WPF - กราฟิก 3D
Windows Presentation Foundation (WPF) มีฟังก์ชันในการวาดแปลงและเคลื่อนไหวกราฟิก 3 มิติตามความต้องการของแอปพลิเคชันของคุณ ไม่รองรับการพัฒนาเกม 3 มิติเต็มรูปแบบ แต่ในบางระดับคุณสามารถสร้างกราฟิก 3 มิติได้
ด้วยการรวมกราฟิก 2 มิติและ 3 มิติเข้าด้วยกันคุณยังสามารถสร้างการควบคุมที่หลากหลายให้ภาพประกอบข้อมูลที่ซับซ้อนหรือปรับปรุงประสบการณ์การใช้งานอินเทอร์เฟซของแอปพลิเคชัน องค์ประกอบ Viewport3D โฮสต์โมเดล 3 มิติไว้ในแอปพลิเคชัน WPF ของเรา
ตัวอย่าง
มาดูตัวอย่างง่ายๆเพื่อทำความเข้าใจเกี่ยวกับการใช้กราฟิก 3 มิติ
สร้างโปรเจ็กต์ WPF ใหม่ด้วยชื่อ WPF3DGraphics.
โค้ด XAML ต่อไปนี้แสดงวิธีสร้างวัตถุ 2 มิติโดยใช้ในรูปทรงเรขาคณิต 3 มิติ
<Window x:Class = "WPF3DGraphics.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3DGraphics"
mc:Ignorable = "d" Title = "MainWindow" Height = "500" Width = "604">
<Grid>
<Viewport3D>
<Viewport3D.Camera>
<PerspectiveCamera Position = "2,0,10" LookDirection = "0.2,0.4,-1"
FieldOfView = "65" UpDirection = "0,1,0" />
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<Model3DGroup>
<AmbientLight Color = "Bisque" />
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D Positions = "0,0,0 0,8,0 10,0,0 8,8,0"
Normals = "0,0,1 0,0,1 0,0,1 0,0,1" TriangleIndices = "0,2,1 1,2,3"/>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial Brush = "Bisque" />
</GeometryModel3D.Material>
</GeometryModel3D>
</Model3DGroup>
</ModelVisual3D.Content>
</ModelVisual3D>
</Viewport3D>
</Grid>
</Window>เมื่อคุณคอมไพล์และรันโค้ดข้างต้นจะสร้างวัตถุ 2 มิติในรูปแบบ 3 มิติ

ตัวอย่าง
มาดูตัวอย่างอื่นที่แสดงวัตถุ 3 มิติ
สร้างโปรเจ็กต์ WPF ใหม่ด้วยชื่อ WPF3DGraphics1
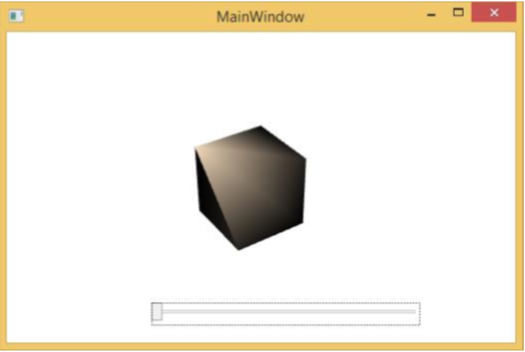
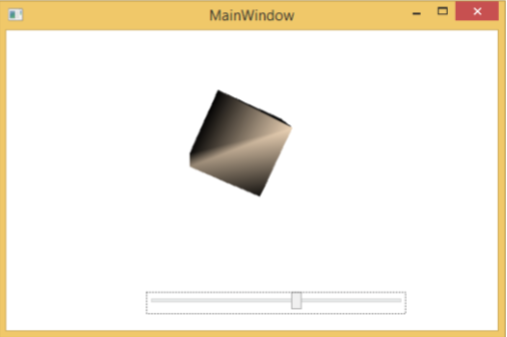
รหัส XAML ต่อไปนี้สร้างวัตถุ 3 มิติและแถบเลื่อน ด้วยความช่วยเหลือของแถบเลื่อนคุณสามารถหมุนวัตถุ 3 มิตินี้ได้
<Window x:Class = "WPF3DGraphics1.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local = "clr-namespace:WPF3DGraphics1"
mc:Ignorable = "d" Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<Viewport3D Name="viewport3D1">
<Viewport3D.Camera>
<PerspectiveCamera x:Name = "camMain" Position = "6 5 4" LookDirection = "-6 -5 -4">
</PerspectiveCamera>
</Viewport3D.Camera>
<ModelVisual3D>
<ModelVisual3D.Content>
<DirectionalLight x:Name = "dirLightMain" Direction = "-1,-1,-1">
</DirectionalLight>
</ModelVisual3D.Content>
</ModelVisual3D>
<ModelVisual3D x:Name = "MyModel">
<ModelVisual3D.Content>
<GeometryModel3D>
<GeometryModel3D.Geometry>
<MeshGeometry3D x:Name = "meshMain"
Positions = "0 0 0 1 0 0 0 1 0 1 1 0 0 0 1 1 0 1 0 1 1 0 1 1"
TriangleIndices = "2 3 1 3 1 0 7 1 3 7 5 1 6 5 7 6 4 5 6 2 0
2 0 4 2 7 3 2 6 7 0 1 5 0 5 4">
</MeshGeometry3D>
</GeometryModel3D.Geometry>
<GeometryModel3D.Material>
<DiffuseMaterial x:Name = "matDiffuseMain">
<DiffuseMaterial.Brush>
<SolidColorBrush Color = "Bisque"/>
</DiffuseMaterial.Brush>
</DiffuseMaterial>
</GeometryModel3D.Material>
</GeometryModel3D>
</ModelVisual3D.Content>
<ModelVisual3D.Transform>
<RotateTransform3D>
<RotateTransform3D.Rotation>
<AxisAngleRotation3D x:Name = "rotate" Axis = "1 2 1"/>
</RotateTransform3D.Rotation>
</RotateTransform3D>
</ModelVisual3D.Transform>
</ModelVisual3D>
</Viewport3D>
<Slider Height = "23" HorizontalAlignment = "Left"
Margin = "145,271,0,0" Name = "slider1"
VerticalAlignment = "Top" Width = "269"
Maximum = "360"
Value = "{Binding ElementName = rotate, Path=Angle}" />
</Grid>
</Window>เมื่อคุณเรียกใช้แอปพลิเคชันของคุณแอปพลิเคชันจะสร้างวัตถุ 3 มิติและแถบเลื่อนบนหน้าต่างของคุณ

เมื่อคุณเลื่อนแถบเลื่อนวัตถุบนหน้าต่างของคุณจะหมุนไปด้วย

เราขอแนะนำให้คุณรันโค้ดด้านบนและลองใช้รูปทรงเรขาคณิต 3 มิติเพิ่มเติม