WPF - การควบคุมแบบกำหนดเอง
แอปพลิเคชัน WPF อนุญาตให้สร้างการควบคุมแบบกำหนดเองซึ่งทำให้ง่ายมากในการสร้างการควบคุมที่มีคุณสมบัติหลากหลายและปรับแต่งได้ การควบคุมแบบกำหนดเองจะใช้เมื่อการควบคุมในตัวทั้งหมดที่ Microsoft มีให้ไม่ตรงตามเกณฑ์ของคุณหรือคุณไม่ต้องการจ่ายเงินสำหรับการควบคุมของบุคคลที่สาม
ในบทนี้คุณจะได้เรียนรู้วิธีสร้างคอนโทรลแบบกำหนดเอง ก่อนที่เราจะเริ่มดู Custom Controls มาดูการควบคุมผู้ใช้อย่างรวดเร็วก่อน
การควบคุมผู้ใช้
การควบคุมของผู้ใช้เป็นวิธีรวบรวมและรวมการควบคุมในตัวที่แตกต่างกันเข้าด้วยกันและรวมเข้ากับ XAML ที่ใช้ซ้ำได้ การควบคุมผู้ใช้ใช้ในสถานการณ์ต่อไปนี้ -
หากตัวควบคุมประกอบด้วยตัวควบคุมที่มีอยู่กล่าวคือคุณสามารถสร้างตัวควบคุมเดียวของตัวควบคุมหลายตัวที่มีอยู่แล้ว
หากตัวควบคุมไม่ต้องการการสนับสนุนสำหรับธีม การควบคุมของผู้ใช้ไม่สนับสนุนการปรับแต่งที่ซับซ้อนแม่แบบการควบคุมและการกำหนดสไตล์ที่ยาก
หากนักพัฒนาต้องการเขียนการควบคุมโดยใช้โมเดลโค้ดด้านหลังซึ่งมุมมองและโค้ดโดยตรงที่อยู่เบื้องหลังสำหรับตัวจัดการเหตุการณ์
คุณจะไม่แชร์การควบคุมระหว่างแอปพลิเคชัน
ตัวอย่าง
ไปที่ตัวอย่างการควบคุมผู้ใช้และทำตามขั้นตอนด้านล่าง
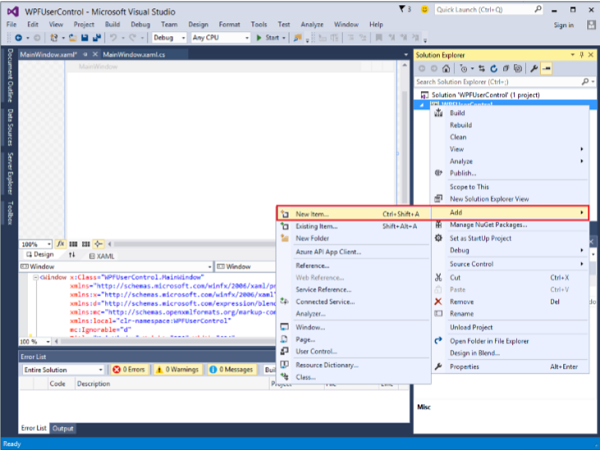
สร้างโครงการ WPF ใหม่จากนั้นคลิกขวาที่โซลูชันของคุณแล้วเลือกเพิ่ม> รายการใหม่ ...

หน้าต่างต่อไปนี้จะเปิดขึ้น ตอนนี้เลือกUser Control (WPF) และตั้งชื่อว่า MyUserControl

