Flex - Tạo kiểu với làn da
Skinning là gì?
Skinning trong Flex, là một quá trình tùy chỉnh hoàn toàn giao diện của một Thành phần UI.
Skin có thể xác định văn bản, hình ảnh, bộ lọc, chuyển tiếp và trạng thái của một thành phần.
Một Skin có thể được tạo dưới dạng một thành phần mxml hoặc ActionScript riêng biệt.
Sử dụng skin, chúng ta có thể kiểm soát tất cả các khía cạnh trực quan của một thành phần UI.
Quá trình xác định da giống nhau đối với tất cả các thành phần giao diện người dùng.
Bước 1 - Tạo da
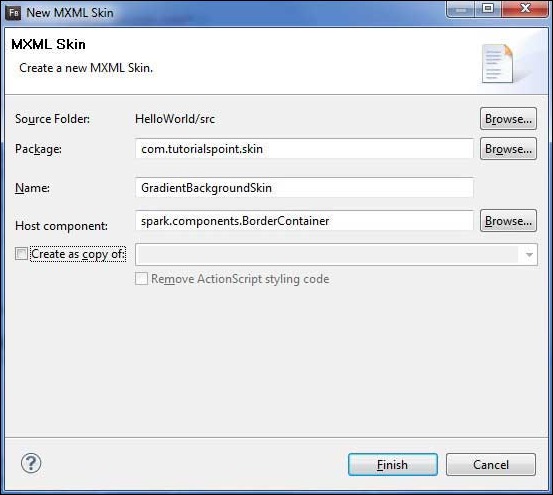
Khởi chạy Trình hướng dẫn tạo da MXML bằng tùy chọn File > New > MXML Skin.

Nhập gói dưới dạng com.tutorialspoint.skin, tên là GradientBackgroundSkin và chọn thành phần máy chủ làm điều khiển BorderContainer linh hoạt hiện cóspark.component.BorderContainer.
Bây giờ bạn đã tạo một skin cho BorderContainer. Sửa đổi nội dung của tệp skin mxmlsrc/com.tutorialspoint/skin/GradientBackgroundSkin.mxml.
Cập nhật lớp điền như sau:
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x888888" ratio = "0.2" />
<s:GradientEntry color = "0x111111" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>Bước 2: Đắp da
Bạn có thể thoa da trên một thành phần theo hai cách:
Áp dụng skin trong tập lệnh MXML (tĩnh)
Ứng dụng GradientBackgroundSkin đến một BorderContainer có id mainContainer sử dụng nó skinClass thuộc tính.
<s:BorderContainer width = "560" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50"
horizontalAlign = "center" verticalAlign = "middle"
skinClass = "com.tutorialspoint.skin.GradientBackgroundSkin">Áp dụng skin trong ActionScript (động)
Ứng dụng GradientBackgroundSkin đến một BorderContainer có id mainContainer sử dụng nó skinClass bất động sản.
