Flex - Tạo ứng dụng
Chúng tôi sẽ sử dụng Flash Builder 4.5 để tạo Ứng dụng linh hoạt. Hãy bắt đầu với mộtHelloWorld ứng dụng.
Bước 1 - Tạo dự án
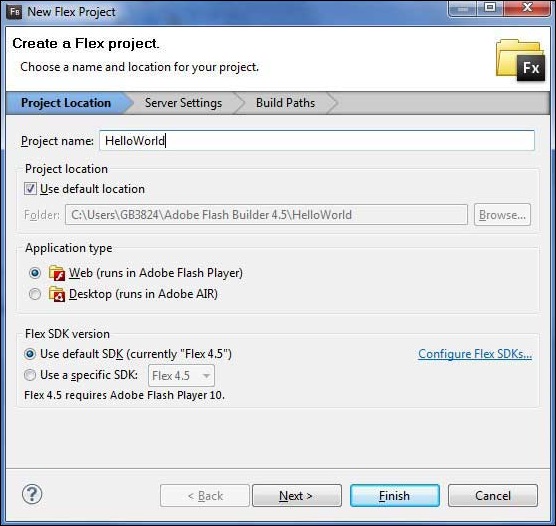
Bước đầu tiên là tạo một Dự án Flex đơn giản bằng Flash Builder IDE. Khởi chạy trình hướng dẫn dự án bằng tùy chọnFile > New > Flex Project. Bây giờ đặt tên dự án của bạn là HelloWorld bằng cách sử dụng cửa sổ hướng dẫn như sau:

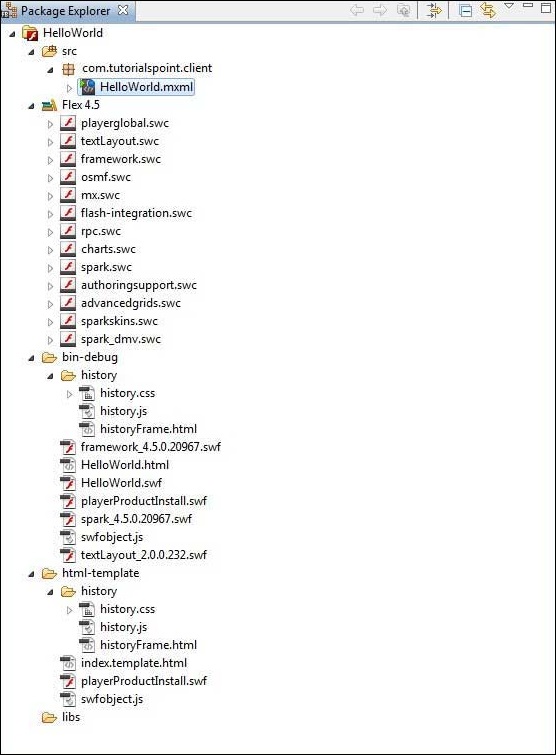
Chọn loại ứng dụng Web (runs in Adobe Flash Player). Tuy nhiên, nếu điều này không được chọn, thì hãy để các giá trị mặc định khác như vậy và nhấp vào nút Kết thúc. Khi dự án của bạn được tạo thành công, bạn sẽ có nội dung sau trong Project Explorer của mình -

Đây là mô tả ngắn gọn về tất cả các thư mục quan trọng -
| Thư mục | Vị trí |
|---|---|
| bảng có viền |
Tệp mã nguồn (mxml / as các lớp). Chúng tôi đã tạo cấu trúc thư mục com / tutorialspoint / client chứa các lớp java cụ thể phía máy khách chịu trách nhiệm hiển thị giao diện người dùng máy khách. |
| bin-debug | Đây là phần đầu ra, nó đại diện cho ứng dụng web có thể triển khai thực tế. Thư mục Lịch sử chứa các tệp hỗ trợ quản lý lịch sử của ứng dụng Flex. framework_xxx.swf, các tệp khung flex phải được ứng dụng flex sử dụng. HelloWorld.html, tệp HTML trình bao bọc / máy chủ lưu trữ cho ứng dụng flex. HelloWorld.swf, ứng dụng dựa trên flex của chúng tôi. playerProductInstall.swf, trình cài đặt flash player express. spark_xxx.swf, thư viện hỗ trợ thành phần tia lửa. swfobject.js, JavaScript chịu trách nhiệm tải HelloWorld.swf trong HelloWorld.html. Nó kiểm tra phiên bản trình phát flash và chuyển tham số khởi tạo vào tệp HelloWorld.swf. textLayout_xxx.swf, thư viện hỗ trợ thành phần văn bản. |
| html-mẫu |
Điều này đại diện cho ứng dụng web có thể định cấu hình. Flash Builder biên dịch các tệp từ html-template vào thư mục bin-debug. Thư mục Lịch sử chứa các tệp hỗ trợ quản lý lịch sử của ứng dụng Flex. index.template.html, wrapper / host Tệp HTML cho ứng dụng flex có các trình giữ chỗ cho cấu hình cụ thể của Flash Builder. Được biên dịch sang HelloWorld.html trong thư mục bin-debug trong quá trình xây dựng. playerProductInstall.swf, trình cài đặt flash player express được sao chép vào thư mục bin-debug trong quá trình xây dựng. swfobject.js, JavaScript chịu trách nhiệm tải HelloWorld.swf trong HelloWorld.html. Nó kiểm tra phiên bản trình phát flash và chuyển tham số khởi tạo đến tệp HelloWorld.swf được sao chép vào thư mục bindebug trong quá trình xây dựng. |
Bước 2 - Tạo tệp CSS bên ngoài
Tạo tệp CSS styles.css cho trang Wrapper HTML trong html-template thư mục.
