องในระบบย่อยอื่นได้
การดีบักใน C #
ในแอปพลิเคชัน WPF โปรแกรมเมอร์จะจัดการกับสองภาษาเช่น C # และ XAML หากคุณคุ้นเคยกับการดีบักในภาษาขั้นตอนใด ๆ เช่น C # หรือ C / C ++ และคุณยังรู้จักการใช้จุดพักคุณสามารถดีบักส่วน C # ของแอปพลิเคชันของคุณได้อย่างง่ายดาย
ลองดูตัวอย่างง่ายๆเพื่อสาธิตวิธีการดีบักรหัส C # สร้างโปรเจ็กต์ WPF ใหม่ด้วยชื่อWPFDebuggingDemo. ลากป้ายกำกับสี่ป้ายกล่องข้อความสามกล่องและปุ่มเดียวจากกล่องเครื่องมือ ดูรหัส XAML ต่อไปนี้
<Window x:Class = "WPFDebuggingDemo.Window1"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "Window1" Height = "400" Width = "604">
<Grid>
<TextBox Height = "23" Margin = "0,44,169,0" Name = "textBox1"
VerticalAlignment = "Top" HorizontalAlignment = "Right" Width = "120" />
<TextBox Height = "23" Margin = "0,99,169,0" Name = "textBox2"
VerticalAlignment = "Top" HorizontalAlignment = "Right" Width = "120" />
<TextBox HorizontalAlignment = "Right" Margin = "0,153,169,0"
Name = "textBox3" Width = "120" Height = "23" VerticalAlignment = "Top" />
<Label Height = "28" Margin = "117,42,0,0" Name = "label1"
VerticalAlignment = "Top" HorizontalAlignment = "Left" Width = "120">
Item 1</Label>
<Label Height = "28" HorizontalAlignment = "Left"
Margin = "117,99,0,0" Name = "label2" VerticalAlignment = "Top" Width = "120">
Item 2</Label>
<Label HorizontalAlignment = "Left" Margin = "117,153,0,181"
Name = "label3" Width = "120">Item 3</Label>
<Button Height = "23" HorizontalAlignment = "Right" Margin = "0,0,214,127"
Name = "button1" VerticalAlignment = "Bottom" Width = "75"
Click = "button1_Click">Total</Button>
<Label Height = "28" HorizontalAlignment = "Right"
Margin = "0,0,169,66" Name = "label4" VerticalAlignment = "Bottom" Width = "120"/>
</Grid>
</Window>ด้านล่างนี้คือรหัส C # ที่ใช้เหตุการณ์การคลิกปุ่ม
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Windows;
using System.Windows.Controls;
using System.Windows.Data;
using System.Windows.Documents;
using System.Windows.Input;
using System.Windows.Media;
using System.Windows.Media.Imaging;
