Anpassen, Hinzufügen von ToC- und Index-Steuerelementen
Sie können eine benutzerdefinierte Schriftart für die Anzeige von Buch- und Seitentiteln auswählen und einen 3D-Look für den ToC erstellen. Sie können auch ToC- und Indexsteuerelemente hinzufügen, um die Navigation zu verbessern.
Passen Sie einen ToC an
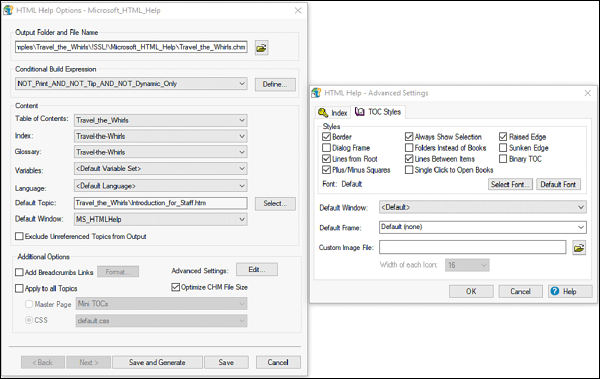
Klicken Sie mit der rechten Maustaste auf ein Layout für die Ausgabe der HTML-Hilfe im Pod "Einzelquellen-Layouts" und wählen Sie "Eigenschaften". Klicken Sie neben Erweiterte Einstellungen auf Bearbeiten und dann auf die Registerkarte Inhaltsverzeichnisstile. Stellen Sie die Stiloptionen nach Bedarf ein und klicken Sie dann auf OK.

Hinzufügen von ToC-Steuerelementen (HTML-Hilfe)
Öffnen Sie ein Thema in der Entwurfsansicht. Klicken Sie auf die Stelle, an der Sie das Inhaltsverzeichnis hinzufügen möchten. Wählen Sie im HTML-Bereich der Registerkarte Einfügen im Menü Javascript die Option Inhaltsverzeichnis. Das Inhaltssteuerelement wird im Design-Editor angezeigt.
Generieren Sie das Projekt, um die Steuerung zu testen. Das Steuerelement Inhaltsverzeichnis zeigt dasselbe Inhaltsverzeichnis wie in der endgültigen Ausgabe an.

Indexsteuerelemente hinzufügen (HTML-Hilfe)
Wenn Ihr Projekt kein Drei-Fenster-Design unterstützt, können Sie einem Thema ein Indexsteuerelement hinzufügen, um die Indexdatei verfügbar zu machen. Der Index wird angezeigt, wenn das Thema mit dem Indexsteuerelement geöffnet wird. Öffnen Sie im Design-Editor das Thema mit dem Steuerelement und klicken Sie auf die Stelle, an der Sie den Index hinzufügen möchten.
Wählen Sie im HTML-Bereich der Registerkarte Einfügen im JavaScript-Menü die Option Index. Das Index-Steuerelement wird im Design-Editor angezeigt. Kompilieren Sie das Projekt, um das Indexsteuerelement zu testen. Das Indexsteuerelement zeigt denselben Index wie in der endgültigen Ausgabe an.