html, body {
height:100%;
}
body {
margin:0;
padding:0;
overflow:auto;
text-align:center;
}
object:focus {
outline:none;
}
#flashContent {
display:none;
}
.pluginHeader {
font-family:Arial, Helvetica, sans-serif;
font-size:14px;
color:#9b1204;
text-decoration:none;
font-weight:bold;
}
.pluginInstallText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}
.pluginText {
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#000000;
line-height:18px;
font-style:normal;
}Bước 3 - Sửa đổi mẫu trang HTML của Wrapper
Sửa đổi mẫu trang HTML của Wrapper index.template.html trong htmltemplatethư mục. Flash Builder sẽ tạo một mẫu trang HTML Wrapper mặc định html-template / index.template.html , mẫu này sẽ được biên dịch thành HelloWorld.html.
Tệp này chứa các trình giữ chỗ mà Flash Builder sẽ thay thế trong quá trình biên dịch. Ví dụ: phiên bản trình phát flash, tên ứng dụng, v.v.
Hãy để chúng tôi sửa đổi tệp này để hiển thị thông báo tùy chỉnh trong trường hợp plugin flash chưa được cài đặt.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns = "http://www.w3.org/1999/xhtml" lang = "en" xml:lang = "en">
<head>
<title>${title}</title>
<meta name = "google" value = "notranslate" />
<meta http-equiv = "Content-Type" content = "text/html; charset = utf-8" />
<link rel = "stylesheet" href = "styles.css" type = "text/css"></link>
<link rel = "stylesheet" type = "text/css" href = "history/history.css" />
<script type = "text/javascript" table table-bordered = "history/history.js">
</script>
<script type = "text/javascript" table table-bordered = "swfobject.js"></script>
<script type = "text/javascript">
// For version detection, set to min. required Flash Player version,
//or 0 (or 0.0.0), for no version detection.
var swfVersionStr = "${version_major}.${version_minor}.${version_revision}";
// To use express install, set to playerProductInstall.swf,
//otherwise the empty string.
var xiSwfUrlStr = "${expressInstallSwf}";
var flashvars = {};
var params = {};
params.quality = "high";
params.bgcolor = "${bgcolor}";
params.allowscriptaccess = "sameDomain";
params.allowfullscreen = "true";
var attributes = {};
attributes.id = "${application}";
attributes.name = "${application}";
attributes.align = "middle";
swfobject.embedSWF (
"${swf}.swf", "flashContent",
"${width}", "${height}",
swfVersionStr, xiSwfUrlStr,
flashvars, params, attributes);
// JavaScript enabled so display the flashContent div in case
//it is not replaced with a swf object.