using System.Windows.Navigation;
using System.Windows.Shapes;
namespace WPFDebuggingDemo {
/// <summary>
/// Interaction logic for Window1.xaml
/// </summary>
public partial class Window1 : Window {
public Window1() {
InitializeComponent();
}
private void button1_Click(object sender, RoutedEventArgs e) {
if (textBox1.Text.Length > 0 && textBox2.Text.Length > 0 && textBox2.Text.Length > 0) {
double total = Convert.ToDouble(textBox1.Text) +
Convert.ToDouble(textBox2.Text) + Convert.ToDouble(textBox3.Text);
label4.Content = total.ToString();
}
else {
MessageBox.Show("Enter the value in all field.");
}
}
}
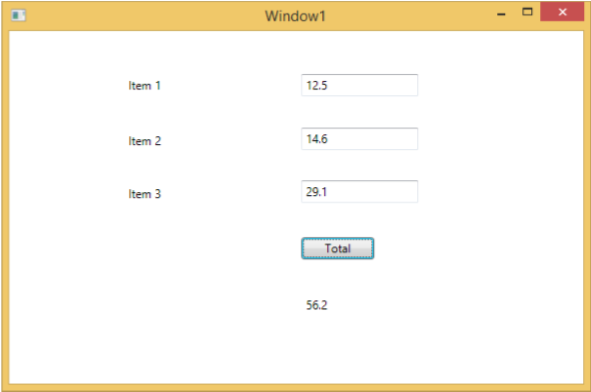
}เมื่อคุณคอมไพล์และรันโค้ดข้างต้นจะมีหน้าต่างดังต่อไปนี้ ตอนนี้ป้อนค่าในกล่องข้อความและกดปุ่มรวม คุณจะได้รับมูลค่ารวมหลังจากการรวมค่าทั้งหมดที่ป้อนในกล่องข้อความ

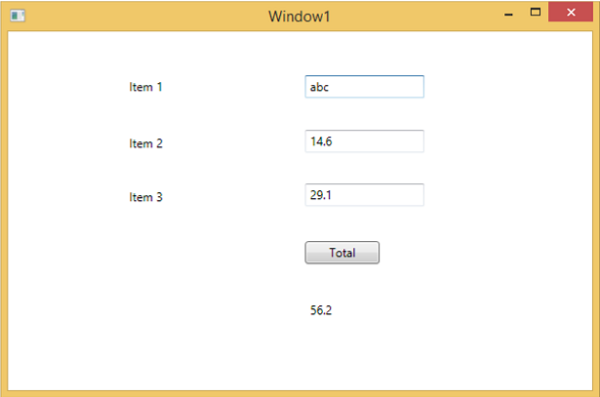
หากคุณพยายามป้อนค่าอื่นที่ไม่ใช่ค่าจริงแอปพลิเคชันข้างต้นจะหยุดทำงาน หากต้องการค้นหาและแก้ไขปัญหา (เหตุใดจึงขัดข้อง) คุณสามารถแทรกจุดพักในเหตุการณ์คลิกปุ่ม
ลองเขียน "abc" ในข้อ 1 ตามภาพด้านล่าง

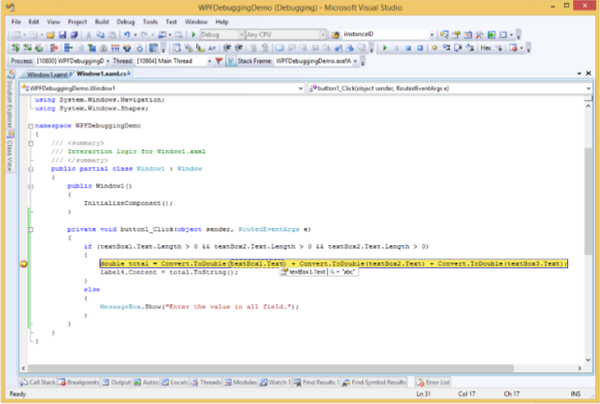
เมื่อคลิกปุ่มผลรวมคุณจะเห็นว่าโปรแกรมหยุดที่จุดพัก

ตอนนี้เลื่อนเคอร์เซอร์ไปที่ textbox1.Text และคุณจะเห็นว่าโปรแกรมกำลังพยายามเพิ่ม abc ค่ากับค่าอื่น ๆ ซึ่งเป็นสาเหตุที่โปรแกรมหยุดทำงาน
การดีบักใน XAML
หากคุณคาดหวังว่าจะมีการดีบักแบบเดียวกันใน XAML คุณจะประหลาดใจที่ทราบว่ายังไม่สามารถดีบักโค้ด XAML ได้เช่นการดีบักโค้ดภาษาขั้นตอนอื่น ๆ เมื่อคุณได้ยินคำว่าการดีบักในโค้ด XAML หมายความว่าลองค้นหาข้อผิดพลาด
ในการผูกข้อมูลข้อมูลของคุณจะไม่ปรากฏบนหน้าจอและคุณไม่รู้ว่าทำไม
หรือปัญหาเกี่ยวข้องกับรูปแบบที่ซับซ้อน
หรือปัญหาการจัดตำแหน่งหรือปัญหาสีระยะขอบภาพซ้อนทับ ฯลฯ ด้วยเทมเพลตที่ครอบคลุมบางอย่างเช่นกล่องรายการและกล่องคำสั่งผสม
การดีบักโปรแกรม XAML เป็นสิ่งที่คุณมักจะทำเพื่อตรวจสอบว่าการผูกของคุณใช้ได้หรือไม่ และหากไม่ได้ผลให้ตรวจสอบว่ามีอะไรผิดปกติ น่าเสียดายที่การตั้งค่าเบรกพอยต์ในการเชื่อม XAML เป็นไปไม่ได้ยกเว้นใน Silverlight แต่เราสามารถใช้หน้าต่างผลลัพธ์เพื่อตรวจสอบข้อผิดพลาดในการผูกข้อมูล ลองดูรหัส XAML ต่อไปนี้เพื่อค้นหาข้อผิดพลาดในการผูกข้อมูล