คลิกปุ่มเพิ่มและคุณจะเห็นว่าไฟล์ใหม่สองไฟล์ (MyUserControl.xaml และ MyUserControl.cs) จะถูกเพิ่มในโซลูชันของคุณ
นี่คือรหัส XAML ที่ปุ่มและกล่องข้อความถูกสร้างขึ้นพร้อมคุณสมบัติบางอย่างในไฟล์ MyUserControl.xaml
<UserControl x:Class = "WPFUserControl.MyUserControl"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:mc = "http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:d = "http://schemas.microsoft.com/expression/blend/2008"
mc:Ignorable = "d" d:DesignHeight = "300" d:DesignWidth = "300">
<Grid>
<TextBox Height = "23"
HorizontalAlignment = "Left"
Margin = "80,49,0,0" Name = "txtBox"
VerticalAlignment = "Top" Width = "200" />
<Button Content = "Click Me"
Height = "23" HorizontalAlignment = "Left"
Margin = "96,88,0,0" Name = "button"
VerticalAlignment = "Top" Click = "button_Click" />
</Grid>
</UserControl>ด้านล่างนี้คือรหัส C # สำหรับเหตุการณ์การคลิกปุ่มในไฟล์ MyUserControl.cs ซึ่งอัปเดตกล่องข้อความ
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFUserControl {
/// <summary>
/// Interaction logic for MyUserControl.xaml
/// </summary>
public partial class MyUserControl : UserControl {
public MyUserControl() {
InitializeComponent();
}
private void button_Click(object sender, RoutedEventArgs e) {
txtBox.Text = "You have just clicked the button";
}
}
}นี่คือการนำไปใช้ใน MainWindow.xaml เพื่อเพิ่มตัวควบคุมผู้ใช้
<Window x:Class = "XAMLUserControl.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFUserControl"
Title = "MainWindow" Height = "350" Width = "525">
<Grid>
<control:MyUserControl/>
</Grid>
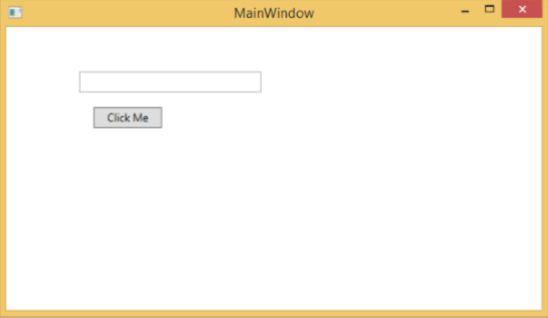
</Window>เมื่อคุณคอมไพล์และรันโค้ดข้างต้นจะมีหน้าต่างดังต่อไปนี้

เมื่อคลิกปุ่ม "คลิกฉัน" คุณจะสังเกตเห็นว่ามีการอัปเดตข้อความภายในกล่องข้อความ

การควบคุมแบบกำหนดเอง
การควบคุมแบบกำหนดเองคือคลาสที่นำเสนอสไตล์และเทมเพลตของตัวเองซึ่งปกติจะกำหนดไว้ใน generic.xaml การควบคุมแบบกำหนดเองจะใช้ในสถานการณ์ต่อไปนี้ -
หากไม่มีการควบคุมและคุณต้องสร้างใหม่ตั้งแต่ต้น
หากคุณต้องการขยายหรือเพิ่มฟังก์ชันให้กับตัวควบคุมที่มีอยู่ก่อนหน้านี้โดยการเพิ่มคุณสมบัติพิเศษหรือฟังก์ชันพิเศษเพื่อให้เหมาะกับสถานการณ์เฉพาะของคุณ
หากการควบคุมของคุณจำเป็นต้องรองรับธีมและสไตล์
หากคุณต้องการแบ่งปันการควบคุมของคุณในแอปพลิเคชันต่างๆ
ตัวอย่าง
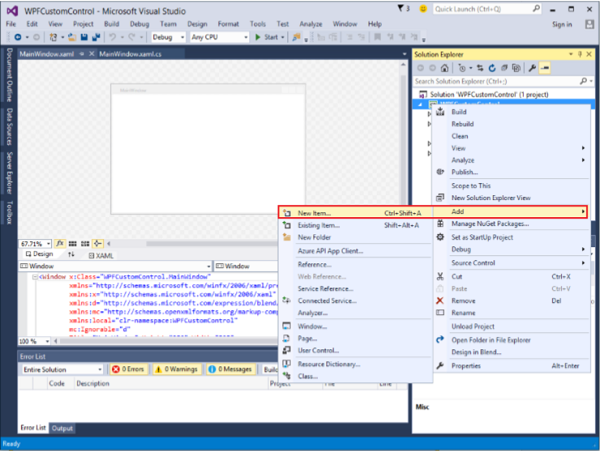
ลองดูตัวอย่างเพื่อทำความเข้าใจว่าการควบคุมแบบกำหนดเองทำงานอย่างไร สร้างโครงการ WPF ใหม่จากนั้นคลิกขวาที่โซลูชันของคุณแล้วเลือกเพิ่ม> รายการใหม่ ...

