Flex - Triển khai ứng dụng
Hướng dẫn này sẽ giải thích cho bạn cách tạo một ứng dụng war và cách triển khai tệp đó trong gốc máy chủ Web Apache Tomcat.
Nếu bạn hiểu ví dụ đơn giản này thì bạn cũng sẽ có thể triển khai một ứng dụng Flex phức tạp theo các bước tương tự.
Hãy để chúng tôi làm theo các bước sau để tạo một ứng dụng Flex -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld dưới một packagecom. tutorialspoint.client như được giải thích trong chương Flex - Create Application . |
| 2 | Sửa đổi HelloWorld.mxml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
Làm theo các bước dưới đây để tạo một bản phát hành của ứng dụng Flex và sau đó triển khai nó đến máy chủ tomcat -
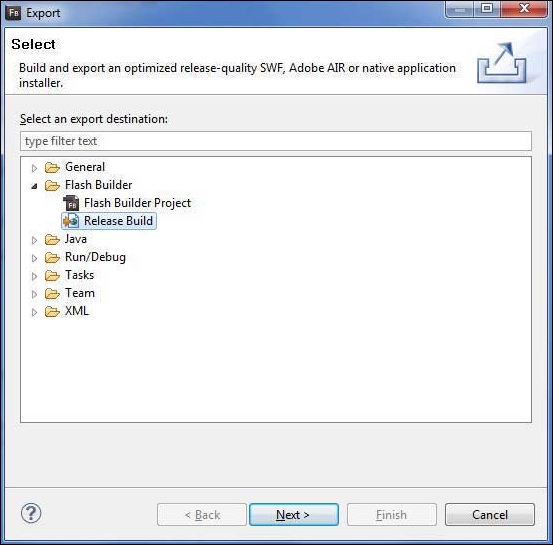
Bước đầu tiên là tạo một bản phát hành bằng Flash Builder IDE. Khởi chạy thuật sĩ xây dựng bản phát hành bằng cách sử dụng tùy chọnFile > Export > Flash Builder > Release Build.

Chọn dự án là HelloWorld bằng cách sử dụng cửa sổ hướng dẫn như sau

Để lại các giá trị mặc định khác như vậy và nhấp vào nút Kết thúc. Bây giờ, Flash Builder sẽ tạo một thư mục bin-release chứa bản phát hành của dự án.
Bây giờ bản dựng phát hành của chúng tôi đã sẵn sàng, chúng ta hãy làm theo các bước sau để triển khai ứng dụng Flex -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Zip nội dung của thư mục bin-release của ứng dụng dưới dạng tệp HelloWorld.war và triển khai nó trong Apache Tomcat Webserver. |
| 2 | Khởi chạy ứng dụng web của bạn bằng URL thích hợp như được giải thích bên dưới trong bước cuối cùng. |
Sau đây là nội dung của tệp mxml đã sửa đổi table table-bordered/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ bình thường như chúng tôi đã làm trong chương Flex - Create Application . Nếu mọi thứ đều ổn với ứng dụng của bạn, thì nó sẽ cho kết quả sau: [ Dùng thử trực tuyến ]

Tạo tệp WAR
Bây giờ ứng dụng của chúng tôi đang hoạt động tốt và chúng tôi đã sẵn sàng xuất nó dưới dạng tệp chiến tranh. Làm theo các bước sau -
Đi vào thư mục bin-release của dự án C: \ workspace \ HelloWorld \ binrelease
Chọn tất cả các tệp & thư mục có sẵn bên trong thư mục bin-release.
Zip tất cả các tệp & thư mục đã chọn trong một tệp có tên HelloWorld.zip .
Đổi tên HelloWorld.zip thành HelloWorld.war.
Triển khai tệp WAR
Dừng máy chủ tomcat.
Sao chép tệp HelloWorld.war vào thư mục cài đặt tomcat> thư mục ứng dụng web.
Khởi động máy chủ tomcat.
Nhìn vào thư mục ứng dụng web, có một thư mục HelloWorld đã được tạo.
Bây giờ HelloWorld.war được triển khai thành công trong Tomcat Webserver root.
Chạy ứng dụng
Nhập URL vào trình duyệt web -
http: // localhost: 8080 / HelloWorld / HelloWorld.html để khởi chạy ứng dụng.
Tên máy chủ (localhost) và cổng (8080) có thể thay đổi tùy theo cấu hình tomcat của bạn.