swfobject.createCSS("#flashContent", "display:block;text-align:left;");
</script>
</head>
<body>
<div id = "flashContent">
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</div>
<noscript>
<object classid = "clsid:D27CDB6E-AE6D-11cf-96B8-444553540000"
width = "${width}" height = "${height}" id = "${application}">
<param name = "movie" value = "${swf}.swf" />
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--[if !IE]>-->
<object type = "application/x-shockwave-flash" data = "${swf}.swf"
width = "${width}" height = "${height}">
<param name = "quality" value = "high" />
<param name = "bgcolor" value = "${bgcolor}" />
<param name = "allowScriptAccess" value = "sameDomain" />
<param name = "allowFullScreen" value = "true" />
<!--<![endif]-->
<!--[if gte IE 6]>-->
<p>
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2"
border = "0">
<tr>
<td class = "pluginHeader">Flash Player Required</td>
</tr>
<tr>
<td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td>
</tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</tr>
</table>
</p>
</p>
<!--<![endif]-->
<p style = "margin:100px;">
<table width = "700" cellpadding = "10" cellspacing = "2" border = "0">
<tr><td class = "pluginHeader">Flash Player Required</td></tr>
<tr><td class = "pluginText">The Adobe Flash Player version
10.2.0 or greater is required.</td></tr>
<tr>
<td class = "pluginInstallText" align = "left">
<table border = "0" width = "100%">
<tr class = "pluginInstallText" >
<td>Click here to download and install Adobe Flash
Player:</td>
<td> </td>
<td align = "right">
<script type = "text/javascript">
var pageHost
= ((document.location.protocol == "https:") ? "https://" : "http://");
document.write("<a target = '_blank'"
+" href = 'http://get.adobe.com/flashplayer/'><"
+"img style = 'border-style: none' table table-bordered = '"
+pageHost
+"www.adobe.com/images/shared/download_buttons/get_flash_player.gif'"
+" alt = 'Get Adobe Flash player' /></a>" );
</script>
</td>
</tr>
</table>
</td>
</tr>
</table>
</p>
<!--[if !IE]>-->
</object>
<!--<![endif]-->
</object>
</noscript>
</body>
</html>Bước 4 - Tạo tệp CSS nội bộ
Tạo tệp CSS Style.css cho HelloWorld.mxml trong table tablebordered/com/tutorialspointthư mục. Flex cung cấp các kiểu css tương tự cho các Điều khiển giao diện người dùng vì có các kiểu css cho các điều khiển Giao diện người dùng HTML.
/* CSS file */
@namespace s "library://ns.adobe.com/flex/spark";
@namespace mx "library://ns.adobe.com/flex/mx";
.heading {
fontFamily: Arial, Helvetica, sans-serif;
fontSize: 17px;
color: #9b1204;
textDecoration:none;
fontWeight:normal;
}
.button {
fontWeight: bold;
}
.container {
cornerRadius :10;
horizontalCenter :0;
borderColor: #777777;
verticalCenter:0;
backgroundColor: #efefef;
}Bước 5 - Sửa đổi lớp cấp độ đầu vào
Flash Builder sẽ tạo một bảng tệp mxml mặc định tablebordered / com.tutorialspoint / HelloWorld.mxml , chứa thẻ root <application> container cho ứng dụng. Hãy để chúng tôi sửa đổi tệp này để hiển thị "Hello, World!" -
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Bạn có thể tạo thêm tệp mxml hoặc tệp hành động trong cùng một thư mục nguồn để xác định các ứng dụng mới hoặc để xác định các quy trình của trình trợ giúp.
Bước 6 - Xây dựng ứng dụng
Flash Builder có Build Automaticallytheo mặc định được chọn. Chỉ cần kiểm traProblemsXem nếu có bất kỳ lỗi nào. Sau khi thực hiện xong các thay đổi, bạn sẽ không thấy bất kỳ lỗi nào.
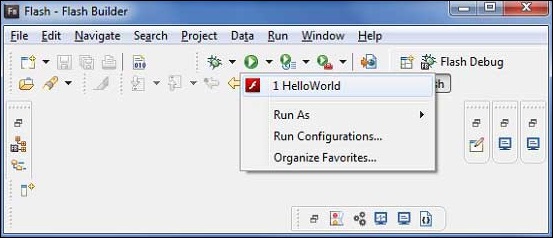
Bước 7 - Chạy ứng dụng
Bây giờ hãy nhấp vào

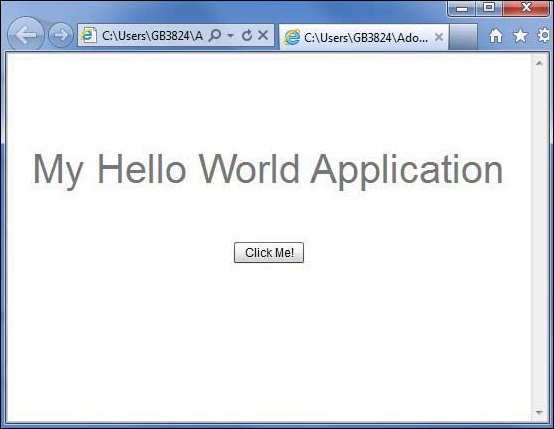
Nếu mọi thứ đều ổn, bạn phải thấy trình duyệt bật lên, ứng dụng bật lên và đang chạy. Nếu mọi thứ đều ổn với ứng dụng của bạn, ứng dụng sẽ cho kết quả sau: [ Dùng thử trực tuyến ]
Bởi vì, bạn đang chạy ứng dụng của mình trong trình phát flash, sau đó nó sẽ cần cài đặt plugin Flash Player cho trình duyệt của bạn. Chỉ cần làm theo hướng dẫn trên màn hình để cài đặt plugin. Nếu bạn đã đặt plugin Flash Player cho trình duyệt của mình, thì bạn sẽ có thể thấy kết quả sau:

Xin chúc mừng! Bạn đã triển khai ứng dụng đầu tiên của mình bằngFlex.