Flex - Quốc tế hóa
Flex cung cấp hai cách để quốc tế hóa ứng dụng Flex, Chúng tôi sẽ chứng minh việc sử dụng Quốc tế hóa thời gian biên dịch đang được sử dụng phổ biến nhất trong các dự án.
| Sr.No | Kỹ thuật & Mô tả |
|---|---|
| 1 | Compile Time Internationalization Kỹ thuật này phổ biến nhất và yêu cầu rất ít chi phí trong thời gian chạy; là một kỹ thuật rất hiệu quả để dịch cả chuỗi hằng số và chuỗi tham số hóa; đơn giản nhất để thực hiện. Quốc tế hóa Thời gian biên dịch sử dụng các tệp thuộc tính tiêu chuẩn để lưu trữ các chuỗi đã dịch và thông báo được tham số hóa, và các tệp thuộc tính này được biên dịch trực tiếp trong ứng dụng. |
| 2 | Run Time Internationalization Kỹ thuật này rất linh hoạt nhưng chậm hơn so với quốc tế hóa chuỗi tĩnh. Bạn cần phải biên dịch các tệp thuộc tính bản địa hóa riêng biệt, để chúng bên ngoài ứng dụng và tải chúng khi chạy. |
Quy trình quốc tế hóa một ứng dụng linh hoạt
Bước 1 - Tạo cấu trúc thư mục
Tạo một thư mục ngôn ngữ trong thư mục src của dự án Flex, đây sẽ là thư mục mẹ cho tất cả các tệp thuộc tính cho ngôn ngữ mà ứng dụng sẽ hỗ trợ. Bên trong thư mục ngôn ngữ, hãy tạo các thư mục con, một cho mỗi ngôn ngữ của ứng dụng sẽ được hỗ trợ. Quy ước đặt tên một ngôn ngữ là
{language}_{country code}Ví dụ, en_US đại diện cho tiếng Anh của Hoa Kỳ. Ngôn ngữ de_DE đại diện cho tiếng Đức. Ứng dụng mẫu sẽ hỗ trợ hai ngôn ngữ phổ biến: tiếng Anh và tiếng Đức.
Bước 2 - Tạo tệp thuộc tính
Tạo tệp thuộc tính chứa các thông báo sẽ được sử dụng trong ứng dụng. Chúng tôi đã tạo ra mộtHelloWorldMessages.properties nộp dưới src > locale > en_US trong ví dụ của chúng tôi.
enterName = Enter your name
clickMe = Click Me
applicationTitle = Application Internationalization Demonstration
greeting = Hello {0}Tạo các tệp thuộc tính có chứa các giá trị đã dịch cụ thể cho ngôn ngữ. Chúng tôi đã tạo ra mộtHelloWorldMessages.properties nộp dưới src > locale > de_DEtrong ví dụ của chúng tôi. Tệp này chứa các bản dịch bằng tiếng Đức. _de chỉ định ngôn ngữ Đức và chúng tôi sẽ hỗ trợ ngôn ngữ Đức trong ứng dụng của mình.
Nếu bạn đang tạo tệp thuộc tính bằng Flash Builder thì hãy thay đổi mã hóa của tệp thành UTF-8. Chọn tệp rồi nhấp chuột phải vào tệp đó để mở cửa sổ thuộc tính của nó. Chọn Mã hóa tệp văn bản là Other UTF-8. Áp dụng và Lưu thay đổi.
enterName = Geben Sie Ihren Namen
clickMe = Klick mich
applicationTitle = Anwendung Internationalisierung Demonstration
greeting = Hallo {0}Bước 3 - Chỉ định tùy chọn Trình biên dịch
Nhấp chuột phải vào dự án của bạn và chọn Thuộc tính.
Chọn Trình biên dịch Flex và thêm phần sau vào cài đặt Đối số của Trình biên dịch Bổ sung -
-locale en_US de_DENhấp chuột phải vào dự án của bạn và chọn Thuộc tính.
Chọn Đường dẫn tạo linh hoạt và thêm phần sau vào cài đặt Đường dẫn nguồn -
src\locale\{locale}Ví dụ về nội bộ hóa
Bây giờ Chúng ta hãy làm theo các bước sau để kiểm tra kỹ thuật Nội bộ hóa trong ứng dụng Flex -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint.client như được giải thích trong chương Flex - Create Application . |
| 2 | Sửa đổi HelloWorld.mxml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
Sau đây là nội dung của tệp mxml đã sửa đổi src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
<fx:Metadata>
[ResourceBundle("HelloWorldMessages")]
</fx:Metadata>
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
[Bindable]
private var locales:Array = [{label:"English", locale:"en_US"},
{label:"German", locale:"de_DE"}];
private function comboChangeHandler():void {
resourceManager.localeChain = [localeComboBox.selectedItem.locale];
}
protected function clickMe_clickHandler(event:MouseEvent):void {
var name:String = txtName.text;
var inputArray:Array = new Array();
inputArray.push(name);
Alert.show(resourceManager.getString('HelloWorldMessages'
,'greeting',inputArray));
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40"
color = "0x777777"
text = "{resourceManager.getString('HelloWorldMessages','applicationTitle')}"
styleName = "heading" width = "90%" height = "150" />
<s:Panel width = "300" height = "150">
<s:layout>
<s:VerticalLayout paddingTop = "10" paddingLeft = "10" />
</s:layout>
<s:HGroup >
<s:Label text = "{resourceManager.getString('HelloWorldMessages','enterName')}"
paddingTop = "2" />
<s:TextInput id = "txtName" />
</s:HGroup>
<s:Button
label = "{resourceManager.getString('HelloWorldMessages','clickMe')}"
click = "clickMe_clickHandler(event)" right = "10" />
</s:Panel>
<mx:ComboBox id = "localeComboBox" dataProvider = "{locales}"
change = "comboChangeHandler()" />
</s:VGroup>
</s:BorderContainer>
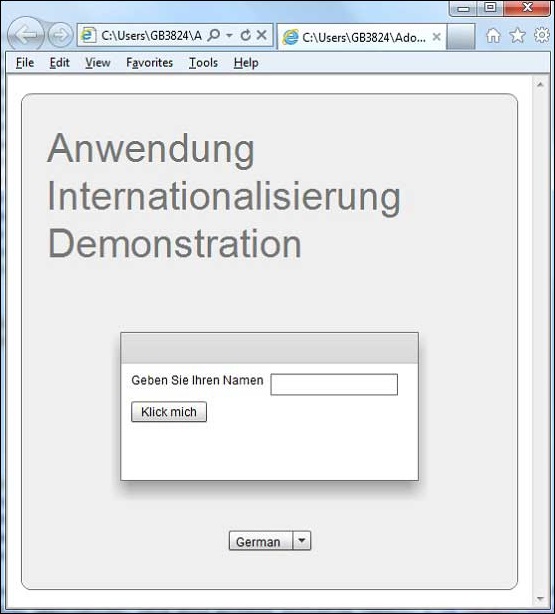
</s:Application>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ bình thường như chúng tôi đã làm trong chương Flex - Create Application . Nếu mọi thứ đều ổn với ứng dụng của bạn, ứng dụng sẽ cho kết quả sau: [ Dùng thử trực tuyến ]

Thay đổi ngôn ngữ bằng cách sử dụng ngôn ngữ thả xuống và xem kết quả.