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin);
}Ví dụ về phong cách linh hoạt với da
Hãy để chúng tôi làm theo các bước sau để xem việc lột da hoạt động trong ứng dụng Flex bằng cách tạo một ứng dụng thử nghiệm -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint.client như được giải thích trong chương Flex - Create Application . |
| 2 | Tạo da GradientBackgroundSkin.mxml theo gói com.tutorialspoint.skin như đã giải thích ở trên. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Sửa đổi HelloWorld.mxml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 4 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
Sau đây là nội dung của tệp GradientBackgroundSkin.mxml src/com/tutorialspoint/skin/GradientBackg roundSkin.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Skin xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx">
<!-- host component -->
<fx:Metadata>
[HostComponent("spark.components.BorderContainer")]
</fx:Metadata>
<!-- states -->
<s:states>
<s:State name = "disabled" />
<s:State name = "disabled" />
<s:State name = "normal" />
</s:states>
<!-- SkinParts
name = contentGroup, type = spark.components.Group, required = false
-->
<!-- fill -->
<s:Rect id = "backgroundRect" left = "0" right = "0" height = "100%" top = "0">
<s:fill>
<s:LinearGradient rotation = "90">
<s:GradientEntry color = "0x111111" ratio = "0.2" />
<s:GradientEntry color = "0x888888" ratio = "1" />
</s:LinearGradient>
</s:fill>
</s:Rect>
<!-- must specify this for the host component -->
<s:Group id = "contentGroup" left = "0" right = "0" top = "0" bottom = "0" />
</s:Skin>Sau đây là nội dung của HelloWorld.mxml được sửa đổi filesrc/com/tutorialspoint/client/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%" minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import com.tutorialspoint.skin.GradientBackgroundSkin;
import mx.controls.Alert;
import mx.events.FlexEvent;
import spark.skins.spark.BorderContainerSkin;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
protected function gradientBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", GradientBackgroundSkin );
}
protected function standardBackground_clickHandler(event:MouseEvent):void {
mainContainer.setStyle("skinClass", BorderContainerSkin );
}
]]>
</fx:Script>
<fx:Declarations>
<s:RadioButtonGroup id = "selectorGroup" />
</fx:Declarations>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
skinClass = "spark.skins.spark.BorderContainerSkin"
horizontalCenter = "0" verticalCenter = "0" cornerRadius = "10">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "green"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Standard Background"
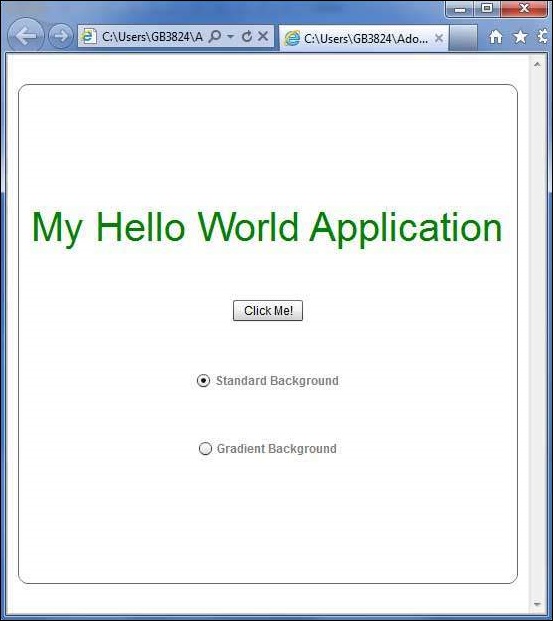
click = "standardBackground_clickHandler(event)" selected = "true" />
<s:RadioButton color = "gray" fontWeight = "bold"
group = "{selectorGroup}" label = "Gradient Background"
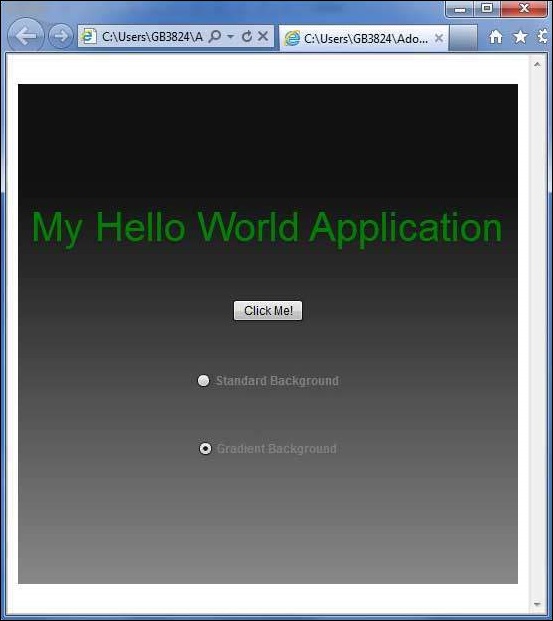
click = "gradientBackground_clickHandler(event)" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch và chạy ứng dụng ở chế độ bình thường như chúng tôi đã làm trong chương Flex - Create Application . Nếu mọi thứ đều ổn với ứng dụng của bạn, ứng dụng sẽ cho kết quả sau: [ Dùng thử trực tuyến ]