<Window x:Class = "DataBindingOneWay.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<StackPanel Name = "Display">
<StackPanel Orientation = "Horizontal" Margin = "50, 50, 0, 0">
<TextBlock Text = "Name: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding FirstName}"/>
</StackPanel>
<StackPanel Orientation = "Horizontal" Margin = "50,0,50,0">
<TextBlock Text = "Title: " Margin = "10" Width = "100"/>
<TextBlock Margin = "10" Width = "100" Text = "{Binding Title}" />
</StackPanel>
</StackPanel>
</Grid>
</Window>คุณสมบัติข้อความของสองบล็อกข้อความถูกตั้งค่าเป็น“ ชื่อ” และ“ ชื่อเรื่อง” แบบคงที่ในขณะที่อีกสองบล็อกข้อความคุณสมบัติข้อความจะเชื่อมโยงกับ“ FirstName” และ“ ชื่อเรื่อง” แต่ตัวแปรคลาสคือ Name และ Title ในคลาสของพนักงาน
เราได้เขียนชื่อตัวแปรที่ไม่ถูกต้องโดยเจตนาเพื่อที่จะเข้าใจว่าเราจะพบข้อผิดพลาดประเภทนี้ได้ที่ไหนเมื่อไม่แสดงผลลัพธ์ที่ต้องการ
using System;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Threading.Tasks;
namespace DataBindingOneWay {
public class Employee {
public string Name { get; set; }
public string Title { get; set; }
public static Employee GetEmployee() {
var emp = new Employee() {
Name = "Ali Ahmed", Title = "Developer"
};
return emp;
}
}
}นี่คือการนำคลาส MainWindow ไปใช้ในรหัส C #
using System;
using System.Windows;
using System.Windows.Controls;
namespace DataBindingOneWay {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
DataContext = Employee.GetEmployee();
}
}
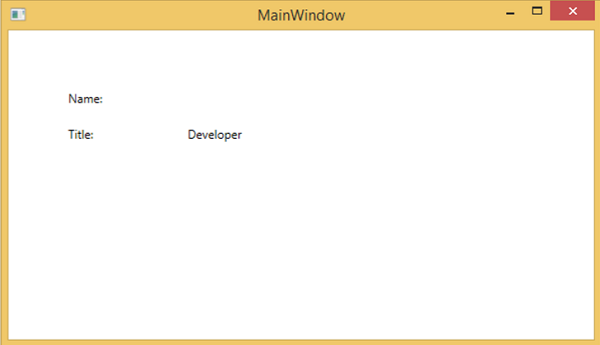
}ลองเรียกใช้แอปพลิเคชันนี้และคุณจะเห็นได้ทันทีในหน้าต่างหลักของเราว่าเราผูกชื่อของวัตถุพนักงานนั้นสำเร็จแล้ว แต่ชื่อไม่ถูกผูกไว้

หากต้องการตรวจสอบว่าเกิดอะไรขึ้นกับชื่อลองดูในหน้าต่างผลลัพธ์ที่มีการสร้างบันทึกจำนวนมาก
ง่ายต่อการค้นหาข้อผิดพลาดเพียงแค่ค้นหาข้อผิดพลาดและคุณจะพบข้อผิดพลาดต่อไปนี้ซึ่งระบุว่า"ข้อผิดพลาดเส้นทาง BindingExpression: ไม่พบคุณสมบัติ 'FirstName' ใน 'object' '' Employe"
System.Windows.Data Error: 40 : BindingExpression path error: 'FirstName'
property not found on 'object' ''Employee' (HashCode=11611730)'.
