Flex - Xử lý sự kiện
Flex sử dụng khái niệm sự kiện để truyền dữ liệu từ đối tượng này sang đối tượng khác tùy thuộc vào trạng thái hoặc tương tác của người dùng trong ứng dụng.
ActionScript có một Eventlớp xác định nhiều chức năng cần thiết để làm việc với các sự kiện. Mỗi khi sự kiện xảy ra trong ứng dụng Flex, ba loại đối tượng từ hệ thống phân cấp lớp Sự kiện được tạo.
Sự kiện có ba thuộc tính chính sau đây
| Sr.No | Kê khai tài sản |
|---|---|
| 1 | Type Các typenói về loại sự kiện vừa xảy ra. Điều này có thể là nhấp chuột, khởi tạo, di chuột qua, thay đổi, v.v. Các giá trị thực tế sẽ được biểu thị bằng các hằng số như MouseEvent.CLICK. |
| 2 | Target Các target thuộc tính của Event là một đối tượng tham chiếu đến thành phần tạo ra sự kiện.Nếu bạn nhấp vào một Nút có id là clickMeButton, thì mục tiêu của sự kiện nhấp đó sẽ là clickMeButton |
| 3 | CurrentTarget Các currentTargetthuộc tính phân cấp vùng chứa khác nhau. Nó chủ yếu giải quyết luồng sự kiện. |
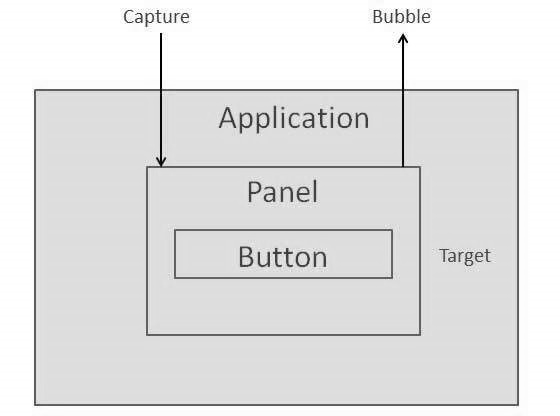
Các giai đoạn dòng sự kiện
Một sự kiện trải qua ba giai đoạn tìm kiếm người xử lý sự kiện.
| Sr.No | Giai đoạn & Mô tả |
|---|---|
| 1 | Capture Trong giai đoạn nắm bắt, chương trình sẽ bắt đầu tìm kiếm các trình xử lý sự kiện từ cấp chính bên ngoài (hoặc trên cùng) đến cấp trong cùng. Giai đoạn bắt giữ dừng lại ở cấp độ gốc của đối tượng đã kích hoạt sự kiện. |
| 2 | Target Trong giai đoạn đích, thành phần đã kích hoạt sự kiện, được kiểm tra để tìm trình xử lý sự kiện. |
| 3 | Bubble Giai đoạn Bong bóng đảo ngược với giai đoạn bắt giữ, hoạt động trở lại thông qua cấu trúc, từ thành phần chính của thành phần mục tiêu trở lên. |
Hãy xem xét mã ứng dụng sau:
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500" >
<s:Panel>
<s:Button id = "clickMeButton" label = "Click Me!" click = "doAction( );" />
</s:Panel>
</s:Application>Khi người dùng nhấp vào Nút, họ cũng đã nhấp vào Bảng điều khiển và Ứng dụng.
Sự kiện trải qua ba giai đoạn tìm kiếm các nhiệm vụ xử lý sự kiện.

Hãy để chúng tôi làm theo các bước dưới đây để kiểm tra việc phân phối sự kiện trong ứng dụng Flex -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint.client như được giải thích trong chương Flex - Create Application . |
| 2 | Sửa đổi HelloWorld.mxml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
Sau đây là nội dung của tệp mxml đã sửa đổi src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx
width = "100%" height = "100%" minWidth = "500" minHeight = "500">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
protected function reportEvent(event:MouseEvent):void {
var target:String = event.target.id;
var currentTarget:String = event.target.id;
var eventPhase: String;
if(event.target is Button) {
var button:Button = event.target as Button;
target = button.label + " Button";
} else if(event.target is HGroup) {
var hGroup:HGroup = event.target as HGroup;
target = hGroup.id + " HGroup";
} else if(event.target is Panel) {
var panel:Panel = event.target as Panel;
target = panel.id + " Panel";
}
if(event.currentTarget is Button) {
var button1:Button = event.currentTarget as Button;
currentTarget = button1.label + " Button";
} else if(event.currentTarget is HGroup) {
var hGroup1:HGroup = event.currentTarget as HGroup;
currentTarget = hGroup1.id + " HGroup";
} else if(event.currentTarget is Panel) {
var panel1:Panel = event.currentTarget as Panel;
currentTarget = panel1.id + " Panel";
}
var eventPhaseInt:uint = event.eventPhase;
if(eventPhaseInt == EventPhase.AT_TARGET) {
eventPhase = "Target";
} else if(eventPhaseInt == EventPhase.BUBBLING_PHASE) {
eventPhase = "Bubbling";
} else if(eventPhaseInt == EventPhase.CAPTURING_PHASE) {
eventPhase = "Capturing";
}
reports.text += " Target: " + target + "\n currentTarget: " +
currentTarget + "\n Phase: " + eventPhase + "\n----------\n";
}
]]>
</fx:Script>
<s:BorderContainer width = "630" height = "480" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "10"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" text = "Event Handling Demonstration"
fontSize = "40" color = "0x777777" styleName = "heading" />
<s:Panel id = "parentPanel" title = "Main Parent"
click = "reportEvent(event)" width = "500"
height = "100" includeInLayout = "true" visible = "true">
<s:layout>
<s:VerticalLayout gap = "10" verticalAlign = "middle"
horizontalAlign = "center" />
</s:layout>
<s:HGroup id = "mainHGroup" click = "reportEvent(event)">
<s:Button label = "Click Me" click = "reportEvent(event)" />
</s:HGroup>
</s:Panel>
<s:Panel id = "reportPanel" title = "Events" width = "500" height = "230">
<mx:Text id = "reports" />
</s:Panel>
</s:VGroup>
</s:BorderContainer>
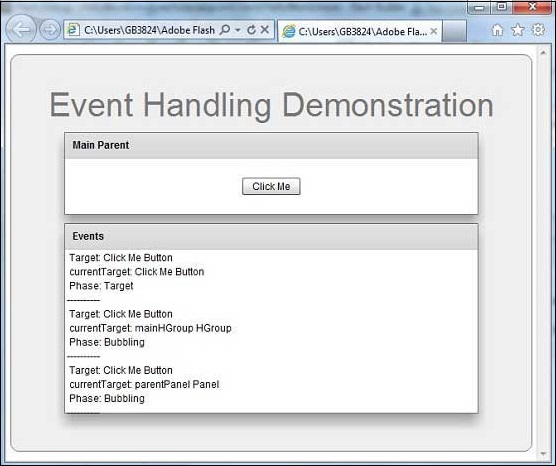
</s:Application>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ bình thường như chúng tôi đã làm trong chương Flex - Create Application . Nếu mọi thứ đều ổn với ứng dụng của bạn, ứng dụng sẽ cho kết quả sau: [ Dùng thử trực tuyến ]