Flex - Ứng dụng gỡ lỗi
Flex cung cấp khả năng gỡ lỗi tuyệt vời cho mã flex và Flash Builder 4 có trình gỡ lỗi tích hợp sẵn và hỗ trợ phối cảnh gỡ lỗi tuyệt vời.
Trong chế độ gỡ lỗi, Ứng dụng Flex chạy trên phiên bản Trình gỡ lỗi Flash Player được tích hợp trong Flash Builder 4 hỗ trợ khả năng gỡ lỗi.
Vì vậy, các nhà phát triển có được cấu hình gỡ lỗi dễ dàng và sẵn có trong Flash Builder
Trong bài viết này, chúng tôi sẽ trình bày cách sử dụng gỡ lỗi mã Flex Client bằng Flash Builder. Chúng tôi sẽ thực hiện các nhiệm vụ sau
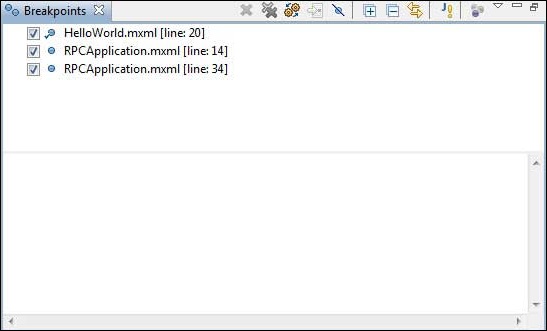
- Đặt các điểm ngắt trong mã và xem chúng trong Breakpoint Explorer.
- Bước qua từng dòng mã trong quá trình gỡ lỗi.
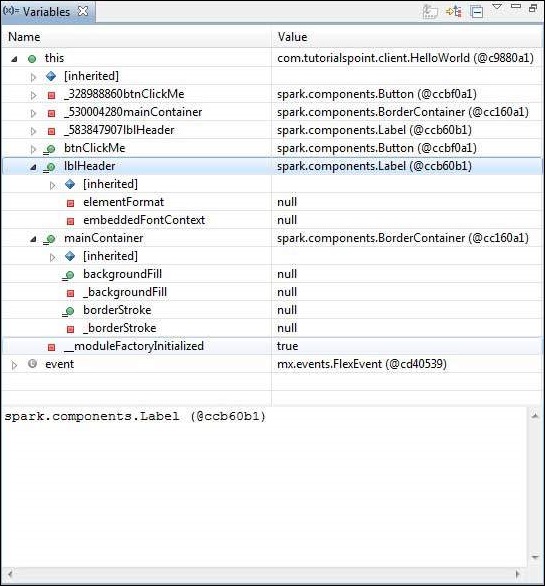
- Xem các giá trị của biến.
- Kiểm tra giá trị của tất cả các biến.
- Kiểm tra giá trị của một biểu thức.
- Hiển thị khung ngăn xếp cho các chủ đề bị treo.
Ví dụ gỡ lỗi
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint.client như được giải thích trong chương Flex - Create Application . |
| 2 | Sửa đổi HelloWorld.mxml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
Sau đây là nội dung của tệp mxml đã sửa đổi src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
width = "100%" height = "100%"
minWidth = "500" minHeight = "500"
initialize = "application_initializeHandler(event)">
<fx:Style source = "/com/tutorialspoint/client/Style.css" />
<fx:Script>
<![CDATA[
import mx.controls.Alert;
import mx.events.FlexEvent;
protected function btnClickMe_clickHandler(event:MouseEvent):void {
Alert.show("Hello World!");
}
protected function application_initializeHandler(event:FlexEvent):void {
lblHeader.text = "My Hello World Application";
}
]]>
</fx:Script>
<s:BorderContainer width = "500" height = "500" id = "mainContainer"
styleName = "container">
<s:VGroup width = "100%" height = "100%" gap = "50" horizontalAlign = "center"
verticalAlign = "middle">
<s:Label id = "lblHeader" fontSize = "40" color = "0x777777"
styleName = "heading" />
<s:Button label = "Click Me!" id = "btnClickMe"
click = "btnClickMe_clickHandler(event)" styleName = "button" />
</s:VGroup>
</s:BorderContainer>
</s:Application>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch ở chế độ bình thường như chúng tôi đã làm trong chương Flex - Create Application .
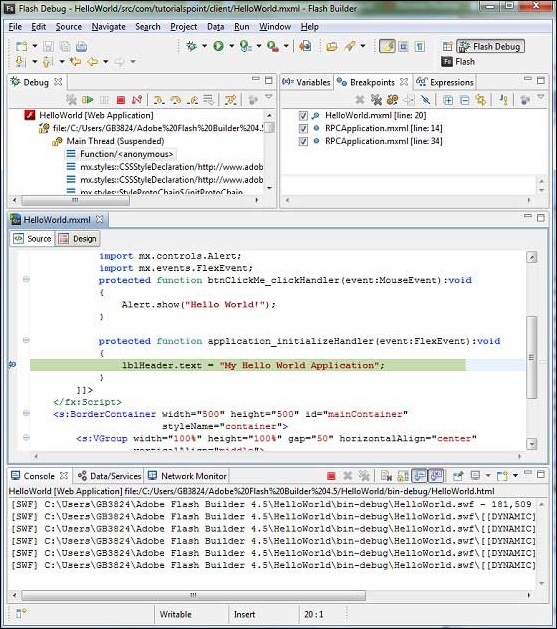
Bước 1 - Đặt điểm ngắt
Đặt một điểm ngắt trên dòng đầu tiên của ứng dụng khởi chạy Trình xử lý của HelloWorld.mxml

