WPF - สวัสดีชาวโลก
ในบทนี้เราจะพัฒนาแอปพลิเคชัน Hello World WPF แบบง่ายๆ เริ่มต้นใช้งานง่ายๆโดยทำตามขั้นตอนด้านล่าง
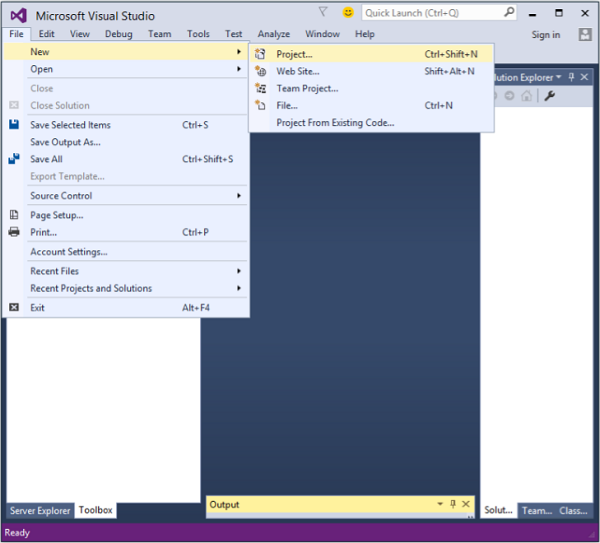
- คลิกที่ไฟล์> ใหม่> ตัวเลือกเมนูโครงการ

- กล่องโต้ตอบต่อไปนี้จะปรากฏขึ้น.

ภายใต้เทมเพลตให้เลือก Visual C # และในแผงตรงกลางเลือกแอปพลิเคชัน WPF
ตั้งชื่อโครงการ ประเภทHelloWorld ในช่องชื่อและคลิกปุ่มตกลง
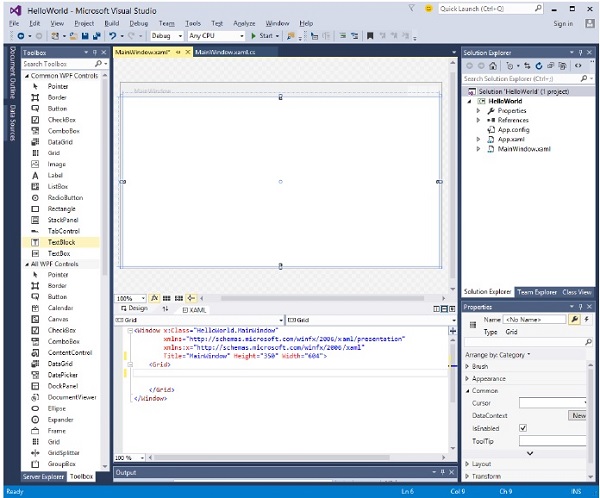
โดยค่าเริ่มต้นไฟล์สองไฟล์จะถูกสร้างขึ้นหนึ่งไฟล์คือไฟล์ XAML ไฟล์ (mainwindow.xaml) และอีกไฟล์หนึ่งคือไฟล์ CS ไฟล์ (mainwindow.cs)
บน mainwindow.xaml คุณจะเห็นหน้าต่างย่อยสองหน้าต่างหน้าต่างหนึ่งคือ design window และอีกอันคือไฟล์ source (XAML) window.
ในแอปพลิเคชัน WPF มีสองวิธีในการออกแบบ UI สำหรับแอปพลิเคชันของคุณ หนึ่งคือเพียงลากและวางองค์ประกอบ UI จากกล่องเครื่องมือไปที่หน้าต่างออกแบบ วิธีที่สองคือการออกแบบ UI ของคุณโดยการเขียนแท็ก XAML สำหรับองค์ประกอบ UI Visual Studio จัดการกับแท็ก XAML เมื่อใช้คุณลักษณะการลากและวางสำหรับการออกแบบ UI
ในไฟล์ mainwindow.xaml แท็ก XAML ต่อไปนี้ถูกเขียนโดยค่าเริ่มต้น
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
</Grid>
</Window>- โดยค่าเริ่มต้นตารางจะถูกตั้งค่าเป็นองค์ประกอบแรกหลังหน้า
- ไปที่กล่องเครื่องมือแล้วลาก TextBlock ไปที่หน้าต่างออกแบบ

- คุณจะเห็น TextBlock บนหน้าต่างออกแบบ

เมื่อคุณดูที่หน้าต่างต้นทางคุณจะเห็นว่า Visual Studio ได้สร้างโค้ด XAML ของ TextBlock ให้คุณ
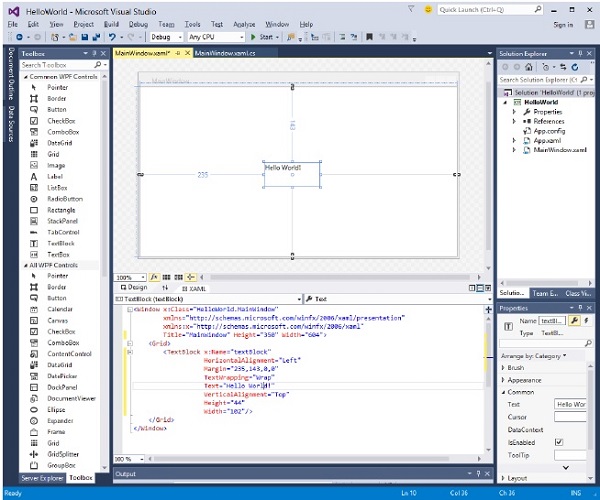
มาเปลี่ยนคุณสมบัติ Text ของ TextBlock ในโค้ด XAML จาก TextBlock เป็น Hello World
<Window x:Class = "HelloWorld.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
Title = "MainWindow" Height = "350" Width = "604">
<Grid>
<TextBlock x:Name = "textBlock" HorizontalAlignment = "Left"
Margin = "235,143,0,0" TextWrapping = "Wrap" Text = "Hello World!"
VerticalAlignment = "Top" Height = "44" Width = "102" />
</Grid>
</Window>- ตอนนี้คุณจะเห็นการเปลี่ยนแปลงในหน้าต่างการออกแบบเช่นกัน

เมื่อโค้ดด้านบนถูกคอมไพล์และรันคุณจะเห็นหน้าต่างต่อไปนี้

ยินดีด้วย! คุณได้ออกแบบและสร้างแอปพลิเคชัน WPF แรกของคุณ