Flex - Giai đoạn vòng đời
Vòng đời của ứng dụng Flex
Mặc dù, bạn có thể xây dựng các ứng dụng Flex mà không cần hiểu các giai đoạn vòng đời của một ứng dụng, nhưng rất tốt nếu bạn biết cơ chế cơ bản; thứ tự mà mọi thứ xảy ra. Nó sẽ giúp bạn định cấu hình các tính năng như tải các ứng dụng Flex khác trong thời gian chạy, và quản lý quá trình tải và dỡ các thư viện và tài sản lớp trong thời gian chạy.
Hiểu rõ về vòng đời ứng dụng Flex sẽ cho phép bạn xây dựng các ứng dụng tốt hơn và tối ưu hóa chúng bởi vì bạn sẽ biết nơi chạy mã một cách tối ưu. Ví dụ: nếu bạn cần đảm bảo rằng một số mã chạy trong trình tải trước, bạn cần biết vị trí đặt mã cho sự kiện đó.

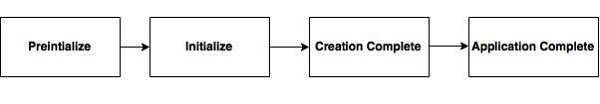
Khi chúng tôi tải ứng dụng flex trong trình duyệt, các sự kiện sau sẽ xảy ra trong vòng đời của ứng dụng flex.
Sau đây là chi tiết ngắn gọn về các sự kiện khác nhau của Vòng đời Flex.
| Sr.No | Sự kiện & Mô tả |
|---|---|
| 1 | preInitialize: mx.core.UIComponent.preinitialize Loại sự kiện: mx.events.FlexEvent.PREINITIALIZE Sự kiện này được gửi ở đầu chuỗi khởi tạo thành phần. Thành phần ở trạng thái rất thô khi sự kiện này được gửi đi. Nhiều thành phần, chẳng hạn như điều khiển nút tạo ra các thành phần con bên trong để triển khai chức năng. Ví dụ: điều khiển Nút tạo một thành phần Trường văn bản giao diện người dùng nội bộ để đại diện cho văn bản nhãn của nó. Khi Flex gửi sự kiện khởi tạo trước, các phần tử con, bao gồm tất cả các phần tử con bên trong, của một thành phần vẫn chưa được tạo. |
| 2 | khởi tạo: mx.core.UIComponent.initialize Loại sự kiện: mx.events.FlexEvent.INITIALIZE Sự kiện này được gửi sau giai đoạn khởi tạo trước. Khung Flex khởi tạo cấu trúc bên trong của thành phần này trong giai đoạn này. Sự kiện này tự động kích hoạt khi thành phần được thêm vào thành phần chính. Bạn không cần phải gọi khởi tạo () nói chung. |
| 3 | createComplete: mx.core.UIComponent.creationComplete Loại sự kiện: mx.events.FlexEvent.CREATION_COMPLETE Sự kiện này được gửi đi khi thành phần đã hoàn thành việc xây dựng, xử lý tài sản, đo đạc, bố trí và vẽ. Tại thời điểm này, tùy thuộc vào thuộc tính hiển thị của nó, thành phần sẽ không hiển thị mặc dù nó đã được vẽ. |
| 4 | applicationComplete: spark.components.Application.applicationComplete Loại sự kiện: mx.events.FlexEvent.APPLICATION_COMPLETE Được gửi đi sau khi Ứng dụng đã được khởi tạo, xử lý bởi LayoutManager và được đính kèm vào danh sách hiển thị. Đây là sự kiện cuối cùng của vòng đời tạo ứng dụng và báo hiệu rằng ứng dụng đã được tải hoàn toàn. |
Ví dụ về vòng đời của Flex
Chúng ta hãy làm theo các bước để hiểu vòng đời thử nghiệm của một ứng dụng Flex bằng cách tạo một ứng dụng thử nghiệm -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld dưới một packagecom. tutorialspoint.client như được giải thích trong chương Flex - Create Application . |
| 2 | Sửa đổi HelloWorld.mxml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
Sau đây là nội dung của tệp mxml đã sửa đổi src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "reportEvent(event)"
preinitialize = "reportEvent(event)"
creationComplete = "reportEvent(event)"
applicationComplete = "reportEvent(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
[Bindable]
private var report:String = "";
private function reportEvent(event:FlexEvent):void {
report += "\n" + (event.type + " event occured at: "
+ getTimer() + " ms" + "\n");
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label textAlign = "center" width="100%" id = "lblHeader"
fontSize = "40" color = "0x777777" styleName = "heading"
text = "Life Cycle Events Demonstration" />
<s:TextArea id = "reportText" text = "{report}" editable = "false"
width = "300" height = "200">
</s:TextArea>
</s:VGroup>
</s:BorderContainer>
</s:Application>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ bình thường như chúng tôi đã làm trong chương Flex - Create Application . Nếu mọi thứ đều ổn với ứng dụng của bạn, ứng dụng sẽ cho kết quả sau: [ Dùng thử trực tuyến ]
