Flex - Tích hợp FlexUnit
Flash Builder 4 có một hỗ trợ sẵn có tuyệt vời để tích hợp FlexUnit trong Chu trình phát triển Flex.
Tạo lớp trường hợp thử nghiệm
Bạn có thể tạo Lớp trường hợp kiểm tra bằng cách sử dụng trình hướng dẫn Tạo lớp kiểm tra Flash Builder. Việc chạy các trường hợp thử nghiệm thật dễ dàng với Flash Builder như bạn sẽ thấy trong bài viết này.
Để tạo lớp trường hợp thử nghiệm bằng Flash Builder, hãy nhấp vào File > New > Test Case Class. Nhập thông tin chi tiết như hình dưới đây.

Flash Builder sẽ tạo TestClass1. như một tệp sau đây.
package com.tutorialspoint.client {
public class TestClass1 {
[Before]
public function setUp():void {}
[After]
public function tearDown():void {}
[BeforeClass]
public static function setUpBeforeClass():void {}
[AfterClass]
public static function tearDownAfterClass():void {}
}
}Ví dụ về tích hợp FlexUnit
Bây giờ, chúng ta hãy làm theo các bước để kiểm tra Tích hợp FlexUnit trong một ứng dụng Flex -
| Bươc | Sự miêu tả |
|---|---|
| 1 | Tạo một dự án với tên HelloWorld trong một gói com.tutorialspoint.client như được giải thích trong chương Flex - Create Application . |
| 2 | Sửa đổi HelloWorld.mxml như được giải thích bên dưới. Giữ phần còn lại của các tệp không thay đổi. |
| 3 | Tạo trường hợp thử nghiệm TestClass1.as như được mô tả ở trên và Sửa đổi TestClass1.as như được giải thích bên dưới. |
| 4 | Biên dịch và chạy ứng dụng để đảm bảo logic nghiệp vụ đang hoạt động theo yêu cầu. |
Sau đây là nội dung của tập tin được sửa đổi src/com.tutorialspoint/client/TestClass1.as.
package com.tutorialspoint.client {
import org.flexunit.asserts.assertEquals;
public class TestClass1 {
private var counter: int = 1;
[Before]
public function setUp():void {
//this code will run before every test case execution
}
[After]
public function tearDown():void {
//this code will run after every test case execution
}
[BeforeClass]
public static function setUpBeforeClass():void {
//this code will run once when test cases start execution
}
[AfterClass]
public static function tearDownAfterClass():void {
//this code will run once when test cases ends execution
}
[Test]
public function testCounter():void {
assertEquals(counter, 1);
}
}
}Sau đây là nội dung của tệp mxml đã sửa đổi src/com.tutorialspoint/HelloWorld.mxml.
<?xml version = "1.0" encoding = "utf-8"?>
<s:Application xmlns:fx = "http://ns.adobe.com/mxml/2009"
xmlns:s = "library://ns.adobe.com/flex/spark"
xmlns:mx = "library://ns.adobe.com/flex/mx"
minWidth = "500" minHeight = "500">
</s:Application>Khi bạn đã sẵn sàng với tất cả các thay đổi được thực hiện, hãy để chúng tôi biên dịch ở chế độ bình thường như chúng tôi đã làm trong chương Flex - Create Application .
Chạy các trường hợp kiểm tra
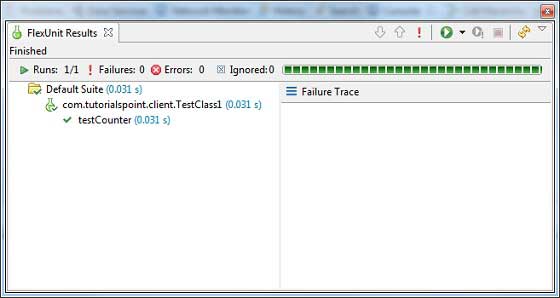
Bây giờ Nhấp chuột phải vào TestClass1 trong trình khám phá gói và chọn Run As > FlexUnit Tests. Bạn sẽ thấy kết quả sau trong cửa sổ kiểm tra Flash Builder.

Flash Builder cũng hiển thị kết quả kiểm tra trong trình duyệt.