Bước 2 - Ứng dụng gỡ lỗi
Bây giờ hãy nhấp vào

Nếu mọi thứ đều ổn, ứng dụng sẽ khởi chạy trong trình duyệt và bạn sẽ thấy nhật ký gỡ lỗi sau trong bảng điều khiển Flash Builder.
[SWF] \HelloWorld\bin-debug\HelloWorld.swf
- 181,509 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\1
- 763,122 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\2
- 1,221,837 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\3
- 1,136,788 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\4
- 2,019,570 bytes after decompression
[SWF] \HelloWorld\bin-debug\HelloWorld.swf\[[DYNAMIC]]\5
- 318,334 bytes after decompressionNgay sau khi Ứng dụng khởi chạy, bạn sẽ thấy tiêu điểm là điểm ngắt của Flash Builder vì chúng tôi đã đặt điểm ngắt trên dòng đầu tiên của phương thức application_initialize Handler.

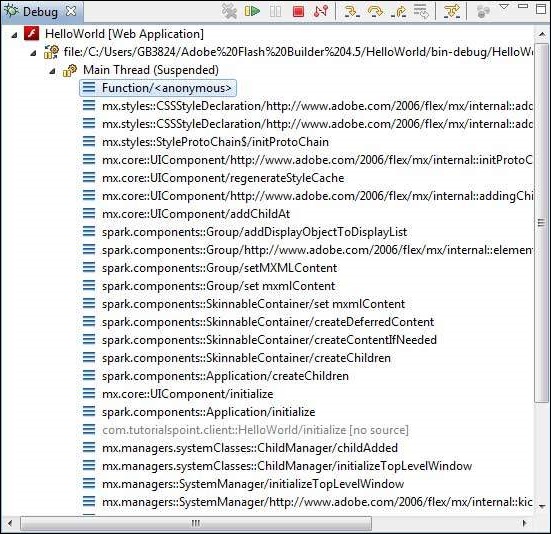
Bạn có thể thấy ngăn xếp cho các chủ đề bị treo.

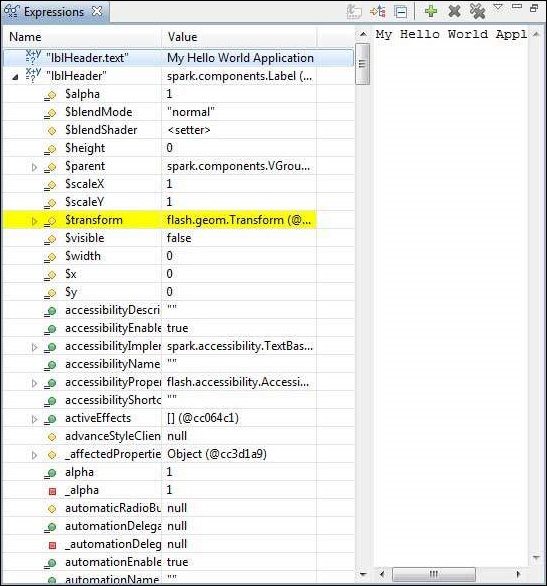
Bạn có thể thấy các giá trị cho các biểu thức.

Bạn có thể xem danh sách các điểm ngắt được đặt.

Bây giờ, tiếp tục nhấn F6 cho đến khi bạn đến dòng cuối cùng của phương thức application_initializeHandler (). Đối với các phím chức năng, F6 kiểm tra từng dòng mã, F5 bước vào bên trong thêm và F8 sẽ tiếp tục ứng dụng. Bây giờ bạn có thể xem danh sách các giá trị của tất cả các biến của phương thức application_initializeHandler ().

Bây giờ bạn có thể thấy mã flex có thể được gỡ lỗi giống như cách một Ứng dụng Java có thể được gỡ lỗi. Đặt các điểm ngắt vào bất kỳ dòng nào và chơi với khả năng gỡ lỗi của flex.