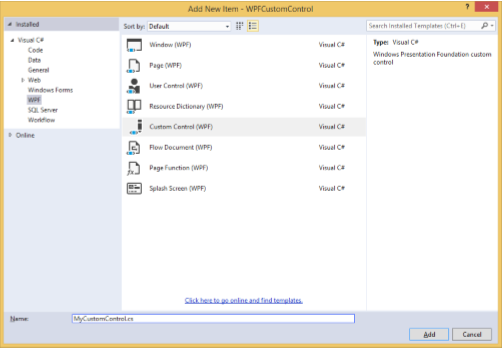
จะเปิดหน้าต่างต่อไปนี้ ตอนนี้เลือกCustom Control (WPF) และตั้งชื่อ MyCustomControl.

คลิกปุ่มเพิ่มและคุณจะเห็นว่ามีการเพิ่มไฟล์ใหม่สองไฟล์ (Themes / Generic.xaml และ MyCustomControl.cs) ในโซลูชันของคุณ
นี่คือโค้ด XAML ที่กำหนดสไตล์สำหรับคอนโทรลแบบกำหนดเองในไฟล์ Generic.xaml
<ResourceDictionary
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local = "clr-namespace:WPFCustomControls">
<Style TargetType = "{x:Type local:MyCustomControl}"
BasedOn = "{StaticResource {x:Type Button}}">
<Setter Property = "Background" Value = "LightSalmon" />
<Setter Property = "Foreground" Value = "Blue"/>
</Style>
</ResourceDictionary>นี่คือรหัส C # สำหรับคลาส MyCustomControl ซึ่งสืบทอดมาจากคลาสปุ่มและในตัวสร้างจะแทนที่ข้อมูลเมตา
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
public class MyCustomControl : Button {
static MyCustomControl() {
DefaultStyleKeyProperty.OverrideMetadata(typeof(MyCustomControl), new
FrameworkPropertyMetadata(typeof(MyCustomControl)));
}
}
}นี่คือการใช้งานเหตุการณ์คลิกควบคุมแบบกำหนดเองใน C # ซึ่งอัปเดตข้อความของบล็อกข้อความ
using System;
using System.Windows;
using System.Windows.Controls;
namespace WPFCustomControls {
/// <summary>
/// Interaction logic for MainWindow.xaml
/// </summary>
public partial class MainWindow : Window {
public MainWindow() {
InitializeComponent();
}
private void customControl_Click(object sender, RoutedEventArgs e) {
txtBlock.Text = "You have just click your custom control";
}
}
}นี่คือการใช้งานใน MainWindow.xaml เพื่อเพิ่มการควบคุมแบบกำหนดเองและ TextBlock
<Window x:Class = "WPFCustomControls.MainWindow"
xmlns = "http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x = "http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:control = "clr-namespace:WPFCustomControls"
Title = "MainWindow" Height = "350" Width = "604">
<StackPanel>
<control:MyCustomControl x:Name = "customControl"
Content = "Click Me" Width = "70"
Margin = "10" Click = "customControl_Click"/>
<TextBlock Name = "txtBlock"
Width = "250" Height = "30"/>
</StackPanel>
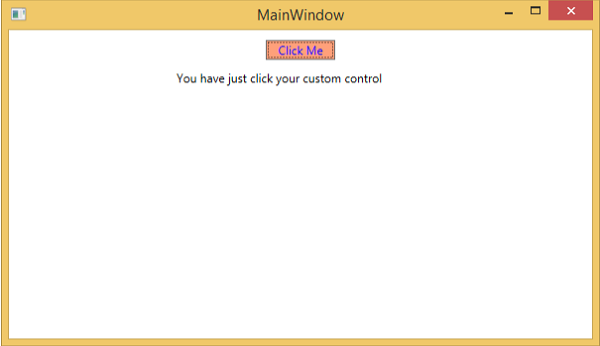
</Window>เมื่อคุณคอมไพล์และรันโค้ดข้างต้นมันจะสร้างหน้าต่างต่อไปนี้พร้อมตัวควบคุมแบบกำหนดเองซึ่งเป็นปุ่มที่กำหนดเอง

เมื่อคลิกปุ่มกำหนดเองคุณจะเห็นว่าข้อความภายในบล็อกข้อความได้รับการอัปเดต