BindingExpression:Path = FirstName; DataItem = 'Employee' (HashCode = 11611730);
target element is 'TextBlock' (Name=''); target property is 'Text' (type 'String')ซึ่งระบุชัดเจนว่า FirstName ไม่ใช่สมาชิกของคลาส Employee ดังนั้นจึงช่วยแก้ไขปัญหาประเภทนี้ในใบสมัครของคุณ
เมื่อคุณเปลี่ยน FirstName เป็น Name อีกครั้งคุณจะเห็นผลลัพธ์ที่ต้องการ
เครื่องมือดีบัก UI สำหรับ XAML
เครื่องมือดีบัก UI ถูกนำมาใช้สำหรับ XAML ด้วย Visual Studio 2015 เพื่อตรวจสอบโค้ด XAML ที่รันไทม์ ด้วยความช่วยเหลือของเครื่องมือเหล่านี้โค้ด XAML จะถูกนำเสนอในรูปแบบของโครงสร้างภาพของแอปพลิเคชัน WPF ที่กำลังทำงานอยู่และคุณสมบัติขององค์ประกอบ UI ที่แตกต่างกันในแผนภูมิ ในการเปิดใช้งานเครื่องมือเหล่านี้ให้ทำตามขั้นตอนด้านล่าง
- ไปที่เมนูเครื่องมือและเลือกตัวเลือกจากเมนูเครื่องมือ
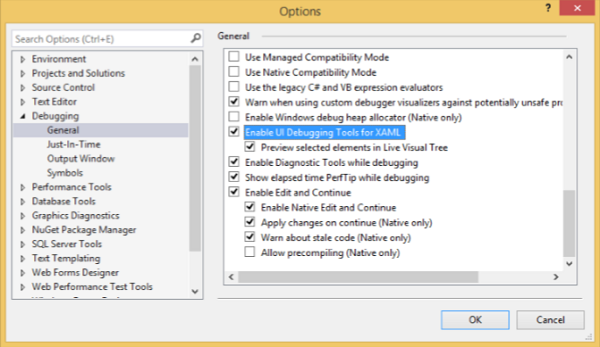
- จะเปิดกล่องโต้ตอบต่อไปนี้

- ไปที่ตัวเลือกทั่วไปภายใต้รายการดีบักทางด้านซ้าย
- เลือกตัวเลือกที่ไฮไลต์เช่น“ เปิดใช้งานเครื่องมือดีบัก UI สำหรับ XAML” แล้วคลิกปุ่มตกลง
ตอนนี้เรียกใช้แอปพลิเคชัน XAML หรือใช้รหัส XAML ต่อไปนี้
<Window x:Class = "XAMLTestBinding.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<ComboBox Name = "comboBox" Margin = "50" Width = "100">
<ComboBoxItem Content = "Green" />
<ComboBoxItem Content = "Yellow" IsSelected = "True" />
<ComboBoxItem Content = "Orange" />
</ComboBox>
<TextBox Name = "textBox" Margin = "50" Width = "100" Height = "23"
VerticalAlignment = "Top" Text =
"{Binding ElementName = comboBox, Path = SelectedItem.Content, Mode = TwoWay, UpdateSourceTrigger = PropertyChanged}"
Background = "{Binding ElementName = comboBox, Path = SelectedItem.Content}">
</TextBox>
</StackPanel>
</Window>เมื่อคุณเรียกใช้แอปพลิเคชันแอปพลิเคชันจะแสดง Live Visual Tree ซึ่งองค์ประกอบทั้งหมดจะแสดงในแผนภูมิ

Live Visual Tree นี้แสดงโครงสร้างเค้าโครงที่สมบูรณ์เพื่อทำความเข้าใจว่าองค์ประกอบ UI อยู่ที่ใด แต่ตัวเลือกนี้ใช้ได้เฉพาะใน Visual Studio 2015 เท่านั้นหากคุณใช้ Visual Studio รุ่นเก่าคุณจะไม่สามารถใช้เครื่องมือนี้ได้อย่างไรก็ตามมีเครื่องมืออื่นที่สามารถรวมเข้ากับ Visual Studio เช่น XAML Spy สำหรับ Visual Studio . คุณสามารถดาวน์โหลดได้จากxamlspy